Mostre números, habilidades e muito mais usando o Módulo Contador de Círculo da Divi é muito fácil agora. Esta ferramenta especial ajuda a tornar as páginas com muitos números mais interessantes. Ele cria uma maneira bonita e atraente de mostrar uma informação importante. Quando a página carrega, o módulo apresenta uma animação interessante que torna os dados interessantes. Não há mais necessidade de tabelas enfadonhas em seu site! Nesta postagem do blog, descobriremos como fazer com que o Módulo Contador de Círculos do Divi tenha uma ótima aparência, com a ajuda dos designs gratuitos que vêm com o Divi.

Visualização do projeto
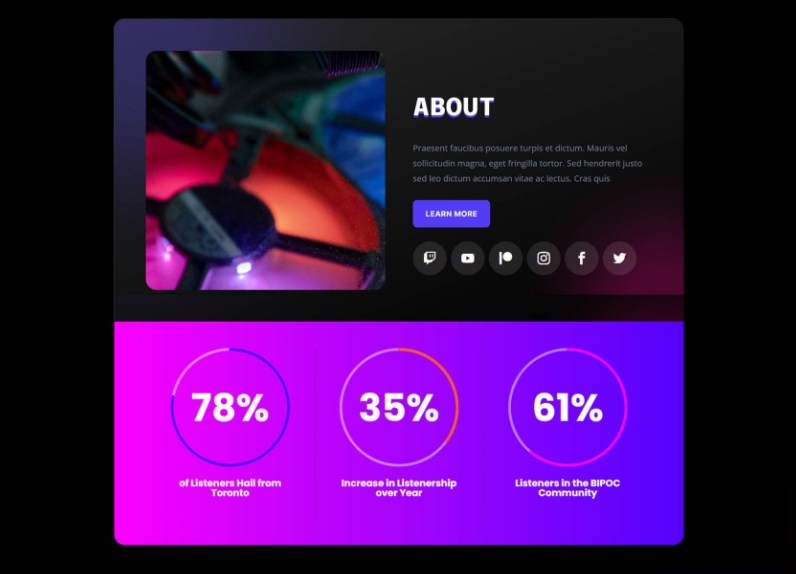
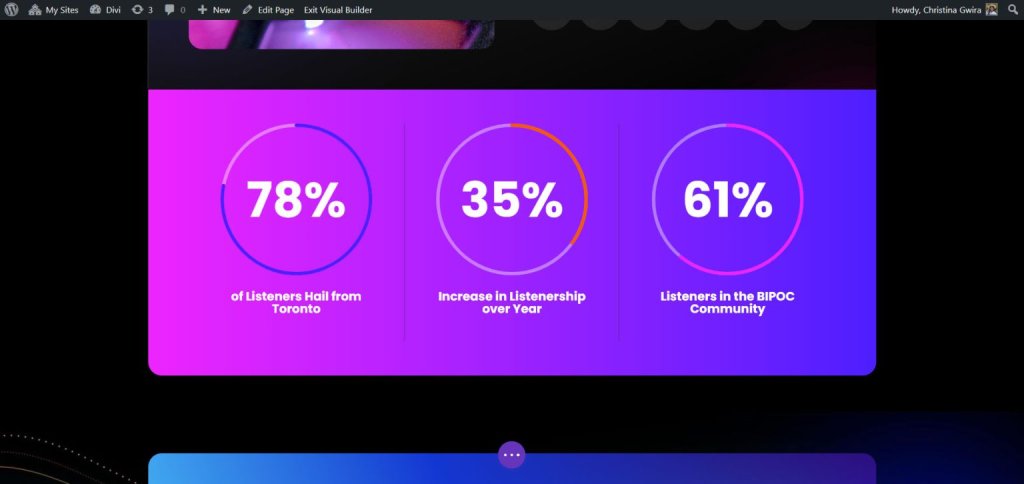
Aqui está o design que vamos recriar hoje usando o Módulo Contador Círculo da Divi. Este design é do modelo Divi Streamer .

Preparando-se para estilizar
Antes de começarmos a deixar as caixas do Contador Círculo bonitas, temos que fazer uma área especial onde elas ficarão. Não importa se você está colocando esta área especial em uma página totalmente nova ou em uma página que você já criou, você precisará se preparar da mesma forma. Antes de começar a deixar as coisas bonitas, descubra quais números importantes você deseja mostrar nas caixas do Contador de Círculo. Em seguida, faça um local especial para suas caixas. Depois disso, decida quantas caixas deseja colocar lado a lado. Esta parte depende dos números que você escolheu anteriormente. Quando estiver tudo pronto, você pode finalmente colocar as caixas do Contador de Círculo em cada local criado.
Seção
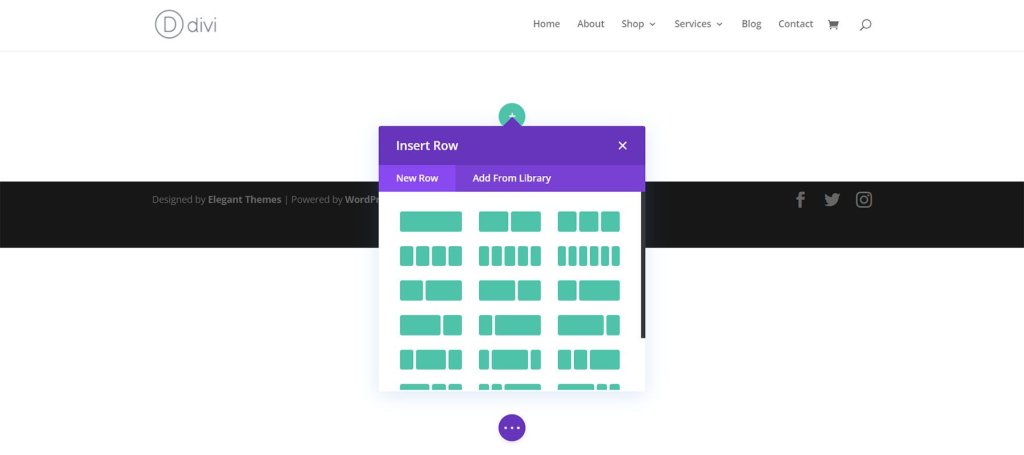
Clique no sinal + azul primeiro. Como resultado, sua página ganhará uma nova seção.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Seleção de Coluna
A próxima etapa é adicionar uma linha com o número especificado de colunas selecionando o ícone de adição verde. Um Módulo Contador de Círculo caberá em cada coluna.

Adicionar módulos de contador circular
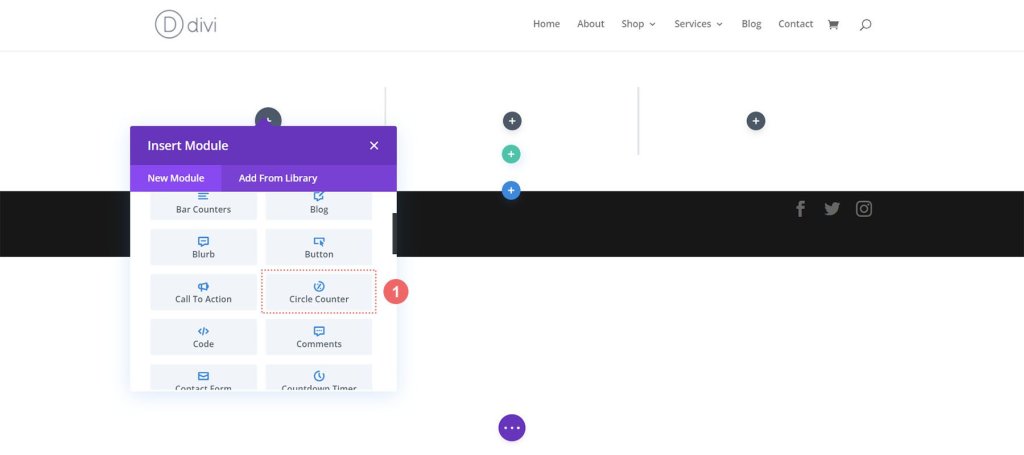
Clique no símbolo de mais cinza depois de construir suas colunas. Os módulos serão então exibidos. Escolha o Módulo Contador de Círculo a partir deste ponto.

Eu recomendaria estilizar um Módulo Contador de Círculo por vez para uniformidade. Em seguida, duplique cada módulo do contador circular e edite o ponto de dados usando o menu do botão direito do Divi. Depois de dominar os princípios, é hora de estilizar o módulo.
Procedimento de projeto
Para este tutorial, vamos modificar a seção Sobre no layout da página de destino do pacote de layout do streamer Divi que mencionamos acima.
Prepare a seção
Vamos começar removendo os Módulos Contadores de Números desta parte. Clique no ícone da lixeira no menu pop-up cinza exibido quando você passa o mouse sobre o módulo.

Para o segundo módulo de contador numérico da seção, repita essas etapas.
Adicionar módulo de contador circular
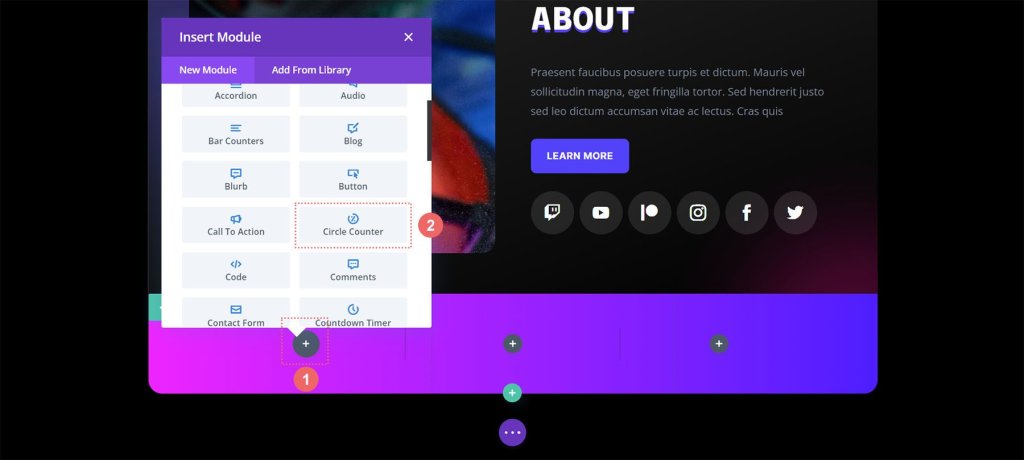
Em seguida, para adicionar um Módulo Contador de Círculo à primeira coluna da sua linha, clique no ícone cinza +. Em seguida, para adicionar um dos módulos à coluna, clique no ícone Contador de Círculo.

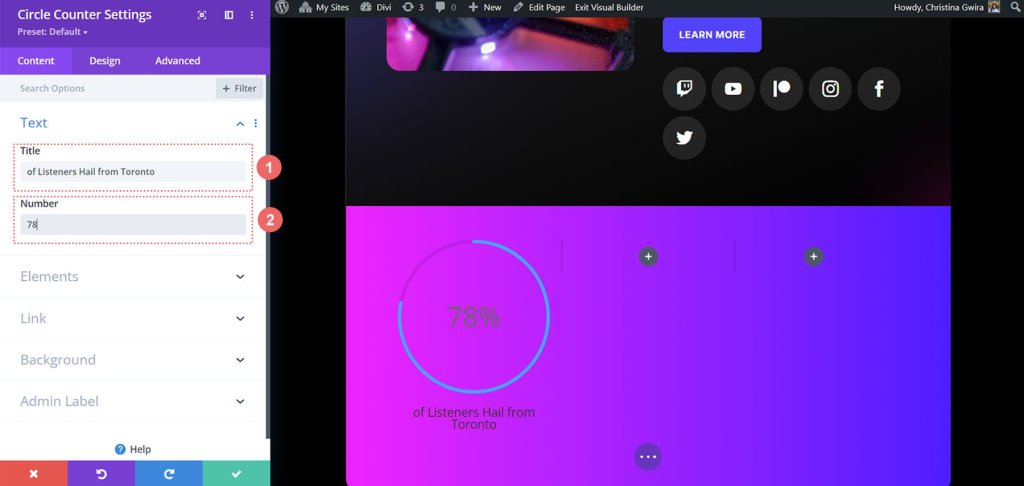
Adicionando conteúdo
Agora você deve inserir seu ponto de dados após adicionar seu primeiro Módulo Contador de Círculo. Insira uma descrição para seu ponto de dados na guia Conteúdo do módulo. Neste caso, destacaremos a proporção de usuários que são de Toronto. Portanto, digitamos nosso texto e 78 (sem o símbolo de porcentagem!).

Estilize o Módulo Contador Círculo
Agora mudaremos para a guia Design. Usaremos a fonte, o texto e as cores do pacote para ajudar a estilizar nosso módulo porque nossa seção faz parte do Divi Streamer Layout Pack.
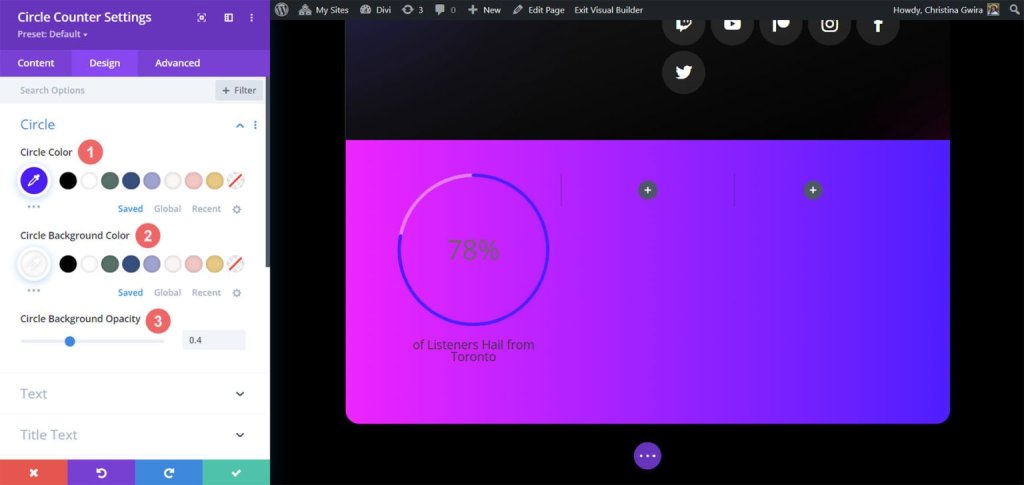
Para escolher as cores a serem usadas na parte circular do módulo, vamos primeiro clicar na aba circular.
Configurações de design para círculos:
- Cor do círculo: #5200ff
- Cor do círculo de fundo: #ffffff
- Opacidade de fundo de um círculo: 0,4

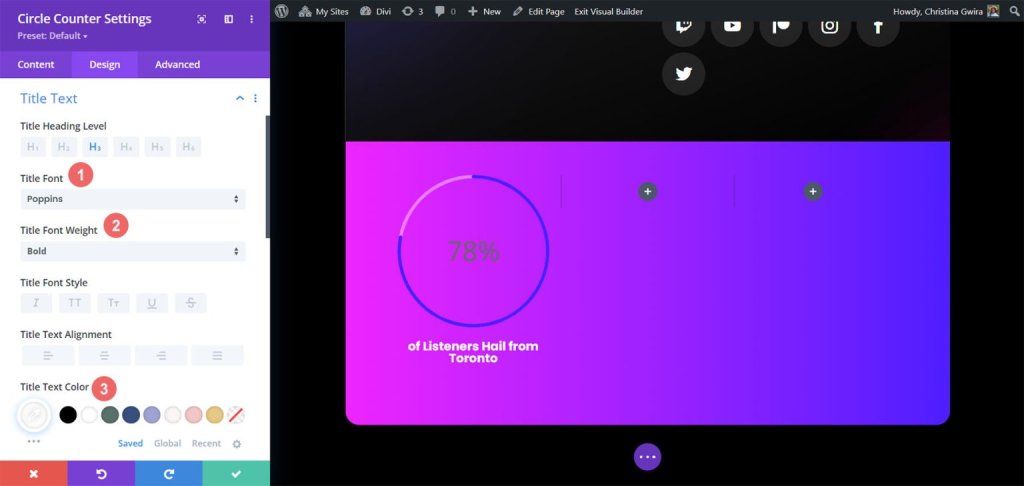
Depois disso, estilizaremos o gráfico circular e depois passaremos para o texto do título do módulo. Para dar nova vida ao texto do título do nosso Módulo Contador de Círculo, selecione a guia Texto do Título e ajuste as seguintes opções.
Configurando o texto do título:
Fonte do título: Poppins
Peso da fonte do título: título em negrito
Cor da fonte: #ffffff

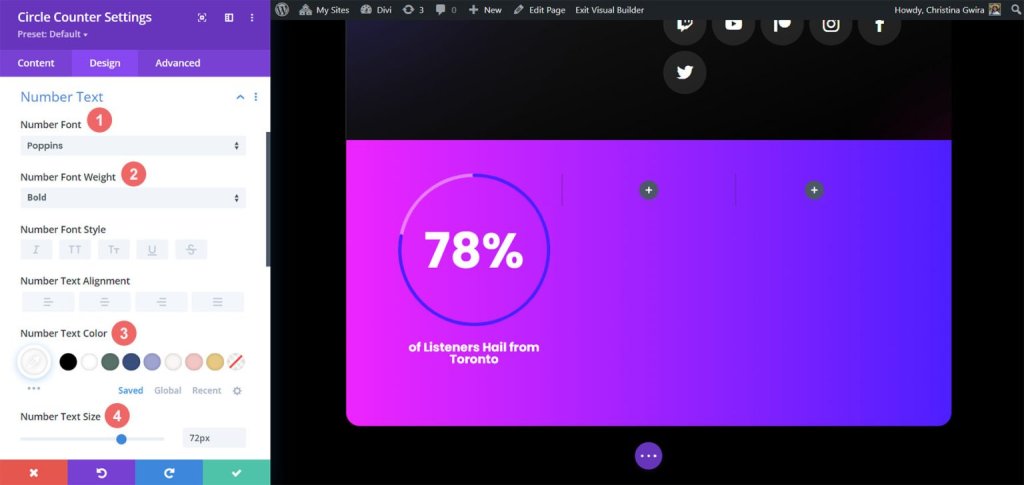
Uma de nossas tarefas será corrigir os números no Módulo Contador de Círculo. Para fazer isso, selecionamos a guia Texto numérico. Em seguida, estilizaremos usando as seguintes opções. Você verá que nos inspiramos tanto no pacote de layout quanto nos módulos de contador numérico anteriores.
Configurações de texto numérico:
- Fonte numérica: Poppins
- Peso da fonte numérica: Negrito
- Cor do texto do número: #ffffff
- Tamanho do texto numérico: 72pt

Clique na marca de seleção verde na parte inferior da caixa modal depois de concluir as últimas modificações. Suas alterações serão salvas desta forma.
Módulo Copiar e Atualizar
Agora que o estilo foi concluído, podemos duplicar este módulo. Ele será alterado para refletir nossos dados adicionais e seus títulos relevantes. Passe o mouse sobre o módulo para fazer isso. Ao fazer isso, o pop-up do menu de configurações dos módulos aparecerá. Selecione o botão "copiar". Mova o módulo para as outras colunas da sua linha depois disso.

Em nosso exemplo, também alteramos as cores para combinar com o pacote de layout, além de modificar o título e os dados do módulo.

E o design está completo. Você vê como é fácil exibir estatísticas incríveis usando o Módulo Contador de Círculo da Divi. Aqui estão alguns outros exemplos de módulos Circle Counter que parecem ótimos.
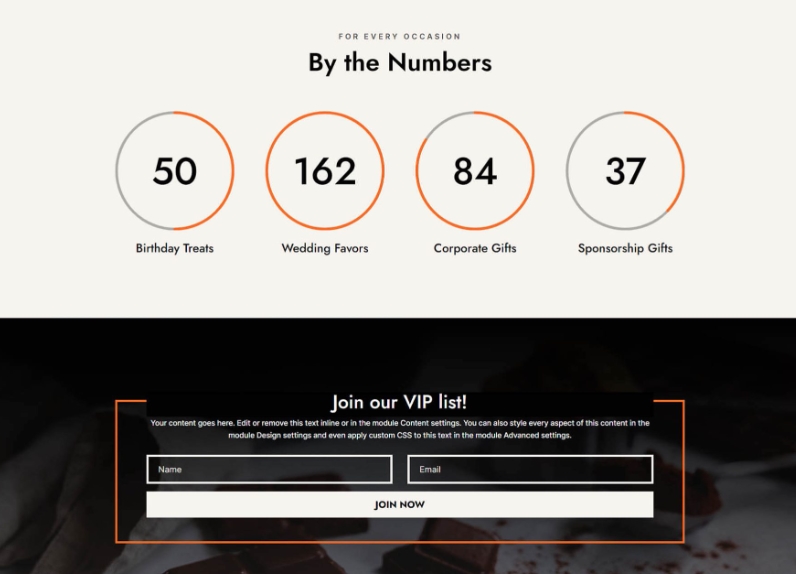
Este é do modelo Divi Chocolatier .

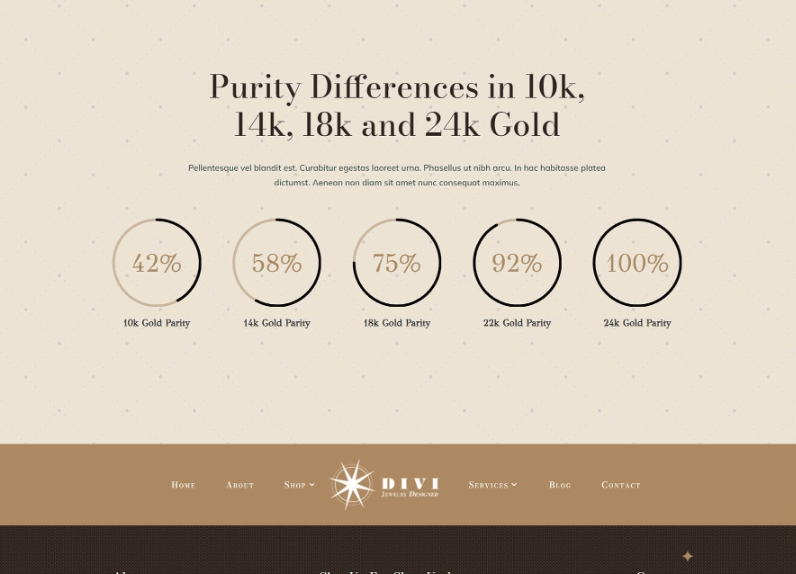
Aqui está outro modelo do Divi Jewelry Designer .

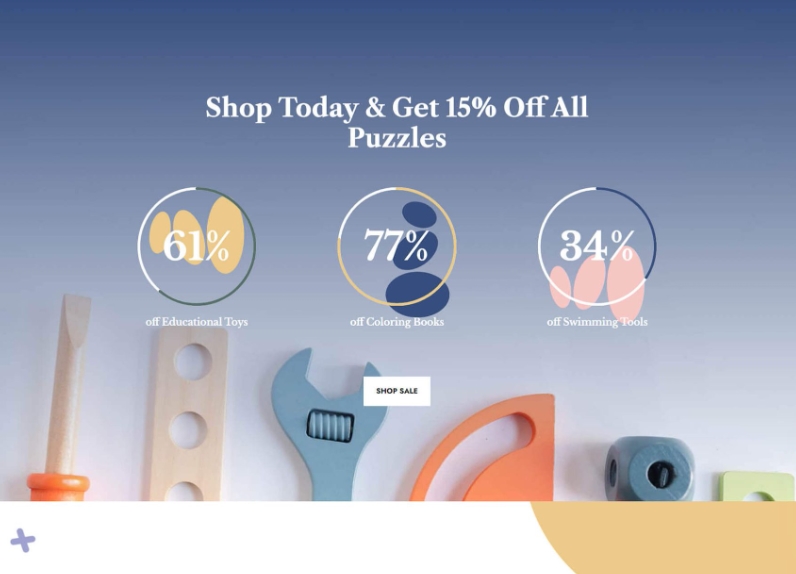
por último, mas não menos importante, da loja de brinquedos Divi .

Pensamentos finais
Com um pouco de ajuda e informações realmente boas, você pode tornar o conteúdo do seu site mais envolvente para as pessoas que visitam o Divi Builder . Quando você usa o Módulo Circle Counter, ele adiciona algo interessante à sua página e mostra detalhes importantes sobre o seu produto ou serviço de uma forma que chama a atenção das pessoas. Estamos entusiasmados em ver você experimentar esses tutoriais em seu site!





