Um cabeçalho captura a essência de um site porque os usuários podem entender o que receberão deste site do cabeçalho. Não seria errado chamá-lo de um tipo de convite que ajuda a atrair visitantes. Se quisermos destacar a seção de herói do nosso site, onde a barra de navegação superior cria uma distração, deveríamos omitir a barra de navegação? Nunca!

Com a opção Dois, podemos projetar onde a seção Herói do nosso site será exibida sem a barra de navegação após o site ser carregado e a rolagem irá desencadear a barra de cabeçalho. É uma situação ganha-ganha. Mas como projetar tal? Isso é o que veremos hoje.
Espiada
Vamos dar uma olhada no nosso resultado antes de entrarmos na seção principal.
Construir: Estrutura de cabeçalho
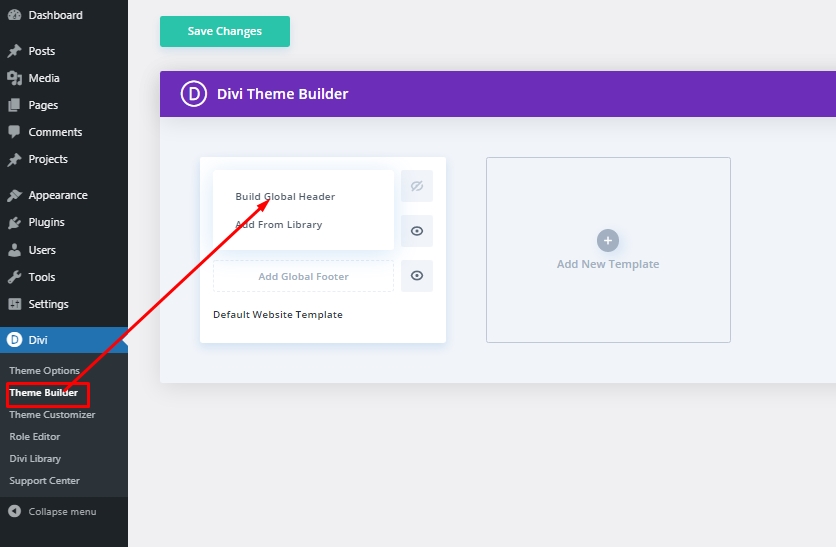
Criar cabeçalho global do painel
Vá para a opção "Theme Builder" em Divi do seu painel e escolha "Construir Cabeçalho Global" da opção mostrada na imagem.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Configurações: seção de cabeçalho global
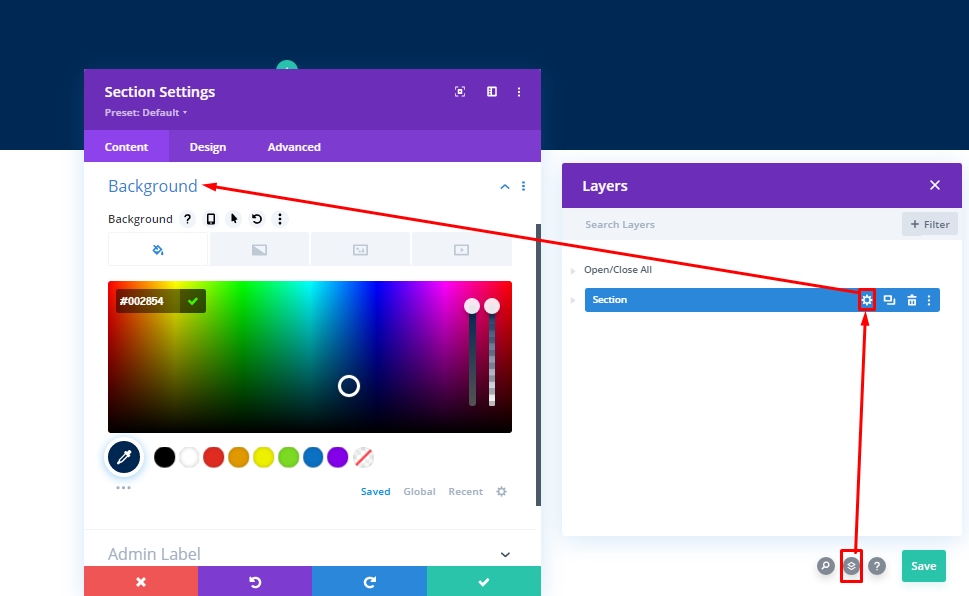
Cor de fundo
Depois de selecionar o modelo de cabeçalho, vá com a "Construção a partir do zero". Em seguida, abra a opção Layer e você verá uma seção pré-criada. Abra as configurações para a seção e altere o plano de fundo.
- Cor de fundo: # 002854

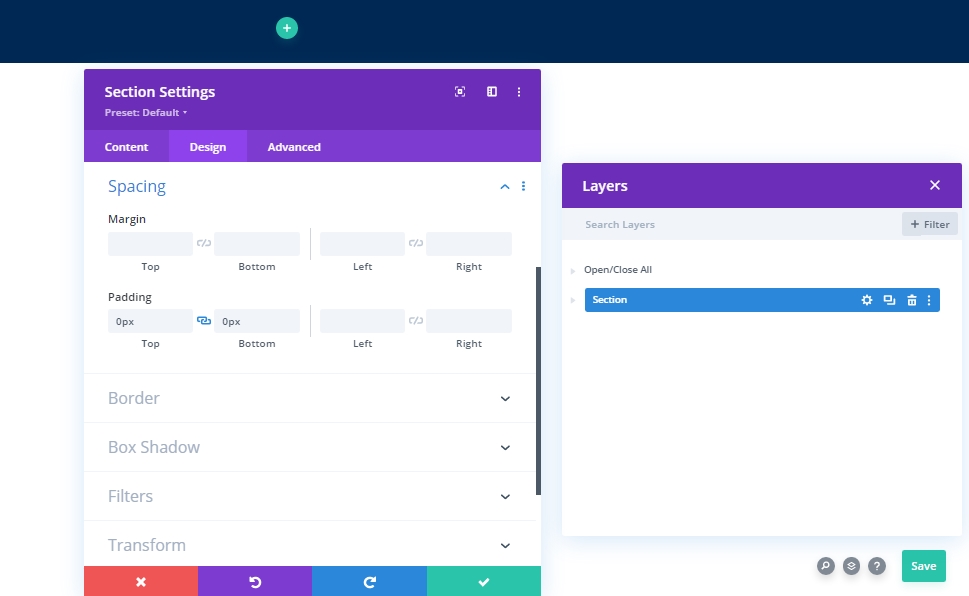
Espaçamento
Sob a guia Design, altere alguns valores de espaçamento.
- Padding superior: 0px
- Padding inferior: 0px

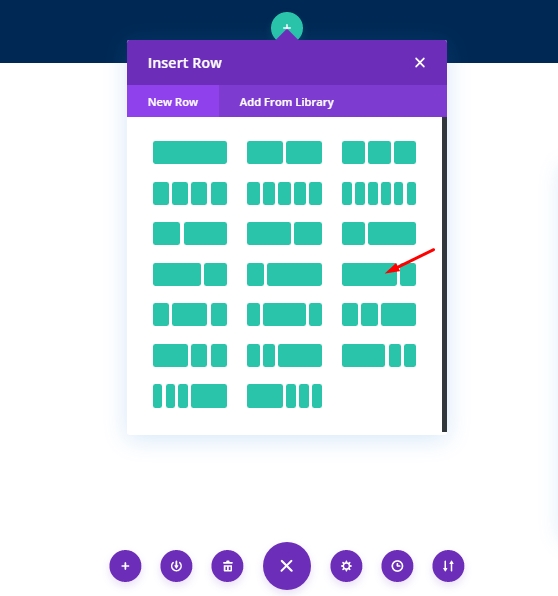
Nova fila adicionando
Estrutura da coluna
Adicione a seguinte linha que é marcada a estrutura da coluna para a seção.

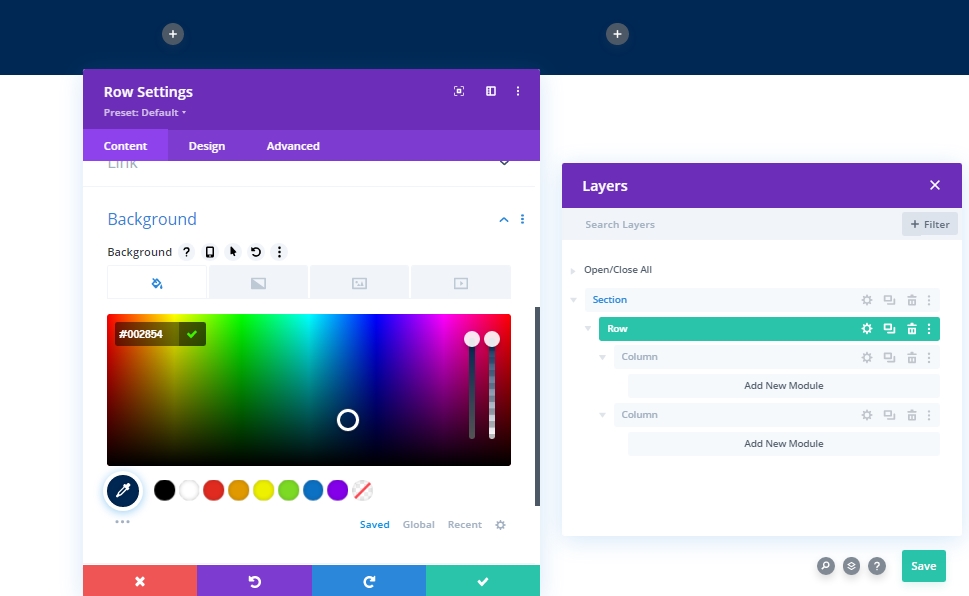
Cor de fundo
Antes de adicionarmos qualquer módulo a essa linha, vamos fazer alguns ajustes. Comece com a cor de fundo.
- Cor de fundo: # 002854

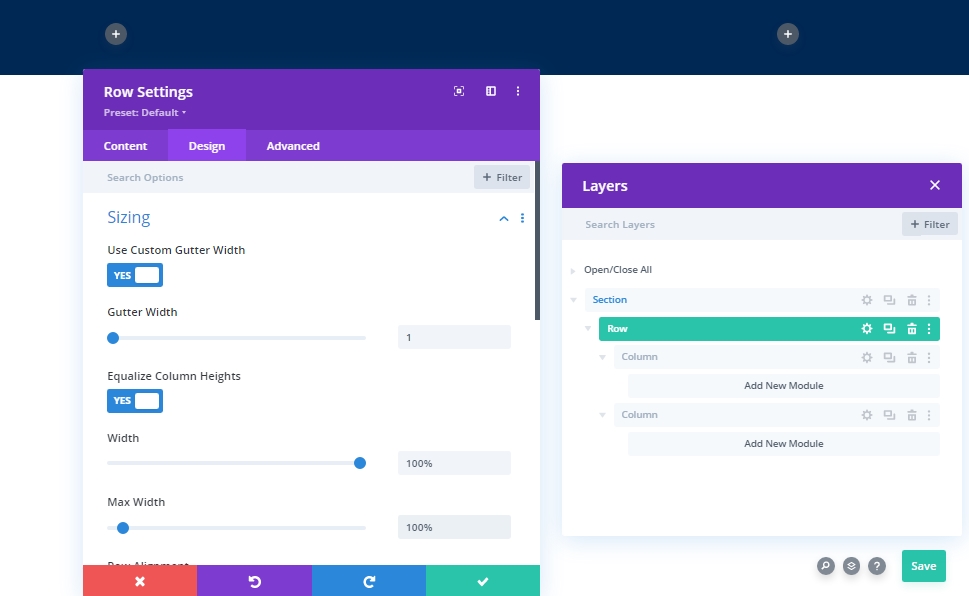
Dimensionamento
Sob a guia Design, altere os valores de dimensionamento da linha.
- Use largura personalizada: Sim
- Largura da calha: 1
- Equalize as alturas da coluna: sim
- Largura: 100%
- Largura máxima: 100%

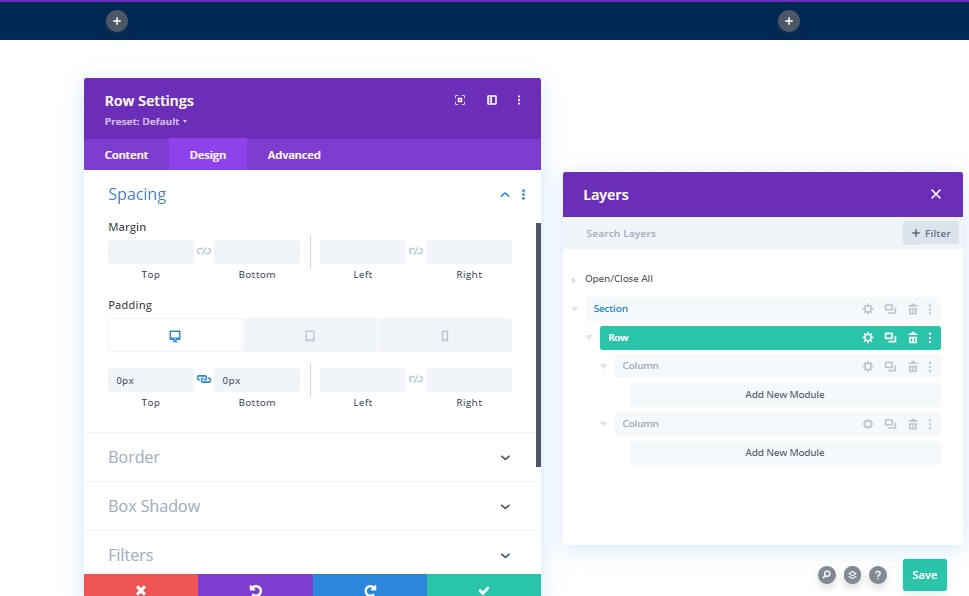
Espaçamento
Agora, mude os valores de preenchimento também.
- Padding superior: 0px
- Padding inferior: 0px

Configurações: Coluna 1
Cor de fundo
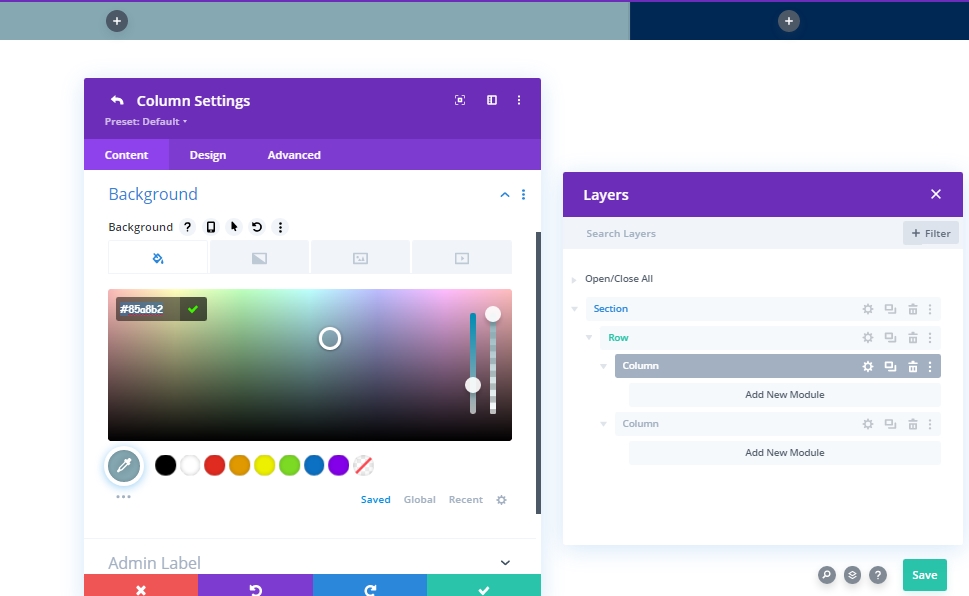
Depois de projetar toda a linha, vamos começar a projetar a coluna 1. Primeiro, adicionaremos uma cor de fundo.
- Cor de fundo: # 85a8b2

Adicionar: módulo de menu à coluna 1
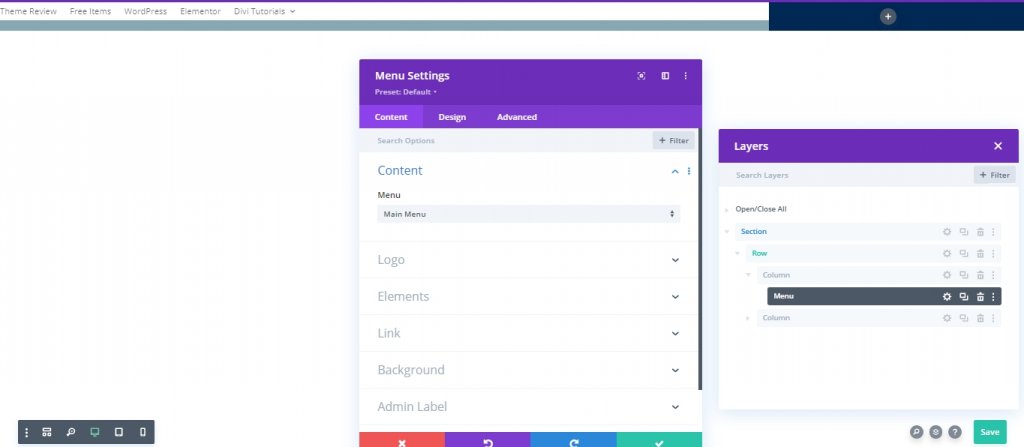
Seleção de menu
Agora vamos adicionar um módulo de menu à coluna 1. Escolha um menu de acordo com sua escolha.

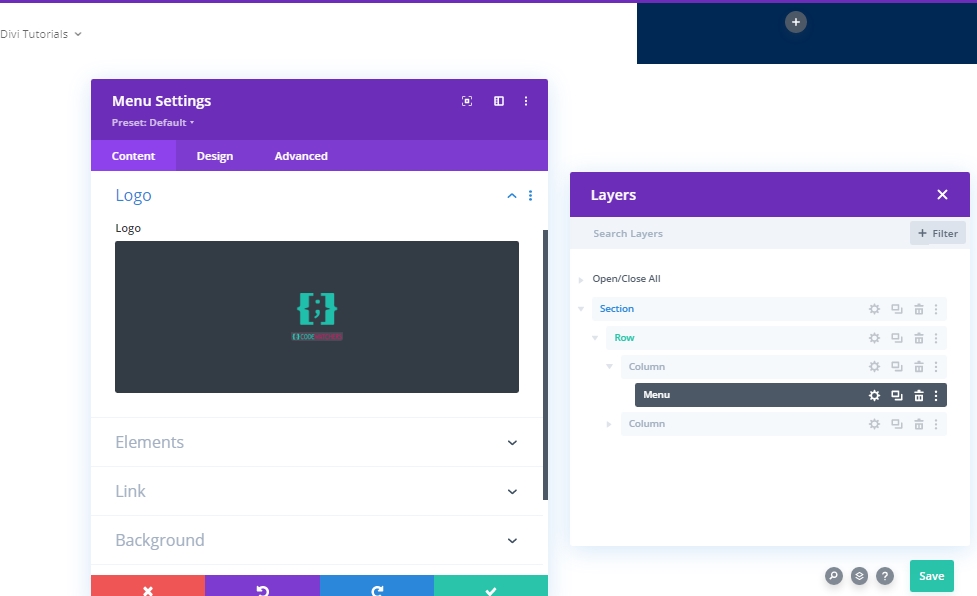
Logotipo
Agora, adicione um logotipo ao cabeçalho.

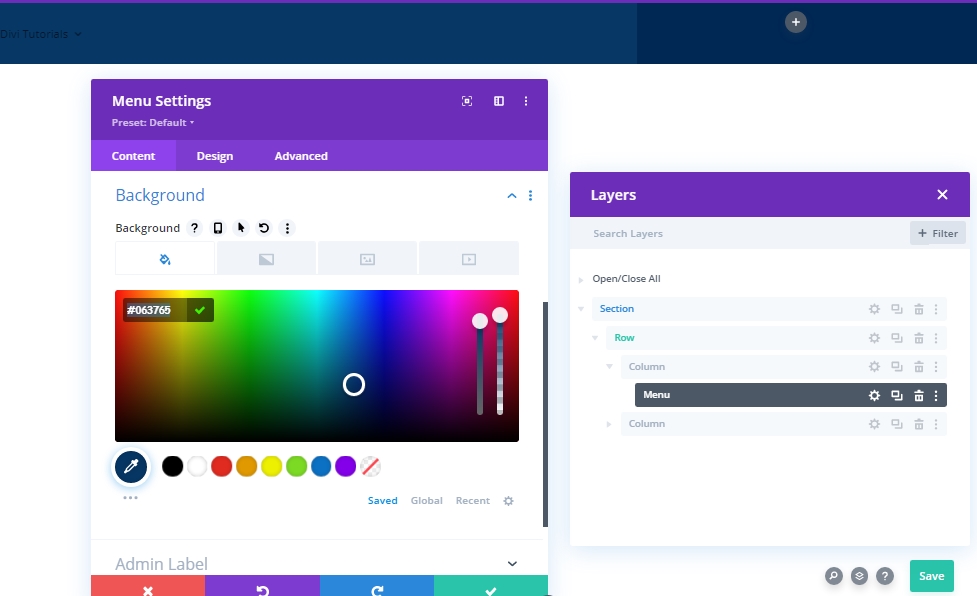
Cor de fundo
Agora adicione uma cor de fundo.
- Cor de fundo: # 063765

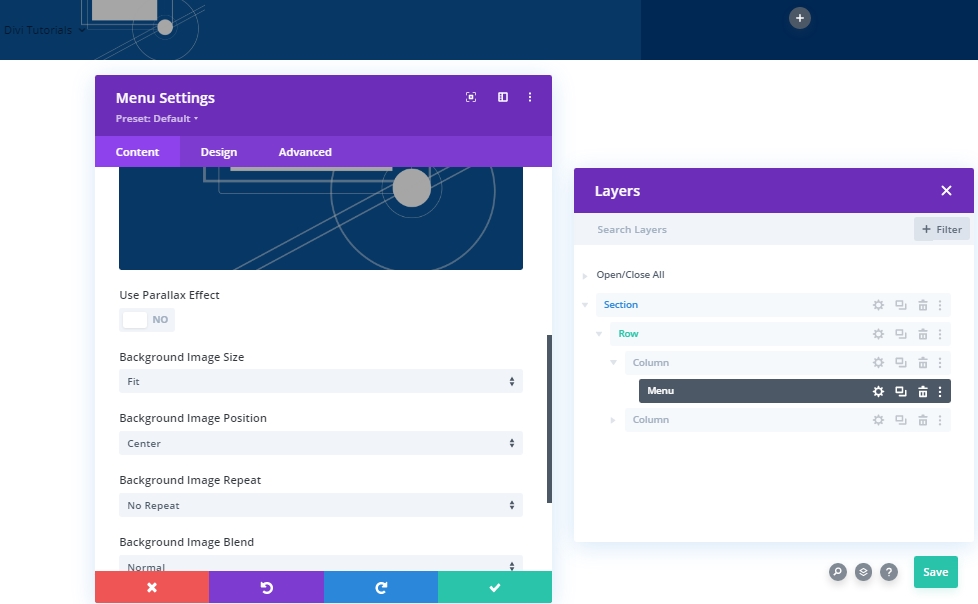
Imagem de fundo
Agora adicione uma imagem de sua escolha e faça os seguintes ajustes.
- Tamanho da imagem de fundo: apto
- Posição de imagem de fundo: centro

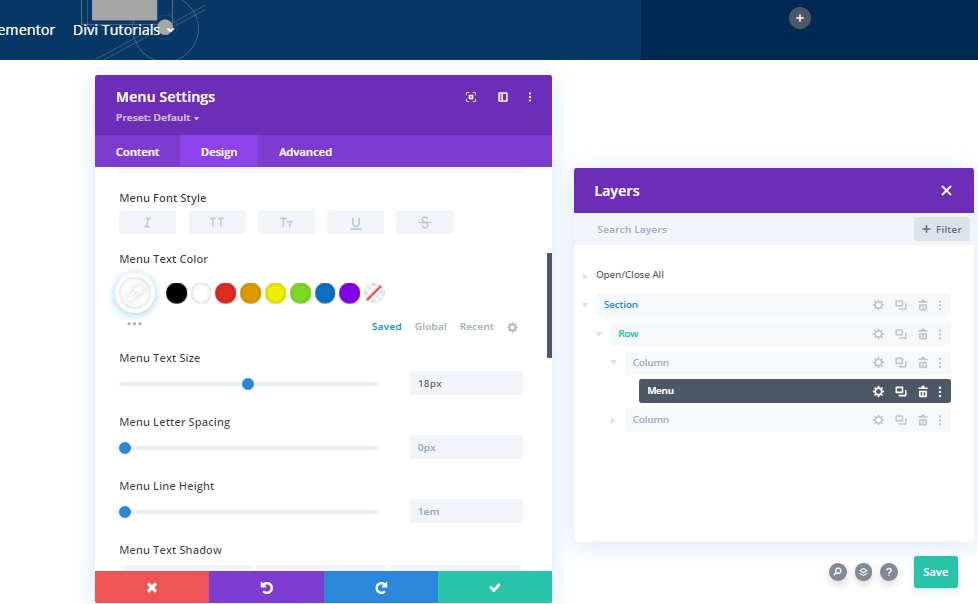
Configurações: texto do menu
Mova-se para a guia Design do módulo e altere o tamanho do texto do menu.
- Cor do texto: #ffffff
- Tamanho do texto do menu: 18px

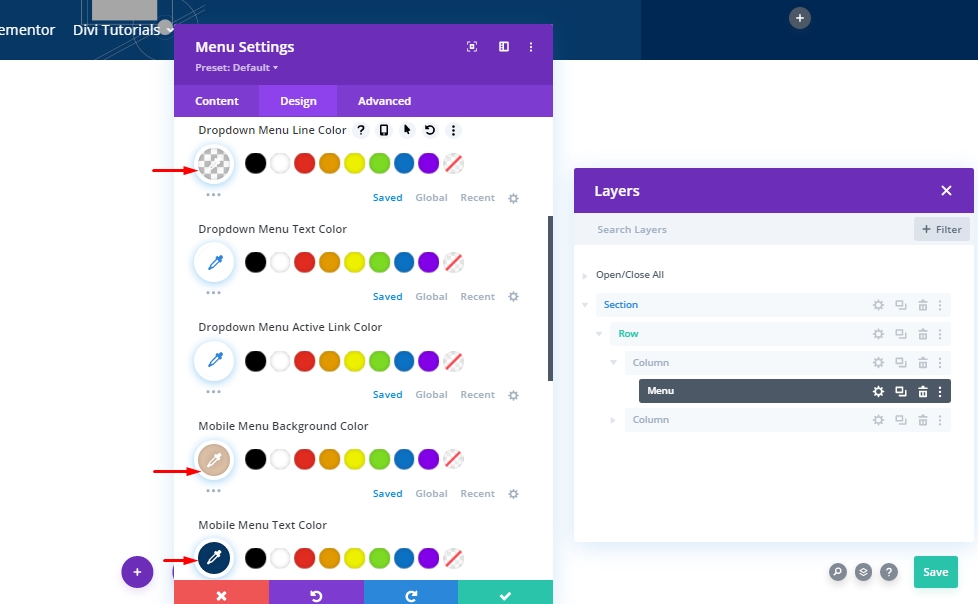
Configurações: menu suspenso
Agora, altere as configurações do menu suspenso da seguinte maneira:
- Linha de menu suspenso Cor: RGBA (0,0,0,0)
- Cor do fundo do menu móvel: # ddc1a7
- Cor do texto do menu móvel: # 063765

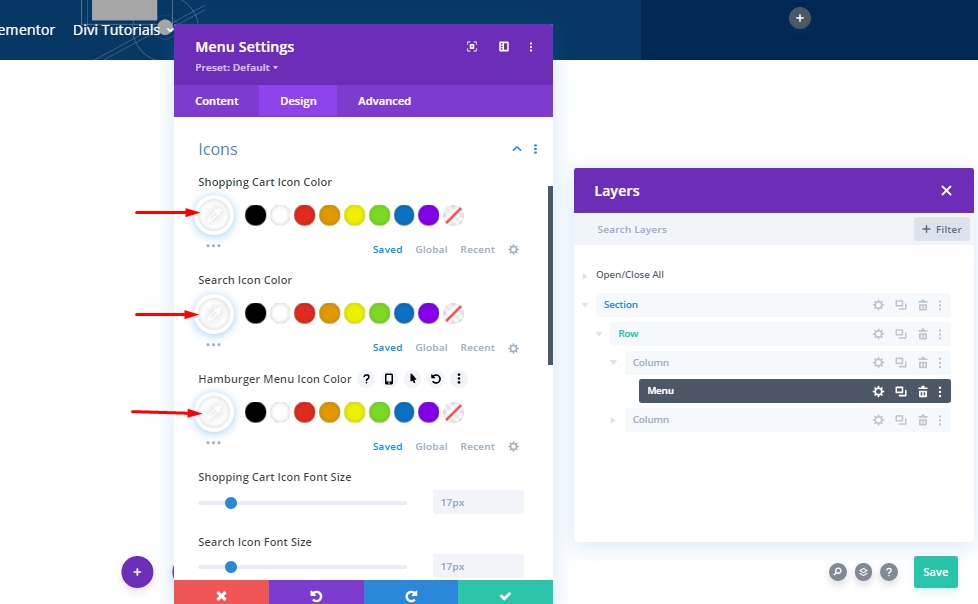
Configurações: icon.
Agora, vire todos os ícones brancos.
- Carrinho de compras ícone cor: #ffffff
- Ícone de pesquisa cor: #ffffff
- Menu Hamburger ícone Cor: #FFFFFF

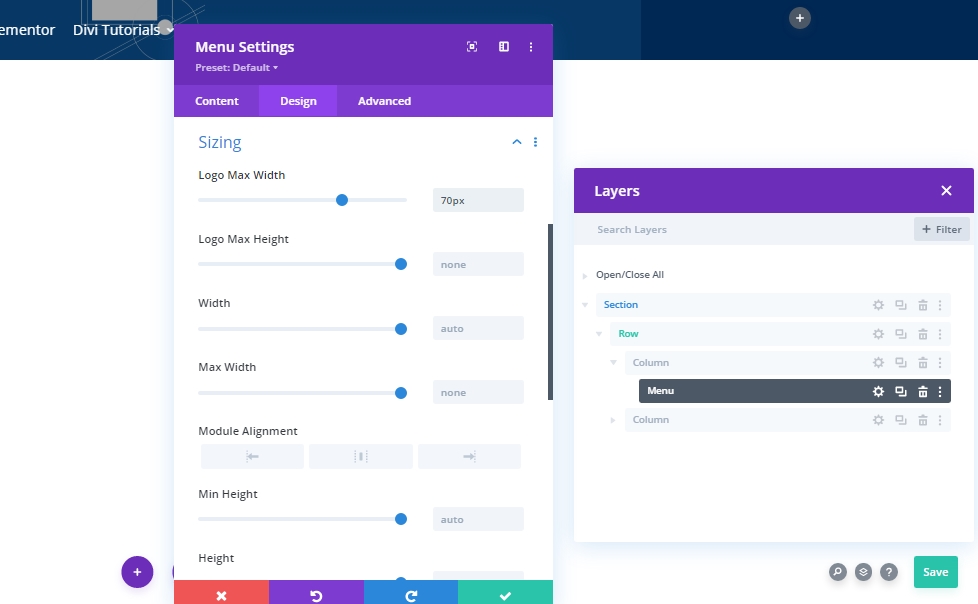
Dimensionamento
Em seguida, modifique as configurações de dimensionamento de logotipo.
- Logotipo Largura máxima: 70px

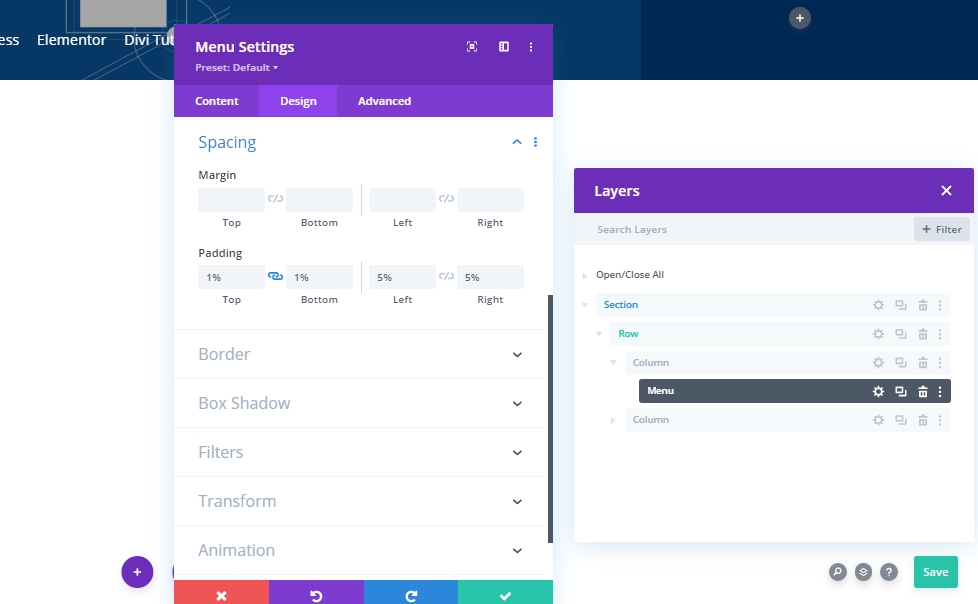
Espaçamento
Faça algumas mudanças no preenchimento.
- Padding superior: 1%
- Padding inferior: 1%
- Padding esquerdo: 5%
- Padding direito: 5%

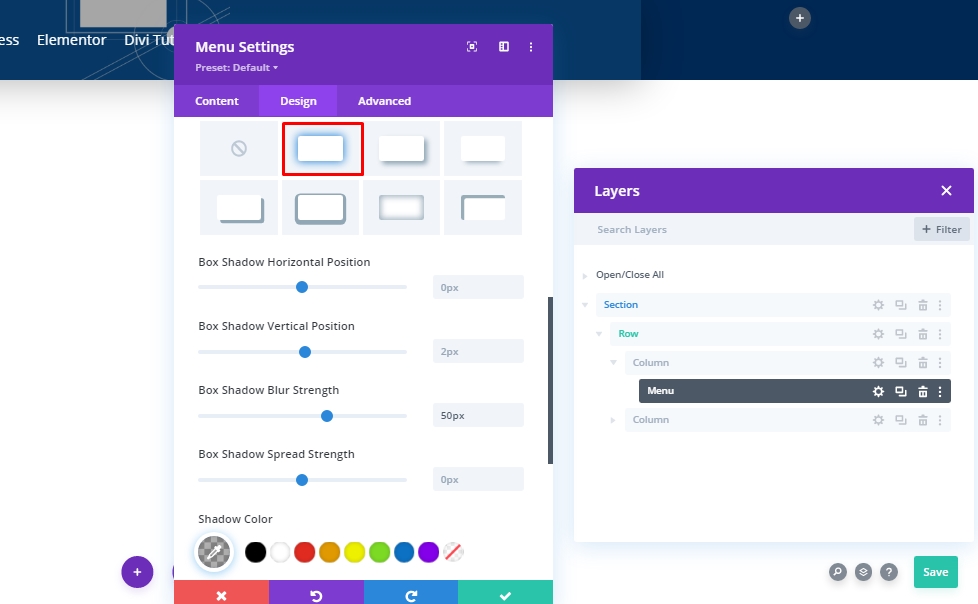
Sombra da caixa
Adicione algumas alterações na sombra de caixa personalizada.
- Box Sombra Borrão Força: 50px
- Cor de sombra: RGBA (0,0,0,0,0)

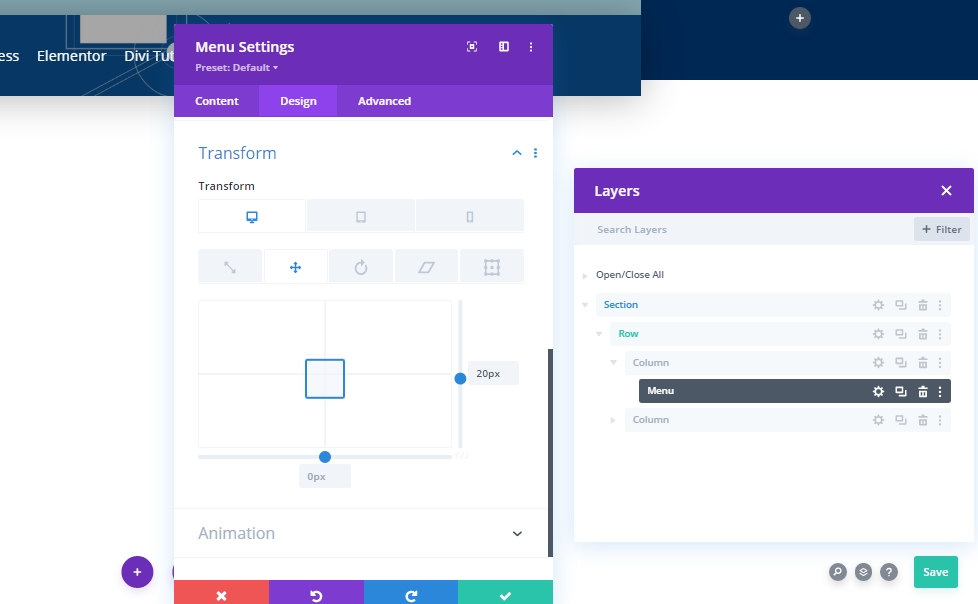
Transformar traduzir.
Agora, termine as configurações do módulo modificando as configurações Transform Traduzir da seguinte maneira:

Adicionar: Módulo de botão para a coluna 2
Configuração do módulo de botão
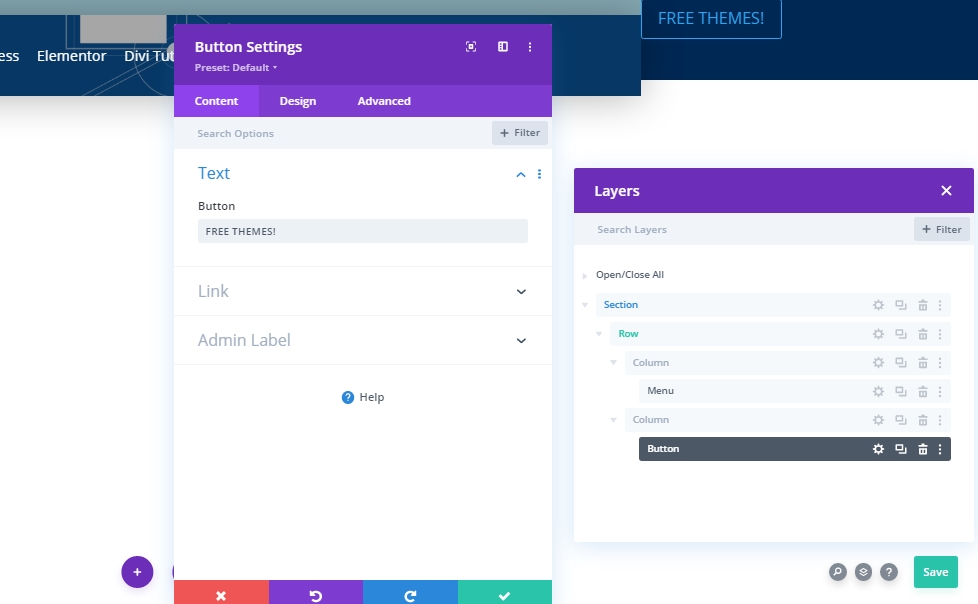
Adicione o módulo de botão à coluna 2 e adicione algum texto de sua escolha.

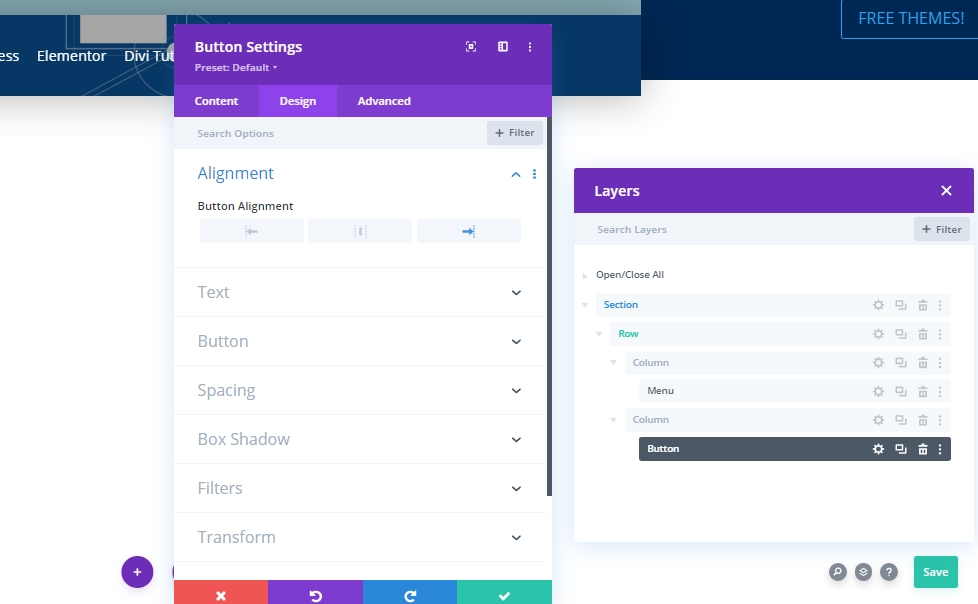
Alinhamento de botão
Na guia Design, altere o alinhamento do botão.
- Alinhamento de botão: direito

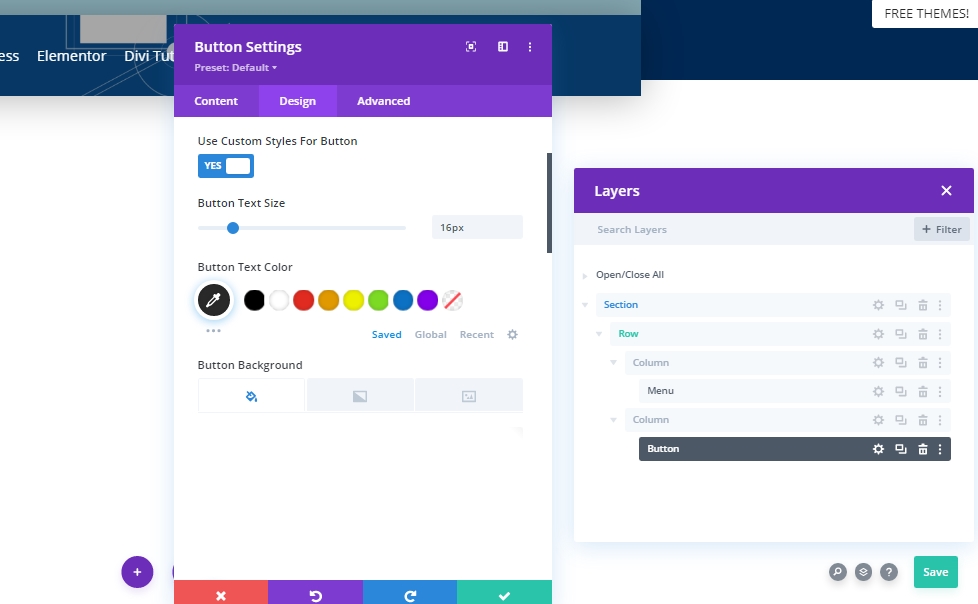
Configurações de botão
Em seguida, mude o estilo do botão de acordo.
- Use estilos personalizados para botão: Sim
- Tamanho do texto do botão: 16px
- Cor de texto de botão: # 2a2a2a
- Botão Cor do fundo: #ffffff
- Largura de borda de botão: 0px
- Botão Cor da beira: RGBA (0,0,0,0)

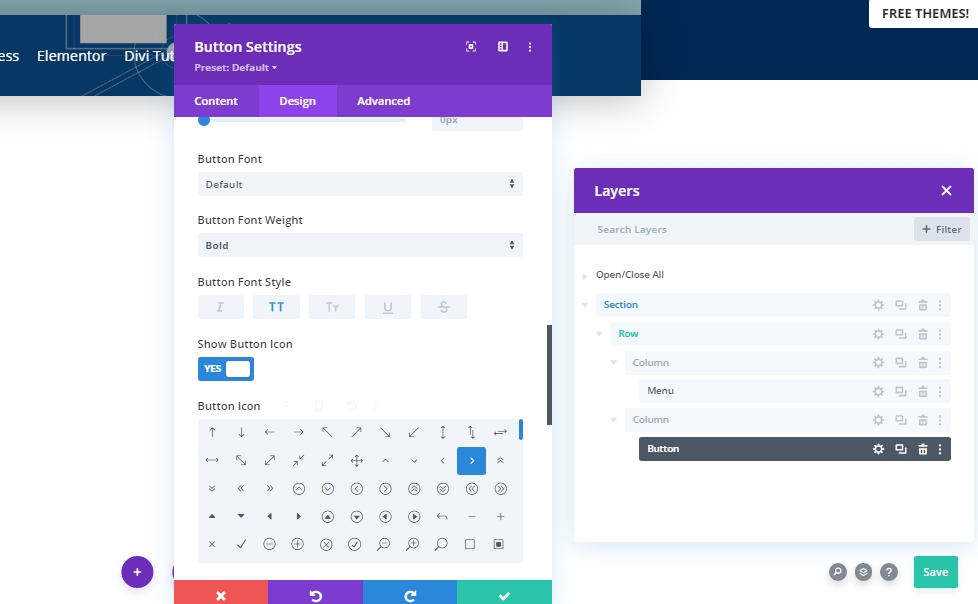
- Botão Peso da fonte: Bold
- Estilo de fonte de botão: maiúsculas

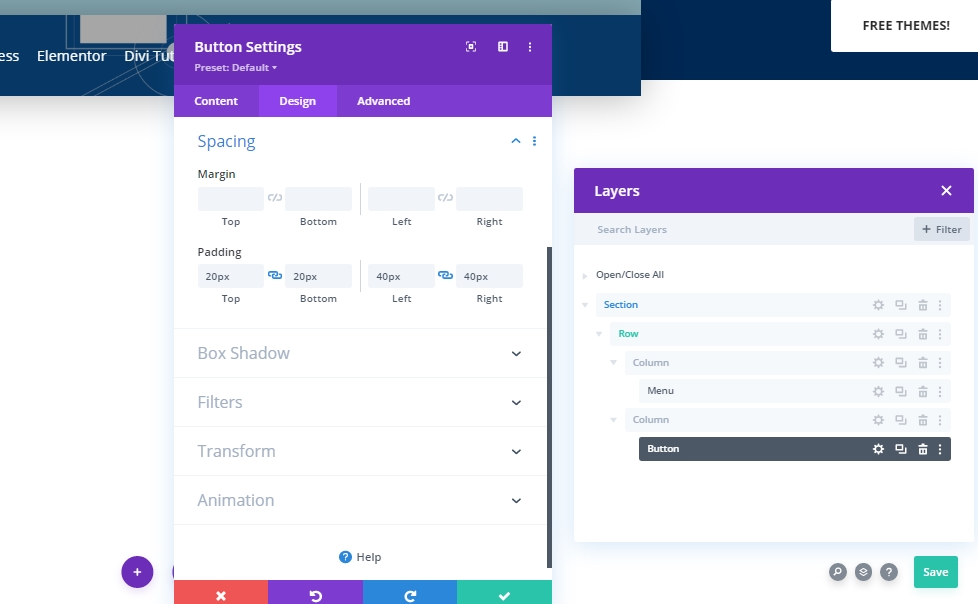
Espaçamento
Adicione algum preenchimento personalizado para fazer a forma no botão.
- Padding superior: 20px
- Padding inferior: 20px
- Preenchimento esquerdo: 40px
- Preenchimento direito: 40px

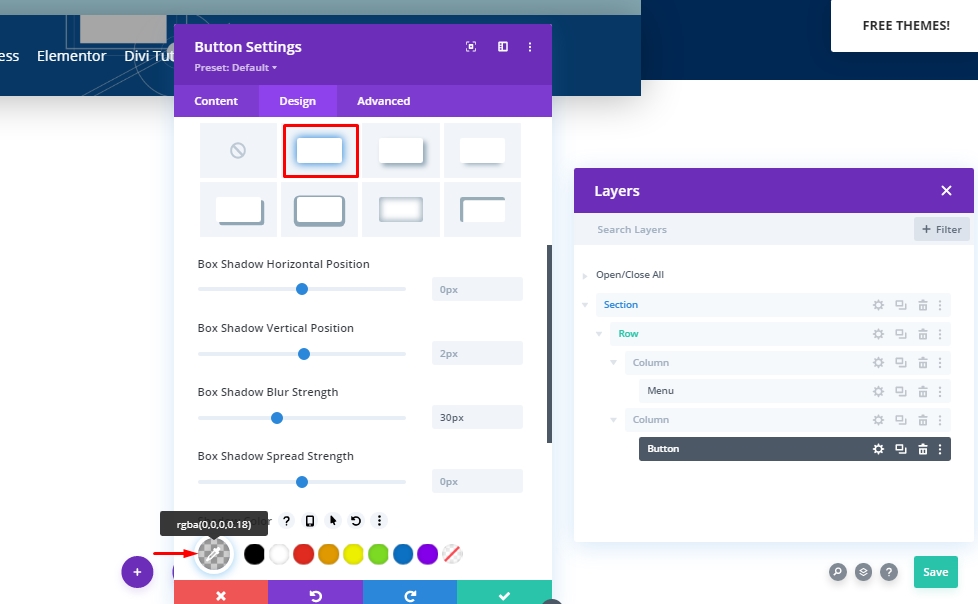
Sombra da caixa
Agora vamos adicionar uma sombra de caixa (marcada).
- Baixa Sombra Borrão Força: 30px
- Cor da sombra: RGBA (0,0,0 0,18)

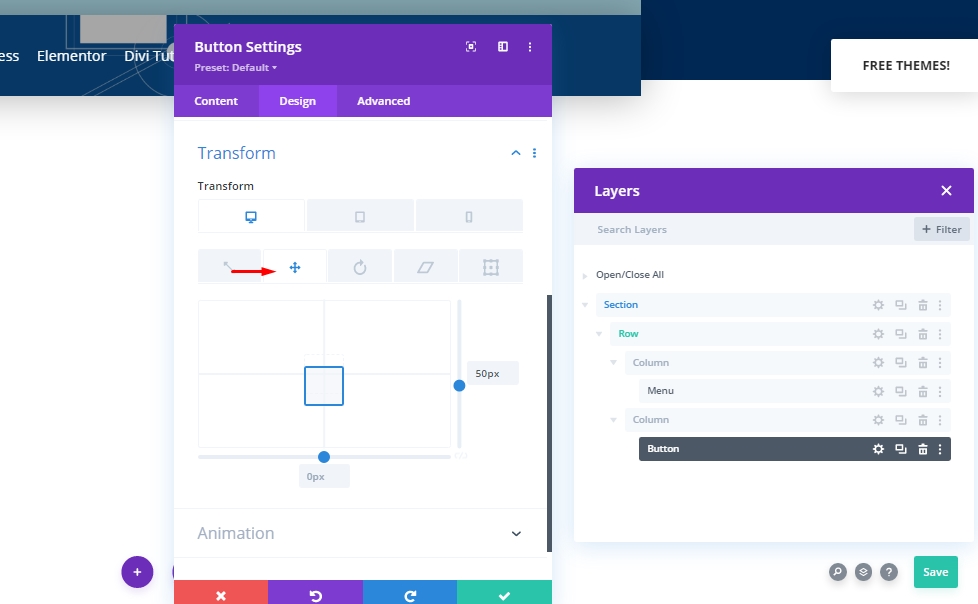
Transformar traduzir.
Estamos quase terminados com o módulo. Termine com alguns ajustes na seção Transform.

Adicionar: Efeitos pegajosos ao cabeçalho
Configurações de linha
Nós completamos a construção da nossa estrutura de seção de cabeçalho. Agora vamos adicionar um efeito pegajoso a ele. Para isso, precisamos alterar alguns valores das configurações da linha.
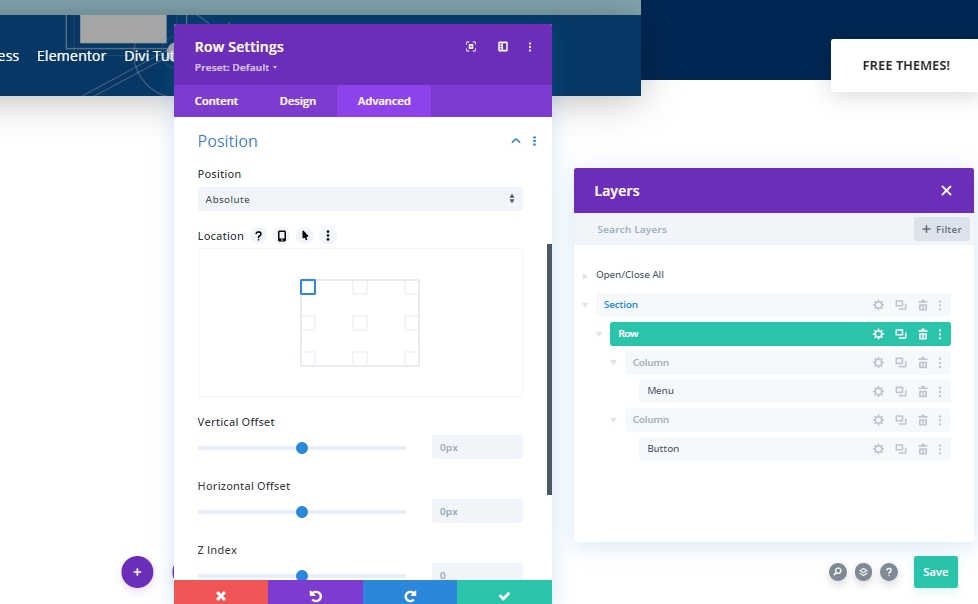
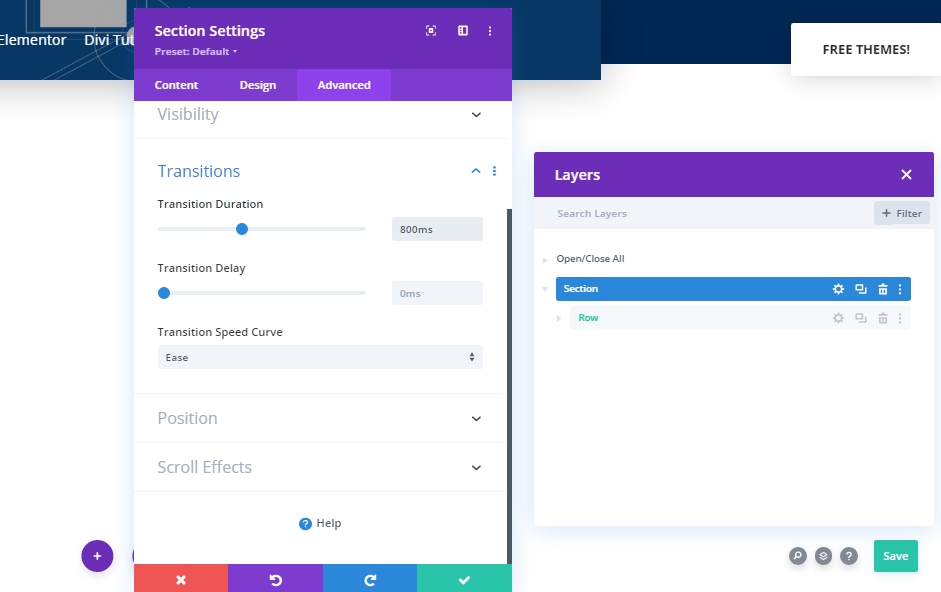
Posição
Primeiro, faça os ajustes de posição.
- Posição: Absolute
- Localização: superior esquerdo

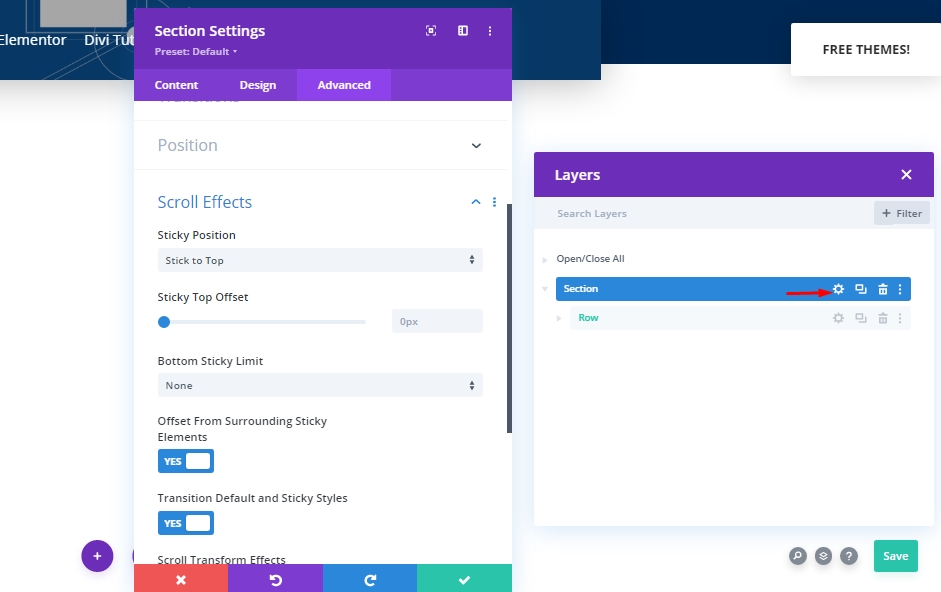
Configurações pegajosas - efeitos de rolagem
Em seguida, abriremos as configurações da seção e permitiremos que ela fique ao topo.
- Posição pegajosa: pau para cima
- Limite pegajoso inferior: nenhum
- Deslocamento de elementos pegajosos envolventes: sim
- Transição padrão e estilos pegajosos: Sim

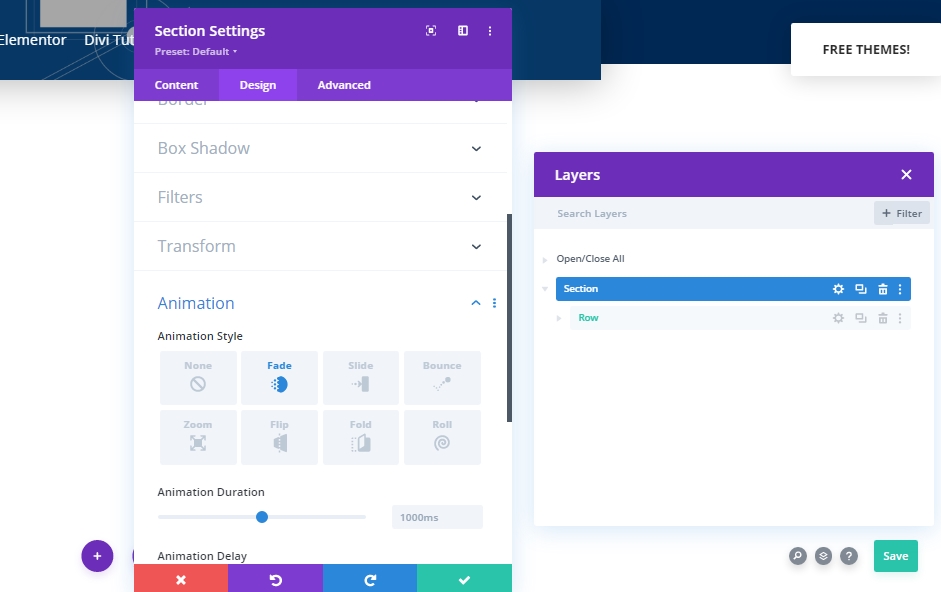
Animação
Agora vamos adicionar uma animação para que os visitantes não vejam o cabeçalho durante o carregamento da página.
- Estilo de animação: desaparecer

Duração da transição
Ao alterar o valor do intervalo de transição, selecionaremos o quão rápido ou lento o cabeçalho será visível durante a rolagem.
- Duração da transição: 800ms

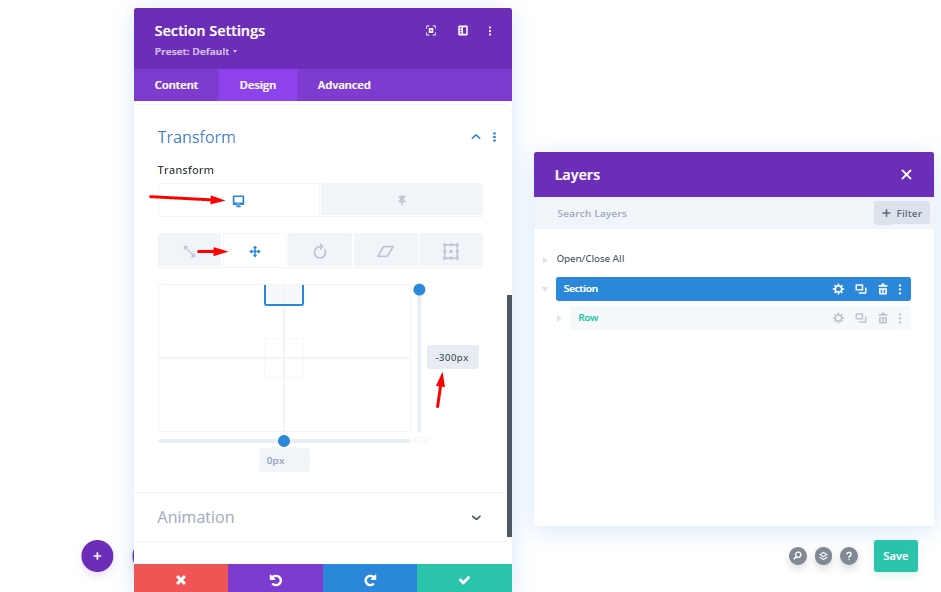
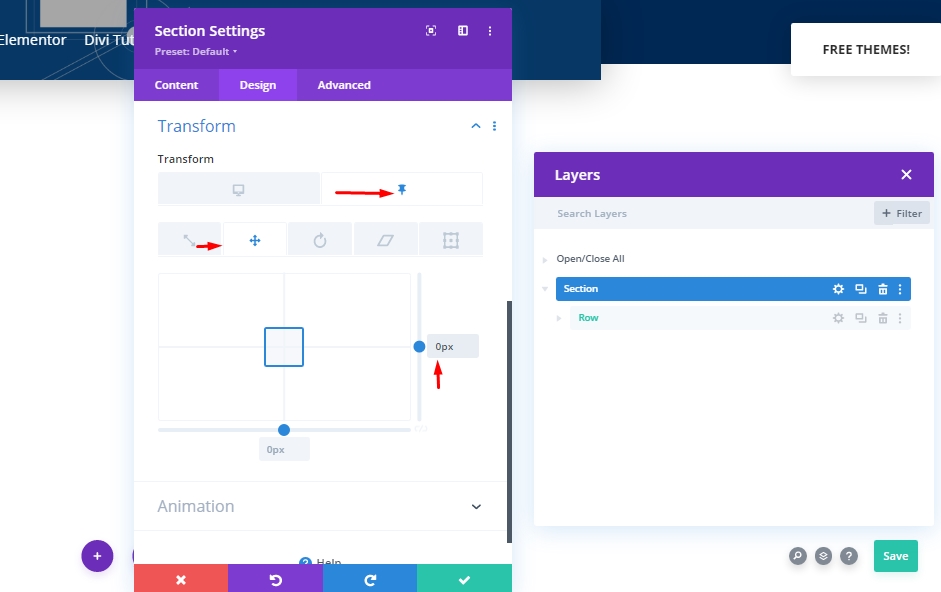
Transformar traduzir.
Como não queremos mostrar nossos cabeçalhos inicialmente, adicionaremos um valor negativo ao eixo Y a partir das configurações de transformação.
- Direita: -300px.

Agora a partir das configurações pegajosas, faça o valor 0 novamente. Significa, ele nos mostrará o menu assim que começarmos a percorrer.
- Pegajoso direito: 0px

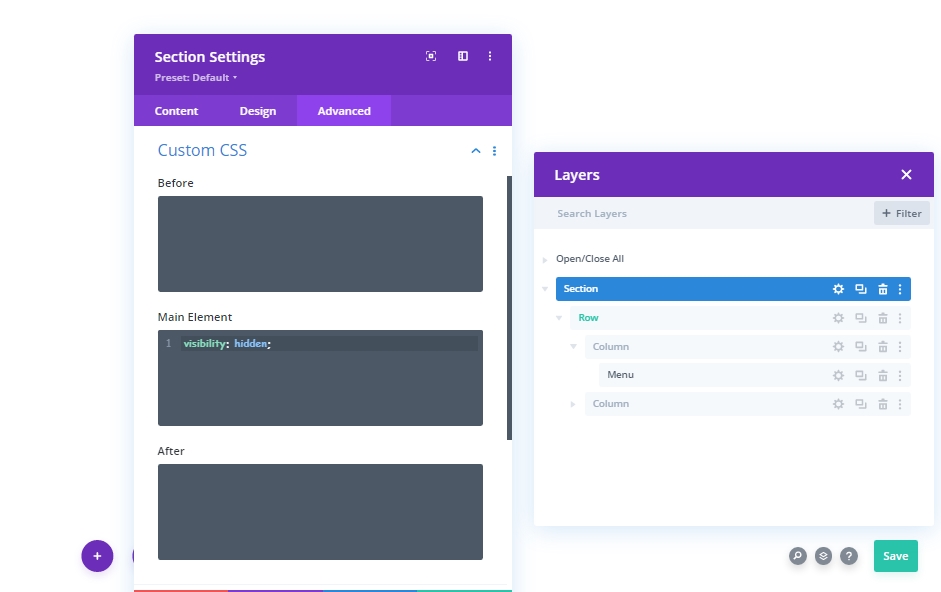
Propriedade CSS para visibilidade
Nesta seção, adicionaremos uma propriedade CSS para ocultar os elementos que não estão sendo usados. Deve-se notar que esta não é uma tarefa obrigatória, mas é uma boa ideia fazer isso.
visibility: hidden;
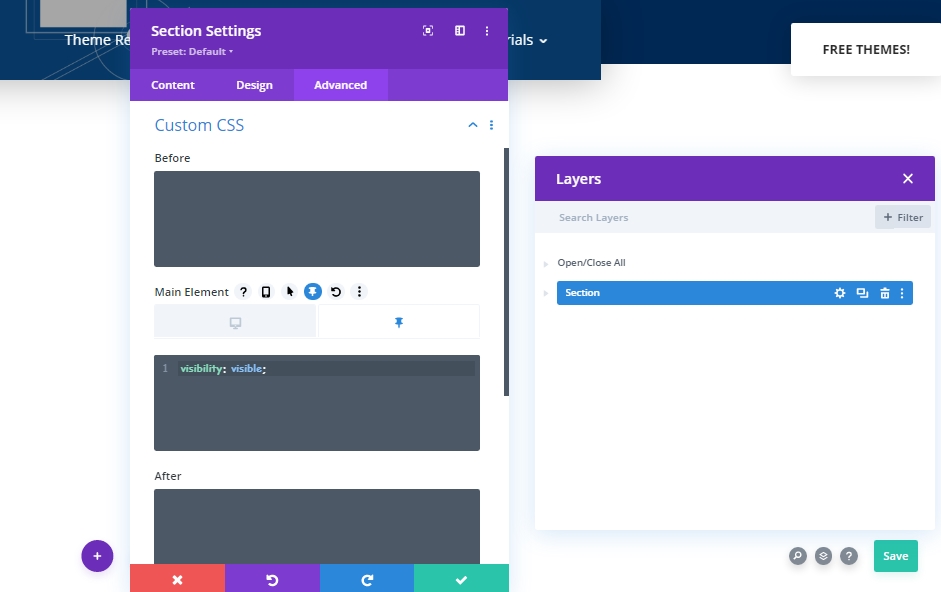
Agora, vamos novamente tornar nosso menu visível em um estado pegajoso.
visibility: visible;
Resultado final
Desde que fizemos todos os passos com sucesso, aqui está nosso resultado final.
Palavras finais
No tutorial de hoje, vimos como tornar os visitantes focados na seção de herói e trabalhar na barra de navegação em relação à visibilidade. A Divi é um ótimo tema com recursos internos que nos permitem projetar algo único e divertido. Esperamos que você goste do post de hoje e se você tiver alguma dúvida e pergunta, por favor, sinta-se à vontade para perguntar na seção de comentários.





