A capacidade do Divi Theme Builder de criar e aplicar modelos personalizados a páginas ou postagens individuais é uma de suas capacidades mais significativas. Cada página ou postagem, bem como certos tipos de postagem, tags, categorias e mercadorias, podem ter seu próprio modelo. Esses modelos podem ser facilmente removidos usando o Theme Builder da mesma maneira. Usando o Divi Theme Builder, aprenderemos como remover o rodapé Divi de páginas específicas.

Removendo o rodapé do Divi Builder (Método 1)
O rodapé do Divi pode ser removido de várias maneiras com o Divi Theme Builder. Se você quiser usar um rodapé global Divi, aqui está o caminho a seguir.
Faça um rodapé global

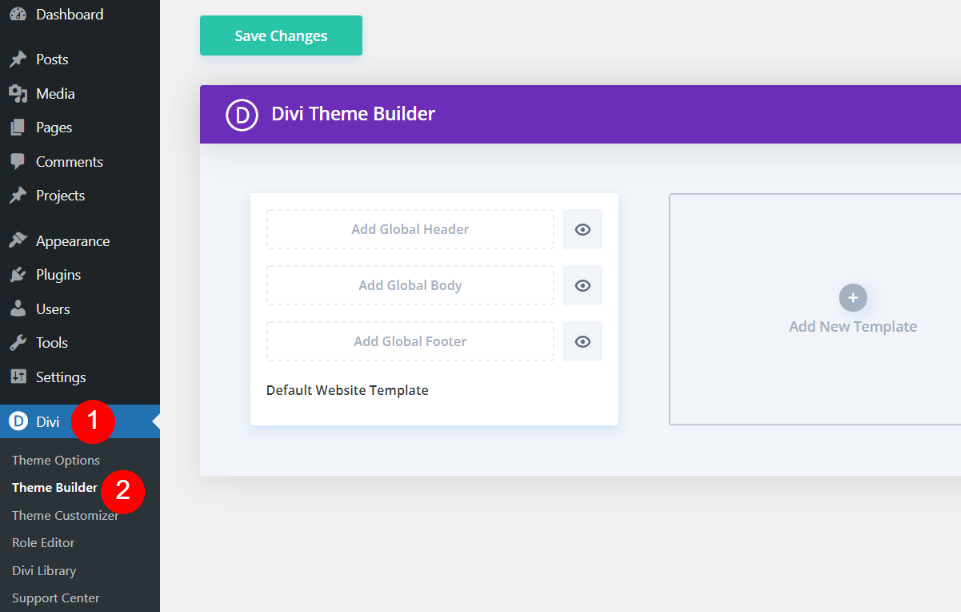
Criar um rodapé global é a primeira etapa do processo. Vá para Divi 
Um modelo de rodapé deve ser criado ou carregado em seguida. Para importar o arquivo JSON do layout do seu computador, clique no ícone Portabilidade no canto superior direito. Adicione um rodapé global clicando na área do modelo de site padrão onde se lê Adicionar rodapé global.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraO blog do Elegant Themes oferece uma infinidade de downloads gratuitos de modelos de rodapé. Eles são feitos para o Theme Builder e são compatíveis com os pacotes de layout gratuitos semanais. Você pode localizá-los digitando "rodapé grátis" na barra de pesquisa da página inicial do blog. O modelo de rodapé gratuito do Blogger Layout Pack da Divi é o que estou usando em minhas amostras.

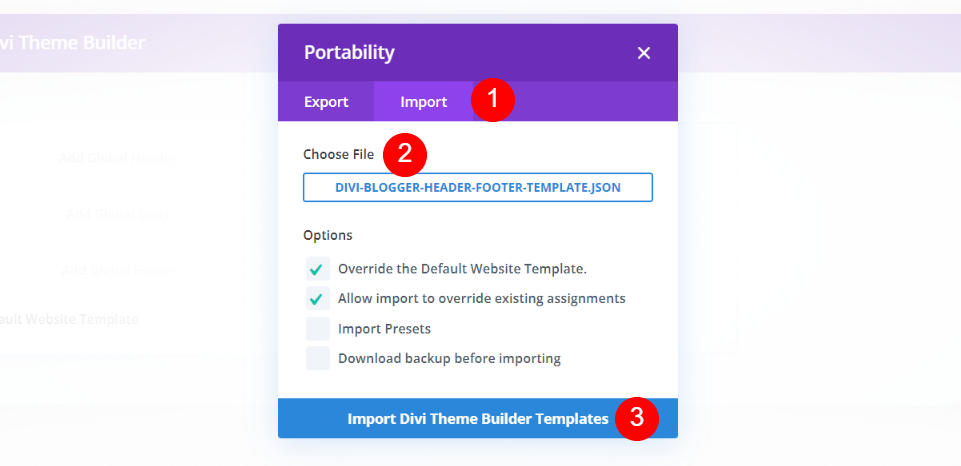
Selecionar o ícone Portabilidade abrirá uma janela modal. Selecione a opção Importar no menu Arquivo. Selecione o arquivo clicando nele e navegando até ele no seu computador. Em seguida, na parte inferior do modal, clique no botão Import Divi Theme Builder Templates. A importação deve levar algum tempo para terminar.

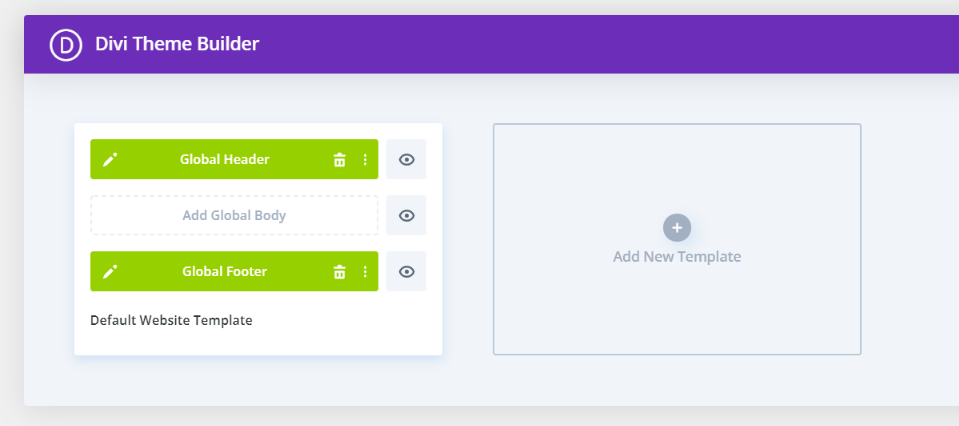
Agora você tem um rodapé global. Todas as páginas e postagens do seu site Divi terão este rodapé. Também havia um cabeçalho global no arquivo JSON. O cabeçalho e o rodapé estão incluídos no pacote de layout gratuito que estou utilizando. Vou remover o cabeçalho porque não pretendo usá-lo. Examinaremos duas abordagens para ofuscar sua presença em páginas específicas.
Bloqueando o acesso ao rodapé global da divisão em páginas específicas

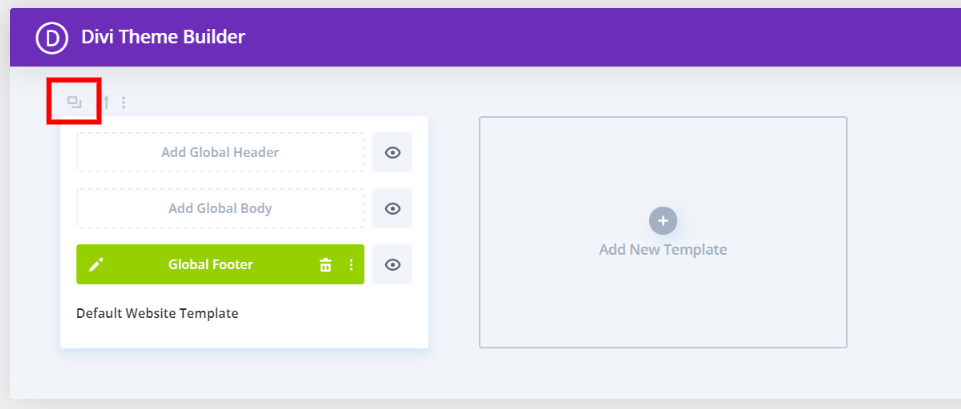
Certifique-se de que o modelo seja copiado primeiro. Não podemos utilizar o modelo global para ocultar o rodapé em páginas específicas porque ele não nos permite fazer essas seleções. Para acessar as ferramentas acima do modelo, simplesmente passe o cursor sobre ele. Depois de clicar no símbolo do clone, pronto.

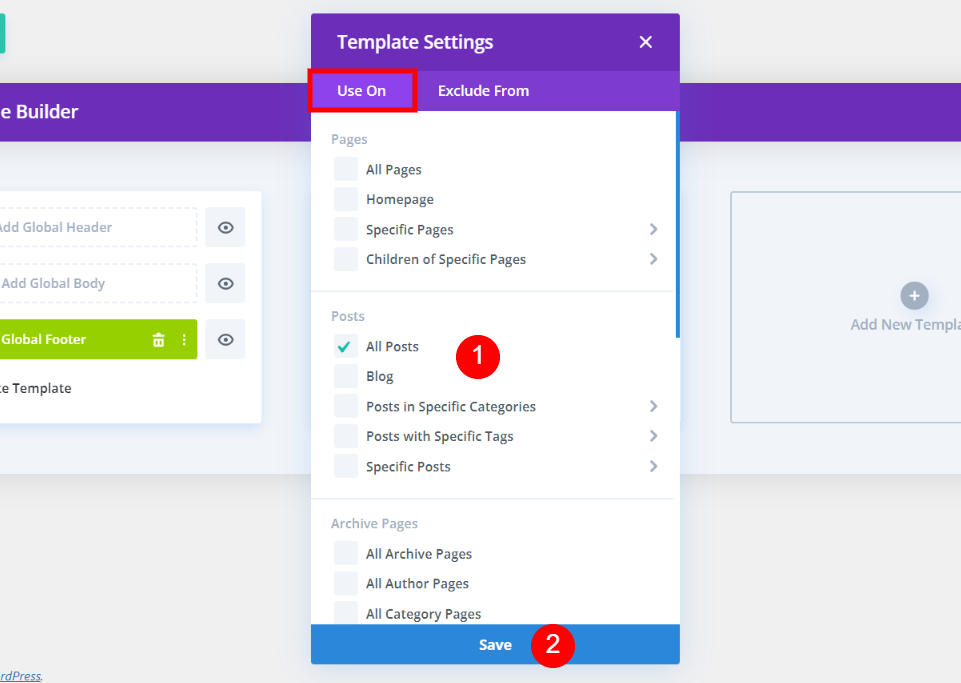
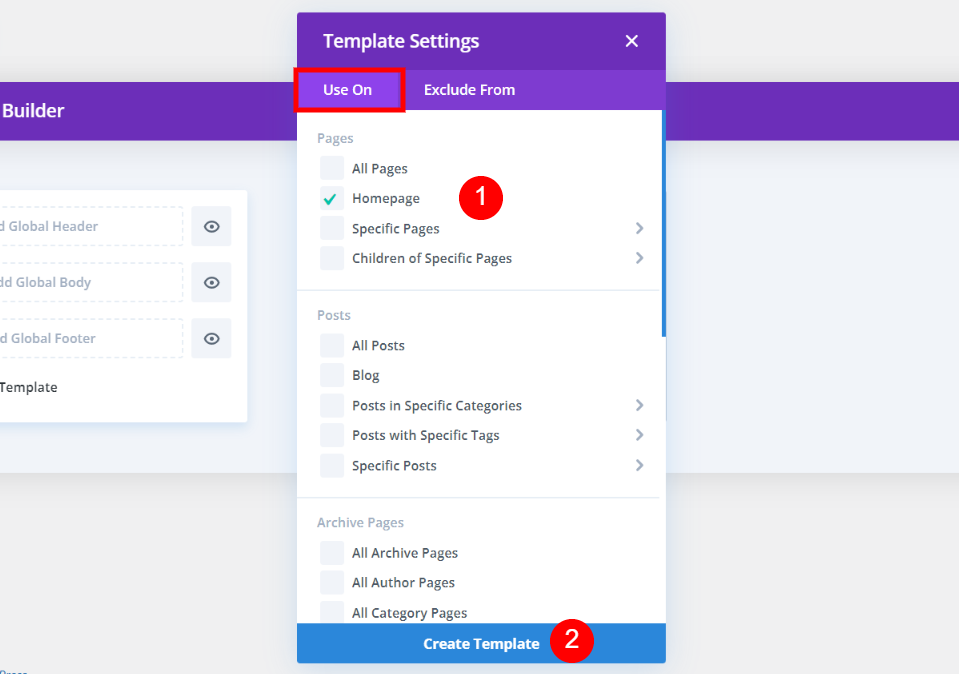
Com duas guias, você verá listas de suas páginas, postagens e outros conteúdos. Selecione todas as páginas em que deseja ocultar o rodapé na guia Usar em. Quando terminar, clique no botão Salvar. Você pode substituir o rodapé global usando isso.

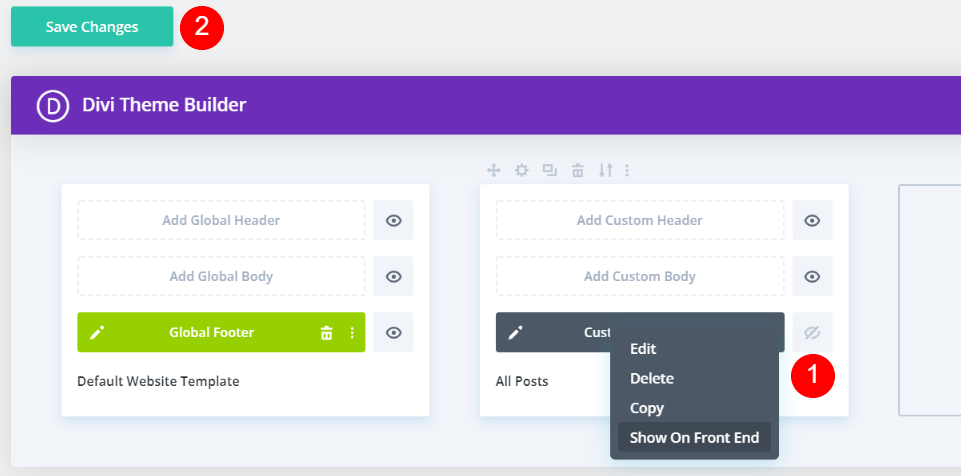
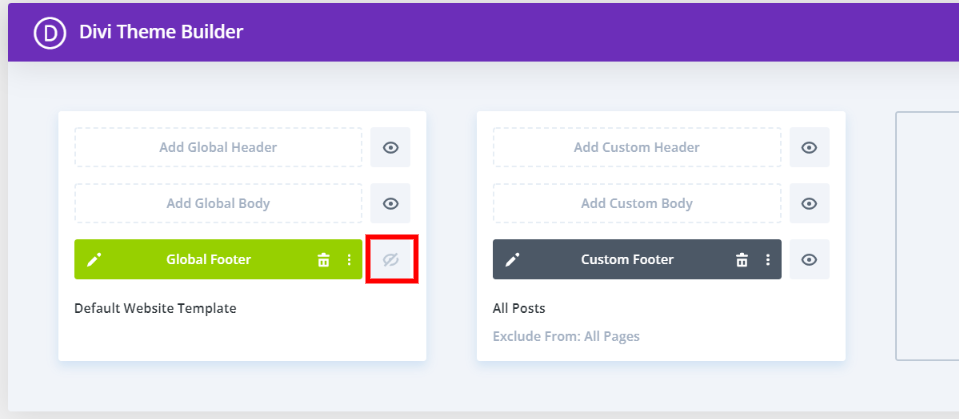
Certifique-se de que o rodapé personalizado esteja oculto. Vá para o ícone de olho do rodapé e desmarque a caixa de seleção ao lado dele. Como alternativa, você pode escolher Ocultar no Front End no menu de contexto ao clicar com o botão direito do mouse no rodapé personalizado. O olho parecerá acinzentado, com uma linha diagonal passando pelo centro.
O rodapé foi removido de todas as páginas que você selecionou. Nessas páginas, não haverá rodapé. Como resultado, os ícones, texto do rodapé, widgets e outros elementos normalmente incluídos no rodapé Divi estarão ausentes. Conforme você faz suas seleções, a rotulagem do modelo é feita para você automaticamente. Em Todas as postagens no meu exemplo, o rodapé global será omitido.

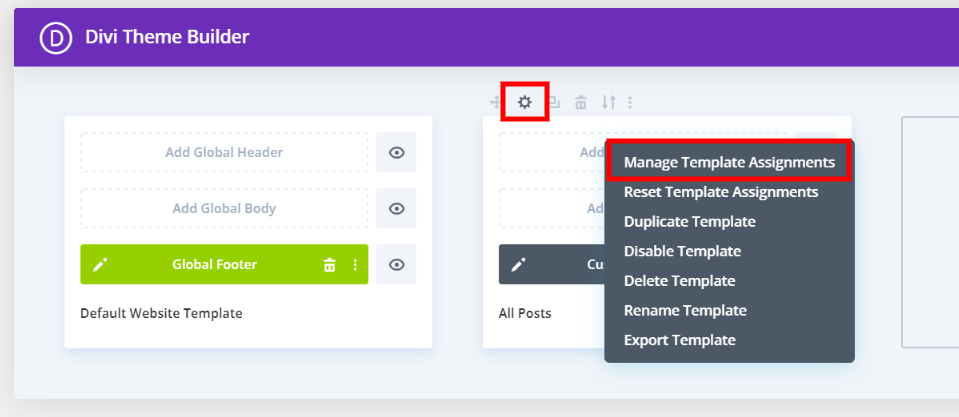
Selecione Configurações acima do modelo se quiser alterar quais páginas são incluídas. Gerenciar atribuições de modelo é uma opção adicional disponível clicando com o botão direito no modelo. Abra o modal onde você pode editar as configurações novamente clicando em qualquer um dos dois botões

Aqui está uma captura de tela da minha página inicial com o rodapé Divi na parte inferior. O rodapé parece estar normal.

Aqui está uma nova entrada de blog. O rodapé global não é exibido porque decidi removê-lo de Todas as postagens. Além disso, o rodapé não volta ao padrão. No entanto, não possui rodapé. Ele se foi para sempre.
Como excluir um rodapé de algumas páginas (método 2)
Se você deseja ocultar o rodapé de páginas e artigos específicos, esta é a abordagem a ser usada.
A guia Excluir da: Excluindo páginas específicas

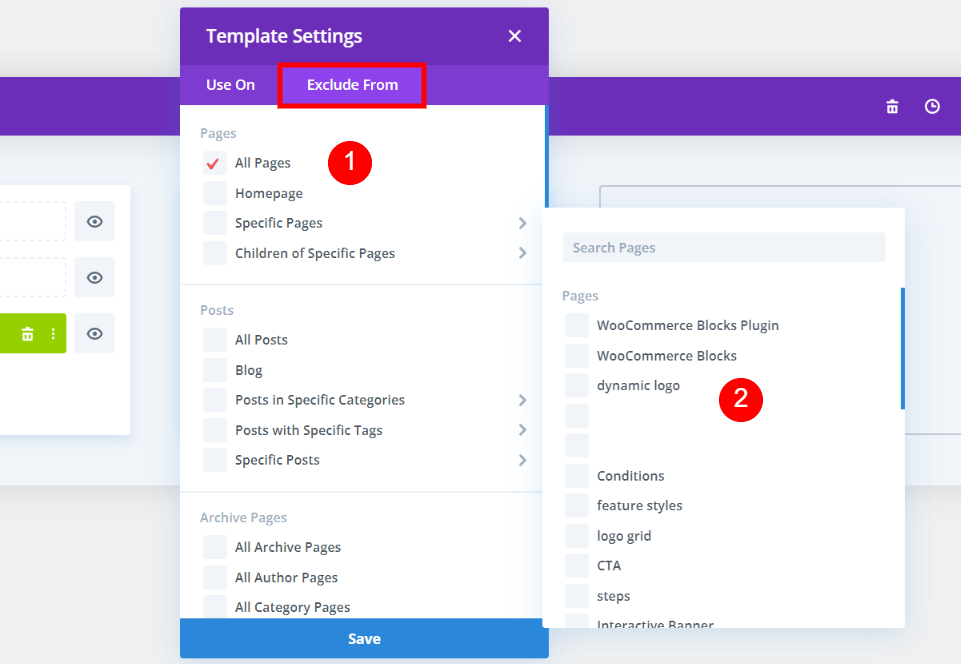
O rodapé também pode ser omitido em algumas páginas. O rodapé personalizado é necessário para que essa estratégia funcione. Na guia Usar em, você precisará selecionar pelo menos uma página. Um menu suspenso aparecerá, permitindo que você escolha quais páginas não devem ter seu rodapé exibido. A página será marcada como excluída por uma marca vermelha.

Ficará claro pelo título a quais páginas ou postagens ele pertence e quais não. Quando você faz uma seleção na guia Excluir de, a frase "Excluir de" aparece no título. Em seguida, clique no ícone de olho para esmaecer o rodapé global e defini-lo como oculto. A menos que o rodapé global no modelo de site padrão não esteja oculto, nenhum rodapé aparecerá em nenhuma página ou postagem excluída.
Removendo a configuração padrão do rodapé do Divi (Método 3)
Em vez de usar um rodapé global, essa é a abordagem a ser usada. O rodapé Divi padrão usual, incluindo ícones, widgets, texto do rodapé, etc., será exibido usando este método. Você poderá remover o rodapé padrão do design do seu site.
Criação de um novo rodapé sem conteúdo

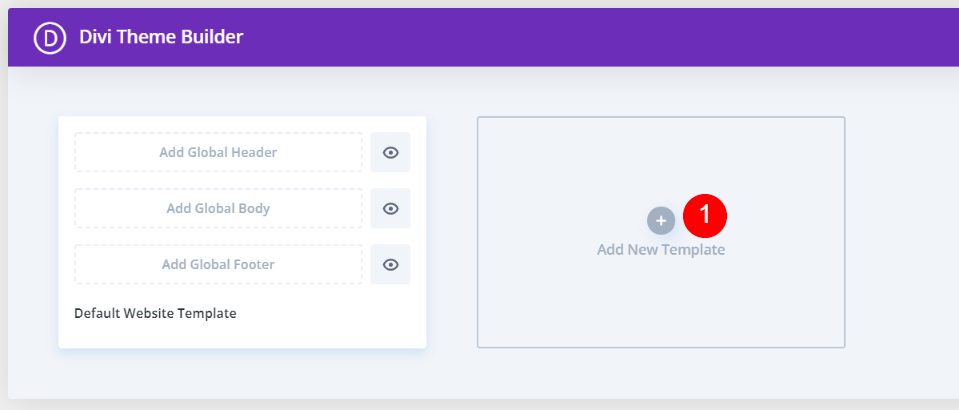
Adicione um novo modelo clicando no botão Adicionar novo modelo na seção de modelo em branco. Faça suas preferências clicando no modal.
Forçando o rodapé Divi a aparecer apenas em algumas páginas

Se você deseja remover o rodapé de todas as suas páginas, clique na guia Usar em e escolha todas elas. A opção Criar modelo pode ser usada se você não quiser que o rodapé padrão apareça em nenhuma das páginas. O rodapé padrão aparecerá em todas as outras páginas. Na parte inferior do modal, clique no botão Criar modelo para começar a criar um novo modelo.

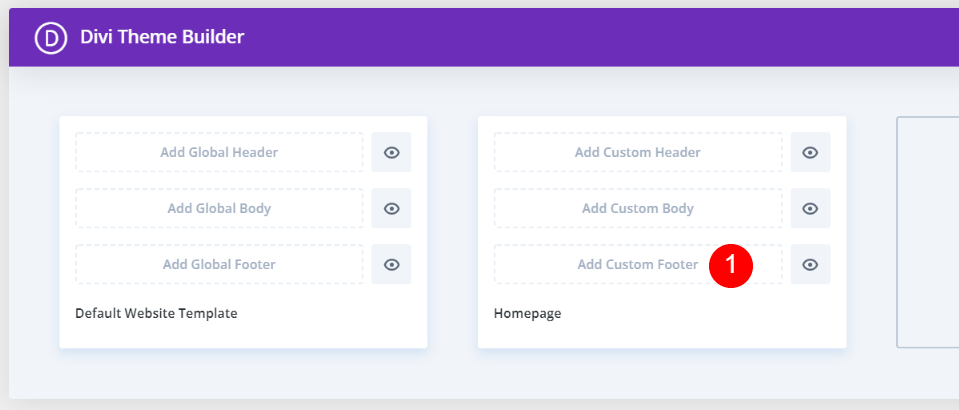
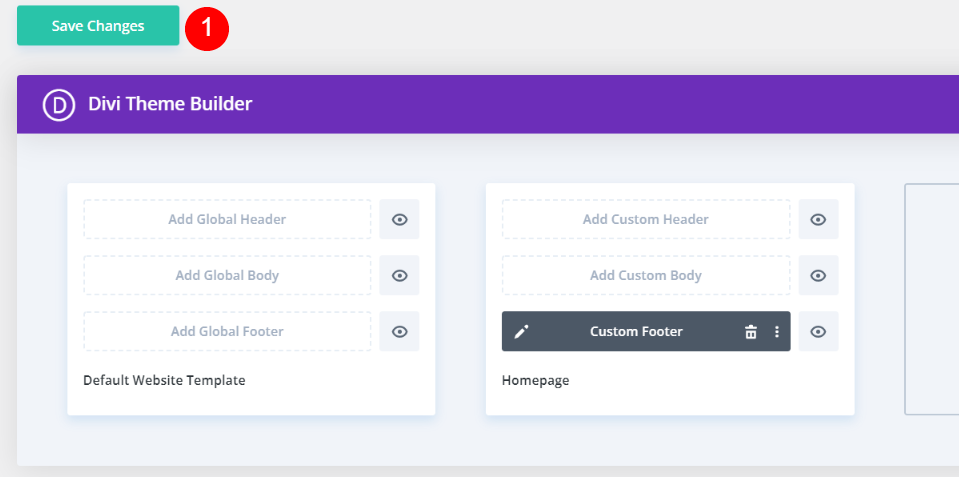
Adicione um rodapé personalizado clicando no botão Adicionar rodapé personalizado e salvando o modelo.

As alterações salvas serão refletidas em todas as páginas onde o rodapé do Divi padrão foi substituído pelo seu. O rodapé aparecerá em todas as outras páginas. No meu caso, o rodapé será eliminado da minha página inicial, mas permanecerá em todas as outras páginas.

O final da minha página inicial está aqui. O rodapé não é exibido.

O rodapé Divi padrão é exibido no seguinte artigo do blog.
Observações Finais
Nossa análise sobre como remover o rodapé Divi de certas páginas está completa. Para o Divi Theme Builder e o rodapé padrão do Divi, este é um processo direto. Você tem uma variedade de opções, então pode escolher aquela que melhor se adapta às suas necessidades. Faça suas seleções no Divi Theme Builder com base no que e onde você deseja mostrar seu conteúdo.




