Flutter é um kit de ferramentas poderoso para criar belos aplicativos. VSCode é um editor de código popular. Este guia mostrará como executar um modelo de aplicativo Flutter no VSCode passo a passo.

Começaremos instalando o Flutter e configurando o VSCode. Em seguida, criaremos um novo projeto Flutter e o abriremos no VSCode. Depois disso, exploraremos os arquivos do projeto e aprenderemos o que cada um faz.
Por fim, executaremos o aplicativo em um emulador ou dispositivo real. Acompanhando, você ganhará experiência prática com Flutter e VSCode. Mesmo que você seja novo no desenvolvimento de aplicativos, este guia tornará o processo fácil de entender. Vamos começar!
Guia passo a passo para executar o modelo Flutter no VScode
Instale o SDK do Flutter e do Dart

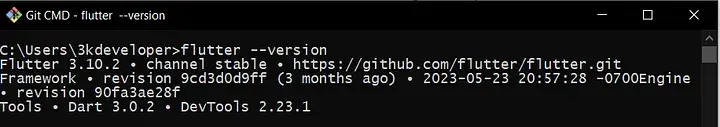
Certifique-se de que o Flutter e o Dart SDK estejam instalados em seu computador antes de continuar. Baixe-os do site oficial do Flutter e siga as instruções de instalação do seu sistema operacional.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraInstale o VScode
Instale o Visual Studio Code do site oficial se ainda não estiver instalado.
Instale Flutter e Dart
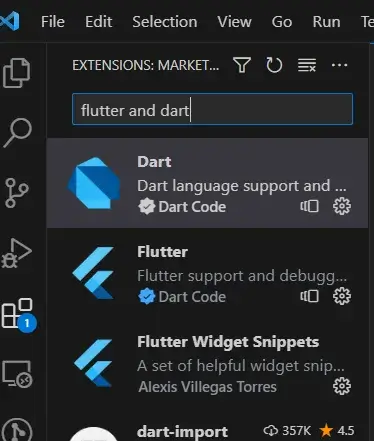
Depois de iniciar o Visual Studio Code, clique no ícone Extensões na barra de atividades da janela para abrir a visualização Extensões. Instale as extensões “Dart” e “Flutter” que encontrar. Essas extensões oferecem aos desenvolvedores do Flutter mais ferramentas e suporte a idiomas.

Criar projeto Flutter
Depois que tudo estiver configurado, você poderá iniciar um novo projeto Flutter:
Inicie o código do Visual Studio.
Para acessar a paleta de comandos, clique em “Exibir” no menu superior. Alternativamente, você pode usar o atalho de teclado Ctrl+Shift+P para Windows/Linux ou Cmd+Shift+P para macOS.

Digite “Flutter: New Project” na paleta de comandos e clique na opção exibida.

Definir tipo e localização do projeto
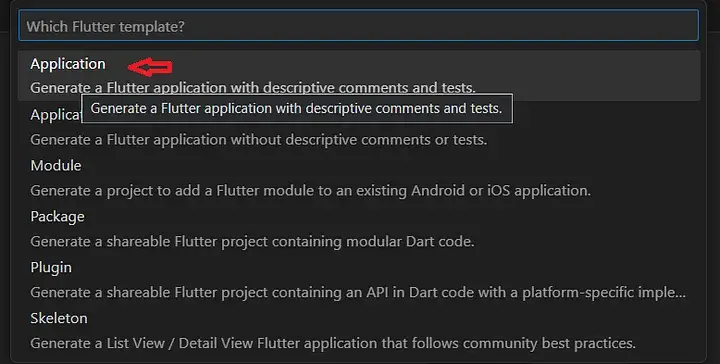
Você será solicitado a selecionar um tipo de projeto após clicar em “Flutter: Novo Projeto”. Para um projeto Flutter típico, você pode escolher "Aplicativo Flutter".

Em seguida, dê um nome ao novo projeto e selecione o local onde deseja criá-lo. Selecione um local onde os arquivos do projeto sejam facilmente acessíveis e onde você deva escrever permissões.
Abra a pasta do projeto
O VS Code iniciará a pasta do projeto automaticamente após a criação do projeto. Os arquivos e diretórios do projeto serão exibidos.
Configuração do emulador ou dispositivo físico
Para iniciar seu aplicativo Flutter, você precisará de um emulador/simulador ou de um dispositivo físico:
Emulador/Simulador:
- Emulador Android: se sua plataforma de destino for Android, certifique-se de ter o Android Studio instalado. Você pode então configurar um emulador Android através do AVD Manager.
- Simulador iOS: Para desenvolvimento iOS, você pode utilizar o Xcode para configurar um simulador iOS.
Dispositivo Físico:
Tanto para Android quanto para iOS, você pode conectar um dispositivo físico ao computador via USB. Certifique-se de que a depuração USB esteja habilitada para dispositivos Android.
Execute o projeto
Existem principalmente 2 maneiras de fazer isso -
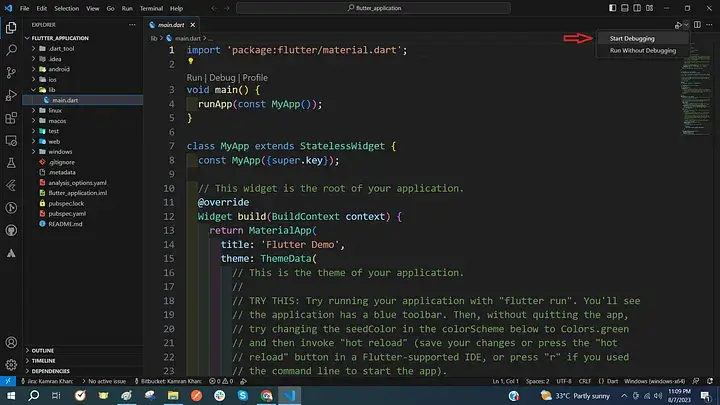
A primeira é, no canto superior direito, selecionar depuração. Antes de depurar, certifique-se de estar no arquivo main.dart.

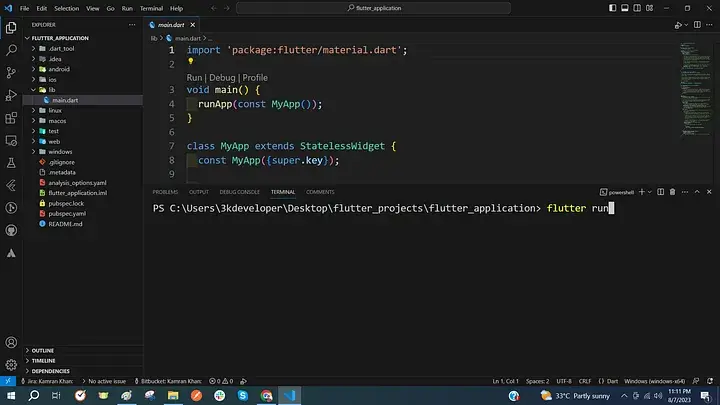
A próxima maneira é pressionar Enter após abrir o terminal e inserir o comando “flutter run”.

E é isso.
Onde encontrar o modelo Flutter?
Aqui estão várias plataformas onde você pode encontrar modelos Flutter.
- Flutter Awesome : Esta plataforma é minha escolha, sendo a primeira que encontrei. Serviu como uma rica fonte de inspiração para meus projetos. Sem dúvida, oferece uma vasta biblioteca de exemplos disponíveis para download no GitHub, facilitando tanto o aprendizado quanto a criatividade.
- Melhores aplicativos Flutter : Outro site notável que ostenta uma coleção substancial de modelos, atualizados regularmente. Ele está organizado em seções, facilitando a localização rápida do que você procura.
- Fonte Flutter gratuita : esta plataforma hospeda um repositório de aplicativos e tutoriais gratuitos, oferecendo fontes para download e modelos exemplares. Opera em uma base de código aberto, garantindo acessibilidade e facilidade de uso.
- GetWidget : com seus componentes de widget de UI limpos pré-construídos, GetWidget reduz significativamente o tempo geral de desenvolvimento de aplicativos em até 40%. Esses componentes estão prontamente disponíveis para integração em seus aplicativos Flutter.
- Fluttermarket : Fluttermarket fornece modelos e temas completos com código-fonte completo para plataformas iOS e Android.
- Flutter Campus : esta plataforma fornece tutoriais, modelos de aplicativos, pacotes e guias Flutter gratuitos, facilitando o aprendizado e o desenvolvimento na comunidade Flutter.
- Start Flutter : Oferecendo uma biblioteca de modelos Flutter para download gratuito, Start Flutter garante que todos os temas sejam de código aberto e estejam disponíveis para qualquer uso, incluindo fins comerciais. Basta selecionar o que você precisa e iniciar seus projetos!
Empacotando
Concluindo, a execução de modelos Flutter no VS Code é um processo simples que pode melhorar muito o seu fluxo de trabalho de desenvolvimento.
Seguindo as etapas descritas neste guia, você estará equipado com o conhecimento e as ferramentas necessárias para utilizar com eficiência os modelos Flutter no ambiente VS Code. Quer você seja um desenvolvedor experiente ou esteja apenas começando, aproveitar o VS Code para desenvolvimento Flutter oferece uma experiência contínua e produtiva.
Então, mergulhe, explore e deixe sua criatividade florescer enquanto você cria aplicativos Flutter incríveis com facilidade.





