Notificações push podem desempenhar um papel essencial no aumento do envolvimento do usuário no site do usuário. Além disso, as notificações push também ajudam a fazer com que seu site seja lembrado pelos usuários.

Ele ajuda você a trazer seus usuários de volta ao seu site e aumentar ainda mais o tráfego, levando a um relacionamento de longo prazo entre seu site e seus usuários. Vamos seguir em frente e entender o que realmente são notificações push e como você pode adicioná-las ao seu site WordPress.
O que são notificações push?
As notificações push aparecem na parte superior da sua área de trabalho ou na área de notificações. Essas notificações clicáveis aparecem mesmo quando o usuário não está ativo em seu site ou mesmo usando o navegador.
Você também deve ter encontrado notificações push em seu celular ou desktop. Essas notificações aparecem na área de notificação do seu telefone, enquanto na área de trabalho elas aparecem na parte inferior direita.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraImportância das notificações push
As notificações push devem ser consideradas muito importantes para fins de marketing, juntamente com e-mail, mídia social ou marketing por SMS.
Podem ser muito eficazes com outras estratégias de marketing, pois sabe-se que cerca de 70% dos usuários que saem do seu site não voltam. E para trazê-los de volta aos seus sites, as notificações push podem ser muito úteis.
Além disso, as notificações push têm uma taxa de abertura 50% maior do que os e-mails, pois são muito instantâneas e acessíveis aos usuários. Sites famosos como Facebook, LinkedIn, Instagram, etc. já estão usando notificações push e achamos que você também deveria.
Configurando notificações push usando PushEngage
Para enviar notificações push, PushEngage é um dos melhores serviços para usar. Pode ser necessário criar uma conta no PushEngage para usar seus serviços para adicionar notificações push ao seu WordPress.
Como criar uma conta no PushEngage
Para criar uma conta no PushEngage , acesse o site e clique em Começar .

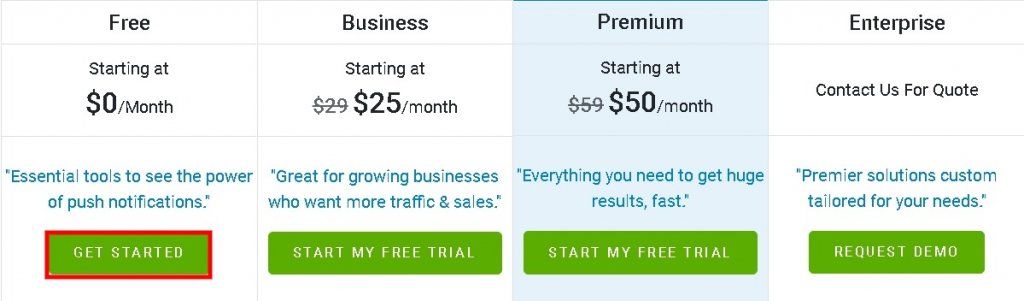
Uma coisa excelente sobre o PushEngage é que ele permite cobrir até 2.500 usuários inscritos e 120 notificações push por mês com seu plano gratuito.

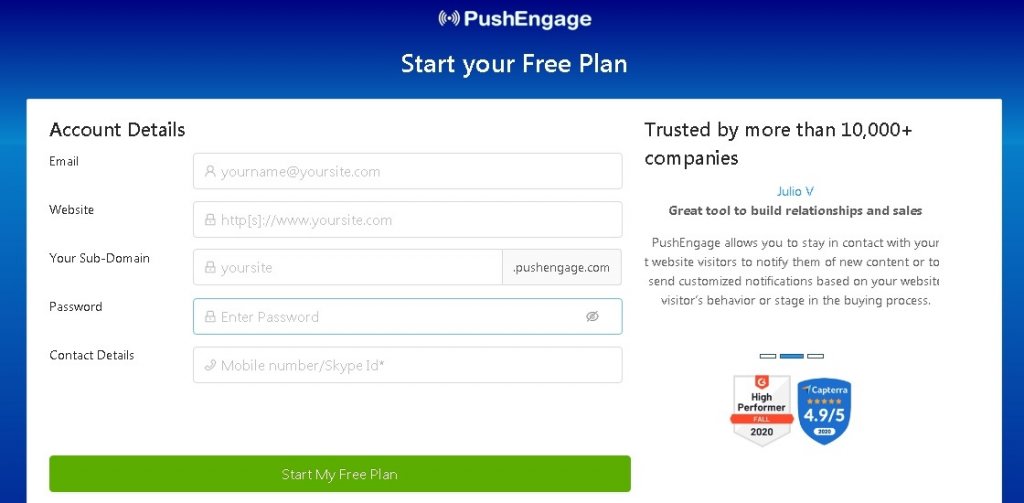
Depois de escolher o plano desejado, você será direcionado para a página de registro.

Quando terminar de se inscrever, você será direcionado para o painel PushEngage.
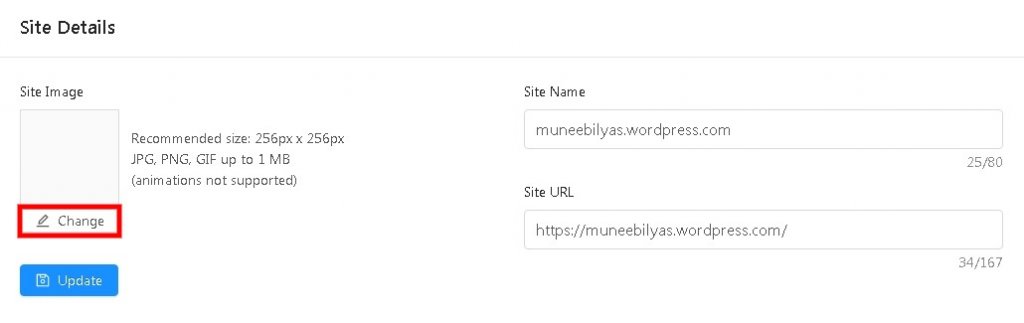
Em seguida, vá para Configurações de instalação em Configurações do site em seu painel PushEngage.
Certifique-se de ter uma imagem para notificações push, pois ela será carregada aqui. Pressione o botão Alterar abaixo da imagem do site .

As imagens podem estar no formato JPG ou PNG, enquanto o tamanho recomendado é 256 x 256 .
As informações necessárias para configurar notificações push estão completas. Agora, precisamos conectar nosso site WordPress ao PushEngage.
Como conectar seu site WordPress com PushEngage
Para vincular seu site ao PushEngage, a primeira coisa que você precisa fazer é instalar o plug-in PushEngage WordPress em seu WordPress.

Se o seu site usa HTTPS, pode ser necessário baixar o arquivo JavaScript do painel PushEngage e carregá-lo na pasta raiz do site WordPress.
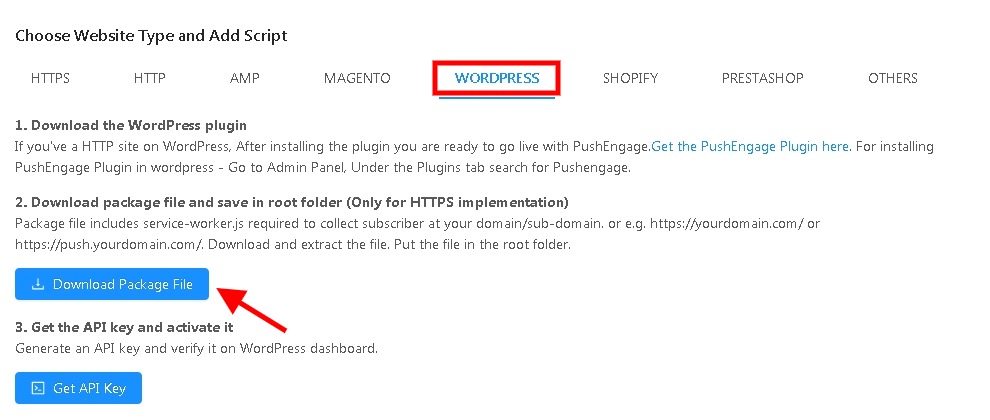
Parece complicado? Não se preocupe, nós explicaremos isso para você. Vá para o painel do PushEngage e vá para Configurações do site e depois Configurações de instalação.
Você será solicitado a escolher o tipo de site e adicionar script , vá para o painel do WordPress e pressione Baixar arquivo de pacote .

Assim que o arquivo for baixado, vá para a pasta designada e clique com o botão direito no arquivo para descompactar pressionando o botão Extrair .

Um novo arquivo chamado service-worker estará disponível para você na pasta recém-criada. Você precisa enviar este arquivo para a pasta raiz do seu site na sua conta de hospedagem WordPress.
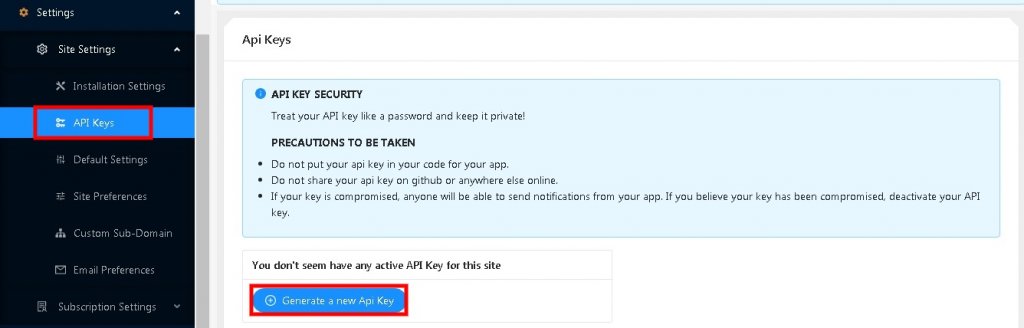
Depois de enviar seu arquivo, obtenha as chaves de API no painel do PushEngage acessando as configurações do site e depois Chaves de API . Pressione o botão que diz Generate a New API Key .

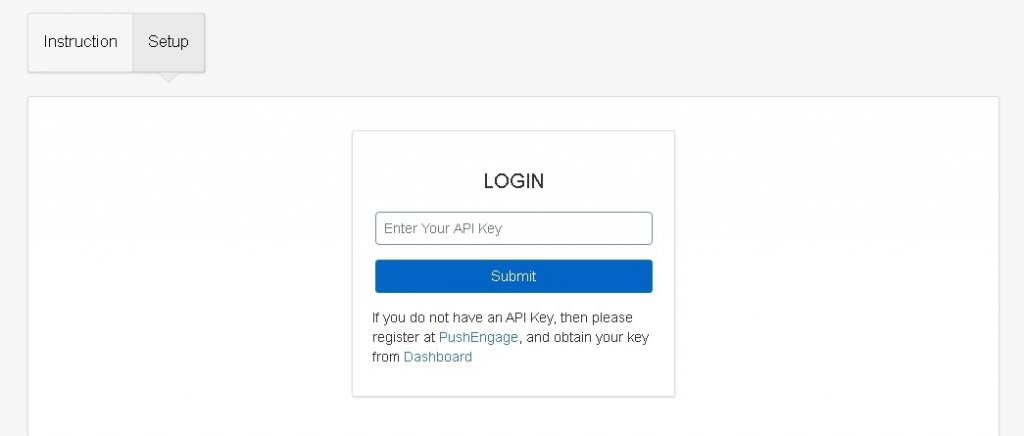
Agora vá para o administrador do WordPress e depois para a página PushEngage . Clique no botão Configurar e insira a chave API na caixa fornecida.

Agora você pode configurar notificações push para o seu site WordPress.
Como configurar notificações push
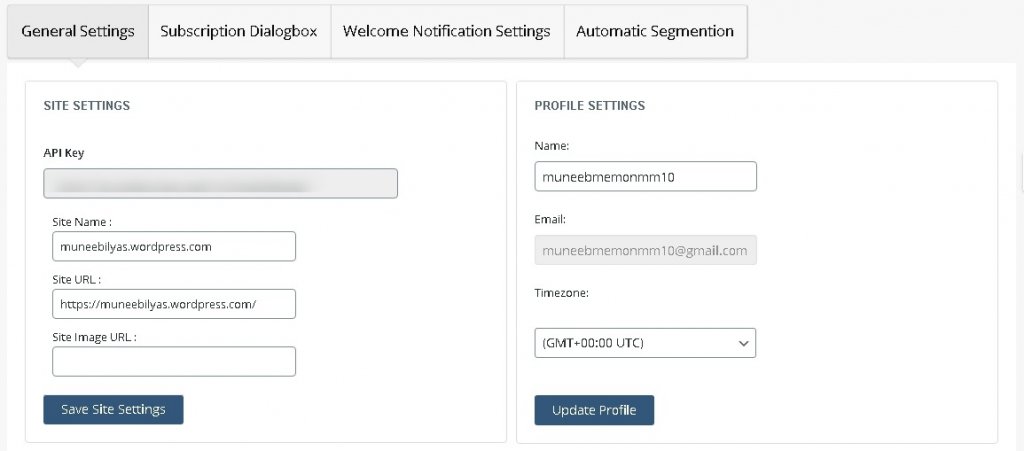
Você quase concluiu a parte de configurações, que pode revisar novamente e ver se está satisfeito com todas as alterações feitas acessando Configurações Gerais no PushEngage.

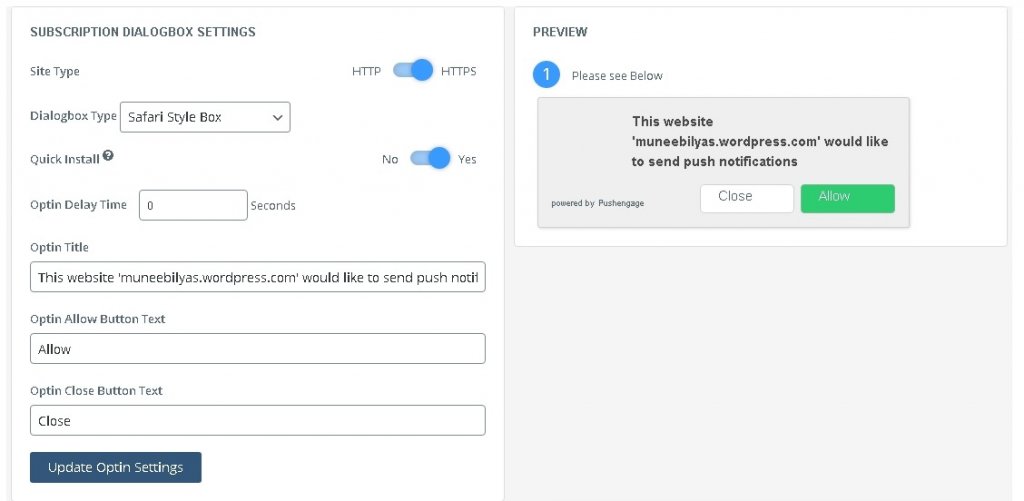
Em seguida, você precisa configurar uma caixa de diálogo de assinatura para seus usuários chegarem ao seu site. Pressione Caixa de diálogo de assinatura e faça as alterações.

Além disso, você pode alterar as configurações de adesão , ou seja, o título e o texto padrão, colocando sua própria mensagem lá e pressionando Atualizar configurações de adesão .
Depois disso, você pode alterar a mensagem que aparece após o usuário permitir notificações push. Não se esqueça de pressionar o botão Atualizar configurações da página .

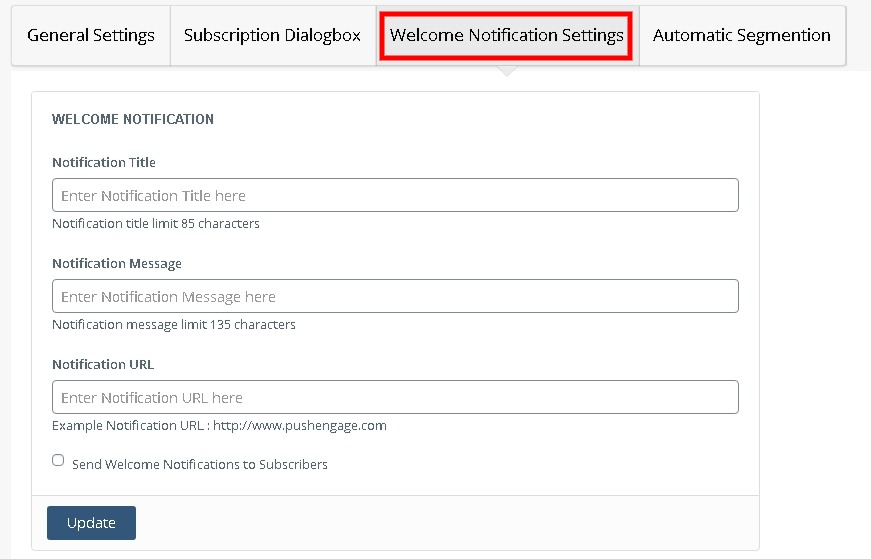
Depois de fazer todas as alterações, você pode configurar uma notificação de boas-vindas para aqueles que assinam suas notificações push.
Vá para a guia Notificações de boas-vindas, onde você precisará atualizar o título e a mensagem, enquanto para o URL você pode usar sua página inicial ou redirecionar seus assinantes para uma página específica.

Pressione o botão Atualizar para salvar suas configurações.
Como criar notificações push personalizadas
Sempre que você publica algo novo, o PushEngage envia automaticamente uma notificação push para os usuários inscritos que inclui o título da postagem e uma pequena imagem em destaque.
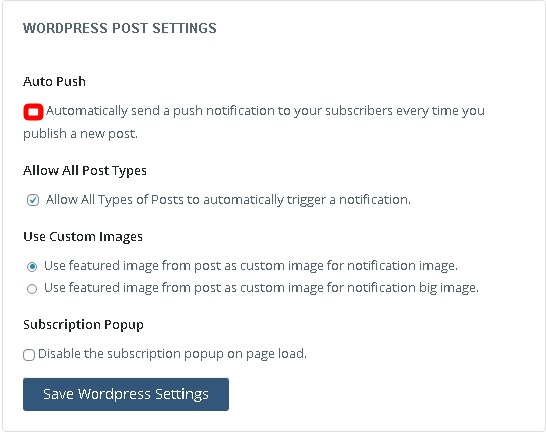
No entanto, você pode facilmente ativar essas notificações push automáticas acessando as Configurações Gerais no painel do PushEngage.
Na seção Configurações de postagem do WordPress , desmarque a caixa Auto Push .

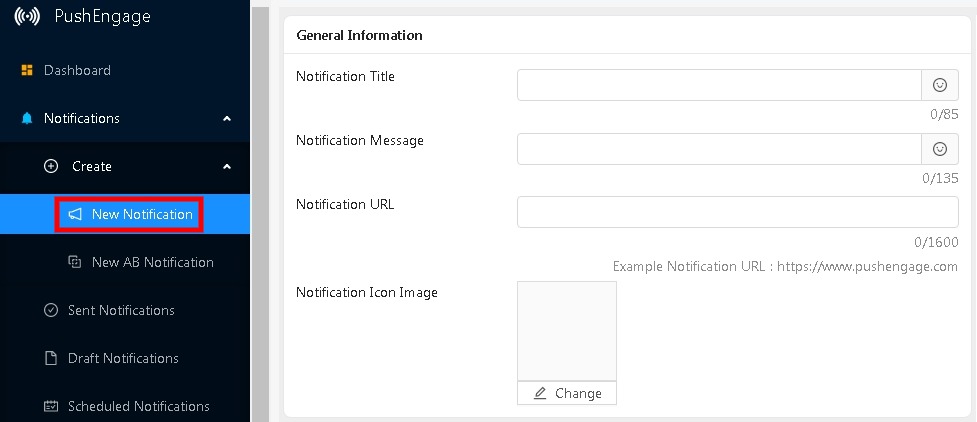
Para criar uma notificação personalizada, acesse sua conta PushEngage e a partir daí vá para Notificações .
Selecione Criar e depois Nova notificação .

Isso permitirá que você tenha um título, mensagem e URL diferentes. Você pode enviar a notificação personalizada imediatamente e também pode agendá-la para mais tarde.
Isso é tudo para o tutorial de hoje. Esperamos que este tutorial ajude você a aumentar o engajamento em seu site e torná-lo mais ativo.
Para nossas outras publicações e atualizações, siga-nos em nosso Facebook e Twitter .





