A nova atualização de desempenho Divi oferece uma série de opções para melhorar o tempo de carregamento da página. Hoje, vamos compartilhar algumas sugestões úteis e atalhos para criar uma página Divi rapidamente do zero. Na verdade, essas diretrizes são, na verdade, sugestões, e não regras. Sempre dependerá dos objetivos principais da sua página. Um projeto complicado pode precisar sacrificar algum desempenho e vice-versa. É tudo uma questão de manter um equilíbrio entre design e velocidade, mas você pode acelerar significativamente o seu site Divi seguindo estas diretrizes.

Dica 1 - Otimizando o conteúdo colocado acima da dobra
Há um recurso de desempenho chamado CSS crítico no novo conjunto de recursos do Divi. Com o CSS acima da dobra, ele pode detectar o CSS necessário para carregar a página perfeitamente enquanto atrasa o carregamento do restante do CSS da página. Por si só, isso contribui para tempos de carregamento de página mais rápidos sem o seu envolvimento. No entanto, você também pode se concentrar no conteúdo que aparece acima da dobra para aqueles que preferem ir além.
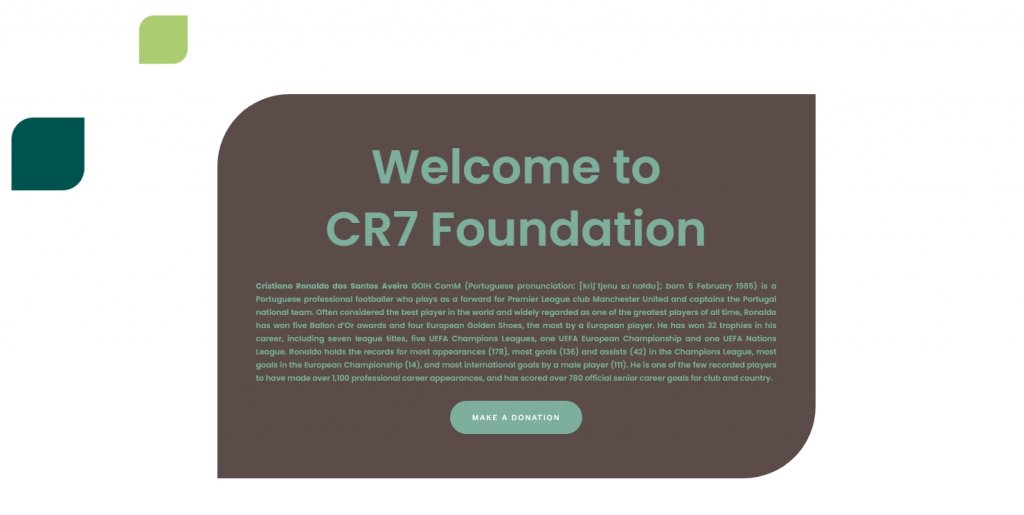
Seção Hero de 4 Módulos
Inicialmente, pode ser tentador fornecer a seus visitantes o máximo de informações possível, mas é exatamente isso que você deseja evitar com um herói. Quanto mais forte for o seu material, mais relevante será o seu estilo e apelo visual. Para fazer sua página Divi carregar mais rápido, mantenha o número de módulos que você utiliza acima da dobra ao mínimo. Em um cenário perfeito, você usaria:
- Título
- Parágrafo
- Botão

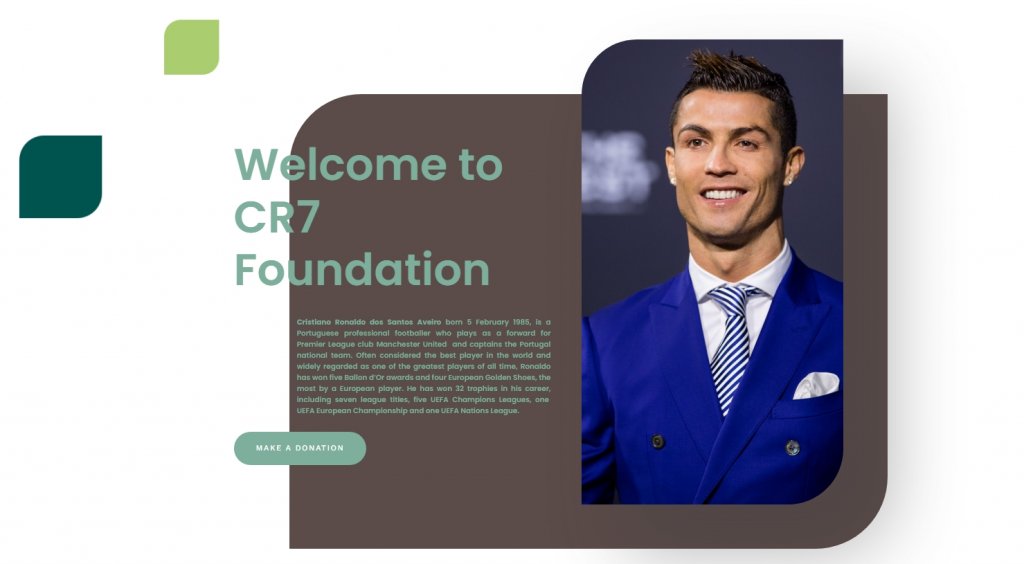
Talvez você precise adicionar algumas imagens para tornar o assunto mais claro para o seu público. Nesse caso, tente evitar imagens como fundo. Em vez de fundo, use-os como um módulo dentro de um contêiner. Mantenha a largura máxima do contêiner, pois isso ajuda a usar imagens menores. Definitivamente, isso aumentará a velocidade do seu site, então o conceito de seção de herói de 4 módulos é -
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Título
- Parágrafo
- Botão
- Imagem Otimizada

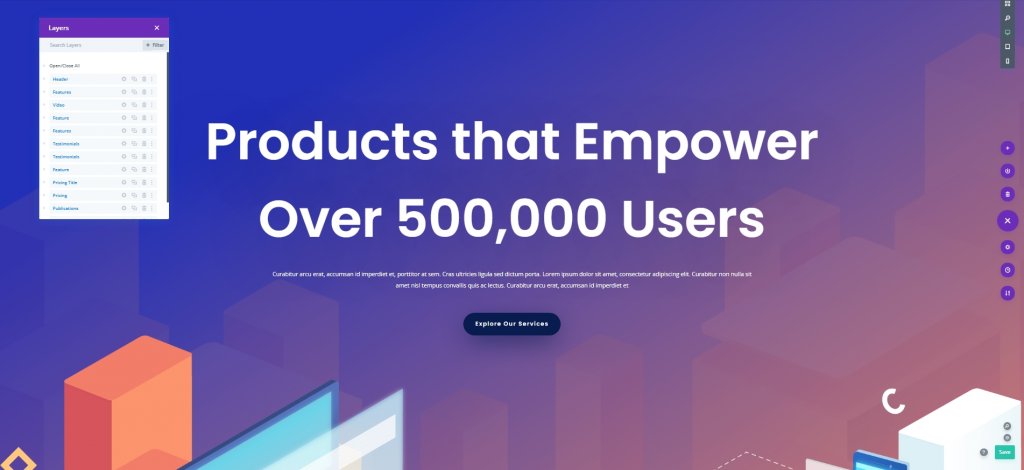
Use a seção Hero em tela cheia
Os designs de heróis em tela cheia são proeminentes por um motivo. Não só melhora a ventilação do seu design, mas também ajuda nas operações CSS cruciais. Contanto que você opte por um herói em tela cheia, nada mais aparecerá acima da dobra em seu monitor, não importa o tamanho. A altura mínima para um herói em tela cheia Divi é "100vh", que pode ser encontrada nas configurações da seção. O uso de min-height ajuda a garantir que uma seção seja exibida em sua largura máxima em todos os navegadores. Qualquer coisa que você colocar dentro da seção se tornará parte do visual do seu herói daqui para frente. A outra opção é utilizar o cabeçalho embutido em tela cheia do Divi.

Se você não quer um herói em tela cheia, pode dividir o conteúdo acima da dobra em porções. Divi detectará automaticamente o conteúdo acima da dobra. Em outras palavras, se você projetar uma seção grande que se estenda pela dobra e abaixo, todo o CSS (e o CSS dos elementos) será carregado. A criação de muitas seções o ajudará a evitar que muitos componentes sejam classificados como acima da dobra.
Evite animações na seção Hero
Qualquer coisa acima da dobra que retarda o tempo de carregamento deve ser evitada, incluindo animação. Isso não significa que você deve evitá-lo. Você pode facilmente empregar animações junto com a página e / ou dentro de seu herói. Ter um bom equilíbrio é vital.
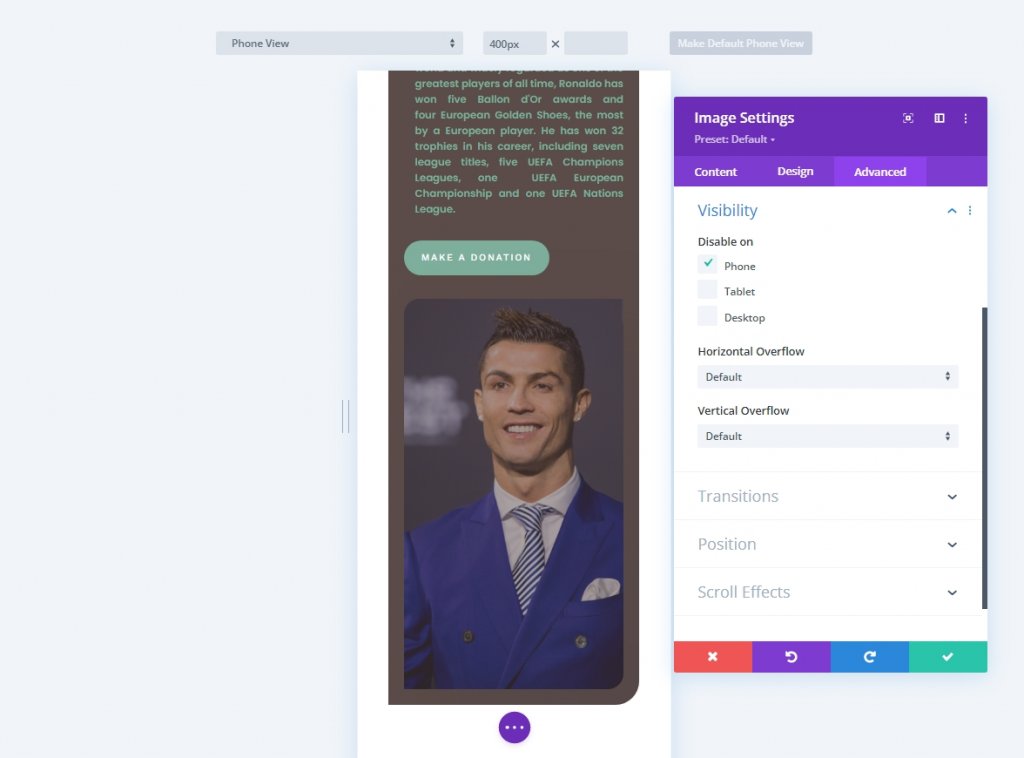
Conteúdo acima da dobra para tablet e celular
Por último, mas não menos importante, o CSS crítico permite que você modifique o design do seu smartphone. O material acima da dobra deve ser adaptado para vários tamanhos de tela. É tudo uma questão de otimizar o design para web e celular. Você pode, por exemplo, ocultar a imagem de herói completa no celular para melhorar a velocidade da página.

Dica 2 - Use estilos inteligentes
Como funciona
Divi supostamente diminuiu o estilo duplicado em uma atualização de desempenho recente. Você precisa navegar nas predefinições Divi para ativar estilos inteligentes. Isso permite que você compartilhe layouts com vários elementos da mesma maneira, sem atribuí-los a um novo bloco.
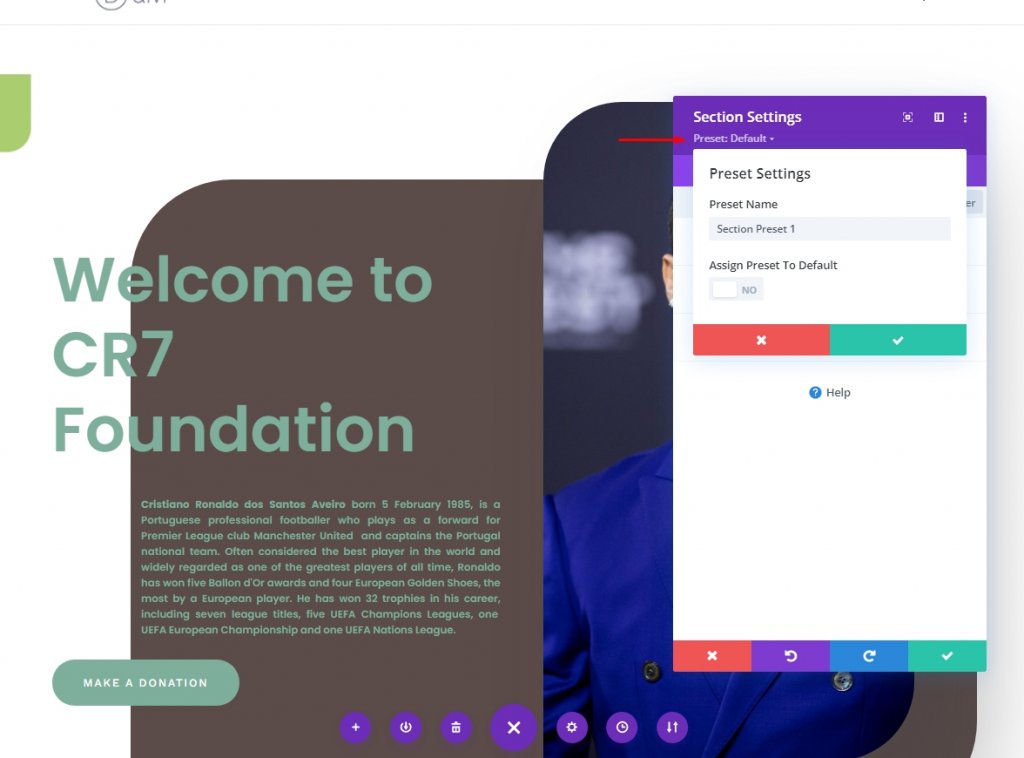
Usando 1 ou 2 predefinições para seção e linha
Seções e linhas são categorias de dois elementos normalmente esquecidas durante a discussão de predefinições. Seções e linhas podem ter parâmetros como módulos. Isso não apenas ajudaria a limitar o CSS produzido, mas também a manter a integridade do design da página. Suponha que você queira estabelecer um ritmo vertical usando regularmente preenchimento de 100 px na parte superior e inferior de cada seção. As predefinições Divi podem ajudá-lo com isso. Faça uma nova predefinição de seção que utilize essas configurações de preenchimento e aplique-a a cada nova seção que você adicionar ou defina-a como a predefinição de seção padrão.
Você também pode criar uma predefinição de linha com largura e altura personalizadas. Experimente essas predefinições e veja como elas ajudam a desenvolver páginas mais rápidas.

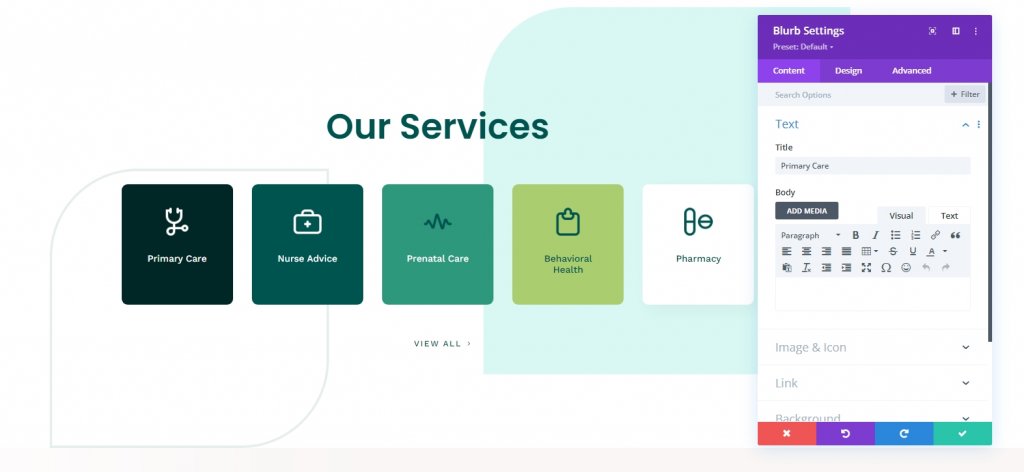
Predefinição para módulos
Os módulos também podem usar estilos inteligentes. Aqui, você verá como cada módulo é semelhante. Você pode criar uma predefinição para o módulo blurb para manter sua seção CSS constante para uma seção.

Dica 3 - Projetando para Velocidade
Módulos Dinâmicos
Ao escolher módulos para sua página, lembre-se de que eles serão recuperados dinamicamente. Não usar um módulo não influencia o desempenho da página. Cada módulo adicionado deve ser avaliado quanto ao “valor”. Idealmente, você otimizará seu conteúdo Divi para que não precise sacrificar módulos.
Encontre e otimize o LCP do seu projeto
Encontrar e refinar sua pintura com maior conteúdo também pode ajudar a acelerar sua página. Em resumo, seu LCP determina sua pontuação de carregamento de página. Otimizando o LCP de seu design, você pode reduzir substancialmente o tempo de carregamento de página.
Estilo de Animação
Temos módulos e recursos personalizáveis. Um recurso não será recuperado se não for usado em sua página, resultando em uma página mais rápida. Por isso, é importante escolher um estilo visual e ficar com ele. Você pode, por exemplo, usar efeitos de movimento e centralizar toda a animação em sua página em torno deles. Ou você pode usar as configurações de animação usuais. Isso não só permite um site mais leve, mas também previsível, o que geralmente é bom para a experiência do usuário.
Seleção de fontes
As fontes são componentes valiosos em web design. Tente não usar mais de duas fontes porque quanto mais fontes você usar, mais tempo de carregamento será necessário.
Dica 4 - Otimização manual
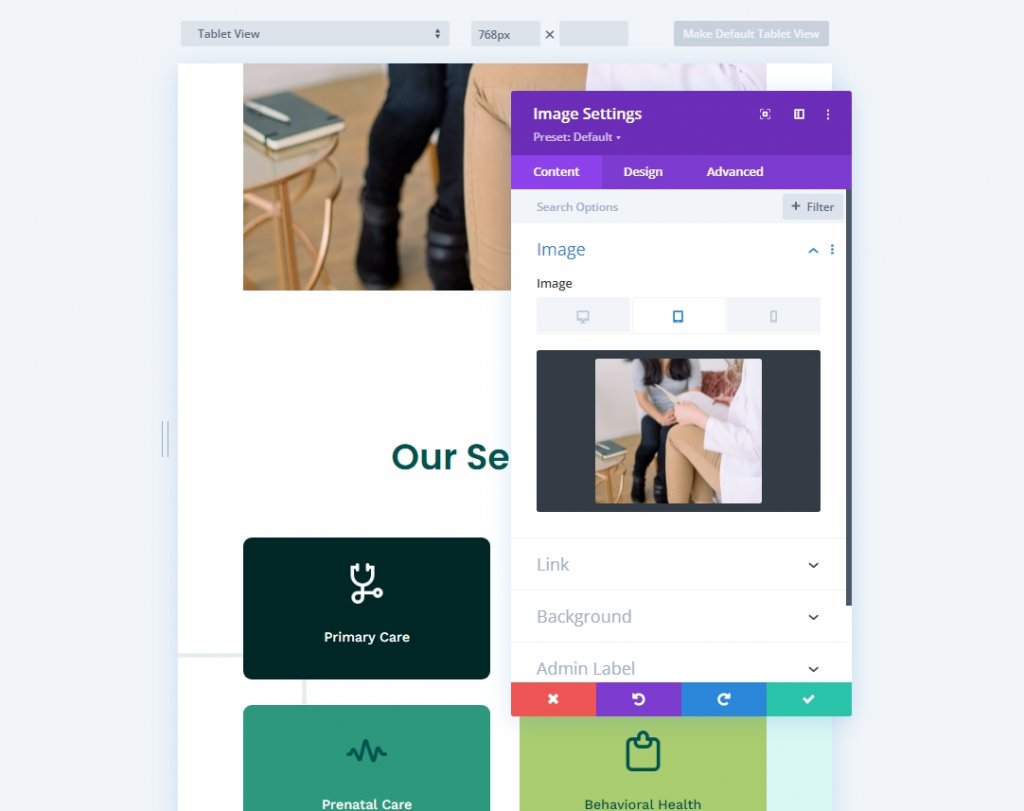
Imagem Scalling para celular
O uso de conteúdo responsivo no Divi também ajudará a melhorar a velocidade da página móvel. Este é sem dúvida um dos melhores recursos em telas minúsculas. Dá muito mais trabalho, mas vale a pena. Utilize ferramentas de edição de imagem para reduzir o tamanho da imagem e use as fotos menores no celular em vez das maiores na área de trabalho. Isso diminuirá drasticamente o tamanho do arquivo de imagem e aumentará a velocidade da página móvel.

Compressão de imagem
Mantenha o formato de imagem JPEG o máximo que puder, pois isso torna os arquivos menores. PNG só é útil se você precisar de mais opacidade em sua foto para melhorar o design, mas mesmo assim, você pode descobrir uma solução. Evite tipos de arquivos maiores, como GIF. Geralmente, o vídeo não é permitido, especialmente se for projetado em segundo plano. Além disso, minimize seus arquivos antes de enviá-los para sua biblioteca de mídia do WordPress.
Palavras Finais
Os novos recursos de desempenho do Divi são um grande passo importante, mas nada disso importa a menos que você construa seu site com isso em mente. A Divi cuida dos detalhes para que você possa se concentrar no design de um site bonito, mas funcional. Se você tiver alguma ideia de como tornar o site da Divi mais eficiente, deixe-nos saber no comentário. Além disso, compartilhe esta postagem com seus amigos e familiares para que eles também possam se beneficiar com isso.





