Às vezes, por algum motivo, pode ser necessário ocultar o título de uma página no seu site WordPress. Por exemplo, você definitivamente não deseja que o título da sua página apareça em nenhuma página de destino.

Se você é um usuário Elementor , pode fazer isso facilmente. Você não precisa ser um desenvolvedor ou especialista em plugins. No tutorial de hoje, você verá como é rápido e fácil ocultar o título de uma página no WordPress com o construtor de páginas Elementor.
Como ocultar títulos de postagens ou páginas manualmente
Antes de avançar no tutorial, reserve um momento para criar um backup para o seu site WordPress. Como determinados procedimentos envolvem a modificação de arquivos de tema, ter um backup garante a proteção de seus dados em caso de erros durante o processo.
Fique tranquilo, o guia foi projetado para ser amigável e fácil de seguir para iniciantes.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraOcultar todos os títulos das páginas
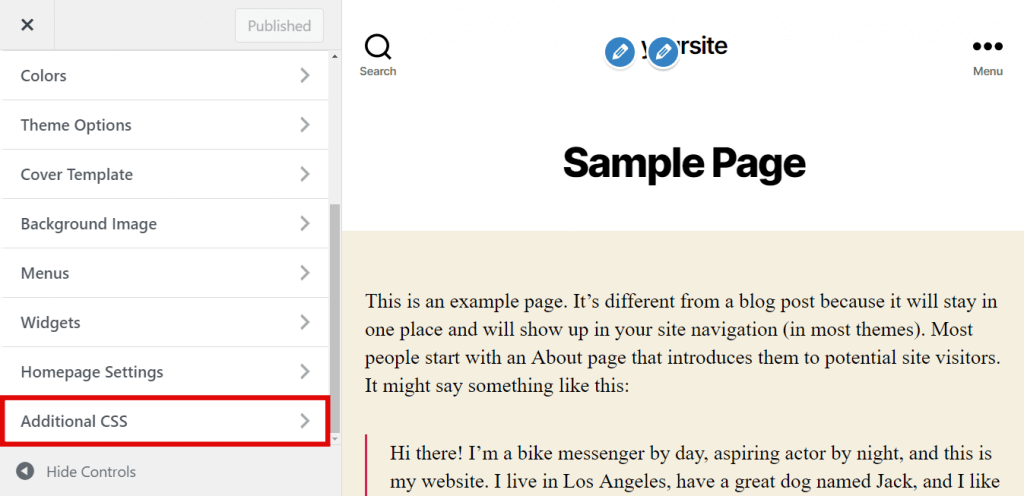
Passe o mouse sobre a guia Aparência no painel do WordPress e escolha Personalizar.

Encontre e clique em CSS adicional.

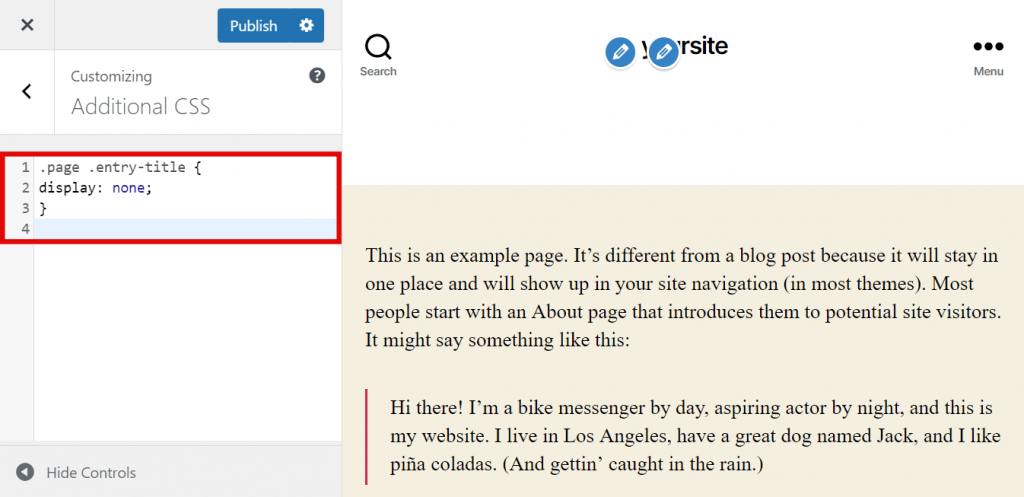
Copie e cole o código fornecido.
.page .entry-title {
display: none;
}

E por fim, clique em Publicar.
Se o código fornecido não for eficaz, é possível que seu tema use uma classe CSS alternativa para títulos. Nessa situação, você precisará fazer alguns ajustes no código.
Para identificar a classe CSS da página do seu tema e dos títulos das postagens, siga estas etapas:
Abra o personalizador de tema e navegue até o painel de visualização do site.
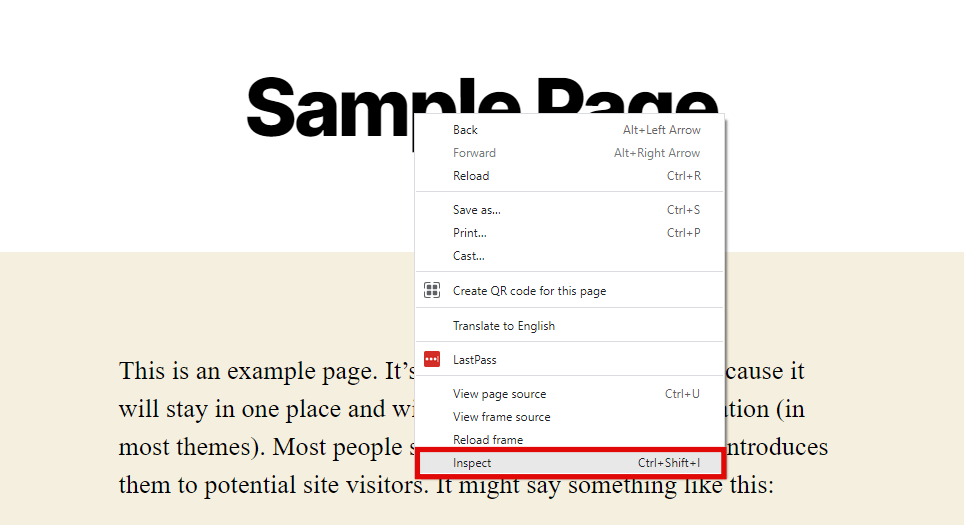
Clique com o botão direito no título da página e escolha “Inspecionar elemento”.

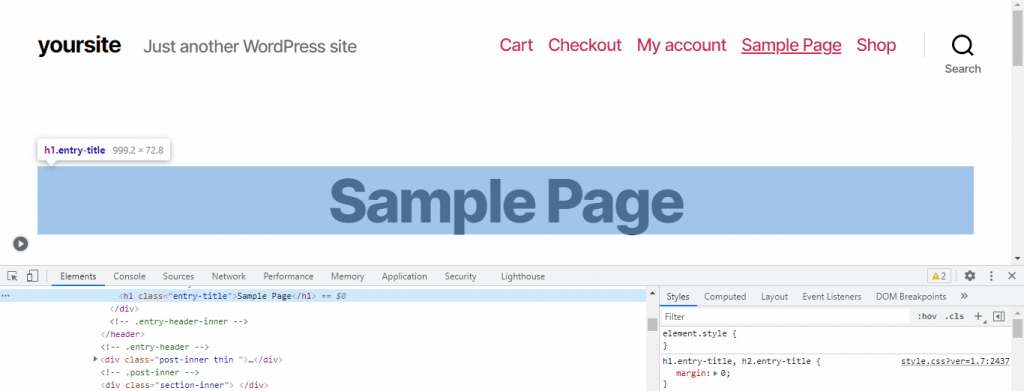
Um novo painel aparecerá, destacando o nome da classe CSS para o título ou H1 no código-fonte da página. Por exemplo:
<h1 class="entry-title">Sample Page</h1>
<h1 class="entry-title">Sample Page</h1>
Em vez de " entry-title" , você pode ver o nome da classe CSS " post-title " ou " page-title " ou algo completamente diferente.
No trecho de código que usamos anteriormente, troque o elemento entry-title " .entry-title element "pela classe CSS atribuída ao seu tema.
O novo código será parecido com isto:
.page .page-title {
display: none;
}Agora, na página CSS adicional, clique em publicar.
Ocultar um título de página específico
Esta seção fornece instruções sobre como ocultar o título de uma página específica. Para conseguir isso, você deve inicialmente localizar o ID da página. Siga esses passos:
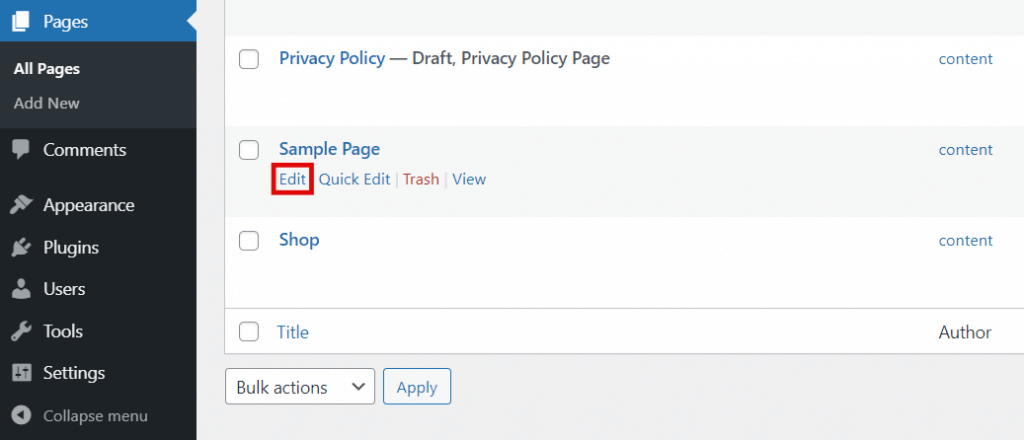
Navegue até o painel e selecione Páginas -> Todas as páginas.

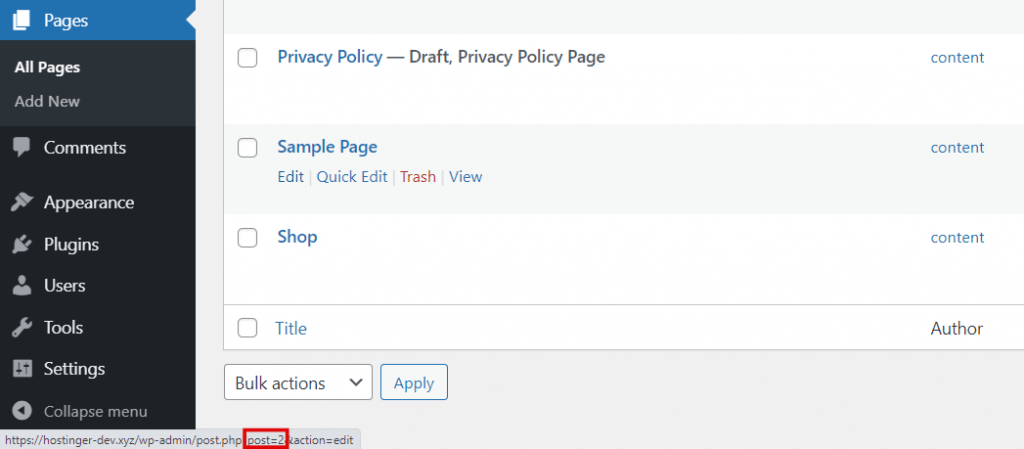
Passe o cursor sobre a página desejada e depois sobre a opção Editar sem clicar.

O ID da página fica visível no URL na parte inferior do seu navegador. No exemplo dado, o ID da página é 2.

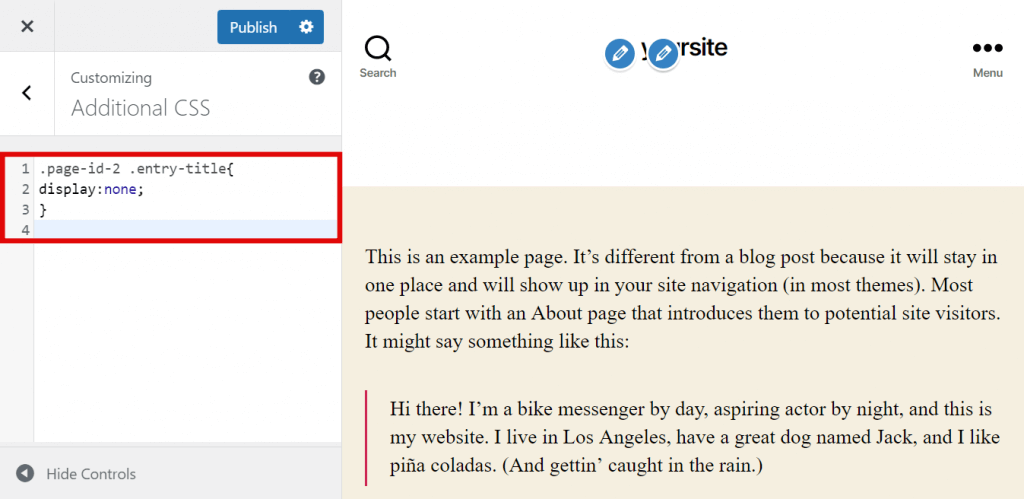
Após obter o ID da página, insira o código CSS, clique em Aparência- Personalizar e clique em CSS Adicional. Em seguida, adicione o seguinte código:
.page-id-2 .entry-title{
display:none;
}Não se esqueça de substituir .page-id-2 pelo ID da página que você coletou.

E então publique.
Como remover títulos de páginas usando o Editor Gutenberg
Ocultar títulos de postagens e páginas manualmente por meio de CSS pode parecer assustador para iniciantes. Felizmente, existem outras opções disponíveis que eliminam a necessidade de usar o código CSS fornecido.
Se preferir não ocultar títulos de postagens ou páginas usando o Personalizador de temas, você pode utilizar o editor Gutenberg integrado para esta tarefa. Essa abordagem permite ocultar todos os títulos de páginas ou direcionar seletivamente um título específico.
Ocultar todos os títulos das páginas
Como Gutenberg funciona como um editor de bloco, eliminar o bloco Post Title excluirá esse elemento de todas as páginas. Siga esses passos:
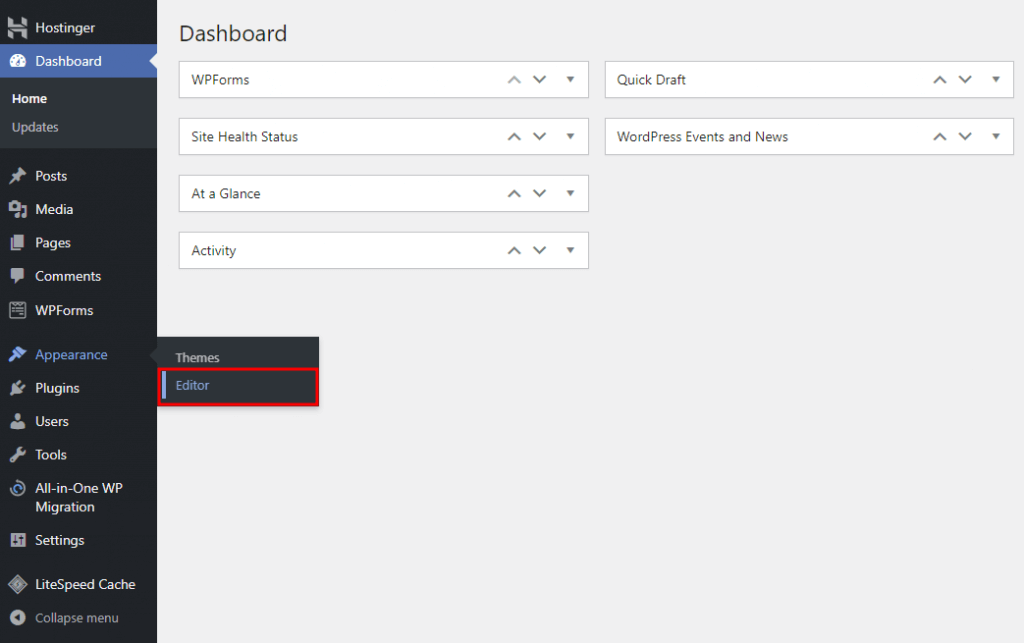
Vá para Aparência → Editor no painel do WordPress.

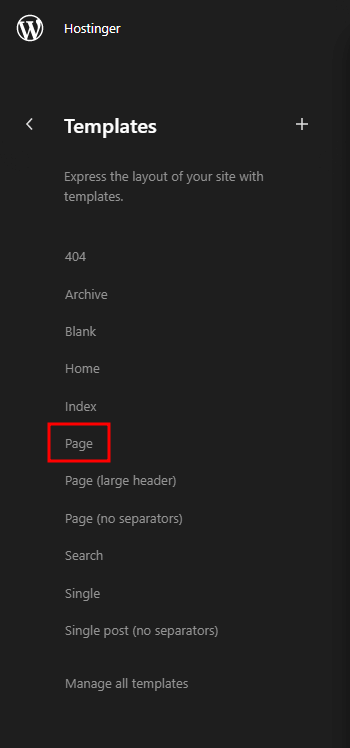
Escolha Modelos → Página para acessar o modelo de página.

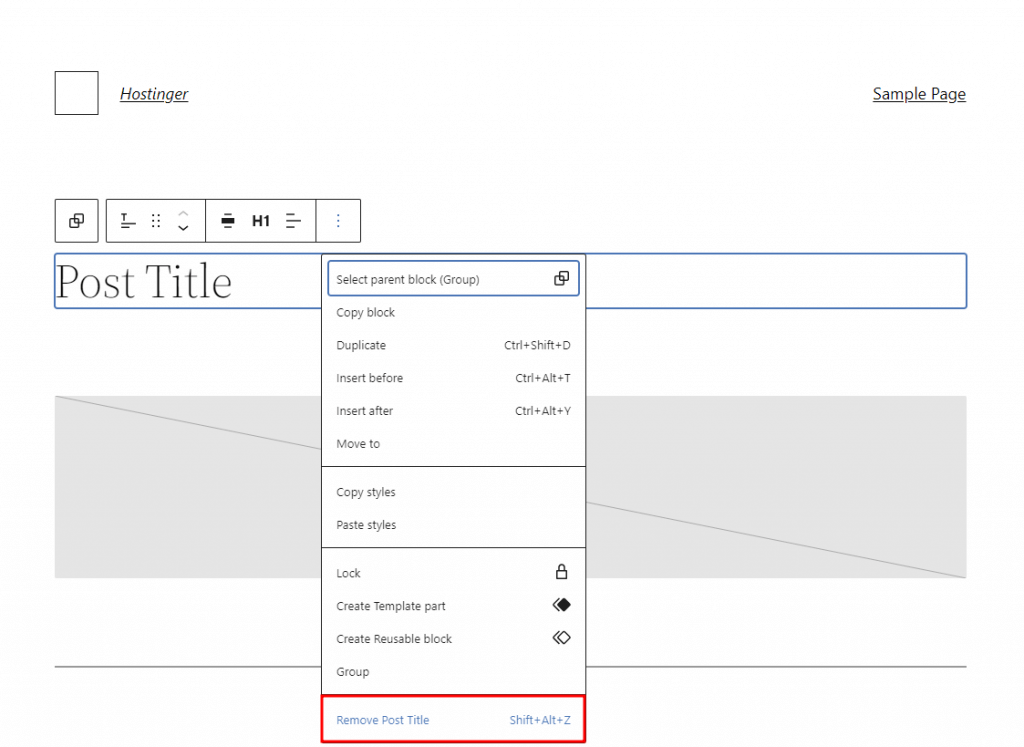
Ative o bloco Post Title selecionando-o. Clique no menu de três pontos e escolha Remover título da postagem.

Lembre-se de clicar no botão Salvar no canto superior direito do editor para aplicar as alterações.
Ocultar títulos de páginas específicas
Para ocultar o título de uma página ou postagem específica, crie um novo modelo excluindo o bloco Título da postagem. Siga esses passos:
Navegue até Aparência → Editor → Modelos no painel do WordPress.
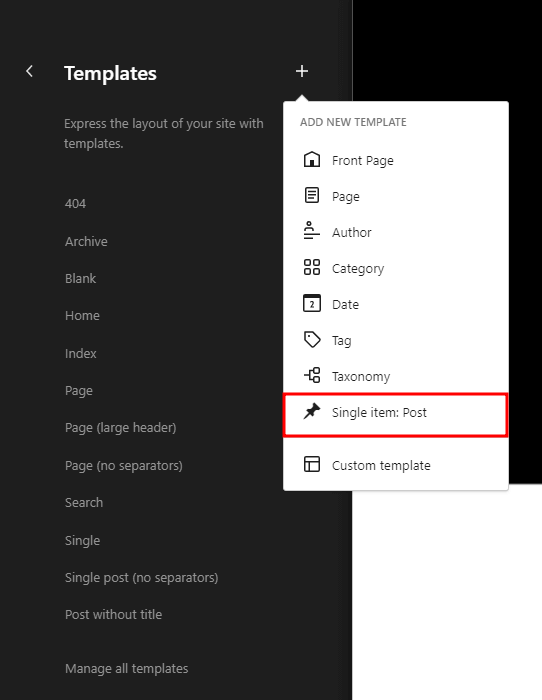
Clique no símbolo de mais e escolha Item único: Publicar.

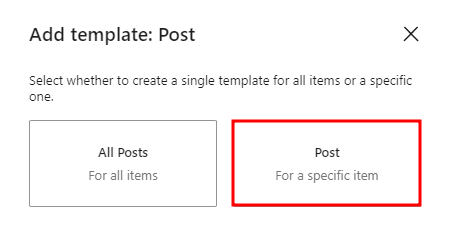
Quando Gutenberg solicitar que você crie um novo modelo para todos os itens ou um específico, opte por Postar para este último. Em seguida, selecione a página ou postagem que deseja modificar.

Clique no bloco Post Title para revelar a barra de ferramentas. Escolha o menu de três pontos e clique em Remover título da postagem. Após fazer as alterações, clique em Salvar.
Ocultar o título de uma página no WordPress usando Elementor
Login de administrador do WordPress
Para remover o título de uma página da web, você deve primeiro fazer login em nosso painel de administração do WordPress. Caso contrário, você não poderá fazer alterações no título da página.

Escolha uma página para editar
Como você deseja ocultar o título da página através do Elementor , presumimos que você tenha o plugin instalado. Não entraremos em detalhes desse processo. Portanto, abra a página cujo título deseja ocultar. Selecione a opção Editar com Elementor na parte superior.

Aqui preparei esta página de exemplo para mostrar como ocultar o título da página usando o Elementor.
Ícone de configurações do Elementor
Agora, clique em “Configurações” localizado na parte inferior da página.

Ative a opção “Ocultar título”
Agora, você verá uma opção para “Ocultar título” nas configurações. Inicialmente estará desligado, mas é preciso ligá-lo e publicar a página para ver o resultado.

Ai está. Agora você ocultou o título da página corretamente com Elementor e está tudo pronto.
Encontre um seletor de título com Elementor.
Às vezes, o tema WordPress que você tem em seu site pode usar uma classe diferente para o título. Então o método Elementor mencionado acima pode não funcionar. Para fazer as coisas funcionarem, você precisa configurá-lo manualmente. A classe padrão para a maioria dos temas é:
<h1 class=“entry-title”>Set a title</h1>
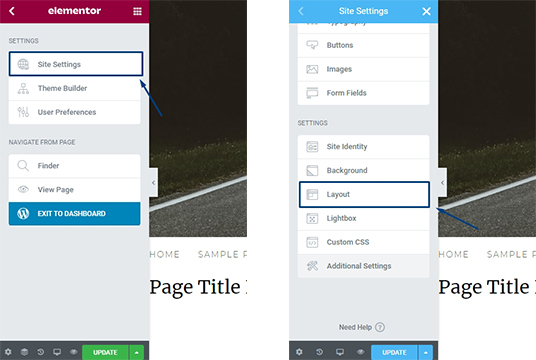
Se o seu tema estiver usando uma classe diferente, vá até a página e selecione editar com Elementor. Em seguida, clique no Menu Hambúrguer no canto superior esquerdo da página.

Em seguida, selecione “Configurações do site> Layout”.

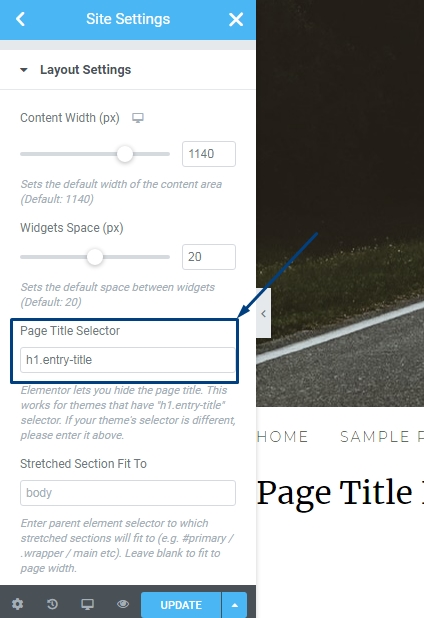
Aqui você encontrará a classe de título da página.

A descrição diz - “ Elementor permite ocultar o título da página. Isso funciona para temas que possuem o seletor “h1.entry-title”. Se o seletor do seu tema for diferente, insira-o acima. ”
Agora você pode adicionar o seletor de título do seu tema, e a funcionalidade de ocultação de títulos do Elementors funcionará desta vez.
Conclusão
Se você deseja ocultar o título de uma página do seu site e é usuário do Elementor Page Builder , espero que possa fazer isso facilmente seguindo o procedimento mencionado acima. Observe que este sistema pode não funcionar corretamente porque a funcionalidade de diferentes temas é diferente. Até mesmo muitos temas têm a oportunidade de ocultar os títulos das páginas por padrão. No entanto, na maioria dos temas, você pode ocultar os títulos das páginas usando este método.





