Com o módulo Fullwidth Header da Divi , você pode criar rápida e facilmente uma magnífica seção de heróis para o seu site. A seção principal do seu site é a primeira coisa que os visitantes verão, então você deve torná-la memorável, informativa e atraente. Felizmente, há muitas possibilidades de conteúdo disponíveis com o Divi Fullwidth Header, incluindo texto de cabeçalho, texto de legenda, texto de corpo, duas fotos e dois botões. Todos esses componentes estarão presentes em nossos cabeçalhos de largura total hoje.

Neste post, mostraremos duas abordagens diferentes para criar um pano de fundo atraente para seu cabeçalho de largura total. Você está preparado para começar? Vamos começar agora!
Visualização do projeto
No primeiro desenho, um fundo texturizado diferenciado e alinhado com a identidade da comunidade Bushcraft é feito usando as opções de imagem de fundo do Divi .

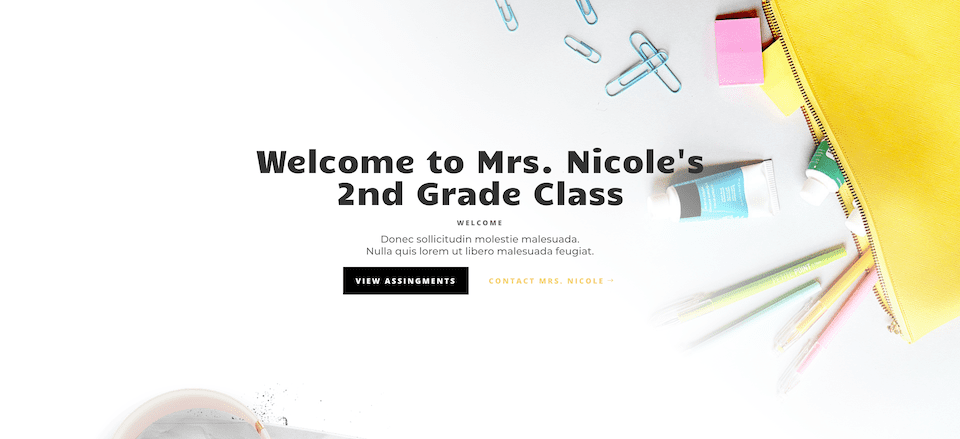
O segundo layout cria um cabeçalho de boas-vindas elegante, contemporâneo e acolhedor para a turma da segunda série da Sra. Nicole usando uma imagem de fundo e um gradiente de fundo.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Iniciar
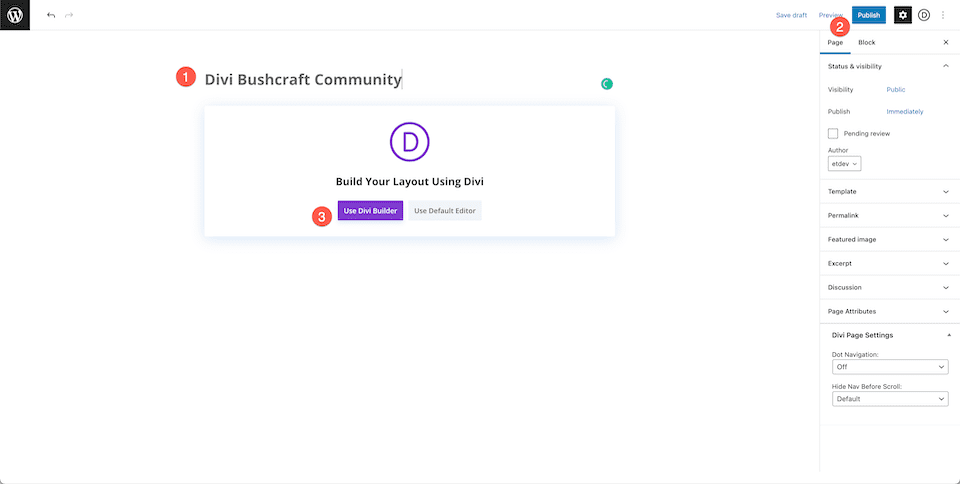
Você deve seguir os passos para começar. Instale o Divi primeiro no seu site WordPress. Crie uma Página, dê um título a ela e depois publique-a. Ligue o Visual Builder por último.

Configurando "Nossa Página"
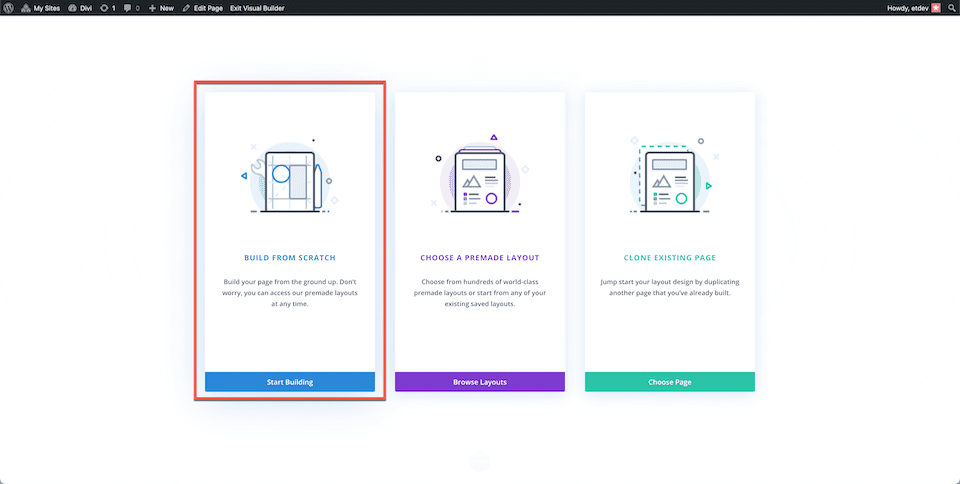
A interface do construtor de arrastar e soltar do Divi será usada para recarregar a página assim que você clicar no botão "Usar Divi Builder". Para criar uma ardósia limpa na qual construir nossos cabeçalhos de largura total, escolha "Build From Scratch" entre as três opções que aparecerão.

Projete a comunidade Divi Bushcraft
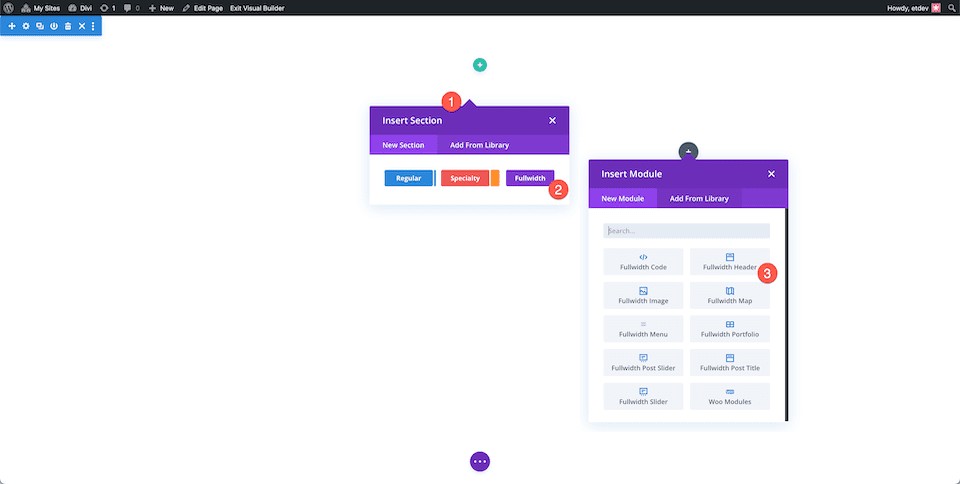
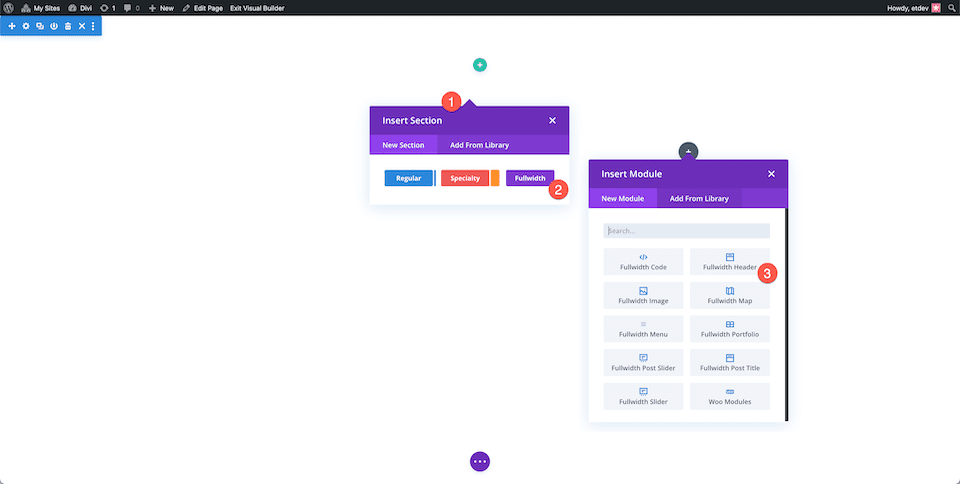
Devemos primeiro incluir uma seção de largura total em nossa página. Para visualizar as opções de seção, clique no ícone "+" e selecione "Fullwidth". Ao fazer isso, a biblioteca de módulos fullwidth será carregada, permitindo que você escolha "Fullwidth Header" entre as alternativas disponíveis. Isso exibirá o módulo de cabeçalho de largura total da sua página.

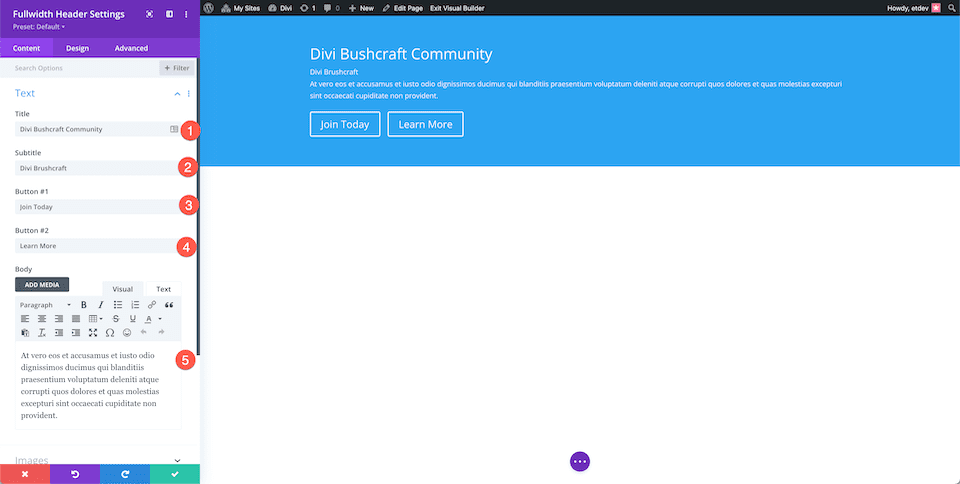
Na guia Texto, agora inseriremos o conteúdo do nosso módulo. Defina os seguintes parâmetros:
- Texto do cabeçalho: Comunidade Divi Bushcraft
- Texto da legenda: Divi Bushcraft
- Botão #1: Junte-se hoje
- Botão #2: Saiba mais
- Corpo do Texto: Mas, de fato, acusamos e derrubamos aqueles dignos de ódio justo que, amolecidos pela lisonja dos prazeres presentes e corrompidos pelas dores e problemas que estão prestes a experimentar, cegos pela luxúria, não prevêem.

Estilo de fundo
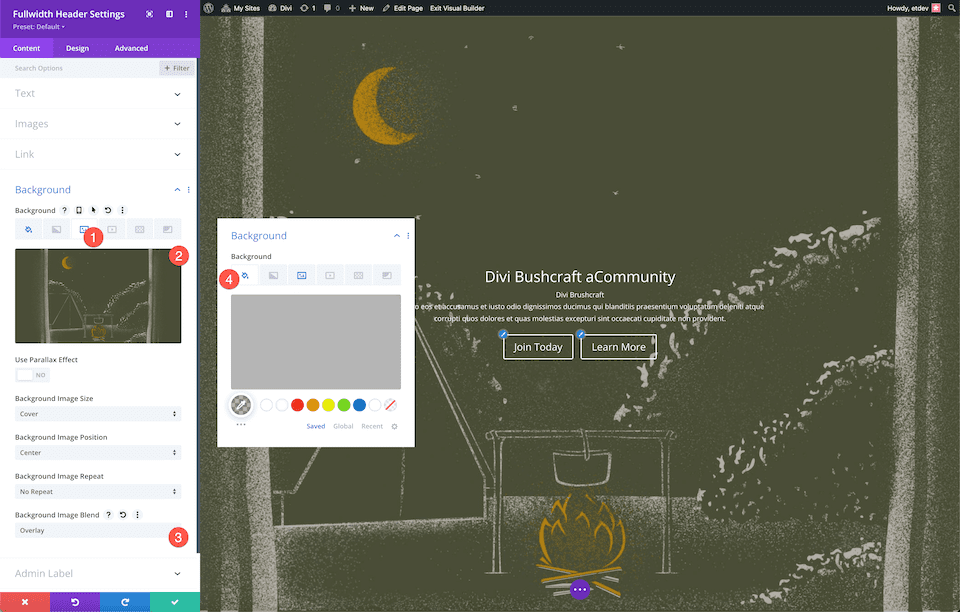
Adicione uma imagem de pano de fundo quando as fotos estiverem disponíveis.
- Selecione o ícone da imagem, o terceiro ícone.
- Em seguida, selecione "Adicionar imagem de fundo". Ao fazer isso, a biblioteca de mídia será aberta, permitindo que você adicione uma nova foto ou escolha uma da sua coleção existente.
- A sobreposição foi escolhida como o Modo de Mesclagem da Imagem de Fundo.
- Defina uma cor de fundo de rgba clicando no símbolo do balde de tinta, que é o primeiro ícone (10,10,10,0.3)

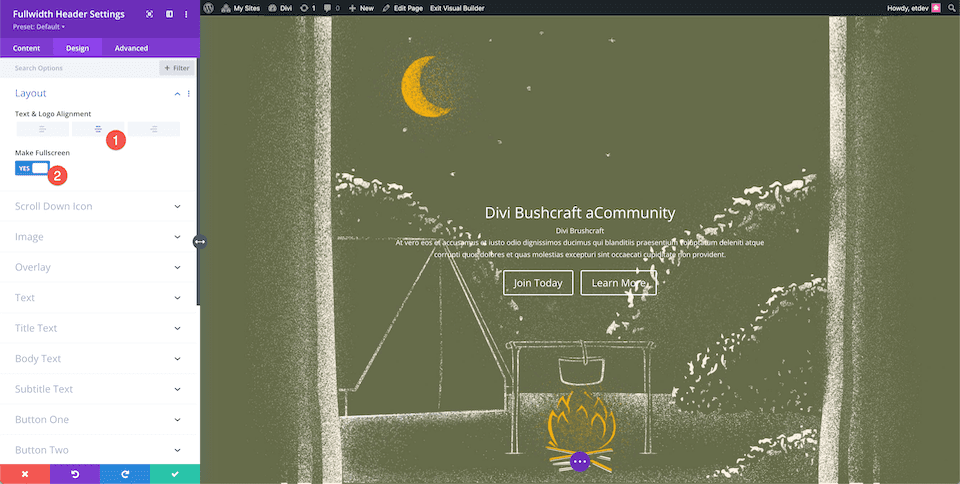
Escolha o alinhamento central na seção Layout da guia Layout nas configurações de design. Gire "Make Fullscreen" para "yes" para habilitá-lo.

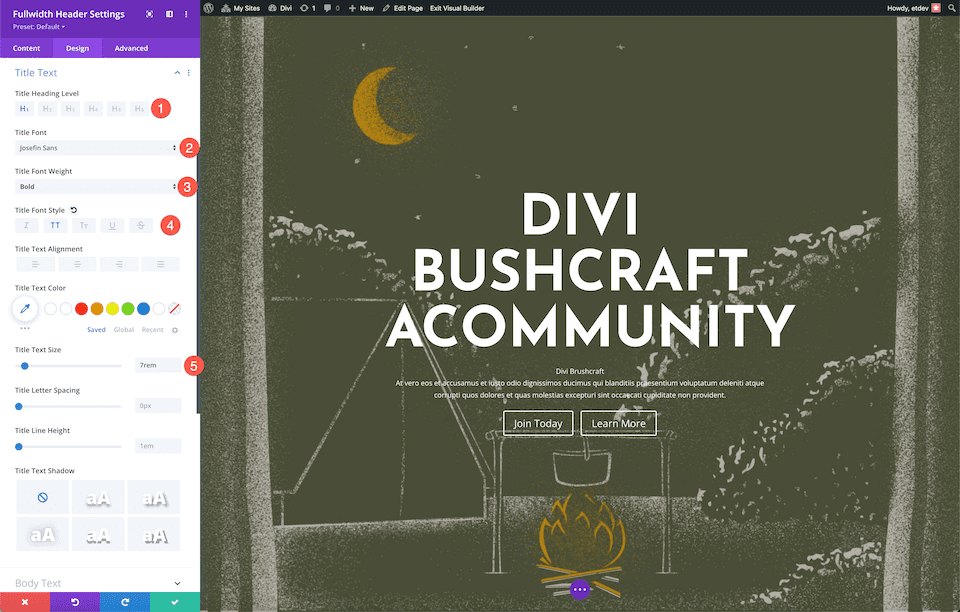
Texto do título
Configure as seguintes opções para estilizar o texto do título:
- Nível de título do título: H1
- Fonte do título: Josefin Sans
- Peso da fonte do título: Negrito
- Estilo da Fonte do Título: Maiúsculas
- Tamanho do texto do título: 7rem

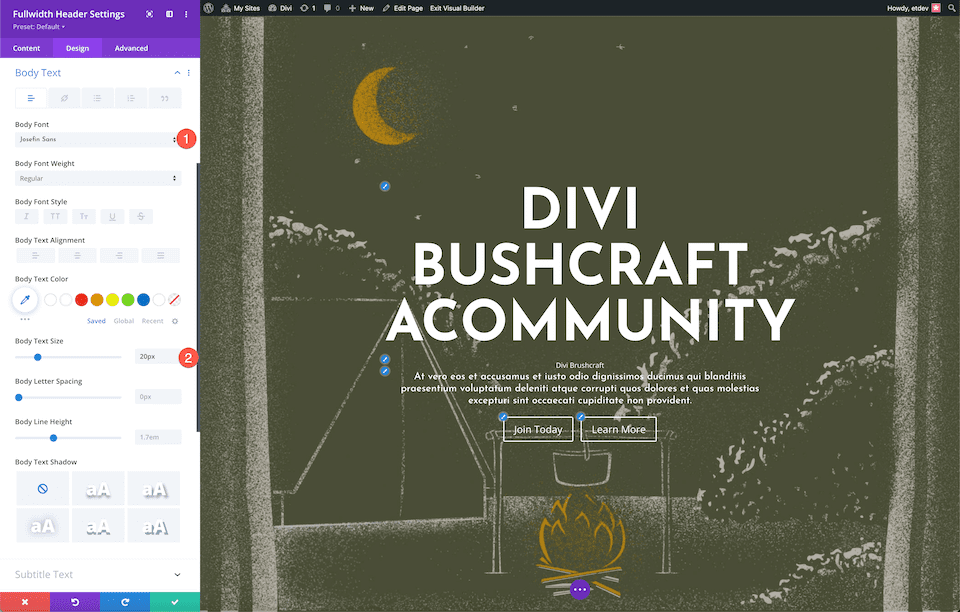
Texto de corpo
Defina estas opções para estilizar o texto do corpo:
- Fonte do corpo: Josefin Sans
- Tamanho do corpo do texto: 20px

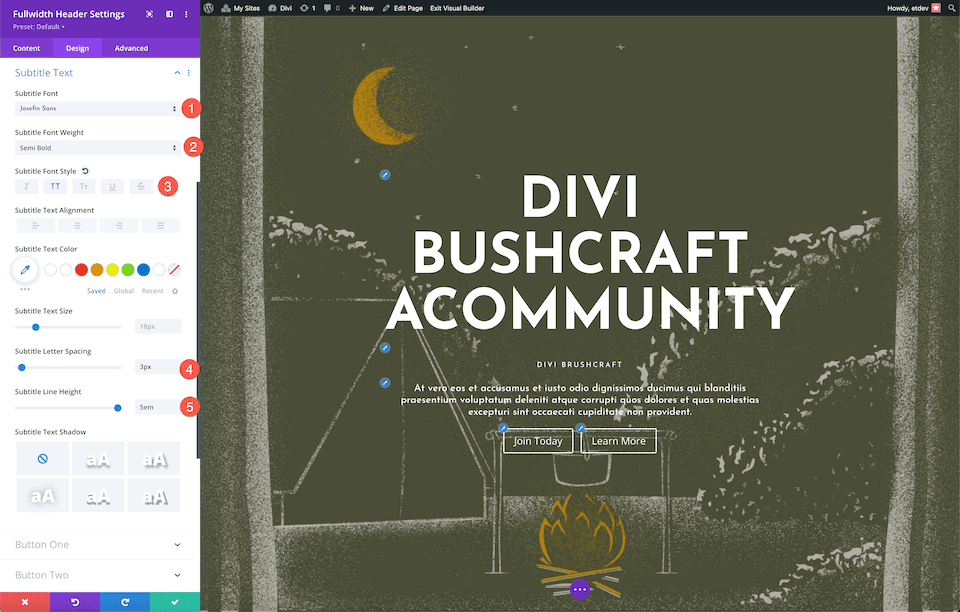
Texto da legenda
Defina estas opções para estilizar o texto da legenda:
- Fonte da legenda: Josefin Sans
- Peso da fonte da legenda: Semi negrito
- Estilo da fonte da legenda: maiúscula
- Espaçamento das letras das legendas: 3px
- Altura da linha de legenda: 5em

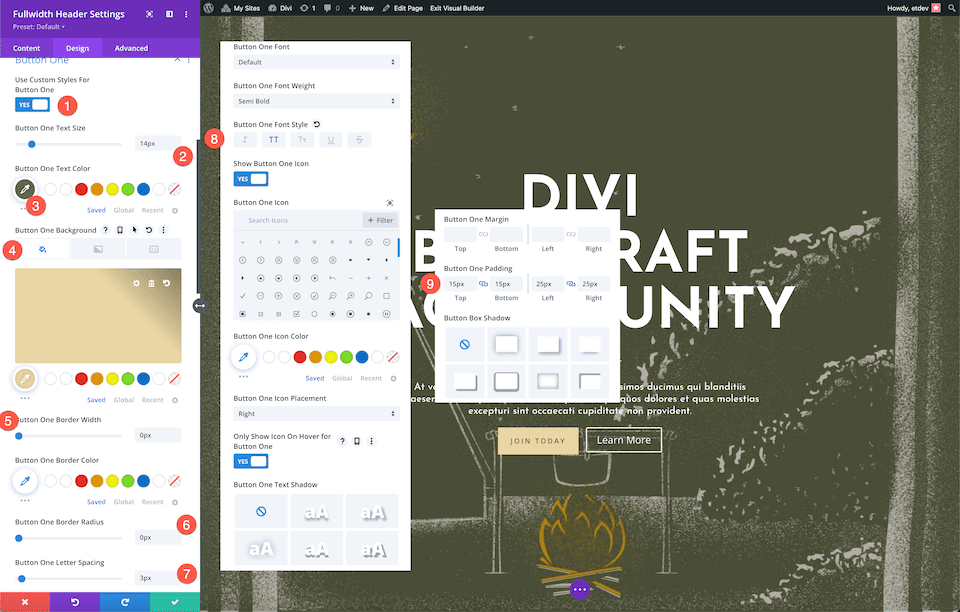
Estilo de botão
Vamos agora modelar os botões! Configure os seguintes parâmetros para o botão um:
- Usar estilos personalizados para o botão um: Sim
- Botão Um Tamanho do Texto: 14px
- Cor do Texto do Botão Um: #666b4a
- Fundo do botão um: #ead5a4
- Largura de uma borda do botão: 0px
- Raio de uma borda do botão: 0px
- Espaçamento de uma letra do botão: 3px
- Botão Um Estilo de Fonte: Maiúsculas
- Preenchimento do botão um: 15px superior e inferior; 25px à esquerda e à direita.

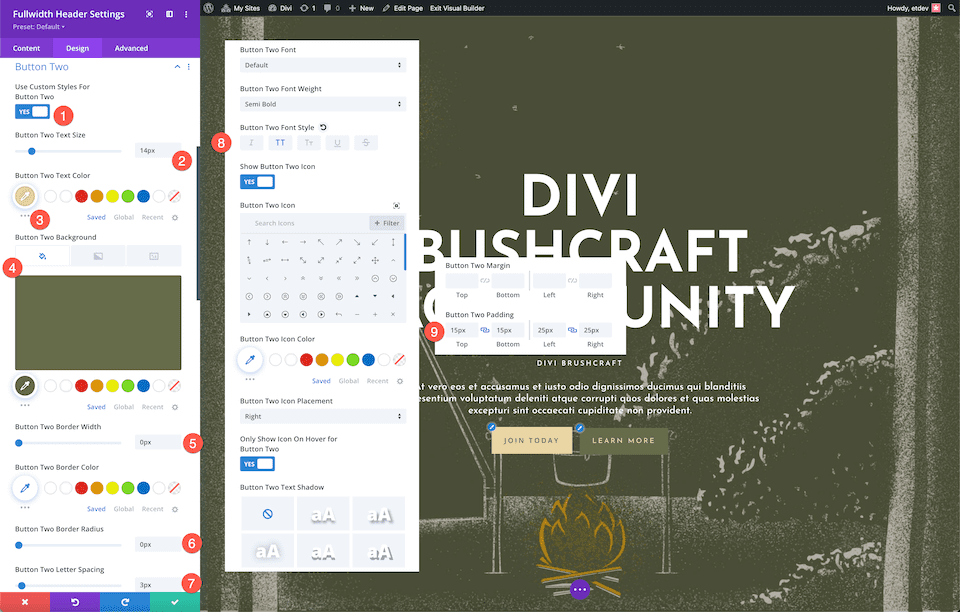
Defina os seguintes parâmetros para o botão de estilo 2:
- Usar estilos personalizados para o botão um: Sim
- Botão Um Tamanho do Texto: 14px
- Cor do Texto do Botão Um: #ead5a4
- Fundo do botão um: #666b4a
- Largura de uma borda do botão: 0px
- Raio de uma borda do botão: 0px
- Espaçamento de uma letra do botão: 3px
- Botão Um Estilo de Fonte: Maiúsculas
- Preenchimento do botão um: 15px superior e inferior; 25px à esquerda e à direita.

E bingo! Você obtém um cabeçalho de largura total maravilhosamente projetado com uma sobreposição para a Comunidade Divi Bushcraft e uma imagem de fundo texturizada.
Desenha a Sra. Nicole’s 2ª Classe
Vamos criar um cabeçalho de largura total para a turma da segunda série da Sra. Nicole imediatamente! A aparência divertida e moderna deste cabeçalho é obtida combinando uma imagem de fundo com um gradiente. Vamos indo!
Devemos primeiro incluir uma seção de largura total em nossa página. Para visualizar as opções de seção, clique no ícone "+" e selecione "Fullwidth". Ao fazer isso, a biblioteca de módulos fullwidth será carregada, permitindo que você escolha "Fullwidth Header" entre as alternativas disponíveis. Isso exibirá o módulo de cabeçalho de largura total da sua página.

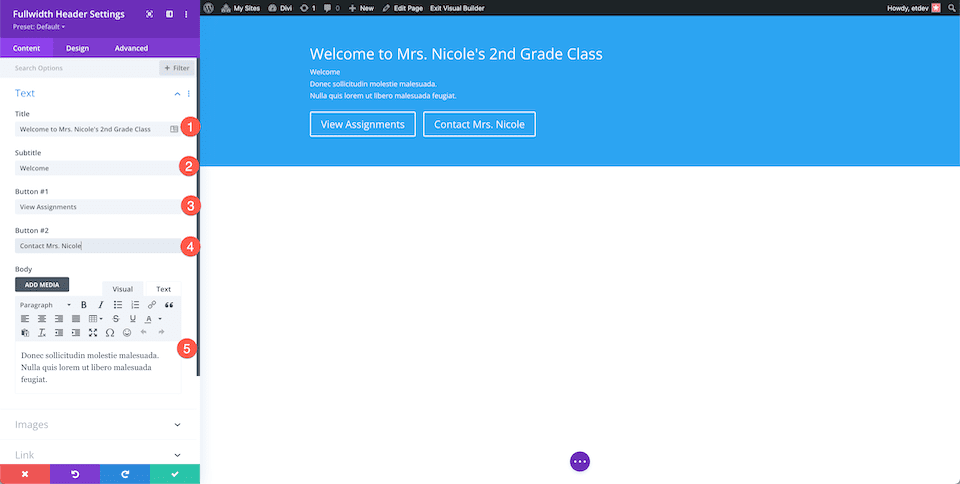
Na guia Texto, agora inseriremos o conteúdo do nosso módulo. Defina os seguintes parâmetros:
- Texto do cabeçalho: Bem-vindo à turma da 2ª série da Sra. Nicole’
- Texto da legenda: Bem-vindo
- Botão #1: Exibir atribuições
- Botão #2: Entre em contato com a Sra. Nicole
- Corpo do texto: Donec sollicitudinum molestie. Não existe feugiat masculino livre.

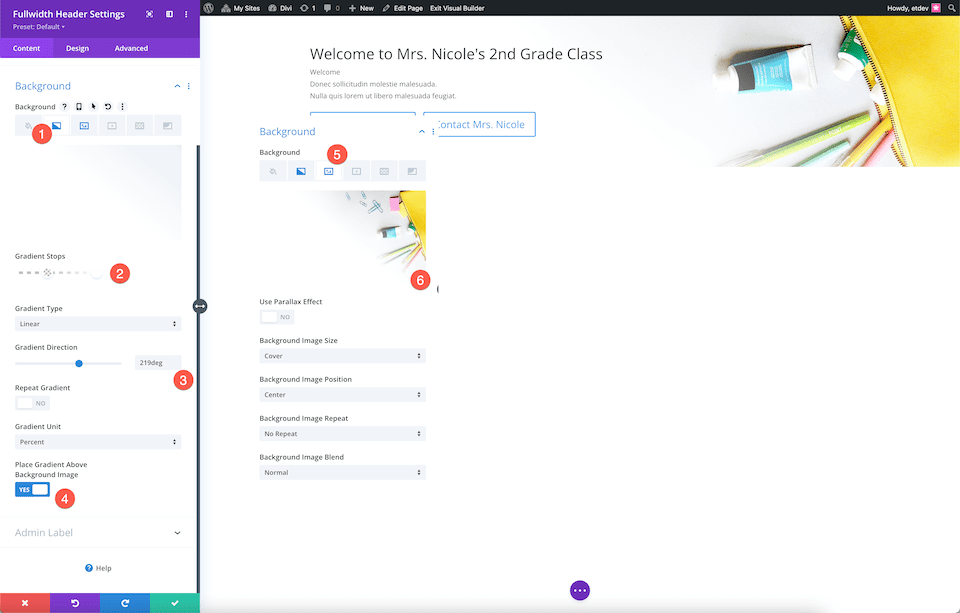
Estilo de fundo
Configure estas opções para personalizar o plano de fundo:
- Selecione o ícone de gradiente na segunda guia.
- Defina as paradas de gradiente como transparentes em 18% e #ffffff em 40%.
- Um gradiente de 219 graus deve ser usado.
- Selecione "sim" para colocar o gradiente sobre a imagem de fundo.
- "Adicionar imagem de fundo" pode ser selecionado clicando no terceiro botão, o ícone da imagem.

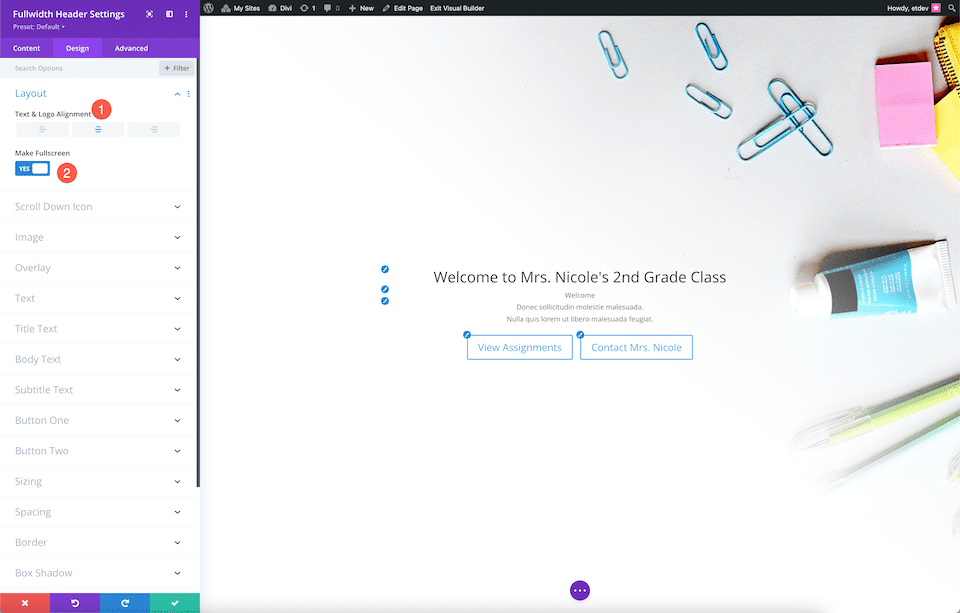
O conteúdo do módulo será feito em tela cheia e centralizado neste ponto.
- Texto & Alinhamento do logotipo: Centro
- Fazer tela cheia: Sim

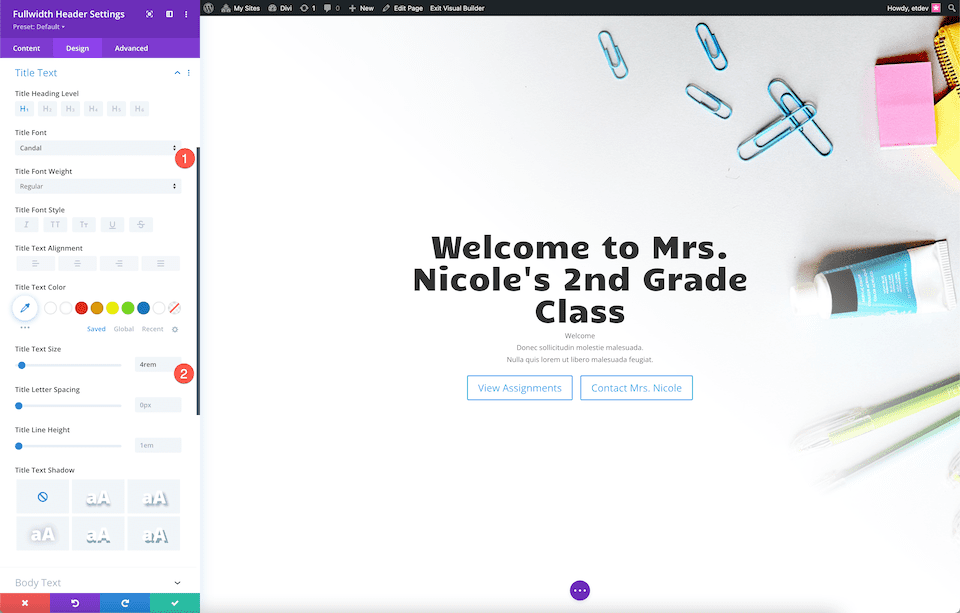
Texto do título
Configure as seguintes opções para estilizar o texto do título:
- Fonte do título: Candal
- Tamanho do texto do título: 4rem

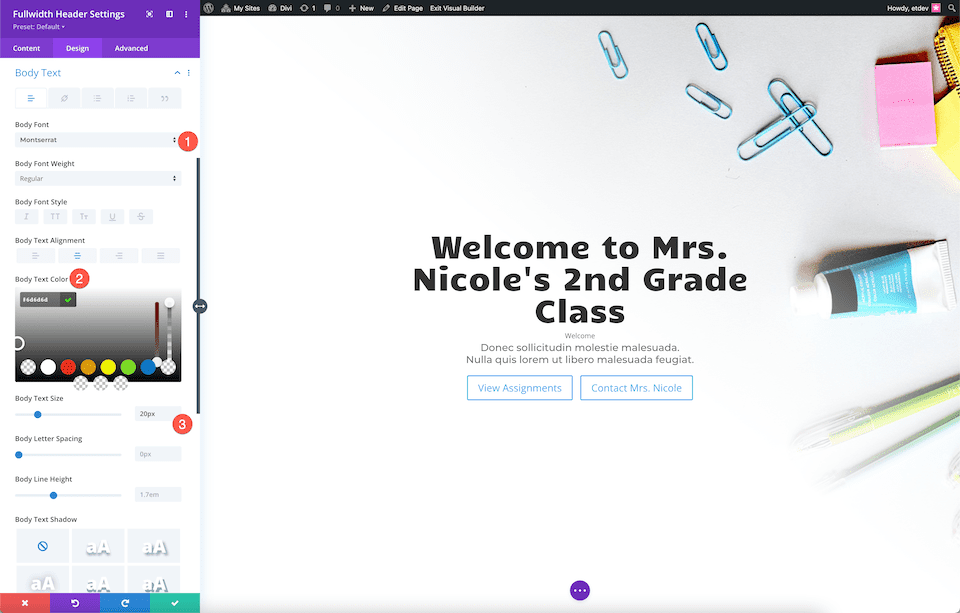
Texto de corpo
Defina estas opções para estilizar o texto do corpo:
- Fonte do corpo: Montserrat
- Cor do corpo do texto: #6d6d6d
- Tamanho do corpo do texto: 20px

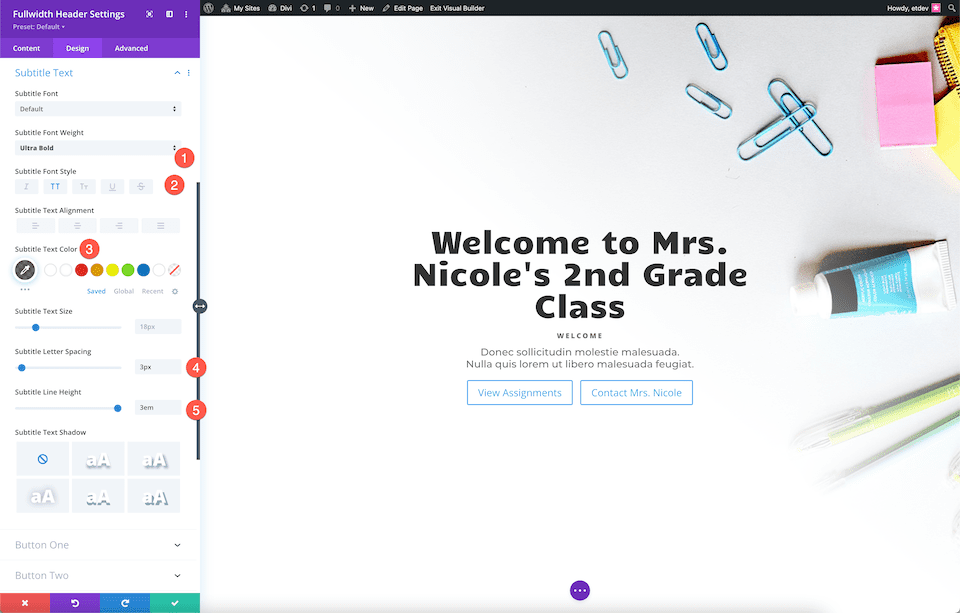
Texto da legenda
Configure estes parâmetros para estilizar o texto da legenda:
- Peso da fonte da legenda: ultra negrito
- Estilo da fonte da legenda: Maiúsculas
- Cor do texto da legenda: rgba(28,10,10,0.6)
- Espaçamento das letras das legendas: 3px
- Altura da linha de legenda: 3em

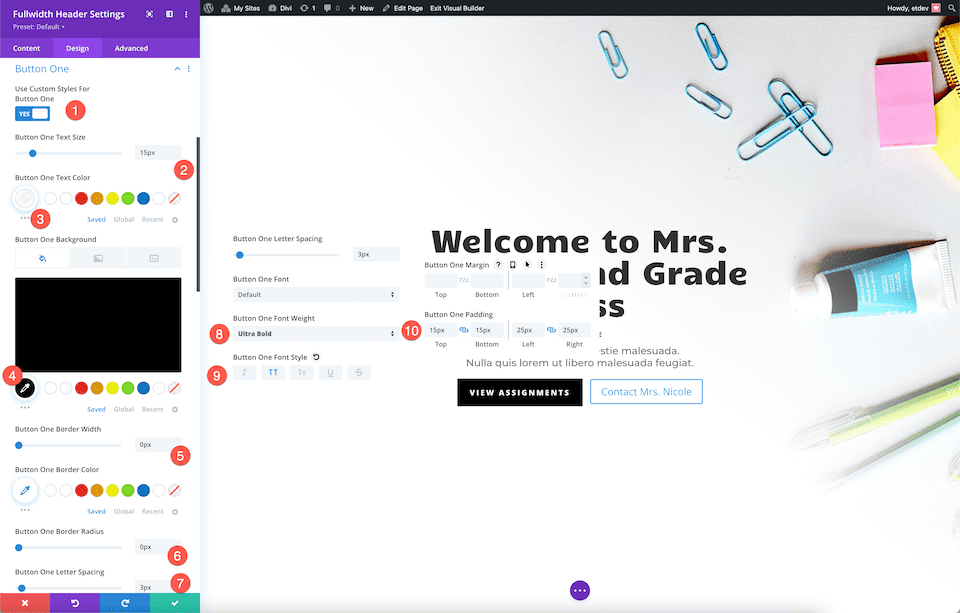
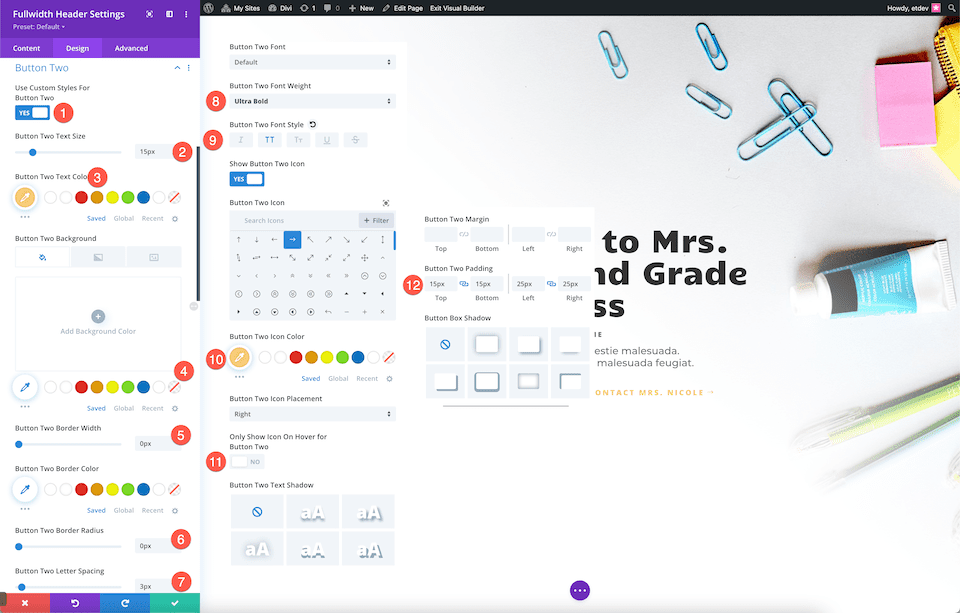
Estilo de botão
Botão de estilo 1 especificando os seguintes parâmetros:
- Usar estilos personalizados para o botão um: Sim
- Botão Um Tamanho do Texto: 15px
- Cor do Texto do Botão Um: #ffffff
- Fundo do Botão Um: #000000
- Largura de uma borda do botão: 0px
- Raio de uma borda do botão: 0px
- Espaçamento de uma letra do botão: 3px
- Peso da fonte do botão um: ultra negrito
- Botão Um Estilo de Fonte: Maiúsculas
- Preenchimento do botão um: 15px superior e inferior; 25px à esquerda e à direita.

Selecionando as seguintes opções, estilize o botão 2:
- Usar estilos personalizados para o botão dois: sim
- Tamanho do Texto do Botão Dois: 15px
- Cor do Texto do Botão Dois: #ffd078
- Botão Dois Fundo: transparente
- Largura de duas bordas do botão: 0px
- Raio de duas bordas do botão: 0px
- Espaçamento de duas letras do botão: 3px
- Peso da fonte do botão dois: ultra negrito
- Botão Dois Estilo de Fonte: Maiúsculas
- Cor do ícone do botão dois: #ffd078
- Mostrar ícone apenas ao passar o mouse para o botão dois: não
- Preenchimento do botão dois: 15px superior e inferior; 25px à esquerda e à direita.

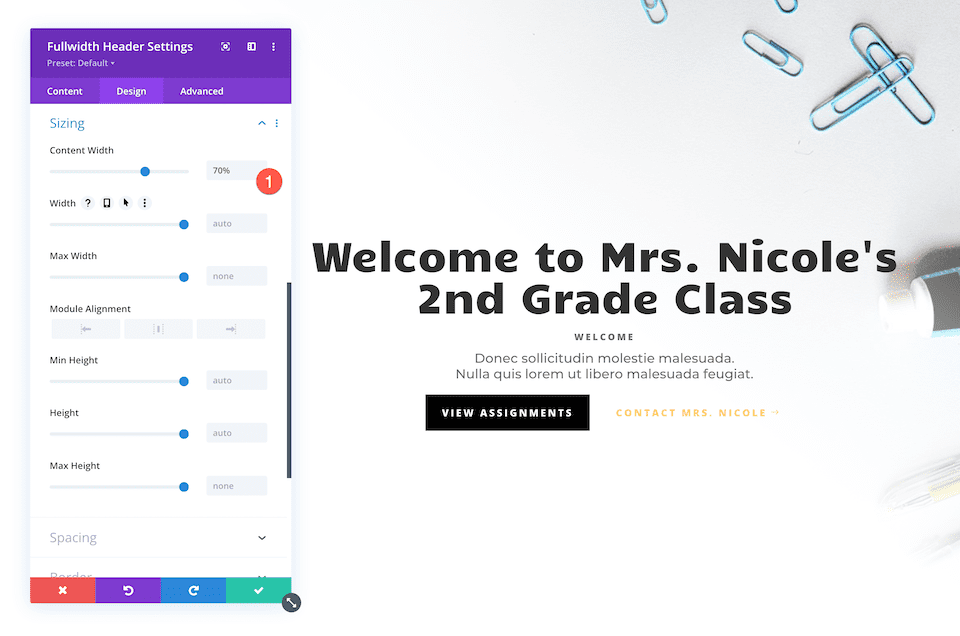
Dimensionamento
Agora, ajuste a largura do conteúdo para 70%.

Agora você tem um cabeçalho de largura total totalmente adaptado para a turma da segunda série da Sra. Nicole.
Empacotando
Uma bela seção de herói do site para o seu site pode ser criada de maneira rápida e fácil com o Divi Fullwidth Header. É crucial que seu design seja de marca, chame a atenção e seja informativo, porque as seções de heróis do site são muito importantes para criar uma primeira impressão fantástica. Construir um cabeçalho que cumpra cada um desses objetivos em um único módulo é simples com o Fullwidth Header. Como você criará seu cabeçalho de largura total agora que viu o que é possível com it?




