Se você deseja tornar seu site mais informativo, instrutivo ou deseja criar um link de um post sobre um tópico relacionado ao seu artigo, isso aumentará consideravelmente a aceitabilidade do seu site. Mas, apenas trazer um link e anexá-lo à sua postagem não será muito prático e atraente. Ao construir links ópticos para o seu site, como os aprimorados que você vê no Facebook, você pode compartilhar um conteúdo envolvente no qual seus visitantes também prestarão atenção. O plug-in Visual Link Preview para WordPress é uma maneira fácil de adicionar mais estilo aos seus links.

O plugin Visual Link Preview irá ajudá-lo a -
- Add Apelo à ação button to all your affiliation link
- Promova produtos WooCommerce em exibição em seu site
- Gerenciar a lista de artigos para seus leitores
- Apresentar blog / produtos relacionados de outros sites
- Mostre gráficos, estatísticas sobre coisas relevantes.
Além disso, em sua forma mais pura, o plug-in Visual Link Preview é uma excelente maneira de adicionar links de postagem relevantes e manter as pessoas presas no site por um período mais longo.
O plugin específico permitirá que você gere uma visualização visível para qualquer link interno ou externo, e você também pode construir um modelo personalizado com um formulário que corresponda à sua marca registrada ou site. Em seguida, adicione uma caixa de apresentação elegante em qualquer lugar de seu conteúdo ou página. Vamos dar uma olhada em como adicionar uma caixa de exibição em qualquer editor a um site WordPress.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraInstalação do plugin Visual Link Preview
Se você tem um site WordPress, acho que já sabe como adicionar plug-ins. Mesmo assim, em breve repetiremos o método de instalação.
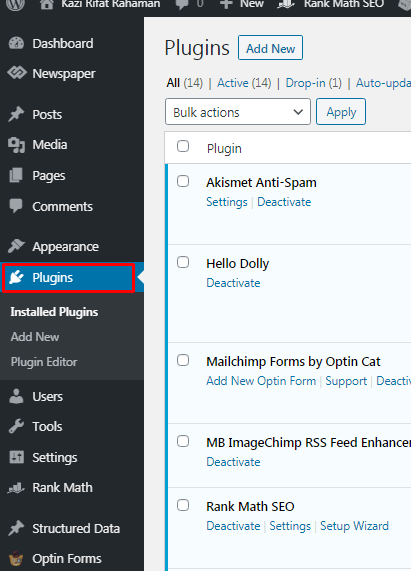
Primeiro, vá para o painel do WordPress e selecione “Plugins” na barra lateral esquerda.

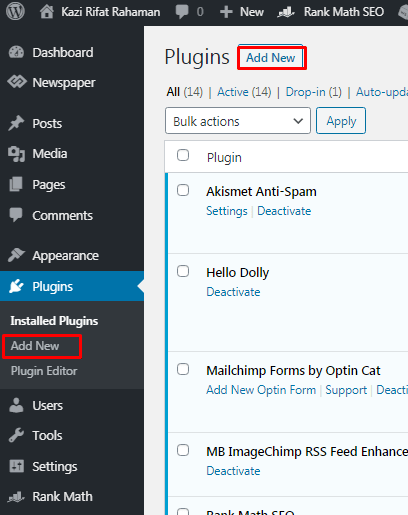
Clique em Adicionar novo no submenu. Você também pode clicar em Adicionar novo no topo da página de plug-ins instalados.

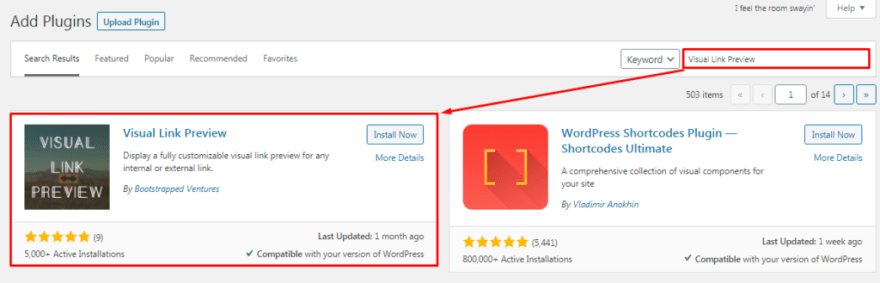
Digite “Visual Link Preview” na caixa de pesquisa no canto superior direito da página. Clique em “Instalar agora” no canto superior direito da caixa de visualização do plugin.

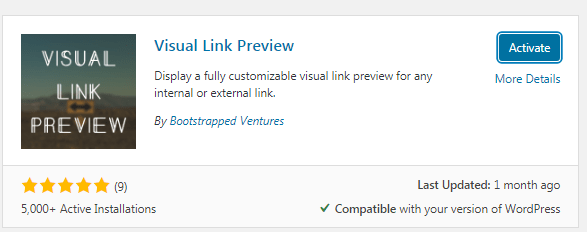
Após a conclusão da instalação, clique em Ativar.

Configurando o plugin Visual Link Preview
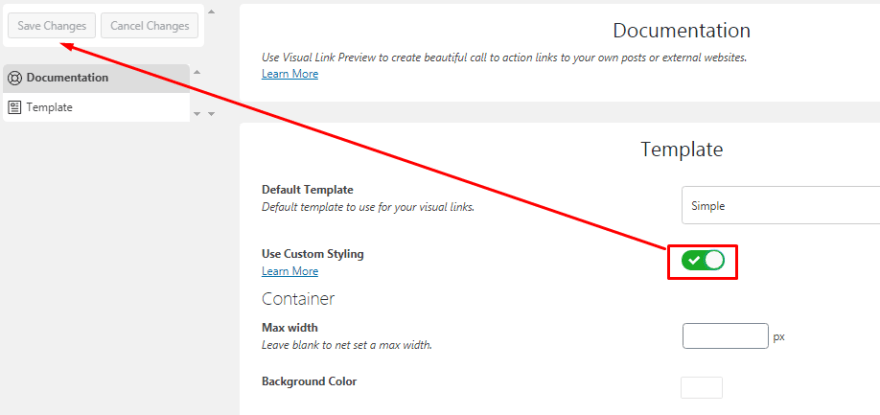
Após a ativação bem-sucedida, você será redirecionado automaticamente para a página de plug-ins ativados. Encontre o plugin “Visual Link Preview” e clique em configurações. Então você verá esta página. Aqui você pode ver que as opções de estilo personalizado estão desativadas. Ligue-o e você verá algumas opções.
Aqui você pode definir o
- Largura da caixa de visualização, cor,
- Raio, estilo, cor e estilo dos contêineres
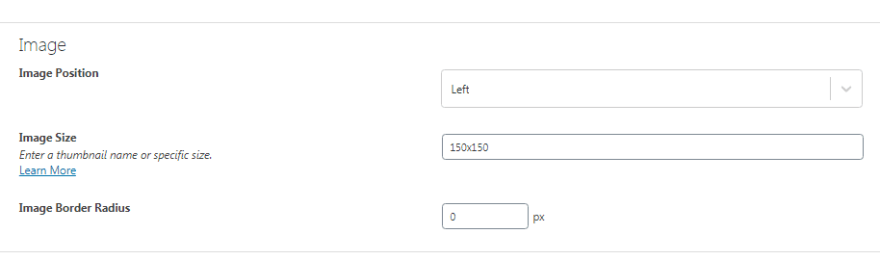
- Escala de posicionamento de imagem
- Cor e tamanho do texto.

A maioria deles é bastante compreensível, mas há algumas coisas que você deve saber sobre Tamanho da imagem. Você pode definir um tamanho personalizado, como 150x150 px, ou pode selecionar um tamanho nos modelos “Saber mais". Existem três tamanhos - Miniatura, Médio, e Grande.
Plug-in Visual Link Preview no Gutenberg Editor
No WordPress, Gutenberg é um editor amplamente utilizado. É famoso porque é muito simples de usar e possui uma vasta facilidade de personalização. Aqui, veremos como podemos visualizar um contêiner em um post no editor de Gutenberg.
Você pode adicionar o contêiner onde quiser. Para o propósito do tutorial, irei usá-lo entre dois parágrafos. Basta adicionar um bloco e pesquisar o plugin na caixa de pesquisa.

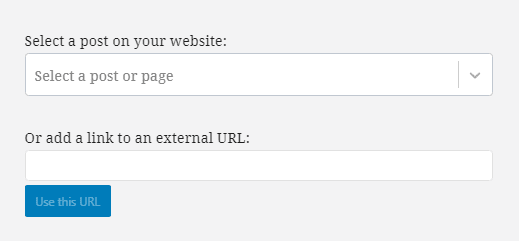
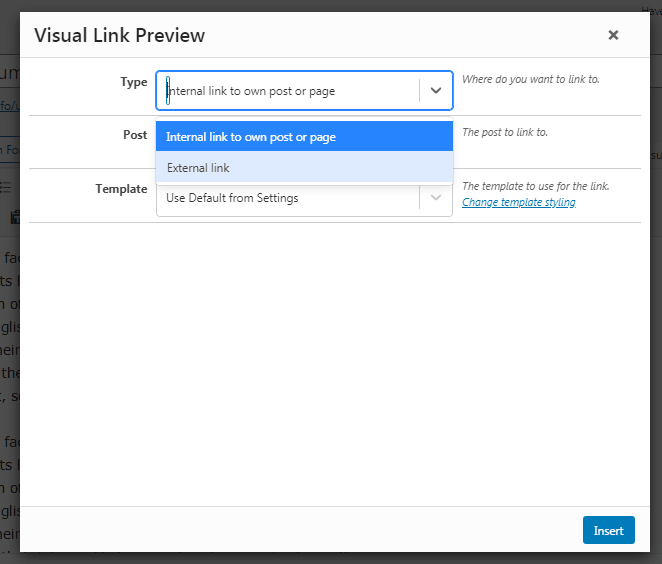
Você verá duas opções. Você pode adicionar uma página ou postagem, nem adicionar um link que direcione ao conteúdo desejado que deseja mostrar aqui.

Se você selecionar a primeira opção, não verá nada no menu suspenso, será necessário digitar manualmente e a sugestão aparecerá. Vamos adicionar uma postagem usando a primeira opção.

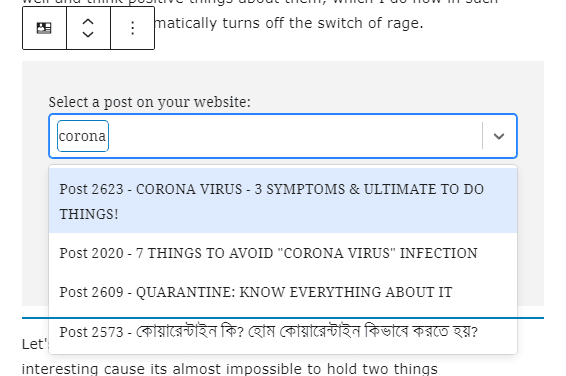
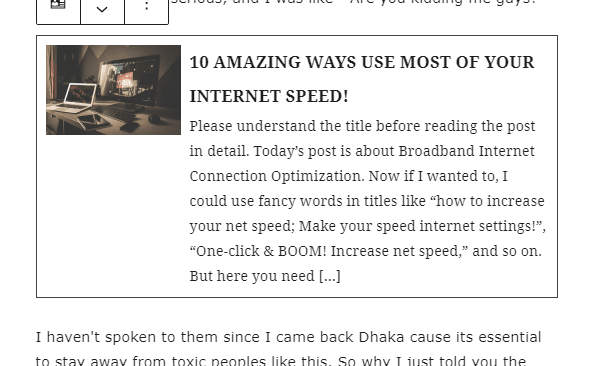
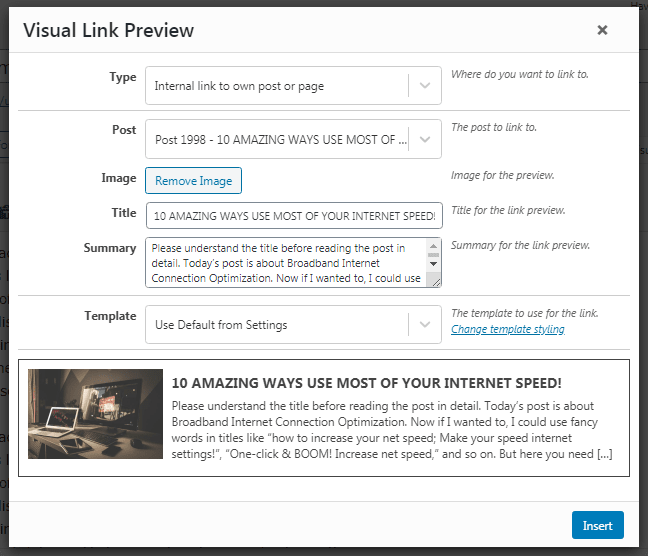
Aqui, você pode ver, eu digitei algo e há muitos resultados. Vou selecionar um aleatório por enquanto, é assim que fica após a seleção.

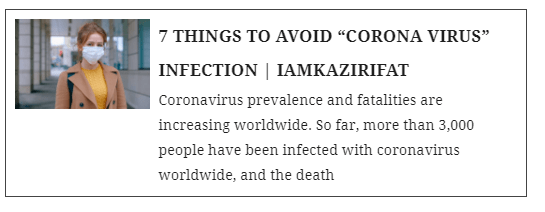
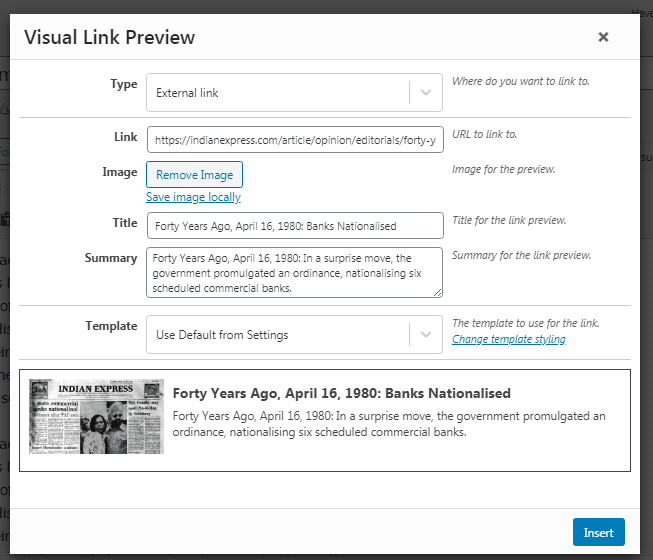
Agora aqui, adicionei um link externo. Copiei um link de postagem aleatório do meu site e o adicionei aqui. Você pode ver, o resultado é o mesmo que um link interno.

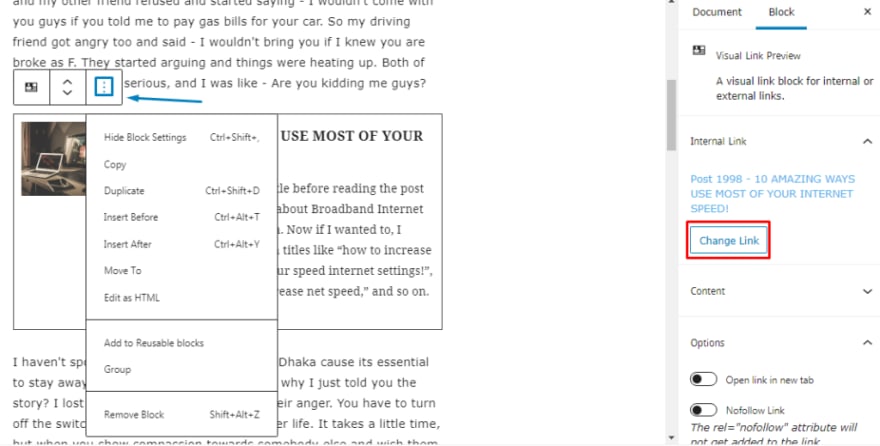
Configuração de bloco de visualização de link visual

Se você tocar no menu de três pontos que marcamos na imagem, você pode alterar o link da postagem adicionada e pode decidir se deseja mostrar a imagem de exibição ou não. Como todos sabemos, as imagens são imensamente úteis para chamar a atenção do público e realça a beleza de um objeto. Portanto, recomendamos não remover imagens. E, alterar o link removerá imediatamente o link adicionado, para que você não o selecione acidentalmente.
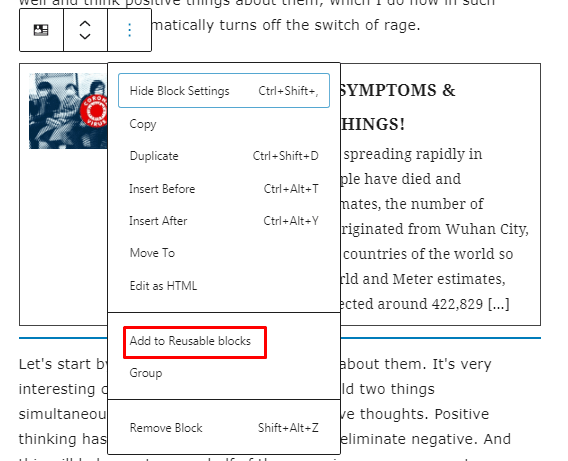
Salvamento de bloco reutilizável
Se você é um editor frequente ou proprietário de um site que publica regularmente, pode salvar o contêiner de visualização de link como bloco reutilizável. Você só precisa criá-lo uma vez e pode usá-lo mais tarde quantas vezes precisar no editor de Gutenberg.

Após terminar a criação do template do plugin, clique no botão de três pontos no topo, o mesmo que você usou para entrar na barra lateral de opções. Em seguida, escolha Adicionar aos blocos reutilizáveis. Você pode nomear o bloco e ele estará em seu diretório de blocos para uso posterior.
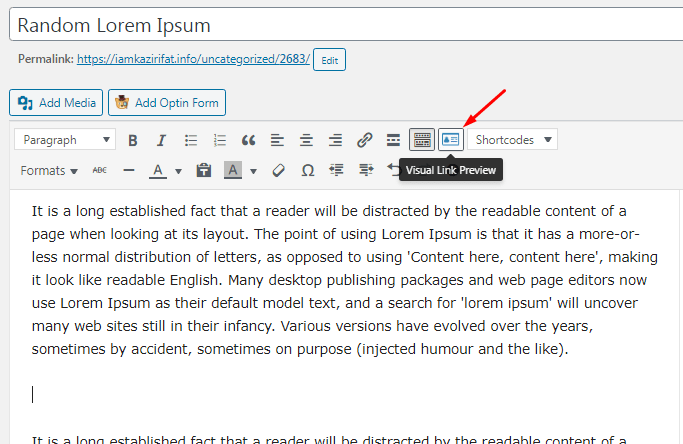
Plug-in Visual Link Preview no Editor Clássico
Se você for um usuário do Editor Clássico, vá para a página ou postagem e selecione o local onde deseja adicionar o link visual. Coloque o cursor ali e escolha o botão Visual Link Preview nas opções.

Você verá uma caixa pop-up e o resto do procedimento é quase o mesmo. Você pode selecionar uma postagem direta ou exibição de página ou postagem via envio de link. Ambos funcionam como edição de Gutenberg.

No menu suspenso, selecione um link interno para postar e, em seguida, digite as palavras-chave ou o título da postagem desejada. Selecione essa postagem ao vê-la por sugestão O plugin irá se atualizar automaticamente com outras coisas e apenas clicar na opção inserir, e sua postagem estará dentro do seu artigo.

Por outro lado, se você selecionar o link externo, você deve colar o link copiado na caixa e o plugin irá mostrar automaticamente aquela postagem. Basta clicar em inserir e a postagem desse link externo será exibida em seu artigo.

Modelo de visualização de link visual e personalização de caixa
Essa barra de configurações de plug-ins de visualização visual inclui uma "seção Estilo" no lado inferior direito, onde você pode escolher entre o modelo Usar padrão das configurações ou o modelo Simples. Eu sei que pode ser um pouco confuso, porque os dois são na verdade a mesma coisa.

No segmento Estilo, clique no link Alterar estilo do modelo. Uma nova página será aberta, onde você pode criar um modelo personalizado. Novamente, as personalizações são moderadas, descritivas e diretas, então você pode fazer ajustes facilmente aqui. Esta é a aparência do modelo depois que eu brinquei com algumas personalizações:

Parece aceitável, exceto a cor, certo? Fiz alterações para que você entenda o que é capaz de fazer com este plugin. Você pode alterar o preenchimento, o tamanho das bordas, o tamanho da imagem, o tamanho do texto, o tamanho do título e muitas outras coisas. Além disso, você pode remover a imagem e adicionar uma imagem de fora. Faça seus arranjos e clique em salvar alterações e recarregar a página de postagem. Você verá as diferenças.
Passe algum tempo para encontrar as configurações desejadas. Isso vai economizar muito tempo no futuro.
Como obter o estilo padrão de volta
Suponha que você precise fazer muitas alterações e não queira nenhuma delas agora. Você prefere o sistema padrão mais do que as configurações personalizadas. O que fazer? Simplesmente desative a opção “Usar estilo personalizado” e clique em salvar alterações. Todas as configurações serão revertidas para o modo padrão simples. Muito fácil, não é?

Desvantagens do plug-in Visual Link Preview
O plug-in Visual Link Preview é um plug-in honesto e direto que faz o que diz que fará e é super simples de aprender a usar. No entanto, por ser tão fundamental, precisa de algumas melhorias.
Não há menu suspenso para postagens internas. Nem todo mundo consegue se lembrar do nome da postagem ou da página. Mas você pode adicioná-lo com palavras-chave. Ainda assim, se houvesse um sistema para mostrar todas as postagens, esse poderia ser bom.
Além disso, você não pode ver uma visualização ao vivo das alterações que está fazendo na seção de estilo personalizado. É muito perturbador ir e voltar entre a postagem e a página de configurações do modelo todas as vezes.
A última e mais importante desvantagem, você só pode criar um modelo personalizado. Podem ser necessárias variações de acordo com o ambiente de postagem, mas você não pode escolher entre vários modelos. Você também não pode instalar algumas caixas de visualização para usar seu modelo personalizado e outras para usar os padrões do plug-in - é um ou outro.
Conclusão
Tudo tem seus prós e contras. O plugin de visualização do Visual Link não é exceção. Não importa qual editor você use, é definitivamente uma ótima maneira de mostrar outras postagens como uma sugestão. Isso tornará seu site mais informativo, padrão e mais adequado para o marketing de afiliados.





