Às vezes, precisamos exibir membros da equipe em nossos sites; esta é uma excelente maneira de mostrar os membros da nossa equipe hábil para o mundo exterior. Podemos exibir sua imagem, nome e designação na empresa. Para dar a eles mais exposição, você pode adicionar seus links de mídia social ao design. Agora, normalmente, as pessoas adicionam esses links abaixo do nome e da designação, mas é hora de fazer uma jogada inteligente e modificar a forma de design. No tutorial Divi de hoje, veremos como criar uma página de membro da equipe com ícones de mídia social pairando sobre a imagem. Não vamos perder mais tempo e começar a fazer!
Sneak Peak
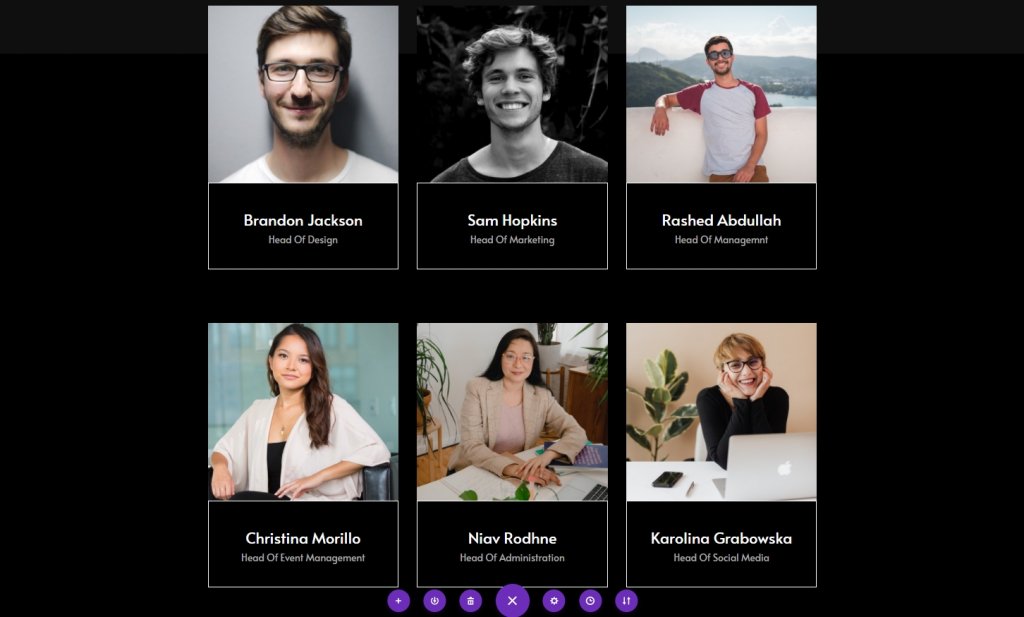
Este será o nosso design de hoje.
Parte 1: Módulo de Design
Configurações: Seção Um
Cor de fundo
Comece alterando a cor da seção inicial para a página em que você está trabalhando. Abra as configurações da seção e altere a cor de fundo.
- Cor de fundo: # 0f0f0f

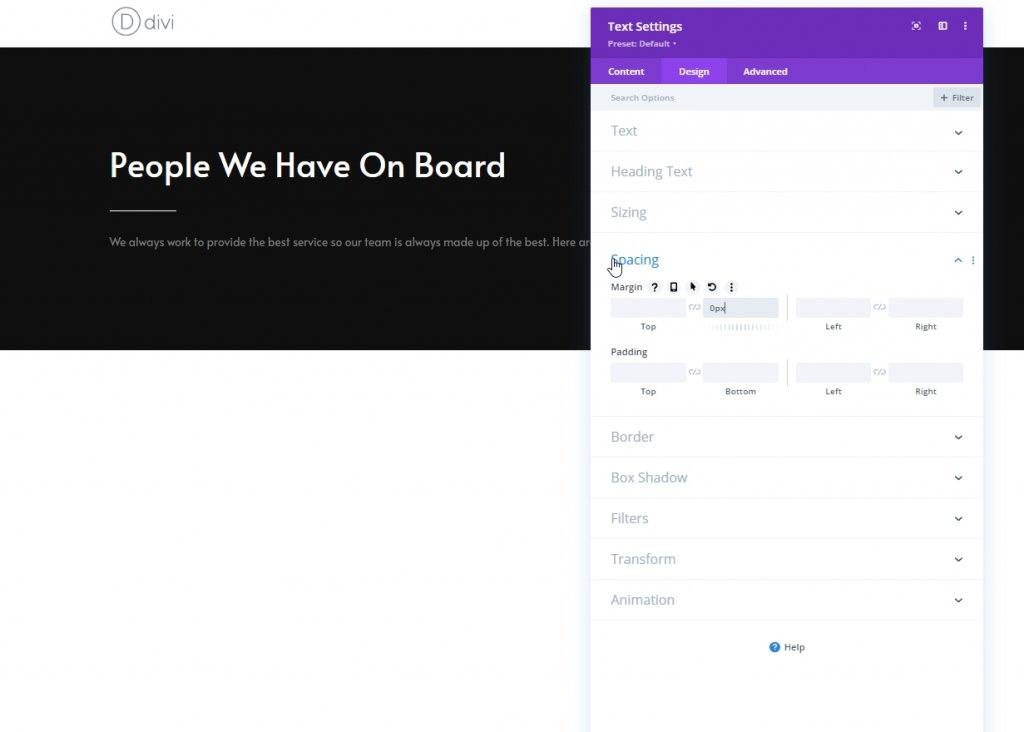
Espaçamento
Agora na guia de design e altere as configurações de espaçamento.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Preenchimento superior: Desktop e tablet: 100px e telefone: 50px
- Preenchimento inferior: Desktop e tablet: 100px e telefone: 50px

Adicionando Nova Linha
Estrutura da Coluna
Agora adicione uma nova linha com a seguinte estrutura de colunas.

Coluna: Módulo de Texto 1
Adicionar conteúdo H1
Agora vamos adicionar algum contexto de nossa escolha a este módulo com conteúdo H1.

Configurações de texto H1
Agora faça algumas alterações no módulo na guia de design. Primeiro, altere as configurações de rumo.
- Fonte do título: Alata
- Cor do texto do título: #ffffff
- Tamanho do texto do título: Desktop: 50px, Tablet: 45px E Telefone: 35px
- Altura da linha de direção: 1,2em

Coluna: Módulo Divisor
Visibilidade
Vamos adicionar um Módulo Divisor. Certifique-se de que a opção “Mostrar divisor” esteja habilitada.
- Mostrar divisor: Sim

Linha
Na guia de design, altere a cor da linha.
- Cor da linha: #ffffff

Dimensionamento
Altere o tamanho deste módulo divisor.
- Peso do divisor: 2px
- Largura máxima: 100 px
- Altura: 2px

Coluna: Módulo de Texto 1
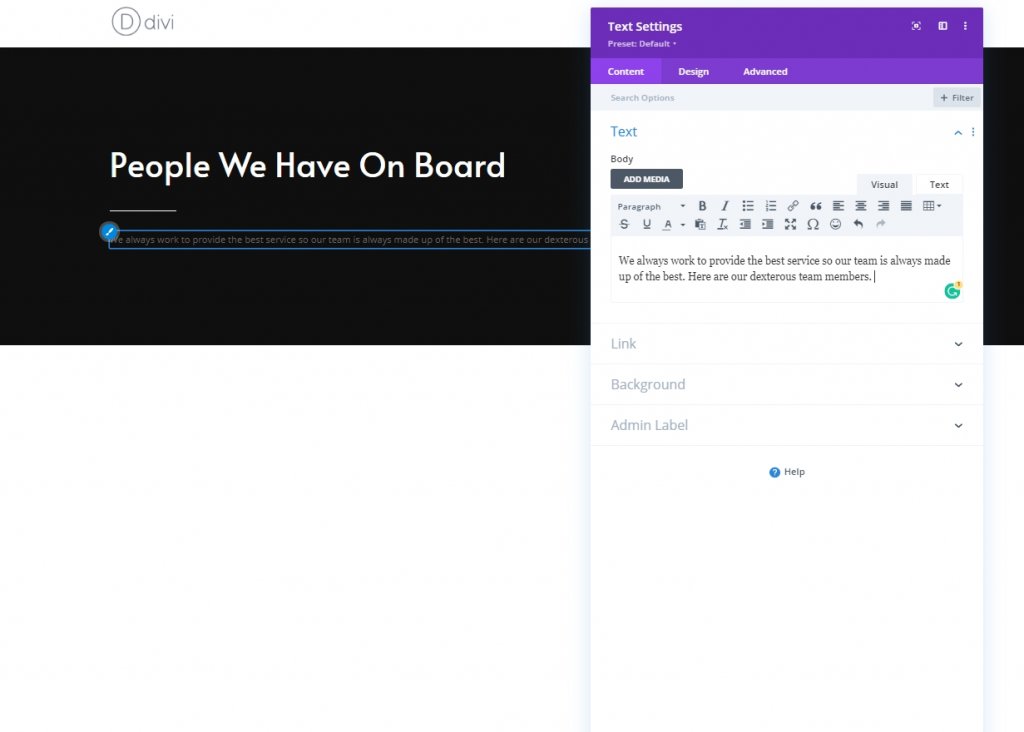
Adicionar Contexto Descritivo
Aqui, adicionaremos outro módulo de texto onde colocaremos algum conteúdo de nossa escolha.

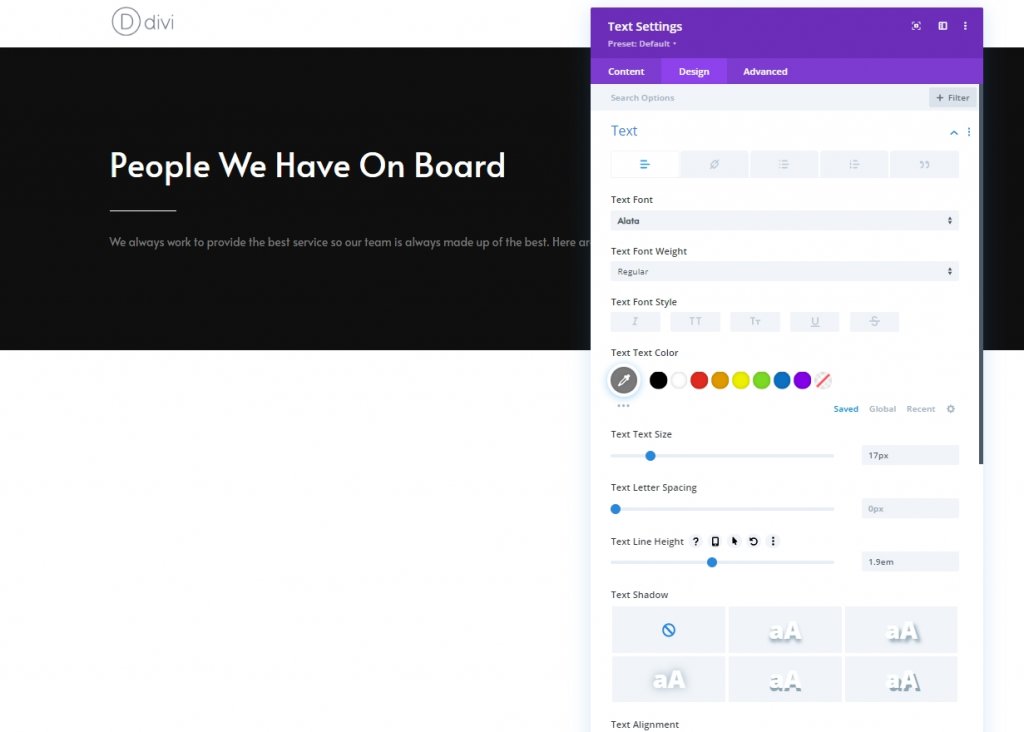
Configurações de texto
Na guia de design, altere as configurações de texto de maneira adequada.
- Fonte do Texto: Alata
- Cor do texto: # 7c7c7c
- Tamanho do texto: 17px
- Altura da linha de texto: 1,9em

Espaçamento
Na seção de espaçamento, faça a seguinte alteração.
- Margem inferior: 0px

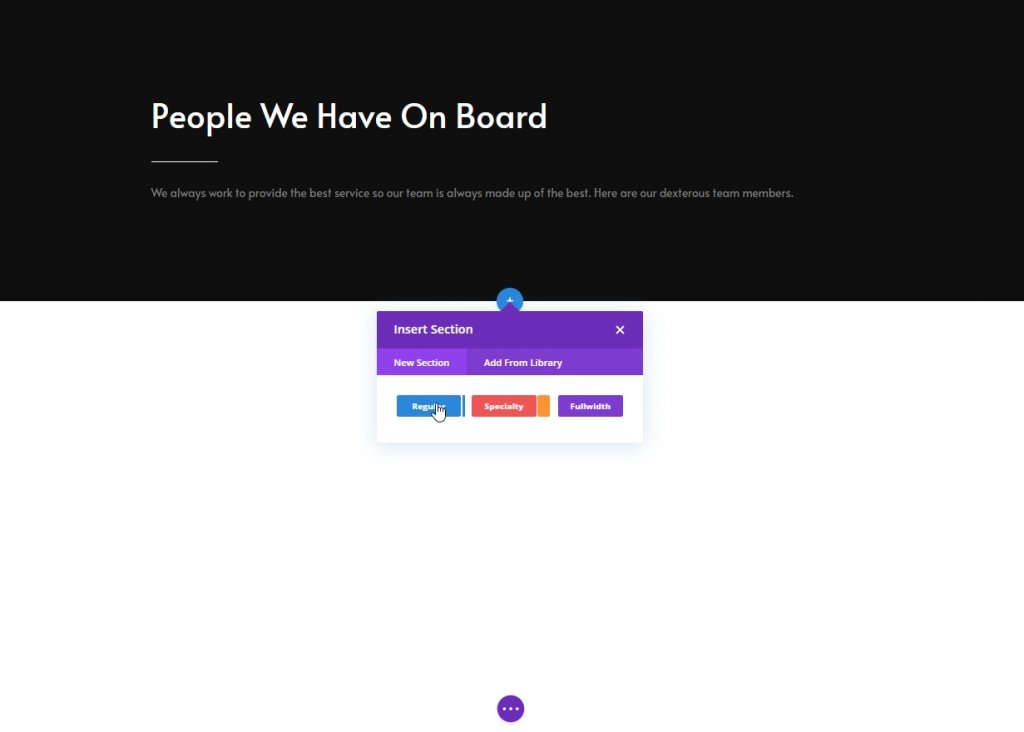
Adição e configurações: seção dois
Agora adicione outra seção regular abaixo da anterior.

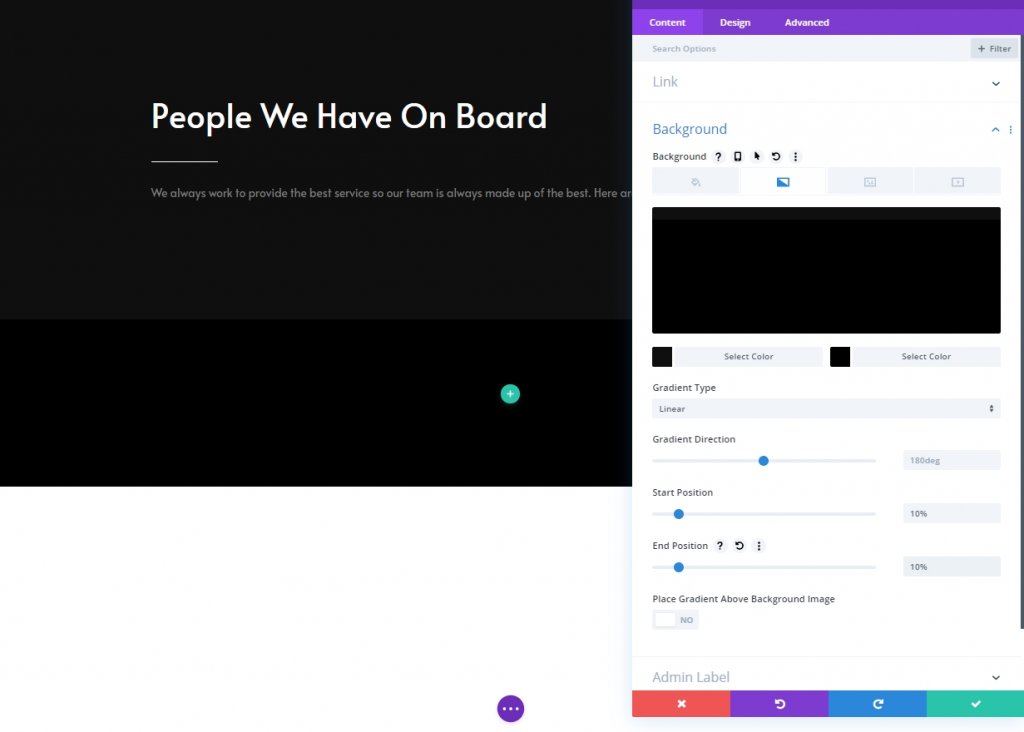
Fundo Gradiente
Agora use um fundo gradiente para esta seção.
- Cor 1: # 0f0f0f
- Cor 2: # 000000
- Posição inicial: 10%
- Posição final: 10%

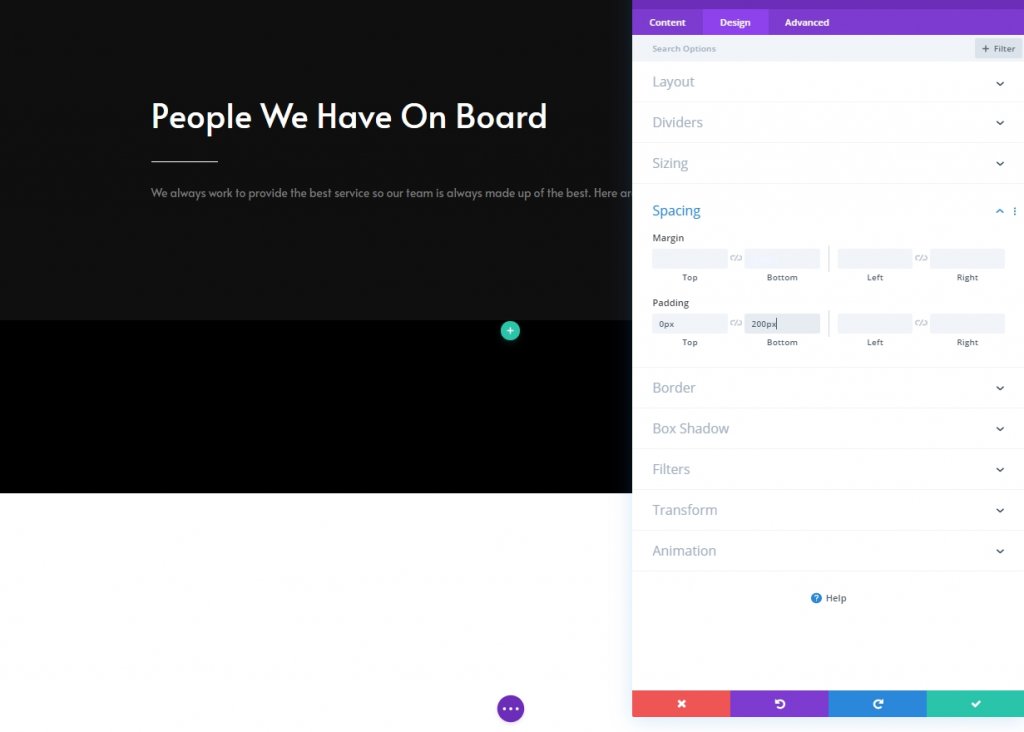
Espaçamento
A seguir, modifique as configurações de espaçamento.
- Preenchimento superior: 0 px
- Preenchimento inferior: 200 px

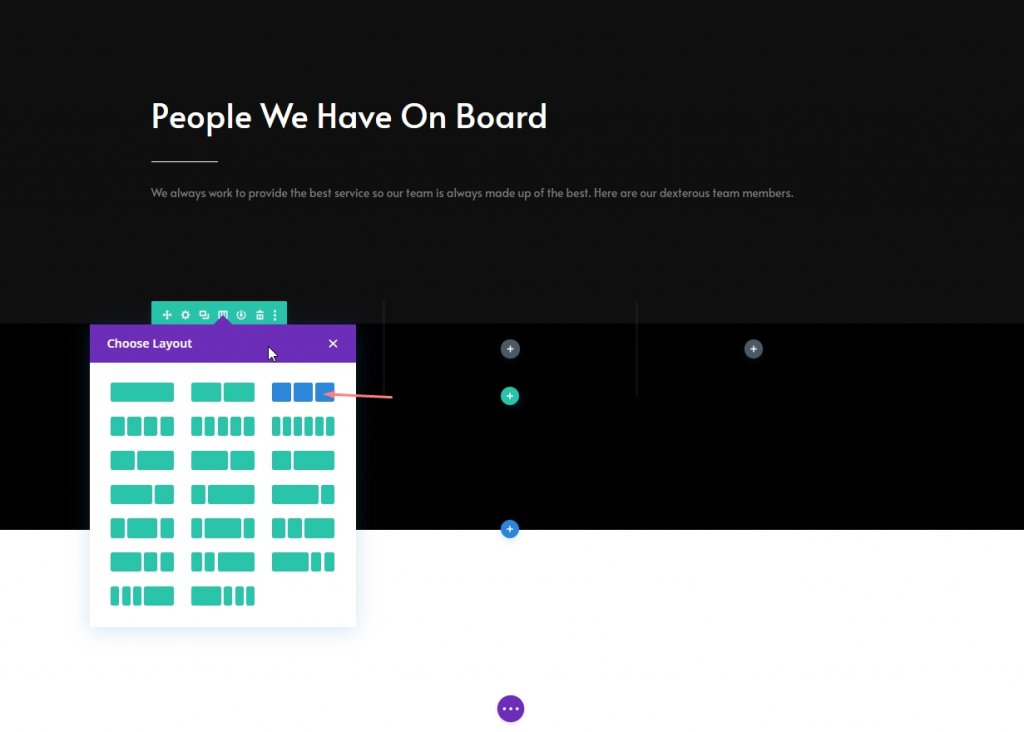
Adicionando Nova Linha
Estrutura da Coluna
Agora adicione uma nova linha nesta seção com a seguinte estrutura de colunas.

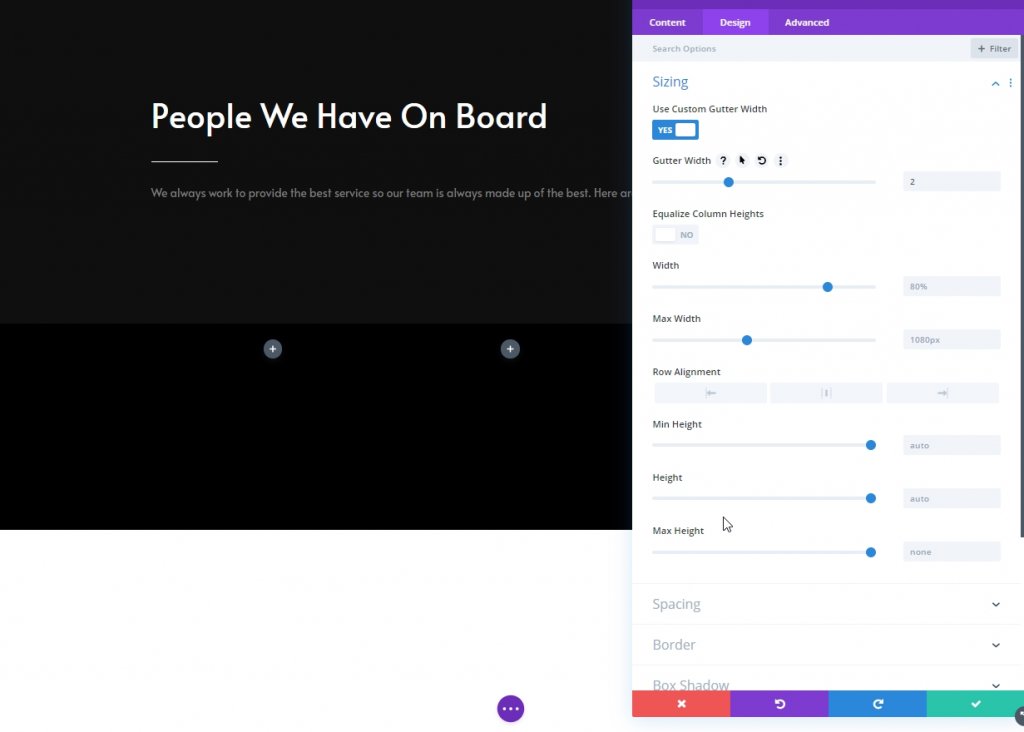
Dimensionamento
Abra as configurações de linha e altere as configurações de dimensionamento da seguinte forma:
- Usar largura de calha personalizada: Sim
- Largura da calha: 2 px

Coluna 1: Módulo de acompanhamento de mídia social
Adicionar redes sociais
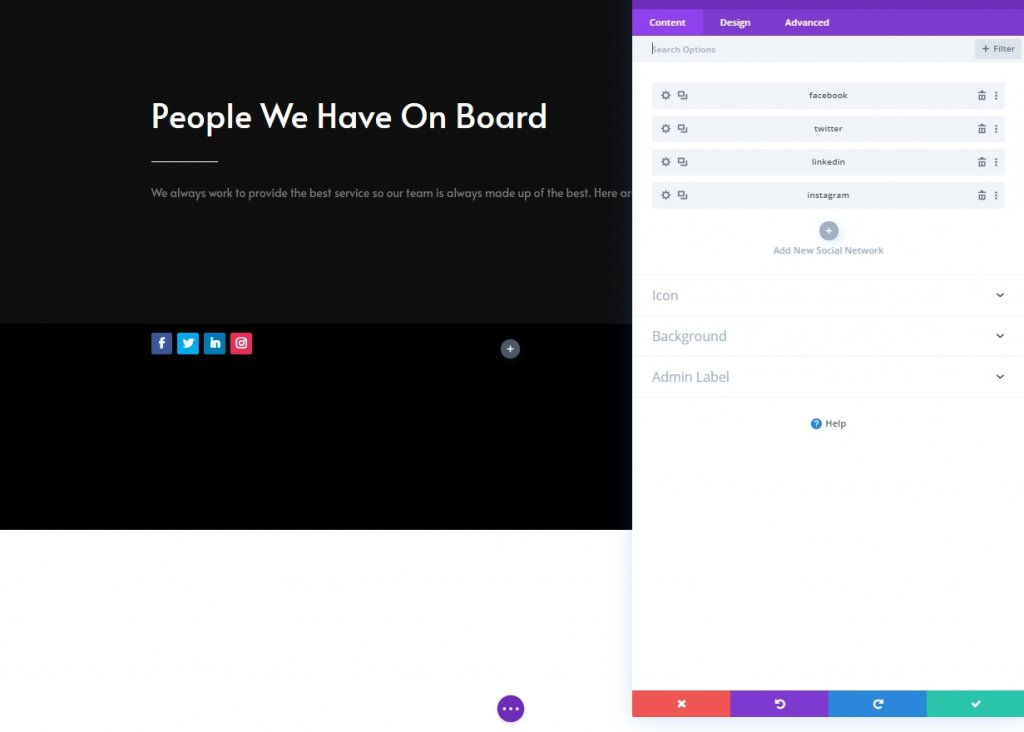
Agora, vamos adicionar um módulo de acompanhamento de mídia social à coluna 1 e colocar as conexões de mídia social desejadas

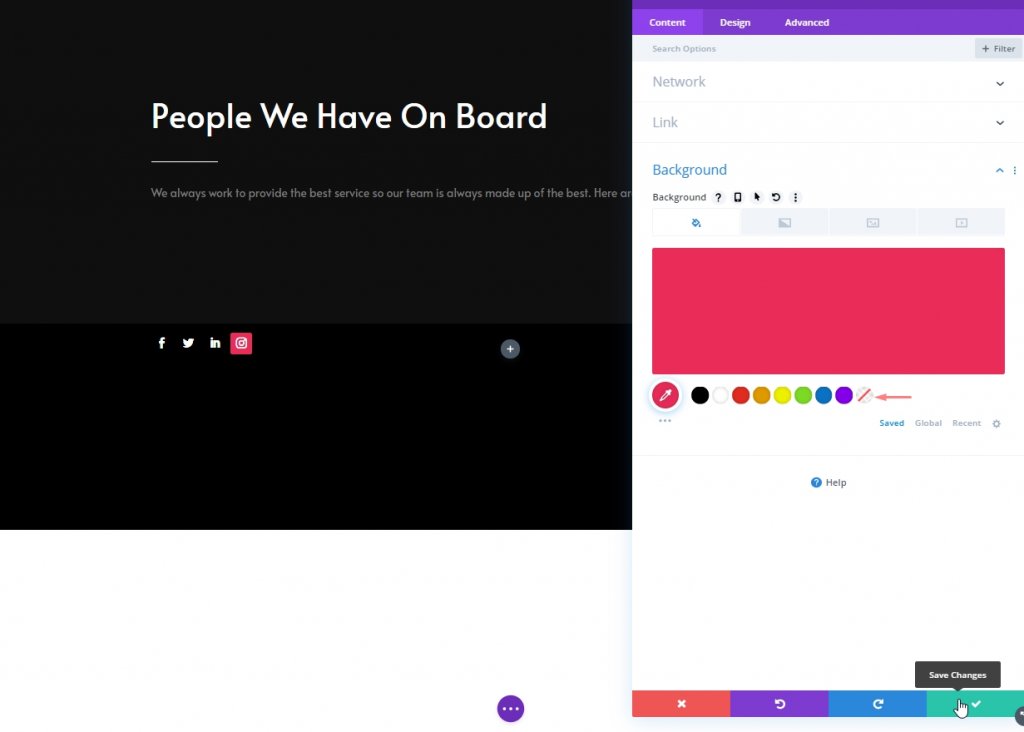
Remova a cor de fundo dos ícones de mídia social
Clique em configurações para cada ícone, vá para o plano de fundo e selecione transparente. Além disso, você pode clicar na cor e removê-la.

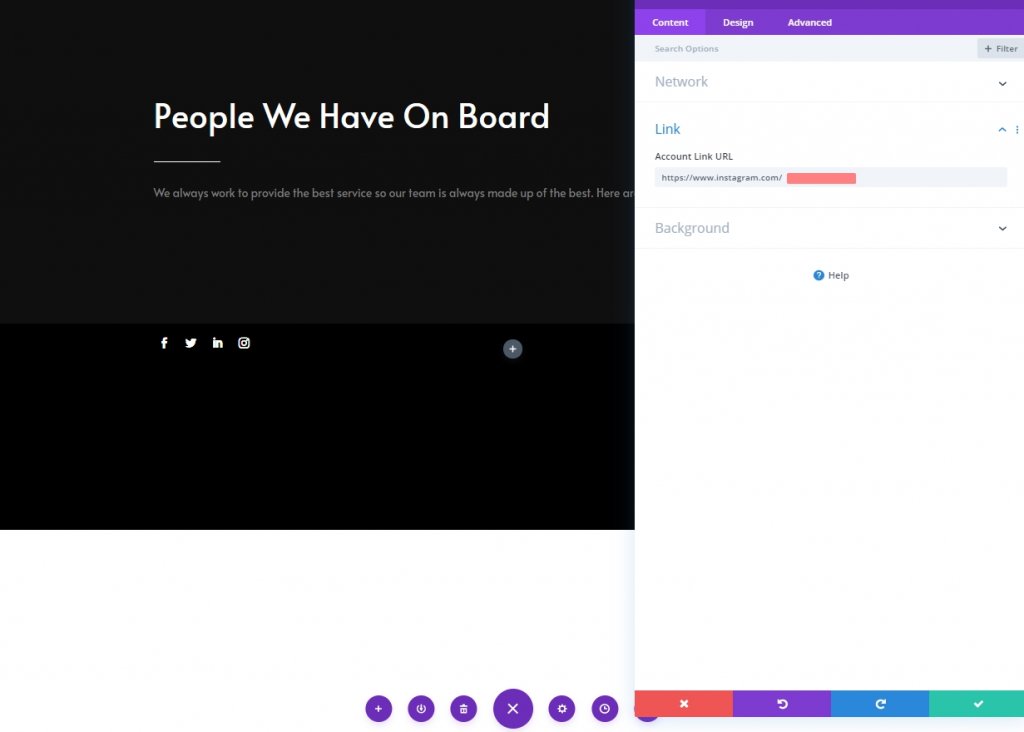
Adicionar link a cada rede social
Adicione um link correspondente a cada rede social também.

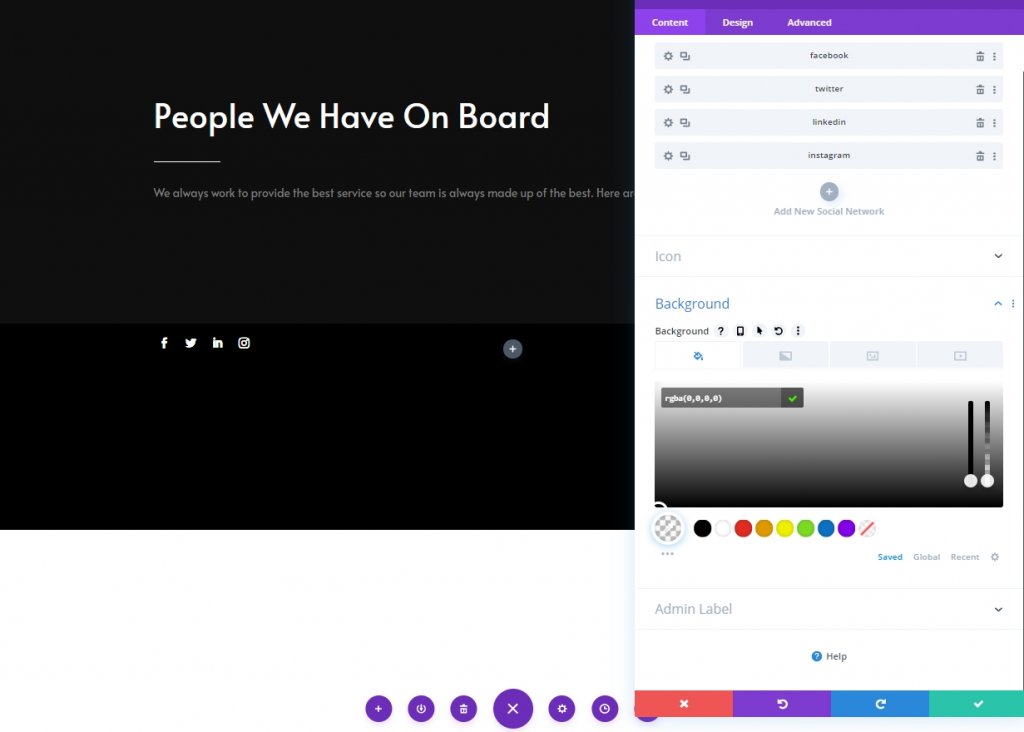
Cor de fundo padrão
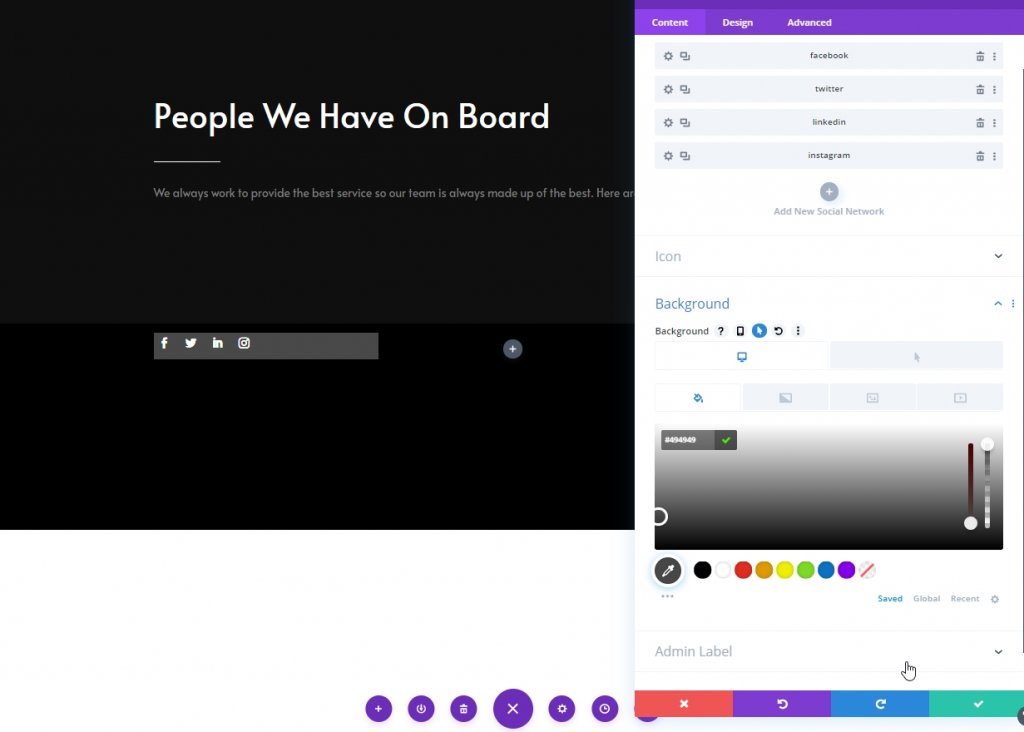
Na opção de configurações do módulo, adicione esta cor como plano de fundo.
- Cor de fundo: rgba (0,0,0,0)

Hover Background Color
Altere a cor de fundo para o efeito de foco.
- Hover Background Color: # 494949

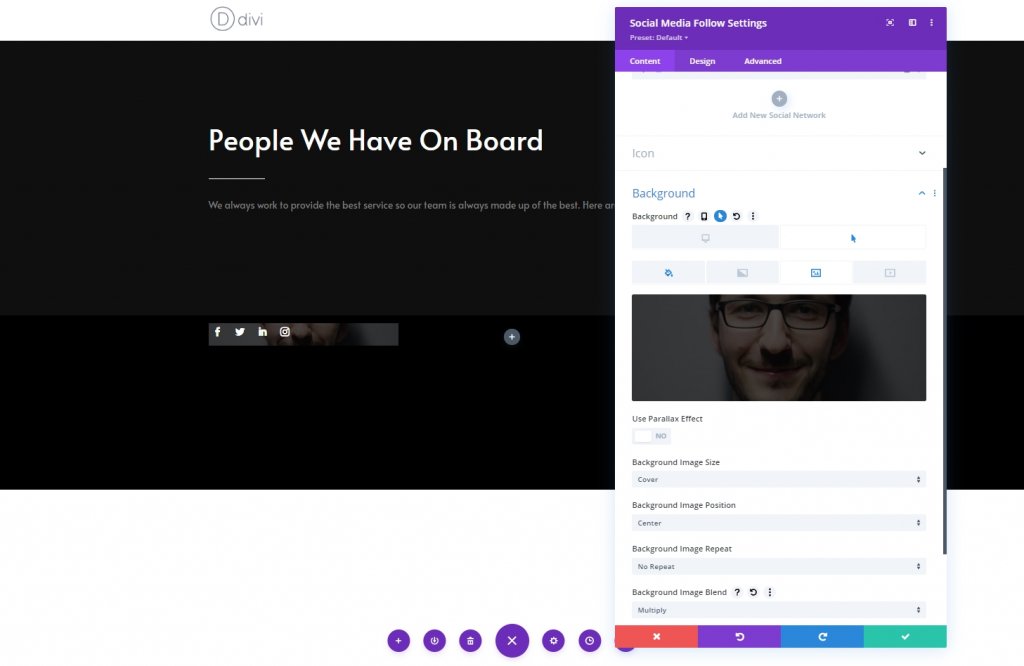
Imagem de fundo
Em seguida, carregue a imagem de um membro da equipe como plano de fundo.
- Tamanho da imagem de fundo: capa
- Mistura de imagem de fundo: multiplique

Alinhamento
Na guia de design do módulo, altere as configurações de alinhamento.
- Alinhamento do Módulo: Centro

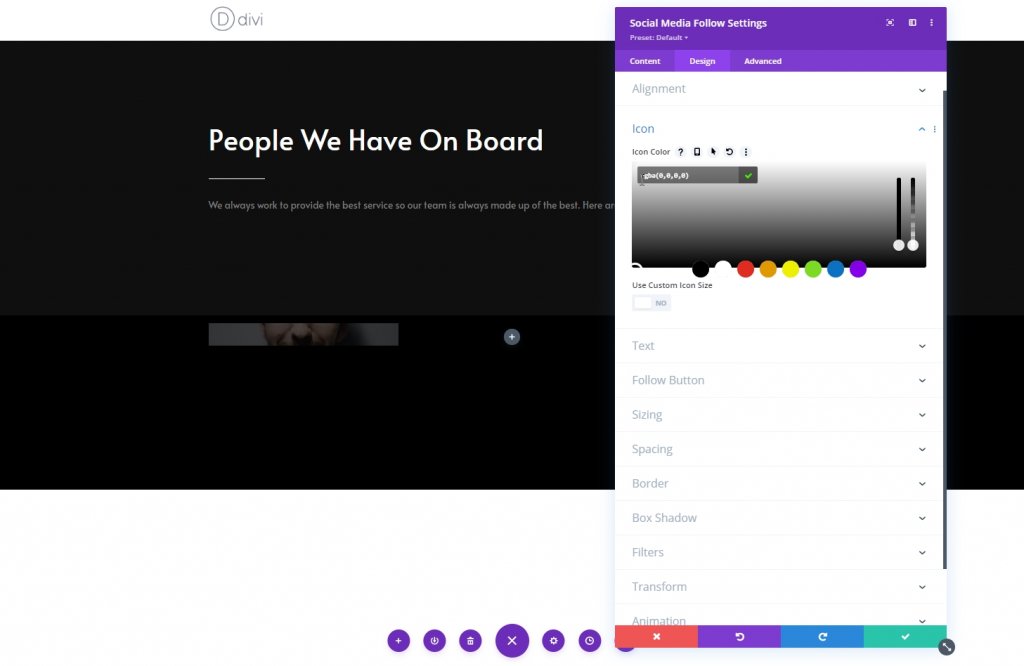
Ícone
Agora mude a cor do ícone.
- Cor do ícone: rgba (0,0,0,0)

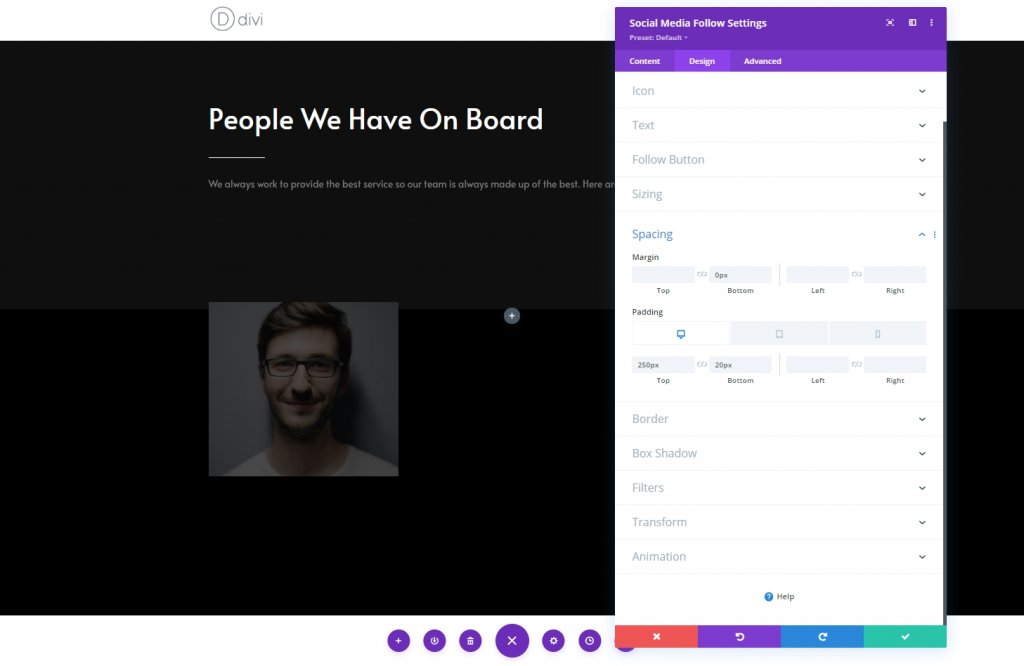
Espaçamento
Em seguida, vá para as configurações de espaçamento e aplique os seguintes valores:
- Margem inferior: 0px
- Preenchimento superior: Desktop: 250px, Tablet: 450px E Telefone: 200px
- Preenchimento inferior: 20 px

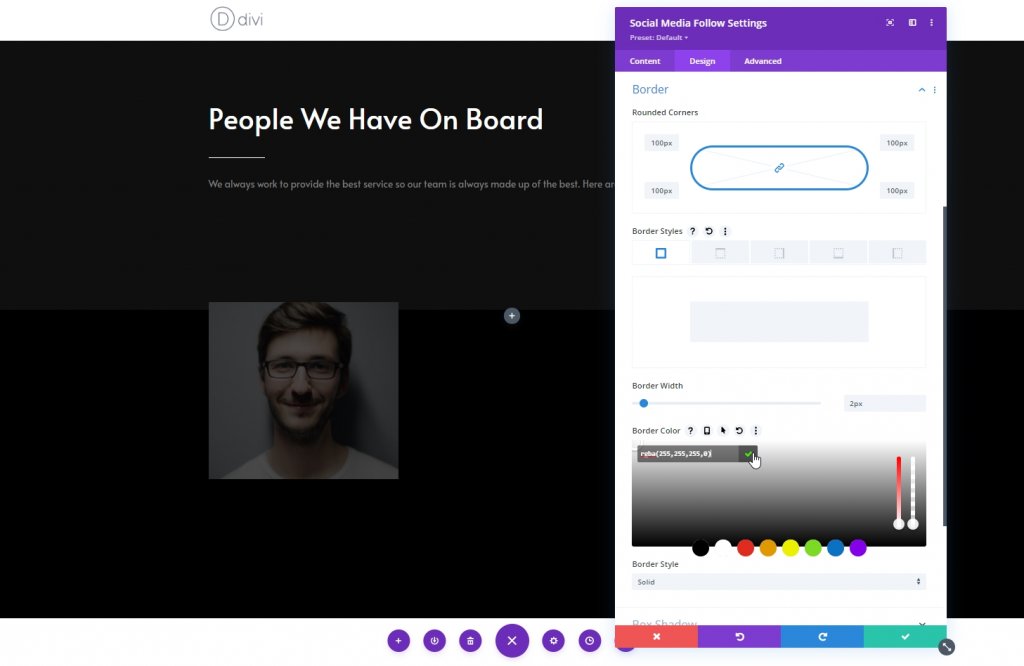
Fronteira
Agora, altere a configuração da borda de acordo.
- Todos os cantos: 100px
- Largura da borda: 2 px
- Cor da borda: rgba (255,255,255,0)

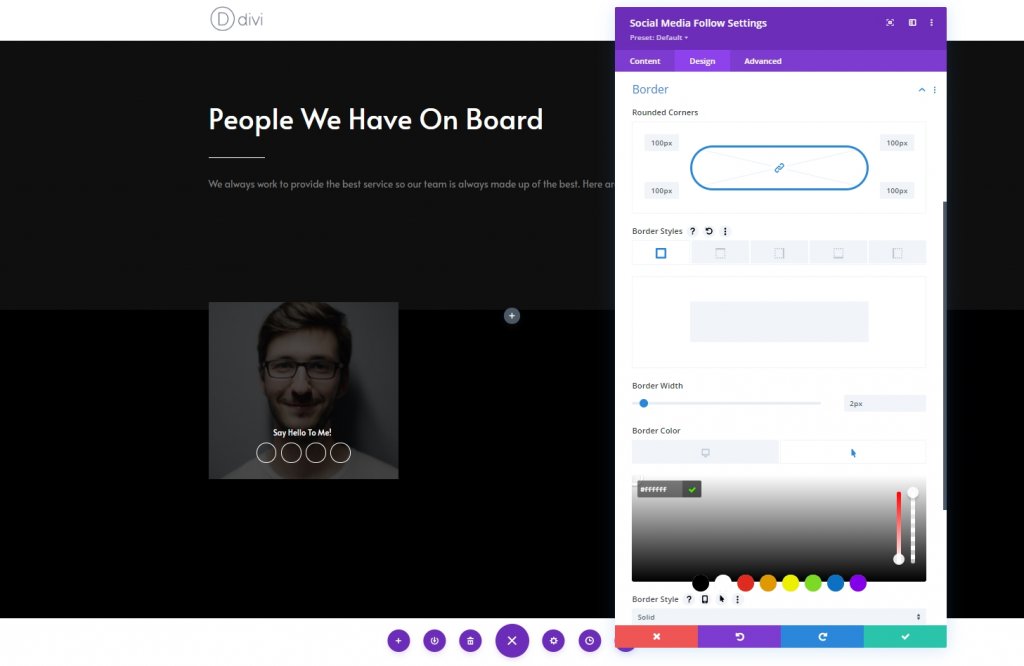
Hover Border
Agora, use uma borda para pairar.
- Cor da borda flutuante: #ffffff

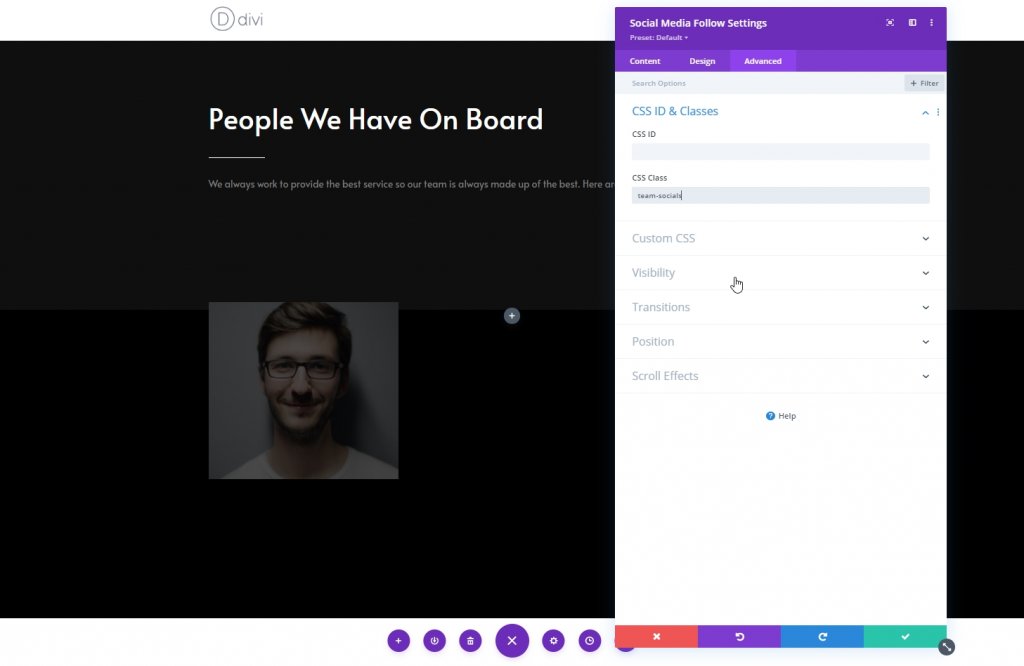
Classe CSS
Agora, na guia avançada, adicione uma classe CSS personalizada.
- Classe CSS: equipe-socials

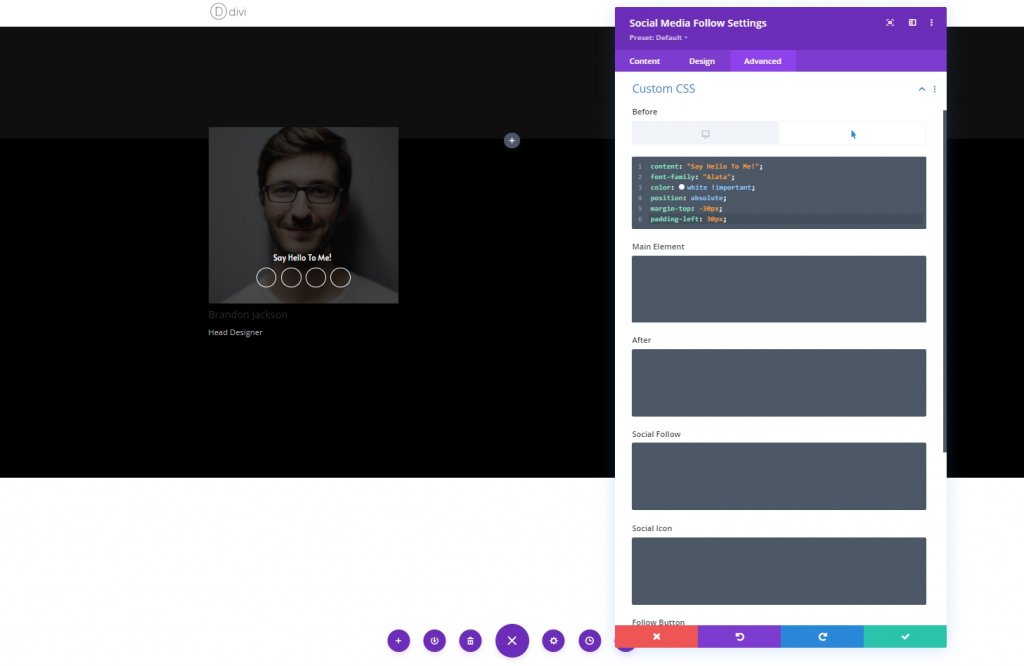
Passe antes do elemento
Agora, conclua as configurações do módulo aplicando o seguinte código CSS ao elemento before. Certifique-se de colocá-lo em foco.
content: "Say Hello To Me!";
font-family: "Alata";
color: white !important;
position: absolute;
margin-top: -30px;
padding-left: 30px;
Coluna 1: Módulo Pessoa
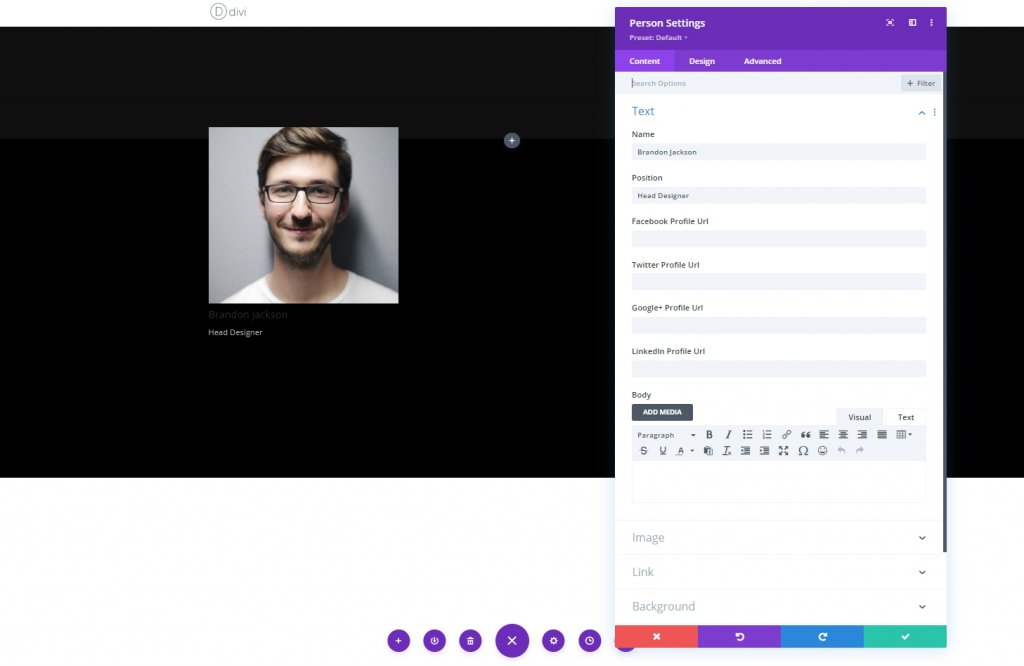
Adicionar conteúdo
O módulo final que usaremos nesta coluna é um módulo pessoal. adicione o módulo e as informações de bico dentro dele.

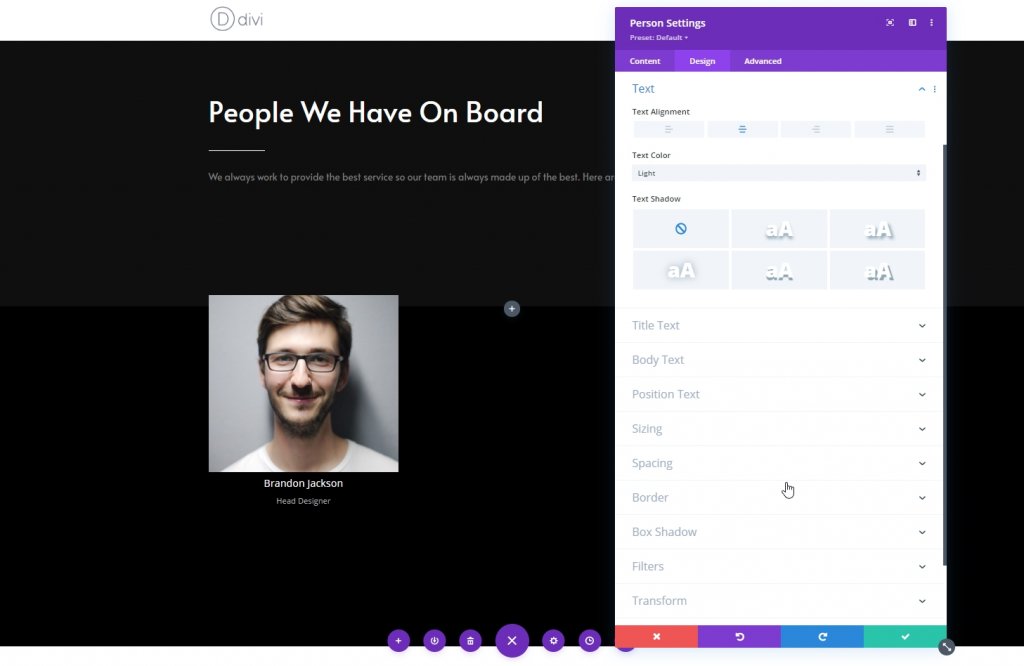
Configurações de texto
Na guia de design do módulo de pessoa e altere as configurações de texto da seguinte forma:
- Alinhamento de Texto: Centro
- Cor do Texto: Claro

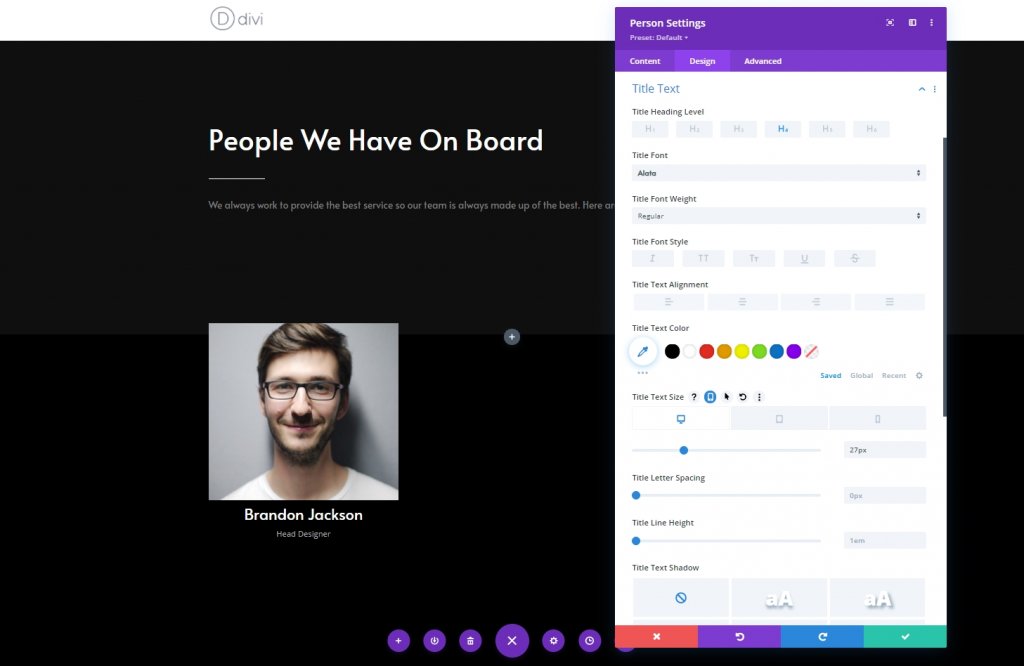
Configurações de texto do título
Agora modifique a área de texto do título.
- Fonte do título: Alata
- Tamanho do texto do título: Desktop: 27px, Tablet: 25px E Telefone: 22px

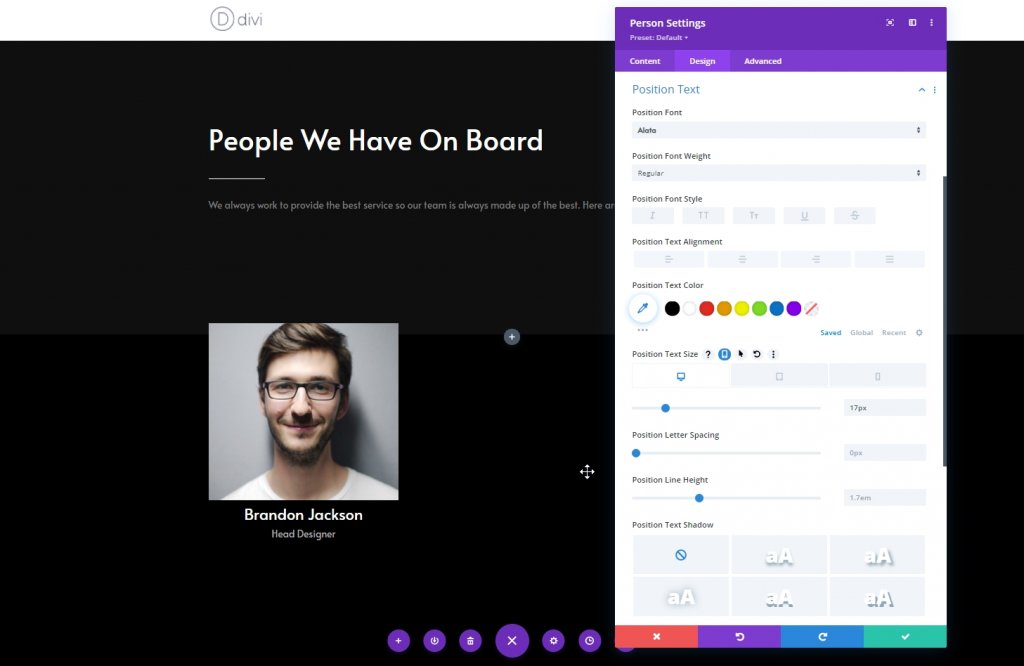
Configurações de posição de texto
Altere as configurações do texto de posição.
- Fonte de posição: Alata
- Tamanho do texto da posição: Desktop: 17px e tablet e telefone: 15px

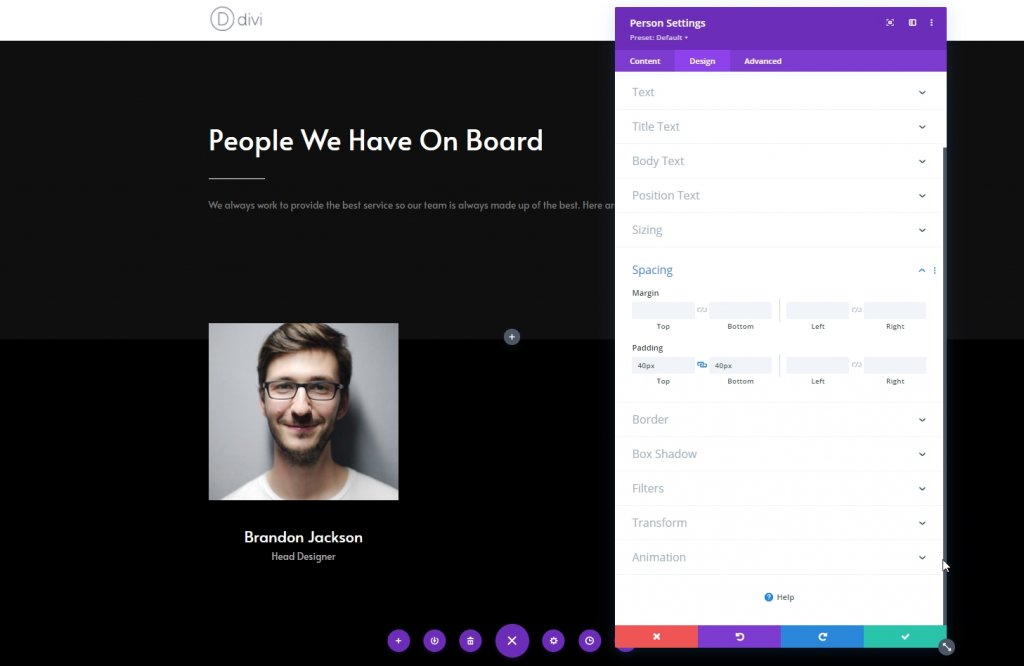
Espaçamento
Aplique um pouco de preenchimento personalizado superior e inferior às configurações de espaçamento.
- Top Padding: 40px
- Preenchimento inferior: 40 px

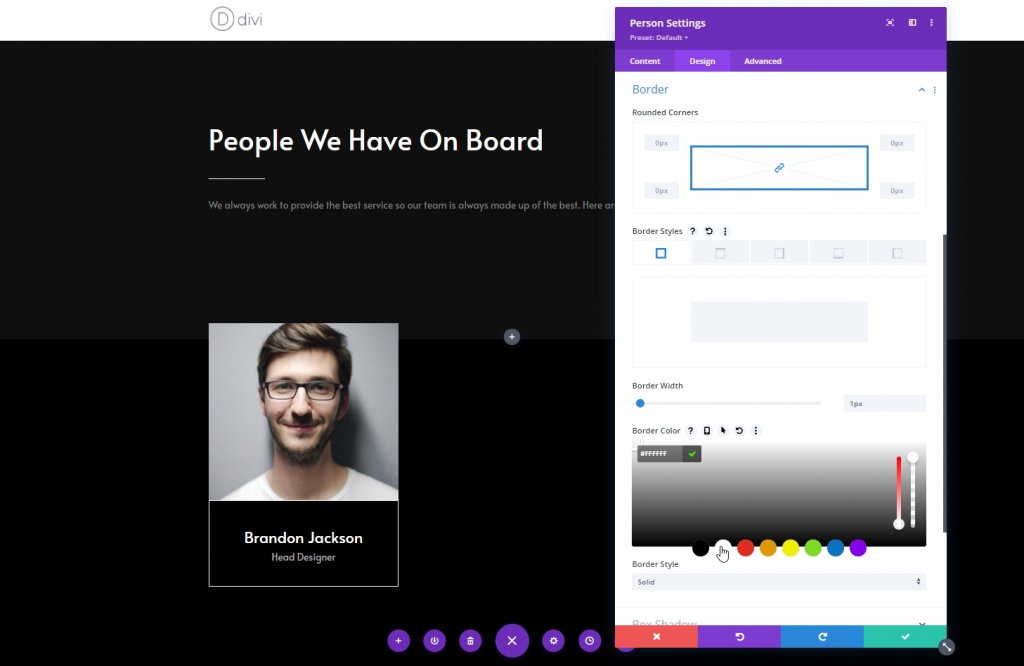
Fronteira
Agora aplique as seguintes configurações de borda e termine a coluna.
- Largura da borda: 1px
- Cor da borda: #ffffff

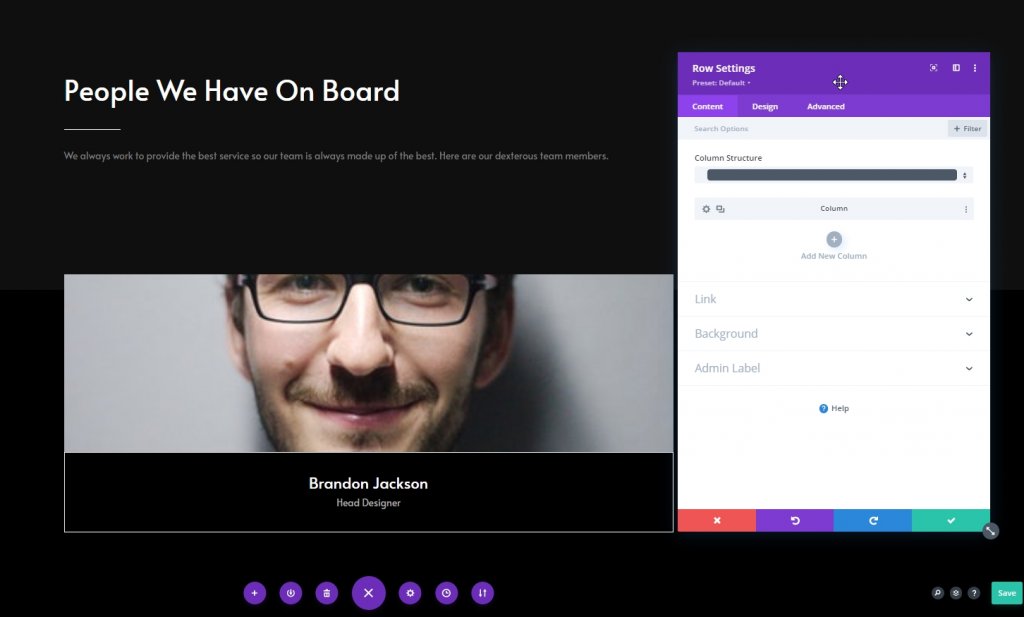
Remover outras colunas
Agora exclua as colunas da seção.

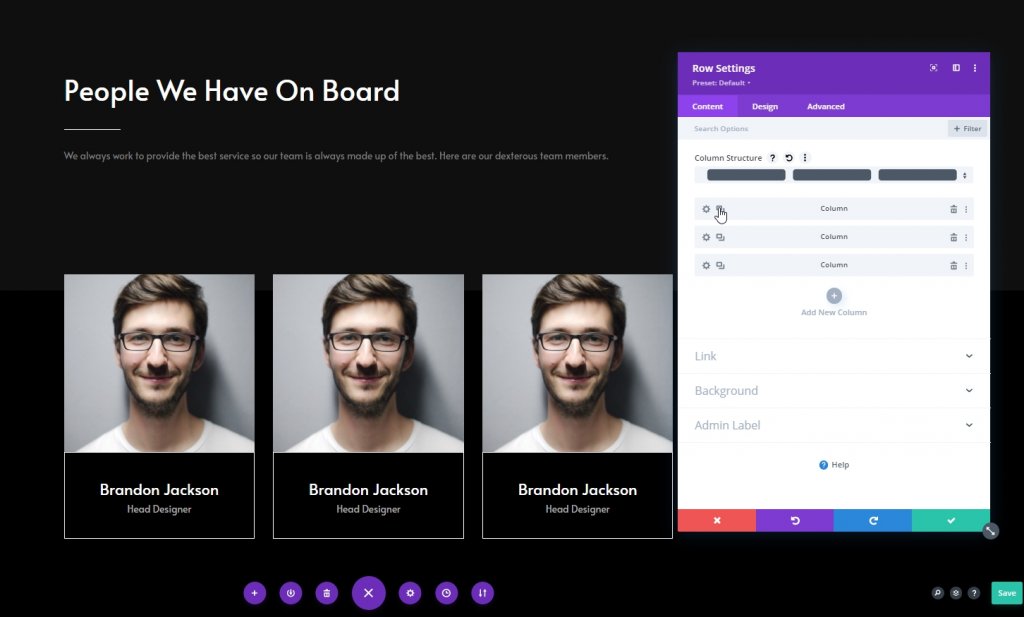
Clonar coluna duas vezes
Agora duplique a coluna uma duas vezes.

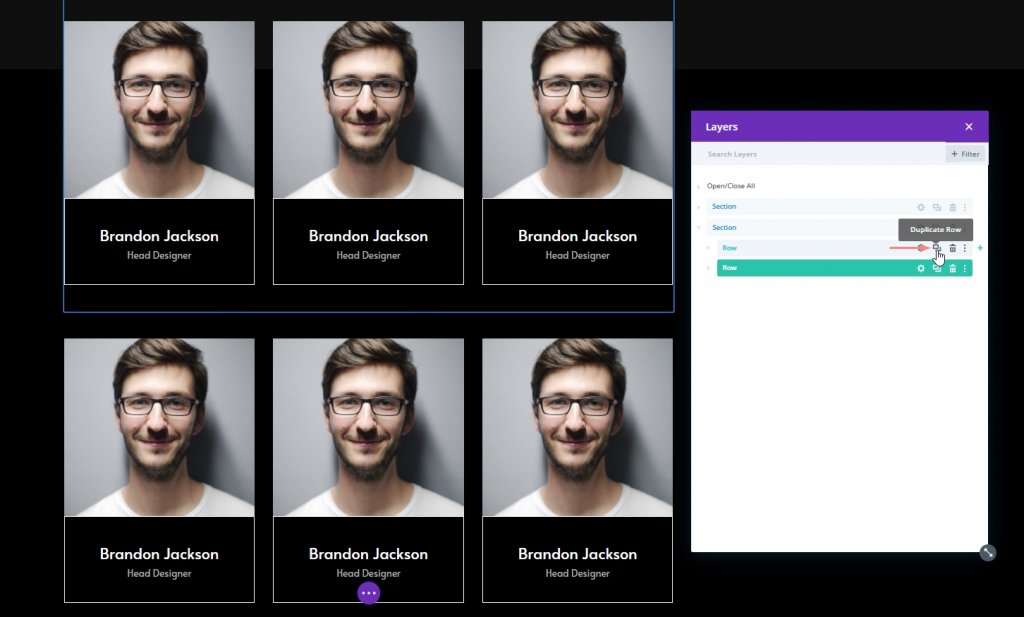
Clonar linha inteira
Agora, duplique a linha inteira quantas vezes você precisar. Aqui, iremos duplicá-lo uma vez.

Alterar conteúdo duplicado
Agora vamos mudar as imagens, links de mídia social, informações pessoais para cada indivíduo.

Parte 2: Módulo de Código
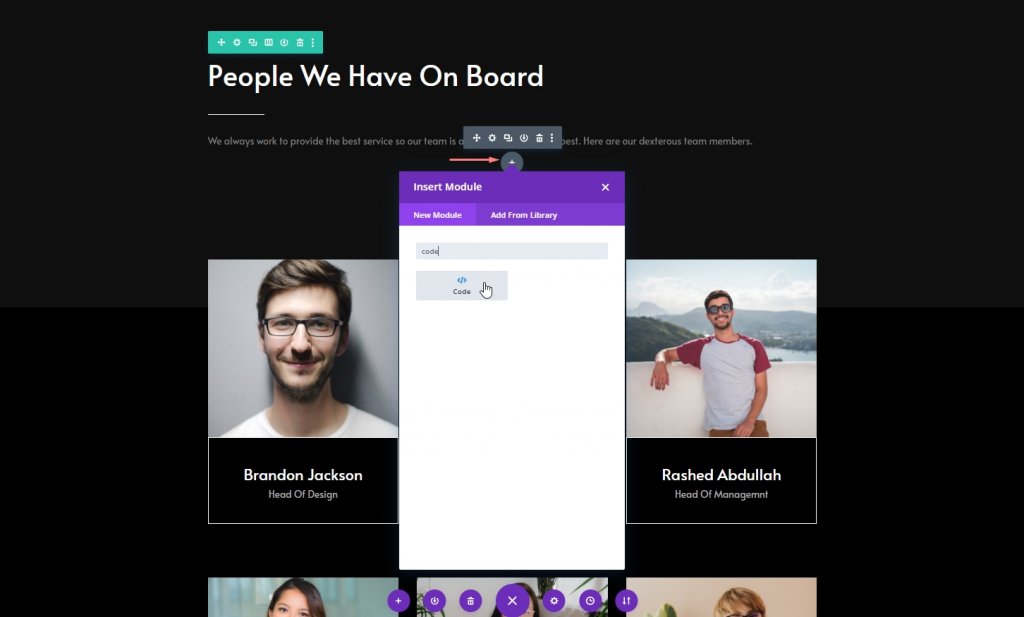
Módulo de código na seção 1
Agora, adicione um módulo de código abaixo do módulo de texto da seção um.

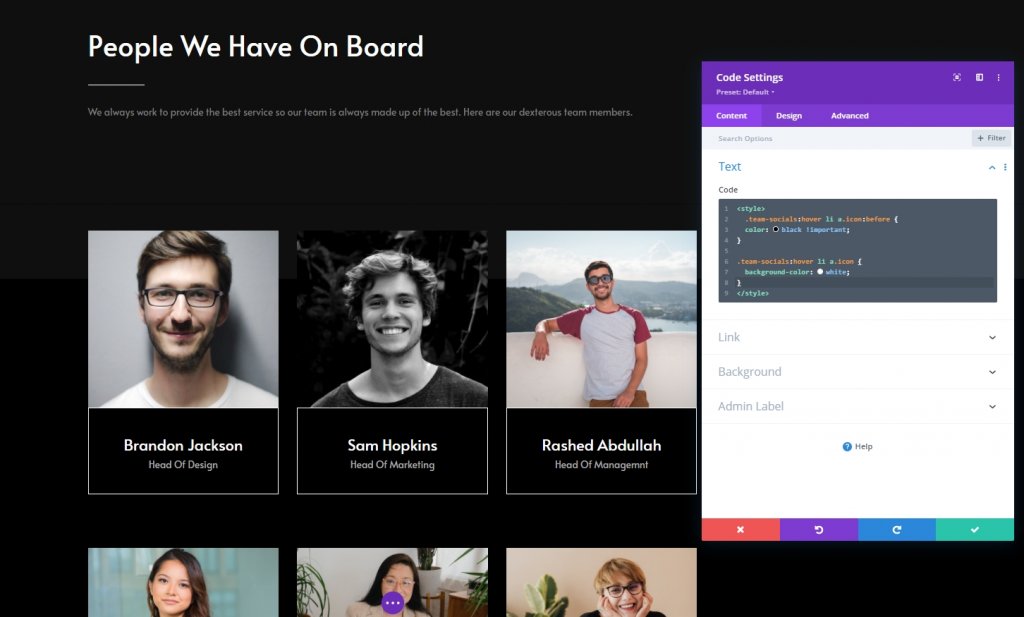
Adicionar código CSS
Agora copie as seguintes linhas de código CSS e cole no módulo de código e pronto. Não se esqueça de colocá-los dentro da tag Style .
.team-socials:hover li a.icon:before {
color: black !important;
}
.team-socials:hover li a.icon {
background-color: white;
}

Resultado final
Como concluímos todas as etapas com sucesso, é assim que se parecem os nossos resultados.
Conclusão
No tutorial de hoje, tentamos mostrar como podemos criar uma página de membro de equipe de maneira criativa. Usando o efeito flutuante do tema Divi , as conexões sociais dos membros da equipe podem ser mostradas de forma estética. Esperamos que você ache os tutoriais de hoje úteis. Compartilhar com o ambiente ao seu redor nos encorajará a criar mais tutoriais Divi novos e incríveis.





