Em junho de 2019, foi estudado que os smartphones representavam cerca de 50% das pesquisas do Google, o que torna muito importante manter os usuários de smartphones em mente ao trabalhar na experiência do usuário do seu site.

Os widgets são frequentemente adicionados à barra lateral ou rodapé do site para incentivar o envolvimento. No entanto, alguns desses widgets parecem ótimos nas telas da área de trabalho, mas terríveis nas telas dos telefones celulares.
O que faz com que os proprietários de sites queiram ocultar ou desabilitar esses widgets em telefones celulares. Neste tutorial, vamos entender como podemos desabilitar um widget apenas para telas de telefones celulares.
Opções de widget

Monitore todos os widgets do painel! Atribua uma variedade de coisas às suas barras laterais, rodapé e quaisquer widgets da barra de ferramentas.
Opções de widget fornece configurações elegantes abaixo de cada widget para monitorar e regular totalmente a exibição e o design de cada widget.
As opções do widget permitem que você limite a visibilidade do widget a uma página, blog ou categoria específica.
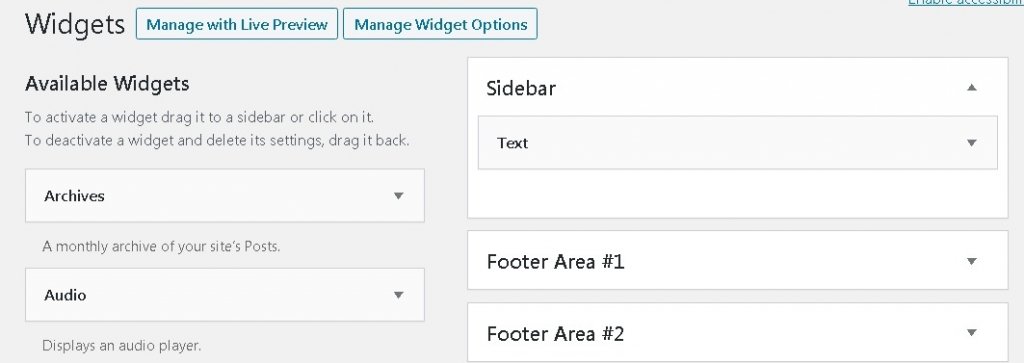
Depois de instalar o plug-in mencionado acima, você precisa ir para Aparência e depois para Widgets no painel do WordPress.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Você poderá ver seus widgets ativos e inativos nesta página. Vá em frente e decida o widget que deseja editar.
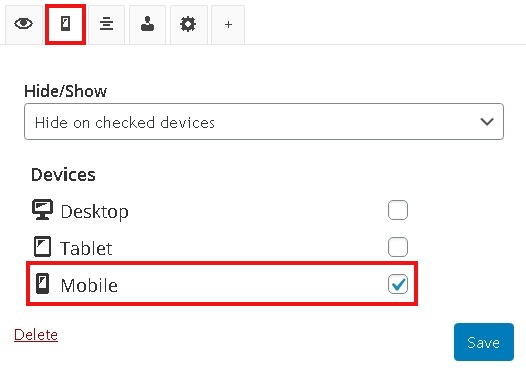
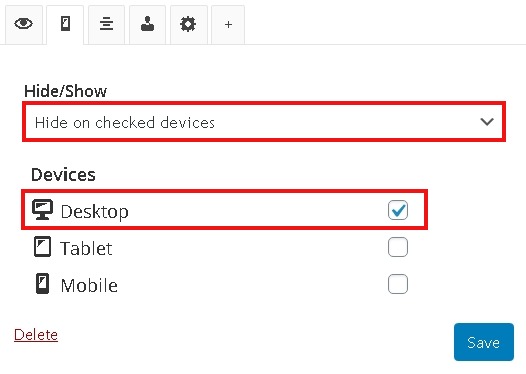
Depois de selecionar o widget que deseja editar, você verá uma nova opção adicionada pelo plug-in Opções do widget. Você precisa escolher um pequeno ícone móvel e escolher os dispositivos em que deseja desativar o widget.

Agora, clique no botão Salvar para salvar todas as alterações e verifique seu site na tela do celular para confirmar que seu widget não está mais aparecendo.
Como construir uma versão para smartphone de um widget
Você pode querer ter uma versão diferente de um widget para smartphones ou tablets que pareça mais atraente.
O plugin de opções do widget também permite que você faça isso. Você pode apenas criar outro widget e limitar sua aparência a celulares e tablets. Vamos seguir em frente e entender como.
Vá para Aparência e, em seguida, Widgets para abrir o widget que você deseja exibir em celulares e tablets. Em seguida, pressione o ícone do celular abaixo. Em seguida, escolha Ocultar nos dispositivos selecionados no painel Ocultar / Mostrar e, mais tarde, marque a caixa Área de trabalho.

Salve as alterações e seu widget ficará limitado apenas às telas de celulares e tablets. Isso é tudo para este tutorial. Esperamos que isso tenha ajudado você a tornar seu site muito mais atraente.
Certifique-se de nos seguir em Facebook e Twitter para se atualizar sobre nosso conteúdo futuro.





