A Image Overlay é um meio muito criativo para oferecer uma experiência de visualização atraente para os visitantes do site. Animações personalizadas e efeitos pairando são uma ótima maneira de mostrar uma imagem, e é muito popular entre todos nos dias de hoje. No tutorial de hoje, veremos como criar belas sobreposições de imagem com animação de texto dividido através do Divi.

Dividimos o tutorial de hoje em três partes. Na primeira parte, veremos como criar uma sobreposição de imagem personalizada e, na próxima parte, adicionaremos algum código ao design. E, finalmente, veremos como criar um design de sobreposição de imagem exclusivo usando a opção incorporada do Divi.
Vamos começar sem demora.
Visualizar
Antes de começarmos o tutorial de hoje, veja nosso design que vamos aprender hoje.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraAntes de começarmos
Divi é um grande tema do WordPress que oferece características impressionantes e serve ao verdadeiro propósito de um tema multiuso do WordPress. Seu construtor de páginas fácil de usar tem muita funcionalidade que pode criar designs incríveis. Pegue o tema e ativá-lo após a instalação.
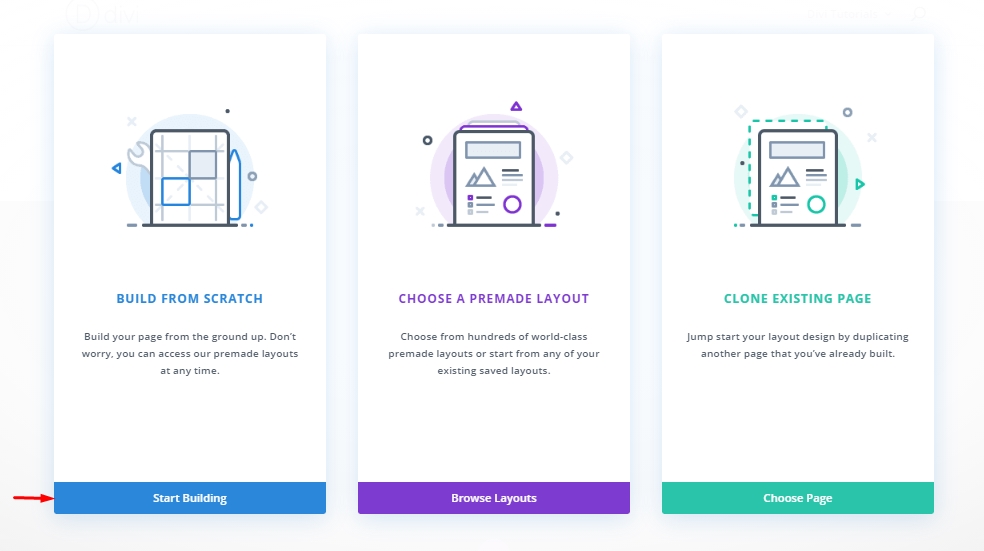
Crie uma nova página no painel do WordPress e abra a página para edição com o construtor Divi. Escolha "Construa do zero" e estamos prontos para trabalhar!

Seção 1: Construindo o Projeto
Mencionamos anteriormente que criaríamos a estrutura do nosso projeto na primeira parte. Assim que terminarmos a configuração da sobreposição de imagem com persianas de texto divididas, carregaremos a animação na próxima parte.
Adicionar: Linha 1
Configurações de linha
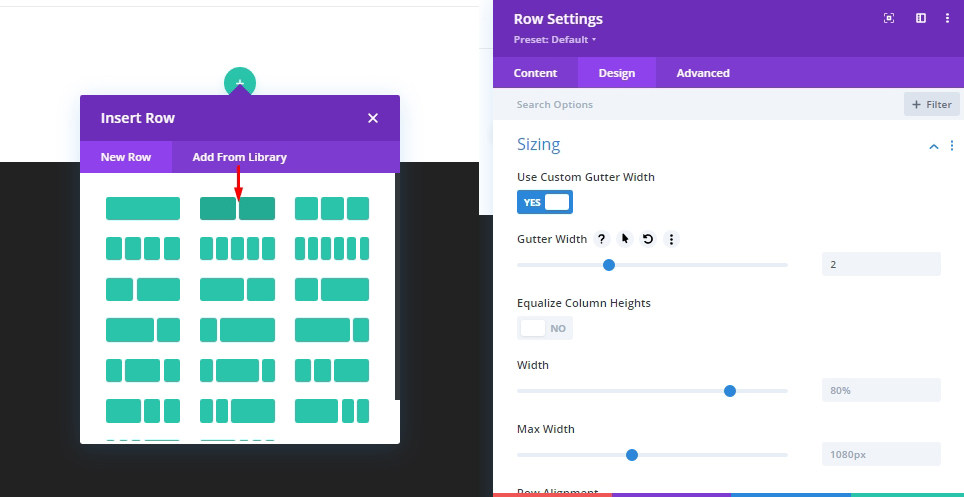
Adicione uma linha de coluna regular de 2 na seção e antes de adicionar mais módulos, altere as seguintes configurações.
- Largura da sarjeta: 2

Configurações da coluna
As colunas manterão nossas imagens e elementos de sobreposição do obturador, então este será o nosso recipiente principal. Além disso, esta coluna iniciará os efeitos do hover de animação do obturador. Simplesmente, quando um mouse entra nesta coluna - toda a animação será iniciada e, assim que o mouse sair, ele voltará ao estado anterior.
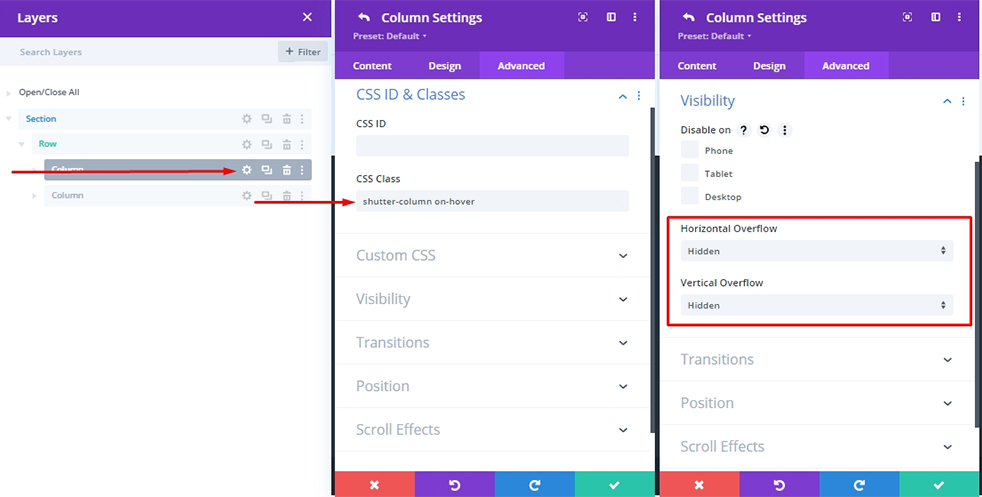
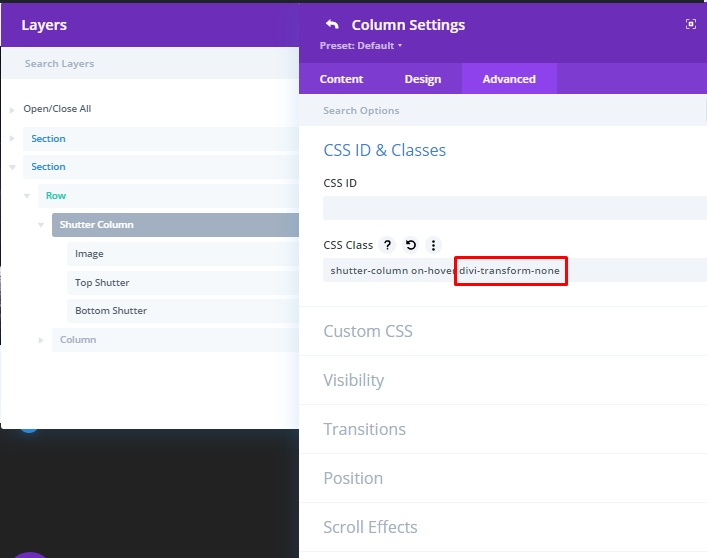
Adicione a Classe CSS à coluna para selecionar nossa coluna como "coluna do obturador" e animá-la mais tarde "em pairar".
- Classe CSS: obturador-coluna on-hover
Também faça os seguintes ajustes.
- Estouro horizontal: Escondido
- Estouro Vertical: Escondido

Adicionar: Módulo de imagem
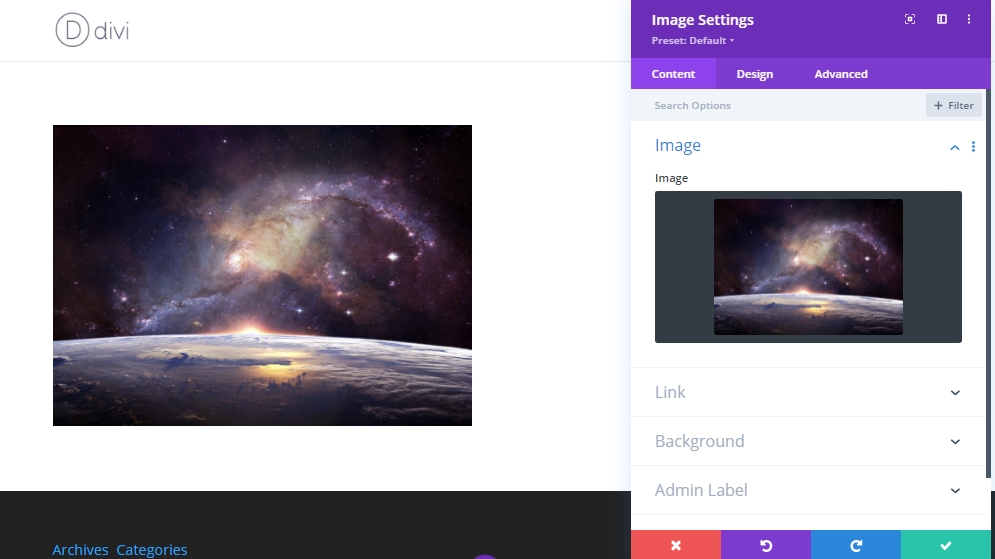
Agora adicionaremos nossa imagem principal que ficará atrás da sobreposição do obturador com um módulo de imagem.

Agora faça uma pequena alteração no alinhamento sob a guia de design.
- Alinhamento da imagem: Centro

Criando um texto dividido no topo do obturador
À medida que nossa imagem é colocada, adicionaremos um módulo de texto abaixo do módulo de imagem para adicionar um obturador superior.

Atualize o módulo de texto com um texto.

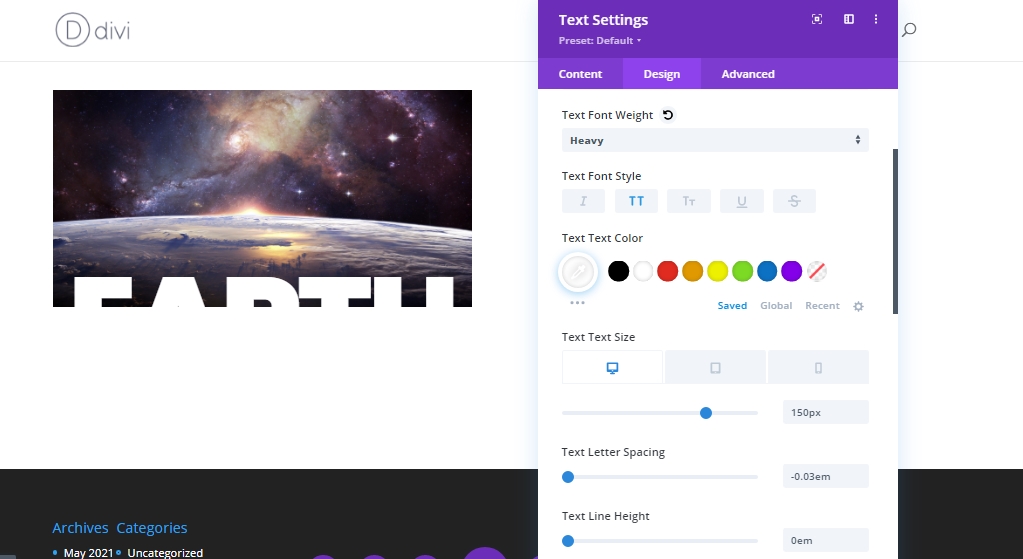
Abra a guia de design, faça esses ajustes.
- Fonte de texto: Poppins
- Peso da fonte de texto: pesado
- Estilo da fonte de texto: TT
- Cor do texto: #ffffff
- Tamanho do texto: 150px (desktop), 20vw (tablet e telefone)
- Espaçamento da letra de texto: -0.03em
- Altura da linha de texto: 0em
- Alinhamento de texto: Centro

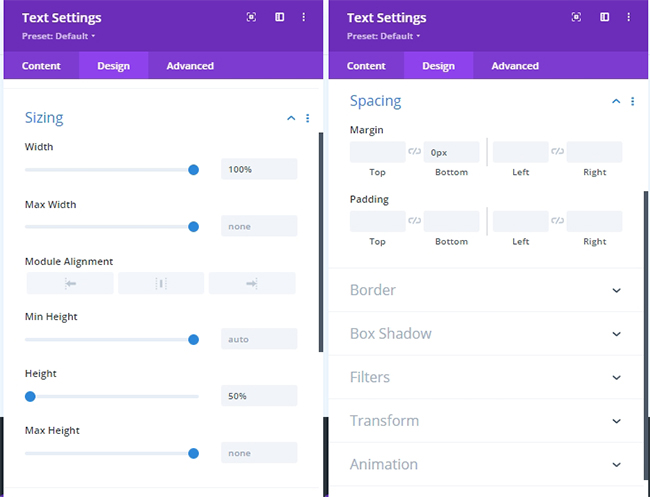
Agora atualize as configurações de dimensionamento e espaçamento.
- Largura: 100%
- Altura: 50%
- Margem: 0px fundo

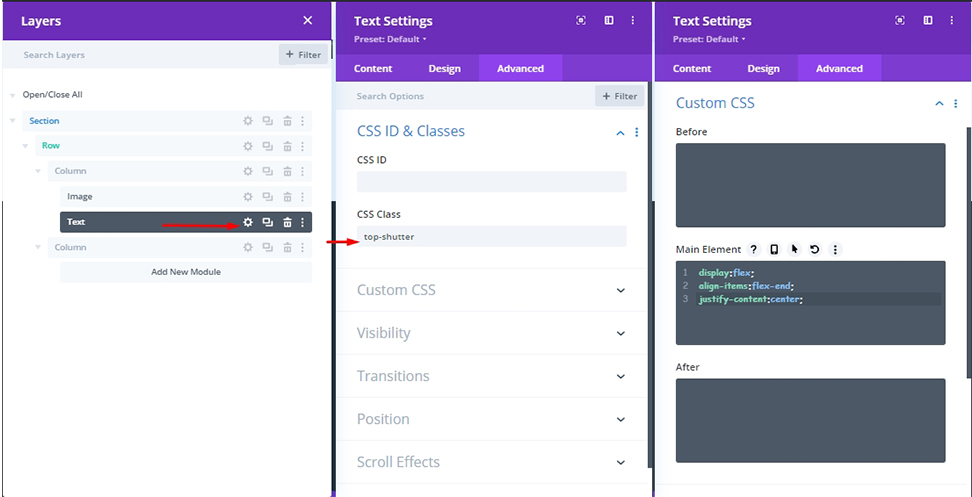
Agora, adicione a seguinte classe CSS na guia avançada.
- Classe CSS: top-shutter
Mais tarde, usaremos a classe para alternar dentro e fora da animação transform com código personalizado. Em seguida, adicione este código CSS ao Elemento Principal.
display:flex;
align-items:flex-end;
justify-content:center;
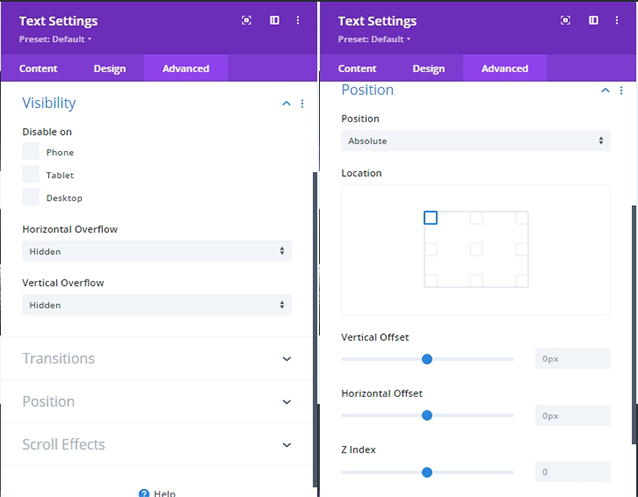
Para colocar nosso texto em posição, precisamos fazer essas mudanças.

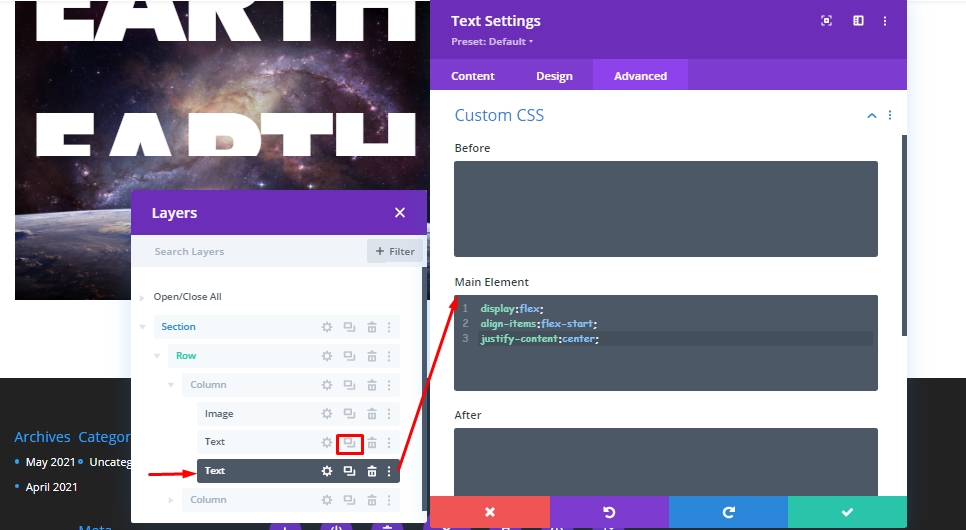
Criando um texto dividido do obturador inferior
Uma vez que nosso texto de divisão do obturador superior está feito, duplique o módulo de texto para criar um texto dividido no obturador inferior. Você não precisa adicionar nenhuma classe CSS; como acabamos de clonar o módulo anterior, a Classe CSS já está lá. Mas precisamos fazer alguns ajustes no código CSS no Elemento Principal.
display:flex;
align-items:flex-start;
justify-content:center;
Em referência ao "flex-start", o texto está verticalmente alinhado na parte superior do módulo. No módulo de texto anterior, definimos a altura da linha em 0, então a metade inferior de todo o texto será visível.
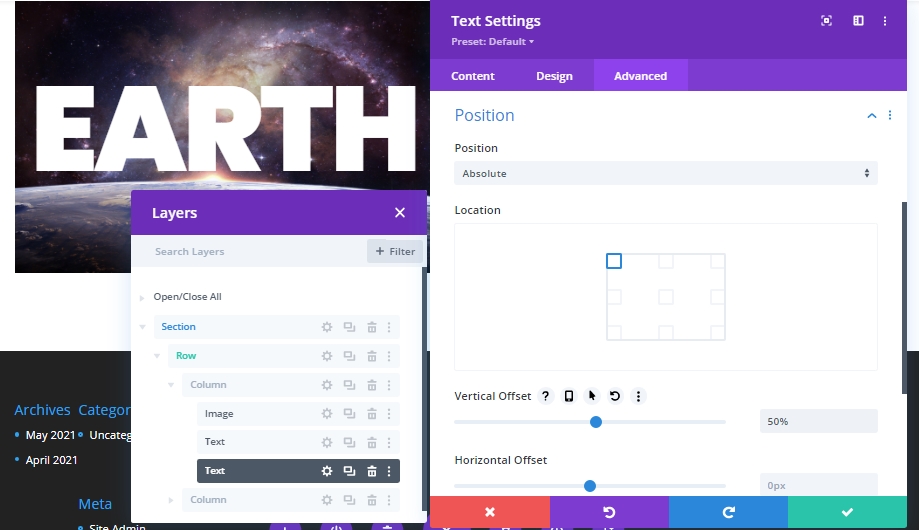
Adicione uma posição absoluta com um deslocamento vertical.
- Deslocamento Vertical: 50%

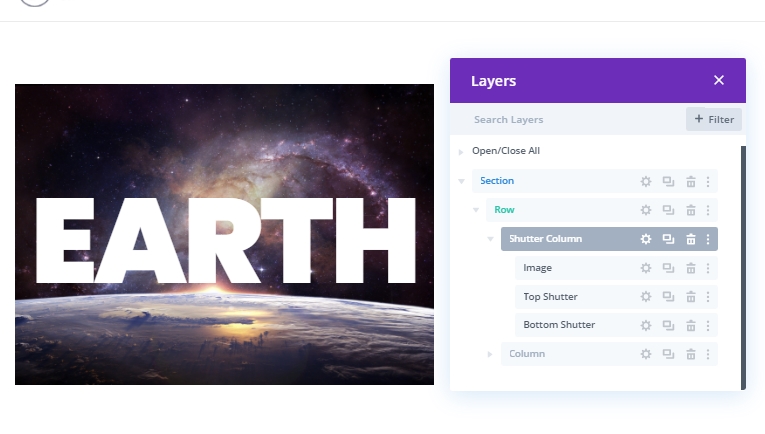
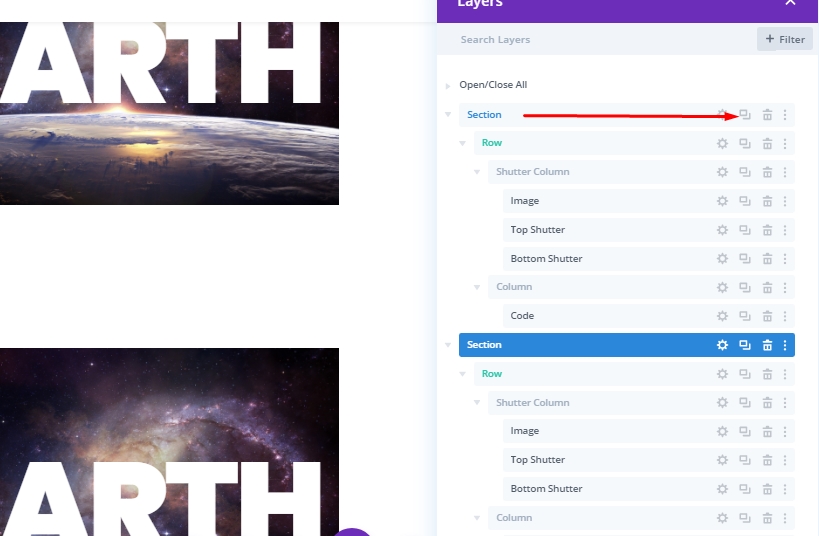
Agora, fizemos com sucesso a estrutura do nosso tutorial de hoje onde faremos animação com a codificação na próxima parte. Vamos renomear os módulos para melhores entendimentos futuros.

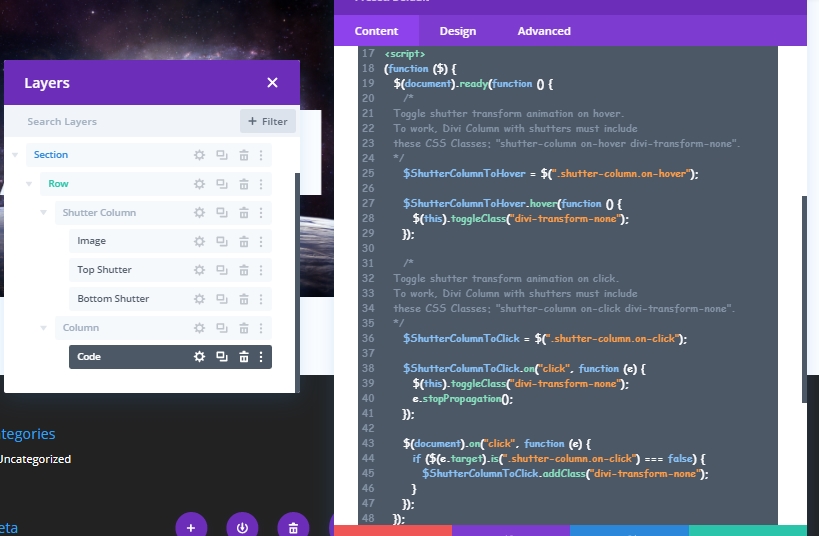
Seção 2: O Código
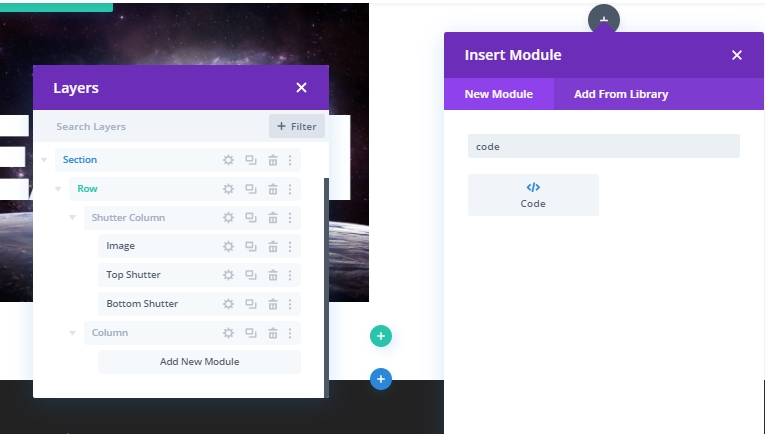
Para trazer o efeito de animação do obturador em nossa estrutura, precisamos de alguns códigos CSS e JS. Usaremos um módulo de código para isso. Adicione o módulo de código na parte superior da coluna direita.

O código CSS
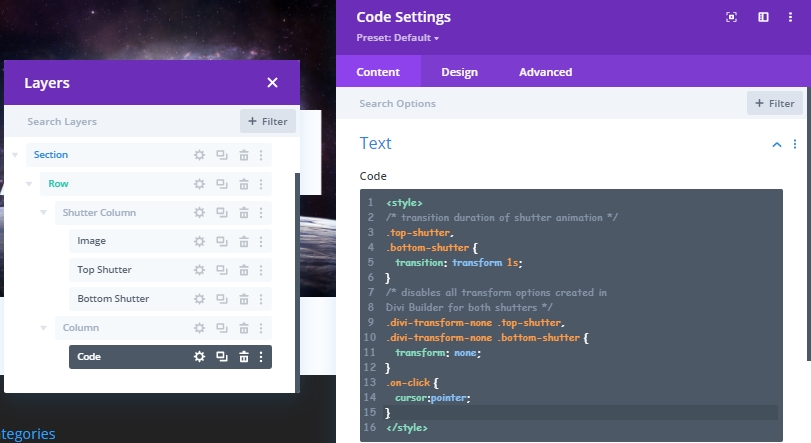
Cole o código CSS a seguir dentro de uma tag de estilo.
/* transition duration of shutter animation */
.top-shutter,
.bottom-shutter {
transition: transform 1s;
}
/* disables all transform options created in
Divi Builder for both shutters */
.divi-transform-none .top-shutter,
.divi-transform-none .bottom-shutter {
transform: none;
}
.on-click {
cursor:pointer;
}
O Código JS
Em seguida, adicione o seguinte código JQuery dentro de uma tag de script.
(function ($) {
$(document).ready(function () {
/*
Toggle shutter transform animation on hover.
To work, Divi Column with shutters must include
these CSS Classes: "shutter-column on-hover divi-transform-none".
*/
$ShutterColumnToHover = $(".shutter-column.on-hover");
$ShutterColumnToHover.hover(function () {
$(this).toggleClass("divi-transform-none");
});
/*
Toggle shutter transform animation on click.
To work, Divi Column with shutters must include
these CSS Classes: "shutter-column on-click divi-transform-none".
*/
$ShutterColumnToClick = $(".shutter-column.on-click");
$ShutterColumnToClick.on("click", function (e) {
$(this).toggleClass("divi-transform-none");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is(".shutter-column.on-click") === false) {
$ShutterColumnToClick.addClass("divi-transform-none");
}
});
});
})(jQuery);
Seção 3: Projeto de animação do obturador de texto dividido
Agora, vamos duplicar a primeira seção do nosso projeto para criar nossa primeira animação obturador.

Adicionar: Propriedades de transformação do obturador superior
Normalmente, quando animamos algo usando CSS Transform Properties, não há estilo de transformação para esse elemento no início. Então, depois de pairar sobre o elemento, podemos ver esse estilo. Em Divi, vamos reverter todo o processo. Primeiro transformaremos esse elemento usando o Divi Builder. A vantagem disso é que podemos editar tudo visualmente. Então, quando o estilo estiver pronto, vamos inabilitá-lo inicialmente usando uma classe CSS. Em seguida, alterne-o para dentro e para fora quando o usuário interagir com a sobreposição.
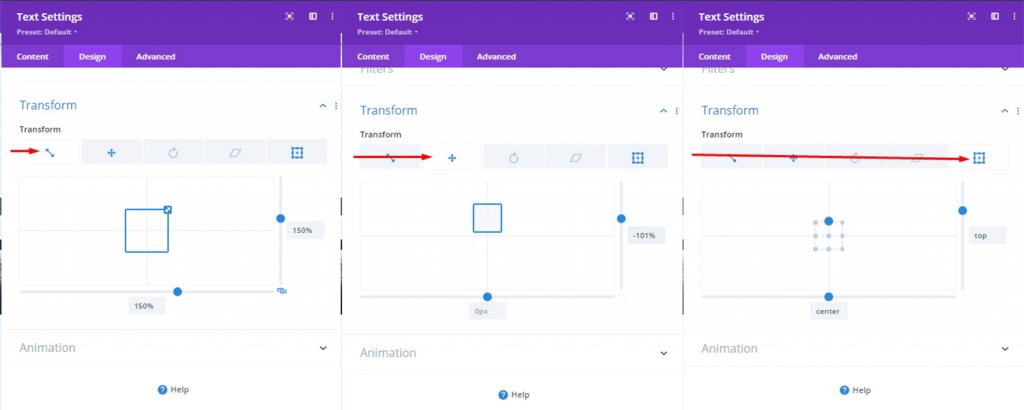
Para adicionar o design de transformação ao obturador superior, abra as configurações do módulo de texto do obturador superior e atualize o seguinte:
- Escala de Transformação (X e Y): 150%
- Transforme o eixo Y de tradução: -101%
- Transform Origin: centro superior

Se você editar tudo corretamente, então o texto do obturador superior não será mais visível porque queremos que toda a imagem seja exposta após a transição de animação.
Adicionar: Propriedades de transformação do obturador inferior
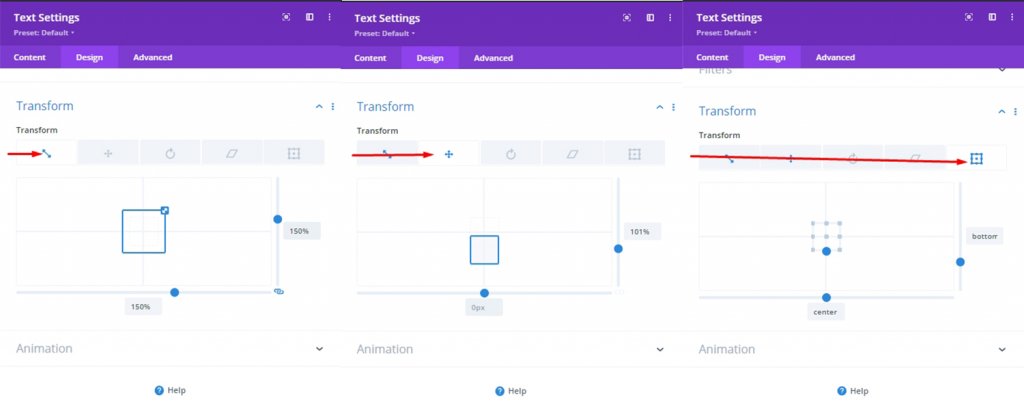
Para o Obturador Inferior, atualize as seguintes opções de design de transformação:
- Escala de Transformação (X e Y): 150%
- Transform Translate Y-axis: 101%
- Transforma a Origem: centro inferior

Adicionar: Classe CSS para desativar a propriedade transform (inicialmente)
Já sabemos que depois de projetar propriedades de transformação para animação do obturador, vamos desativar projetos de transformação usando uma pequena classe CSS. Devido ao código CSS personalizado que adicionamos anteriormente, o design aparecerá sem nenhum projeto de transformação no lugar.

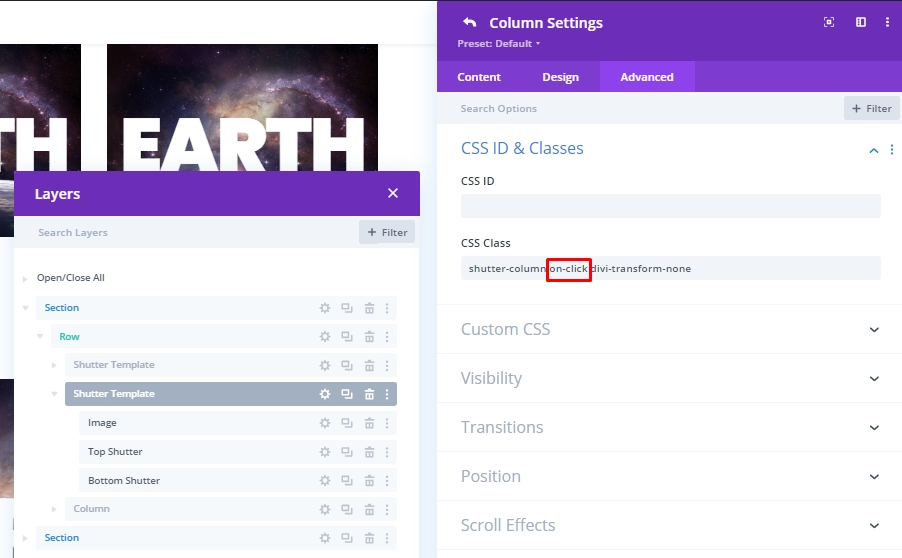
Adicionar: Funcionalidade on-click
Nossa primeira animação foi sobre o efeito hover. Assim, pairar iria realmente acionar a animação com o cursor do mouse sobre a imagem e texto. Agora vamos ver como podemos fazer isso com o clique do mouse sem pairar. Muito simples, vamos omitir o comando "on-hover" e adicionar o comando "on-click" à seção.
- Classe CSS: obturador-coluna no clique divi-transform-none

Então o design vai ficar assim.
Invertendo a animação
Agora, se quisermos, podemos fazer uma animação onde toda a imagem ficará exposta e o texto virá quando pairarmos - o que significa exatamente o oposto do que temos agora. Podemos obter essas animações facilmente removendo a classe CSS "divi-transform-none".
Outro Design
Aqui temos outro projeto.
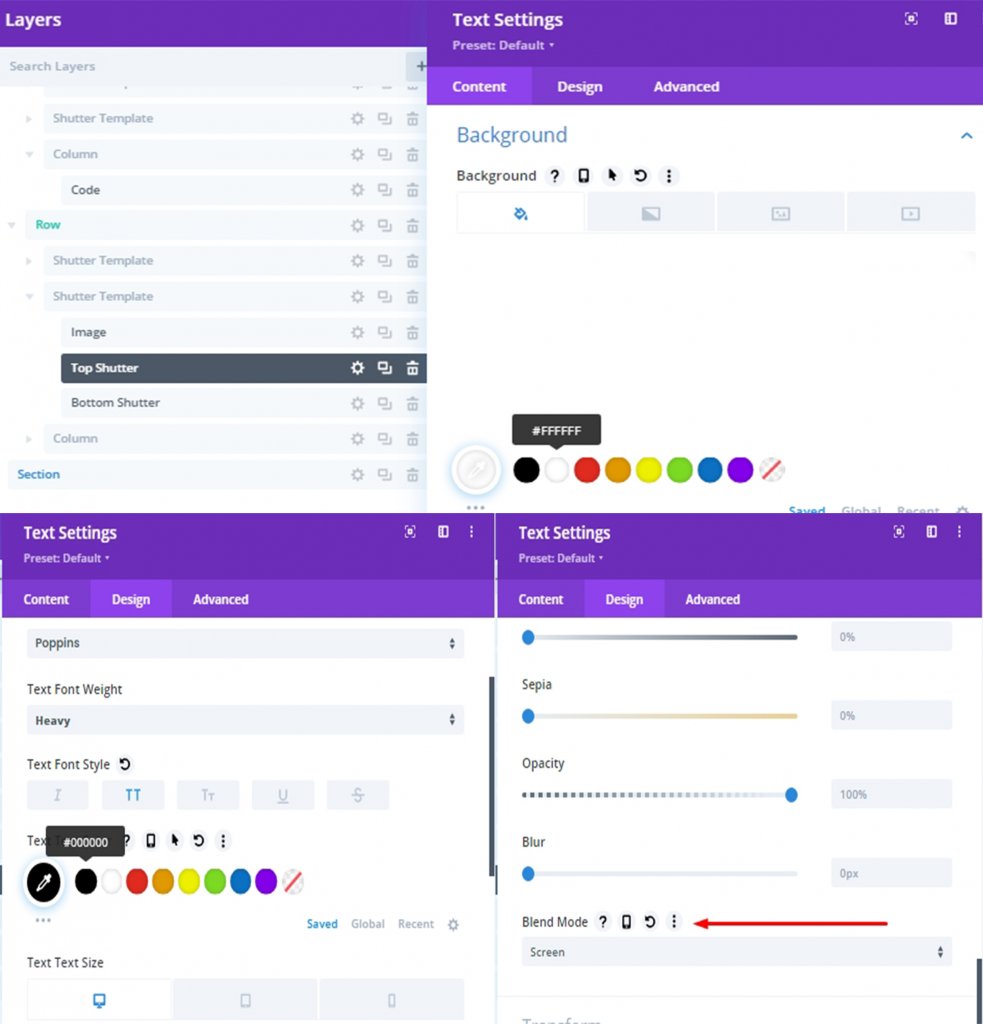
Atualizar persianas
Selecione módulos de texto superior e inferior de cada modelo de obturador. Em seguida, abra as configurações do elemento para ambos e atualize o seguinte:
- Histórico: #ffffff
- Cor do texto: #000000
- Modo de mistura: Tela

Final Design
Nosso projeto final será assim.
Conclusão
Qualquer design, incluindo design de obturador de texto dividido, pode ser feito muito facilmente através de Divi. É uma maneira muito eficaz de atrair visitantes. Espero que o tutorial de hoje adicione uma nova dimensão ao design do seu site. Se você gosta deste tutorial, não se esqueça de nos informar na caixa de comentários.





