O Divi Theme Builder é uma ferramenta simples e adaptável para todos os requisitos de design do seu site. Você pode usá-lo para aplicar modelos a qualquer tipo de página, postagem, categoria, tag ou praticamente qualquer outra coisa que o WordPress permita que você crie. O Divi Builder, nosso criador de página visual que oferece controle completo sobre o seu site, serve como base para o Theme Builder. Você pode anexar qualquer coisa que possa projetar no Divi ao Theme Builder. No entanto, nem todo design é apropriado para todas as páginas. No entanto, vários dos elementos podem. Portanto, vamos orientá-lo no processo de duplicação de modelos no Divi Theme Builder para que você possa fazer a maior parte do trabalho uma vez e reutilizá-lo em seu site.

Como fazer um modelo duplicado no Divi Theme Builder
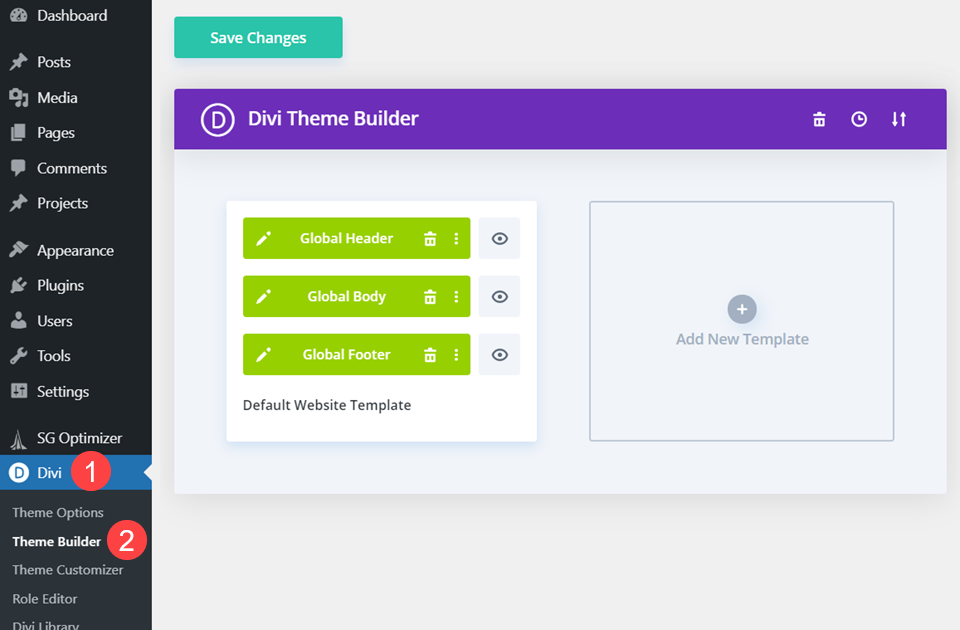
Em vez de usar o Visual Builder, este tutorial será feito no Divi Theme Builder . Como resultado, verifique se você tem o Divi instalado e se o Divi - Theme Builder está visível no painel de administração do WordPress.

Método 1: copiar e colar
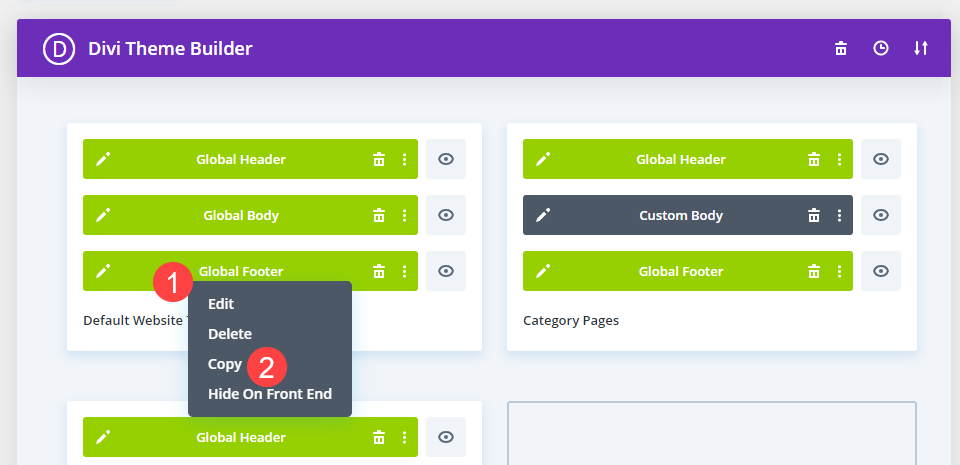
Vamos voltar à velha escola com copiar / colar para o primeiro método. Não fica mais fácil do que isso se você quiser copiar um modelo de construtor de tema Divi. Clique com o botão direito na parte do modelo que deseja replicar (cabeçalho, corpo ou rodapé). Isso abrirá um menu de contexto, no qual você deve selecionar Copiar.

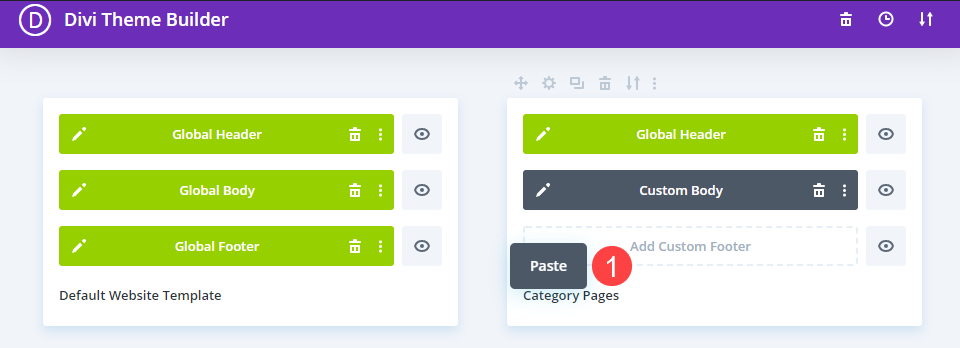
Depois disso, você pode copiar e colar esta seção do modelo em um bloco vazio em um modelo existente. (Alternativamente, você pode usar a área Adicionar novo modelo para construir um modelo totalmente novo no qual colá-lo.) No exemplo abaixo, clicamos com o botão direito em um bloco vazio em um modelo existente denominado Adicionar rodapé personalizado e selecionamos Colar.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Também gostaríamos de salientar que você pode copiar um modelo de uma seção e colá-lo em outra. Ou seja, você pode usar o modelo de cabeçalho de uma página como o modelo de corpo ou rodapé de outra (e vice-versa).
Método 2: Selecione "Duplicar modelo" no menu de contexto.
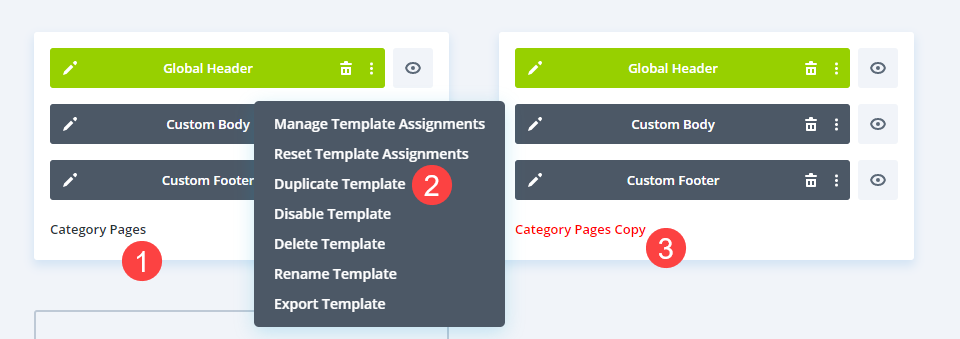
O menu de contexto será usado novamente na abordagem a seguir. Só que desta vez, em vez de selecionar uma seção específica do modelo para replicar, você duplicará o modelo inteiro. Comece selecionando o modelo para o qual deseja duas cópias e, a seguir, clique com o botão direito em qualquer lugar da caixa que não seja o cabeçalho, rodapé ou corpo.

Um menu de contexto será aberto, a partir do qual você escolherá o modelo de licença Dup. Uma cópia de todo o modelo (cabeçalho, rodapé e corpo) aparecerá no painel do criador de temas imediatamente. Se você tiver vários modelos e atribuições diferentes, talvez seja necessário ir até a parte inferior da página para localizá-los.
O nome deve ser exibido em letras vermelhas onde quer que apareça. O nome de um modelo de construtor de tema tingido de vermelho indica que o modelo não está designado. Ele não aparecerá em seu site até que você atribua certos critérios a ele. Quando você seleciona Duplicar modelo no menu de contexto, não precisa se preocupar com a atualização do modelo original nas páginas originais.
Método 3: O ícone da duplicação
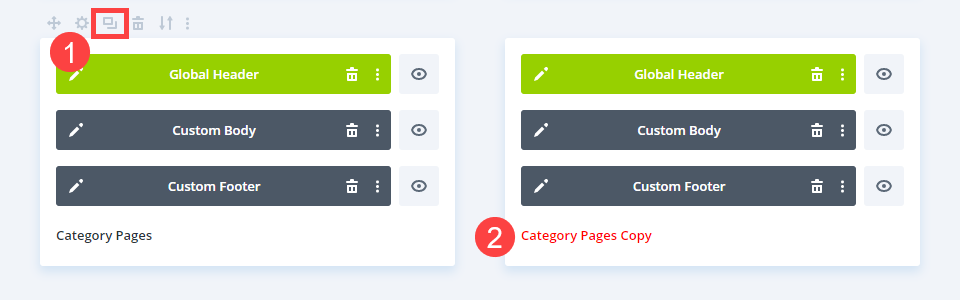
Outro conjunto de comandos sensíveis ao contexto está disponível no construtor de tema. Quando você move o mouse sobre uma caixa de modelo, uma sequência de ícones é exibida acima dela. Isso inclui as configurações do modelo (critérios de atribuição), o ícone Duplicar , o ícone Excluir modelo, o ícone Exportar modelo e o ícone de três pontos, que abre o mesmo menu do clique com o botão direito.

O ícone Duplicar funciona exatamente como o comando do menu de contexto. Em sua lista de modelos, você fará uma réplica exata com texto em vermelho não atribuído.
Método 4: usando portabilidade
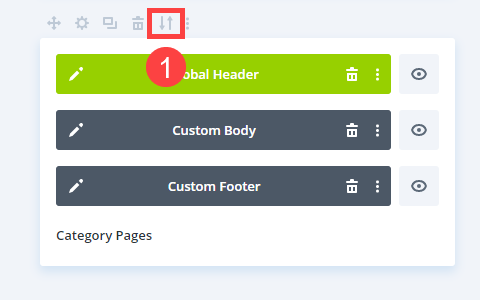
Você pode utilizar as opções de portabilidade para clonar um modelo e usá-lo em outro site (ou deixar outra pessoa usá-lo em seu site). Passe o mouse sobre o modelo que deseja duplicar e selecione o ícone de duas setas para revelar as opções de portabilidade, conforme mostrado acima.

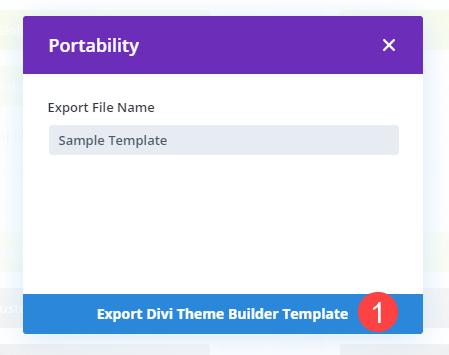
Você só deve conseguir exportar o modelo. Nomeie o modelo (este será o nome do arquivo, bem como o nome do modelo na biblioteca) e clique em Exportar modelo Divi Theme Builder .

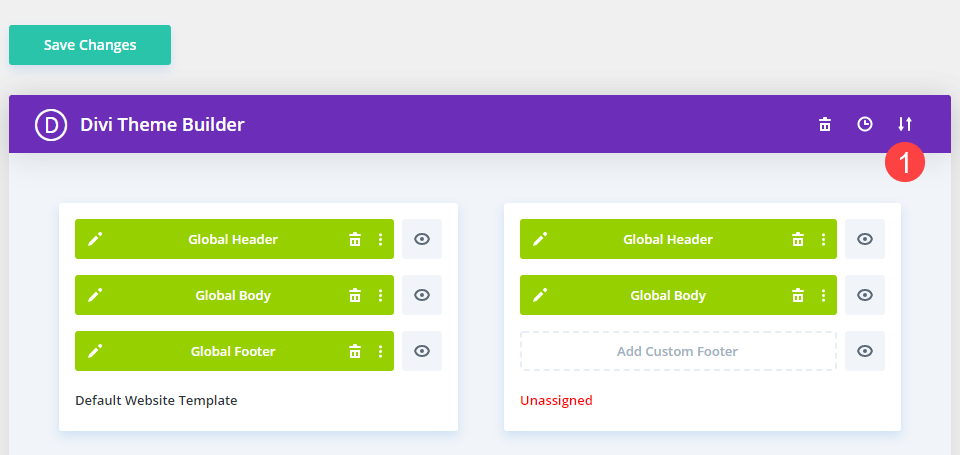
Divi fará uma pausa antes de apresentar a opção de salvar este modelo como um arquivo JSON. Para completar a duplicação, volte à página inicial do Theme Builder e clique no símbolo de duas setas no canto superior direito da tela.

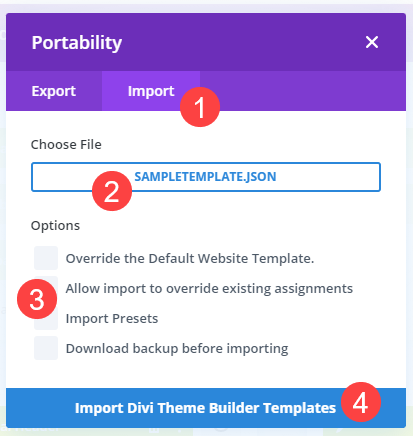
Isso abrirá as opções de portabilidade mais uma vez, mas desta vez você selecionará a guia Importar. Localize o arquivo JSON exportado para o modelo e desmarque todas as caixas.

A Divi conduzirá a tarefa depois que você clicar em Importar modelos do construtor de temas. Quando terminar, você terá copiado o modelo completo para o criador de temas.

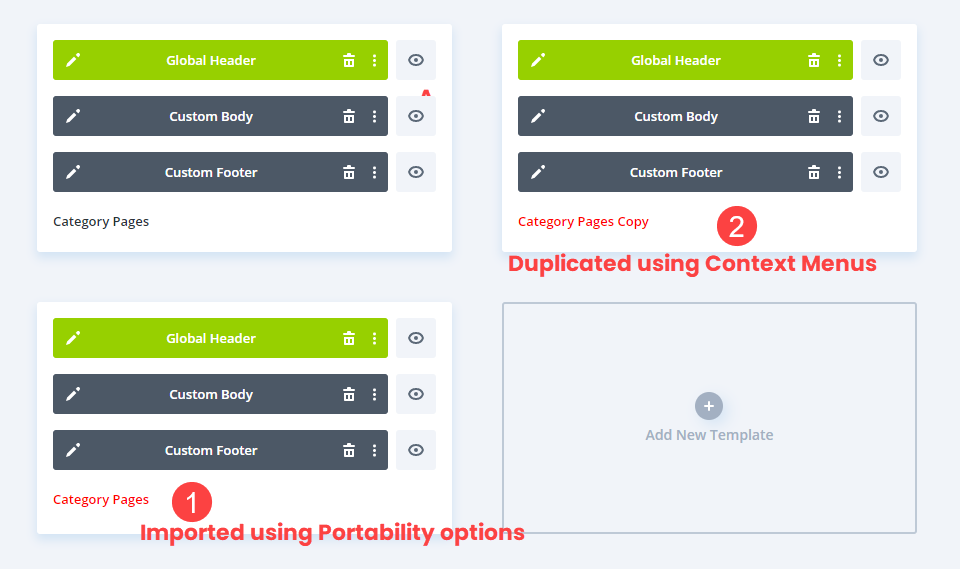
Por se tratar de uma importação, não haverá uma cópia no final do nome. No entanto, ele não será atribuído e será nomeado em letras vermelhas.
Conclusão
A duplicação de qualquer modelo com o Divi Theme Builder é rápida, fácil e sem esforço. No construtor, você pode usar menus de contexto, copiar / colar segmentos específicos ou exportar / importar modelos duplicados para fazer o backup de uma cópia e até mesmo usá-la em outro site.
Esses são métodos excelentes para fazer projetos únicos percorrerem um longo caminho, e eles economizam tempo e esforço de ter que salvar módulos individuais ou projetos na Biblioteca Divi quando tudo o que você precisa fazer é mudar algumas coisas.





