Adicionar uma imagem ao seu plano de fundo do WordPress não só o torna muito mais envolvente, mas também agradável para os usuários e aprimorará sua experiência.

Você pode criar uma imagem de plano de fundo do WordPress com algumas etapas simples. Neste tutorial, veremos dois métodos para adicionar uma imagem ao plano de fundo do WordPress.
Como criar uma imagem de fundo com o tema WordPress
Você pode criar facilmente um fundo de imagem no WordPress se o seu tema permitir que você crie um fundo personalizado, enquanto a maioria dos temas do WordPress oferece suporte para fundos personalizados.
Se o seu tema suportar fundo personalizado, você pode seguir estas etapas simples para criar um fundo de imagem no WordPress.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
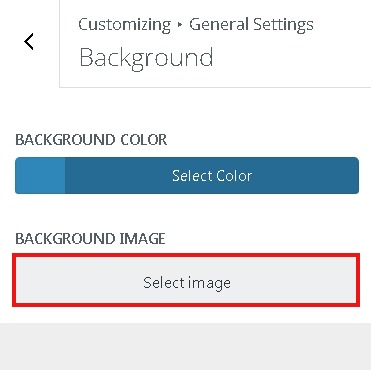
Comece agoraVá até o painel Aparência e, em seguida, selecione a página Personalizar em seu WordPress. A partir daí, você poderá alterar as configurações do tema para um plano de fundo personalizado acessando a imagem de plano de fundo.

Em seguida, você precisa selecionar a opção de imagem de fundo onde será exibida a opção de adicionar sua imagem para o fundo.

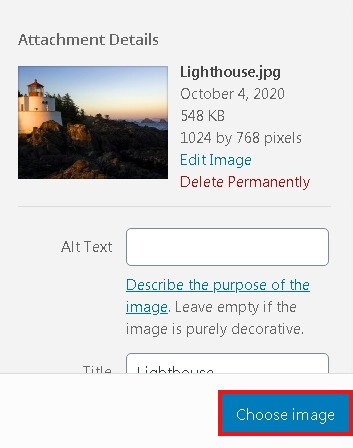
Em seguida, você pode fazer upload da imagem para o plano de fundo ou selecionar uma da sua biblioteca de mídia do WordPress.

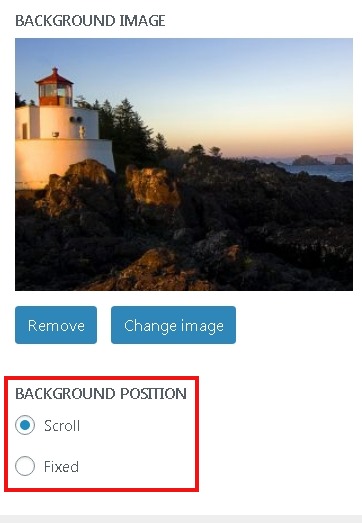
Depois disso, uma demonstração pode ser vista no personalizador de temas. Logo abaixo você verá um painel Predefinido e a partir daí você pode selecionar Preencher tela, Ajustar tela, Repetir ou Personalizar para sua imagem de fundo.

Finalmente, você tem que Salvar e Continuar para armazenar as configurações em seu WordPress e seu plano de fundo será atualizado com sucesso.
No entanto, se o seu tema WordPress não suporta fundo personalizado, temos outro método para você.
Como criar uma imagem de fundo com código CSS no WordPress
Usando este método, você pode criar um plano de fundo personalizado em qualquer lugar no WordPress. Algumas classes CSS já são adicionadas a vários elementos HTML em seu WordPress por padrão, o que permite que você coloque fundos personalizados em diferentes postagens, categorias e páginas.
Para uma categoria de TV, uma classe CSS se parece com isto:
<body class="archive category category-tv category-4">A fim de criar uma imagem de fundo personalizada para uma página de arquivo de categoria, abaixo é necessário adicionar CSS personalizado ao seu tema.
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}No entanto, você deve certificar-se de substituir a classe de categoria por sua própria categoria e o URL da imagem por sua imagem de plano de fundo.
Usando o código CSS acima, você pode adicionar planos de fundo personalizados às suas postagens ou páginas individuais. Você apenas precisa substituir .category-tv pela classe CSS do post ou da página específica.
Obrigado! Isso é tudo para este tutorial. Desejamos a você boa sorte por ter buscado um site mais agradável e envolvente.
Para se manter atualizado sobre nossas futuras publicações, siga-nos nos telefones Facebook e Twitter.





