Caixas de conteúdo personalizado são ferramentas bastante úteis para fornecer dicas, informações e avisos em uma página da web. Também é muito útil destacar seções importantes de um artigo. Divi permite que você crie este elemento de página com ferramentas integradas e mostre partes essenciais de uma postagem de blog da maneira mais eficaz e conveniente. No tutorial de hoje, veremos como projetar caixas de conteúdo personalizadas no Divi . Além disso, iremos alterá-los em diferentes estilos com várias cores e ícones. Todas essas ações serão realizadas por opções Divi integradas. Portanto, não vamos perder mais tempo e começar o tutorial de hoje.

Antevisão
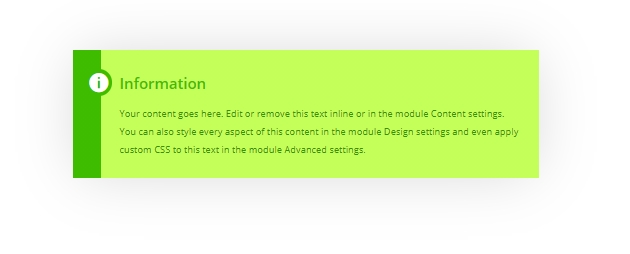
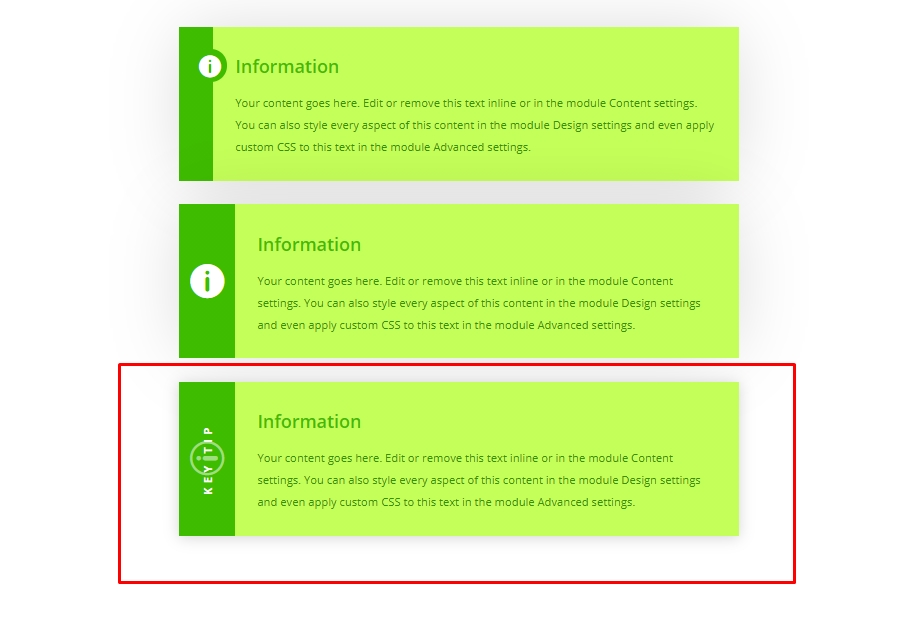
Aqui estão as caixas de conteúdo que criaremos hoje. Mais tarde, veremos como eles podem ser personalizados ainda mais.

Criação de caixa de conteúdo
Começaremos adicionando uma linha de uma coluna à nossa seção inicial.

Design: 1ª caixa de conteúdo
Adicione um módulo de sinopse para criar nossa primeira caixa de conteúdo.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
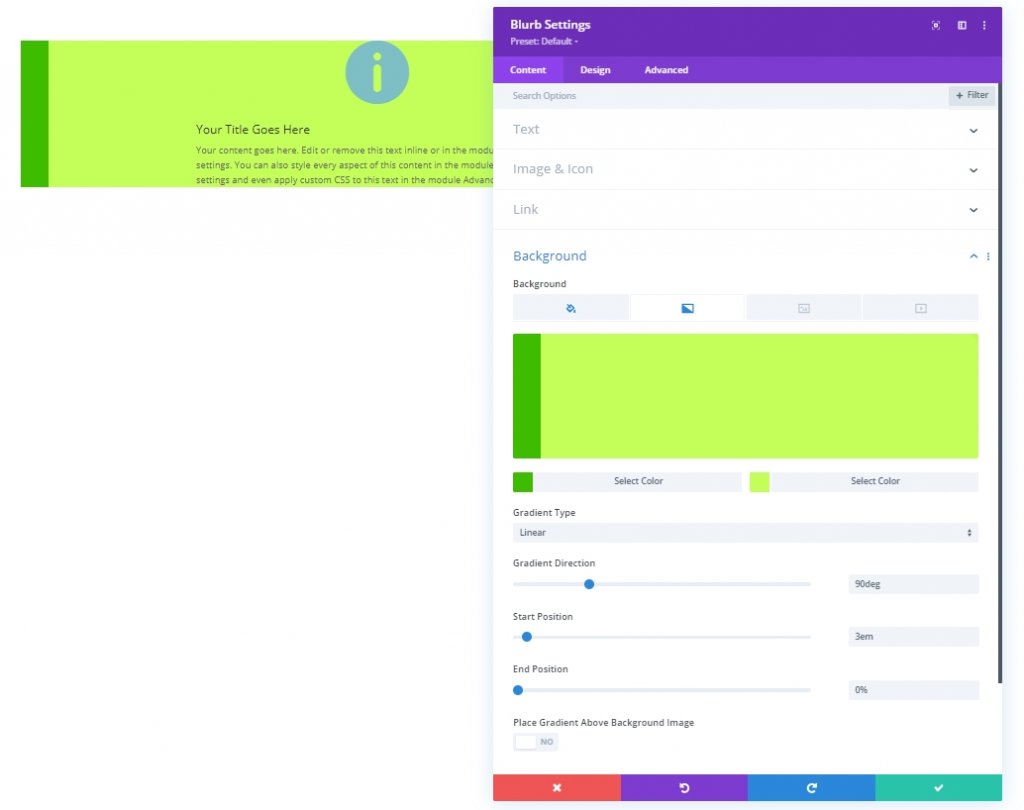
Na seção de conteúdo, faça as seguintes alterações:
- Ícone de uso: SIM
- Ícone: símbolo de informação
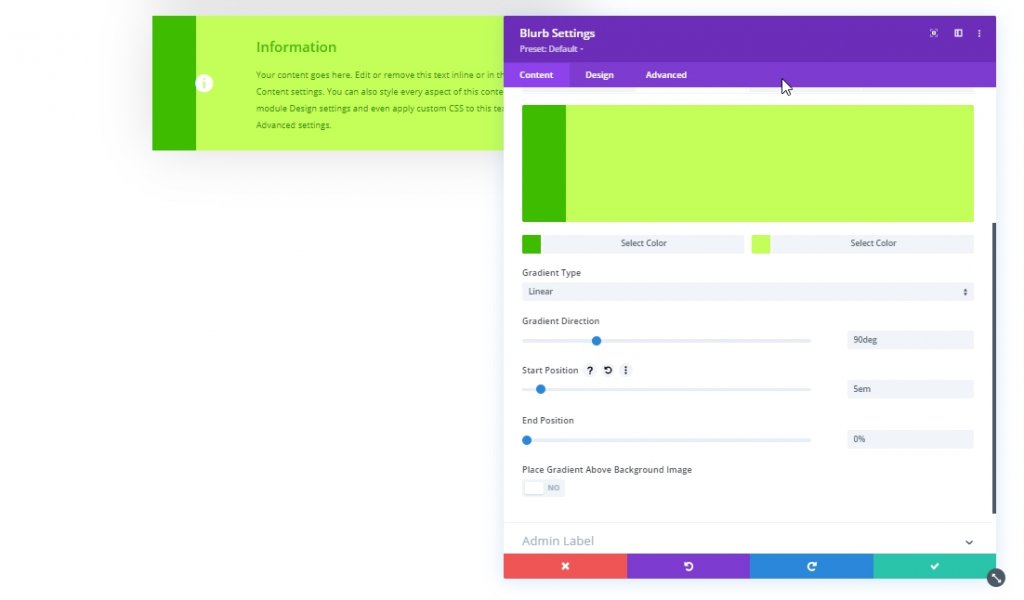
- Cor de fundo: #ffffff
- Cor do gradiente de fundo à esquerda: # 3EBC00
- Cor certa do gradiente de fundo: # C4FF59
- Direção do gradiente: 90 graus
- Posição inicial: 3em
- Posição final: 0%

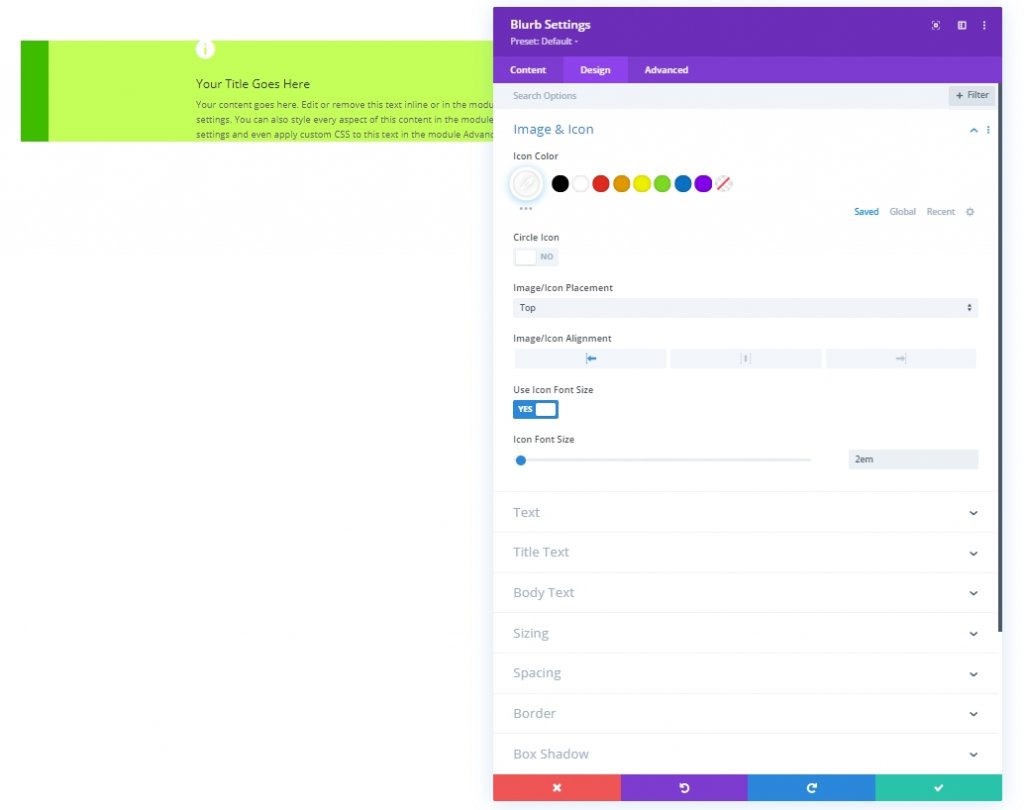
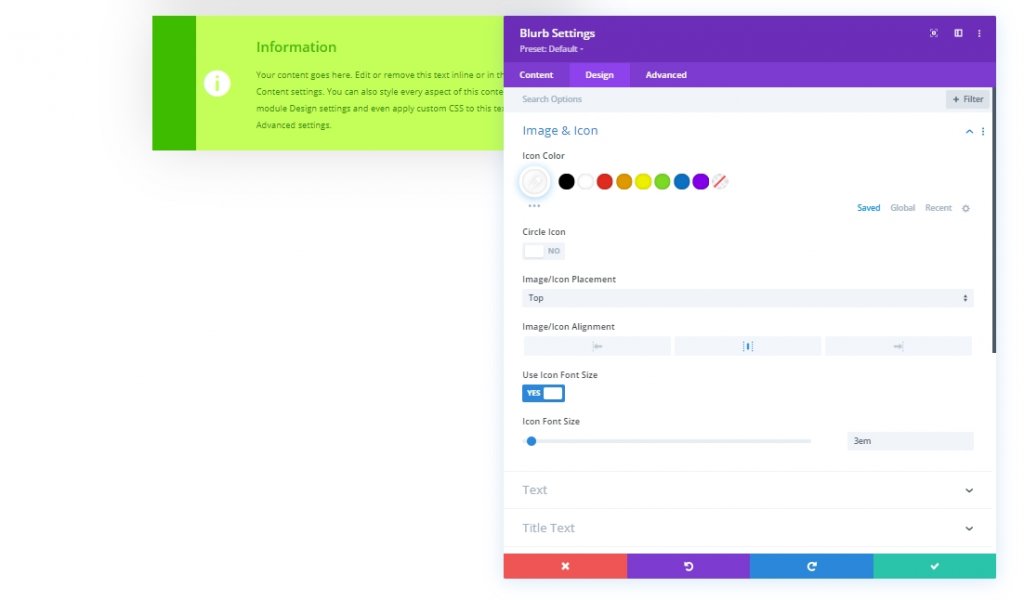
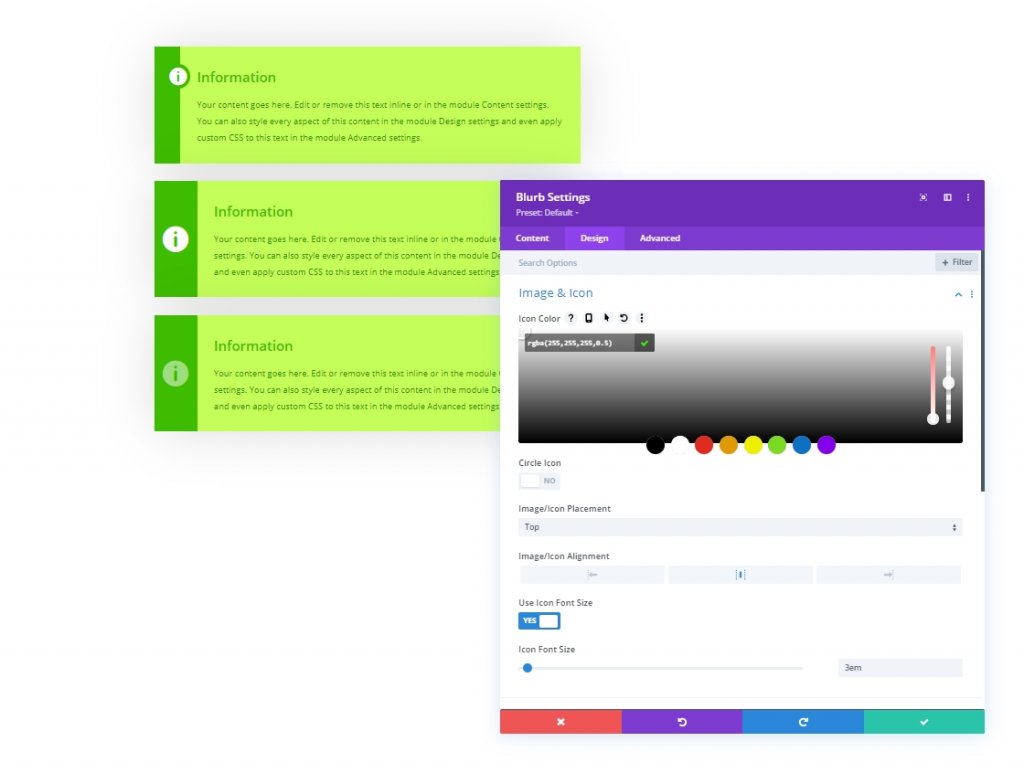
Na guia de design, atualize o estilo do ícone da seguinte maneira:
- Cor do ícone: #ffffff
- Alinhamento de imagem / ícone: esquerda
- Use o tamanho da fonte do ícone: SIM
- Tamanho da fonte do ícone: 2em

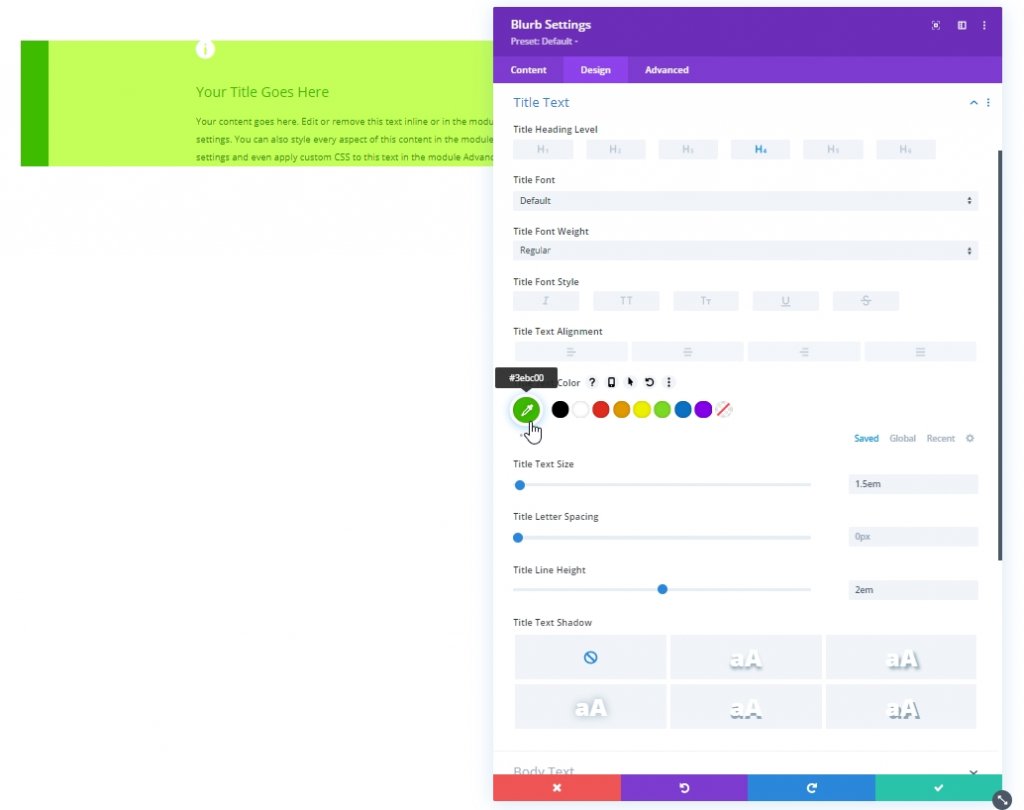
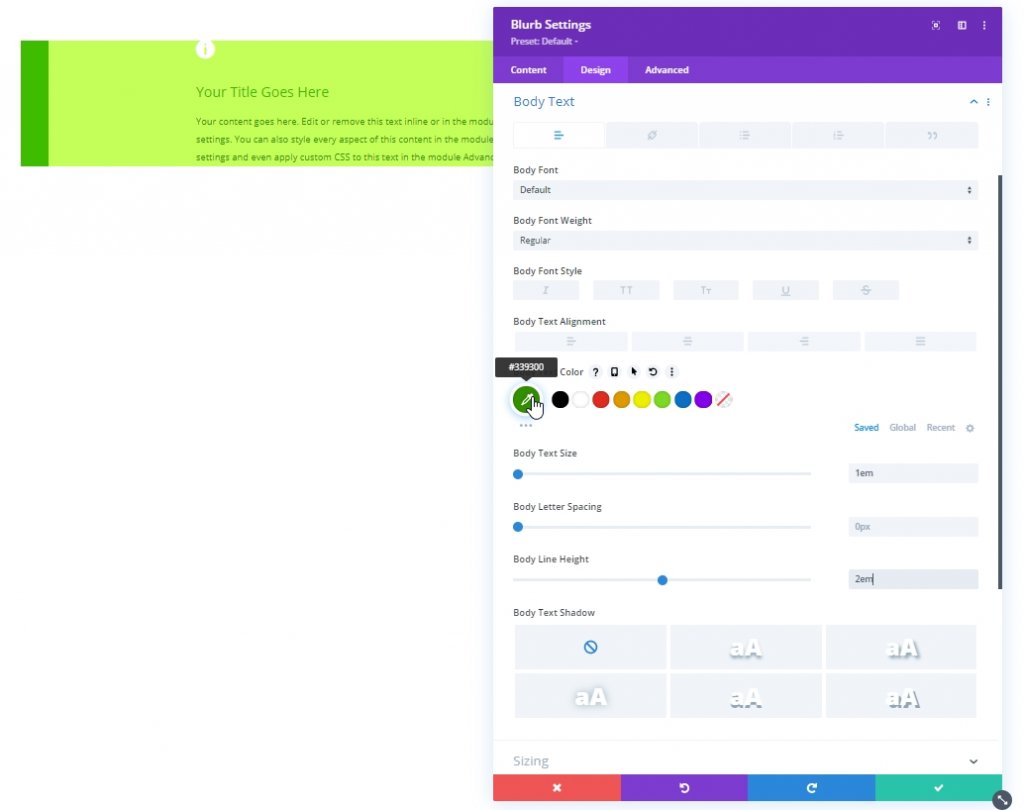
Ajuste as configurações de texto da seguinte forma:
- Cor do texto do título: # 3EBC00
- Tamanho do texto do título: 1,5em
- Altura da linha do título: 2em

- Cor do corpo do texto: # 339300
- Tamanho do corpo do texto: 1em
- Altura da linha corporal: 2em

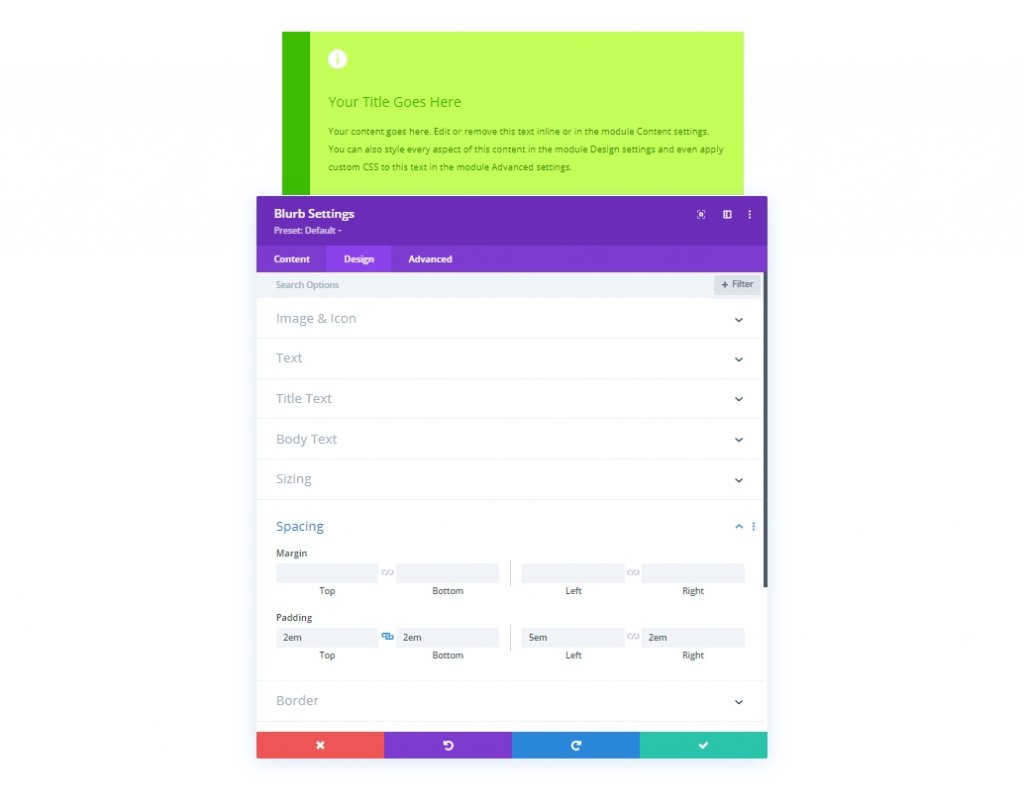
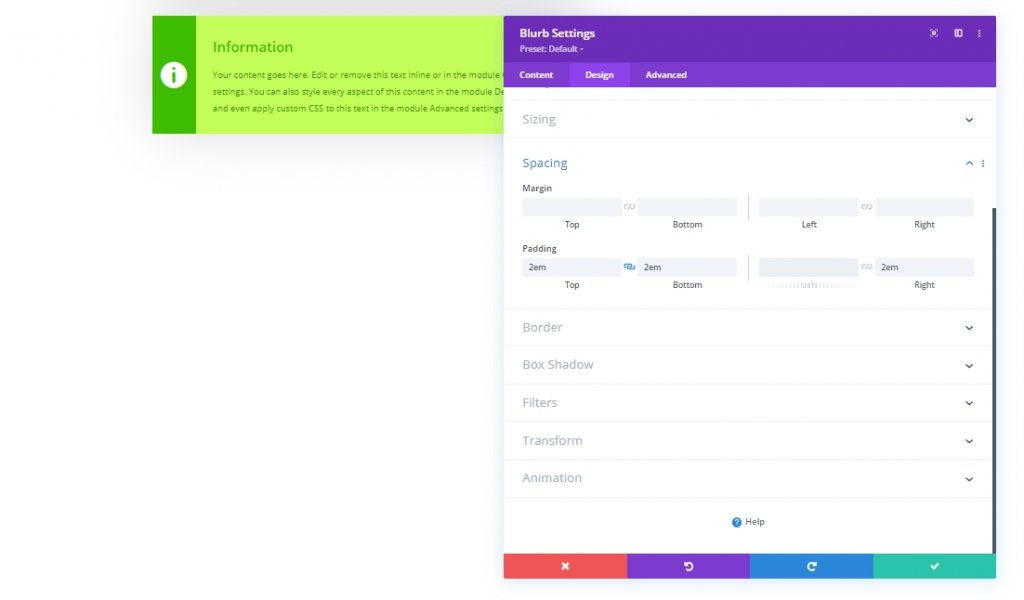
Se você terminou de estilizar os textos, vamos atualizar o tamanho e o preenchimento.
- Largura do conteúdo: 100%
- Largura máxima: 700 px
- Alinhamento do Módulo: Centro
- Preenchimento: 2em superior, 2em inferior, 5em esquerdo, 2em direito

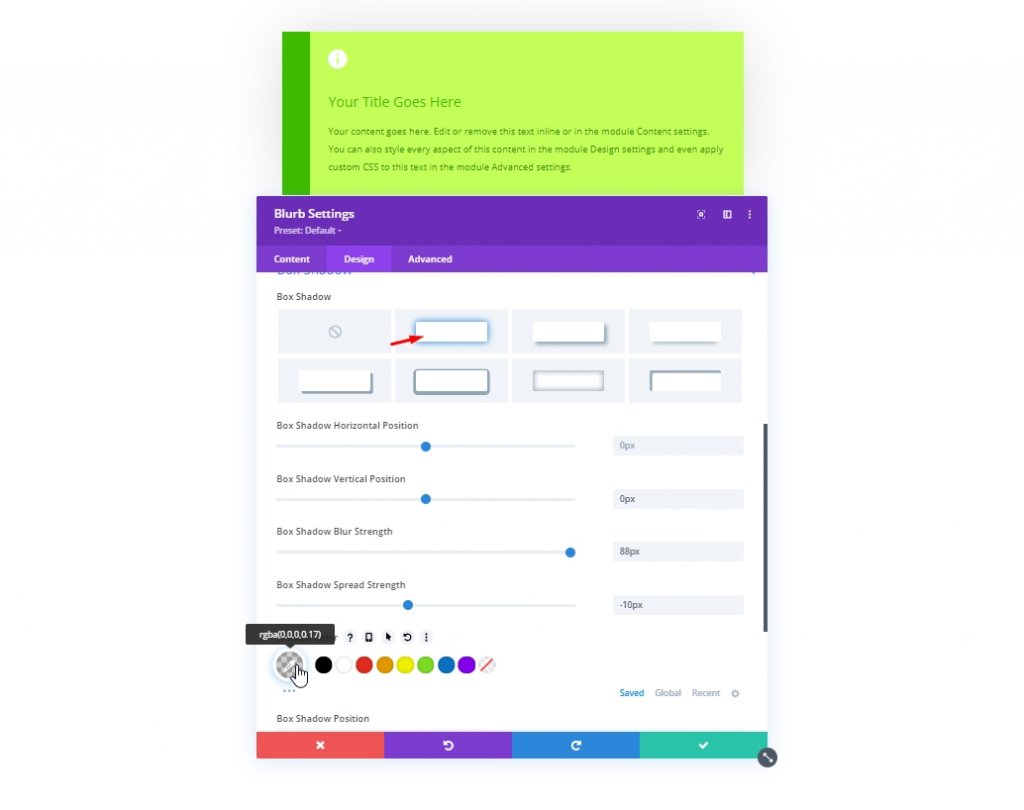
Vamos adicionar uma sombra de caixa ao módulo blurb da seguinte maneira:
- Sombra da caixa: veja a imagem
- Posição vertical da sombra da caixa: 0 px
- Força do desfoque de sombra da caixa: 88 px
- Força de propagação da sombra da caixa: -10px
- Cor da sombra: rgba (0,0,0,0.17)

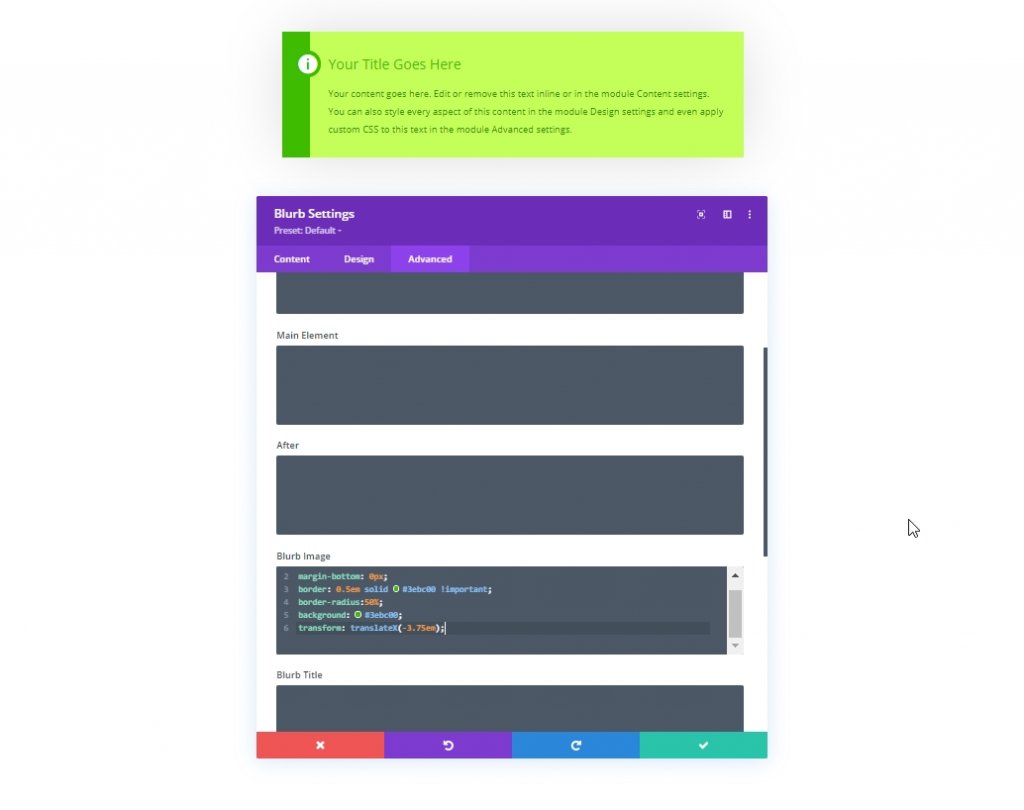
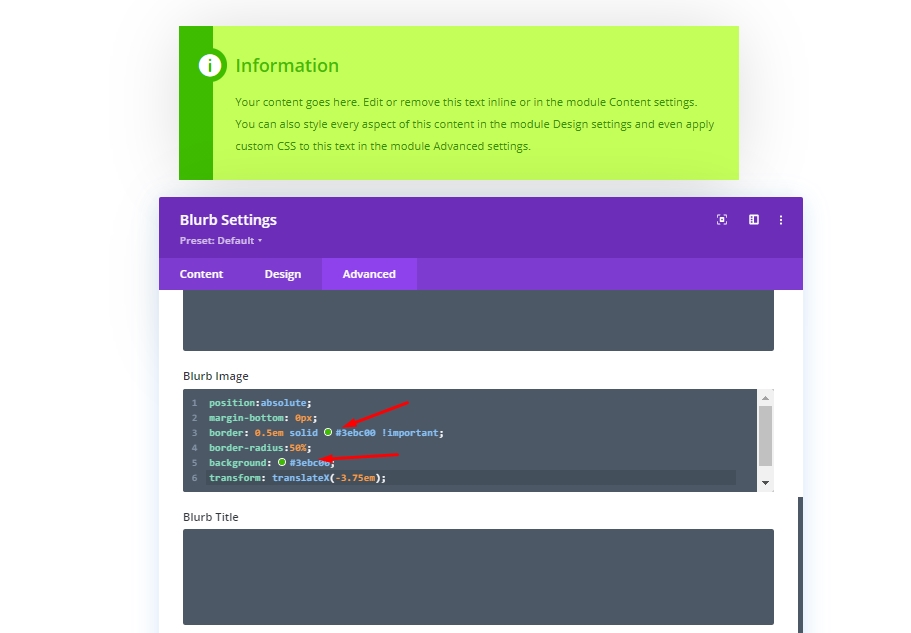
Iremos para a seção avançada para adicionar algum CSS personalizado que dará ao ícone um fundo circular com a mesma cor da parte esquerda do gradiente. Além disso, ele colocará o ícone exatamente onde queremos, porque não queremos que o documento sacrifique nenhum espaço para o ícone. Coloque o código na seção CSS da imagem blurb.
position:absolute;
margin-bottom: 0px;
border: 0.5em solid #3ebc00 !important;
border-radius:50%;
background: #3ebc00;
transform: translateX(-3.75em);
Certifique-se de alterar a cor na caixa CSS da imagem enquanto personaliza ainda mais. Caso contrário, permanecerá o mesmo. agora vamos ver como é a nossa primeira caixa de conteúdo.

Design: 2ª caixa de conteúdo
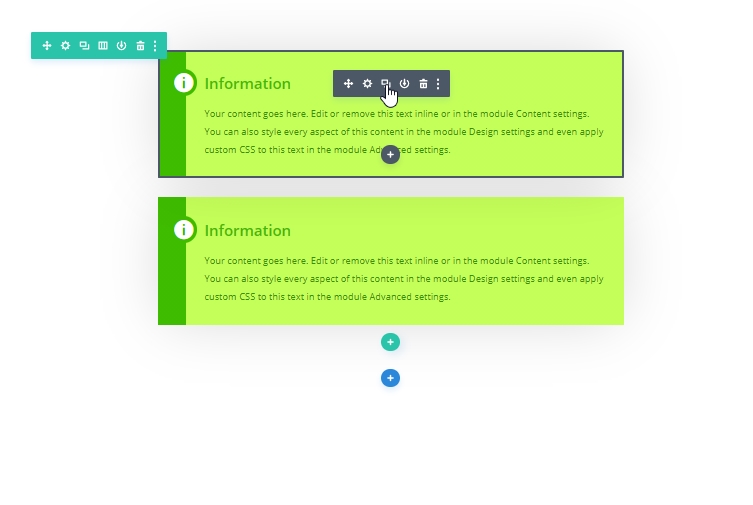
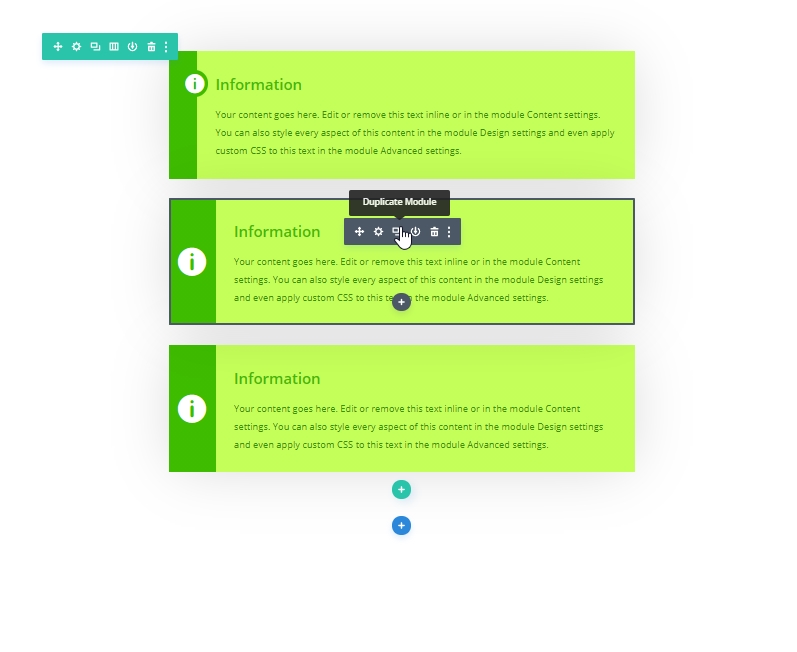
Basta clonar o primeiro design de caixa de conteúdo. Isso vai economizar muito tempo e esforço.

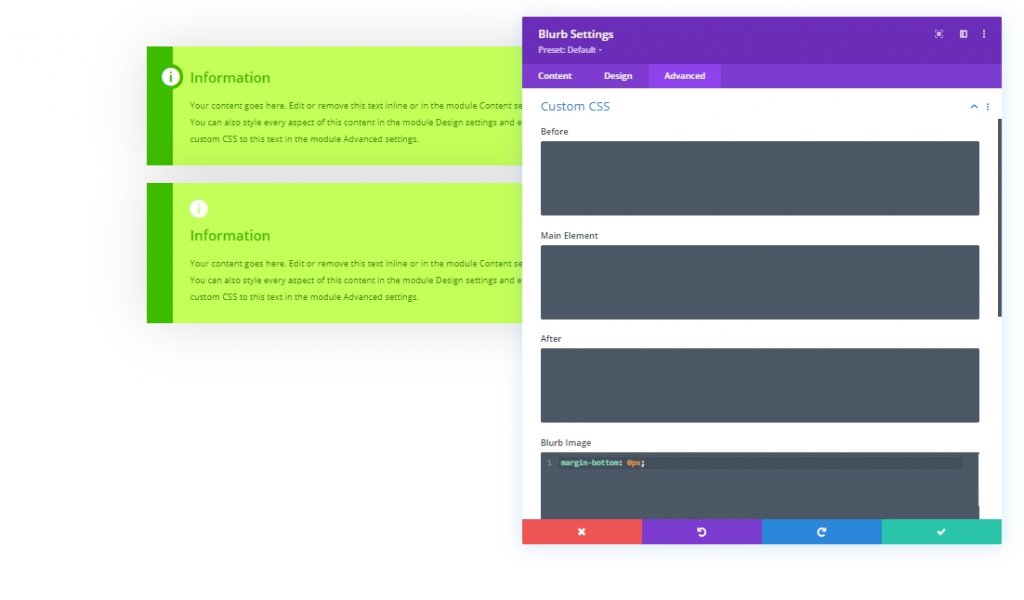
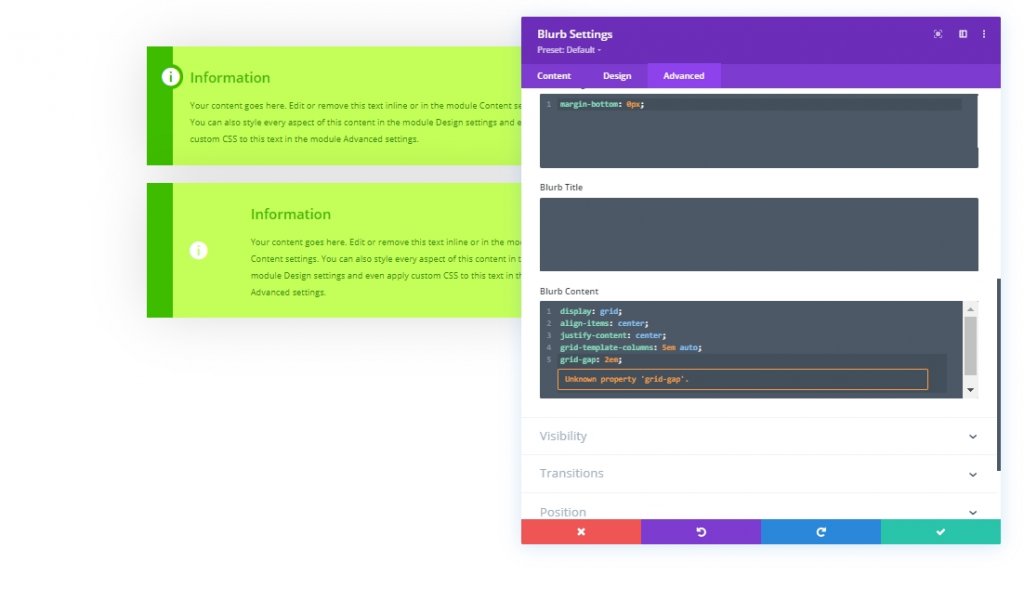
Agora usaremos a propriedade grid CSS para centralizar verticalmente o ícone no lado esquerdo. Para fazer isso, vamos mudar o CSS da imagem blurb com o seguinte código.
margin-bottom: 0px;
Além disso, adicione esse código CSS na caixa de conteúdo.
display: grid;
align-items: center;
justify-content: center;
grid-template-columns: 5em auto;
grid-gap: 2em;
Aqui, a largura da coluna esquerda que contém o ícone é definida como 5em e a coluna direita com textos dentro é definida como automática. Portanto, precisamos combinar a cor do gradiente esquerdo com a largura de 5em.
- Posição inicial: 5em

Faça as seguintes alterações na guia de design.
- Alinhamento de imagem / ícone: centro
- Tamanho da fonte do ícone: 3em

Agora vamos retirar o preenchimento esquerdo porque não precisamos mais dele.

Como tudo está alinhado, aqui está a visão final.

Design: 3ª caixa de conteúdo
Em seguida, clone o segundo design da caixa de conteúdo e comece a trabalhar nele da maneira certa.

Abra a configuração de sinopse clonada e vá para a guia de design para alterar a cor do ícone.
- Cor do ícone: rgba (255,255,255,0,5)

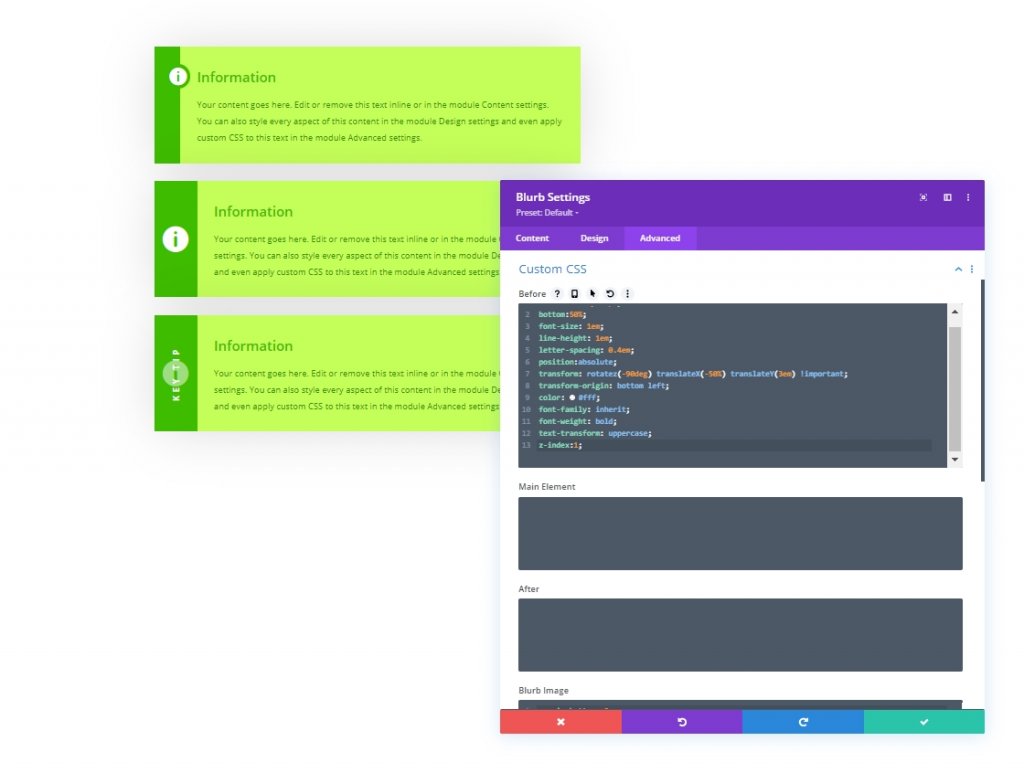
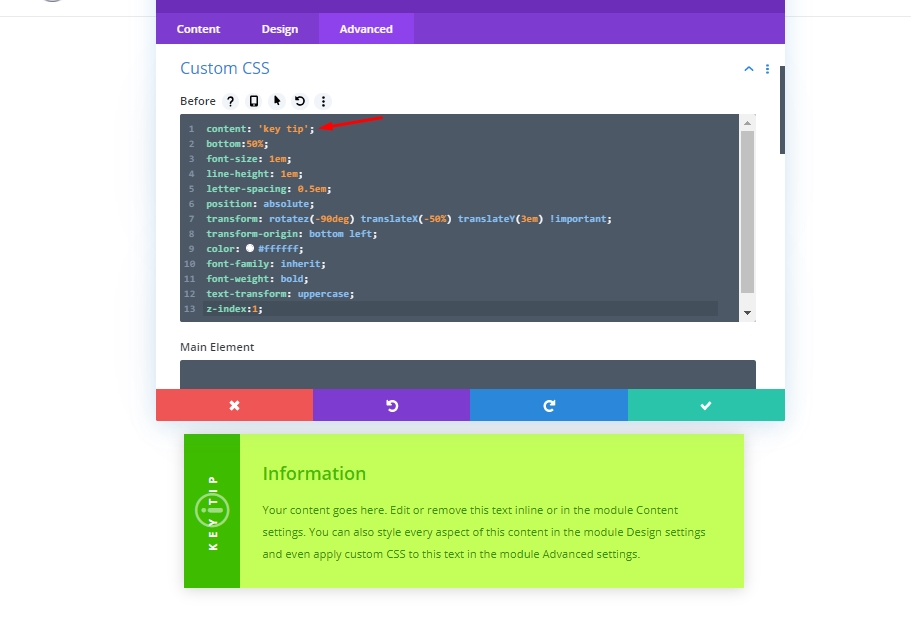
Agora vamos adicionar um texto de rótulo sobre o ícone verticalmente, adicionando algum CSS personalizado. Para fazer isso, cole o código a seguir na caixa Antes do CSS.
content: 'key tip';
bottom:50%;
font-size: 1em;
line-height: 1em;
letter-spacing: 0.4em;
position:absolute;
transform: rotatez(-90deg) translateX(-50%) translateY(3em) !important;
transform-origin: bottom left;
color: #fff;
font-family: inherit;
font-weight: bold;
text-transform: uppercase;
z-index:1;
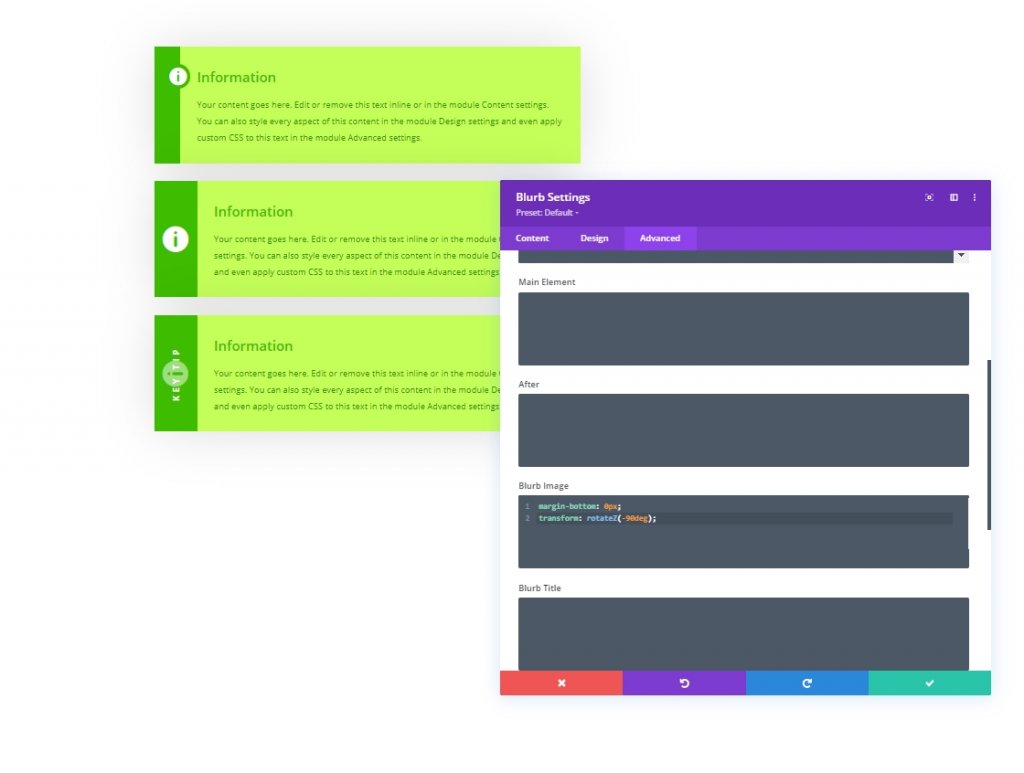
Além disso, adicione o código fornecido a seguir à caixa CSS da imagem do blurb para rotacionar o ícone.
margin-bottom: 0px;
transform: rotateZ(-90deg);
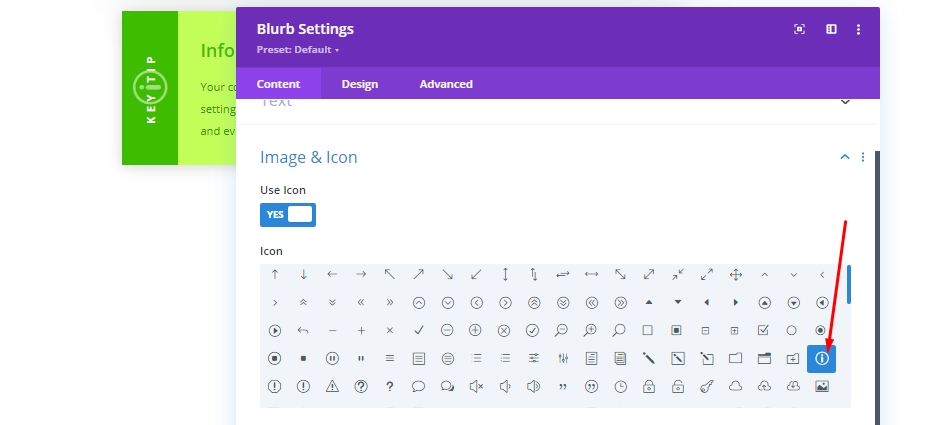
Por último, altere o ícone de acordo com a imagem. Parece mais envolvente.

O resultado final do nosso design é assim.

Atualização de design
Atualizar o design por meio da alteração do tamanho do corpo
Como fizemos todo o design na unidade de comprimento em, o que significa o tamanho da fonte do corpo da raiz dos elementos, é por isso que podemos alterar o tamanho das caixas alterando o valor do corpo do texto.
Mudar as Cores
Na primeira caixa de conteúdo, adicionamos a cor no ícone como plano de fundo de um código CSS. atualize essa cor para alterar o ambiente geral se você estiver pensando em escolher outros padrões de cores.

Atualizando o texto do rótulo
Na terceira caixa de conteúdo, podemos alterar o rótulo do código CSS que colocamos na caixa Antes do CSS.

Criar caixa de conteúdo reutilizável
Você pode salvar facilmente este design de duas maneiras diferentes. Uma é salvar o módulo na biblioteca Divi, de onde você pode importá-lo em qualquer seção de qualquer página. Outra forma é salvá-lo como uma predefinição global. Vamos discutir como fazer isso.
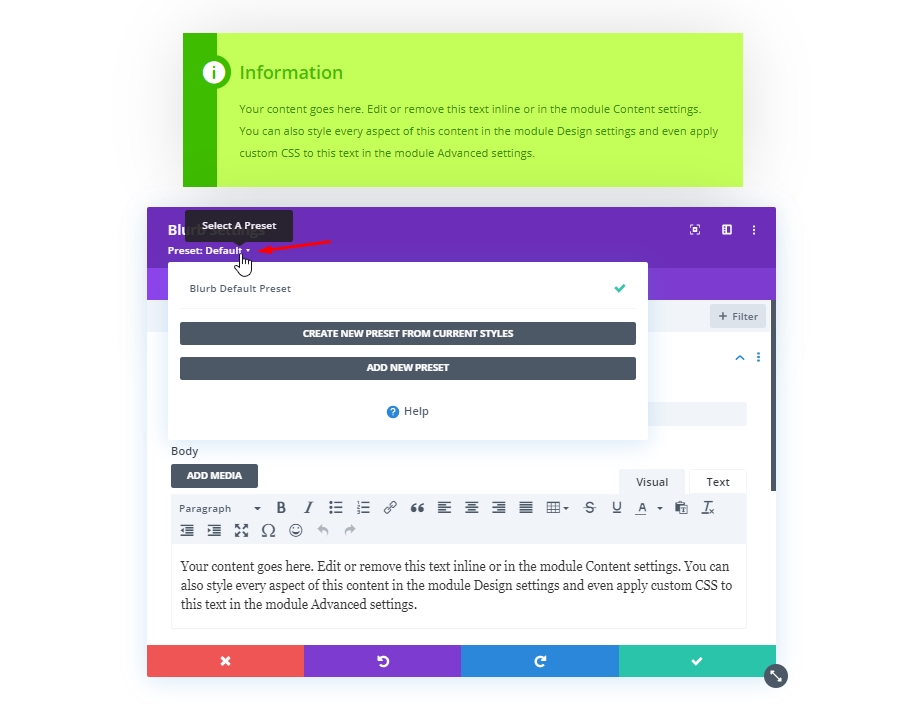
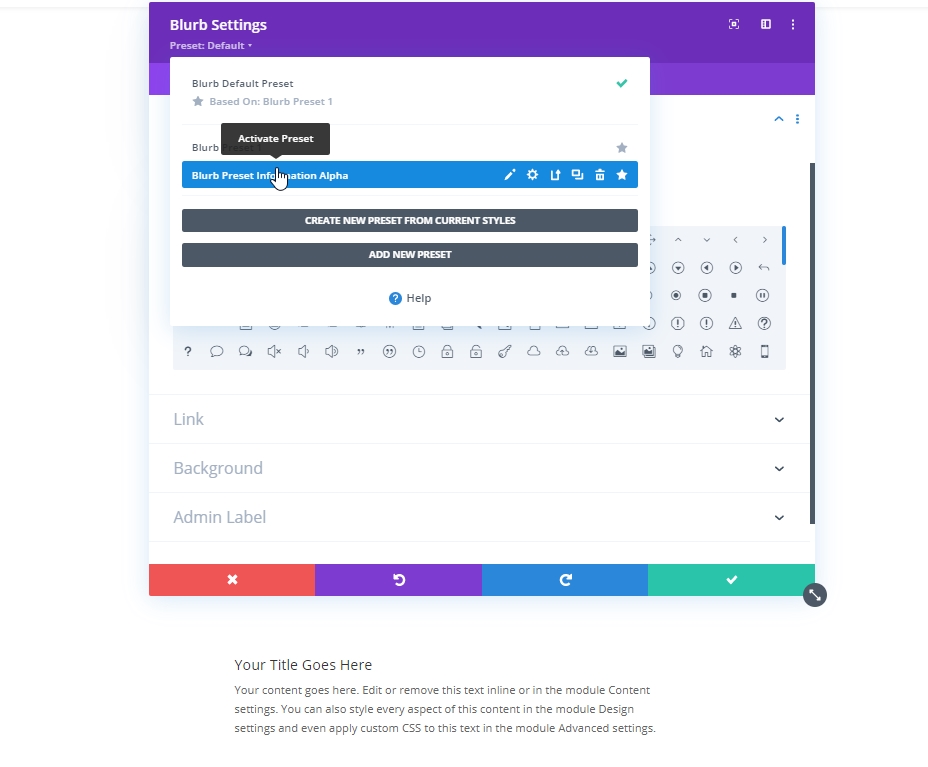
Primeiro, clique no subtítulo do painel de configurações do Blurb. Você verá um menu suspenso com duas opções.

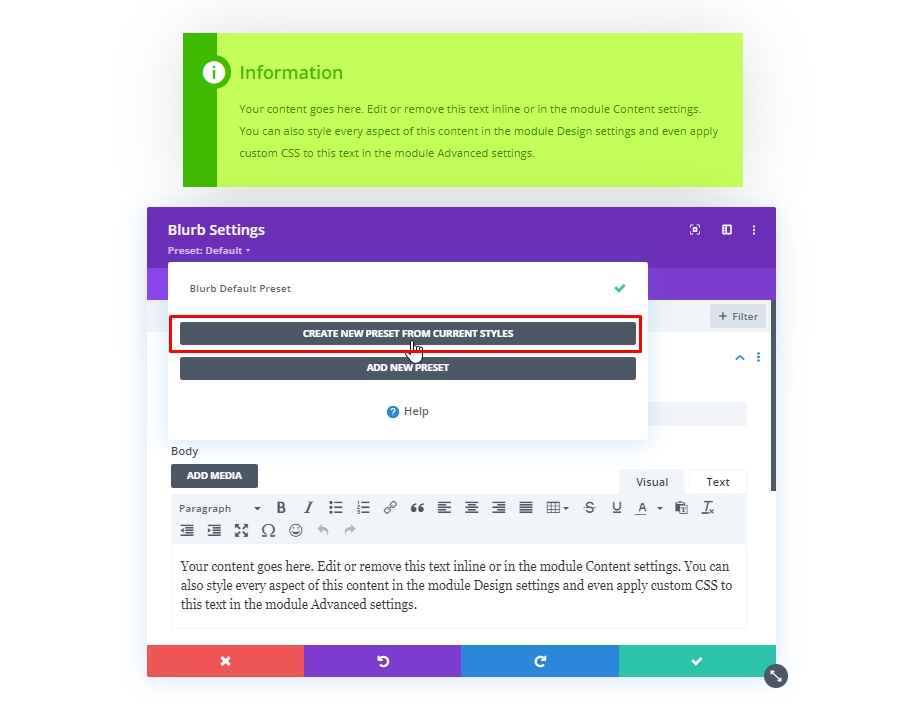
Em seguida, selecione a primeira opção que diz - Criar uma nova predefinição a partir dos estilos atuais.

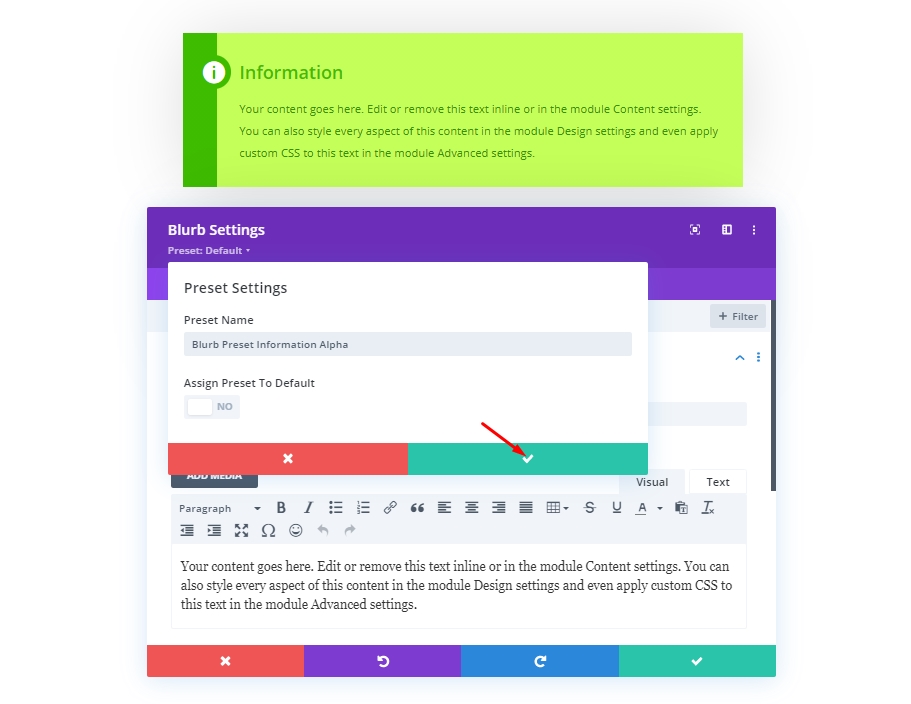
Agora adicione um nome predefinido de acordo com sua escolha e salve-o.

Agora, sempre que você quiser que essas configurações sejam aplicadas em um módulo de blurb, apenas ative esta predefinição no subtítulo configurações de blurb.

Resultado final
Então aqui está o nosso resultado final do design. É muito fácil de projetar, mas ao mesmo tempo é um material de design importante.

Palavras Finais
Já dissemos que a caixa de conteúdo personalizado enriquece a experiência do usuário do seu site e carrega a marca de sua dedicação ao site, pois essas seções trazem conteúdo muito relevante para esse tópico. Este tipo de caixa de conteúdo pode ser facilmente projetado por meio do módulo Blurb da Divi . Então, esperançosamente, você o usará em postagens de blog ou em várias seções descritivas no próximo projeto.




