As superposições de imagem são uma das melhores maneiras de envolver os visitantes, mostrando informações adicionais a eles. Normalmente, isso acontece quando o mouse passa sobre um elemento ou imagem. Como isso é bastante popular, você já deve ter notado muitos plug-ins do WordPress que o ajudam a conseguir isso. Se você ama Divi como eu, você pode se perguntar como fazer isso com Divi? Isso é o que vamos cobrir hoje.

Neste tutorial, vamos mostrar como criar superposições de imagens personalizadas em Divi Builder. Essas superposições se alternarão e revelarão elementos quando o mouse passar sobre eles. O que você pode achar interessante é que você pode ter melhor controle sobre o design apenas usando as opções integradas do Divi. Podemos acabar usando algum código CSS, o que tornará as coisas ainda melhores.
Resultado esperado
Aqui está uma rápida olhada no que você pode obter no final deste tutorial.
Componentes necessários antes de começar
Antes de avançar para o tutorial, você precisa atender a alguns requisitos, pois eles são necessários para reproduzir este tutorial. Portanto, você precisará de:
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Instale e ative Divi
- Crie uma nova página no WordPress e use o Divi Builder no frontend
- Escolha a opção "Build From Scratch".
Se você tiver uma página em branco depois disso, está pronto para começar.
Criação de superposições de imagens personalizadas em Divi
Construindo a seção, linha e colunas
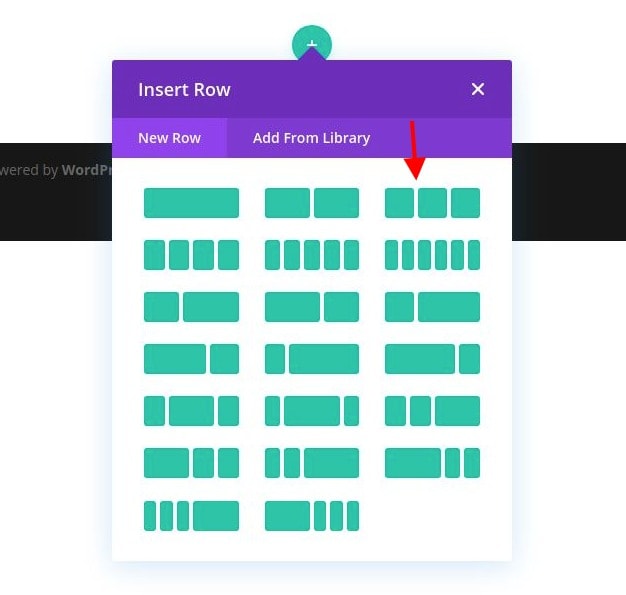
Começaremos selecionando uma linha de três colunas dentro da seção padrão.

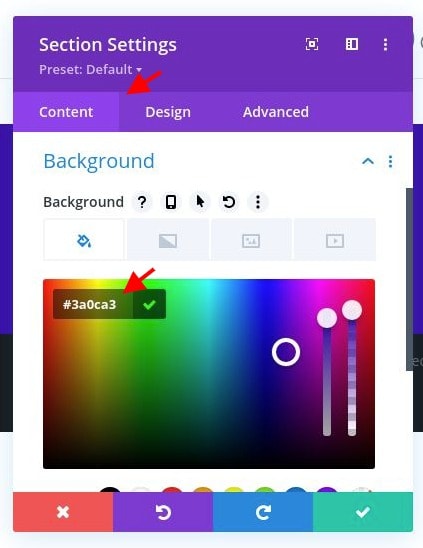
Abra as configurações da seção e use a seguinte cor de fundo:

- Cor de fundo: # 3a0ca3

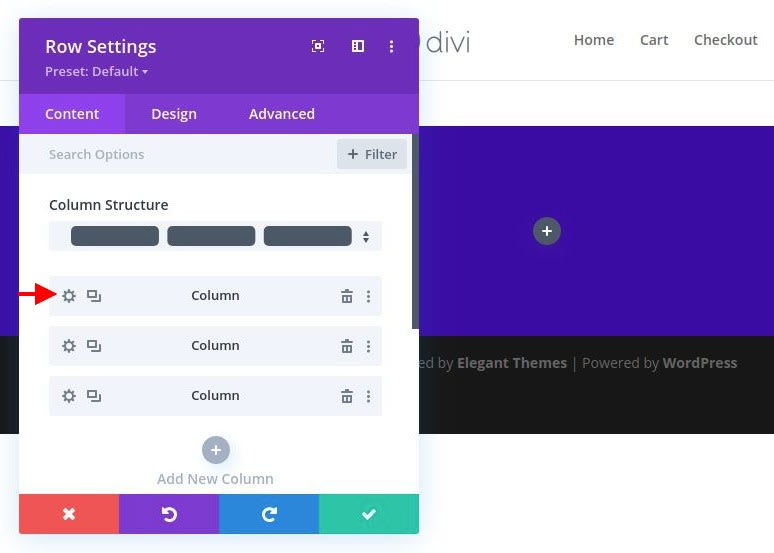
Em seguida, vá para as configurações da coluna 1 e altere as seguintes opções:

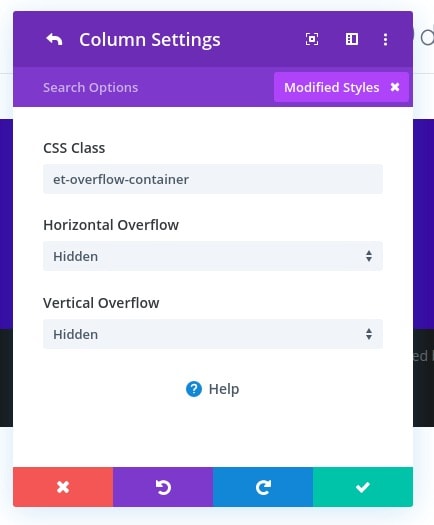
- Classe CSS: et-overflow-container
- Excesso horizontal: oculto
- Estouro vertical: oculto
A classe CSS é necessária para acionar os efeitos de foco dos itens de sobreposição que iremos construir. O estouro oculto é necessário porque teremos um efeito de foco que dimensiona a imagem além do contêiner de coluna.

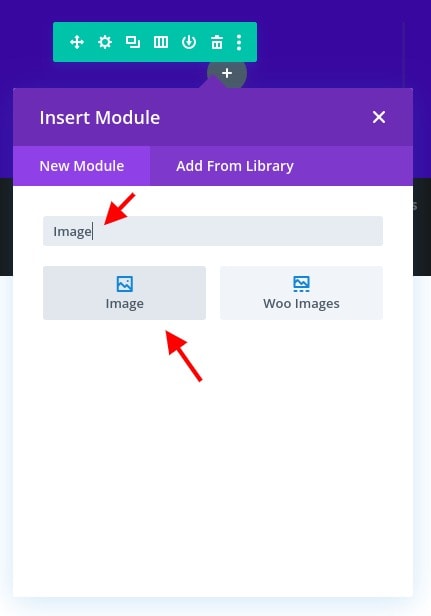
Adicionando a imagem
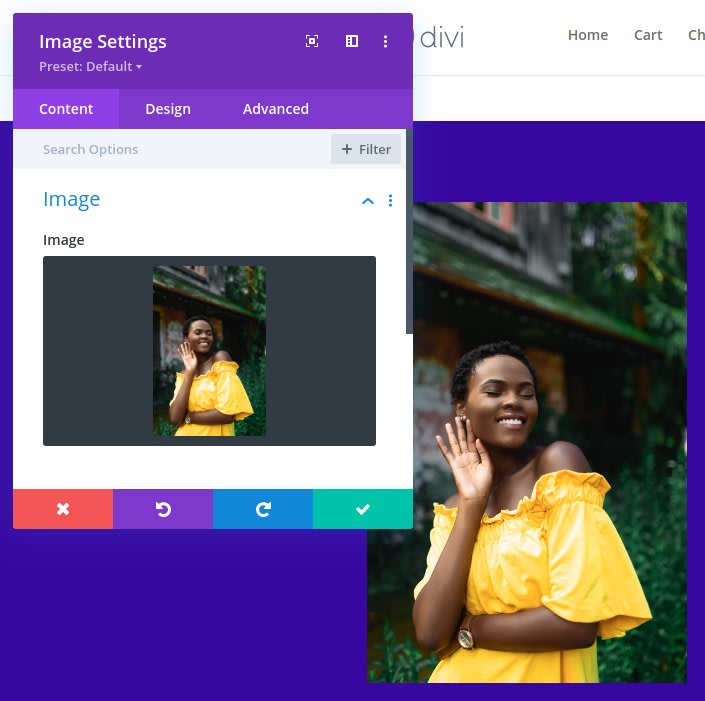
Agora que a seção, linha e coluna estão prontas, vá em frente e adicione um novo módulo de imagem à coluna 1. Esta será a imagem principal por trás de nossos designs de sobreposição.

Faça upload de uma imagem que esteja em um retrato. Estou usando um que tem cerca de 1280 x 1920 pixels. Certifique-se de que seja largo o suficiente para abranger toda a largura da coluna em todos os tamanhos de navegador.

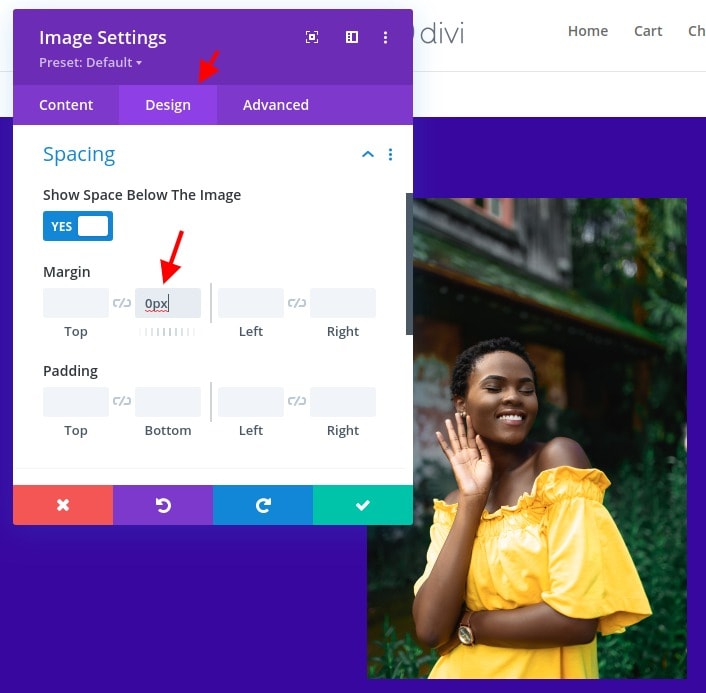
Na guia de design, altere o seguinte:
- Margem: 0px inferior

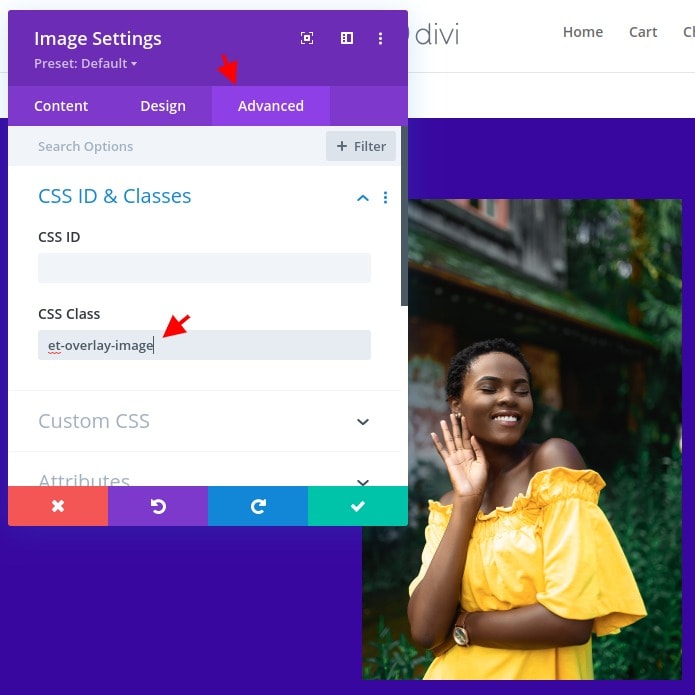
Na guia avançada, adicione a seguinte classe CSS:
- Classe CSS: et-overlay-image

Escolhendo a cor de sobreposição de imagem usando um módulo divisor
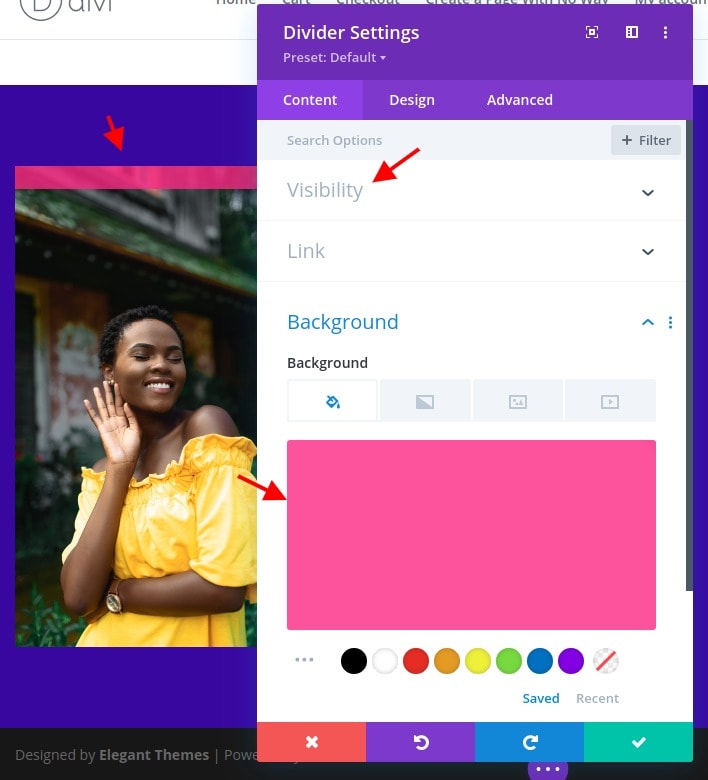
Para criar a cor de sobreposição da imagem, vamos usar um módulo divisor. A ideia é criar uma capa sobre a imagem definindo a divisória em altura e largura total que cobre a coluna, de modo que ela se encaixe perfeitamente na imagem. Depois de definido, você pode ajustar a cor de fundo do módulo divisor para obter a cor de sobreposição desejada.
Portanto, vamos primeiro adicionar um módulo divisor sob a imagem.
Em seguida, posicione o divisor como absoluto para que apareça no topo da imagem:
- Posição: Absoluta

Na guia de conteúdo, atualize o seguinte:
- Mostrar divisor: NÃO
- Cor de fundo: rgba (247,37,133,0,8)

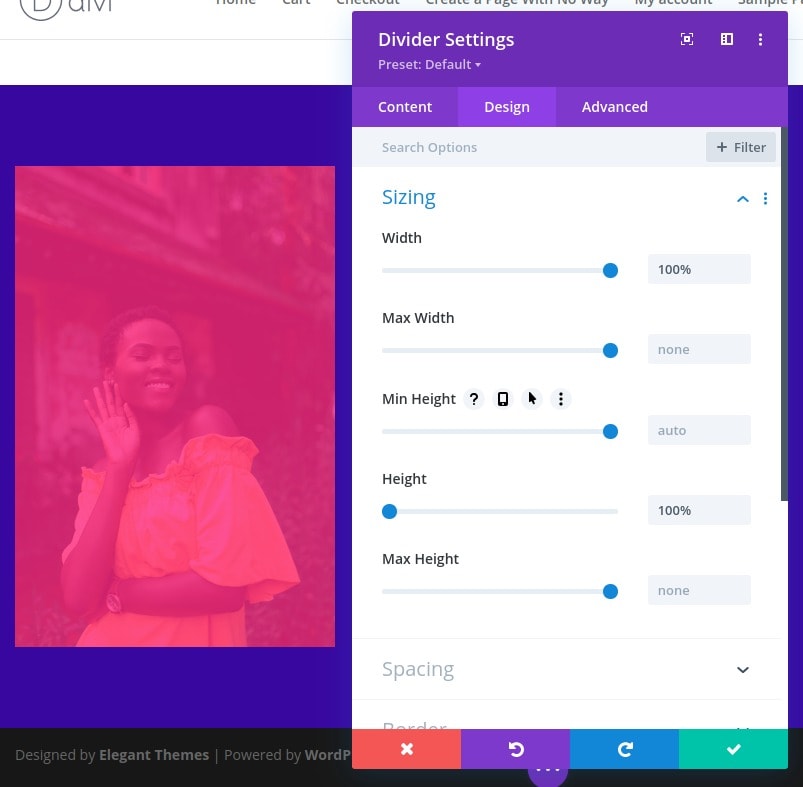
Em seguida, altere a altura e a largura do divisor:
- Largura: 100%
- Altura: 100%

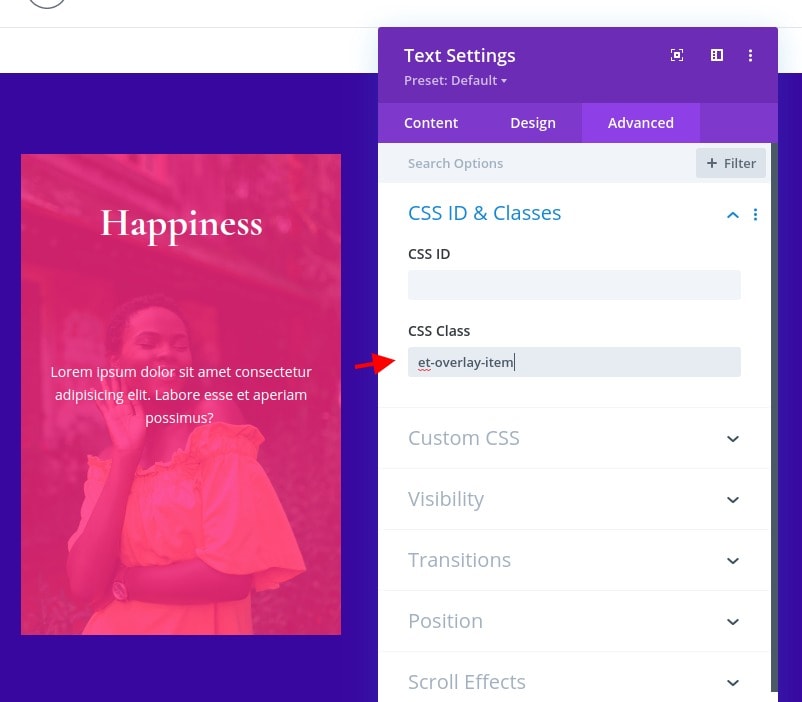
Depois de definir o design, adicione a seguinte classe CSS ao divisor:
- Et-overlay-item
Aviso: esta classe deve ser adicionada a todos os componentes de design de sobreposição que você deseja mostrar apenas ao passar o mouse. Se você não deseja que o elemento fique oculto inicialmente, não o use.

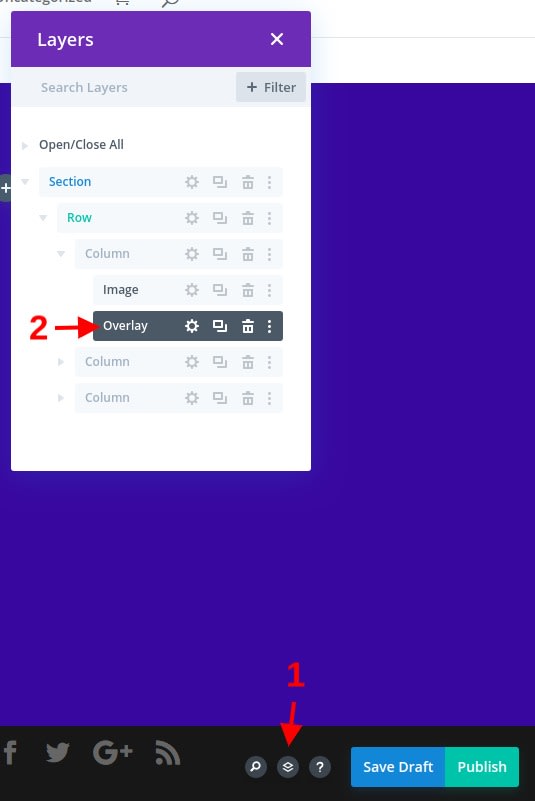
Opcionalmente, você pode rotular o divisor transformado em uma sobreposição com um nome claramente identificável. Isso pode ser feito a partir da camada e você pode usar "Overlay".

Adicionando o Texto do Título de Sobreposição
No módulo divisor, adicione um novo módulo de texto. Isso será usado como nosso texto de cabeçalho de sobreposição e aparecerá no topo da imagem ao passar o mouse.
Altere o conteúdo com um título H2:
<h2>Happiness</h2>
Você também pode alterar o rótulo do módulo de texto para referência posterior.

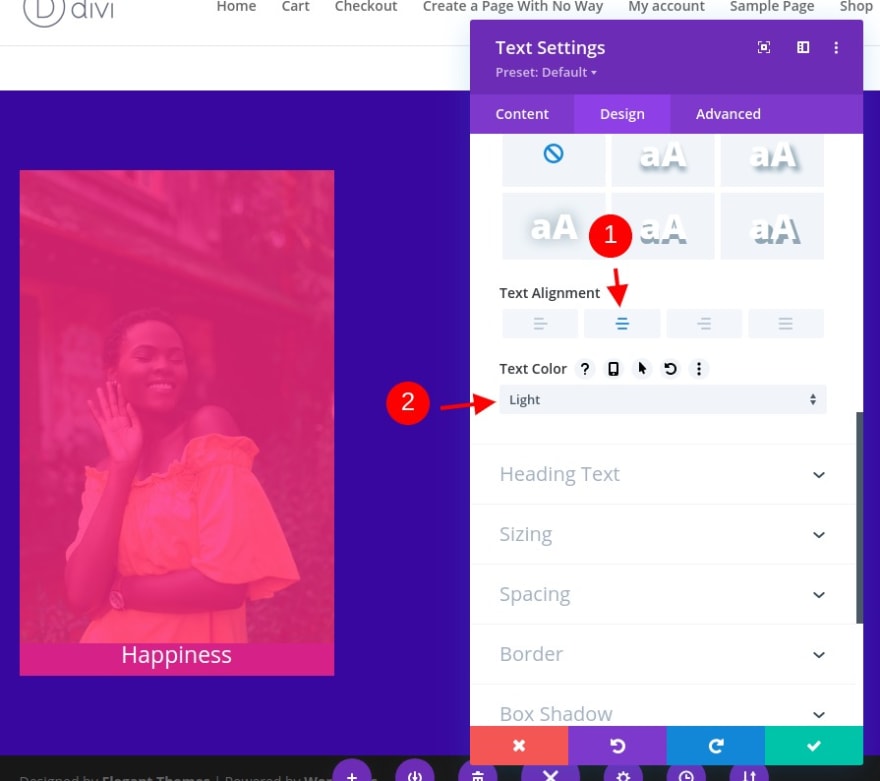
Nas configurações de design de texto, altere isso:
- Alinhamento de Texto: Centro
- Cor do Texto: Claro

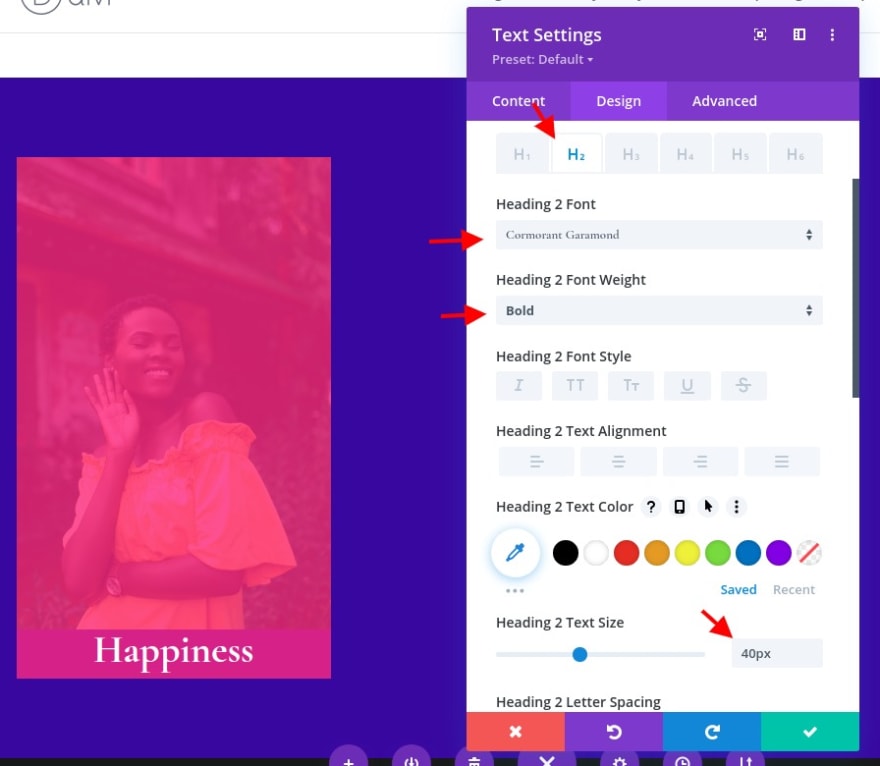
- Fonte do Título 2: Cormorant Garamond
- Peso da Fonte do Título 2: Negrito
- Tamanho do texto do título 2: 40px

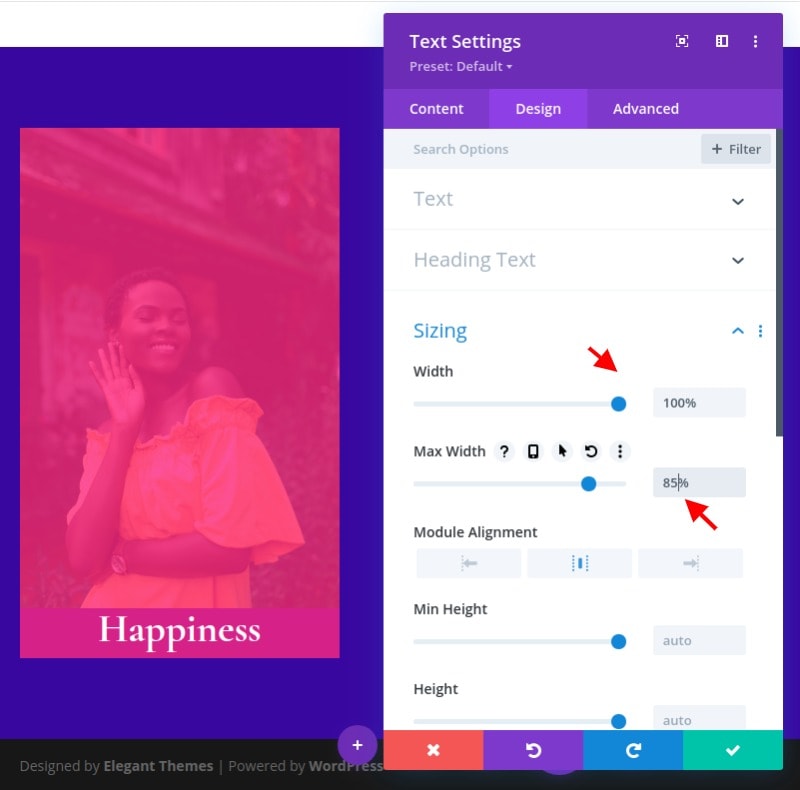
- Largura: 100%
- Largura máxima: 85%

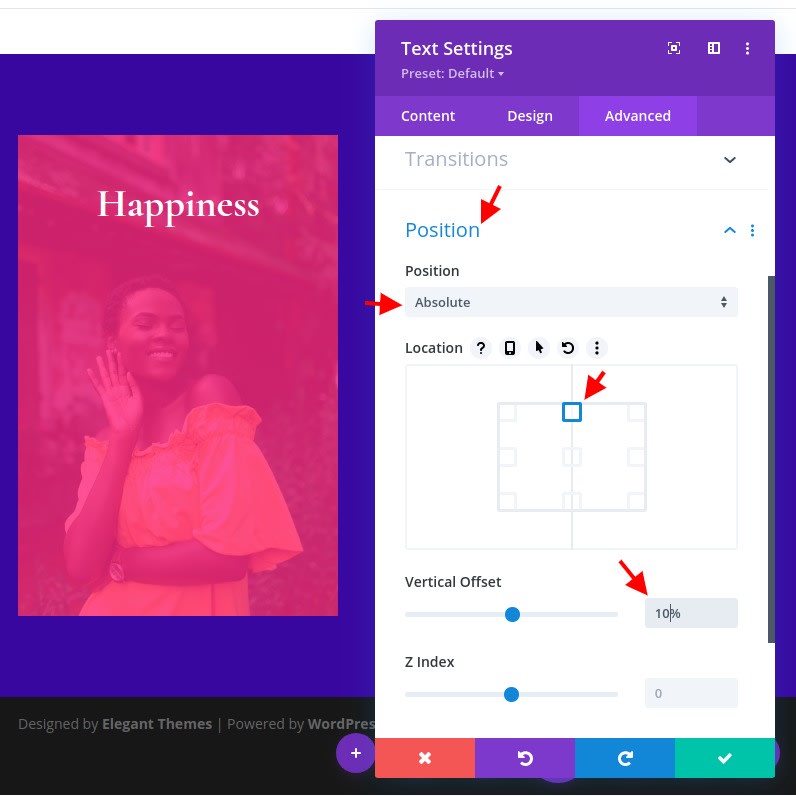
Na guia avançada, altere a posição da seguinte maneira:
- Posição: Absoluta
- Localização: centro superior
- Deslocamento vertical: 10%
Aviso: O deslocamento vertical pode precisar ser ajustado de acordo com o tamanho da proporção da imagem.

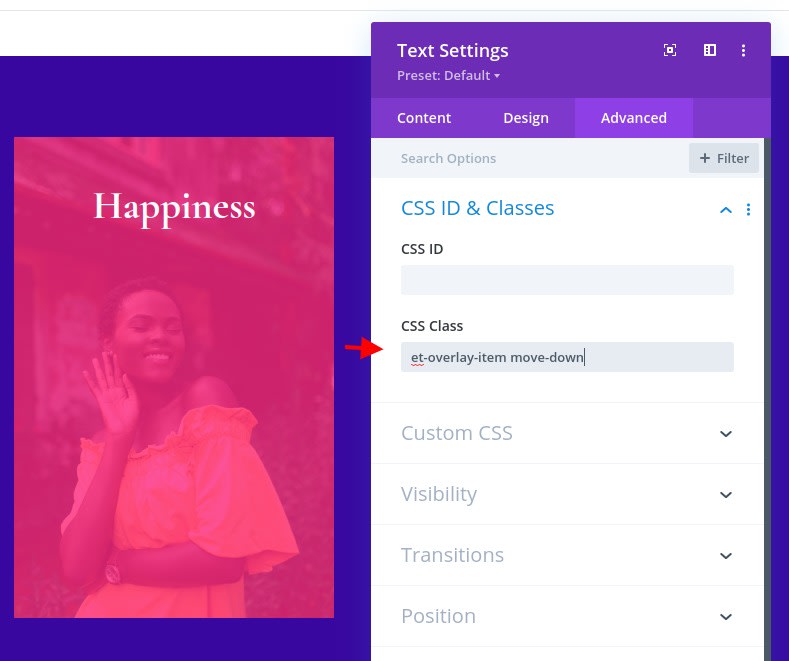
Em seguida, adicione as seguintes classes CSS ao módulo de texto:
- Classe CSS: mover para baixo et-overlay-item
Além da classe “et-overlay-item”, estamos adicionando uma classe “mover para baixo” para usar CSS personalizado para mover o título ligeiramente para baixo ao passar o mouse.

Criando o Texto de Sobreposição
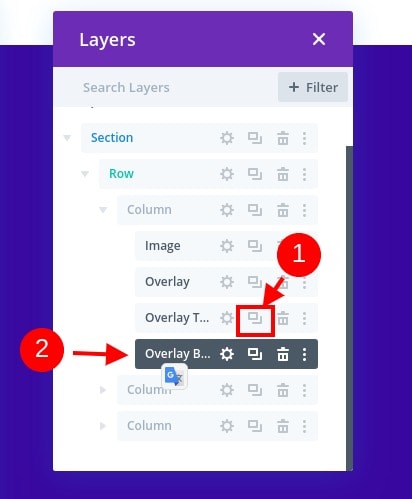
Para criar o texto de sobreposição, podemos duplicar o módulo de texto usado para o título de sobreposição. Antes de alterar as configurações, vamos dar a esse módulo um rótulo diferente. Desta vez, usaremos "Overlay Body".

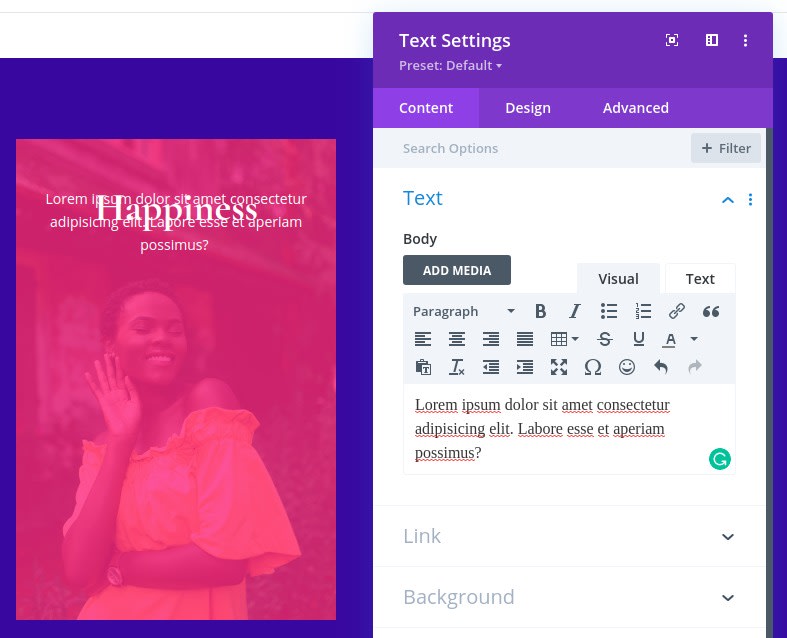
Abra as configurações de texto para o novo módulo de texto e atualize o conteúdo do corpo com algumas frases de texto de parágrafo.

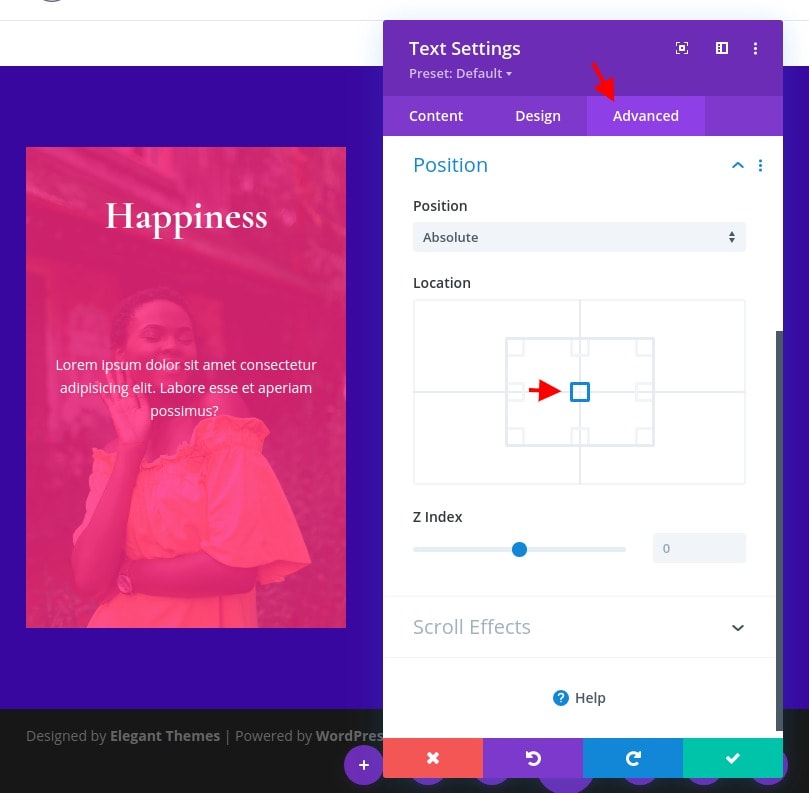
Na guia avançado, altere a localização absoluta do módulo para o centro.

Como não queremos que este se mova durante o foco (apenas apareça), atualize a classe CSS para incluir apenas o seguinte:
- Classe CSS: et-overlay-item

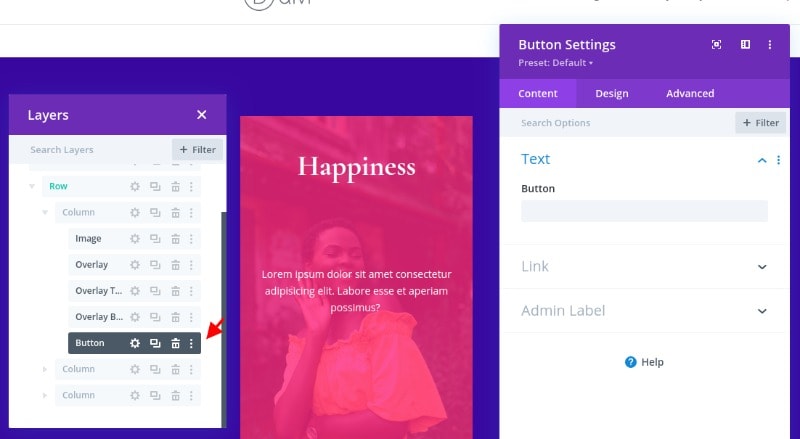
Criação do botão de sobreposição
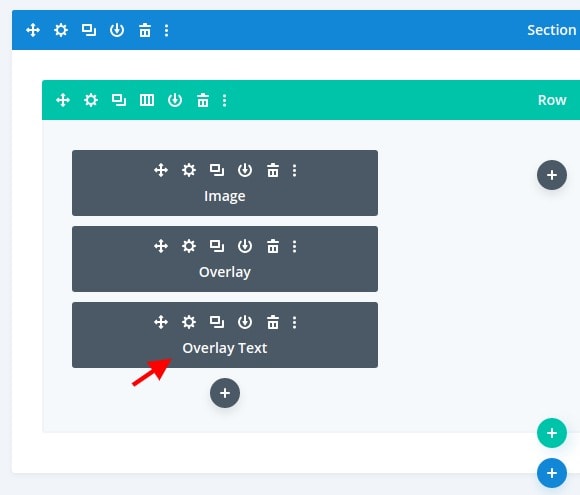
O último elemento de sobreposição nesta imagem será o botão. Para criar o botão, adicione um novo módulo de botão no módulo de texto “corpo do texto”.

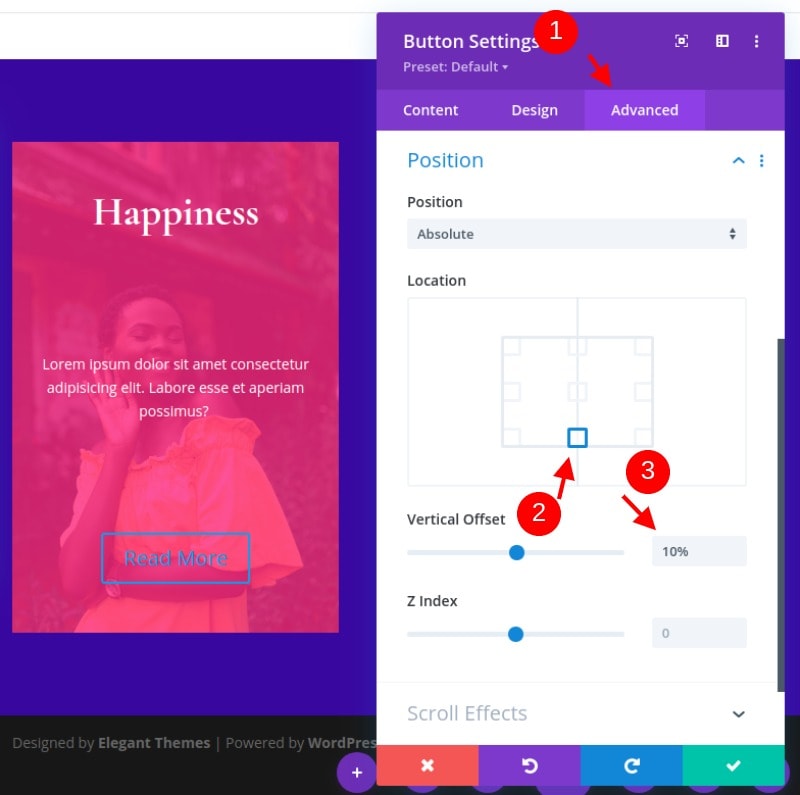
Antes de atualizar o design, vamos alterar a posição do botão da seguinte forma:
- Posição: absoluta
- Deslocamento vertical: 10%

Agora o botão deve ser centralizado na parte inferior da imagem.
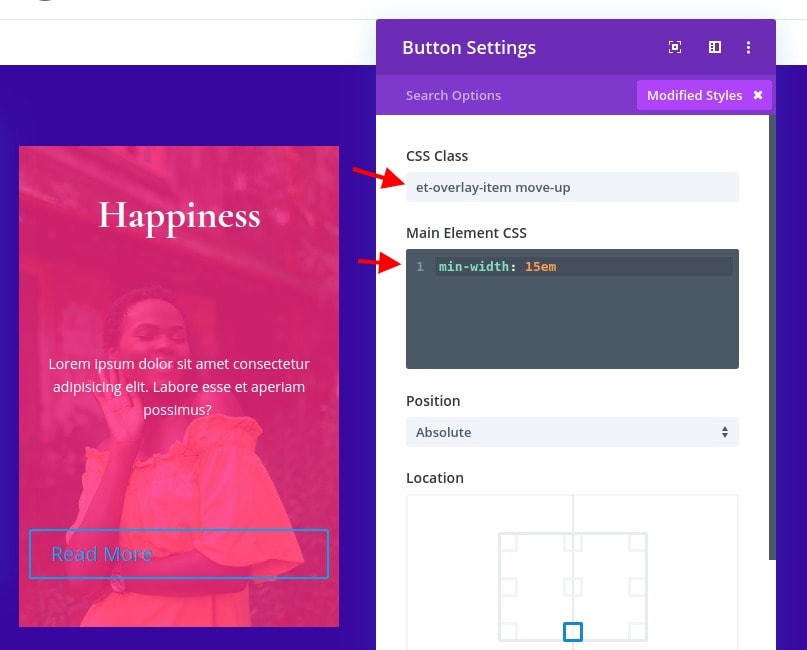
Na guia avançada, atualize a classe CSS e adicione um snippet de CSS personalizado ao elemento principal da seguinte maneira:
- Classe CSS: movimento et-overlay-item para cima
- CSS do elemento principal: largura mínima: 15em
Observe que aqui há uma classe adicional adicionada ao botão para movê-lo ligeiramente para cima ao passar o mouse. Isso complementará o movimento para baixo do texto do título ao pairar.

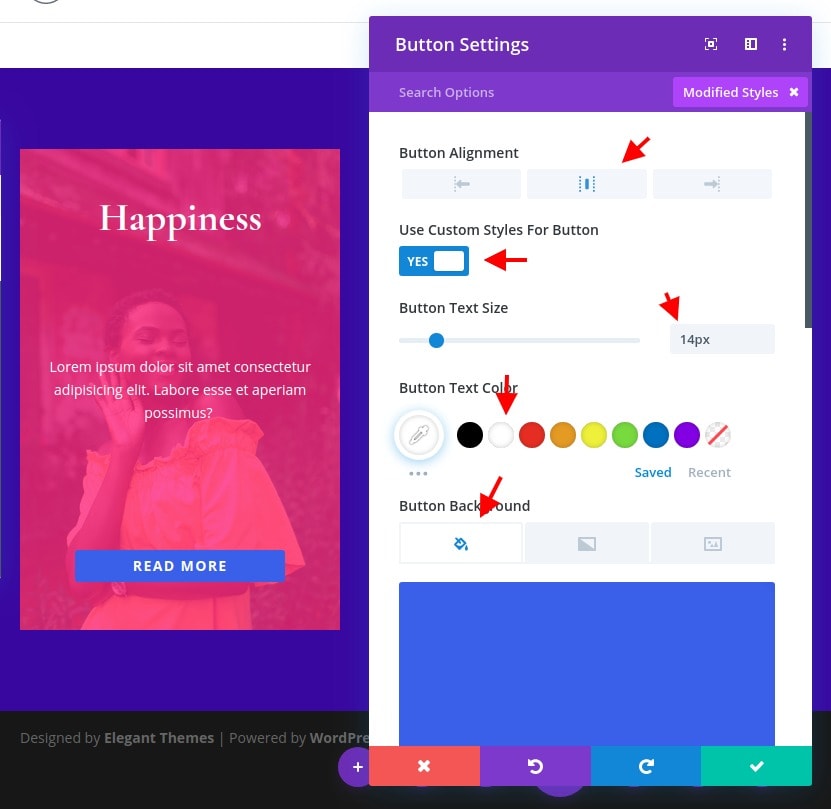
Em seguida, atualize as seguintes configurações de design:
- Alinhamento do botão: centro
- Tamanho do texto do botão: 14 px
- Cor de fundo do botão: # 4361ee
- Largura da borda do botão: 0px
- Espaçamento entre letras dos botões: 0,1em
- Peso da fonte do botão: negrito
- Estilo da fonte do botão: TT
- Preenchimento: 0,8em superior, 0,8em inferior, 0px à esquerda, 0px à direita

Complementando com módulo de código personalizado
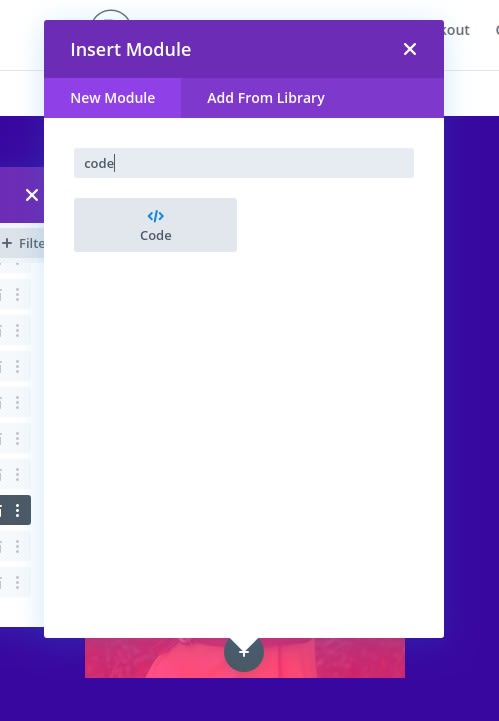
Antes de passar para a outra versão, vamos adicionar CSS para adicionar o efeito de foco. Para fazer isso, adicione um módulo de código sob o botão.

Em seguida, cole o seguinte CSS dentro do conteúdo do código. Não se esqueça de envolver o código nas tags de script necessárias.
<style>@media alland (min-width: 981px) {.et-fb-root-ancestor .et-overlay-item {opacity: 1; /*shows hidden overlay items when using the visual Divi Builder*/}.et-overlay-item {opacity: 0; /*hides overlay items by default*/margin-bottom: 0px;}.et-overlay-item, .et-overlay-image {transition: all400ms !important; /*sets transition speed of all overlay items*/}.et-overlay-container:hover .et-overlay-item {opacity: 1; /*reveals hidden overlay items on hover*/}.et-overlay-container:hover .et-overlay-image {/*add new styles here to change image on hover*/}.et-overlay-container:hover .et-overlay-image.et-scale{transform: scale(1.2); /*adjust scale of image here*/}.et-overlay-container:hover .et-overlay-image.et-rotate{transform: scale(1.4)rotateZ(10deg)!important; /*adjust rotation of image and scale needed for rotation here*/} .et-overlay-container:hover .et-overlay-item.move-up {margin-bottom: 15%!important; /*adjust how far you want the overlay item to move up*/}.et-overlay-container:hover .et-overlay-item.move-down {margin-top: 10%; /*adjust how far you want the overlay item to move down*/}}</style>

O código tem alguns comentários para que você possa entender onde pode ajustar o CSS conforme necessário.
Duplicando a coluna para outras seções
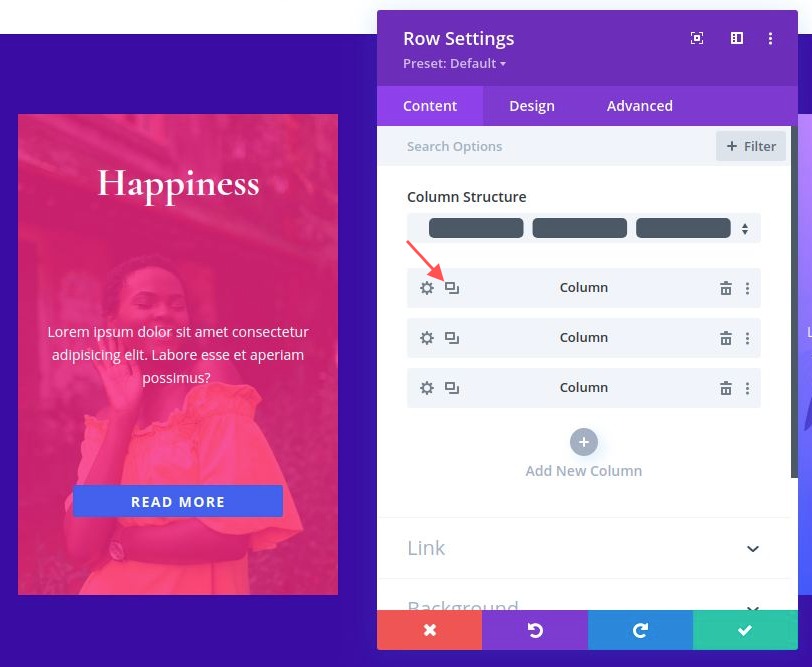
Embora já tenhamos duas colunas vazias adicionais para trabalhar, é mais fácil transferir todos os módulos e o design da primeira coluna para uma nova coluna, duplicando a coluna inteira. Para fazer isso, abra o modal de camadas, exclua as duas colunas vazias e, a seguir, duplique a coluna que contém o design de sobreposição de imagem duas vezes. Você deve ter um total de três colunas com designs idênticos.

Vou deixar você decidir qual é o conjunto de cores que você aplicará às colunas 2 e 3. Não vamos ver qual é o resultado final.
Resultados finais
Agora que nossos três designs estão completos (espero que você tenha alterado o design das 2 colunas restantes), vamos verificar os resultados finais de nossos designs.
Resumo
A criação de uma sobreposição de imagem é realmente possível com Dois. Existem inúmeros designs que você pode criar visualmente com o Divi builder e é necessário apenas uma pequena quantidade de CSS personalizado para aplicar alguns efeitos de foco.





