É fundamental ter uma seção em seu site onde você pode exibir seu trabalho. Se você é um estilista, pode configurar vários projetos em seu site WordPress para demonstrar suas ideias. Se você é um designer de marca, um portfólio é uma ótima maneira de mostrar seu trabalho anterior. Além disso, podemos dar um passo adiante e incluir várias categorias para nossos projetos. O módulo de portfólio filtrável da Divi é útil aqui.

Com este módulo, podemos mostrar nosso trabalho duro de maneira fácil e organizada. Nesta lição, estilizaremos os objetos de grade individuais do Módulo de portfólio filtrável. Usaremos pacotes de layout gratuitos da Divi Conference e do Divi Online Yoga Instructor que vêm com cada compra do Divi. Como tudo no Divi , podemos estilizar este módulo para atender às nossas necessidades e desejos específicos. Mas antes de entrarmos no estilo, vamos aprender um pouco mais sobre o módulo.
O que é o módulo de portfólio filtrável Divi’s?
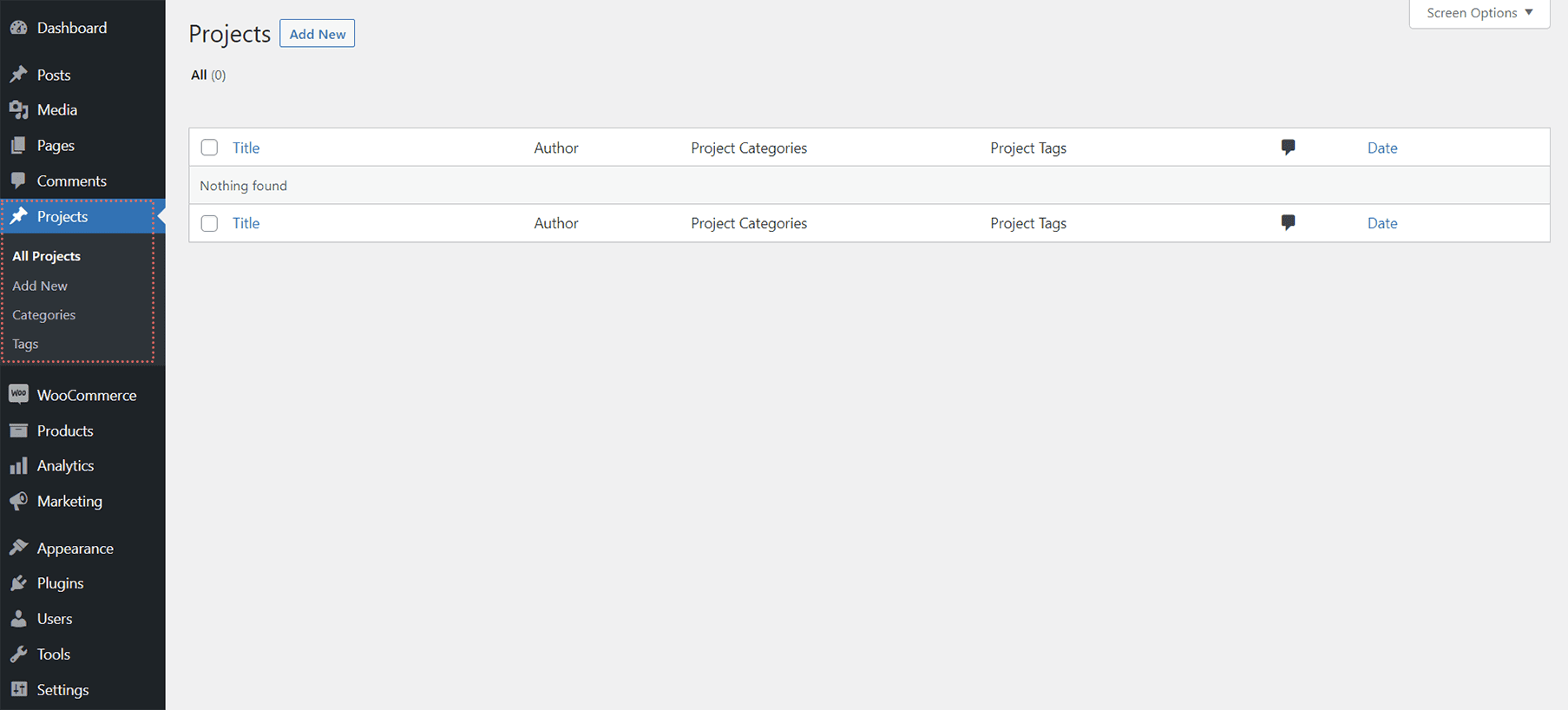
Os projetos são uma forma de postagem personalizada que funciona de maneira semelhante às postagens. Eles podem ser encontrados no painel do WordPress.

Aqui você construirá os diferentes projetos que preencherão seu Módulo de Portfólio Filtrável. O módulo nos oferece duas opções para exibir nossos projetos: grade ou largura total. A estrutura da grade será usada e estilizada por nós. Poderemos destacar nossos projetos mais atuais usando o Módulo de Portfólio Filtrável. Os visitantes do nosso site verão uma barra de filtro no topo da grade do nosso portfólio. Eles podem navegar pelas categorias de portfólio que permitimos que sejam mostradas no módulo.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
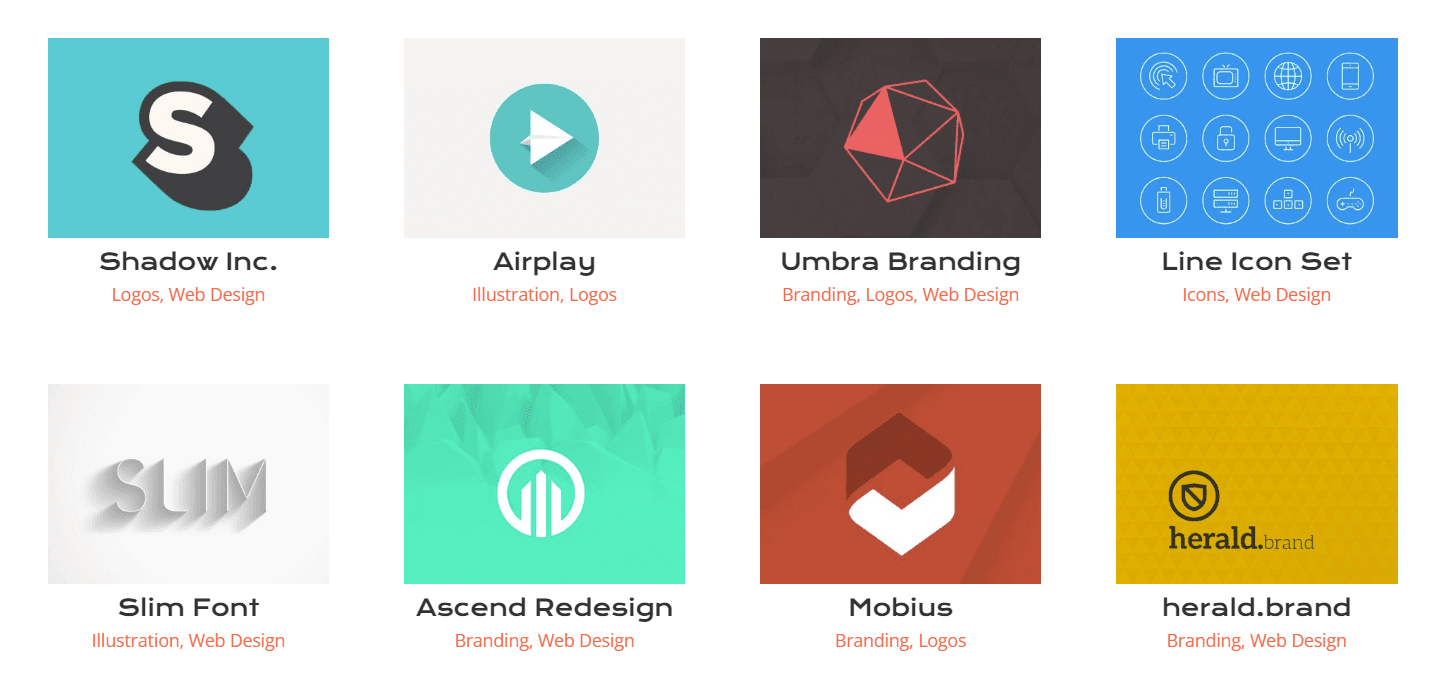
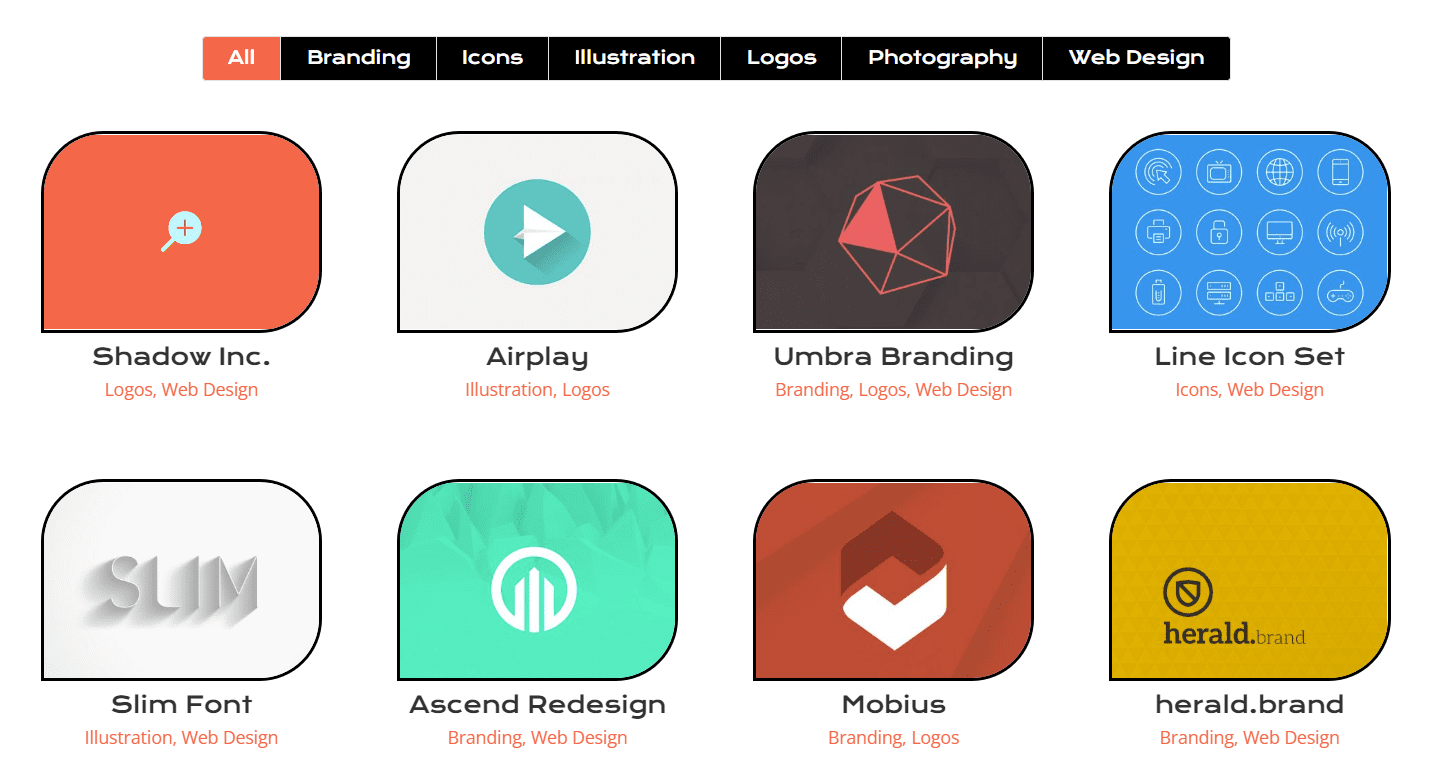
Comece agoraAqui está um exemplo de uma configuração de módulo básico com alguns projetos de amostra:

Considerações para estilizar o portfólio filtrável do Divi
O Módulo de portfólio filtrável, como todos os módulos Divi, vem com muitos recursos que podemos configurar ao nosso gosto. Como resultado, a maioria dos recursos do módulo é modificável por meio da guia Design da caixa modal de configurações do módulo. Podemos fazer alterações nas seguintes áreas, entre outras:
- título do projeto
- Categoria do projeto
- Miniatura
- Filtrar texto
- Miniatura ao passar o mouse
- Paginação
Esta não é uma lista exaustiva e ainda nem começamos a discutir como o CSS aprimorou as personalizações do módulo!
Como o We’ estará estilizando o módulo de portfólio filtrável Divi’s
Conforme discutido anteriormente, usaremos dois layouts da Divi Conference e do Divi Online Yoga Instructor para esta sessão. Você pode obter uma prévia do trabalho que estaremos realizando durante esta aula abaixo.
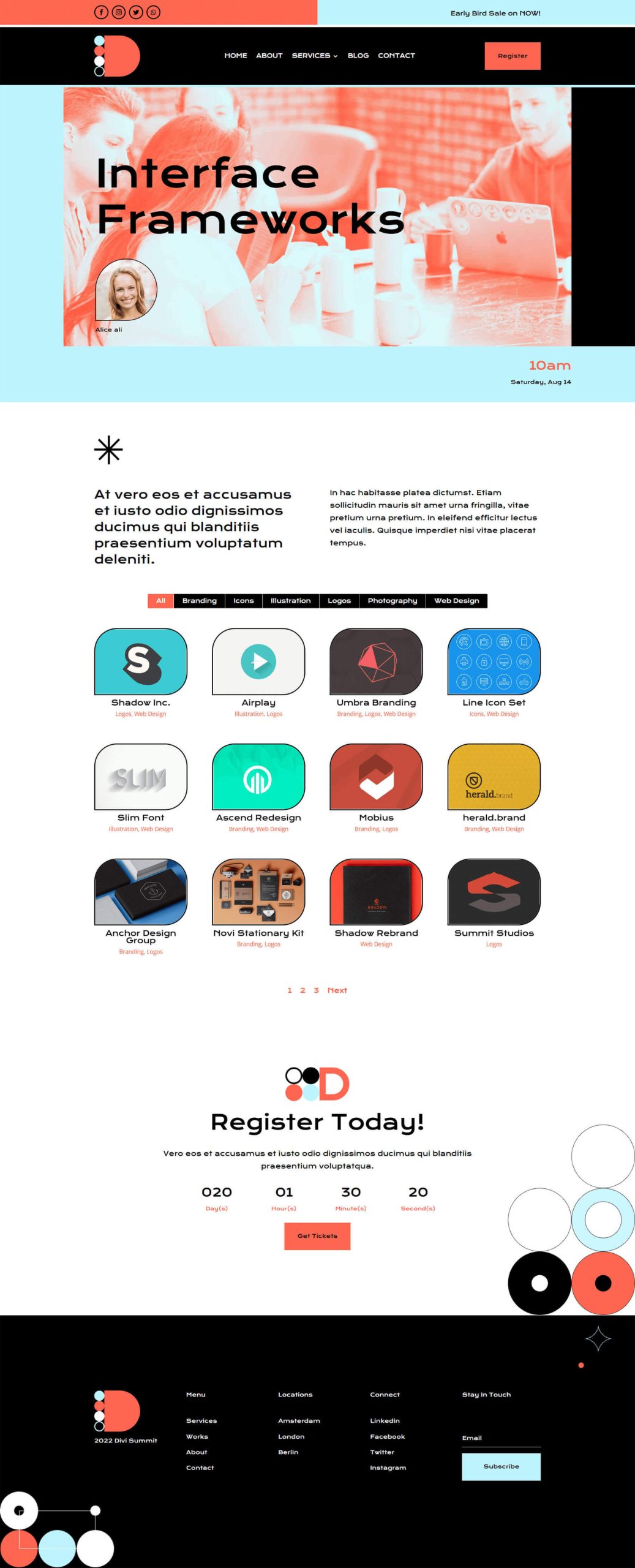
É assim que o layout do evento de conferência Divi se parece -

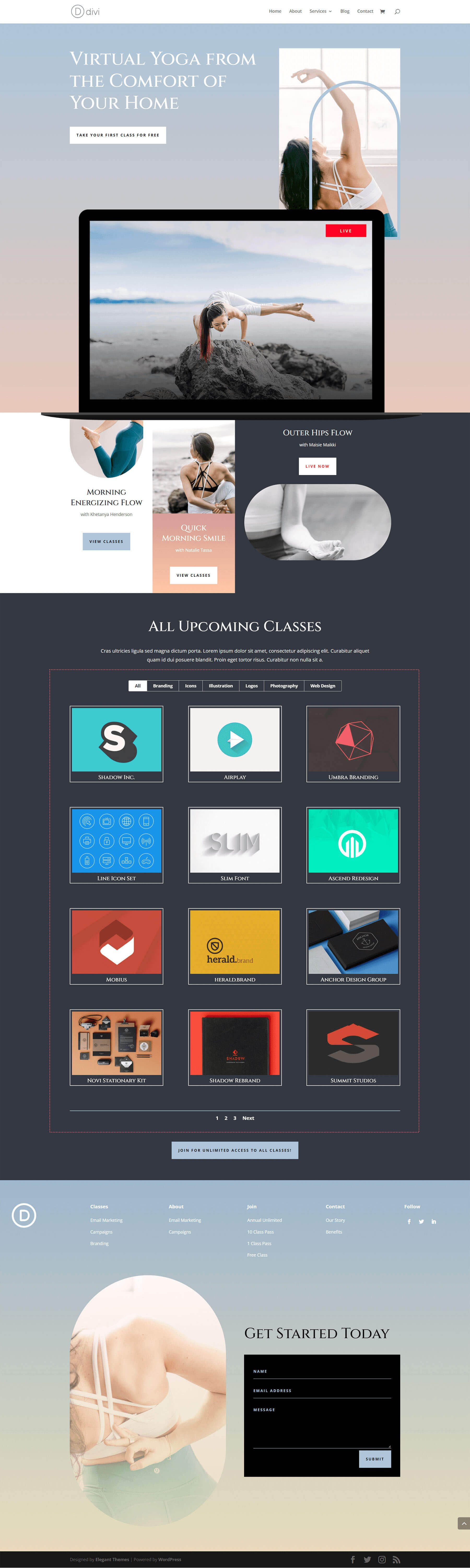
E é assim que o layout da página de destino do instrutor de ioga on-line da Divi se parece:

Ambos os layouts são facilmente acessíveis no Divi Builder. Vamos começar esta festa!
Estilizando o módulo de portfólio filtrável Divi’s: Divi Conference Edition
Em primeiro lugar, precisamos instalar o modelo de página de evento do Divi Conference Layout Pack. Entraremos na Biblioteca Divi depois que você estabelecer uma nova página no WordPress e habilitar o Divi Builder.
Entre na biblioteca de layout Divi
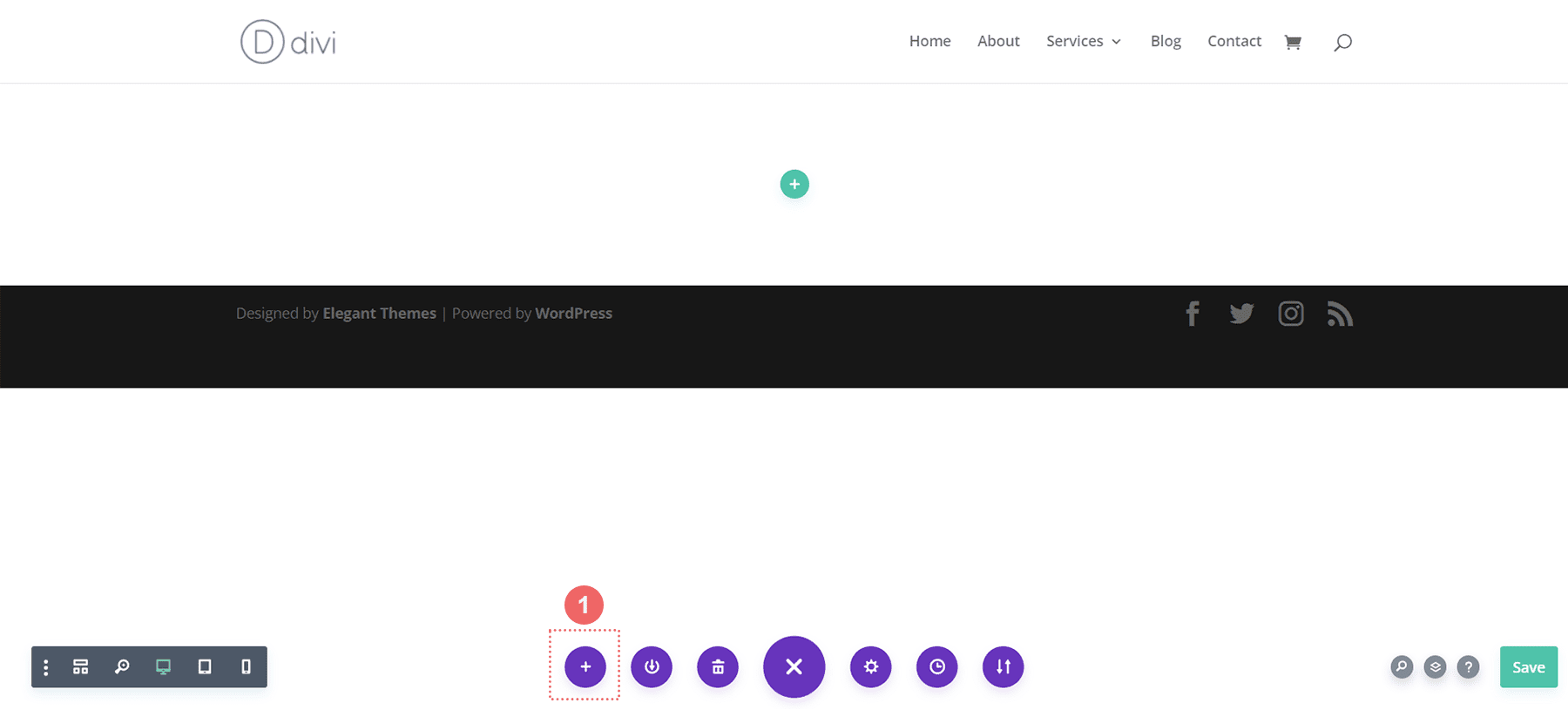
Para acessar a Divi Layout Library, clique no ícone Load from Library.

Localize o layout na biblioteca Divi Layout
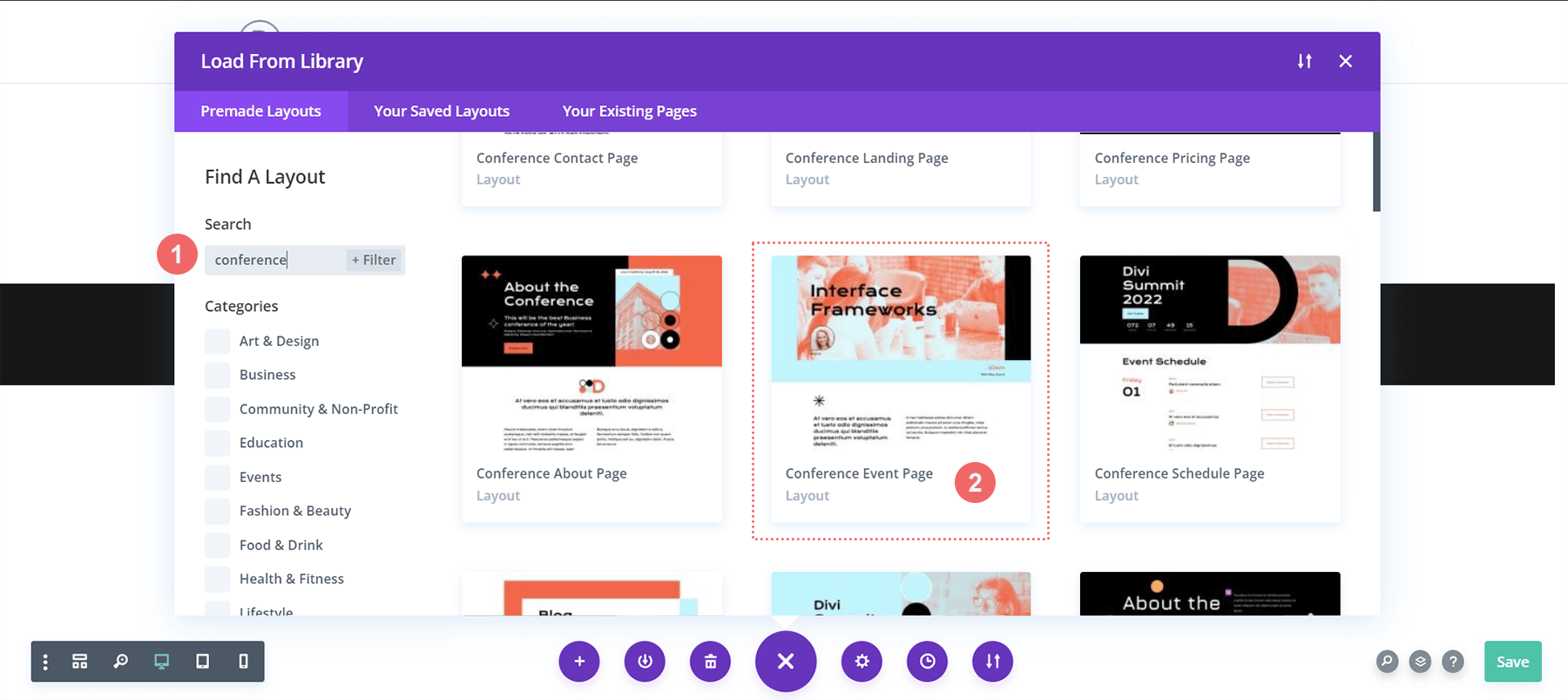
Pesquise na Biblioteca de layouts da Divi o layout da página do evento da conferência Divi usando o recurso de pesquisa.

Instale o layout
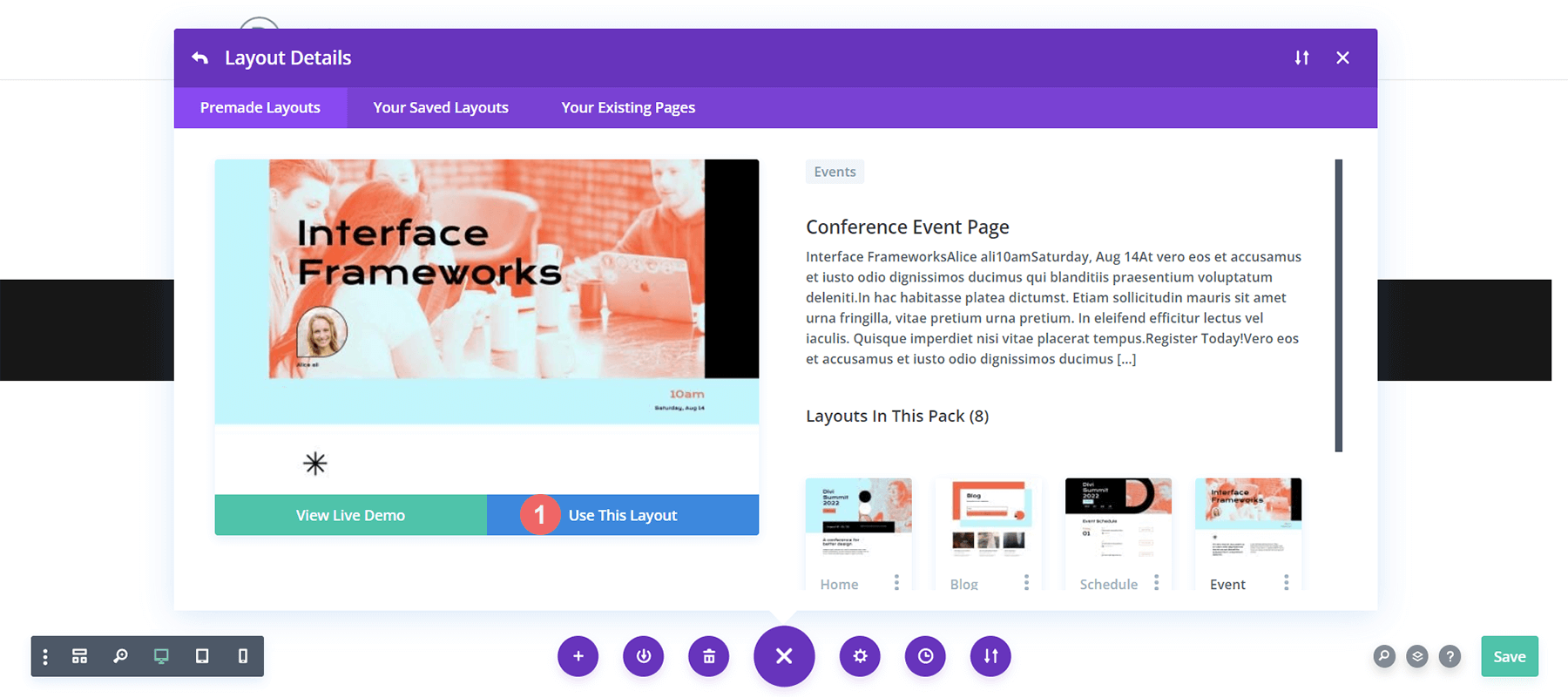
Depois de decidir sobre um layout, clique no botão Usar este layout para adicioná-lo à sua página.

Remova e substitua o módulo de imagem
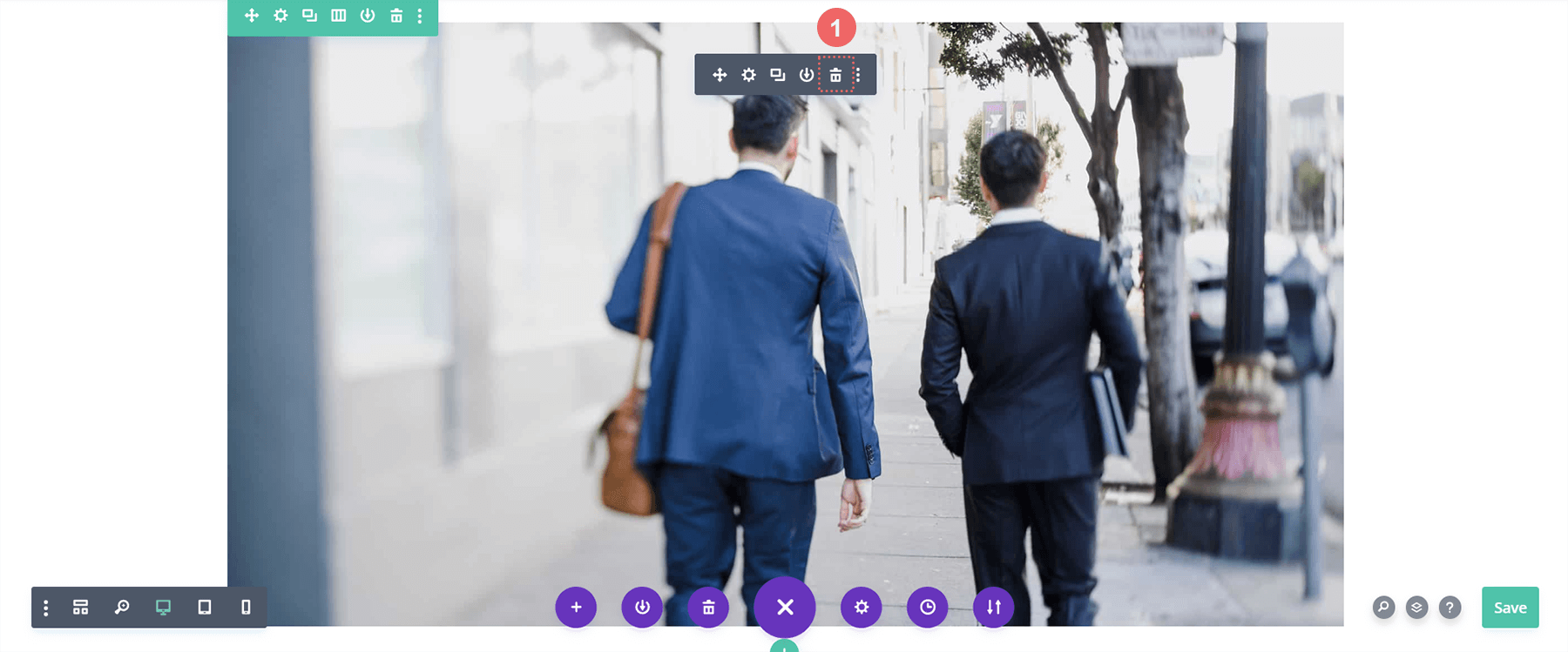
Excluiremos o módulo de imagem mostrado abaixo para criar um local para o módulo de portfólio filtrável, que estilizaremos. Depois de passar o mouse sobre a imagem, clique no ícone Excluir para apagá-la.

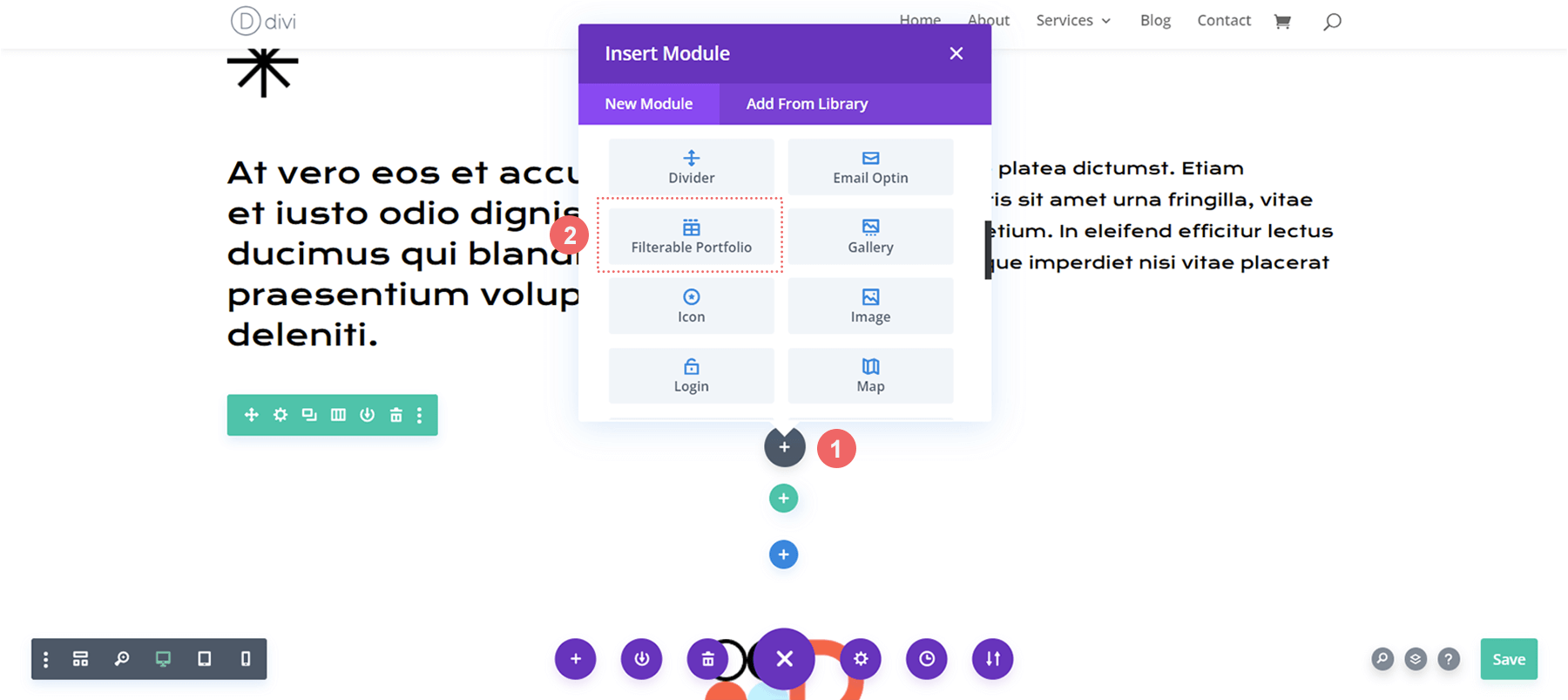
Insira o módulo de portfólio filtrável Divi
Agora podemos liberar espaço para nosso Módulo de portfólio filtrável removendo o Módulo de imagem. Selecionaremos o módulo na caixa modal do módulo que aparece clicando no ícone Adicionar módulo (o sinal de mais cinza).

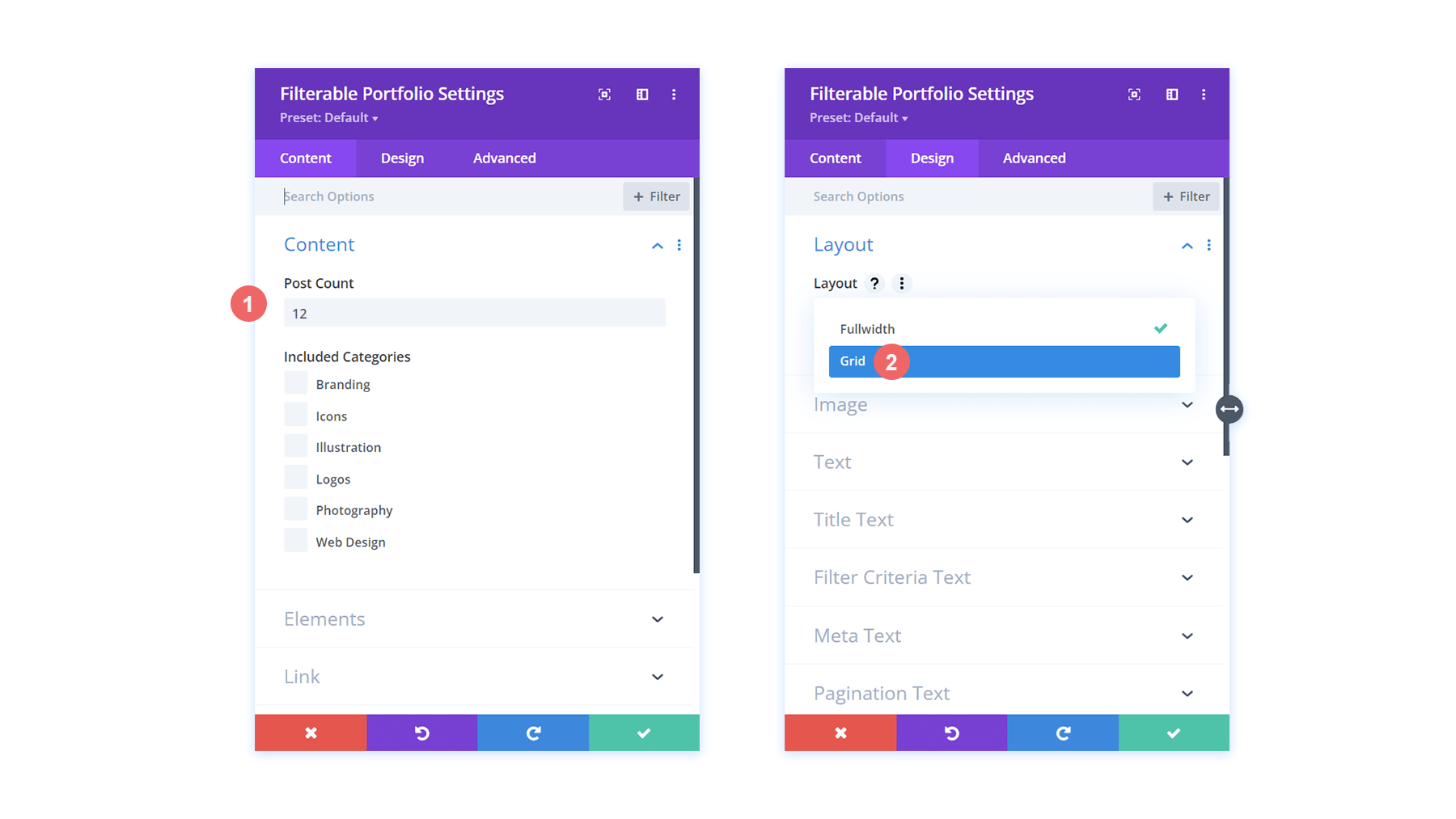
Definindo a contagem de postagens e o layout do portfólio
Este módulo exibirá seu trabalho em uma única coluna por padrão. No entanto, usaremos o layout Grid, que tem quatro colunas por padrão. Como resultado, recomendamos selecionar um número que seja múltiplo de 4 (4, 8, 12, 16, etc.) como a contagem de postagens do seu portfólio. Estaremos usando 12 projetos em nossa grade para este tutorial.

Estilizando o portfólio filtrável do Divi
Agora que nossos projetos são exibidos como uma grade, vamos incorporar alguns dos aspectos de design de nosso modelo escolhido. Neste cenário, vamos incorporar o estilo do Divi Conference Layout Pack em nosso novo módulo.
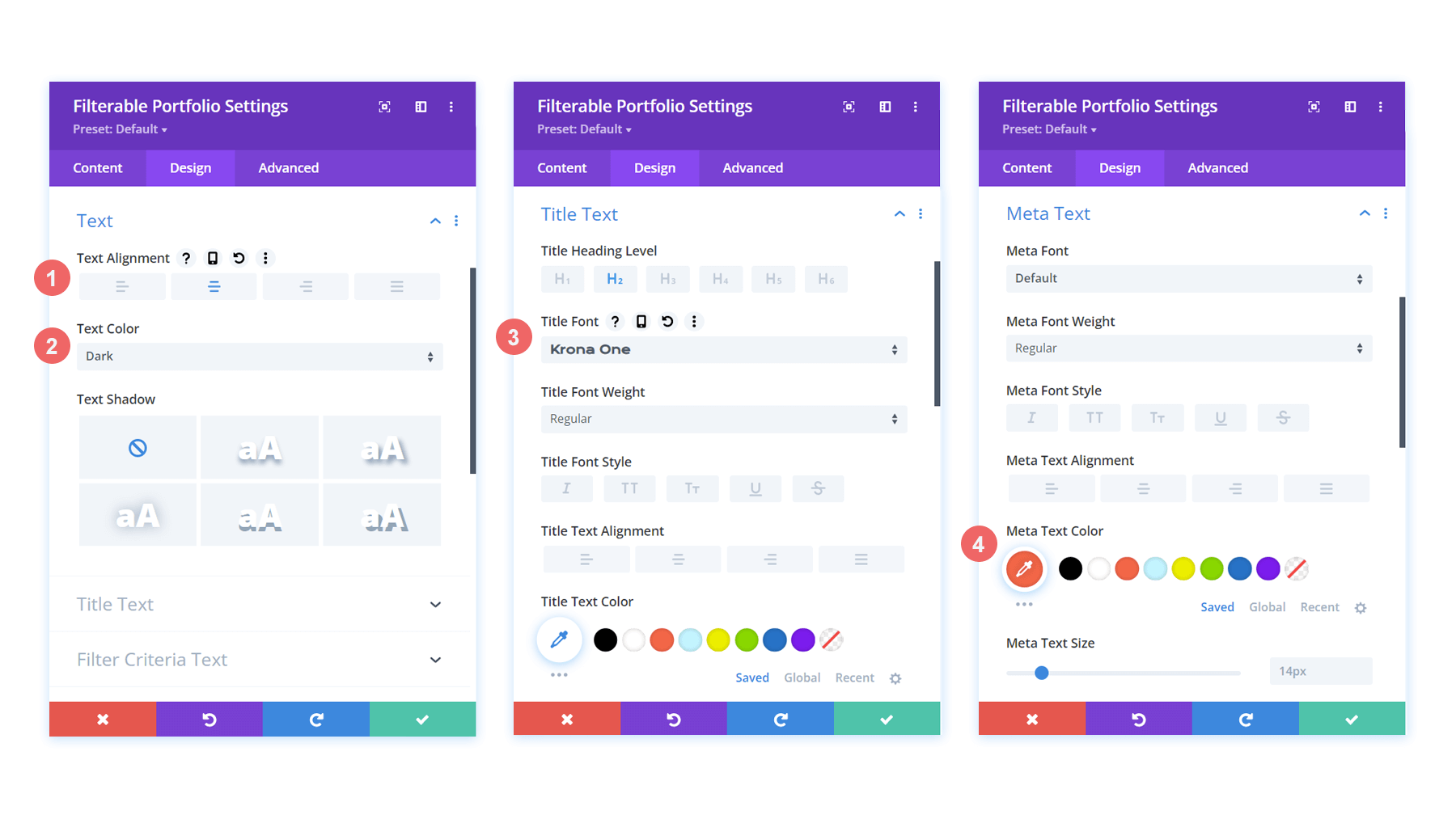
Para estilo de texto:
- Alinhamento do Texto: Centro
- Cor do Texto: Escuro
Para estilo de texto de título:
- Nível do título do título: H2
- Fonte do título: Krona One
- Cor do texto do título: #000000
Para estilo de metatexto:
- Meta Font: Padrão (Open Sans)
- Cor do metatexto: #ff6651


Agora que estilizamos os nomes na grade do portfólio, vamos fazer algumas alterações na forma real das miniaturas do projeto.
Modificar miniatura do projeto
Usamos uma mistura única de cantos arredondados em nossa Coleção de layout de conferência Divi para dar a algumas das imagens importantes do pacote uma forma única. Vamos adicionar esse estilo às miniaturas do nosso módulo.
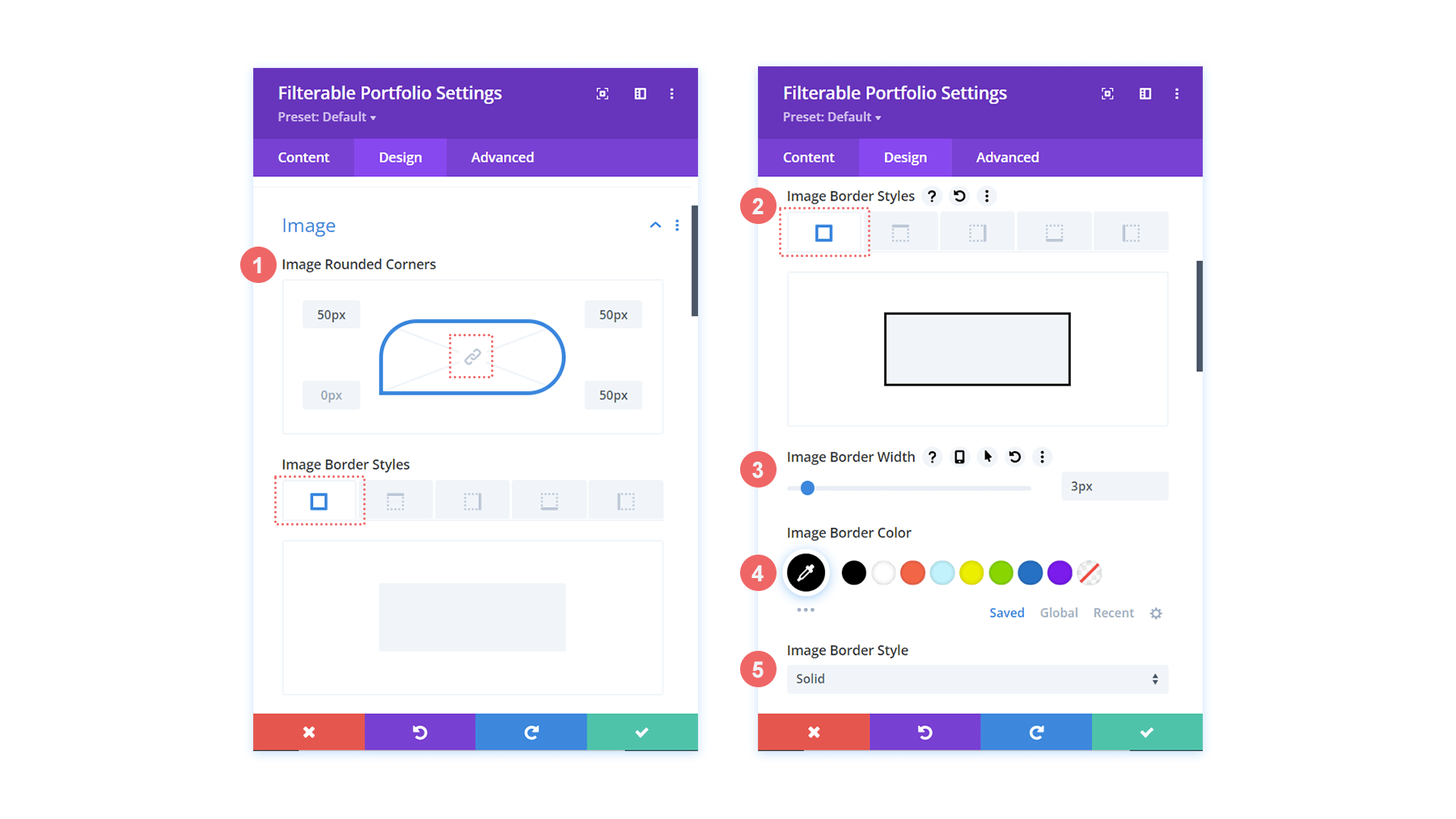
Para modificar a imagem, aplique as seguintes configurações:
- Cantos arredondados da imagem: 50px 50px 50px 0px
- Estilos de borda de imagem: Todos
- Largura da borda da imagem: 3px
- Cor da borda da imagem: #000000
- Estilo de Borda da Imagem: Sólido


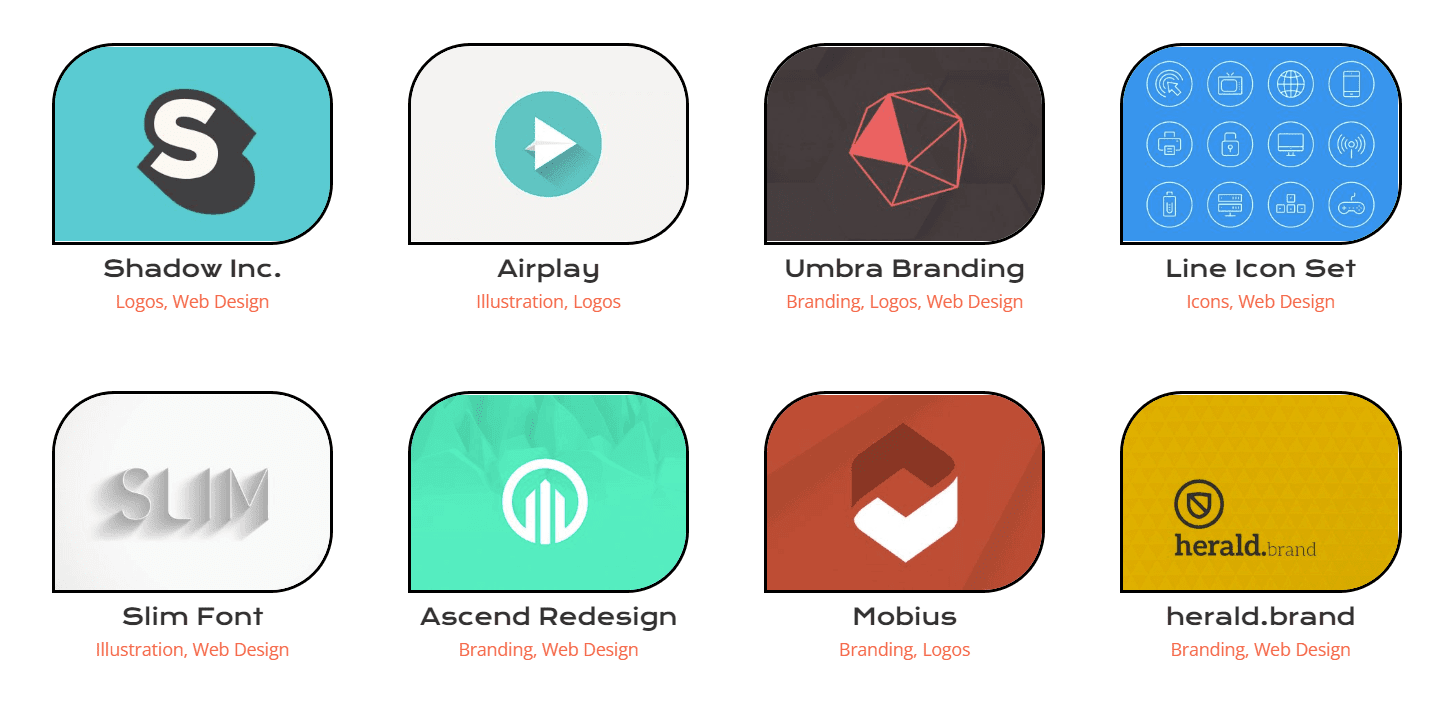
Como resultado, nossas miniaturas terão a mesma forma que o resto das imagens do pacote de layout.
Sobreposição de foco
Vamos dar um passo adiante em nosso estilo, fazendo uma pequena alteração na sobreposição que vem como padrão com este módulo. Estamos planejando atualizar a cor, bem como o ícone que foi usado imediatamente.
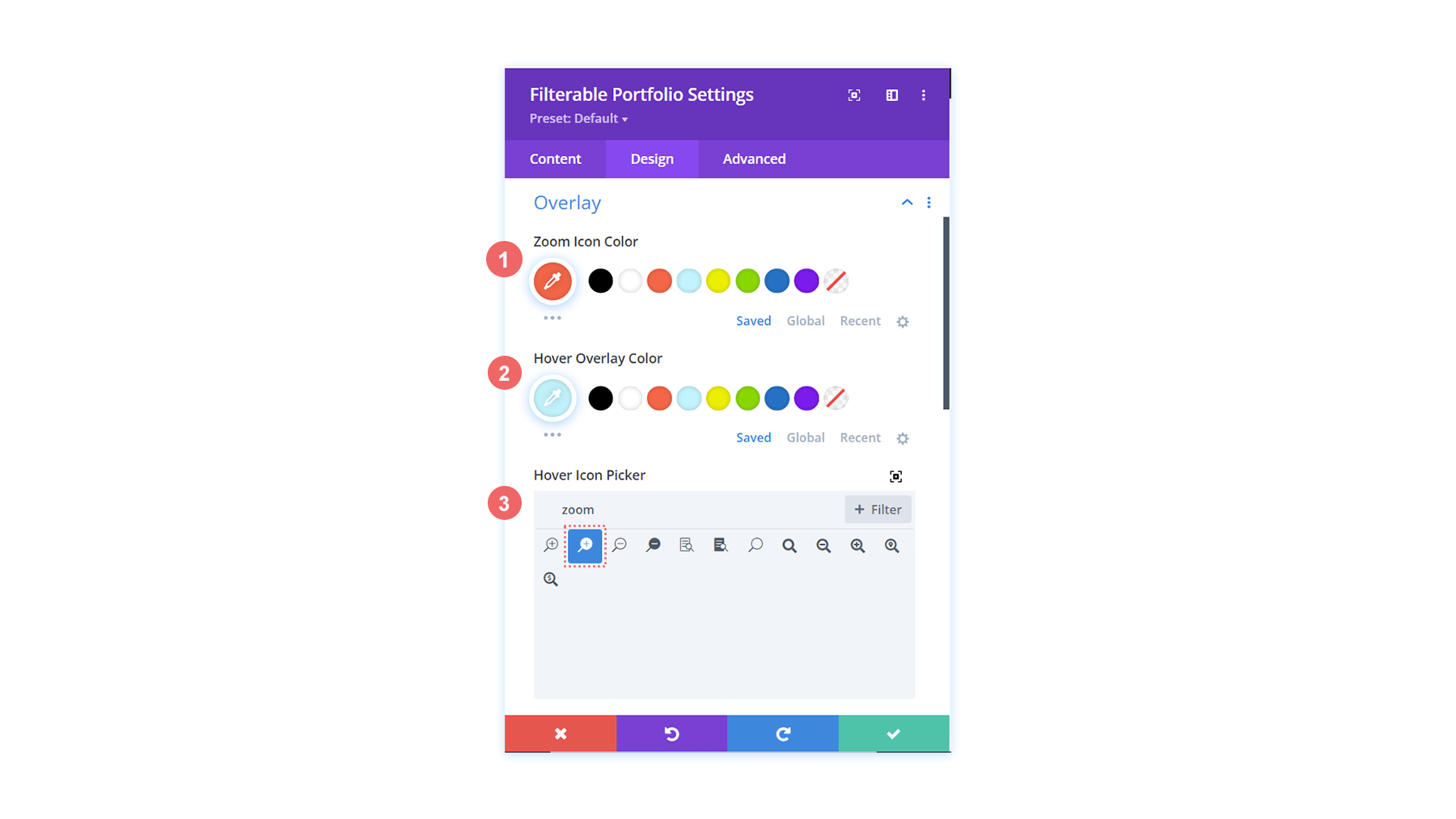
Para sobreposição de foco, faça as alterações necessárias:
- Cor do ícone de zoom: #bcf5fd
- Cor da sobreposição de foco: #ff6651
- Seletor de ícones ao passar o mouse: Zoom

Como você pode ver, adicionamos as cores da marca do layout na sobreposição e modificamos o ícone que o Divi fornece por padrão para o recurso de sobreposição de foco deste módulo.

Estilizando a Paginação
Agora vamos começar a usar pequenos trechos de CSS para fornecer um pouco mais de personalização ao nosso Módulo de portfólio filtrável. Primeiro, vamos definir a paginação deste módulo. Com uma única linha de CSS, eliminaremos a borda exibida acima.
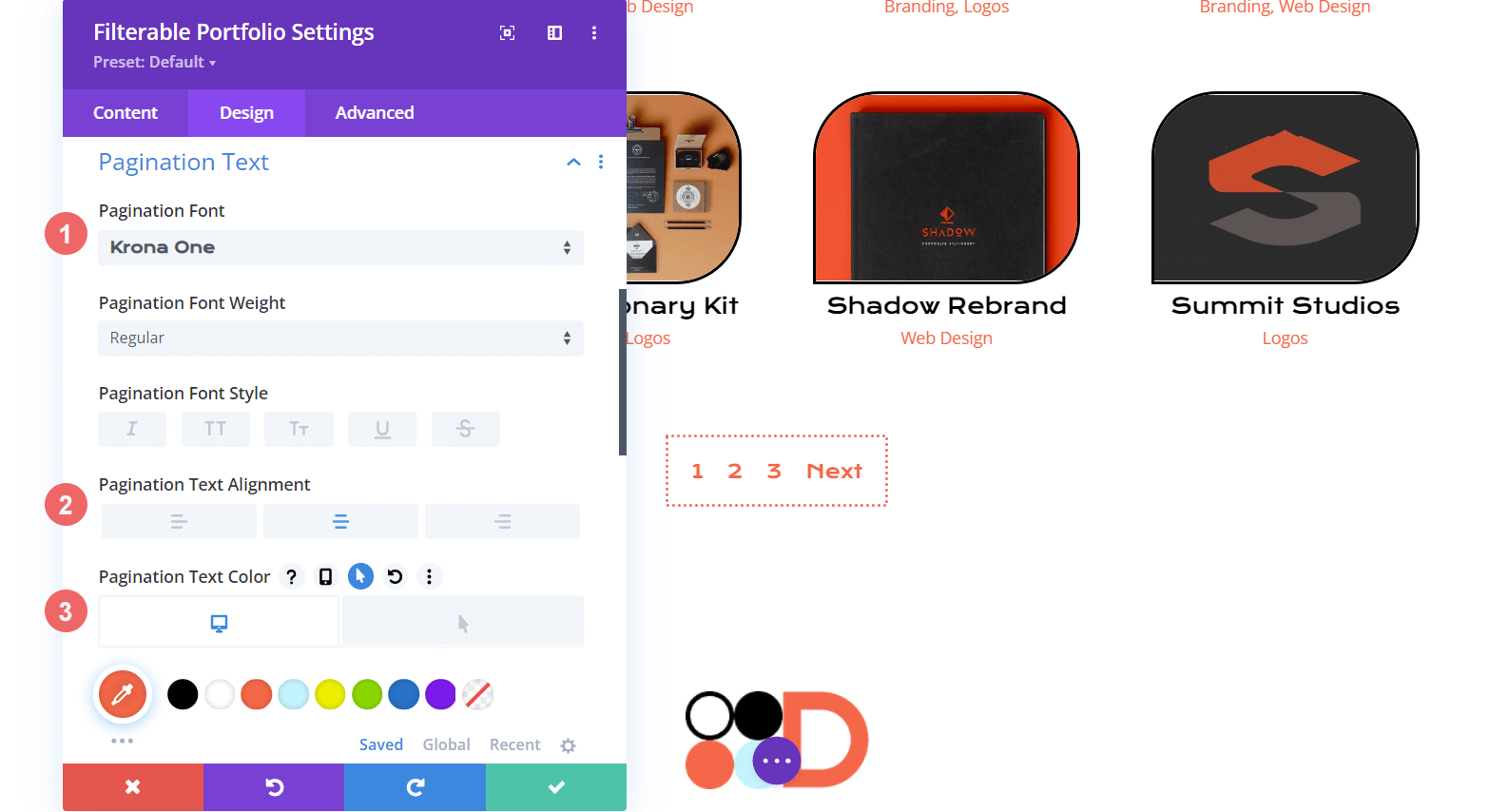
Para texto de paginação, aplique as configurações mencionadas abaixo:
- Fonte de Paginação: Krona One
- Alinhamento de Texto de Paginação: Centro
- Cor do texto de paginação: #ff6651
- Cor do Texto de Paginação (Hover): #000000

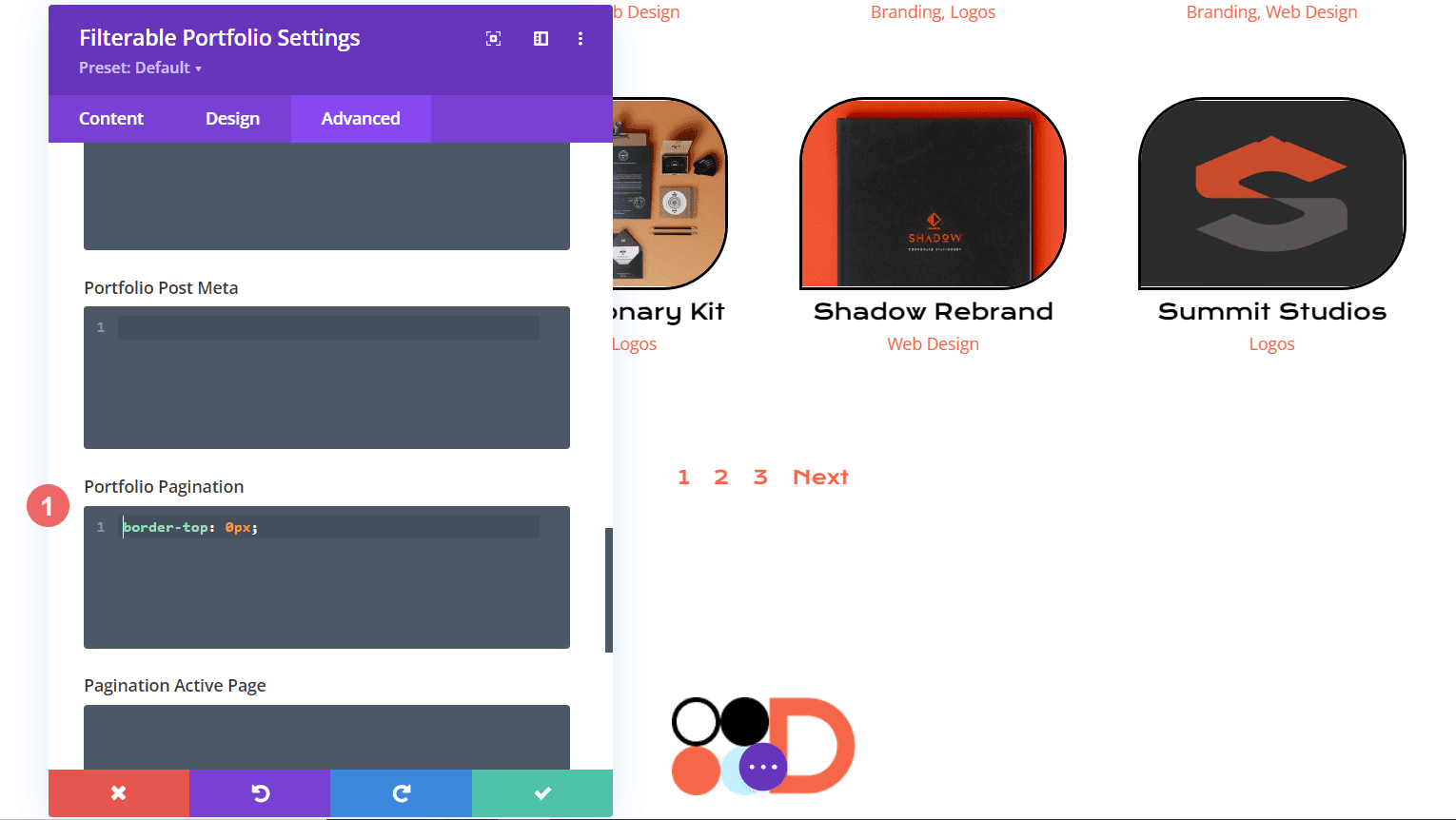
Iremos para a guia Avançado do nosso módulo para o nosso CSS. Em segundo lugar, selecionaremos a guia CSS personalizado. Em seguida, adicionaremos o seguinte código para apagar a borda no topo de nossa paginação, dando a ela uma aparência mais limpa.
border-top: 0px;
Estilizar o Texto do Filtro
Iremos dar um passo adiante com o filtro de texto. O CSS será usado para alterar o plano de fundo, bem como os efeitos de foco. Queremos que o módulo recém-adicionado seja quase integrado ao estilo do pacote de layout. Vamos começar inserindo nossas configurações de fonte Divi.
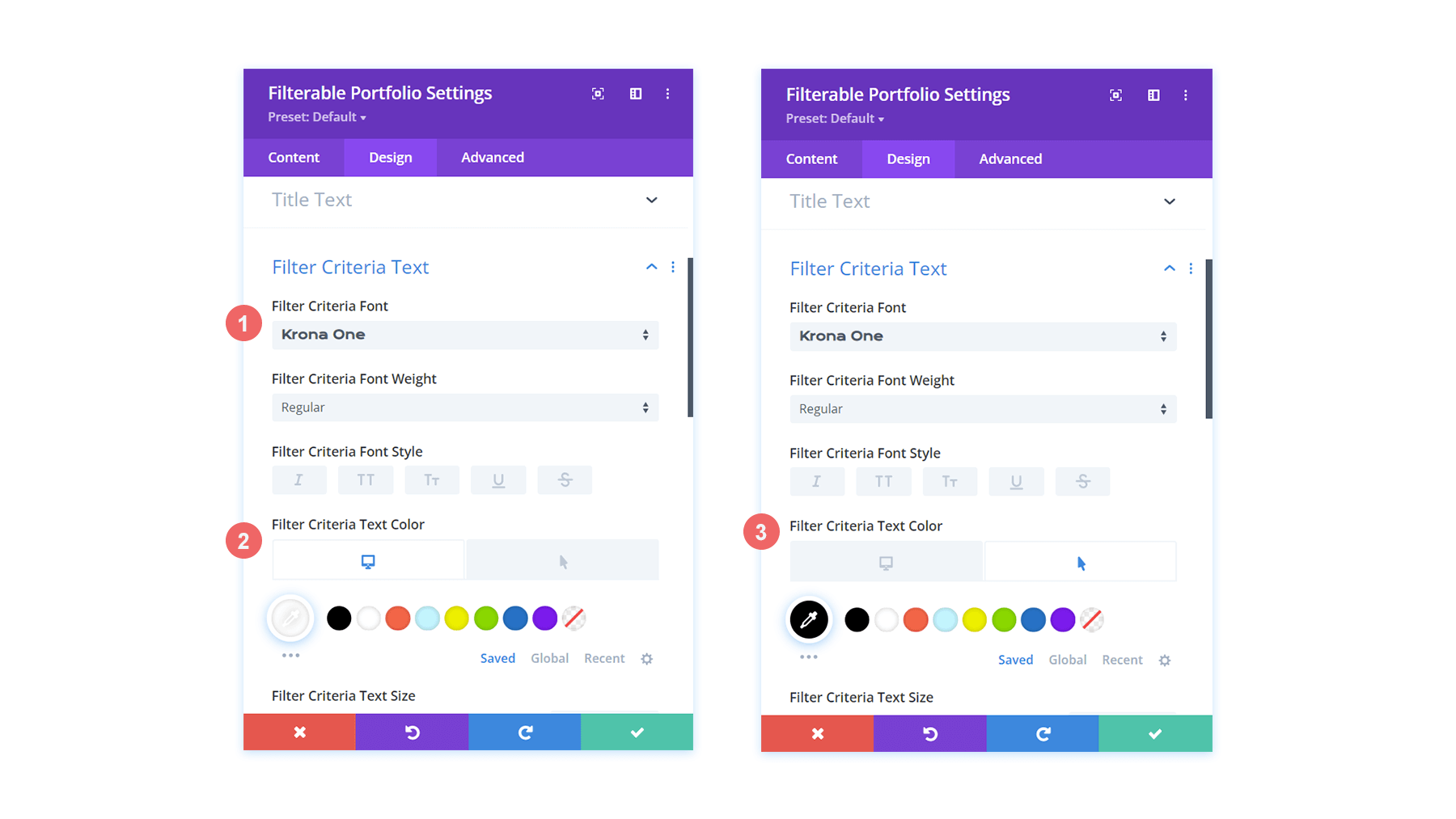
Para o texto dos critérios de filtro, aqui estão as alterações que você deve fazer:
- Fonte dos critérios de filtro: Krona One
- Cor do texto dos critérios de filtro: #ffffff
- Cor do texto dos critérios de filtro (hover): #000000

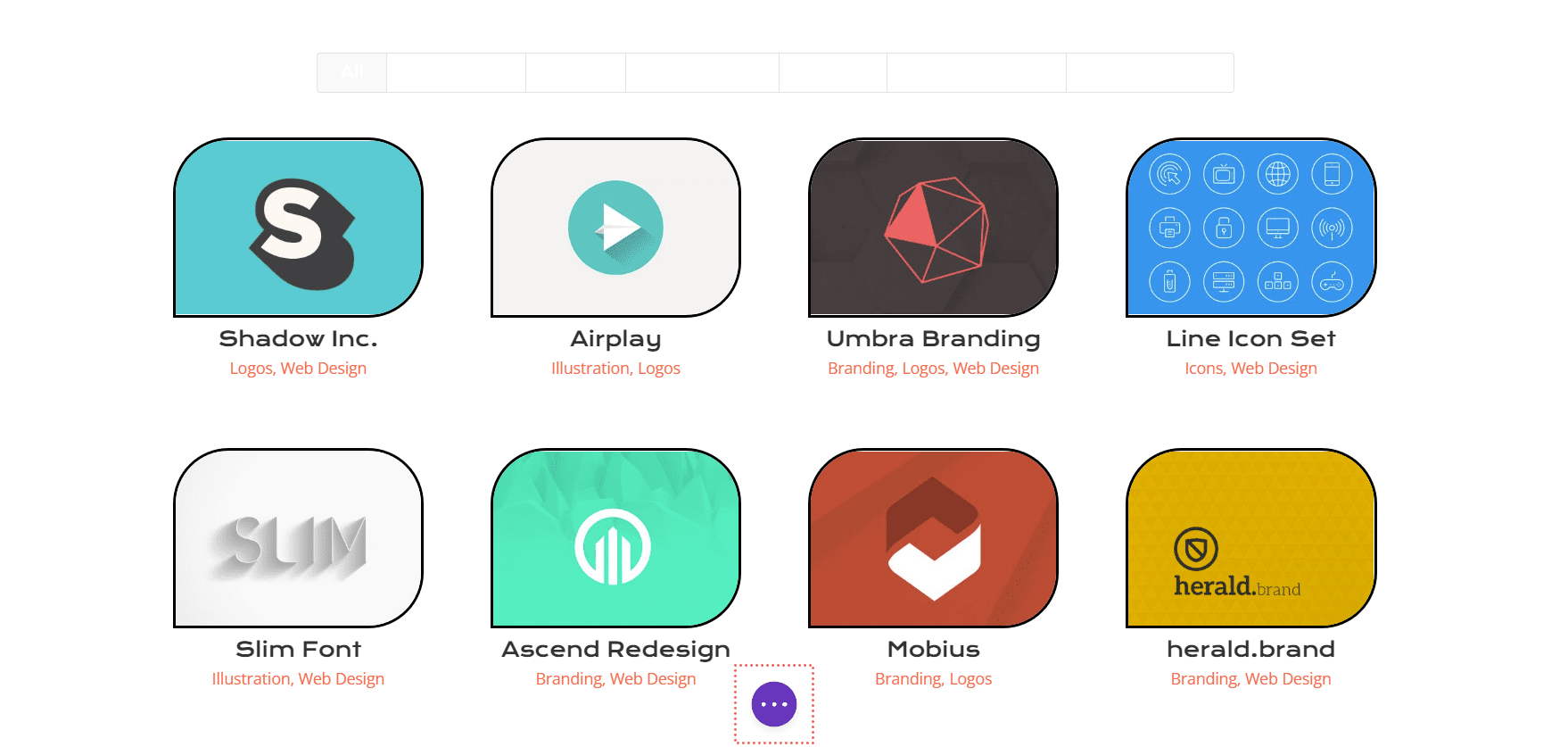
Do jeito que as coisas estão, nosso filtro parece ter desaparecido. Isso se deve ao fato de ser um texto branco em um fundo branco por padrão. No entanto, vamos modificá-lo em dois locais com CSS personalizado. Para começar, adicionaremos um trecho de CSS às configurações da página que adicionará um pano de fundo ao texto do filtro. Em segundo lugar, estilizaremos o Filtro de Portfólio Ativo usando a guia Avançado do módulo.

Clique nos três pontos no centro da tela para abrir as Configurações da página. Em seguida, clique no ícone de engrenagem para acessar as Configurações da página. Para adicionar um pano de fundo ao texto do filtro, vá para a guia CSS personalizado e insira o seguinte código.

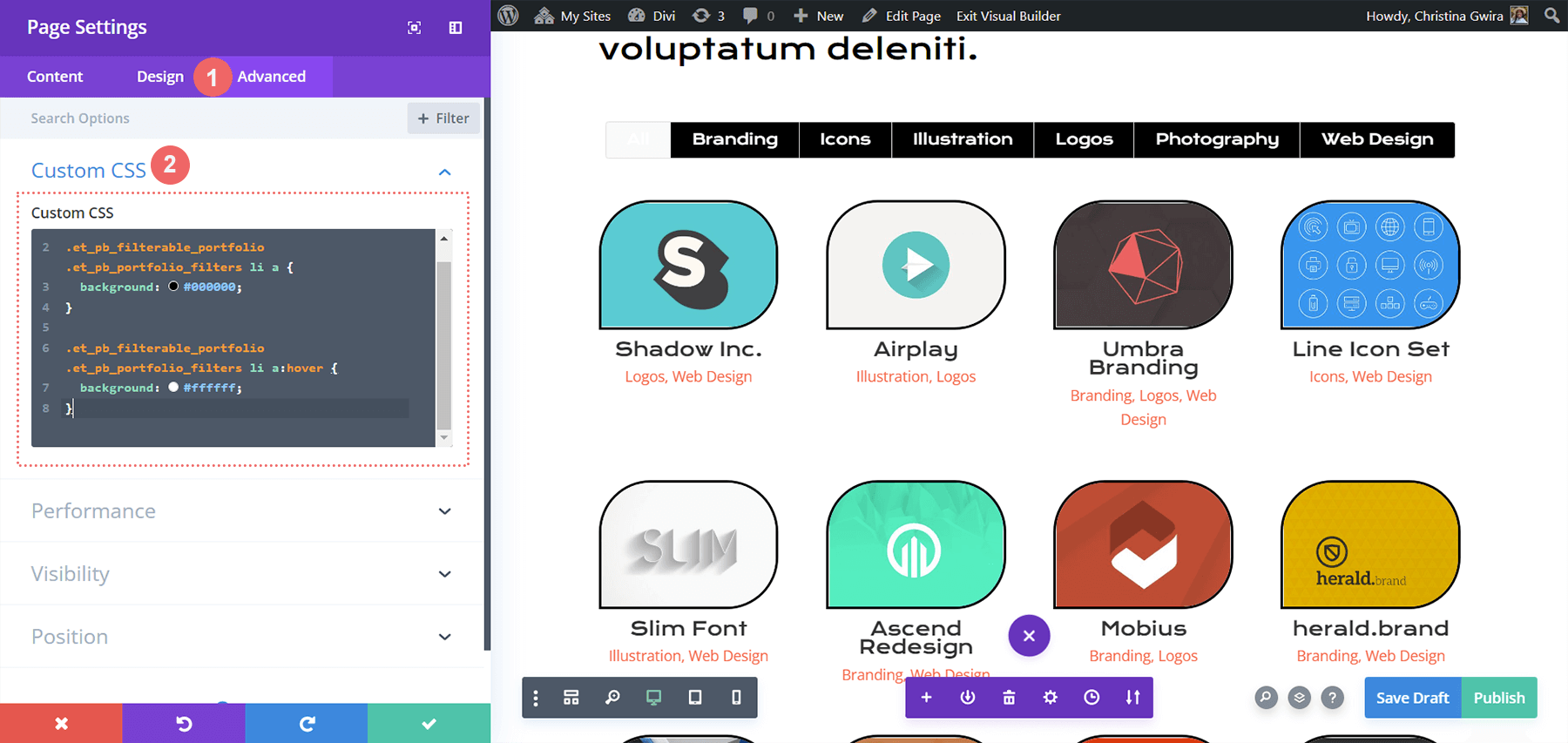
A cor de fundo do filtro é direcionada neste snippet de CSS. Também estamos nos concentrando em estilizar seu estado de foco. Em seguida, adicionaremos um pouco de CSS ao módulo e destacaremos nossa guia Filtro ativo com mais força.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
Estilizando a guia de filtro de portfólio ativo
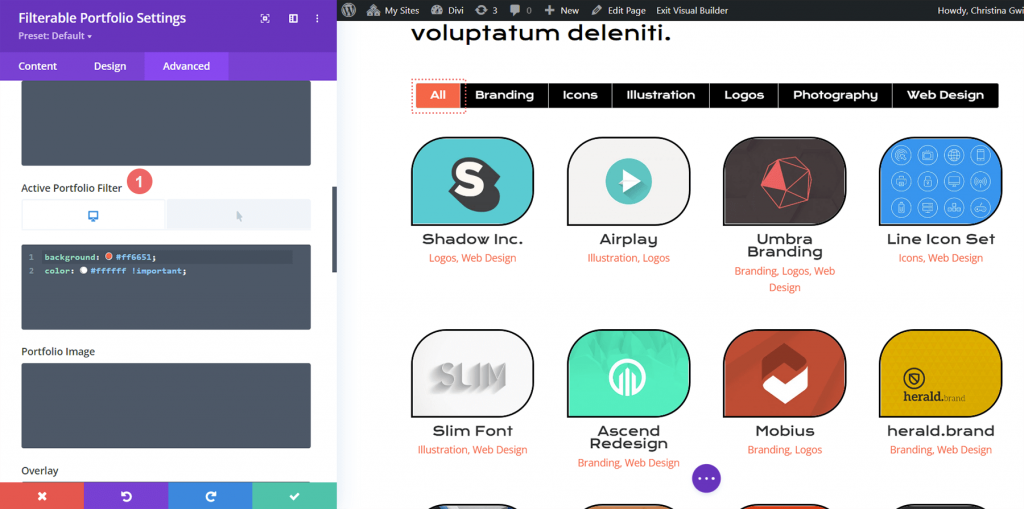
A guia Filtro de Portfólio Ativo direciona a atenção de nossos usuários para a categoria de portfólio que estão visualizando no momento. Este filtro atualmente tem texto branco em um fundo claro. Iremos para a guia Avançado do Módulo de portfólio filtrável e adicionaremos algum texto aos estados padrão e de foco do recurso. Em uma configuração padrão, as seguintes propriedades CSS serão adicionadas:
background: #ff6651;
color: #ffffff !important;
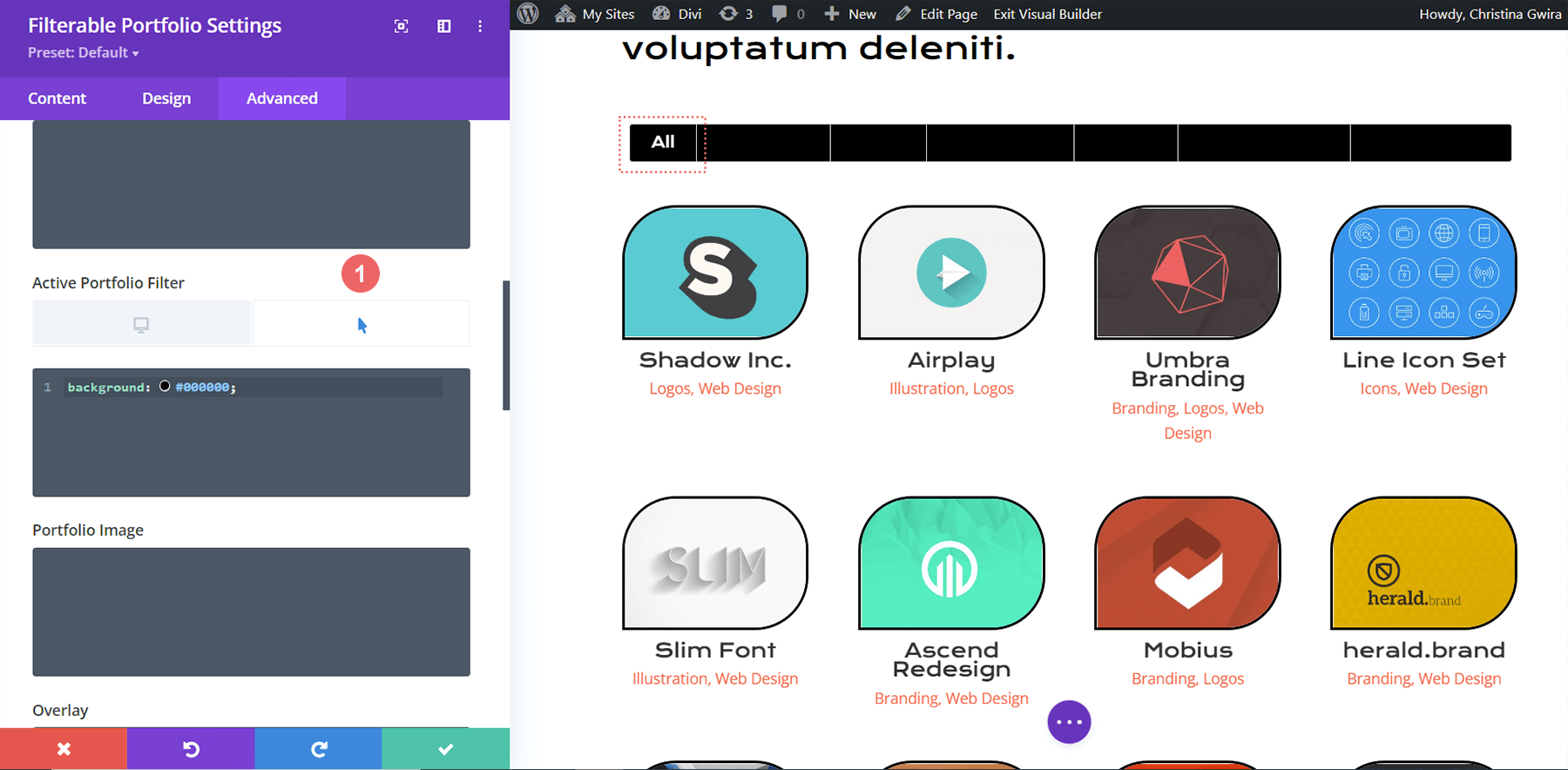
Faremos o fundo preto ao passar o mouse.
color: #000000!important;
Visualização final
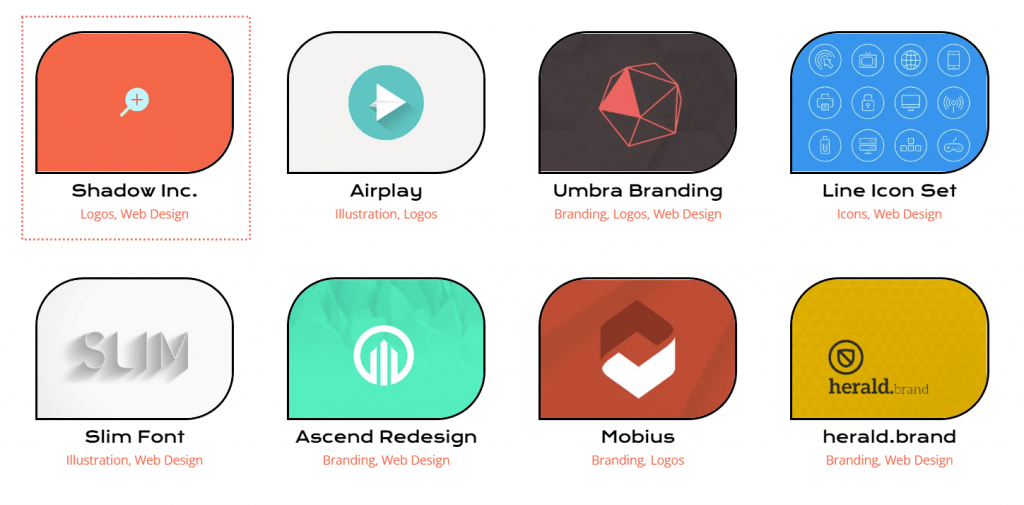
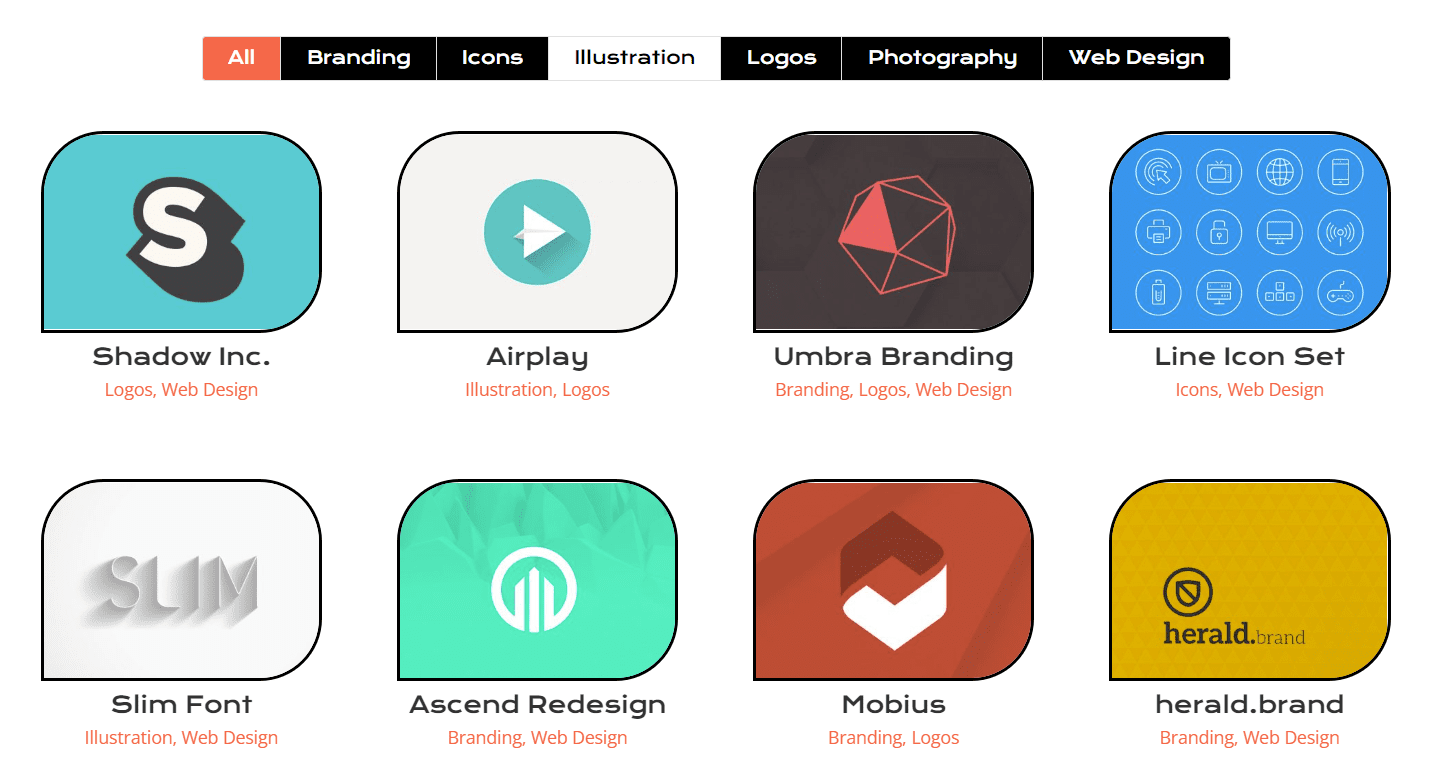
E aqui está o resultado final!

E agora você pode ver como fica quando passamos o mouse!

Para concluir
As configurações que acompanham o Divi , como a maioria dos módulos do Divi, podem ser estendidas com CSS. Seu trabalho precisa ser exibido se você tiver um negócio, blog ou marca online. Como resultado, ter uma maneira ordenada de exibir seu trabalho é fundamental. Use o conselho de hoje para iniciar seu próprio caminho de estilização do Divi 's Filterable




