Muito poucos temas WordPress podem corresponder ao tema Divi de nível de personalização. Sem dúvida, Divi é muito flexível em termos de personalização. Em nossa seção Divi Tutorial , você encontrará quase todos os artigos de personalização para elevar seu site de zero a herói. Hoje estamos prestes a dar um efeito de escala de cinza a qualquer imagem na Divi Gallery, que será alterada para a cor original ao passar o mouse. Além disso, este efeito funcionará mesmo se você tocar na tela pequena. Hoje vamos aprender como podemos implementar facilmente este design responsivo no site.

Antevisão do Design
Antes de demonstrar como tornaremos as imagens cinzentas e, em seguida, trazeremos a cor de volta ao passar o mouse ou tocar, aqui está um pequeno vídeo que mostra o resultado do design de hoje. Este esquema de design funciona excelente para pinturas, fotografia, artefatos ou qualquer site relacionado a arte onde a exibição de imagens é uma parte essencial.
Preparando a página com o módulo Divi Gallery
Se o seu site não tiver nenhuma página de galeria divi, você pode criar uma como estamos prestes a fazer com um modelo divi pré-fabricado. Se você já tem uma página com itens da galeria, certifique-se de usar o módulo divi gallery. Caso contrário, não funcionará.
Agora crie uma nova página a partir do painel e abra-a com o Divi visual builder.Â
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
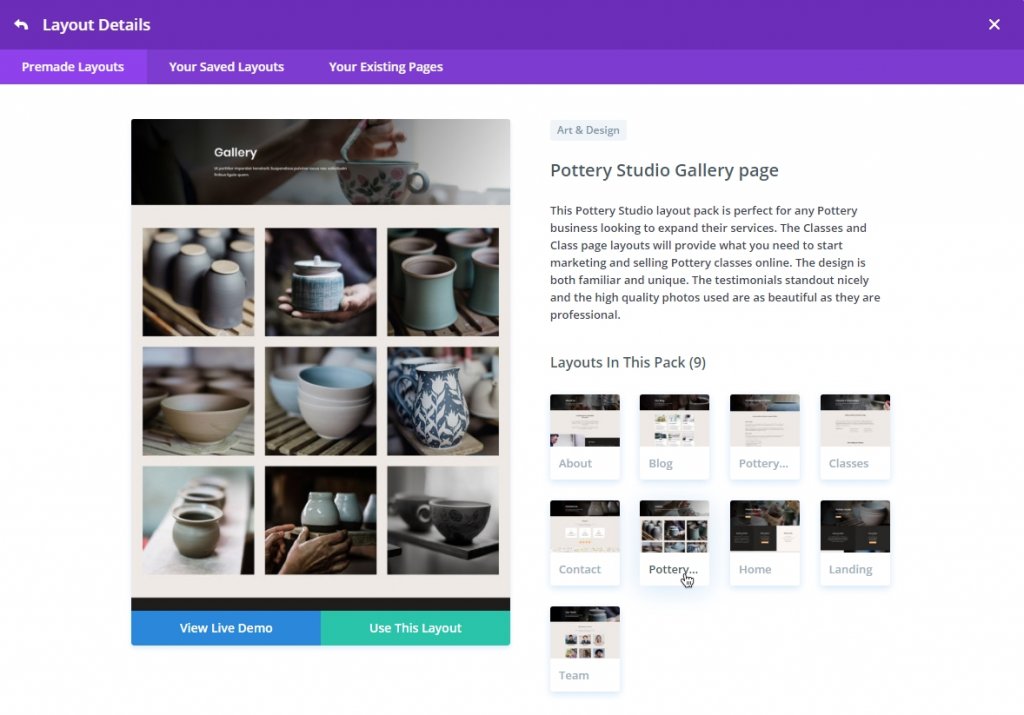
Em seguida, selecione a segunda opção rotulada como "Procurar layouts" e, a partir daí, continue escolhendo a página da galeria do estúdio de cerâmica.

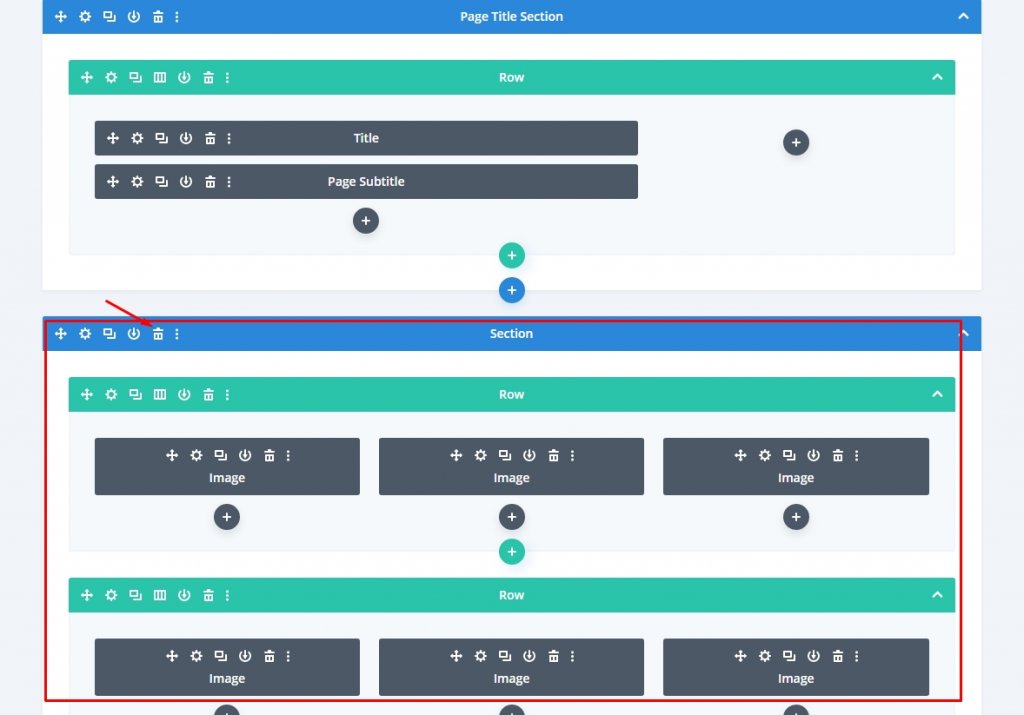
Agora vamos substituir o módulo de galeria personalizada existente por uma galera Divi. Navegue até a segunda seção e apague todas as linhas internas. Isso removerá todos os elementos dentro da linha.

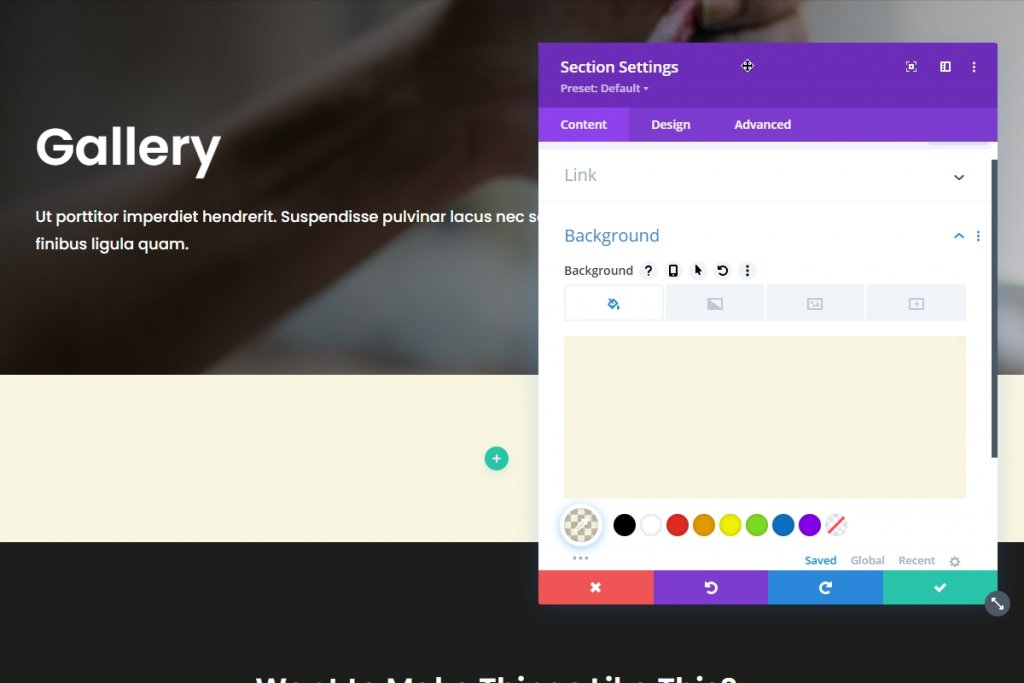
Vamos criar uma seção e dar a ela uma cor de fundo.
- Cor de fundo da seção: rgba (198,182,0,0,12)

Agora estamos prontos para prosseguir com a criação de uma galeria e implementação do efeito.
Design de linha
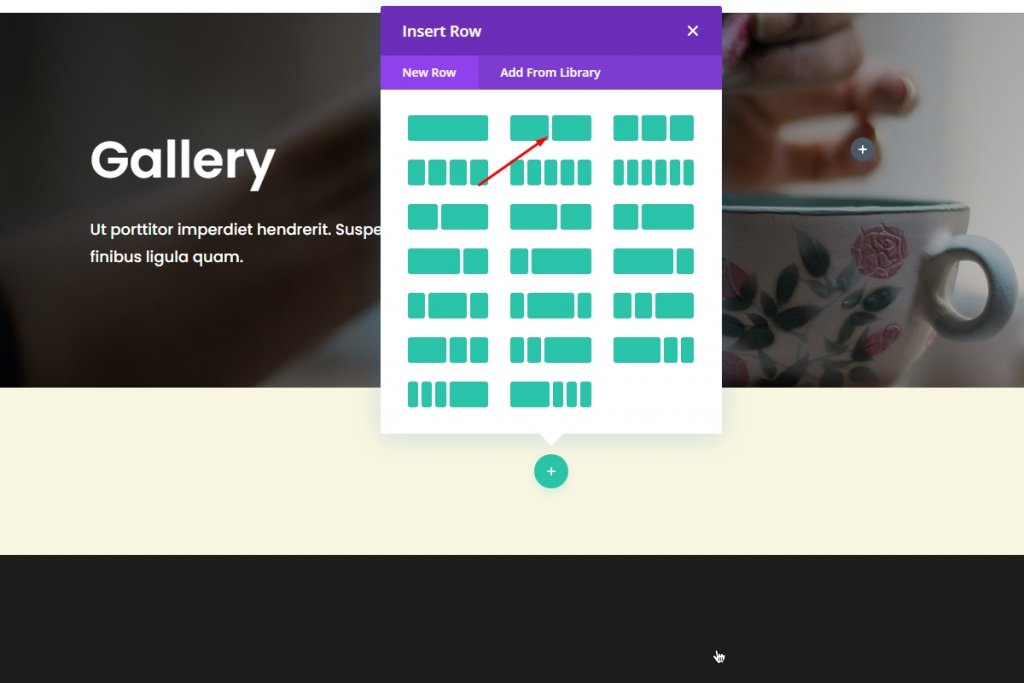
Adicionando Nova Linha
Adicione uma nova linha de duas colunas à seção recém-criada.

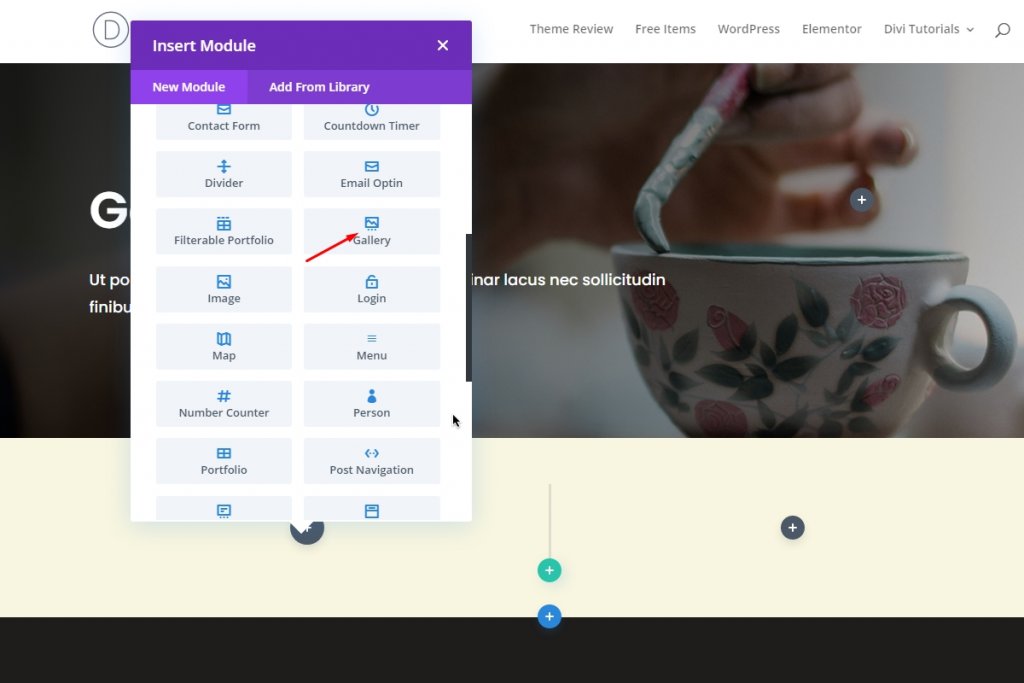
Adicionando Módulos de Galeria
Agora adicione o módulo divi gallery à primeira coluna.

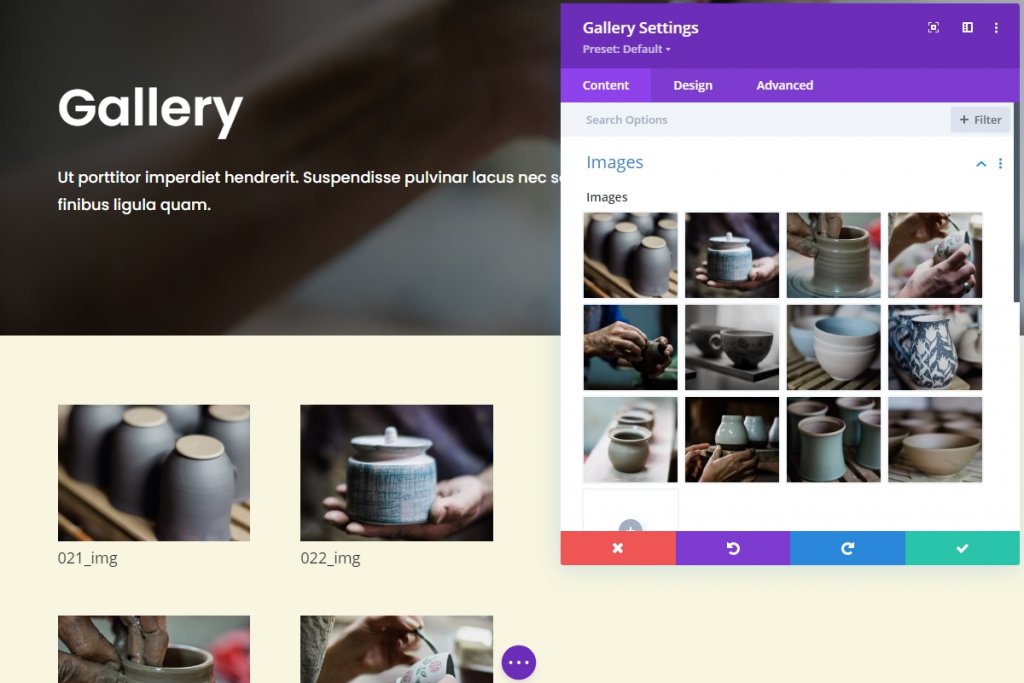
Adicione imagens
Agora adicione as imagens que deseja exibir.

Galeria de Design
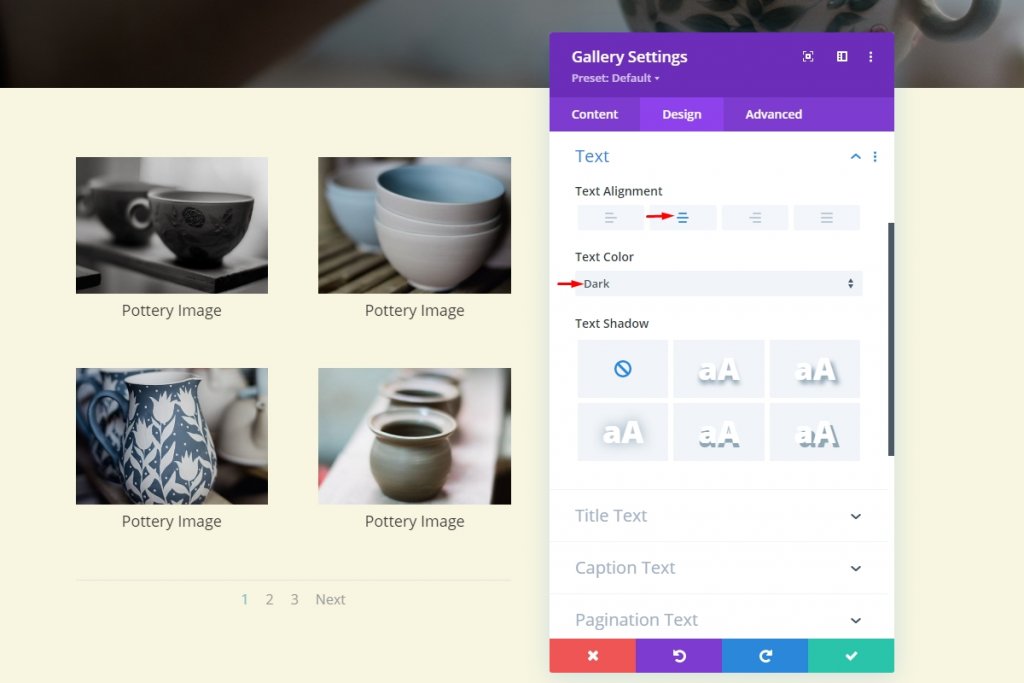
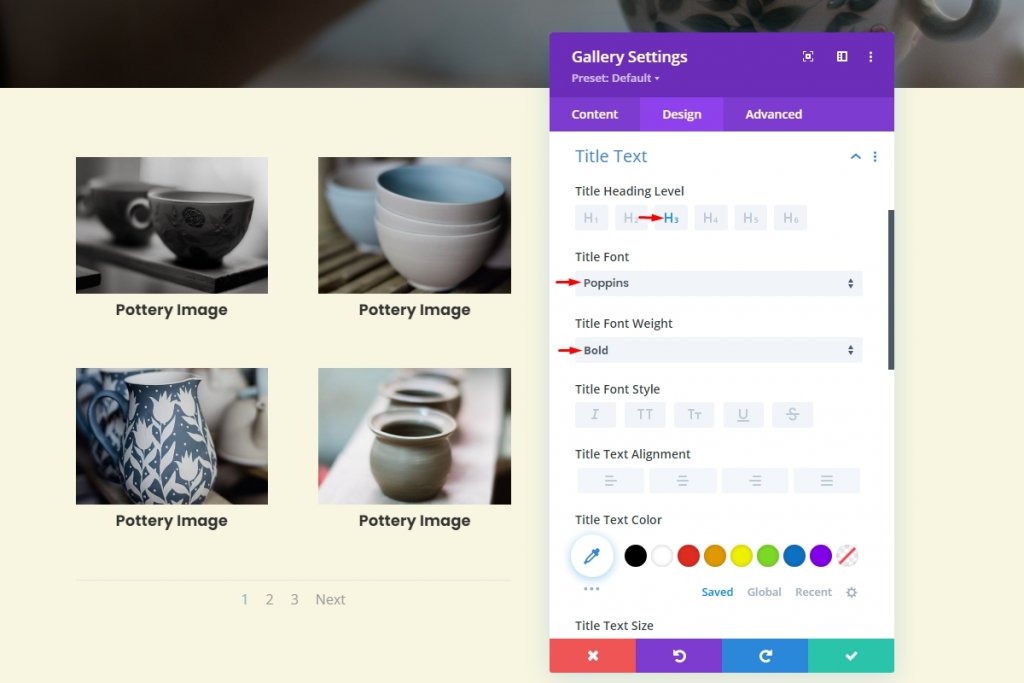
Na guia de design, defina o alinhamento e a cor do texto.

Fonte
Agora mude a fonte para Poppins .

Efeito de cor em escala de cinza
Uma vez que nossa galeria está pronta, vamos agora aplicar o efeito de escala de cinza ao nosso design. É fácil de fazer e não precisamos de nenhum conhecimento de codificação para fazer isso.
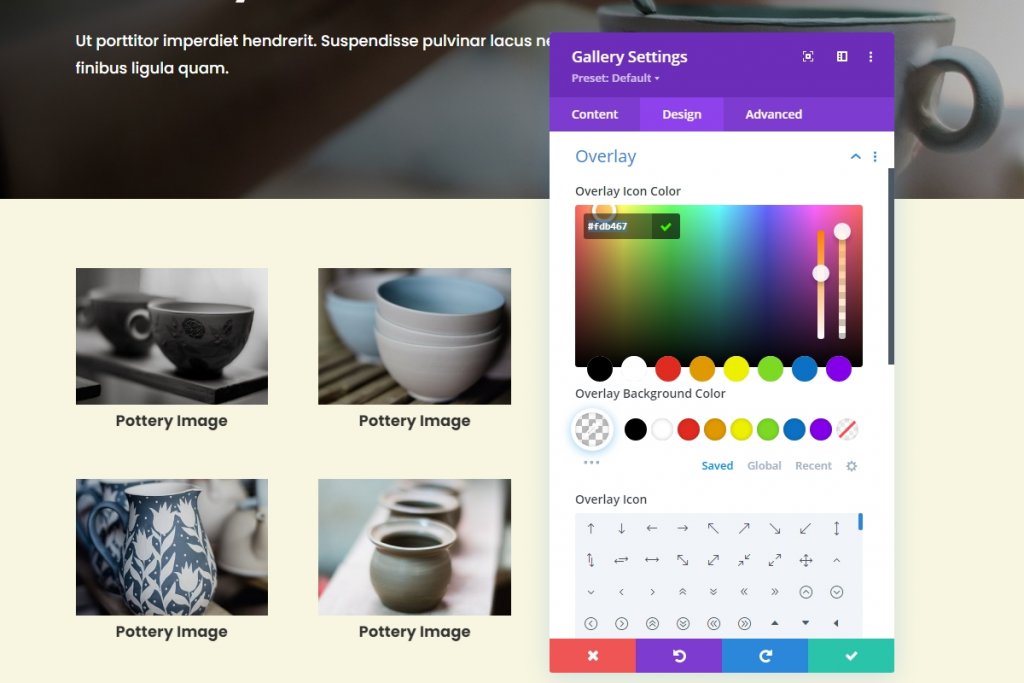
Ícone de sobreposição e mudança de cor de fundo
Mova a seção de sobreposição da guia de design da galeria e ajuste a cor de sobreposição com algo que combine com seu design.
- Cor do ícone de sobreposição: # fdb467

Transforme a cor de fundo da sobreposição em transparente.
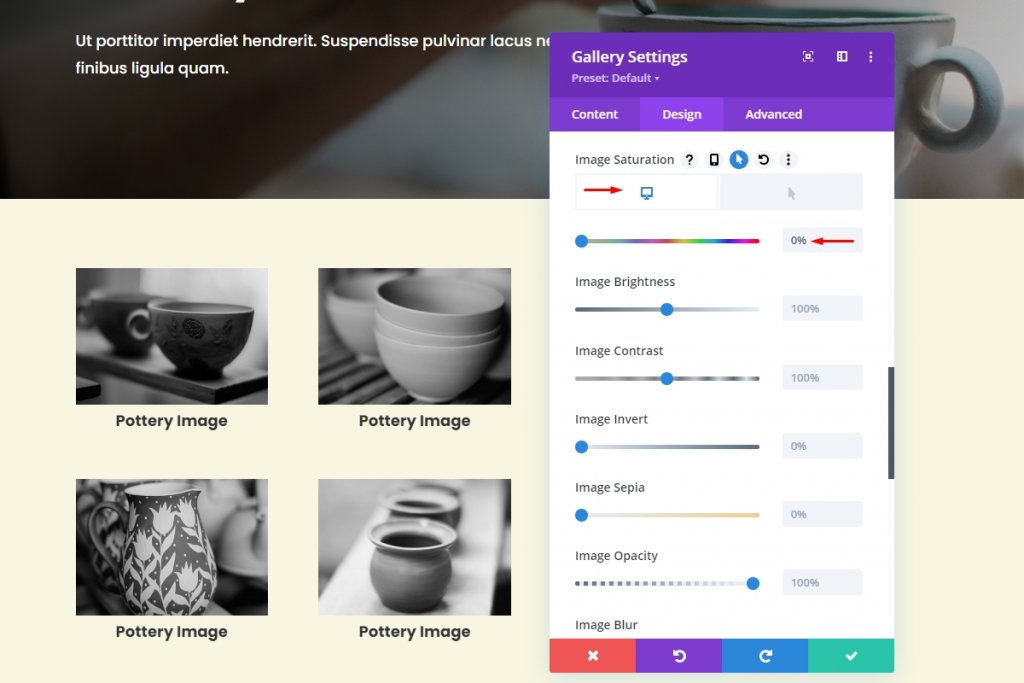
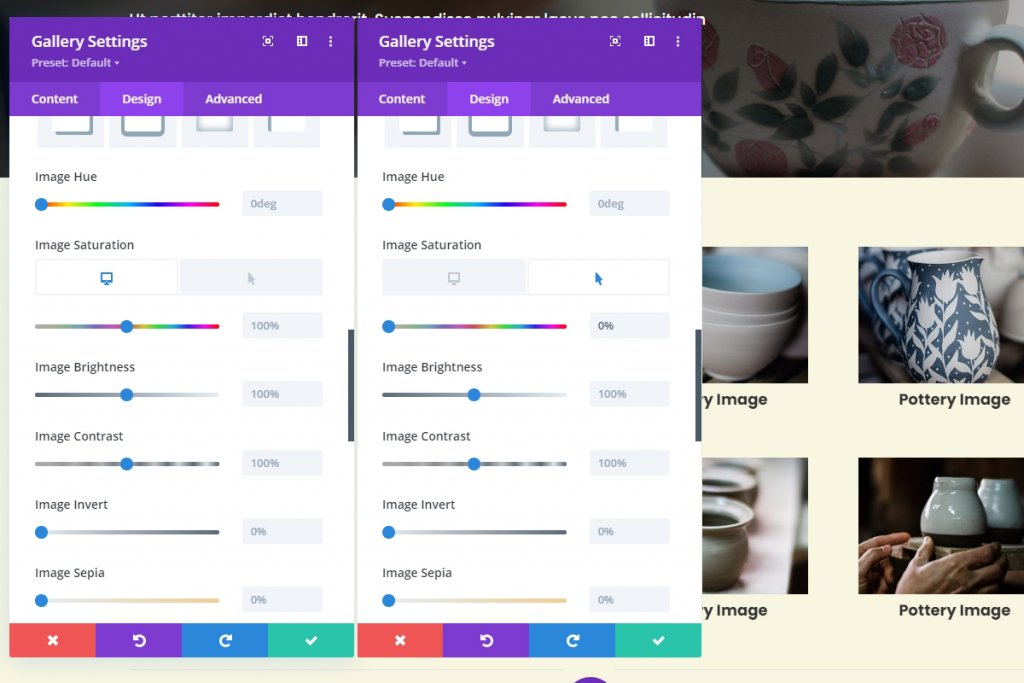
Configurações de imagem
Vá para a seção de imagem da guia de design e aplique as seguintes configurações.
- Saturação padrão da imagem: 0%

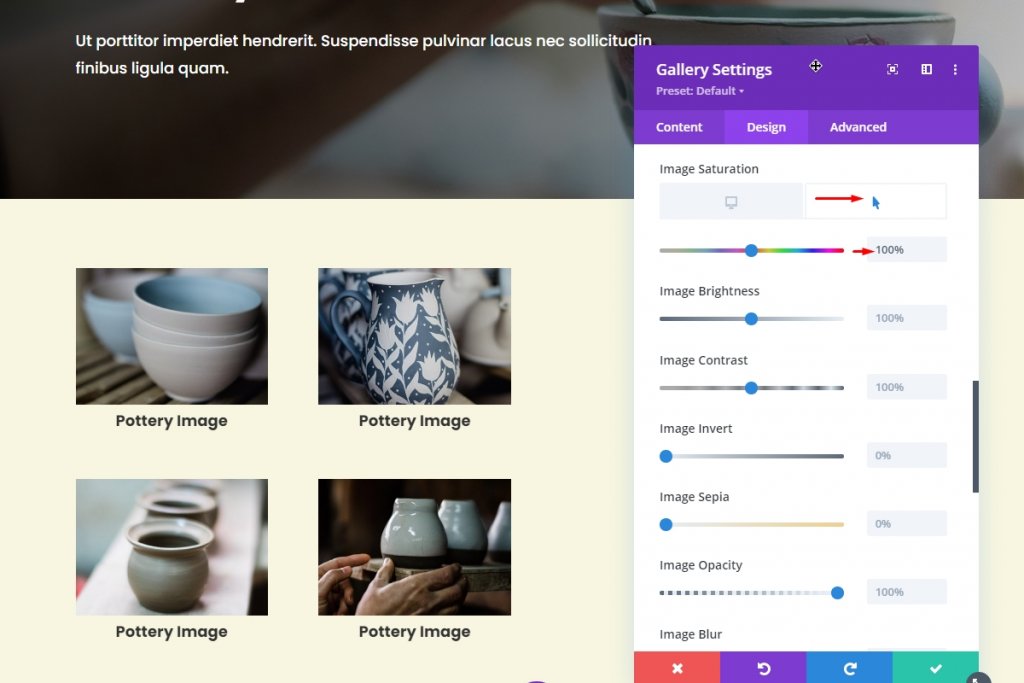
Agora estamos prestes a aplicar a saturação ao pairar. Definiremos a saturação de 100% ao pairar. No entanto, se quiser tornar a imagem mais vibrante, você pode aumentar a saturação.
- Saturação padrão da imagem (ao passar o mouse): 100%

Você não notará essa mudança enquanto estiver na página de edição. Não há motivo para se preocupar porque, depois de fechar as opções de construção de página e visitar a página diretamente, você notará a mudança. Além disso, você pode inverter a configuração se quiser ver uma imagem com cores primeiro e colocar um efeito de escala de cinza passando o mouse.

Antevisão Final
Agora podemos ver o resultado final do nosso design visitando diretamente na página.
Palavras Finais
É muito fácil criar um efeito de escala de cinza em qualquer módulo da galeria divi . Tudo o que você precisa fazer é alterar as configurações de saturação normal e flutuante. Esse efeito dá vida a sites de fotografia como fotografia de natureza, casamento, paisagismo, fotografia espacial e muitos mais. Apesar de qualquer nicho, o efeito da escala de cinza da galeria Divi transformará seu site do bom em o melhor.




