O Fullwidth Header Module no Divi possui uma infinidade de recursos que podem ser usados para adicionar elementos de design interessantes a qualquer site Divi. A habilidade de revelar uma imagem de plano de fundo quando o usuário passa o mouse sobre o módulo é um exemplo. Isso fornece detalhes adicionais que a maioria dos visitantes não esperaria. Isso é simples de realizar com o Divi.

Veremos como revelar uma imagem de plano de fundo flutuante no Divi Fullwidth Header Module neste post. Além disso, criaremos um cabeçalho de largura total a partir do zero usando um dos Layout Packs gratuitos da Divi .
Vamos começar esta festa.
Visualização do design
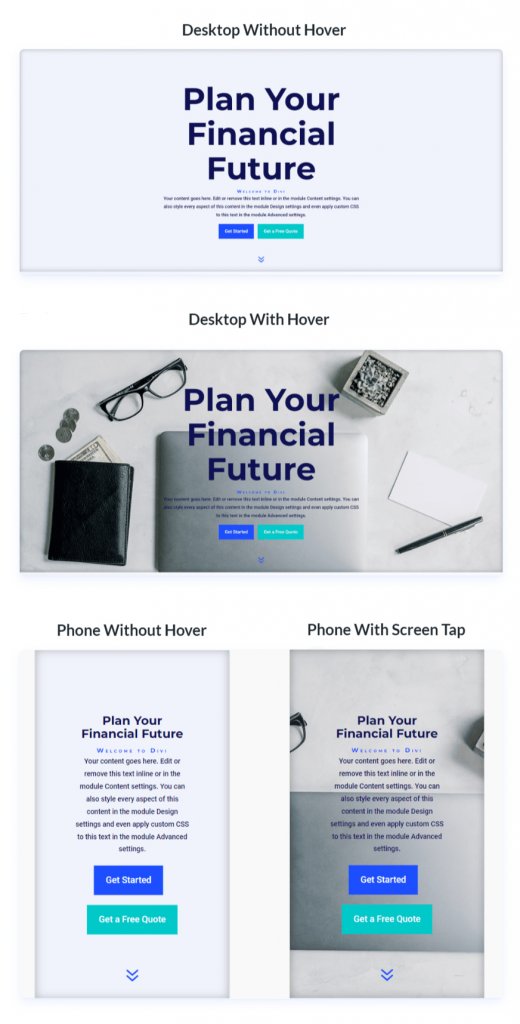
Primeiro, vamos dar uma olhada no que estaremos criando neste post. Como passar o mouse com o mouse não é uma opção para telefones, incluí um design para telefones que aparece quando o usuário toca no plano de fundo.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Cabeçalho de largura total da imagem de plano de fundo
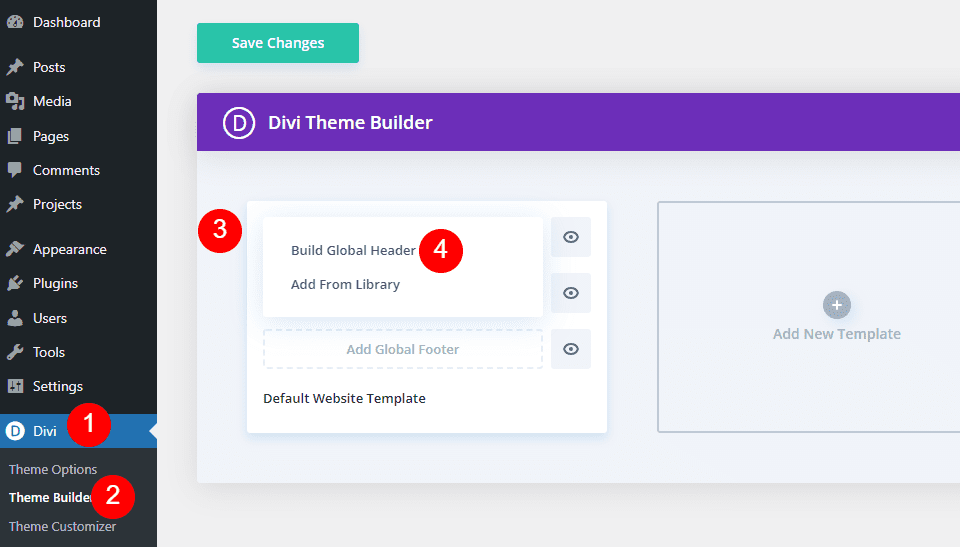
Vamos começar criando o cabeçalho de largura total que será usado no exemplo. Para criar um novo modelo, abra o Divi Theme Builder e clique em Add Global Header. Selecione Criar um cabeçalho global para começar do zero.

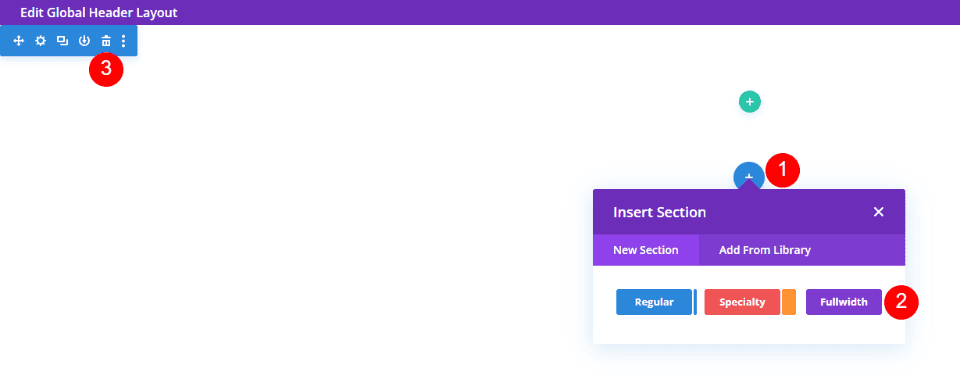
Em seguida, substitua a seção regular por uma seção de largura total.

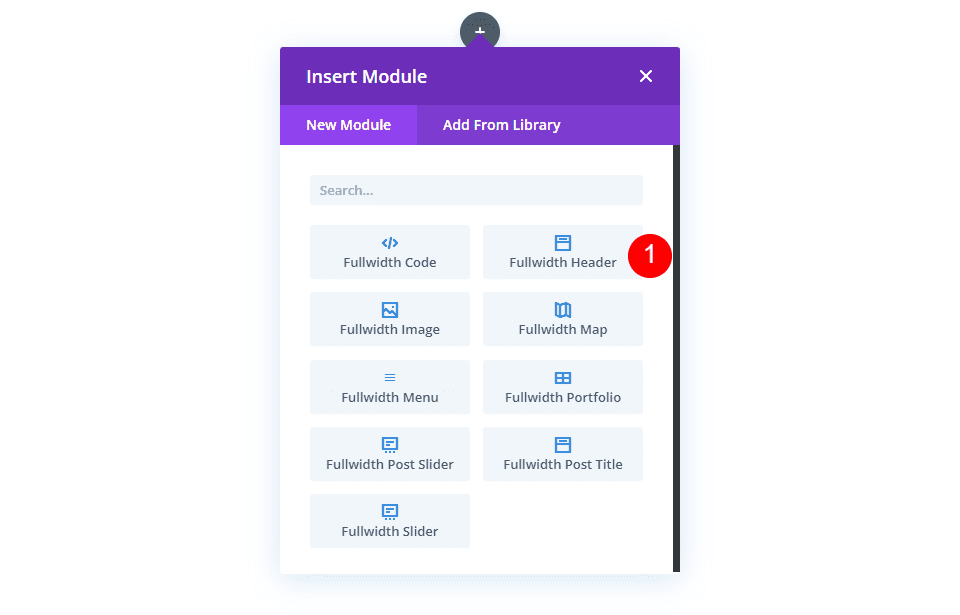
Por fim, em sua nova seção, insira um módulo de cabeçalho de largura total.

Crie a imagem de plano de fundo do foco
Vamos começar com o recurso de revelação instantânea para o Módulo de cabeçalho de largura total antes de estilizá-lo. Iremos estilizar o restante do módulo para corresponder ao nosso exemplo de visualização assim que tivermos visto como fazê-lo e como ele funciona.
Passe o mouse para revelar a imagem de fundo
Existem dois elementos no plano de fundo revelado ao passar o mouse. A primeira é a cor de fundo, que parece normal. Se quiséssemos, também poderíamos usar um gradiente ou uma imagem. O segundo elemento é aquele que aparece quando o usuário passa o mouse sobre o Fullwidth Header Module. Esta é uma imagem em nosso caso, mas poderíamos facilmente usar uma cor de fundo ou gradiente.
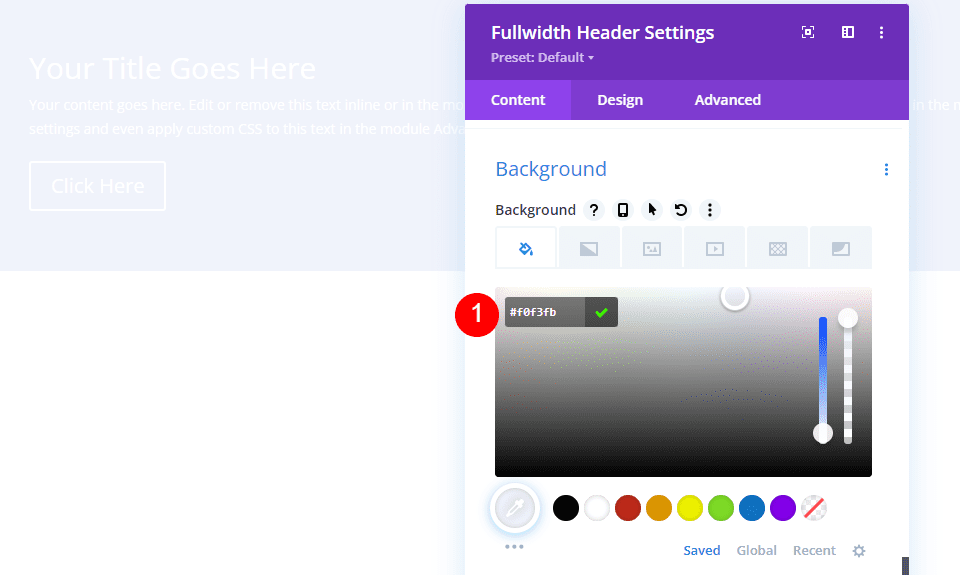
Role para baixo até Plano de fundo primeiro. Altere a cor na guia Cor de fundo para #f0f3fb.
- Cor de fundo: #f0f3fb

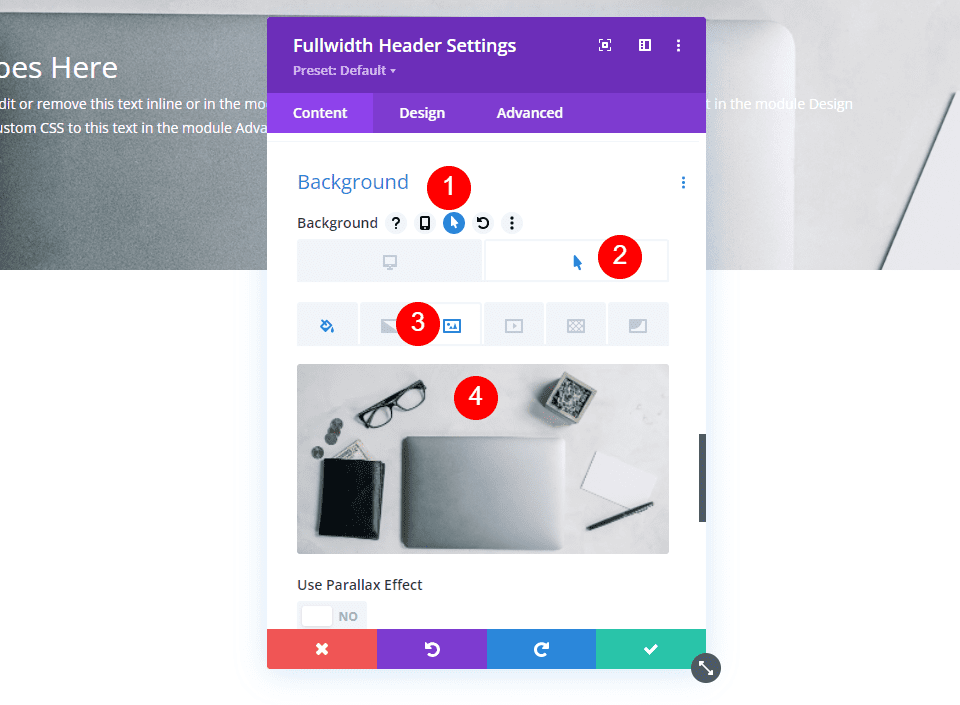
Em seguida, clique no ícone Hover State. Esta é uma imagem de um cursor de mouse. Quando clicamos, uma série de guias aparece, permitindo alternar entre as configurações de estado normal e de foco. Para acessar as opções de foco, selecione a guia Estado de foco. Em seguida, selecione a guia Imagem de plano de fundo e carregue sua imagem de plano de fundo. Estou usando a imagem de fundo finance-services-9 do Financial Services Layout Pack.
- Passe o mouse sobre a imagem de fundo do estado: finance-services-9

Agora temos uma imagem que o usuário verá quando passar o mouse sobre o Módulo de cabeçalho de largura total. É assim que todas as opções de estado de foco funcionam.
Estilize a imagem de plano de fundo do foco
Vamos estilizar o restante do módulo agora que temos nossa imagem de plano de fundo flutuante no lugar.
Conteúdo da imagem
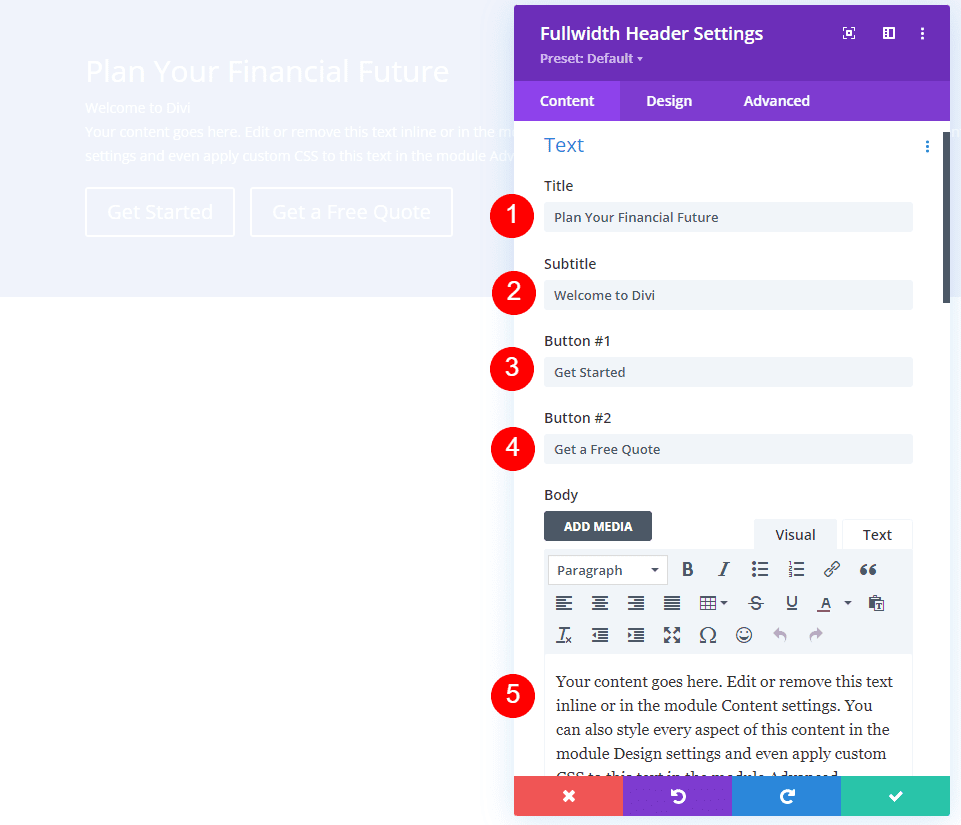
Vamos começar com os campos, corpo e conteúdo dos botões. Preencha os espaços em branco com o título, subtítulo, botão um, botão dois e conteúdo do corpo.
- Título: Planeje seu futuro financeiro
- Legenda: Bem-vindo ao Divi
- Botão Um: Comece
- Botão dois: obtenha um orçamento gratuito
- Conteúdo do Corpo: Conteúdo

Layout da imagem
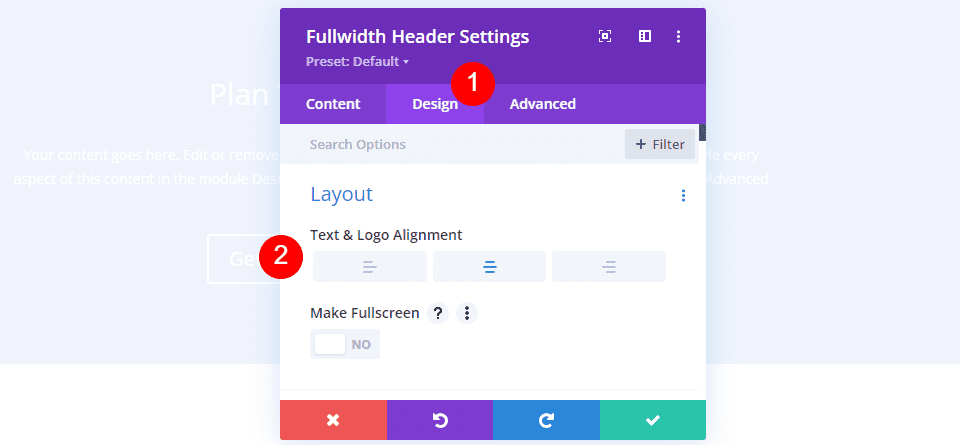
Em seguida, vá para a guia Design. Altere o alinhamento do logotipo e do texto para o centro.
- Logo & Alinhamento do Texto: Centralizado

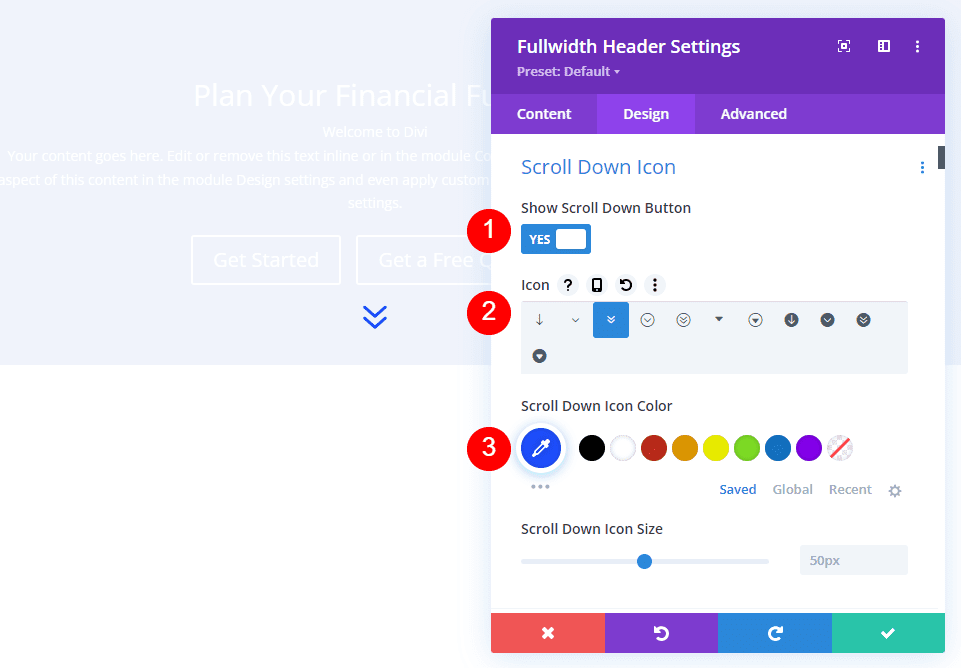
Ícone de rolagem da imagem para baixo
Mostrar botão de rolagem para baixo deve ser selecionado. Altere a cor para #1d4eff selecionando o terceiro ícone. Mantenha o Tamanho em seu valor padrão.
- Mostrar botão de rolagem para baixo: Sim
- Ícone: 3º
- Cor: #1d4eff

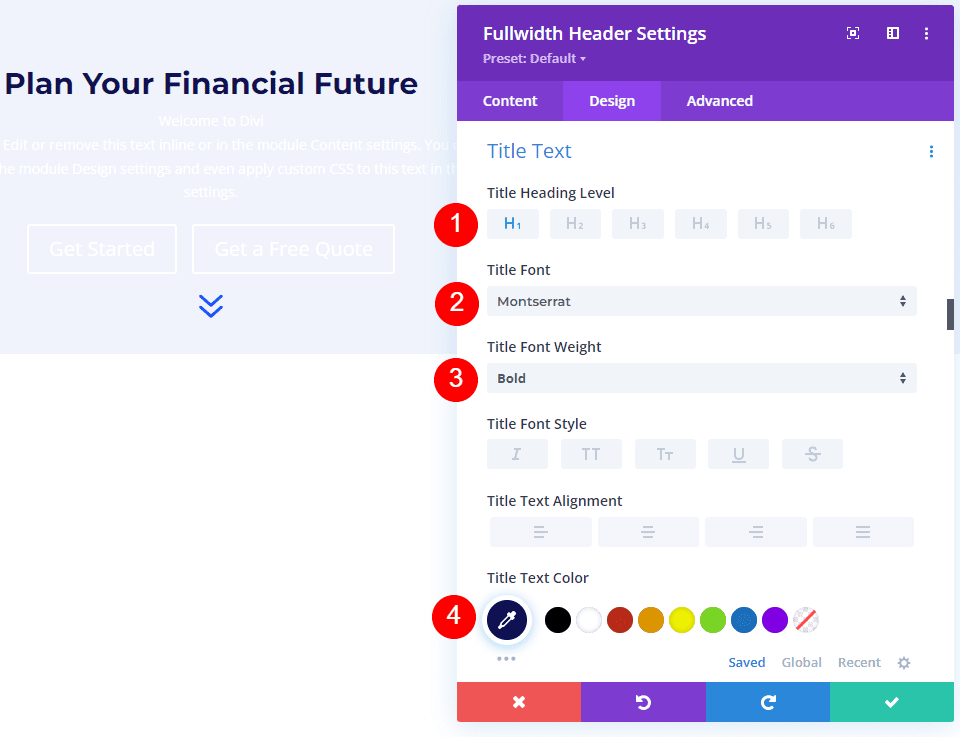
Texto do título da imagem
Depois disso, role para baixo até Texto do título. Escolha H1 como o nível do título. Defina a fonte como Montserrat, o peso como negrito e a cor como #0f1154.
- Nível do Título: H1
- Fonte: Montserrat
- Peso: Negrito
- Cor: #0f1154

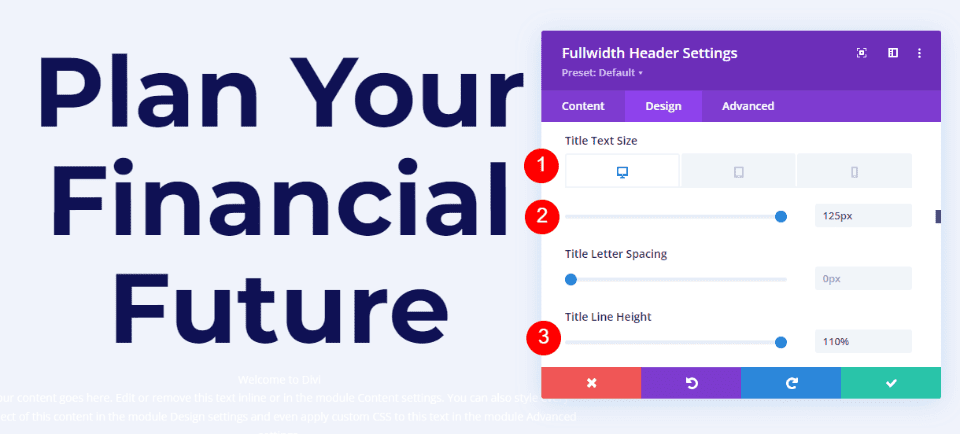
Altere o tamanho da fonte para desktops para 125px, tablets para 40px e telefones para 24px. A altura da linha deve ser definida como 110%. Como resultado, temos um título superdimensionado que fica ótimo em qualquer tamanho de tela.

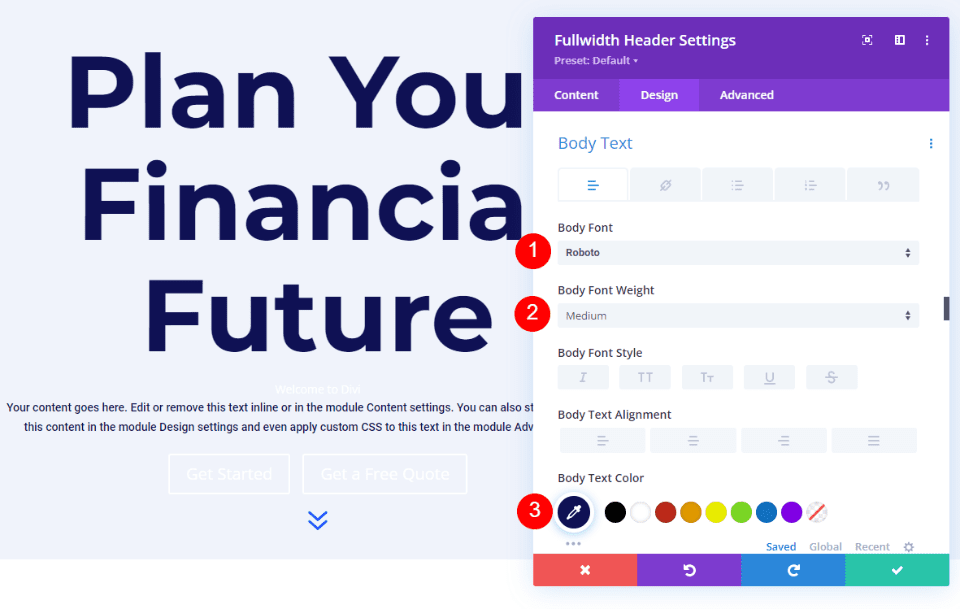
Texto do corpo da imagem
Role para baixo até Corpo do texto. Defina a fonte como Roboto, o peso como médio e a cor como #0f1154.
- Fonte: Robô
- Peso: Médio
- Cor: #0f1154

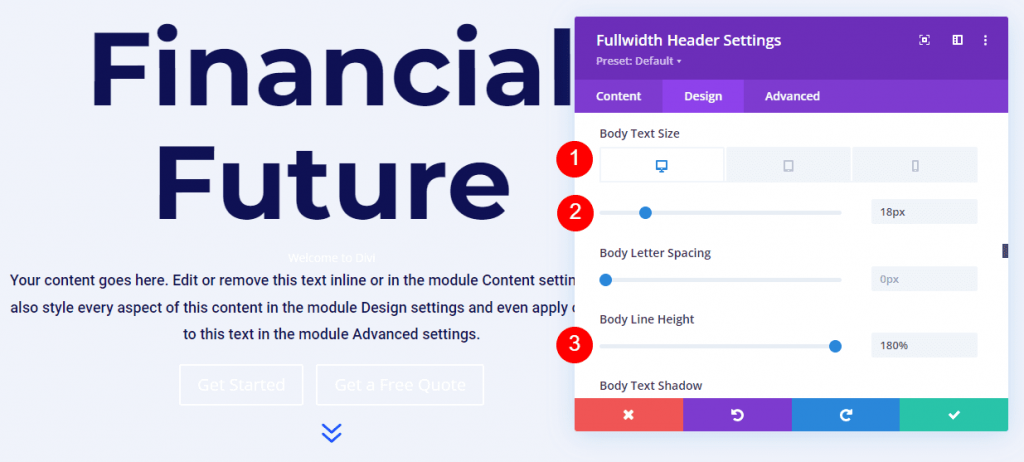
Para desktops e tablets, defina o tamanho da fonte para 18px e, para telefones, defina-o para 14px. A altura da linha deve ser definida como 180%. Isso dá ao corpo do texto muito espaço para respirar.
- Tamanho: desktop e tablet 18px, telefone 14px
- Altura da linha: 1800 x 025

Texto da Legenda da Imagem
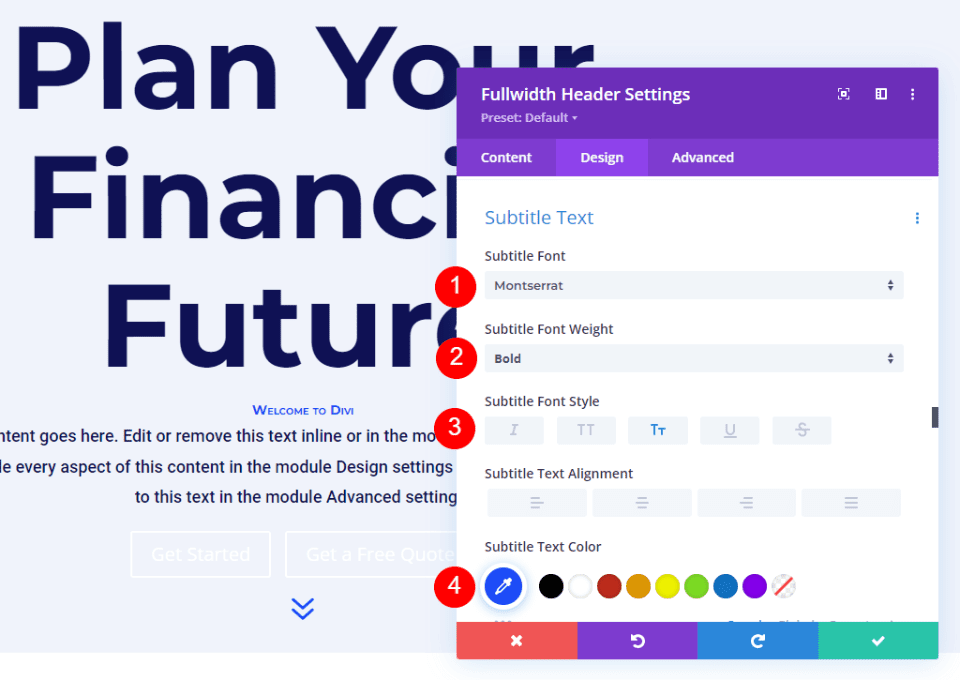
Role para baixo até Texto da legenda. Montserrat é a nova fonte. Altere o Peso para negrito, o Estilo para TT e a Cor para #1d4eff.
- Fonte: Montserrat
- Peso: Negrito
- Estilo: TT
- Cor: #1d4eff

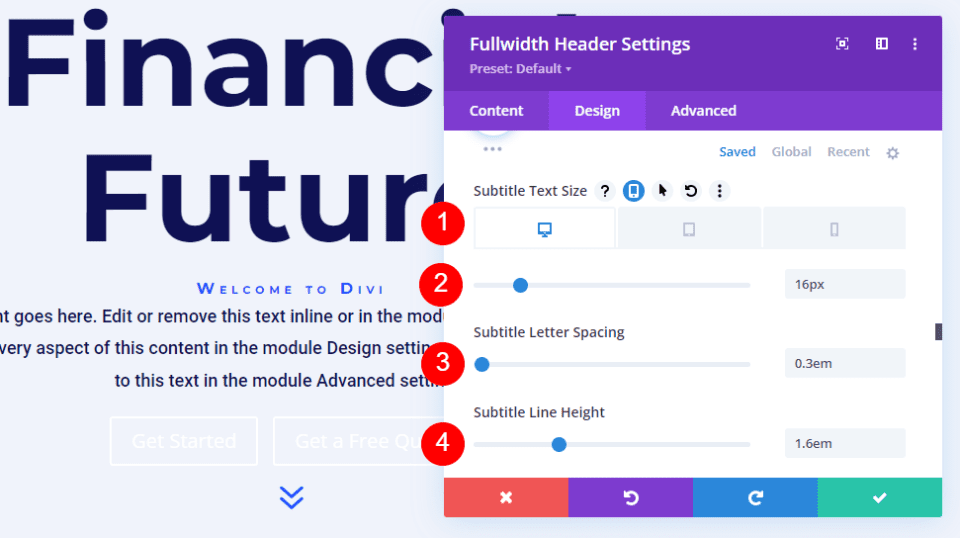
Altere o tamanho da fonte para desktops para 16px, tablets para 14px e telefones para 12px. O espaçamento entre linhas deve ser de 0,3 cm e a altura da linha deve ser de 1,6 cm. Isso distingue o subtítulo do título e do conteúdo sem ocupar muito espaço.

Botão de Imagem Um
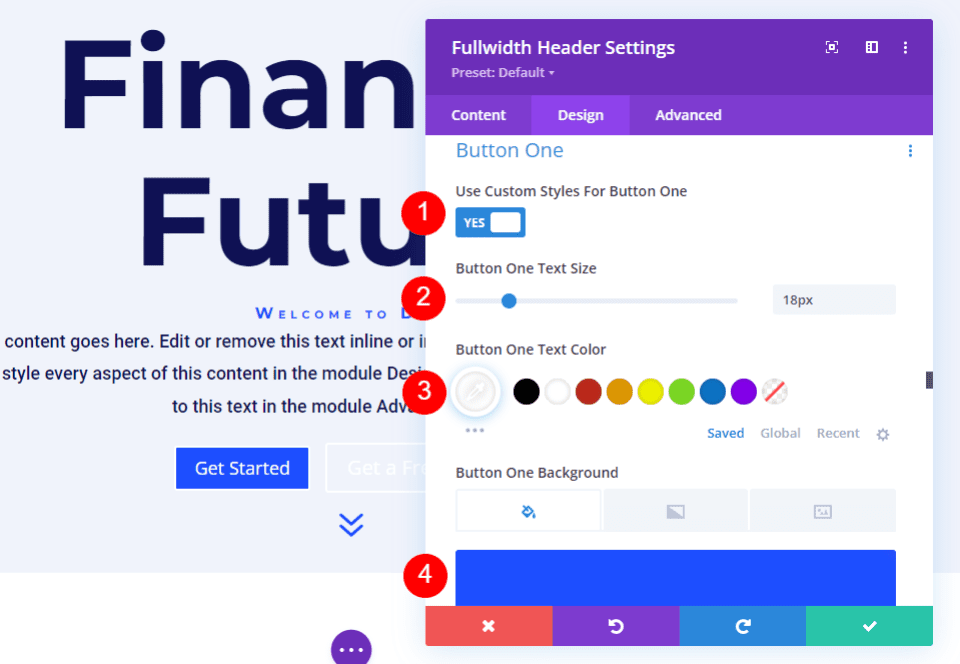
Role para baixo até Button One e marque a caixa Use Custom Styles for Button One. Defina o tamanho do texto para 18px. Altere a cor de fundo para #1d4eff e a cor do texto para branco.
- Use estilos personalizados para o botão um: Sim
- Tamanho do texto: 18px
- Cor do texto: #ffffff
- Cor de fundo: #1d4eff

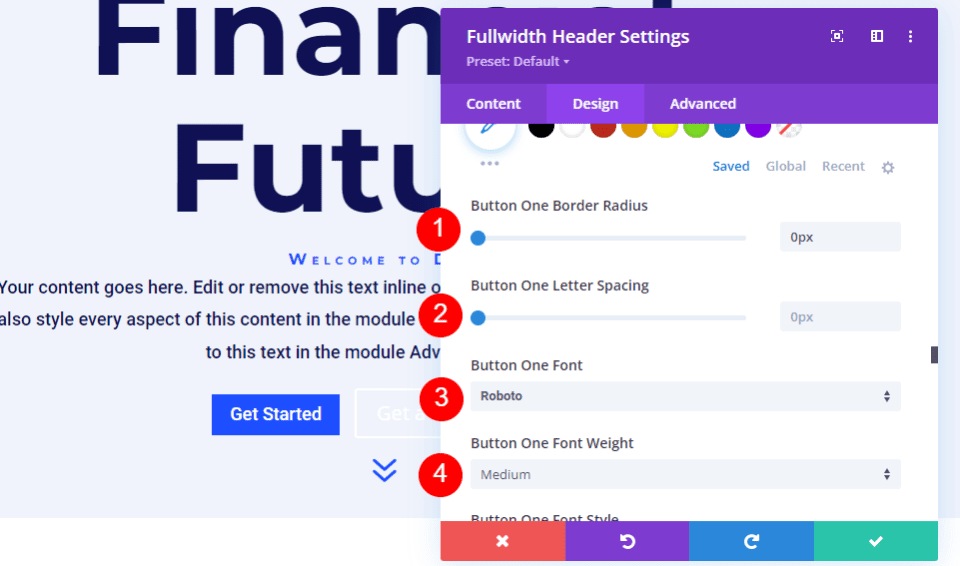
Em seguida, defina a largura da borda e o raio como 0px. Defina a fonte como Roboto e o peso como médio.
- Largura: 0px
- Raio: 0px
- Fonte: Robô
- Peso: Médio

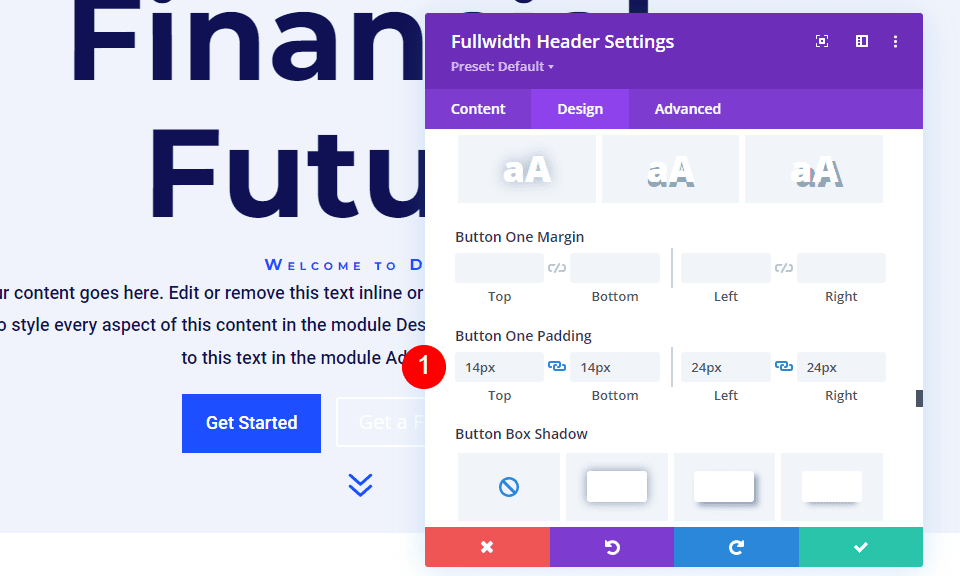
Role até o preenchimento do botão um. O preenchimento superior e inferior deve ser de 14px, e o preenchimento direito e esquerdo deve ser de 24px.
- Padding: 14px Superior e Inferior, 24px Esquerda e Direita

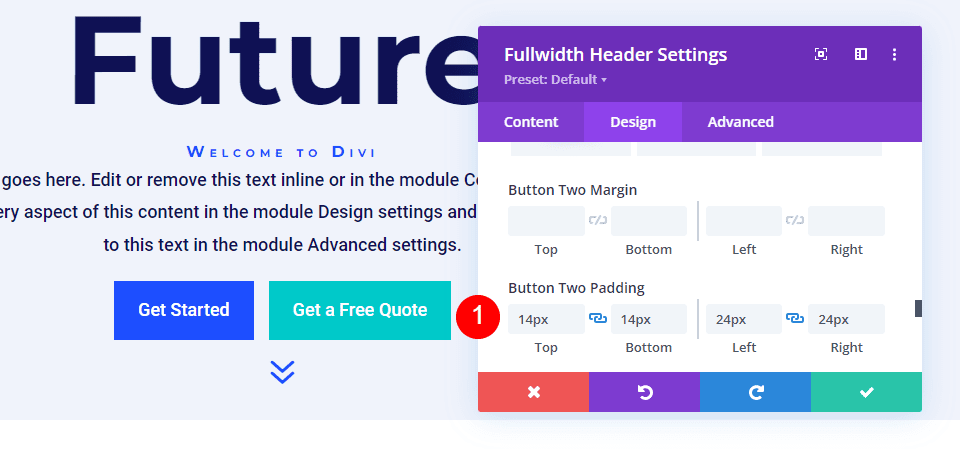
Botão de Imagem Dois
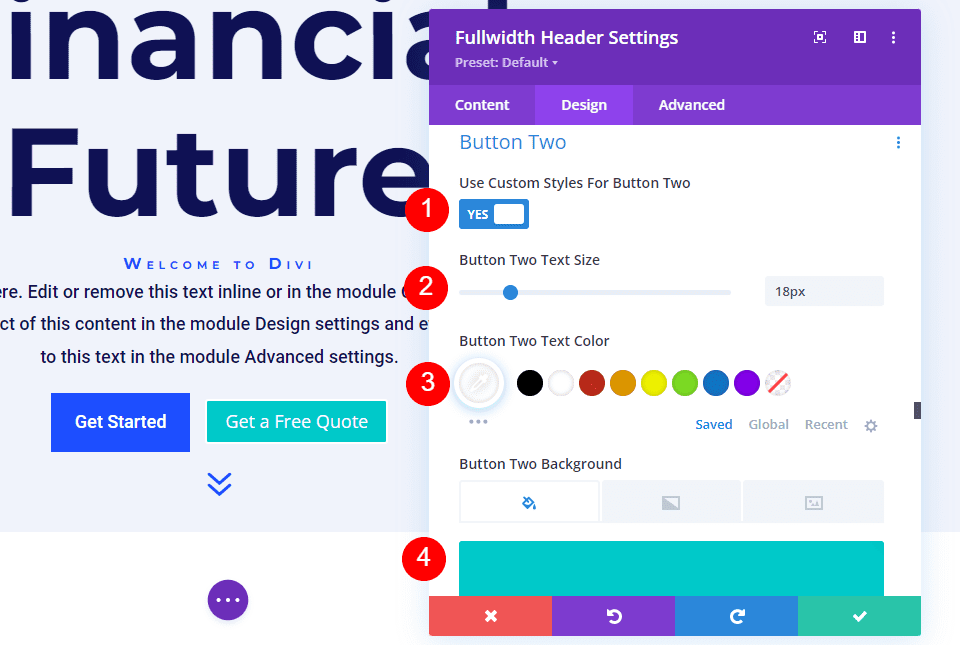
Role para baixo até Button Two e marque a caixa Use Custom Styles for Button Two. A maioria dessas opções são as mesmas do Botão Um. Altere o tamanho do texto para 18px, a cor do texto para branco e a cor de fundo para #00c9c9.
- Use estilos personalizados para o botão dois: Sim
- Tamanho do texto: 18px
- Cor do texto: #ffffff
- Cor de fundo: #00c9c9

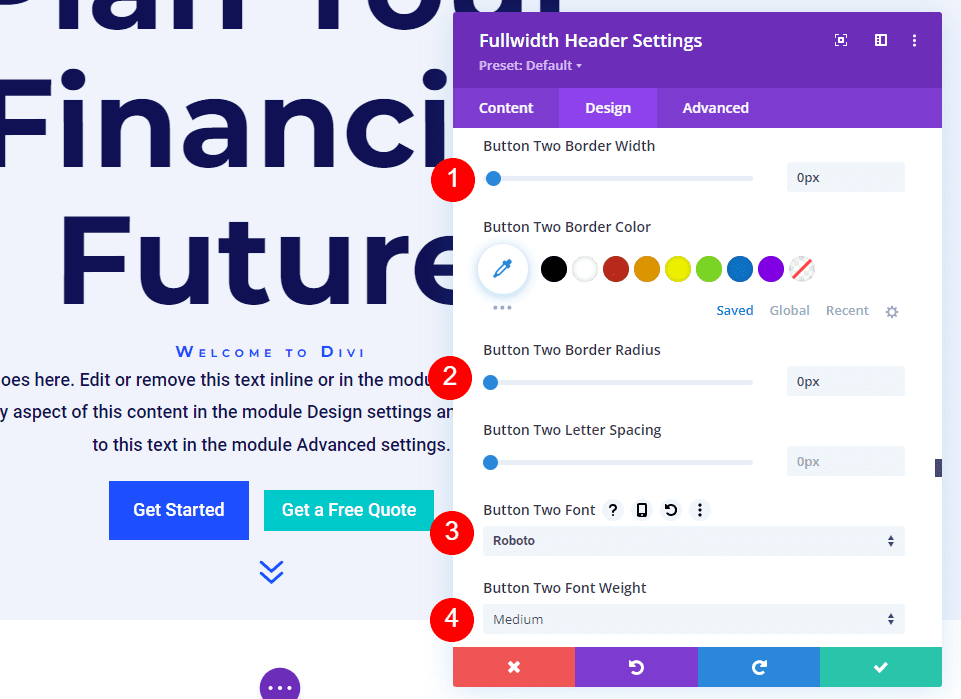
Em seguida, defina a largura da borda e o raio para 0px. Defina a fonte como Roboto e o peso como médio.
- Largura: 0px
- Raio: 0px
- Fonte: Robô
- Peso: Médio

Role até o preenchimento do botão dois. O preenchimento superior e inferior deve ser de 14px, e o preenchimento direito e esquerdo deve ser de 24px.
- Padding: 14px Superior e Inferior, 24px Esquerda e Direita

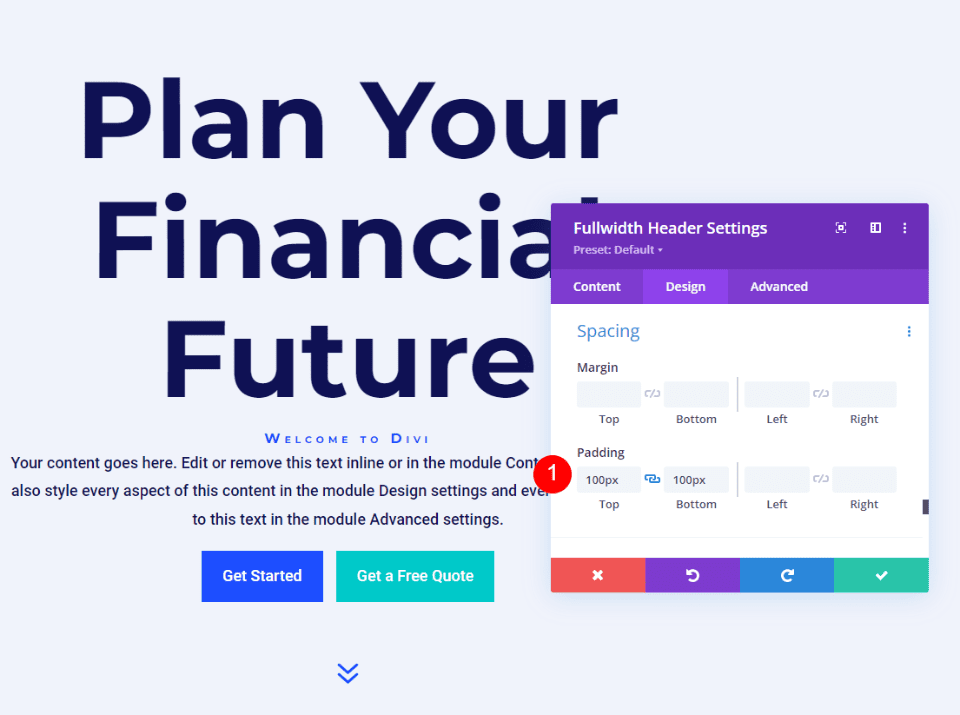
Espaçamento da imagem
Em seguida, na seção Espaçamento, adicione Padding de 100px na parte superior e inferior. Sem usar a opção Tela inteira nas configurações de Layout, isso aumenta o tamanho do cabeçalho de largura total. Em meus exemplos, o cabeçalho de largura total deixa algum espaço na parte inferior da tela para a próxima seção aparecer. Claro, você pode usar a opção de tela inteira em vez de preenchimento, se preferir.
- Preenchimento: 100px Superior e Inferior

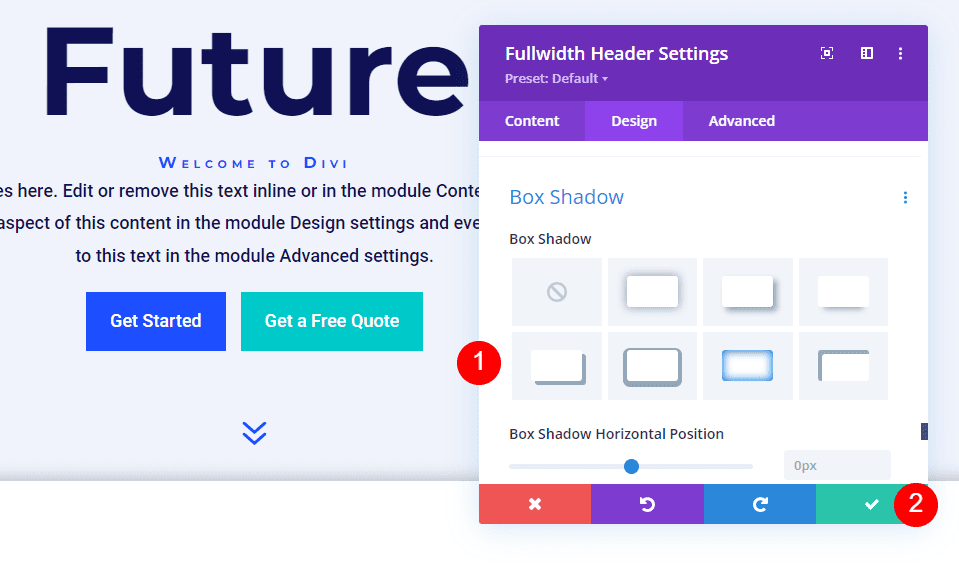
Sombra da caixa de imagem
Por fim, desça até Box Shadow e selecione a sexta opção Box Shadow. Isso dá ao cabeçalho uma aparência mais distinta. Salve suas configurações e saia do Fullwidth Header Module.
- Caixa Sombra: 6º

E pronto!
Empacotando
Isso conclui nossa discussão sobre como revelar uma imagem de fundo flutuante em seu módulo Divi Fullwidth Header. O estado de foco para imagens de plano de fundo é uma configuração simples que pode ter um impacto significativo no design do site. É uma ótima maneira de chamar a atenção das pessoas. Você pode personalizar o design adicionando Gradient Stops, sobreposições, alterando imagens e muito mais. Eu recomendo experimentar as configurações de plano de fundo do Divi Fullwidth Header Module para ver o que você pode criar.




