As novas máscaras e padrões de padrão de fundo do Divi permitem que você adicione interesse aos seus fundos sem usar imagens. O Divi oferece várias maneiras de alterar a aparência do plano de fundo, e há muitas opções para você escolher. Hoje, veremos como usar máscaras e padrões de fundo para melhorar o design do cabeçalho da postagem do blog de três maneiras diferentes. Vamos começar.

A necessidade de design de cabeçalho de postagem de blog
Antes de ler sua postagem, o leitor será saudado pelo conteúdo acima da dobra. A dobra é a primeira seção da tela que fica visível antes da rolagem. É fundamental que a seção acima da dobra em nosso design seja atraente e incentive as pessoas a rolar para baixo para ler o restante da página. No nosso caso, depois de interagir com o cabeçalho da postagem do blog, queremos que as pessoas continuem lendo as postagens do blog. Não precisamos mais gastar horas no Canva e no Photoshop para criar designs impressionantes com os novos recursos de plano de fundo Divi. Temos tudo o que precisamos dentro do construtor Divi.
Designs para cabeçalho de postagem de blog Divi com máscaras e padrões de fundo
Com máscaras de fundo ou padrões de fundo, você pode criar alguns designs muito legais imediatamente. No entanto, queremos dar um passo adiante e combinar esses dois novos recursos! Vamos dar uma olhada no que estaremos trabalhando neste tutorial.
Exemplo de máscara de fundo e padrão

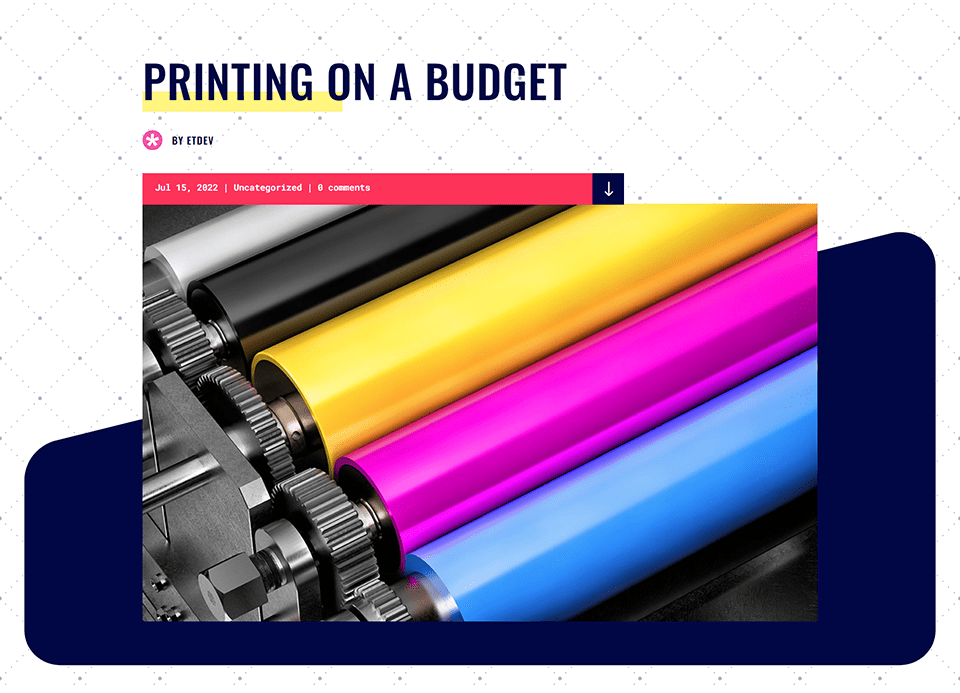
Máscaras e padrões de fundo foram reimaginados na seção de cabeçalho de nosso modelo de página de blog da Divi Print Shop.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraExemplo dois de uma máscara de fundo e padrão

A seção de cabeçalho do modelo de página do blog Divi Fashion Designer foi atualizada com máscaras e padrões de fundo.
Exemplo três de uma máscara de fundo e padrão

A seção de cabeçalho do nosso modelo de página de blog corporativo Divi foi redesenhada com máscaras e padrões de fundo.
Usaremos três modelos de postagem de blog Divi GRATUITOS diferentes de nosso blog para este tutorial. Vamos começar com o tutorial!
Gráfica Divi
Para este exemplo, tentaremos manter o plano de fundo o mais próximo possível do original. Queremos copiar a aparência do modelo, mas mudaremos um pouco o cabeçalho usando o recurso Divi Background Masks and Patterns. Para começar, pegue o modelo de página de blog do Divi Print Shop Layout Pack. Aqui vamos começar:

Instale o modelo de postagem do blog Divi Print Shop
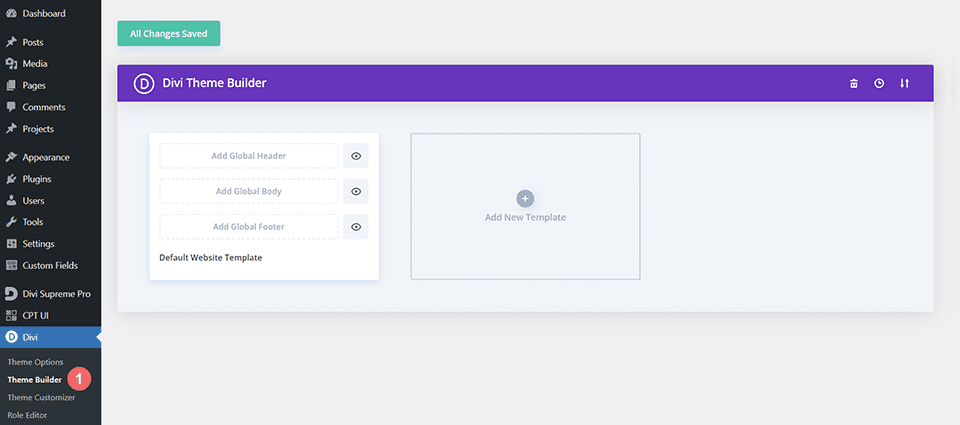
Para carregar o modelo, vá para o Divi Theme Builder no back-end do seu site WordPress.

Carregar modelo de site
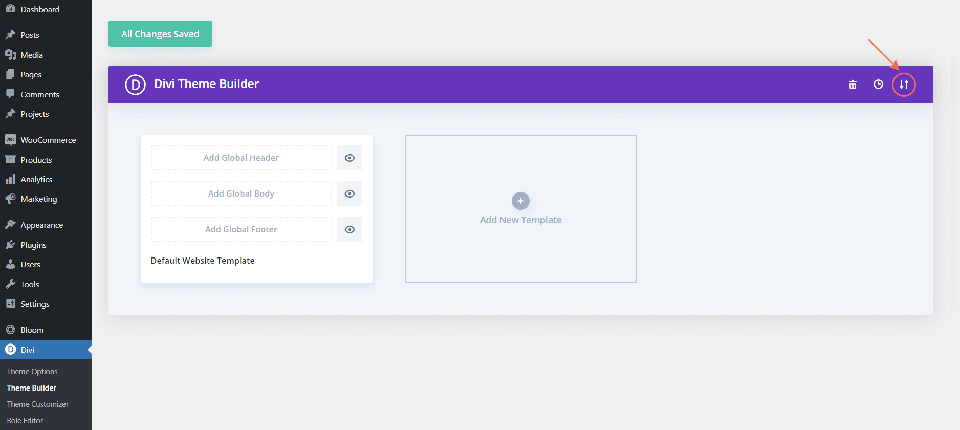
Em seguida, no canto superior direito, você verá um ícone de duas setas. Selecione o ícone.

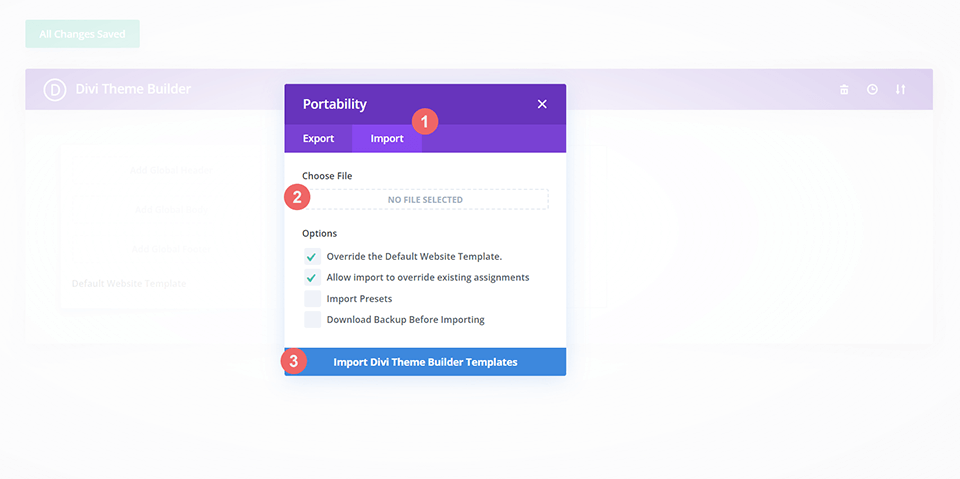
Navegue até a guia de importação, carregue o arquivo JSON desta postagem e clique em 'Importar modelos do Divi Theme Builder.'

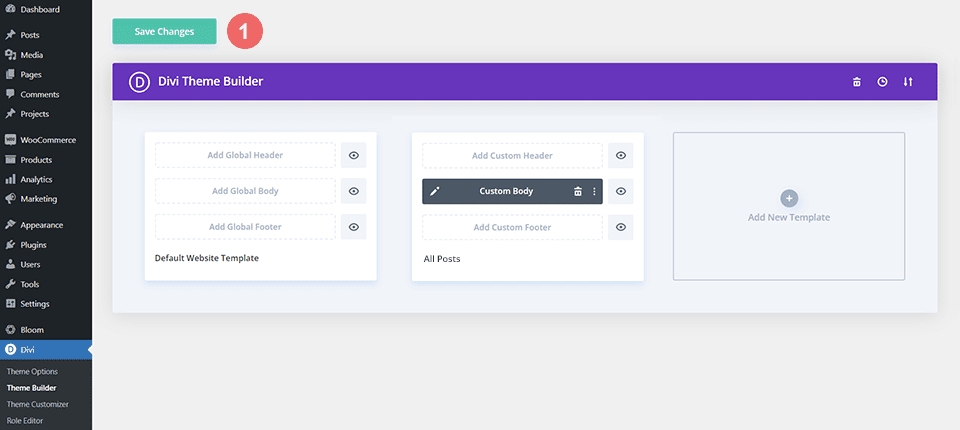
Salvar alterações do Divi Theme Builder
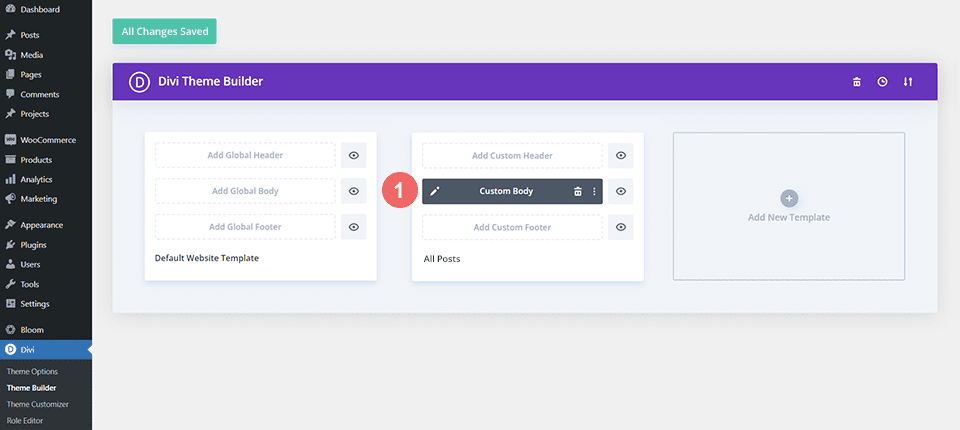
Depois de carregar o arquivo, você notará um novo modelo com uma nova área do corpo atribuída a todas as postagens. Assim que desejar que o modelo seja ativado, salve as alterações do Divi Theme Builder.

Como modificar o design do cabeçalho no modelo
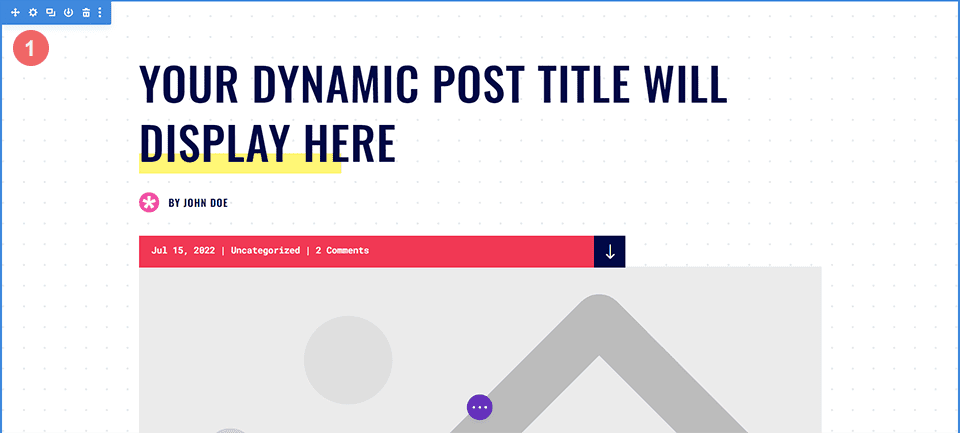
Abra o modelo de loja de impressão Divi
Comece abrindo o modelo e editando a seção de cabeçalho.

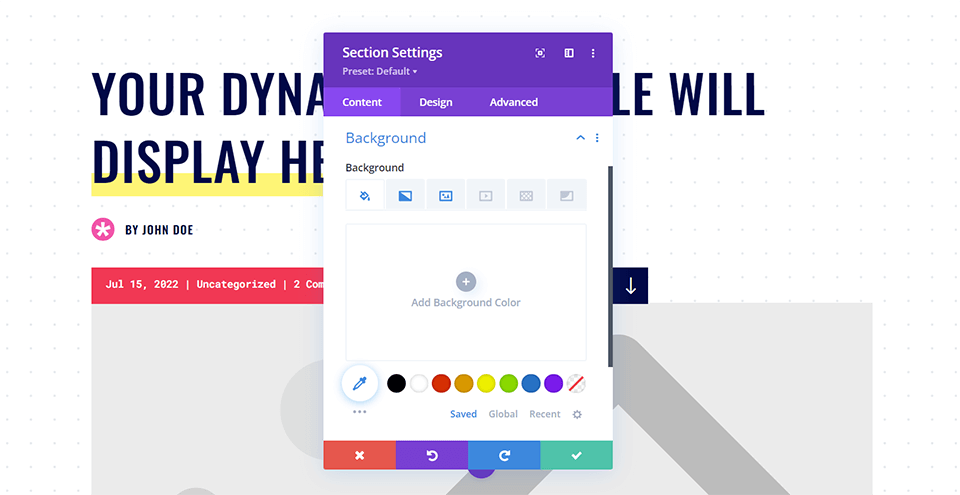
Entre nas configurações da seção
Para corresponder às configurações de imagem e gradiente que estão sendo usadas atualmente para criar o plano de fundo original para a seção de cabeçalho, usaremos uma combinação de máscaras e padrões de plano de fundo. Para começar nosso trabalho, precisamos abrir a caixa modal de configurações. Para acessar as configurações da seção, clique no ícone de engrenagem, que aparece como o segundo ícone quando você passa o mouse sobre a borda azul da seção.

Navegue até as configurações de plano de fundo
Agora, rolaremos para baixo até chegarmos à guia Plano de fundo na caixa modal de configurações de seção. A partir daqui, alteraremos as configurações atuais e aplicaremos nosso novo estilo com máscaras e padrões de fundo.

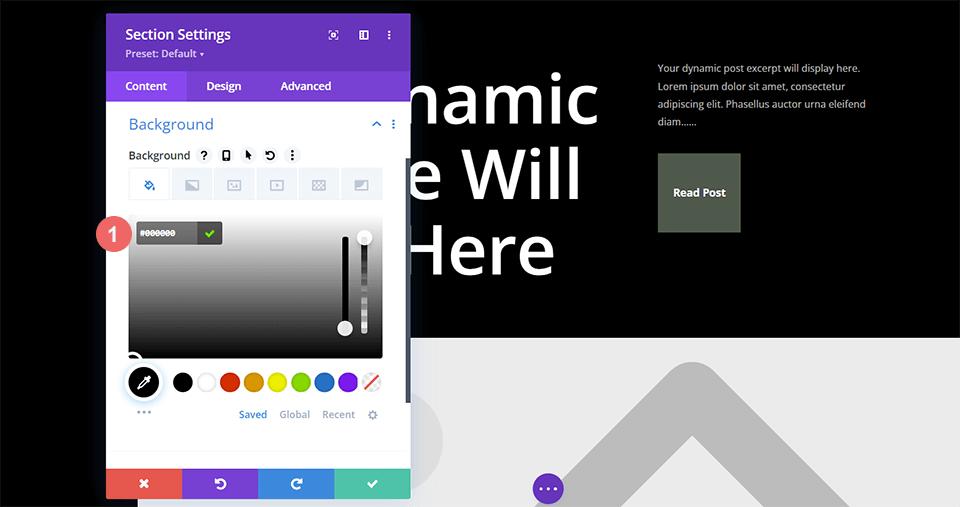
Remova o gradiente e a imagem do plano de fundo
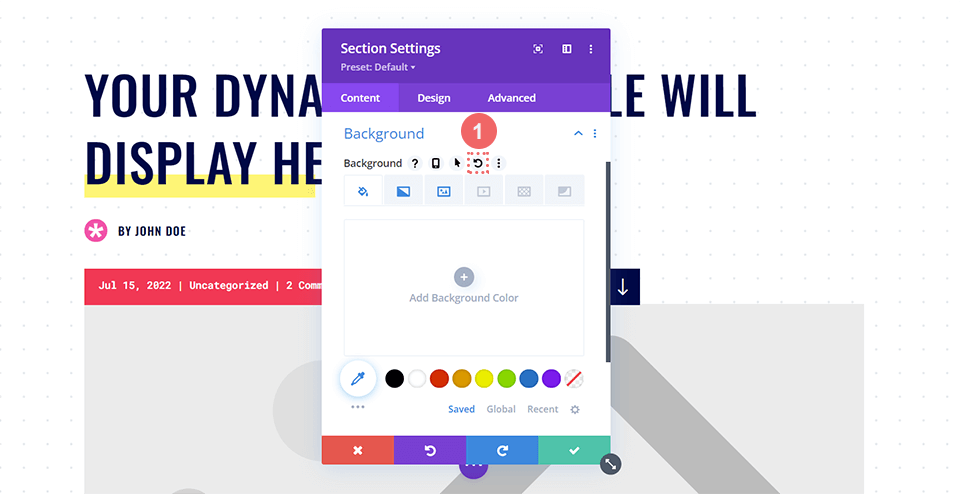
Para começar, precisaremos remover as configurações de plano de fundo atuais para abrir espaço para as novas alterações no design do cabeçalho da postagem do blog. Para começar, passe o cursor sobre o subtítulo Background. Um menu de ícones aparecerá. Para alterar o plano de fundo de sua seção, clique no botão Redefinir neste novo menu.

Adicione a máscara de fundo
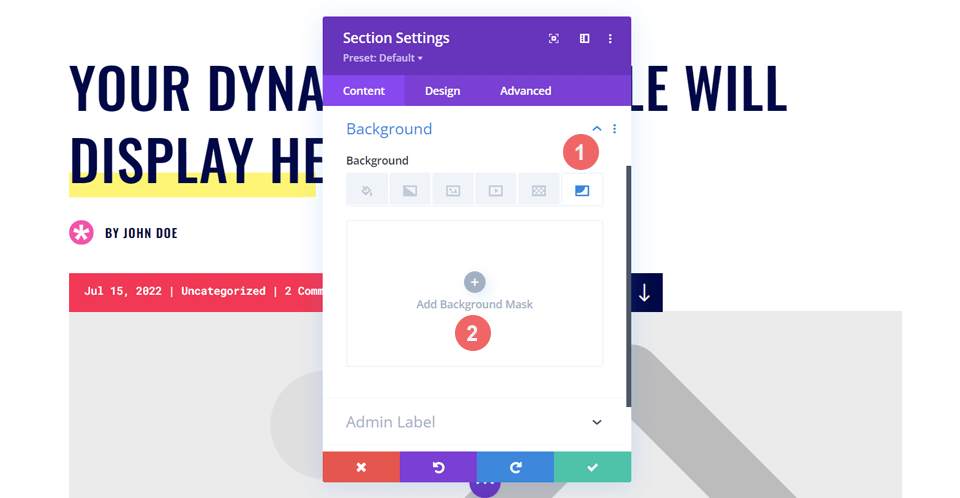
Agora que chegamos ao nosso destino, entraremos e adicionaremos a máscara de fundo à seção. Primeiro, selecionaremos o ícone Background Mask, seguido por Add Background Mask.

Demos o primeiro passo para melhorar o design do cabeçalho do nosso blog.
Estilize sua máscara de plano de fundo
Você notará que sua máscara agora está branca depois de redefinir os estilos de fundo. Não se preocupe! Agora vamos começar a incorporar cor e estilo no design do cabeçalho da postagem do blog.

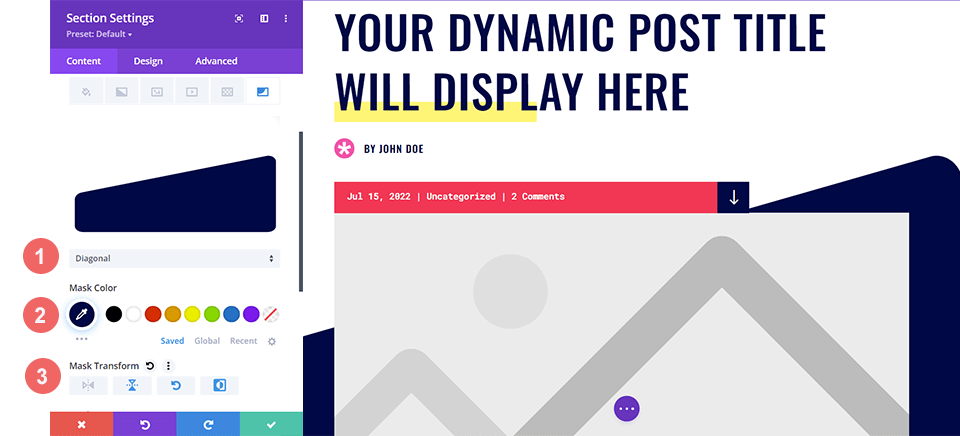
Selecione seu estilo de máscara
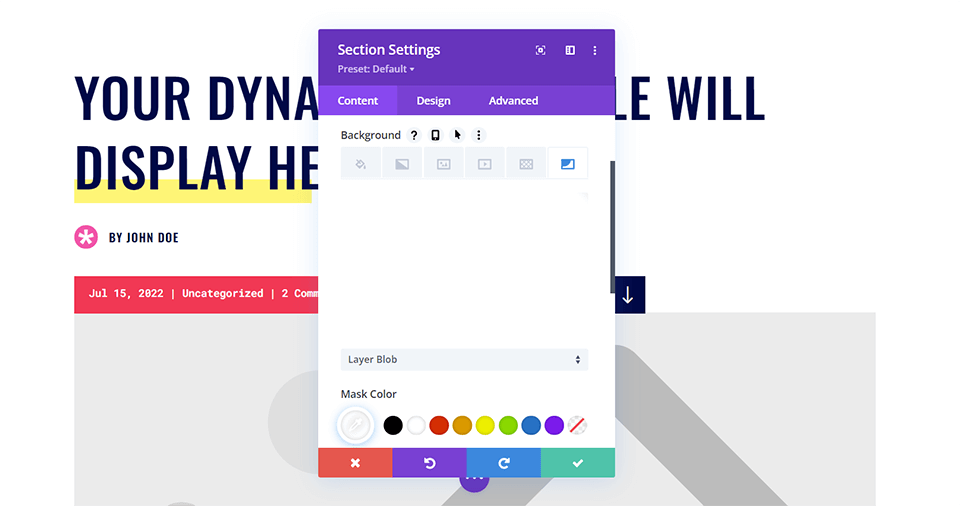
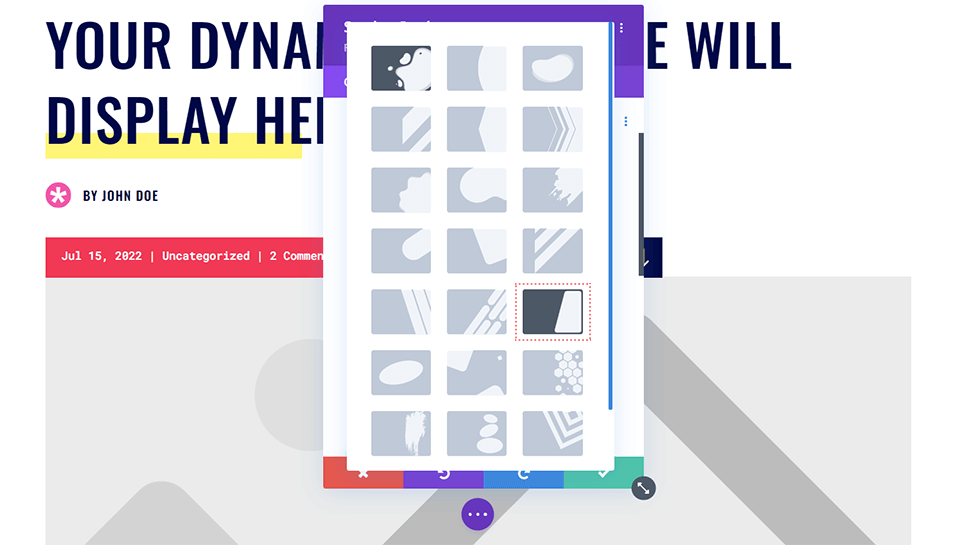
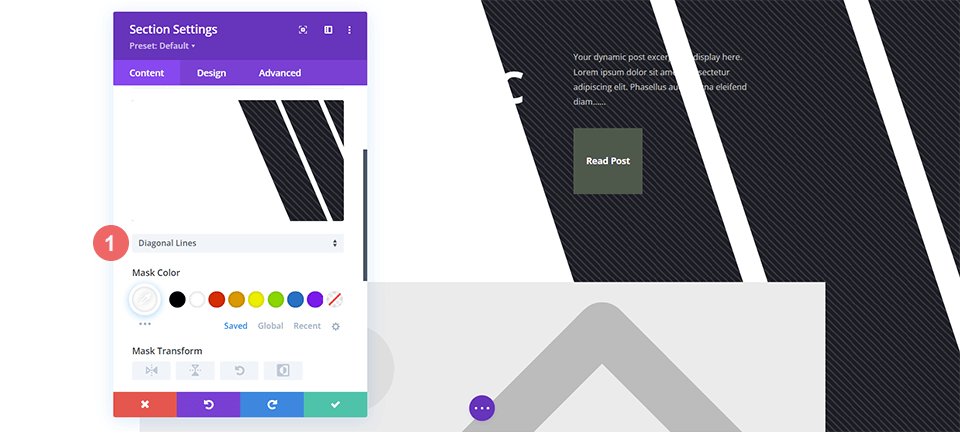
Vamos começar a estilizar nossa máscara de fundo! Primeiro, selecionaremos a primeira opção no menu suspenso. Isso exibirá todas as máscaras de fundo disponíveis para nós. Nós estaremos usando a máscara diagonal.

Atribua as configurações de cor e transformação da sua máscara
Em seguida, daremos uma cor de máscara. A cor da nossa máscara corresponderá ao azul escuro do design original da postagem do blog. Por fim, vamos virar a máscara horizontalmente, girá-la e invertê-la. A proporção permanecerá inalterada. A seguir estão as configurações que você precisará usar para isso:
- Máscara: Diagonal
- Cor da máscara: #000645
- Transformação de máscara: Horizontal, Girar, Inverter
- Proporção: Ampla

Adicione seu padrão de plano de fundo
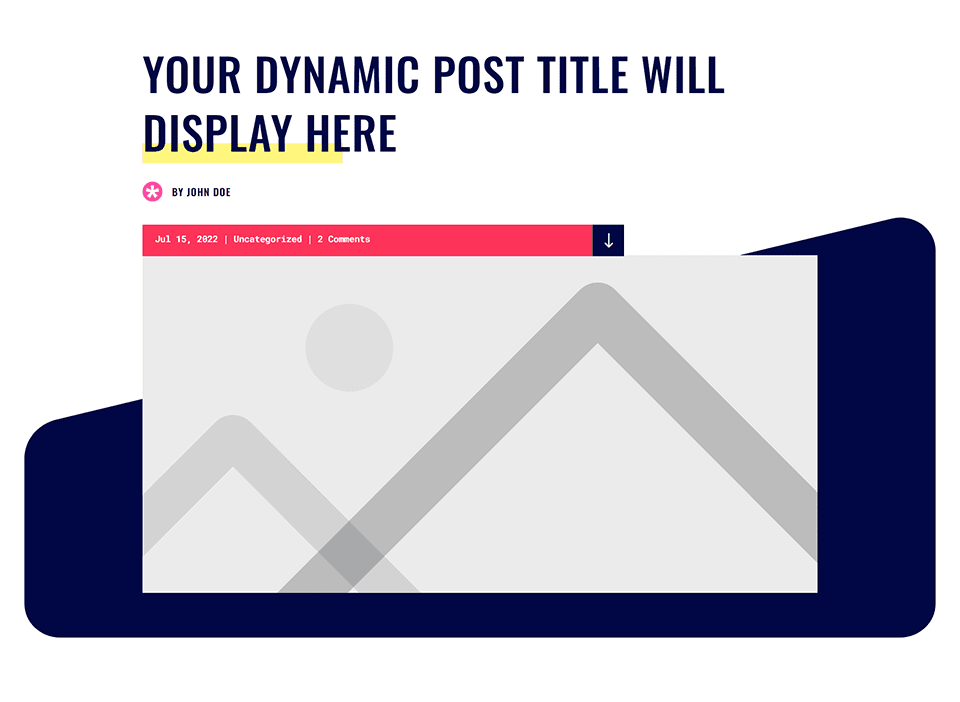
É assim que nosso modelo de postagem de blog fica com a máscara de plano de fundo recém-adicionada:

Mas queremos apimentá-lo ainda mais, então adicionaremos um padrão de fundo a ele. Com a máscara de fundo, podemos trazer de volta a barra navy que veio com o Divi Print Shop Layout Pack. Adicionamos textura e interesse à seção de cabeçalho usando a máscara de fundo. Agora usaremos o recurso Background Pattern para retornar à imagem de fundo pontilhada do design original.
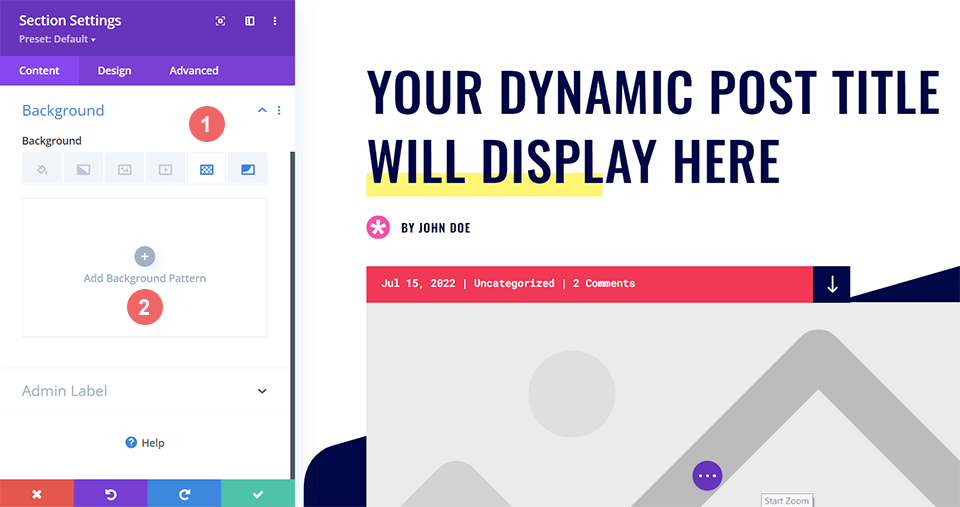
Escolhendo seu padrão de fundo
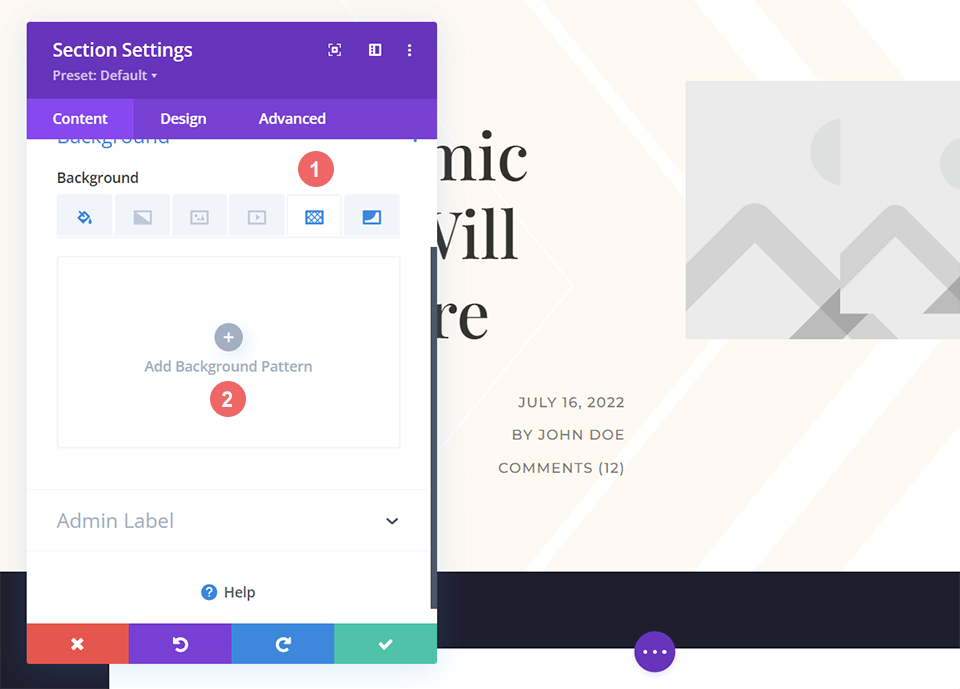
Vamos agora clicar no ícone Background Pattern enquanto ainda estivermos na guia Background da caixa modal da seção. Depois de fazer isso, iremos em frente e clicaremos em Add Background Pattern para ver nossas opções.

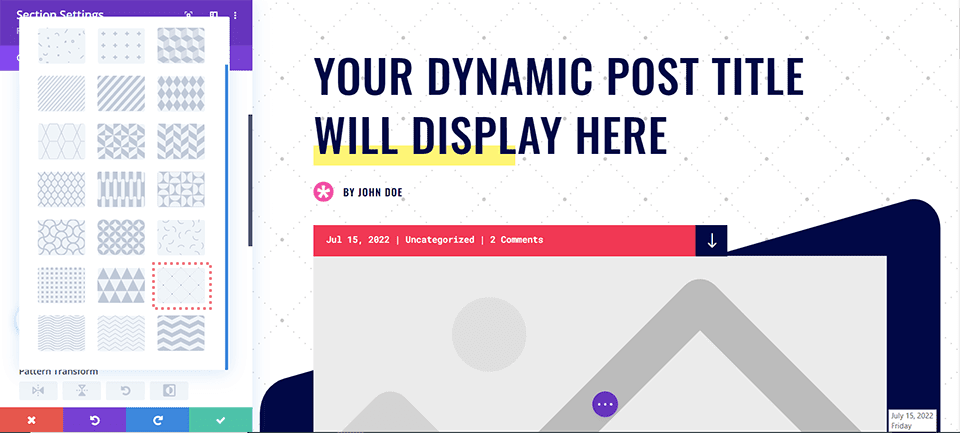
Estilizando o padrão de fundo
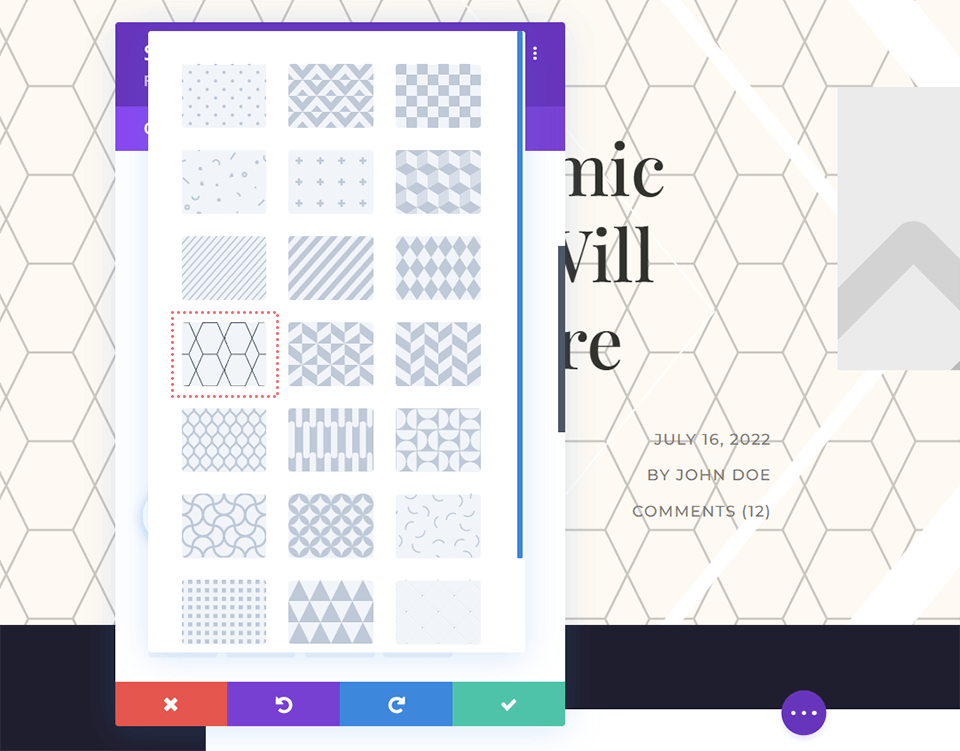
Nesse caso, queremos que o padrão de fundo se assemelhe à imagem usada no design original. Para este exemplo, usaremos o padrão de fundo tufado. Assim como na máscara de fundo, selecione Tufted no menu suspenso de padrões de fundo disponíveis.

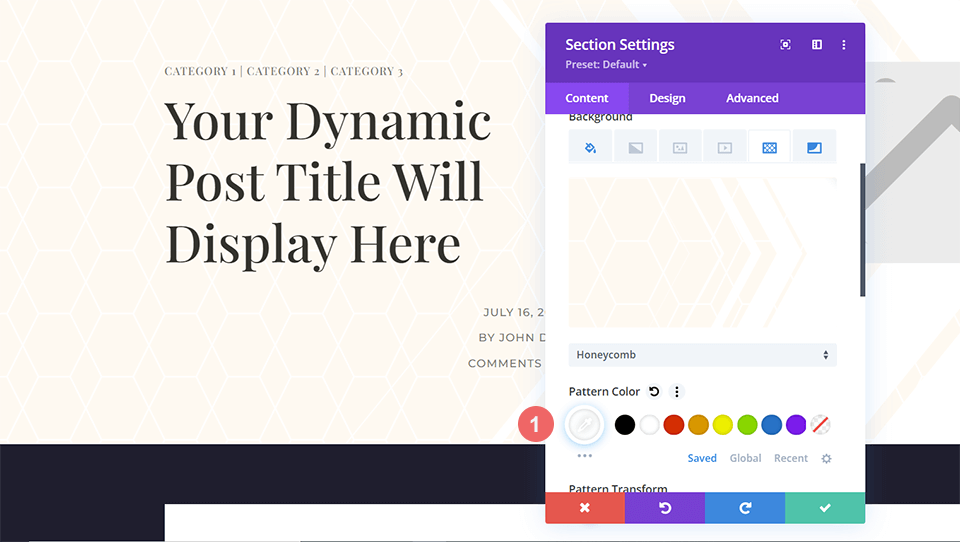
Agora que escolhemos nosso padrão de fundo, vamos fazer algumas mudanças estilísticas. Não mudaremos o padrão de fundo, mas usaremos a configuração de cor do padrão para vincular o padrão recém-adicionado ao restante do design. Para fazer isso, selecione a ferramenta Eyedropper na paleta Pattern Color e use o mesmo azul marinho da Background Mask, mas com uma leve transparência.
- Cor do padrão: rgba(0,6,69,0,3)
Salve as configurações da seção depois de adicionar a cor do padrão clicando na marca de seleção verde na parte inferior da caixa modal de configurações. Por fim, salve seu modelo de postagem de blog recém-modificado.
Divi Designer de Moda
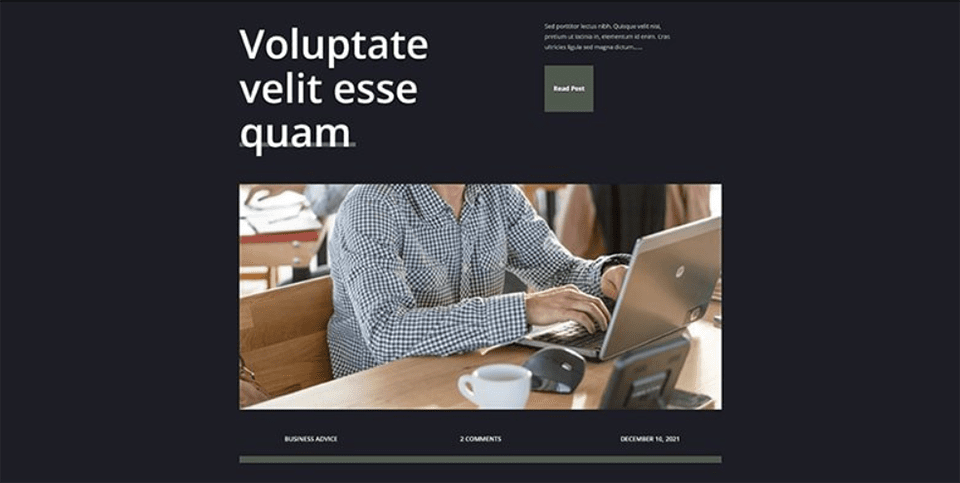
Neste exemplo, criaremos um cabeçalho de blog simples que usa as linhas limpas e os cantos nítidos do layout como inspiração. Para acompanhar este exemplo, você precisará baixar o Divi Fashion Designer Blog Post Template para o Divi Fashion Designer Layout Pack.
Os procedimentos de instalação e download são os mesmos do exemplo anterior da Divi Print Shop. Retorne ao início deste tutorial para concluir essas etapas. Antes de começarmos nossa jornada de transformação do plano de fundo, vamos dar uma olhada no design do cabeçalho do blog como está agora.

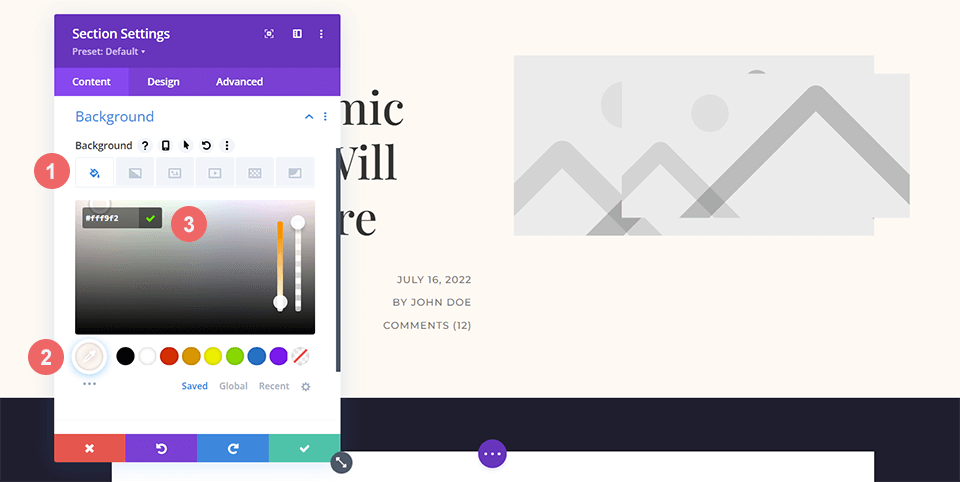
Adicionar uma cor de fundo
Ao contrário do nosso exemplo anterior, o cabeçalho deste blog terá uma cor de fundo. Depois de abrir as Configurações da seção, role para baixo até a guia Plano de fundo. Em seguida, preencha as informações de cores abaixo.
- Cor de fundo: #fff9f2

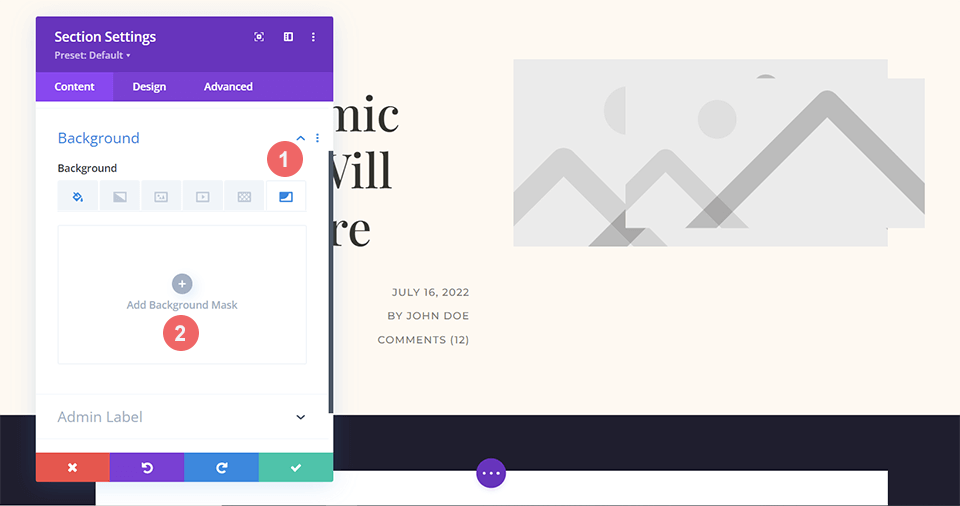
Adicionando a máscara de fundo
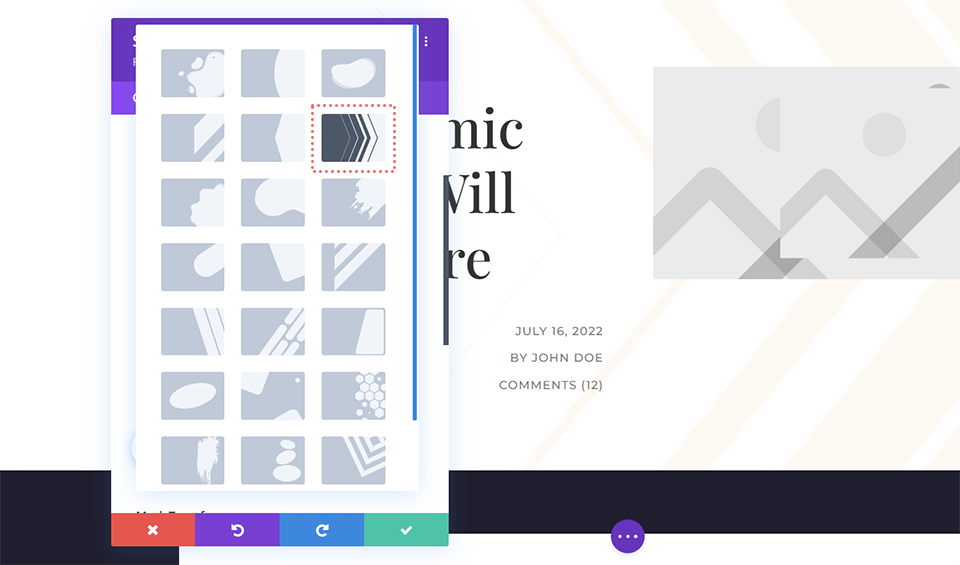
A cor de fundo fornece uma base sólida para nossa máscara de fundo. Usaremos a máscara de plano de fundo chevron para este design de cabeçalho de blog como um aceno para as formas angulares neste pacote de layout. Navegue até o ícone Background Mask e clique em Add Background Mask para selecionar Chevron.

Depois disso, selecione a máscara de fundo Chevron no menu suspenso que aparece.

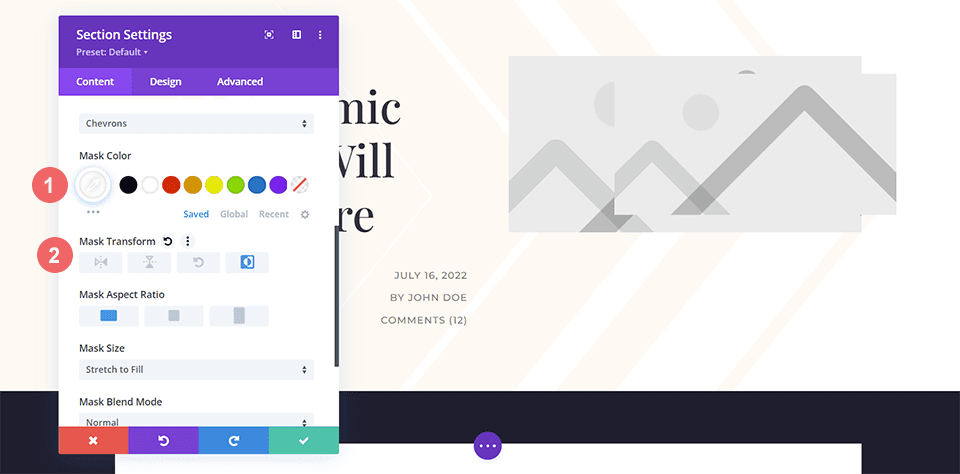
Estilizando a máscara de fundo
Começaremos a estilizar nossa máscara de fundo agora que ela está no lugar. Vamos mantê-lo branco por padrão, mas invertê-lo usando as configurações Mask Transform.
- Cor da máscara: #ffffff
- Transformação de Máscara: Inverter

Inserindo o Padrão de Fundo
Adicionaremos um padrão de plano de fundo à própria máscara de plano de fundo com nosso design de cabeçalho de blog suave e mínimo até agora. Antes de podermos fazer isso, precisaremos clicar no ícone Background Pattern e, em seguida, Add Background Pattern para selecionar quais padrões serão sobrepostos na máscara de fundo.

Depois de clicar em Adicionar padrão de fundo, selecione o menu suspenso que aparece. O padrão de fundo do favo de mel será usado para sobrepor em cima de nossa máscara de fundo chevron.

Adicionar cor ao padrão de fundo
Para corresponder ao design do layout da postagem do blog Divi, alteraremos a cor do padrão de fundo para branco.
- Cor padrão: #ffffff

Lembre-se de salvar seu progresso clicando na marca de seleção verde para salvar as configurações de sua seção. Salve seu modelo de postagem de blog também clicando no botão verde Salvar.
Divi Corporate
Máscaras e padrões de fundo serão usados para adicionar textura ao design do cabeçalho do blog Divi Corporate. A transparência também será usada para dar mais profundidade às diferentes partes desse design de cabeçalho. Depois de importar o Divi Corporate Blog Post Template do Divi Corporate Layout Pack, começaremos aqui.

Alterar cor de fundo
Queremos modificar a cor de fundo padrão da seção para este design de cabeçalho de blog para tornar o padrão de fundo e a máscara de fundo mais sutis. Para fazer isso, vá para Configurações de seção e role para baixo até a guia Plano de fundo. Uma vez lá, clicaremos no ícone Cor de fundo e inseriremos o código hexadecimal para preto para substituir a cor cinza escuro padrão do pacote de layout.
- Cor de fundo: #000000

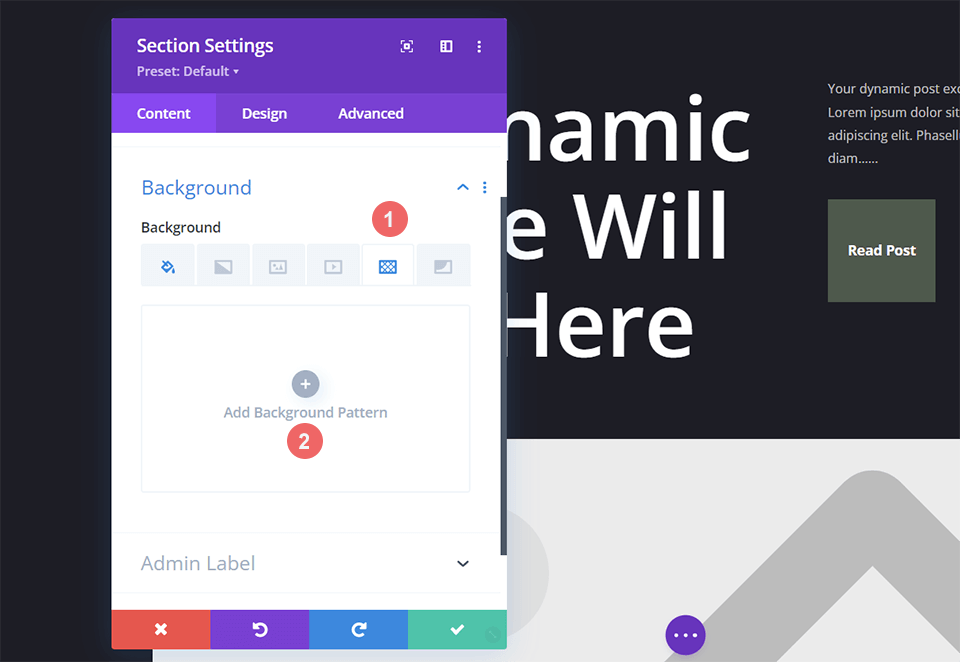
Inserir Padrão de Fundo
Adicionaremos um padrão de plano de fundo com nossa nova cor de plano de fundo para adicionar um pouco de interesse ao plano de fundo escuro e simples do design padrão do cabeçalho do blog. Para fazer isso, vá para Configurações de seção e role para baixo até a guia Plano de fundo. Em seguida, para abrir nossa lista de opções, clique no ícone Background Pattern e adicione o Background pattern.

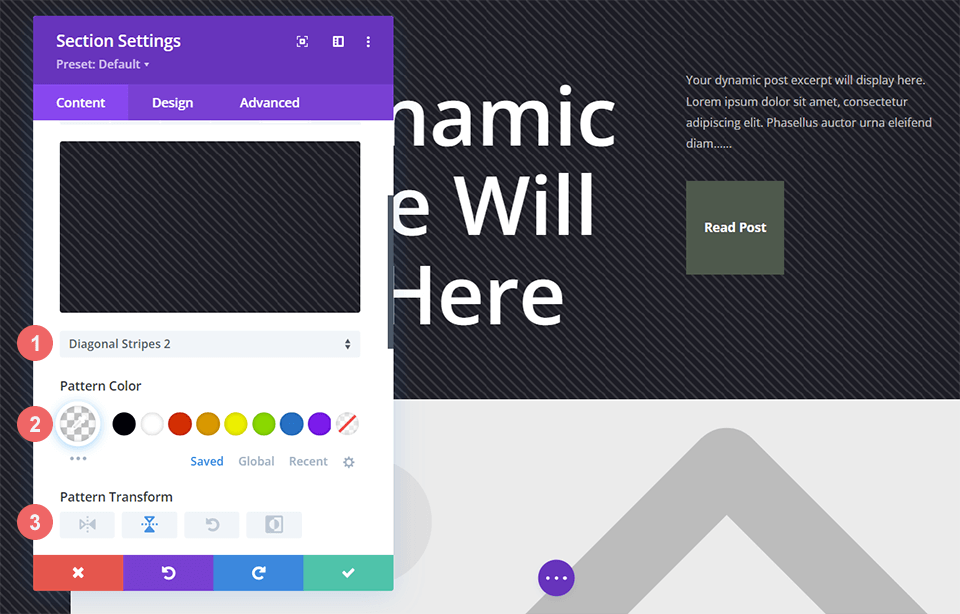
Padrão de fundo de estilo
Para este design de cabeçalho de blog, usaremos um padrão de plano de fundo semelhante a scanlines. Para fazer isso, vá para o menu suspenso Padrão de fundo e escolha Listras diagonais 2. O padrão receberá uma cor branca transparente. Por fim, traduziremos esse padrão horizontalmente.

Aqui estão as configurações de padrão de fundo que você precisará usar:
- Estilo do padrão: listras horizontais 2
- Cor padrão: rgba(255,255,255,0,12)
- Transformação de Padrão: Horizontal
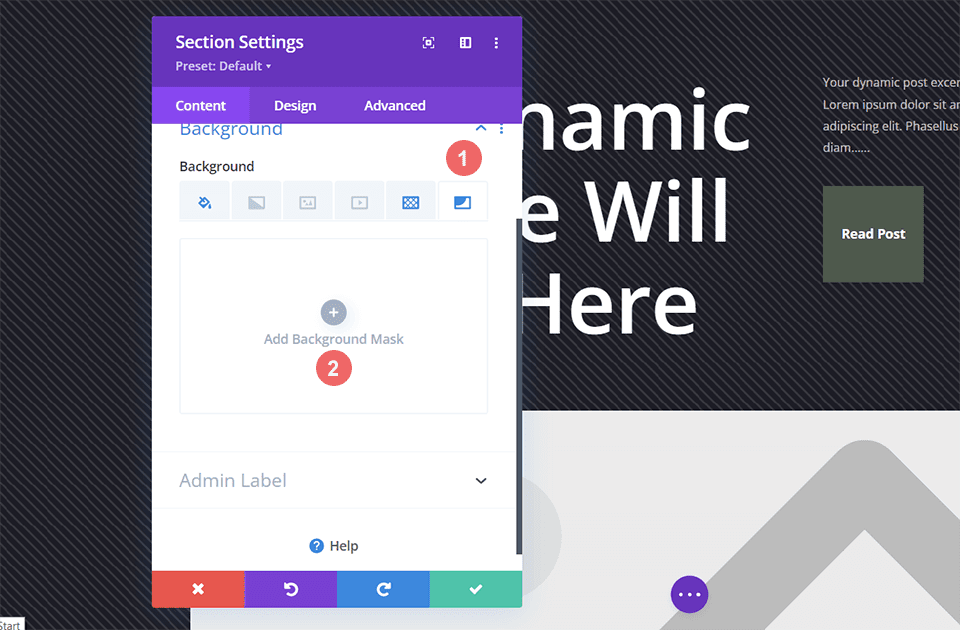
Adicione a máscara de fundo
Adicionaremos uma máscara de plano de fundo ao padrão de plano de fundo, assim como fizemos com nossos outros exemplos de design de cabeçalho de blog. Para fazer isso, clique em "Adicionar máscara de fundo" após selecionar o ícone Máscara de fundo. Isso abrirá o menu suspenso Background Mask, no qual podemos selecionar nosso estilo Background Mask.

Estaremos usando a máscara de fundo de linhas diagonais para este design de cabeçalho de blog.

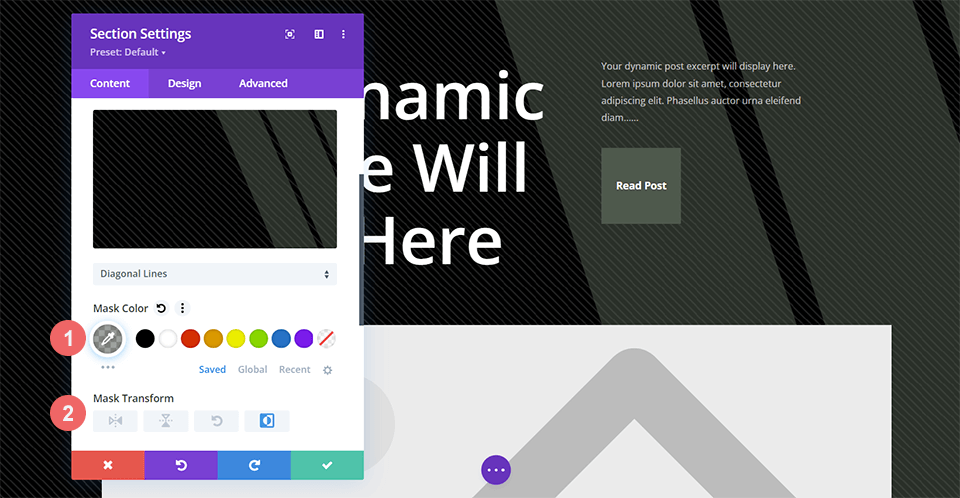
Estilize a máscara de fundo
Não queremos deixar a máscara de fundo sozinha, então vamos estilizá-la agora. Usaremos uma versão transparente do verde usado no pacote de layout. A máscara de fundo também será invertida. Para usar esses estilos, primeiro clique no ícone do conta-gotas sob o título Cor da máscara e insira as configurações listadas abaixo. Em seguida, na configuração Mask Transform, clique no ícone de inversão.
- Cor da máscara: rgba(76,89,76,0,54)
- Transformação de Máscara: Inverter

Empacotando
Quando se trata de estilizar planos de fundo para nossas postagens de blog, temos muitas opções. Podemos usar as ferramentas de design de plano de fundo integradas do Divi brincando com cores, transparência e textura, que são ideias de design importantes. Você pode economizar tempo em software de edição de imagem experimentando nossos novos padrões de fundo e máscaras em seu site hoje!





