As partes de uma página da Web que permanecem no lugar enquanto o usuário rola a página para baixo são componentes fixos (ou fixos). Essa característica tem um amplo espectro de utilizações. O menu de navegação principal pode se mover junto com a pessoa. Como alternativa, um formulário de e-mail de opt-in desliza ao longo do lado esquerdo da página. A experiência geral do usuário pode ser aprimorada por um elemento de design simples. Com as opções integradas do Divi para configurações fixas, você pode adicionar esse efeito de forma rápida e fácil ao seu site.

Neste guia, mostraremos como usar as opções de aderência integradas do Divi para tornar qualquer elemento de sua página "aderente" (corrigido), para que você não precise se preocupar com plug-ins ou código. Tudo sobre isso é direto, fácil e rápido. Então, sem mais delongas, vamos lá.
Tornar qualquer elemento da página Divi fixo
Para tornar qualquer elemento de página aderente, criaremos uma página e a abriremos para editar com um construtor visual Divi. Usaremos um layout predefinido para o tutorial de hoje, mas você pode trabalhar em qualquer elemento para aplicar esse efeito.

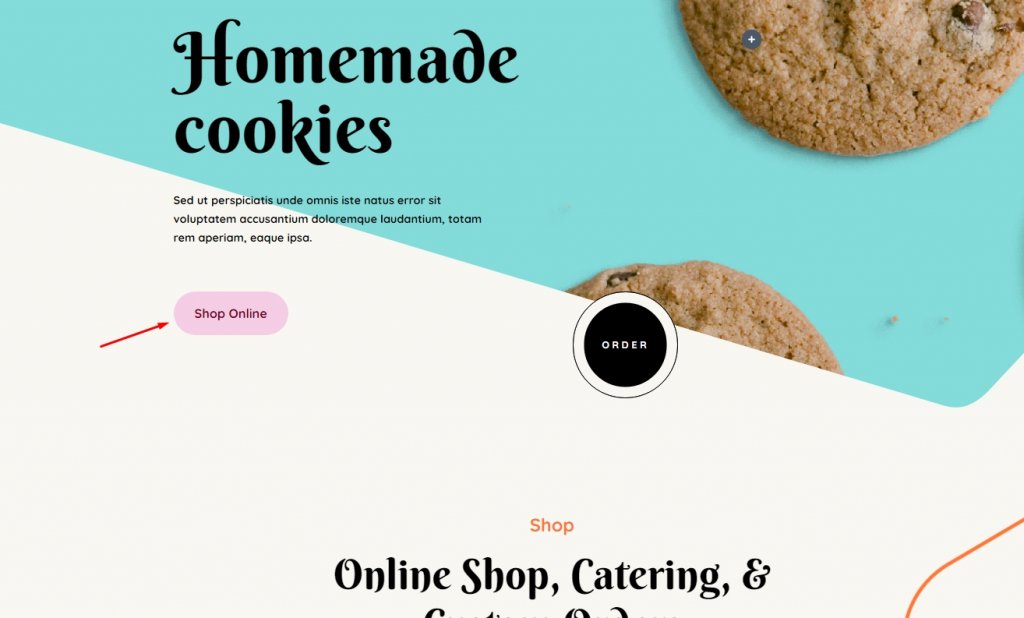
A próxima etapa é selecionar um elemento aderente Divi entre as opções disponíveis. Embora possa ser qualquer coisa no site, nosso foco hoje será em um único módulo. Por exemplo, vamos selecionar o Módulo de botão "Comprar online" porque é um elemento típico da IU.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
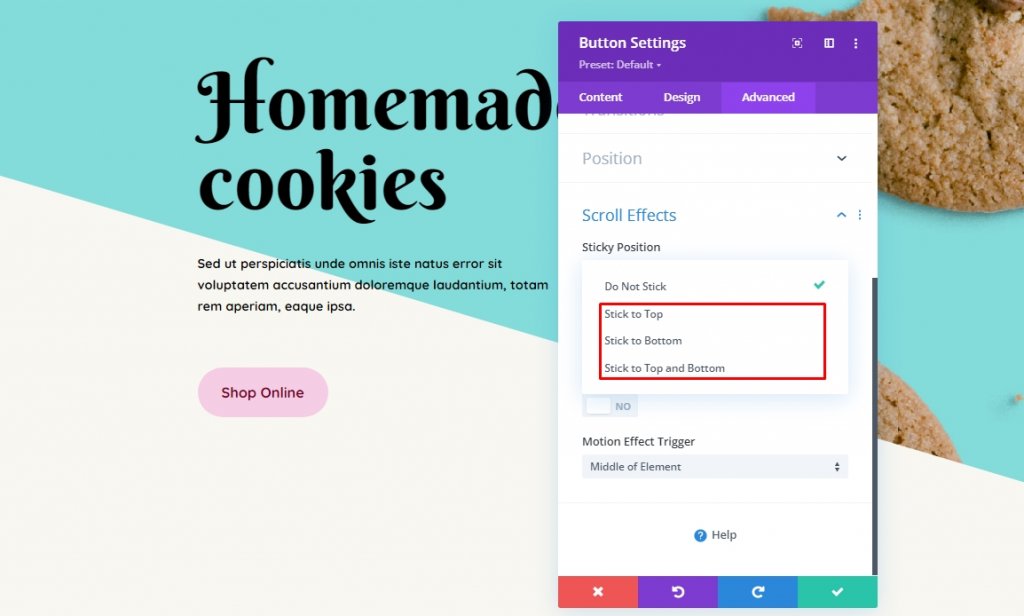
Depois disso, clique no ícone de configurações para acessar as opções do módulo e alternar para a guia Avançado. Role até a parte inferior da página e, em seguida, clique no ícone de configurações para acessar as opções do módulo e alternar para a guia Avançado. Role até a parte inferior da página e clique em Efeitos de rolagem. Fixar no topo , Â Fixar na parte inferior e Colocar na parte superior e inferior - escolha de acordo com sua necessidade. Se você selecionar Manter no topo , o elemento permanecerá no lugar quando você rolar para baixo. (Considere como sendo movido para baixo por aquela parte da janela de visualização.) Ele permanecerá fixo mesmo se o usuário mover o cursor para cima em vez de ser deixado para trás.

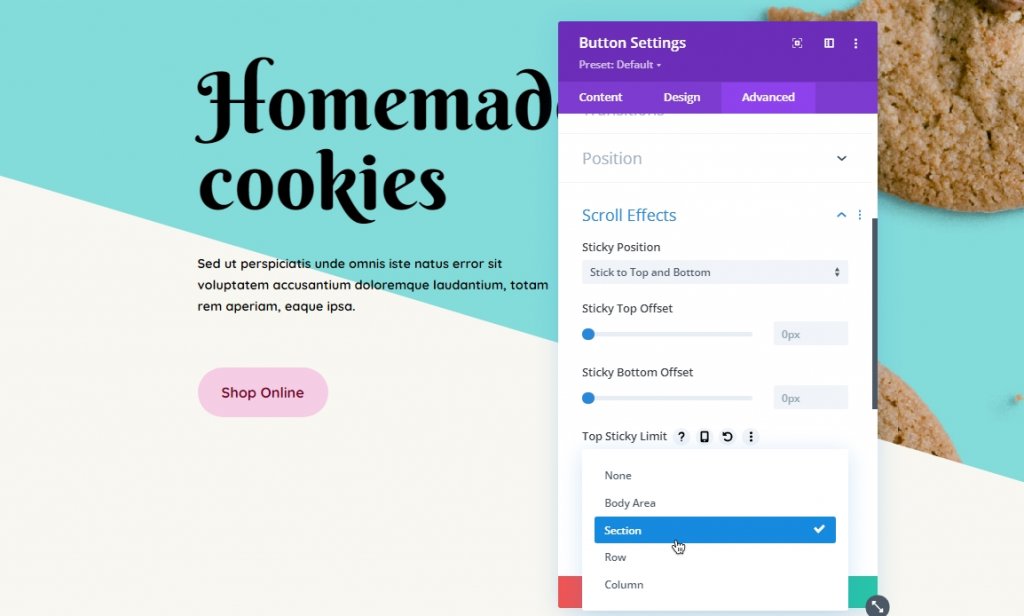
Por enquanto, vá com a opção de combinação chamada Stick to the Top and Bottom . Isso é tudo que há para fazer! Agora o elemento está preso. Agora é possível limitar a rolagem do elemento apenas a áreas específicas da página ou a certas distâncias dos limites da janela de visualização.

Depois de decidir como deseja que o elemento Divi fique, você pode especificar a que distância do topo e / ou da base ele deve estar quando o usuário começar a rolar. Em outras palavras, se você quiser escolher 0 px, o componente ficará visível apenas na borda da janela de visualização. Se você selecionar 55px, a distância da borda da janela de visualização permanecerá constante depois que a página rolar. Quando a vantagem da janela de visualização estiver tão distante, ela começará a rolar.
Os limites superior / inferior da lista suspensa fixa permitem que você escolha onde ela ficará permanentemente presa. Escolha se algum elemento permanece ou não em seu contêiner pai (coluna, linha ou seção) habilitando a opção da área do corpo, ou você pode deixá-lo permanecer na página inteira desabilitando-o. De qualquer forma, depende de você como ele está configurado. Se o usuário rolar a página para baixo, um elemento permanecerá no lugar até atingir a parte inferior, mas desaparecerá se o usuário mover o cursor para cima na página.
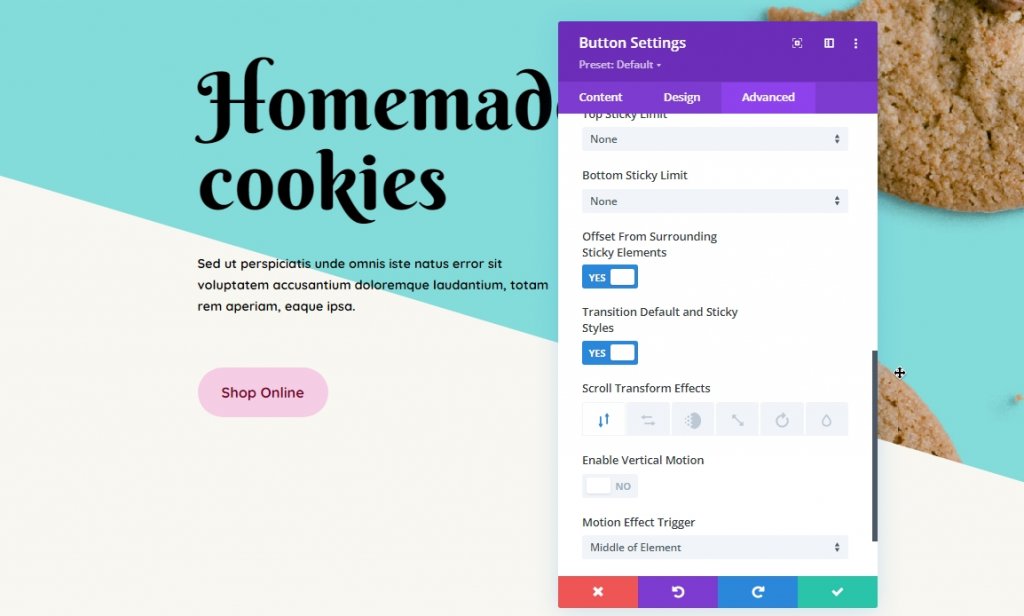
Se você estiver utilizando muitos elementos aderentes, certifique-se de que eles fiquem separados. Use as configurações de deslocamento que você inseriu acima para outros elementos de stick, se necessário, ativando Offset de elementos de sticky circunvizinhos. Seus itens aderentes podem se sobrepor durante a rolagem, se isso não for feito. Isso é algo que ninguém deseja.

É muito divertido brincar com a opção Transformar estilos padrão e fixos. Efeitos de transformação de rolagem  permitem que você personalize a transição e a animação de um elemento. Para chamar mais atenção para o componente que os está seguindo, esmaeça ou gire o elemento.
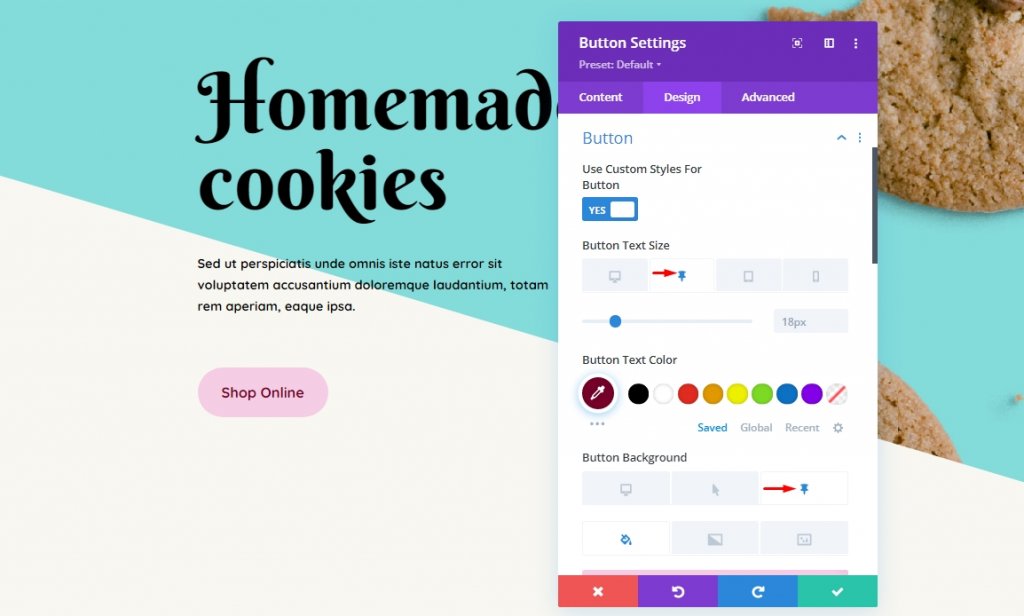
Você também pode usar esta opção para fazer qualquer elemento aderente parecer totalmente diferente. Clique no ícone de tachinha na guia Design para tornar  Estilos Fixos  ativos. Esteja ciente de que você só verá esse ícone quando já tiver habilitado a aderência em Avançado - Efeitos de rolagem .

Depois disso, você pode personalizar o elemento aderente da mesma forma que faria com qualquer outro componente Divi secundário. Se você estiver em um smartphone, clique na guia de tachinha em vez de em desktop ou tablet. É fácil fazer um elemento aderente parecer único de um estático com as opções de plano de fundo, cor e tamanho do Divi.
Também gostaríamos de observar que, se você deixar uma seção fixa, o ícone de tachinha aparecerá para todos os elementos filho da seção, incluindo linhas, colunas e módulos. Eles herdam o atributo sticky de seu pai, embora estilos de rolagem possam ser aplicados a eles separadamente.
Ajustes Z-Index
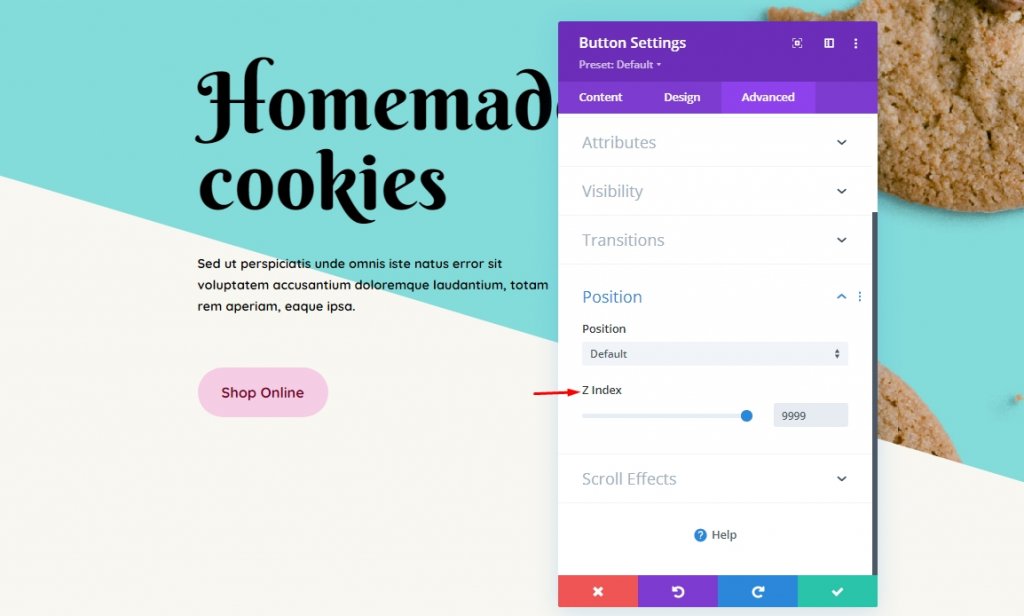
A maioria do designer gosta de manter o elemento aderente no topo da página. É aí que entra o Z-index, e você definiu seu valor de acordo com sua necessidade. A opção de índice Z está disponível nas configurações de posição na guia Avançado. Esta configuração indica a profundidade do elemento. Portanto, um elemento com um valor de índice Z mais alto terá uma aparência mais frontal em comparação com outros elementos.

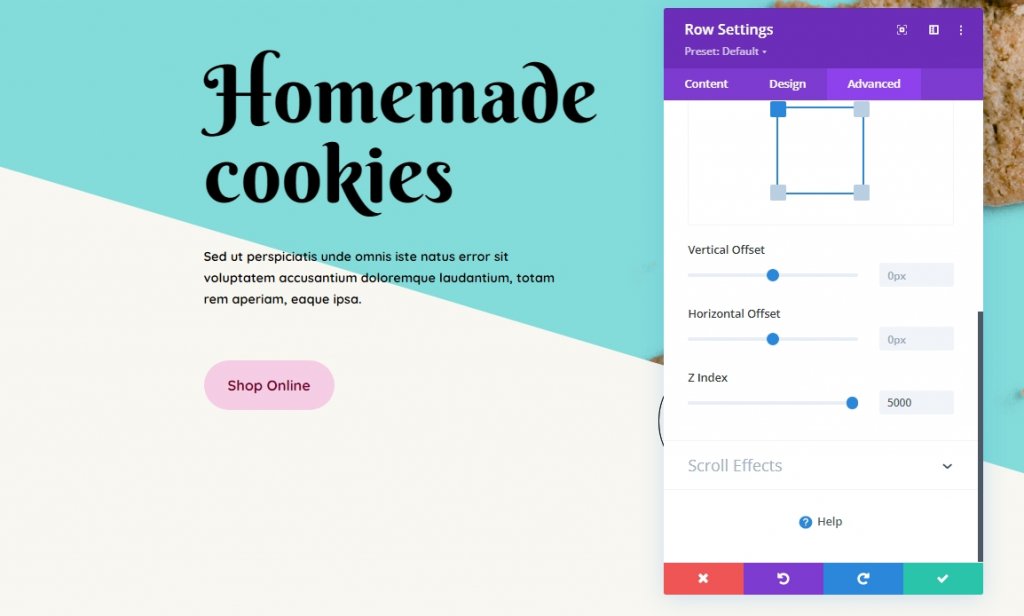
Para fazer o elemento aderente aparecer mais alto na página, você precisará diminuir o Z-index das linhas ou seções que ele contém.

Como definimos o valor do índice Z do botão e a linha mais alta do que outros módulos, ele flutuará no topo da página inteira.
Palavras Finais
Você pode usar as opções de elemento aderente do Divi para anexar qualquer módulo, linha, coluna ou seção em qualquer lugar à medida que as informações fluem. Quer seja um apelo à ação (CTA), um submenu, uma oferta promocional ou qualquer outra coisa, a Divi oferece-lhe algumas opções poderosas. Agora será divertido ver você colocá-los em ação! Isso é tudo por hoje. Espero que este tutorial seja benéfico para você. Compartilhe o blog ou nossos outros escritos sobre a opção adesiva Divi com seus amigos e ajude-os a fazer designs incríveis usando a opção adesiva.




