A inteligência artificial está revolucionando a forma como construímos sites. Neste artigo, exploraremos como aproveitar a IA para gerar código automaticamente para o seu site WordPress. Ao aproveitar modelos de linguagem poderosos como GPT-3, você pode economizar tempo e esforço ao criar páginas da web mais dinâmicas e funcionais. Abordaremos os fundamentos da integração de APIs de IA em seu back-end do WordPress, configurando prompts para gerar código HTML e PHP e práticas recomendadas para iterar e refinar a saída.

Com apenas algumas linhas de código, a IA pode lidar com grande parte do trabalho de codificação mecânica para você - permitindo que você se concentre no design geral e nos aprimoramentos do site. Continue lendo para desbloquear o poder da IA para seu próximo projeto WordPress com Elementor !
Codificação assistida por IA para WordPress
A assistência de codificação baseada em IA envolve o uso de programas de computador inteligentes que trabalham junto com pessoas que constroem sites usando WordPress. Esses úteis amigos de codificação de IA permitem que os usuários descrevam o que desejam que o código do site faça, digitando um texto simples e diário. Então, como num passe de mágica, a IA começa a trabalhar e produz o código necessário, até mesmo criando nomes exclusivos para coisas no código ou fazendo com que a página da web tenha a aparência perfeita com estilos elegantes. É como ter um companheiro digital para tornar o processo de escrita de código mais fácil e menos técnico. Com a ajuda da IA, a criação de sites se torna muito fácil para os entusiastas do WordPress.
Benefícios da codificação em WordPress com IA
Quando uma pessoa usa IA para codificar no WordPress, ela pode desfrutar de inúmeras vantagens. Vamos explorar alguns desses benefícios de uma forma fácil de entender:
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Aprendizado mais fácil : a IA torna mais simples trabalhar com WordPress sem mergulhar em longos tutoriais de PHP. Você não terá que gastar inúmeras horas aprendendo, o que pode ser confuso e frustrante. A IA pode fornecer uma assistência valiosa e você pode até adquirir algumas novas habilidades ao longo do caminho.
- Edição de temas : se alguém cria sites principalmente e se sente desconfortável ao editar arquivos de temas, a IA pode ser um salvador. Com a IA, eles podem superar o medo de mexer em arquivos como funções.php. Basta um prompt de texto e a IA pode orientá-los a fazer as alterações necessárias.
- Economia de custos : no passado, lidar com tarefas de codificação muitas vezes significava investir tempo e dinheiro significativos para aprender a codificar ou contratar um desenvolvedor, o que poderia ser caro. A IA elimina a necessidade de tais intermediários. Ele permite que você economize dinheiro para outras coisas essenciais, como comprar plug-ins úteis ou um tema WordPress premium.
- Sites distintos : todo usuário do WordPress deve ter como objetivo ter um site exclusivo, não genérico. O WordPress oferece a flexibilidade para deixar seu site exatamente como você deseja. No entanto, às vezes você precisa daquela faísca extra. Incorporar código baseado em IA em seu site WordPress pode ajudá-lo a adicionar recursos ou animações especiais que diferenciam seu site dos demais.
Como codificar CSS em WordPress com IA
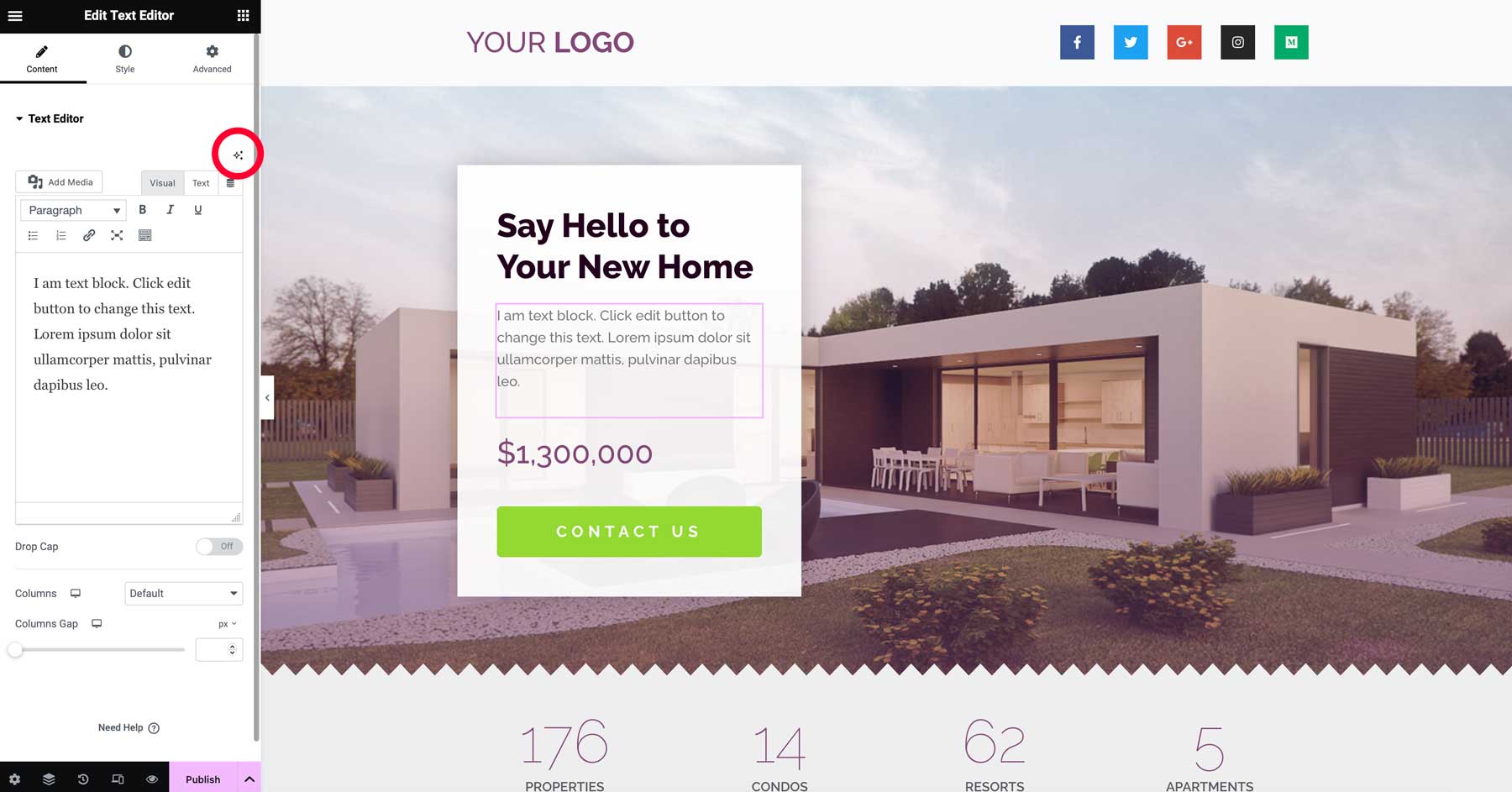
Elementor , um construtor de páginas amplamente utilizado, abraçou a onda da IA. Eles agora oferecem a capacidade de criar texto, imagens e CSS personalizado usando tecnologia de IA. Para usar esse recurso, os usuários podem simplesmente clicar no botão “editar com IA” no construtor de páginas front-end do Elementor sempre que estiverem trabalhando em um módulo que contém texto ou imagens.

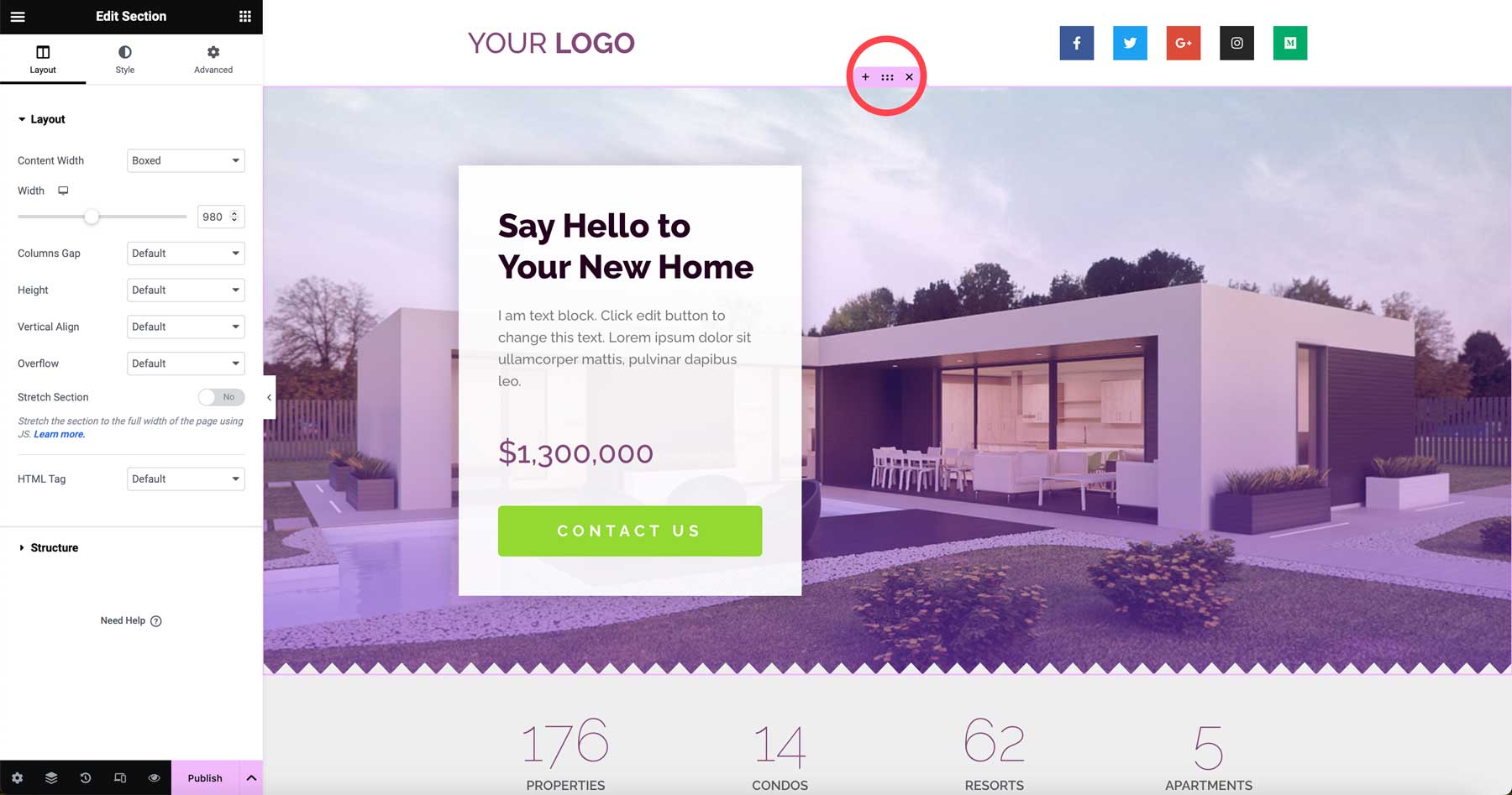
Quando se trata de geração de CSS, é necessário ter uma licença profissional. No entanto, a versão gratuita permite aos usuários experimentar o Elementor AI para geração de texto e imagem. Depois de atualizar para a versão pro, você pode acessar facilmente o botão “editar seção” passando o mouse sobre a respectiva seção.

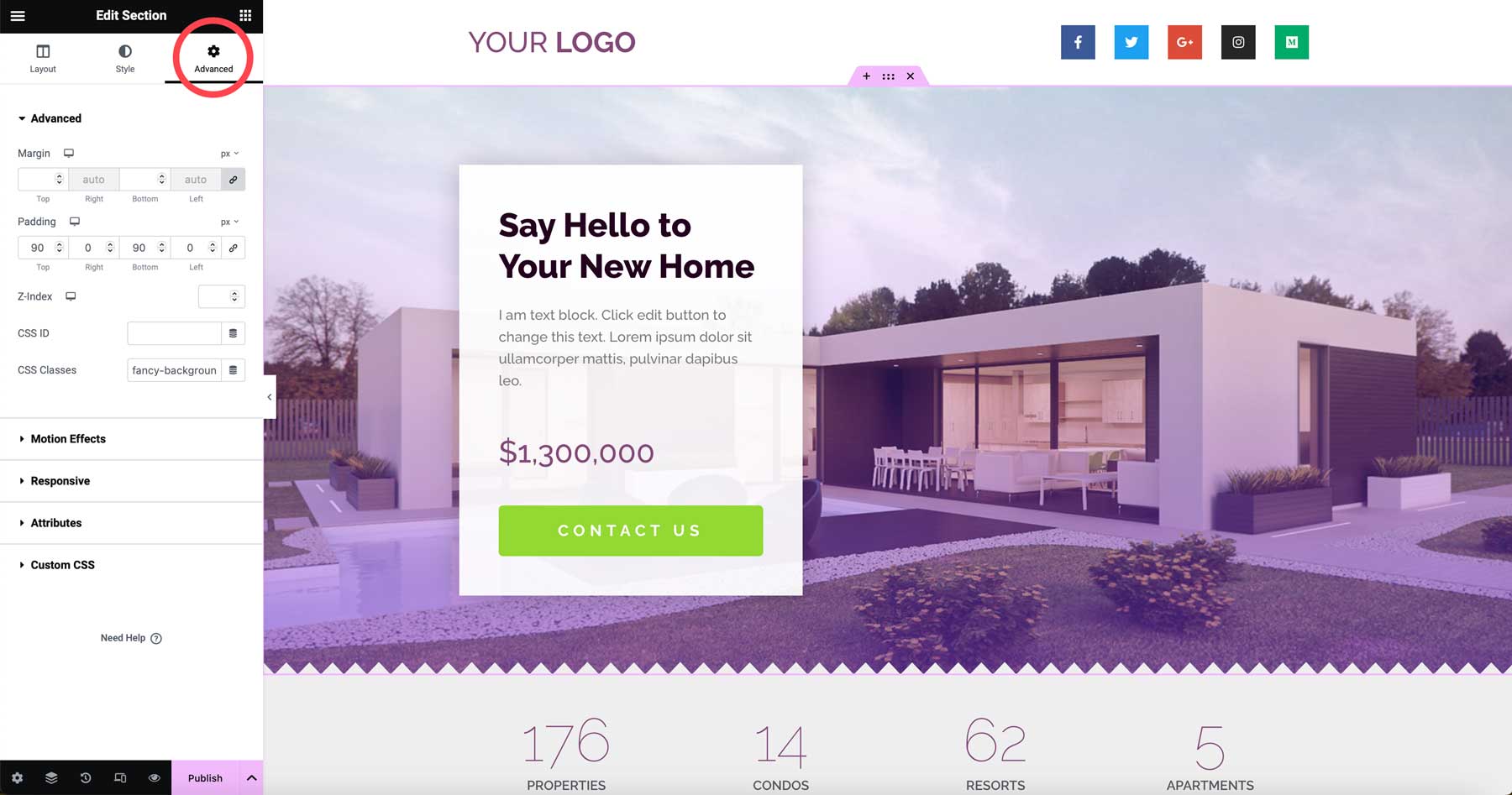
Em seguida, abra as opções da seção e selecione o ícone avançado.

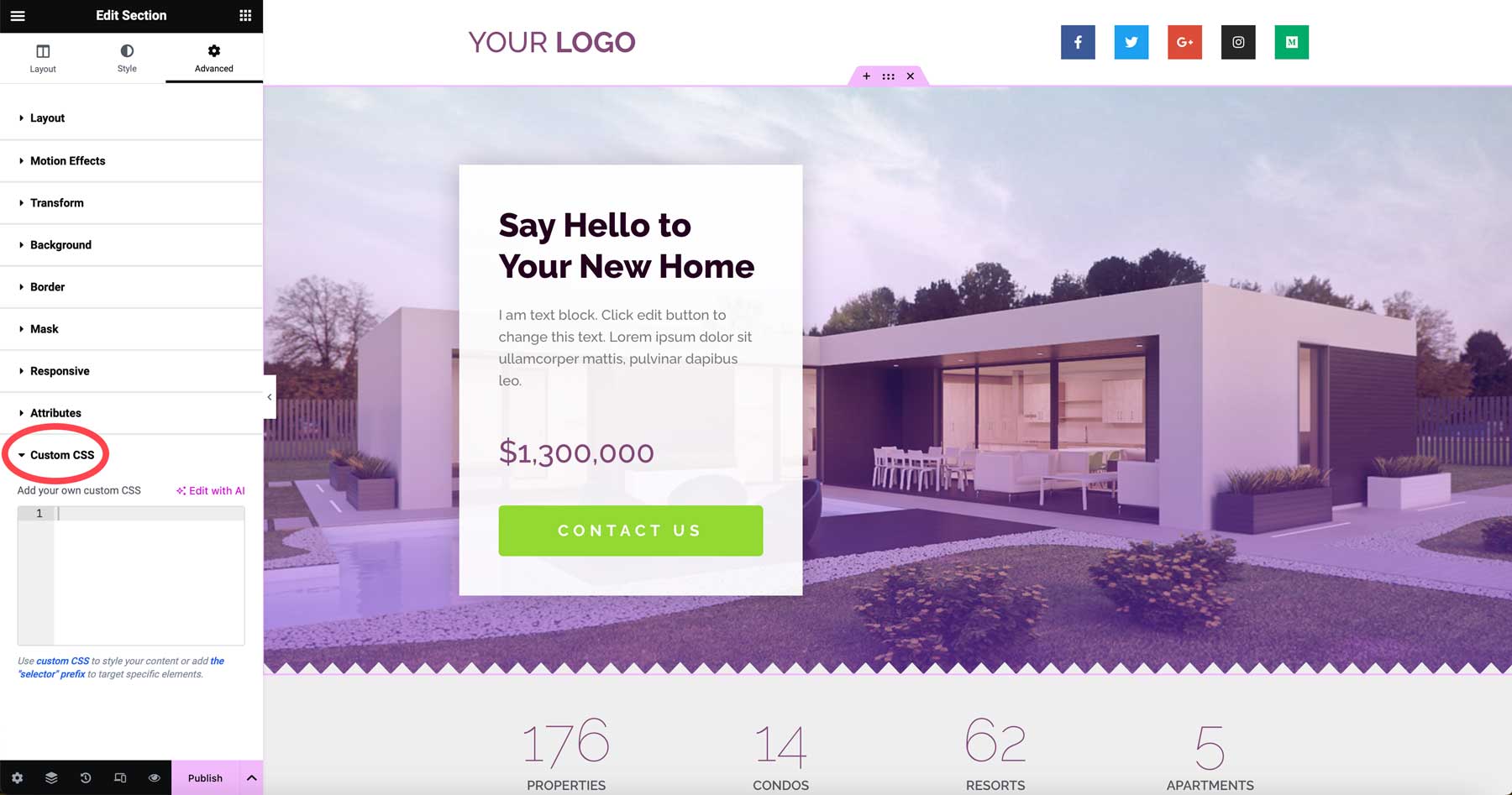
Para visualizar a guia CSS personalizado, role. Para revelar a caixa CSS personalizada, expanda o menu suspenso.

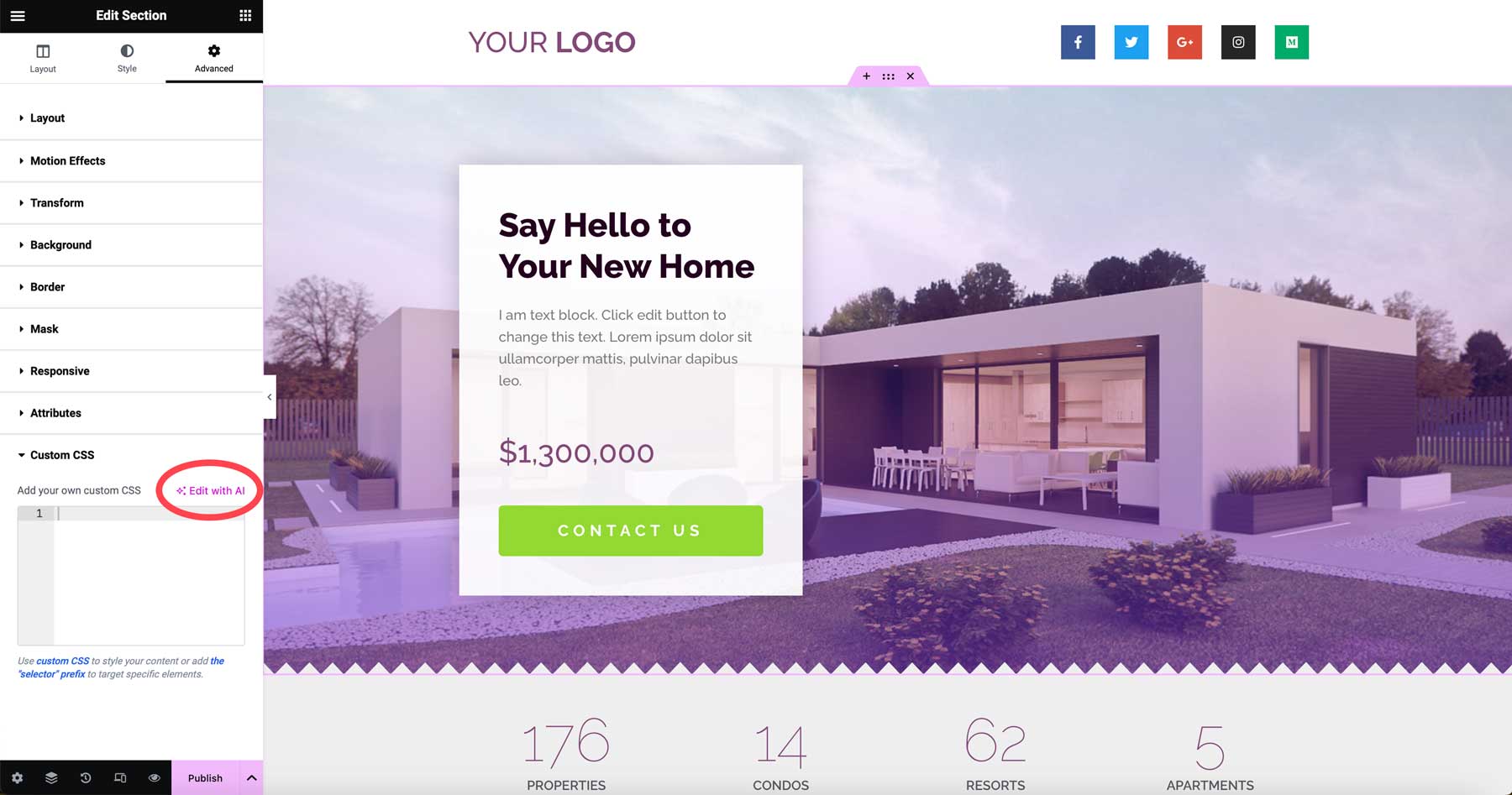
Selecione a caixa CSS personalizada e clique no botão Editar com AI.

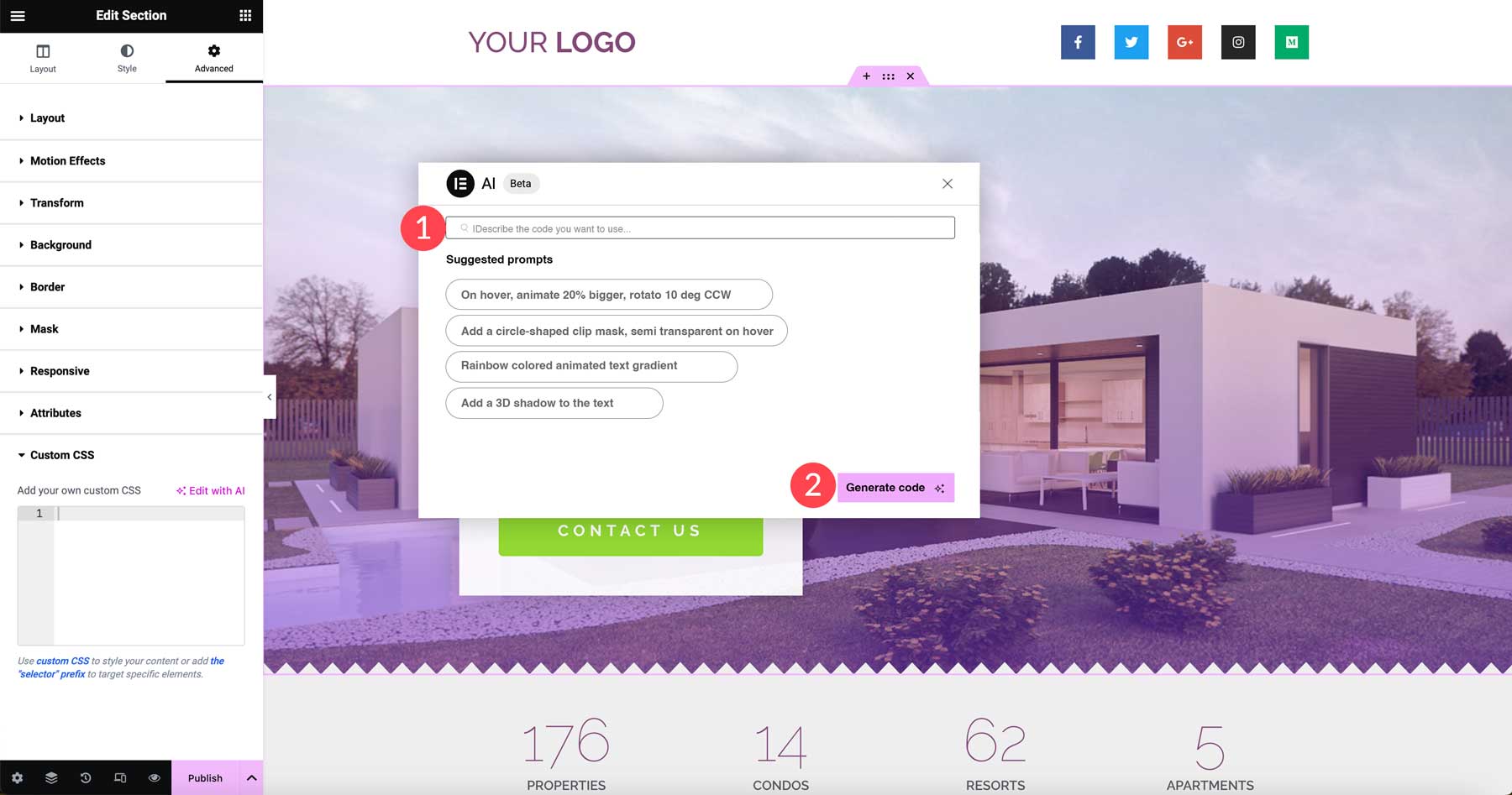
Insira um prompt de texto, como animação de cor de fundo em 2 cores (1), quando a caixa de diálogo aparecer. Em seguida, clique no botão (2) para gerar código.

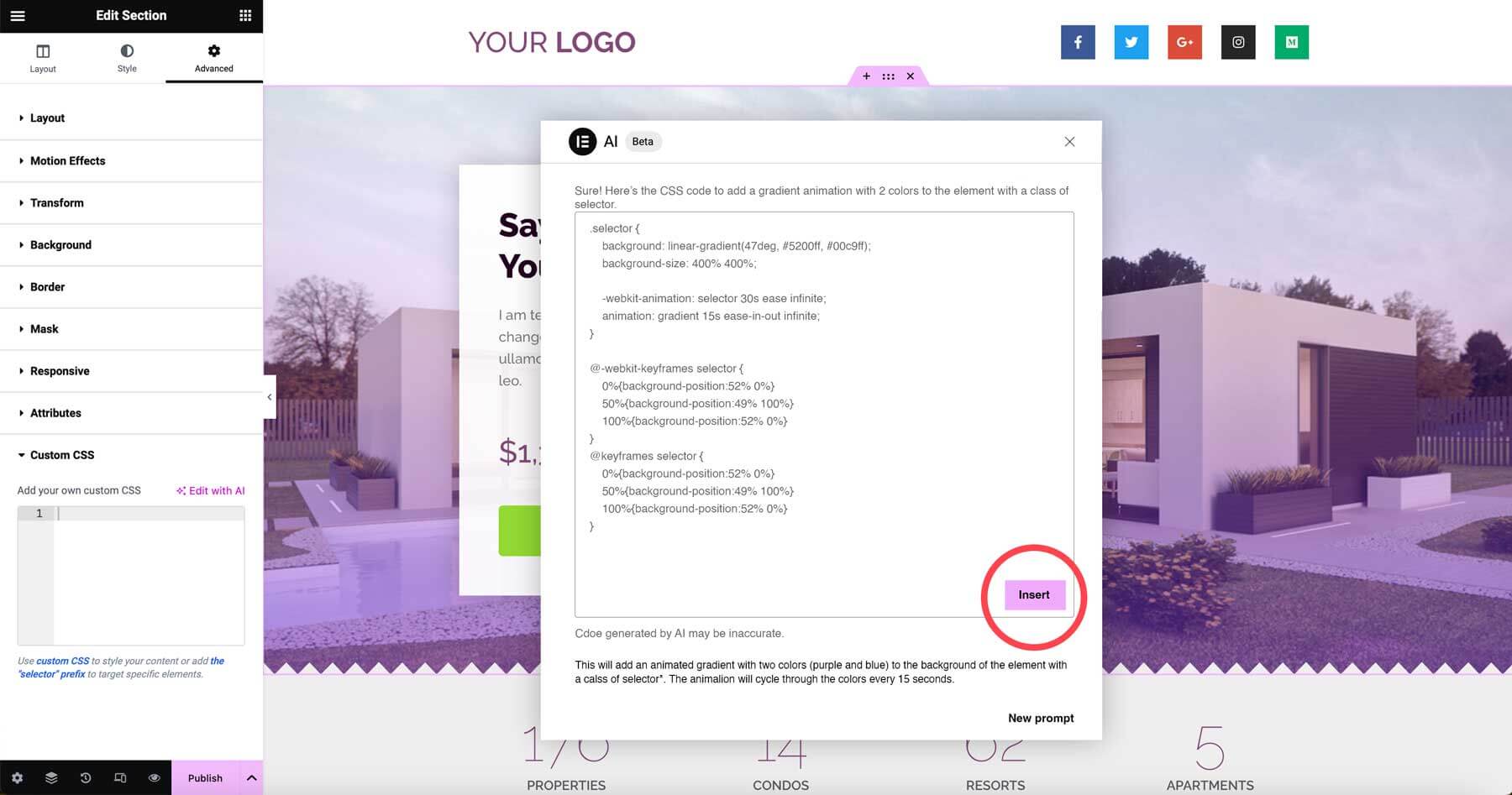
Seu exemplo de código será gerado pelo Elementor AI. O processo de renderização pode levar até um minuto. Você verá uma prévia do seu código finalizado. Clique no botão inserir para adicionar o código à caixa CSS personalizado se estiver satisfeito com os resultados.

Você pode visualizar a animação em tempo real no construtor Elementor após seu código ser adicionado.
Você pode alterar as cores, a velocidade da animação e outros detalhes de acordo com seu gosto depois que seu código CSS estiver online. Você pode adquirir uma assinatura Pro anual se quiser usar o Elementor para gerar CSS rapidamente para seus projetos online. Lembre-se que você deve assinar um plano de assinatura para usar o gerador CSS fornecido pela Elementor AI .
Empacotando
Ao integrar inteligência artificial em seu fluxo de trabalho WordPress e Elementor , você pode turbinar seu processo de desenvolvimento e levar seus sites para o próximo nível. Automatizar tarefas de codificação mecânica permite que você gaste mais tempo em design visual, experiência do usuário e funcionalidade personalizada. Apenas certifique-se de revisar cuidadosamente qualquer código gerado por IA antes de implantá-lo ao vivo. À medida que os recursos da IA continuam a crescer ao longo do tempo, podemos esperar integrações mais perfeitas em nosso design web padrão e pilhas de desenvolvimento. O futuro parece brilhante para o uso da inteligência artificial para tornar a criação de sites mais rápida, fácil e poderosa. Elementor e AI formam um par perfeito para soluções WordPress avançadas com menos esforço.





