Imagine transformar seu site com alguns cliques, alimentado por IA. Essa é a promessa do Elementor AI, uma ferramenta poderosa que está revolucionando o web design. Como um construtor de sites líder, o Elementor agora oferece recursos alimentados por IA que simplificam o processo de criação de conteúdo e aumentam a produtividade. Quer você esteja criando postagens de blog, descrições de produtos ou trechos de código personalizados, o assistente de escrita do Elementor AI garante conteúdo atraente e consistente.

Mas não para por aí – esta ferramenta inovadora pode ajudar você a redesenhar sua landing page com CSS e código personalizados, adicionando efeitos dinâmicos e elementos visuais envolventes. Neste guia, exploraremos como aproveitar o Elementor AI para criar sites incríveis que cativam visitantes e geram resultados sem exigir ampla experiência técnica.
Elementor AI: Uma ótima ferramenta para web design
O Elementor AI está revolucionando o processo de web design, agindo como seu assistente digital pessoal no mundo da criação de sites. Esta ferramenta poderosa combina a facilidade de um editor de arrastar e soltar com recursos sofisticados com tecnologia de IA, tornando-a inestimável tanto para desenvolvedores novatos quanto experientes.
Imagine ter um especialista em web design virtual na ponta dos dedos, pronto para ajudar em todos os aspectos do seu projeto. Da geração de layouts exclusivos à criação de textos de alta qualidade, o Elementor AI simplifica a criação de conteúdo, garantindo consistência e engajamento em todo o seu site. Seu assistente de escrita pode ajudar com tudo, desde títulos que chamam a atenção até descrições de produtos atraentes, mantendo um estilo consistente.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraMas os recursos do Elementor AI vão além do conteúdo. Ele também é um assistente de código capaz de gerar snippets CSS personalizados para aprimorar os elementos visuais do seu site. Esse recurso preenche a lacuna entre design e desenvolvimento, permitindo que você implemente elementos de design complexos sem ampla experiência técnica.
Ao integrar conteúdo e código gerados por IA na interface familiar do Elementor Website Builder , esta ferramenta capacita os usuários a criar sites incríveis de forma mais eficiente do que nunca. Quer você esteja construindo projetos básicos de sites ou elaborando sites multilíngues com efeitos dinâmicos, o Elementor AI está pronto para transformar seu fluxo de trabalho de web design.
Como as ferramentas de IA aumentam a produtividade
No mundo acelerado do design e desenvolvimento da web, as ferramentas de IA surgiram como transformadoras, aumentando significativamente a produtividade e simplificando os fluxos de trabalho. Veja como:
- Geração de código automatizada: assistentes de código com tecnologia de IA podem gerar rapidamente trechos de código personalizados, reduzindo o tempo gasto em tarefas repetitivas de codificação. Isso permite que os desenvolvedores se concentrem em aspectos mais complexos e criativos do web design.
- Criação de conteúdo: ferramentas de escrita de IA ajudam a criar conteúdo envolvente, de postagens de blog a descrições de produtos, mais rápido do que nunca. Essa rápida geração de conteúdo mantém os sites frescos e atualizados com o mínimo de esforço.
- Sugestões de design: a IA pode analisar tendências de design atuais e oferecer layouts relevantes, esquemas de cores e sugestões de tipografia. Isso acelera o processo de design e ajuda a manter uma estética moderna e atraente.
- Personalização em Escala: Ferramentas de IA podem analisar o comportamento e as preferências do usuário, permitindo a personalização automatizada de experiências na web. Implementar esse nível de personalização manualmente levaria muito tempo.
- Detecção e teste de bugs: ferramentas de teste com tecnologia de IA podem identificar bugs rapidamente e, às vezes, até mesmo corrigi-los, reduzindo drasticamente o tempo gasto na garantia de qualidade.
- Otimização de SEO: ferramentas de IA podem analisar conteúdo e sugerir otimizações para melhores classificações em mecanismos de busca, economizando tempo em pesquisa e implementação manual de palavras-chave.
- Otimização de desempenho: a IA pode analisar o desempenho do site e sugerir melhorias, ajudando os desenvolvedores a identificar e resolver rapidamente problemas que tornam o carregamento mais lento.
Ao automatizar tarefas demoradas e fornecer assistência inteligente, as ferramentas de IA permitem que web designers e desenvolvedores trabalhem com mais eficiência, enfrentem mais projetos e se concentrem na inovação em vez da repetição.
Esse aumento na produtividade economiza tempo e recursos e leva à criação de sites de maior qualidade e mais eficazes.
Por que a personalização de sites é importante
No cenário digital de hoje, onde os períodos de atenção são curtos e a competição é acirrada, a personalização de sites se tornou mais crucial do que nunca. Um modelo genérico não vai mais funcionar. Ao aproveitar CSS personalizado e elementos de design exclusivos, você pode transformar um site padrão em uma experiência digital atraente que reflita a identidade da marca do seu cliente e se destaque no espaço online lotado.
Veja por que investir na personalização de sites pode mudar o jogo:
- Aumente o engajamento: conteúdo interativo personalizado, como efeitos de foco, animações flutuantes e elementos dinâmicos, cativa os visitantes e os encoraja a explorar seu site por mais tempo. Esse aumento no engajamento pode levar a maiores taxas de conversão e melhor satisfação do usuário.
- Eleve seu portfólio: O trabalho personalizado mostra suas habilidades de codificação e criatividade como um web designer ou desenvolvedor. Sites exclusivos e personalizados em seu portfólio atraem clientes que buscam experiências excepcionais na web, diferenciando você dos concorrentes que dependem exclusivamente de modelos pré-construídos.
- Impressione os clientes: Ao adaptar recursos e elementos de design para se alinharem perfeitamente com a marca de um cliente, você excede as expectativas e entrega um site que representa a visão deles. Esse nível de personalização geralmente leva a clientes satisfeitos que se tornam fontes valiosas de referências e negócios recorrentes.
- Melhore a identidade da marca: elementos de design personalizados, de layouts exclusivos a esquemas de cores e tipografia específicos da marca, reforçam a identidade visual de uma empresa on-line. Essa consistência em todos os pontos de contato fortalece o reconhecimento e a confiança da marca.
- Melhore a funcionalidade: a personalização permite que você adicione recursos e funcionalidades específicas que soluções prontas para uso podem não oferecer. Seja uma solução de e-commerce personalizada ou uma interface de usuário exclusiva, esses elementos personalizados podem melhorar significativamente a experiência do usuário.
- Vantagens de SEO: Sites com codificação personalizada geralmente têm códigos mais limpos e eficientes, contribuindo para tempos de carregamento mais rápidos e melhores classificações em mecanismos de busca. Além disso, conteúdo e layout exclusivos podem ajudar um site a se destacar nos resultados de busca.
- À prova do futuro: sites personalizados são mais adaptáveis a futuras mudanças e atualizações. Conforme as necessidades do seu cliente evoluem, um site personalizado pode ser modificado mais facilmente para incorporar novos recursos ou tendências de design.
Ao adotar a personalização de sites, você não está apenas construindo um site, mas criando uma identidade digital única que ressoe com o público do seu cliente e resista ao teste do tempo no mundo online em constante evolução.
Barras de ticker com texto de rolagem
Barras de ticker de rolagem chamam a atenção, tornam mensagens essenciais mais visíveis e incentivam cliques em anúncios ou promoções significativas. Para adicionar um pouco de emoção à sua landing page, adicione um ticker de texto de rolagem atraente sem criar uma única linha de código.
Criei um ticker no vídeo de exemplo que funciona como um outdoor em miniatura para os anúncios e promoções mais recentes de uma banda:
- Os ingressos para o show agora incluem uma nova cidade! Compre o seu agora mesmo!
- Mantenha contato no Instagram.
- Em [Data], produtos de edição limitada serão lançados!
- Liquidação de produtos de verão por apenas 72 horas!
- Ouça nosso último álbum!
Cada item pode ser vinculado a um determinado site para aumentar a interação e possíveis conversões.
Aqui estão algumas sugestões para usar texto de rolagem para melhorar sua landing page fora do cenário musical:
- Comércio eletrônico: chame a atenção para novidades, lançamentos de edição limitada, promoções relâmpago ou descontos temporários.
- SaaS: Promova testes gratuitos, destaque avaliações de usuários ou revele novos recursos.
- Organizações sem fins lucrativos: divulguem atualizações sobre eventos, histórias de impacto ou solicitações urgentes de arrecadação de fundos.
- Instituições educacionais: divulgue novos cursos, horários de inscrições abertas e oportunidades de bolsas de estudo.
- Imóveis: destaque vendas recentes, datas de visitação ou propriedades importantes.
É hora de dar vida à sua barra de ticker depois de juntar todas as peças.
Venda de produtos com efeitos dinâmicos
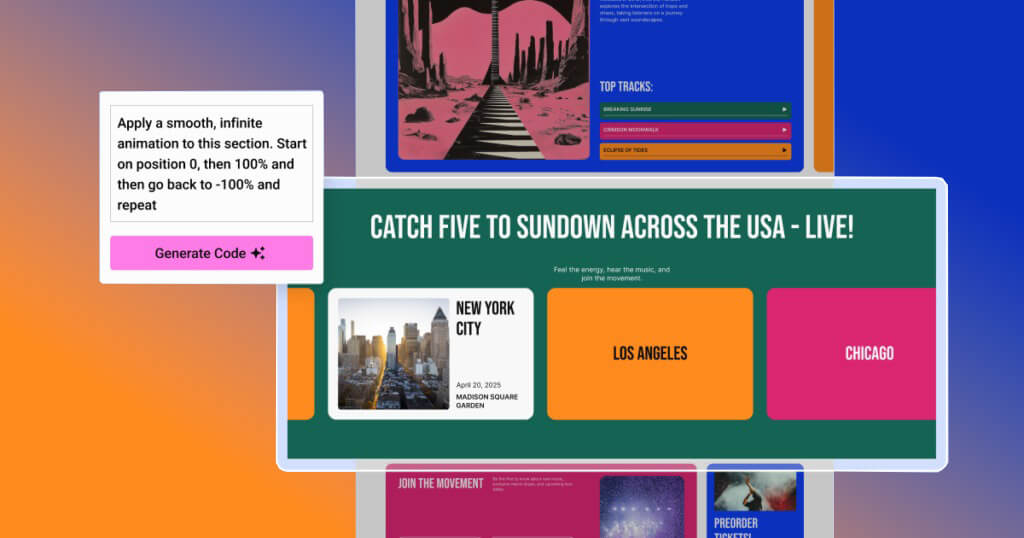
Navegue até "Avançado" enquanto personaliza o contêiner e, em seguida, selecione o ícone AI na guia CSS personalizado.
Para criar uma animação fluida e em loop infinito, visite o Elementor AI e digite este prompt: "Use uma animação em loop fluida e infinita". Clique em "gerar código" e "inserir" e você verá que o código foi adicionado à guia CSS personalizado.
Usei o seguinte prompt para ver o cartão completo: "Passe o mouse sobre um contêiner filho (.e-child) para fazê-lo crescer e mover os outros contêineres filhos para a frente."
Sem escrever uma única linha de código, essas interações únicas demonstram como a Elementor AI pode transformar uma landing page simples em uma experiência inesquecível e cativante. Esses pequenos detalhes imaginativos têm o poder de distinguir seu site e causar um impacto nos visitantes que permanecerão.
Adicionando um cursor personalizado
Às vezes, pequenas coisas podem ter um impacto significativo. Para dar à minha landing page um toque caprichoso, uso um pequeno disco de vinil em vez do cursor típico. É uma maneira divertida de surpreender e animar os visitantes enquanto eles percorrem o site e um sutil tributo à identidade musical da banda.
Utilizei o prompt "Alterar o cursor do mouse para minha imagem nesta seção". A URL do arquivo de imagem pertinente pode então ser adicionada dentro da janela de código CSS.
Animações Flutuantes
Mesmo que você não seja um programador experiente, você pode gerar o código que precisa com o Elementor AI. Animações de hover são um ótimo método de dar vida à sua landing page. Eu queria criar interações que realmente surpreendessem e entretivessem os visitantes, em vez de apenas mudar as cores.
Imagine isso: uma imagem de um disco de vinil na sua página. É adorável, mas eu quero adicionar um elemento marcante para fazer as pessoas notarem. Deve parecer que o vinil está entrando e saindo da capa de vinil. Eu também quero incluir uma animação flutuante. Eu posso fazer isso usando uma sombra e aplicando CSS personalizado adicional a ela, dando a impressão de que ela está se expandindo e contraindo em uníssono.
Utilizei três prompts para produzir o efeito de animação flutuante.
Primeiro, apliquei uma animação de translação vertical suave para dar à imagem do vinil a aparência de deslizamento. Usei a seguinte instrução para garantir que a animação continuasse para baixo antes de subir novamente: Crie uma animação infinita fluida, com movimento para baixo e para cima. A uma distância de cinquenta pixels
Então criei um prompt para produzir CSS para o modesto efeito flutuante da capa do disco. "Crie uma animação infinita que se mova para cima e para baixo suavemente", descobri que era eficaz a uma distância de cinquenta pixels.
Para melhorar ainda mais o efeito flutuante, eu queria animar a sombra abaixo da imagem, fazendo-a crescer e encolher horizontalmente no tempo com o movimento do vinil. Eu usei "Criar uma animação sutil de encolhimento horizontal, redução de 50%".
Essas breves trocas promovem o disco da banda e destacam meus botões de call-to-action, "Ouça agora". O incentivo do botão para clicar pode aumentar as taxas de conversão. Tenha em mente que a IA é uma colaboradora criativa, então sinta-se à vontade para tentar diferentes prompts ou, neste exemplo, várias perguntas para obter o impacto que deseja. Como criar CSS personalizado é tão simples, você pode liberar sua criatividade sem gastar horas aprendendo a codificar do zero.
Revelar detalhes do concerto

Eu pessoalmente gosto de fazer um efeito de movimento de rolagem horizontal que conduza rapidamente os usuários pela agenda da turnê da banda em vez de um carrossel com setas de navegação. Para exibir a data da apresentação, o local e outros detalhes essenciais no verso do cartão, combinei isso com o Elementor Flipbox e adicionei um efeito 3D atraente.
Além disso, você pode ir um passo além e conectar cada cartão a uma página da web separada! A experiência suave do usuário tem o objetivo de aumentar as conversões.
Naturalmente, esse método pode ser modificado para alguns usos:
- Exiba fotos dos produtos na frente com informações detalhadas sobre recursos e custos.
- Apresente aos membros da equipe suas biografias ou habilidades no verso e suas imagens na frente.
- Os destaques do portfólio incluem estudos de caso ou descrições detalhadas na parte traseira e miniaturas de projetos na frente.
Considerações finais
Concluindo, aproveitar a IA do Elementor e o código personalizado para redesenhar sua landing page abre possibilidades para criar sites verdadeiramente únicos e envolventes. Combinar recursos alimentados por IA com sua criatividade e habilidades técnicas permite que você simplifique seu fluxo de trabalho, aumente a produtividade e entregue resultados excepcionais ao cliente. De elementos interativos como barras de ticker e animações flutuantes a toques personalizados como cursores personalizados, esses aprimoramentos elevam a experiência do usuário e a identidade da marca. À medida que o web design continua a evoluir, adotar essas ferramentas e técnicas o manterá na vanguarda do setor, garantindo que seus sites atendam e excedam as expectativas do cliente.





