Itens de demonstração / visualização podem ser uma tática de marketing de sucesso se você usá-los em seu site. É particularmente útil quando se trata de promover produtos digitais, como e-books. Você os provoca com um gostinho do que está por vir, então eles clamam por mais. No artigo de hoje, ensinaremos como usar o tablet com rolagem do Divi para exibir o material de teaser. Usando os recursos integrados do Divi , transformaremos uma coluna em um contêiner rolável (com a intenção de se parecer com um tablet) que pode conter qualquer tipo de informação. Você pode promover os primeiros capítulos de qualquer design de e-book de seu portfólio ou outro conteúdo com esta ferramenta.

Venha, vamos nessa!
Design Glimpse
Aqui você pode ver como um tablet de visualização de conteúdo rolável ficará depois que terminarmos o design.
Parte 1 do segmento de design: Estrutura do contêiner
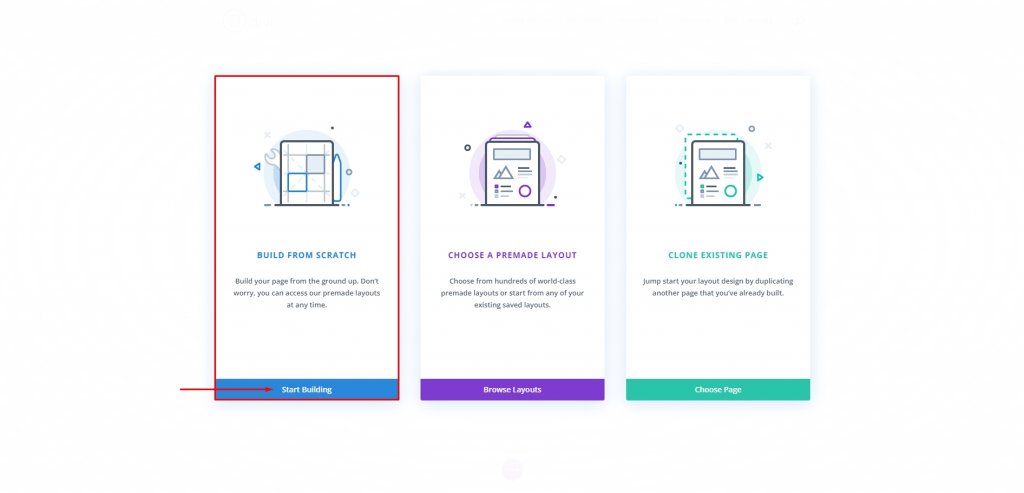
Crie uma nova página a partir do painel e siga em frente com Editar com Divi . Em seguida, selecione Build From Scratch e comece a construir.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Adicionando linha
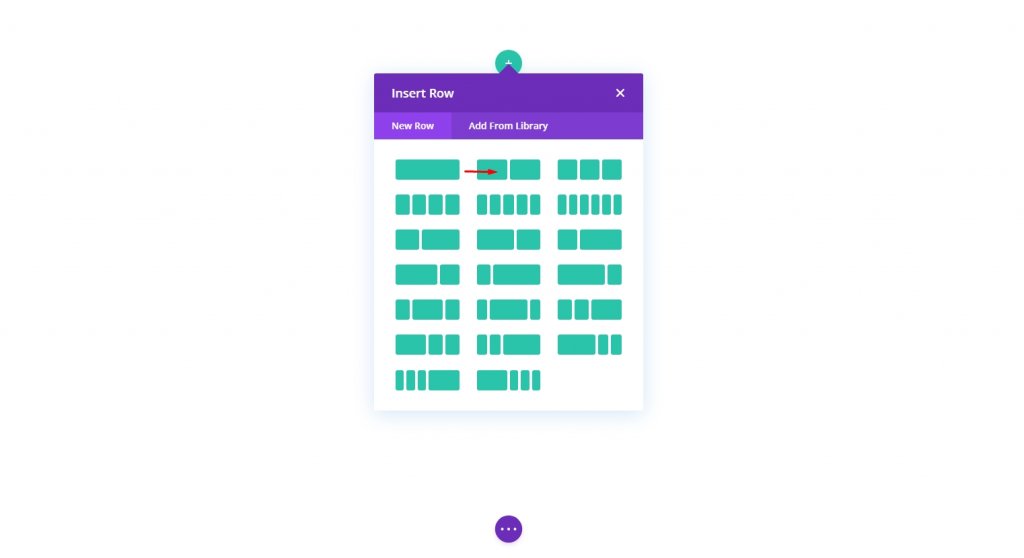
Vamos começar com uma linha de duas colunas. Lembre-se, estamos criando isso na seção padrão.

Configurações: Coluna 1
Cor de fundo
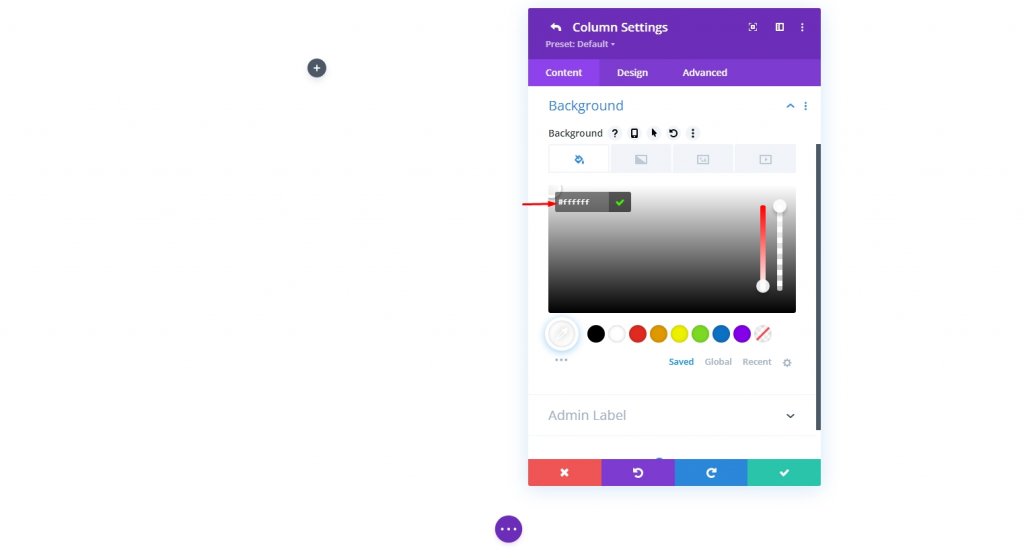
Em seguida, vá para as opções da coluna 1 e dê a ela um fundo branco.
- Cor de fundo: #ffffff

Borda e acolchoamento
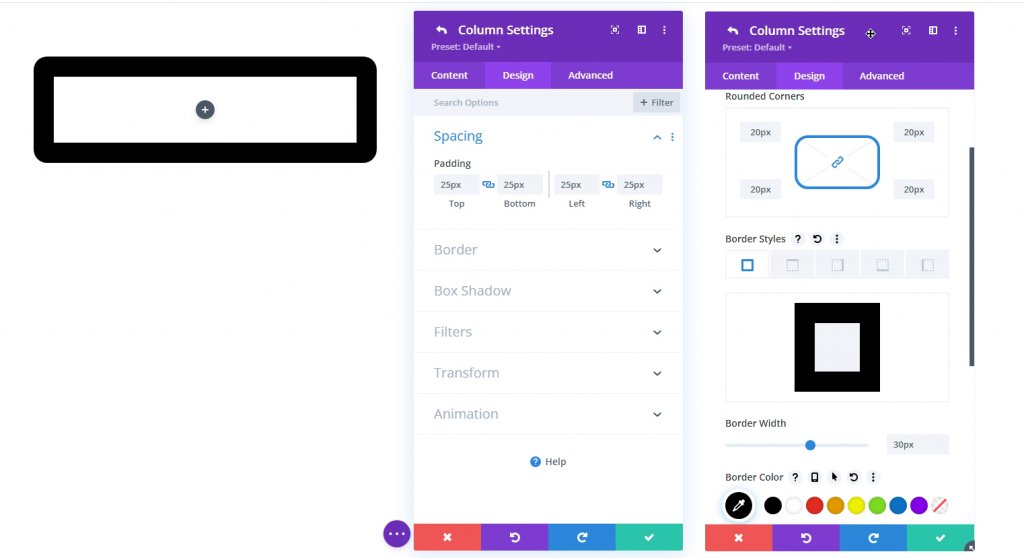
Agora, adicione um pouco de preenchimento à coluna e adicione uma borda nela.
- Preenchimento: 25px (superior, inferior, esquerdo, direito)
- Cantos arredondados: 20px
- Largura da borda: 30px
- Cor da borda: # 000000

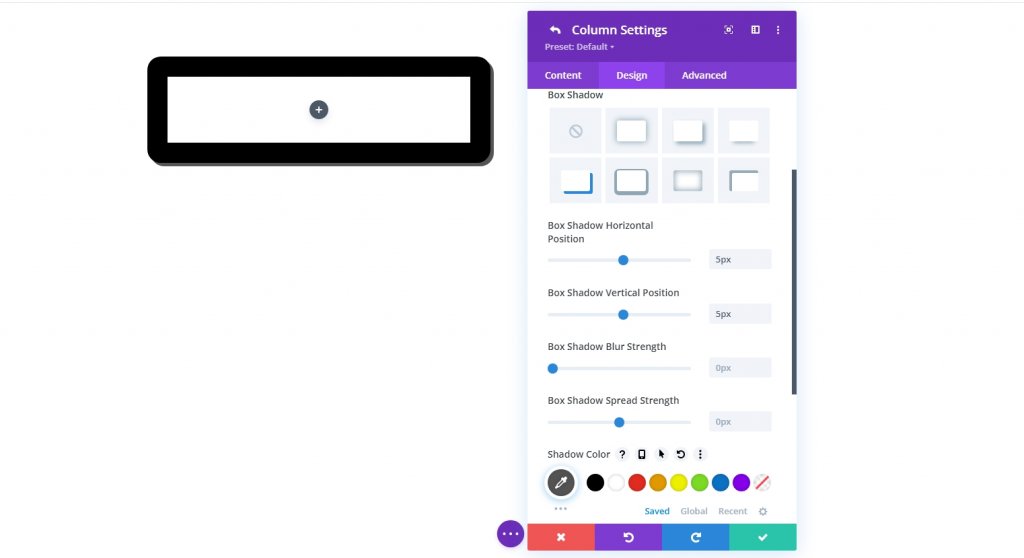
Sombra da caixa
Para tornar este design um pouco mais detalhado e profundo, vamos adicionar uma sombra de arco a ele.
- Sombra da caixa: veja a imagem
- Posição horizontal da sombra da caixa: 5 px
- Posição vertical da sombra da caixa: 5 px
- Cor da sombra: # 555555

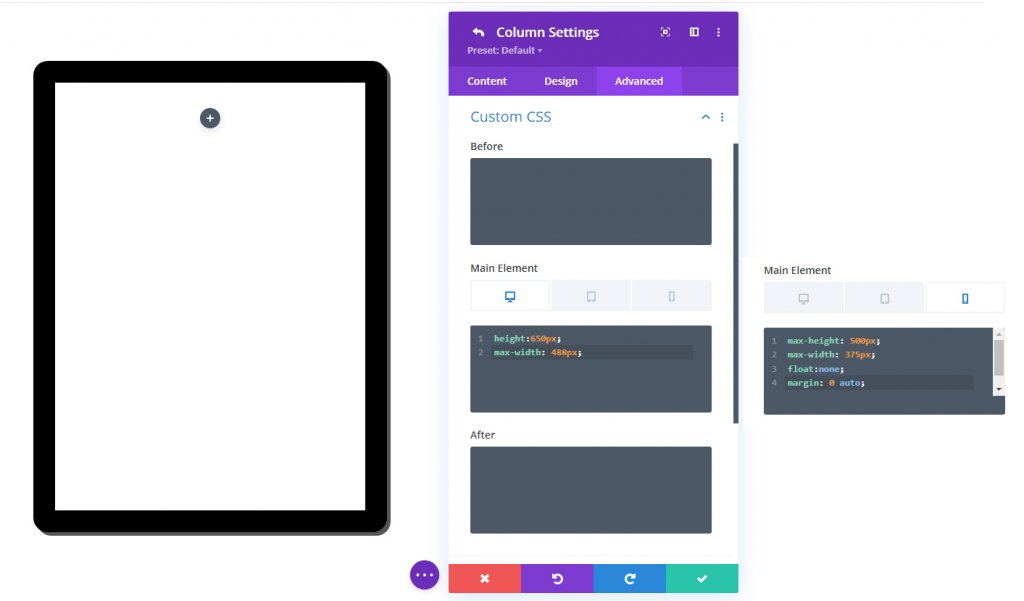
Altura e largura personalizadas usando CSS
Para tornar o conteúdo navegável, defina a altura da coluna com um valor específico. O conteúdo agora excederá o tamanho máximo da coluna. Queremos manter a proporção de aspecto do tablet estável, portanto, faz sentido definir uma largura total para a coluna. Vá para a guia Avançado e faça as seguintes alterações na altura e largura da coluna:
Adicione o seguinte CSS personalizado à versão Desktop no elemento principal na opção CSS personalizado.
height:650px;
max-width: 488px;Agora adicione o código à versão móvel.
max-height: 500px;
max-width: 375px;
float:none;
margin: 0 auto;
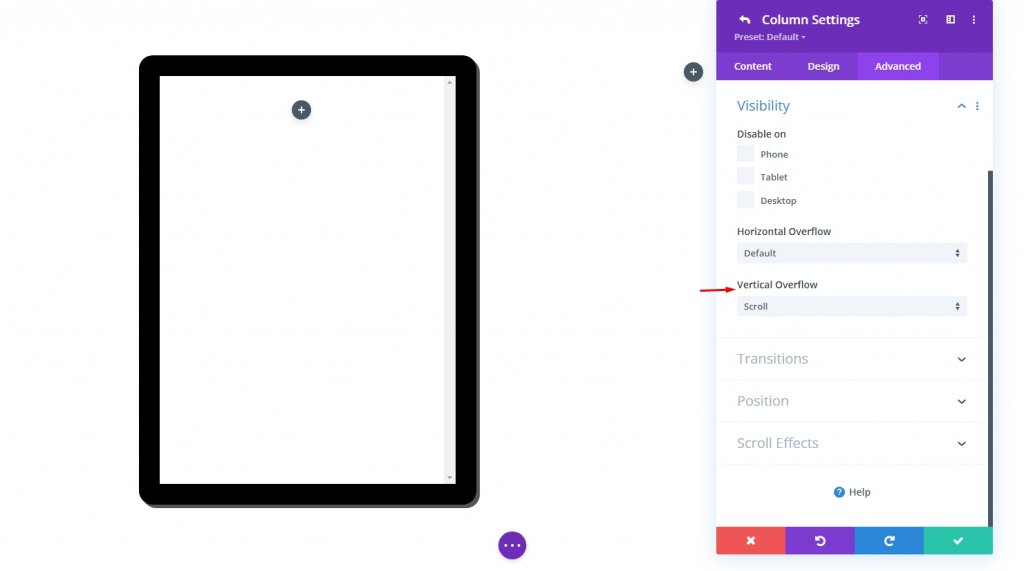
Overflow vertical: Scroll
O conteúdo eventualmente transbordará devido à nova altura definida da coluna. Defina a opção de estouro vertical visível para "rolar" para garantir que o material transbordando possa ser observado ao rolar a coluna.
- Overflow vertical: Scroll

Segmento de design - parte 2: adicionar conteúdo ao tablet
Agora vamos adicionar algum conteúdo à coluna ou tablet. Você pode exibir qualquer coisa dentro feita por módulos Divi. Aqui estaremos fazendo um Ebook mostrando onde haverá algum conteúdo, uma imagem de capa e um botão de ação criado pelo módulo blurb.
Botão CTA com fundo de imagem
Adicionaremos um módulo de sinopse ao tablet que informará ao visitante para rolar. Além do ícone e do texto da sinopse, usaremos uma imagem de fundo como uma visualização da capa.
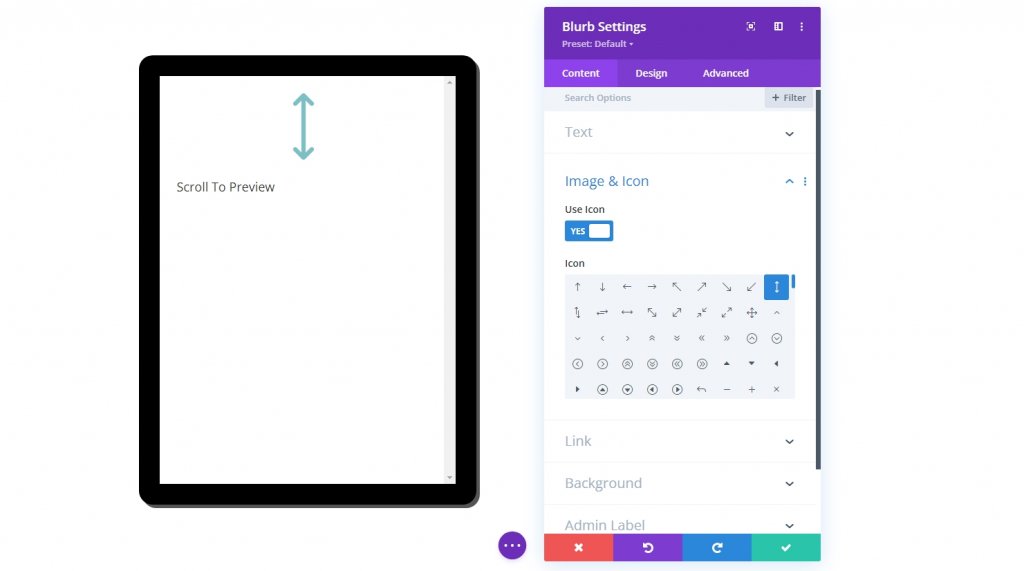
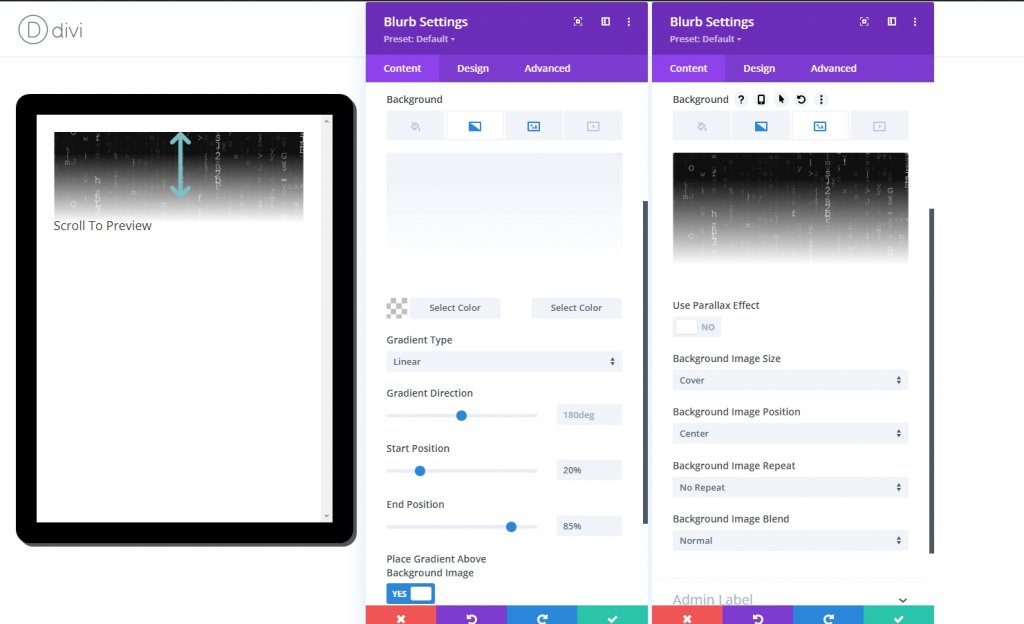
Configurações do módulo Blurb
Faça os seguintes ajustes no módulo de blurb.
- Título: Role para visualizar
- Ícone de uso: SIM
- Ícone: veja a captura de tela

- Cor do gradiente de fundo à esquerda: transparente
- Cor certa do gradiente de fundo: #ffffff
- Posição inicial: 20%
- Posição final: 85%
- Colocar gradiente acima da imagem de fundo: SIM

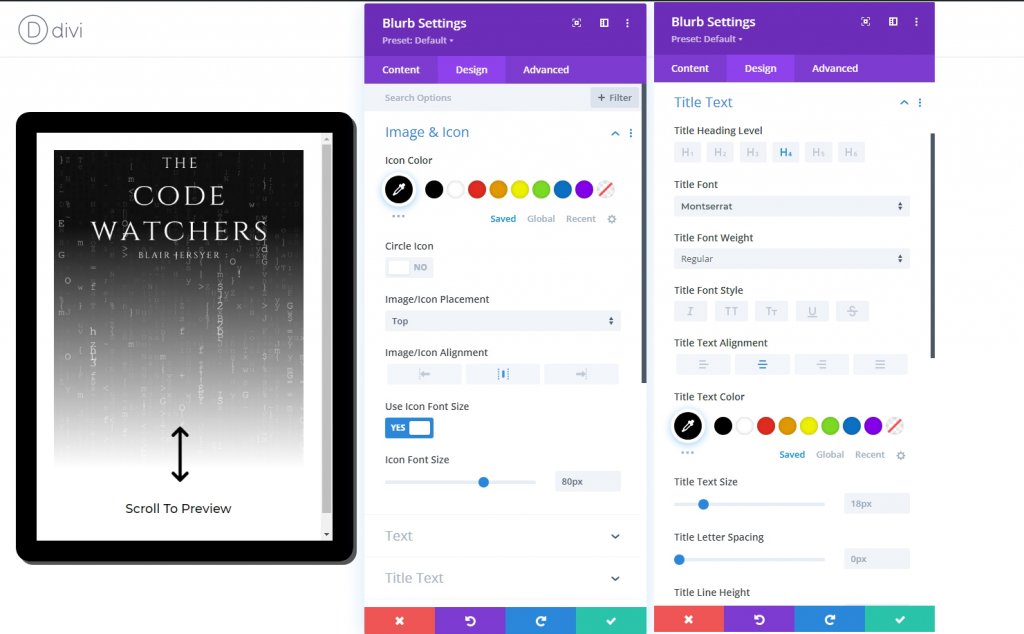
Altere as configurações a seguir na guia de design.
- Cor do ícone: # 000000
- Tamanho da fonte do ícone: 80 px (desktop e tablet), 70 px (telefone)
- Fonte do título: Montserrat
- Alinhamento do texto do título: centro
- Cor do texto do título: # 000000

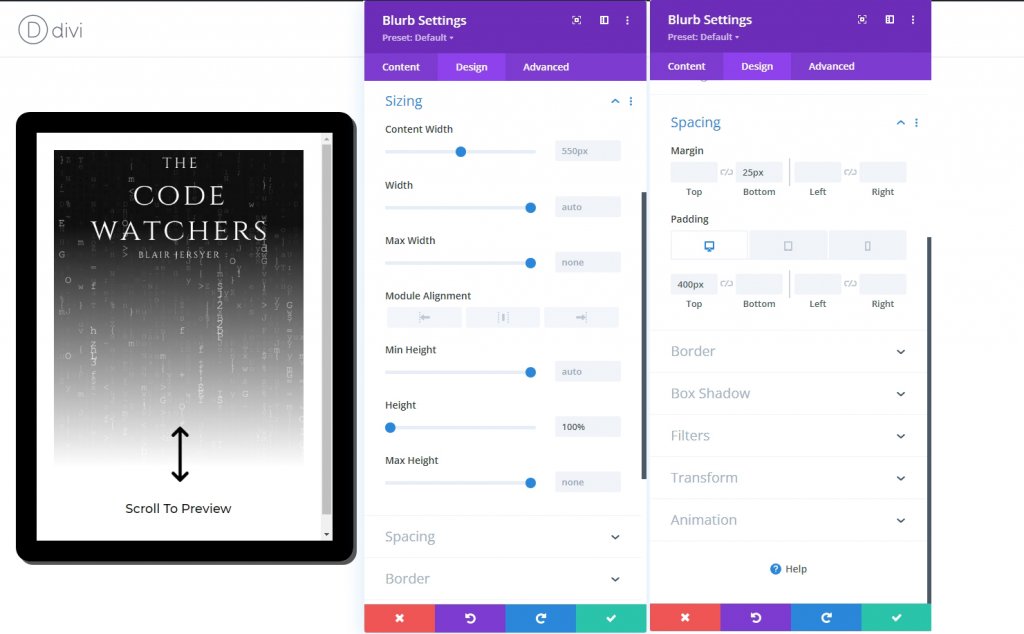
Podemos ajustar a altura da sinopse para corresponder à altura da coluna para preencher o tablet. Como nossa coluna tem um tamanho predeterminado, essa porcentagem de altura funciona. Depois de adicionar o preenchimento superior, poderemos realocar o ícone e o título na parte inferior da coluna.
Para dimensionar e espaçar a sinopse, atualize o seguinte:
- Altura: 100%
- Margem: 25px inferior
- Preenchimento: 400 px (desktop e tablet), 270 px (telefone)

Imagem da capa do livro
O próximo item que vamos adicionar é uma imagem de capa. Adicione um módulo de imagem no módulo de blurb anterior.

Use a mesma imagem usada no módulo blurb.

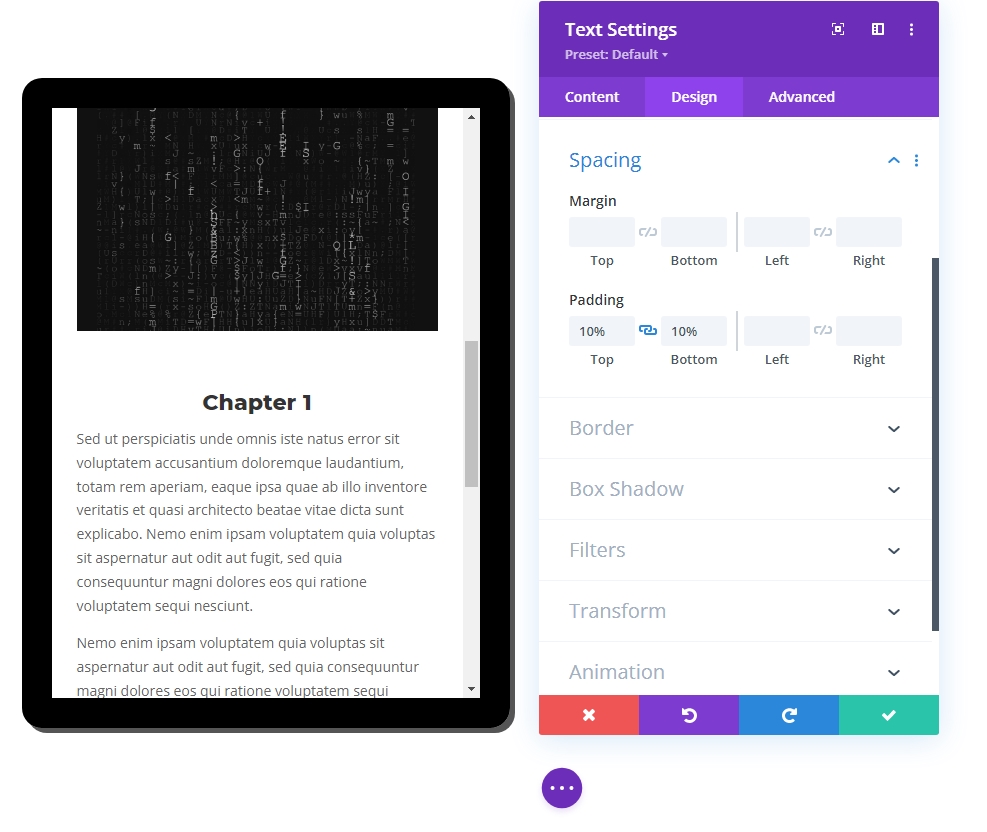
Conteúdo de Texto
O último item do tablet que adicionaremos é algum conteúdo de texto. Use o módulo de texto para isso.

Em seguida, adicione o código a seguir ao corpo da seção Texto .
>h3/h3h3/h3 
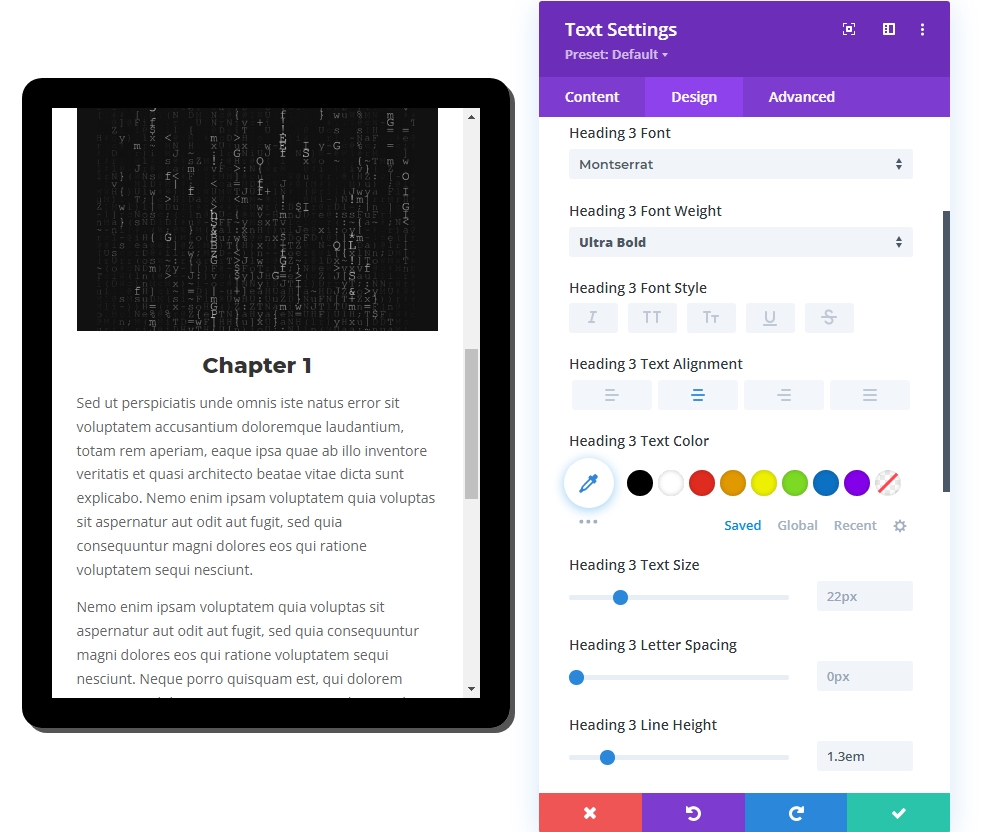
Na guia de design, atualize os seguintes estilos.
- Fonte do título 3: Montserrat
- Peso da fonte do cabeçalho 3: ultra negrito
- Alinhamento de Texto Título 3: Centro
- Altura da linha do título 3: 1,3em

- Preenchimento: 10% (superior e inferior)

Parte 3 do segmento de design: retoque final
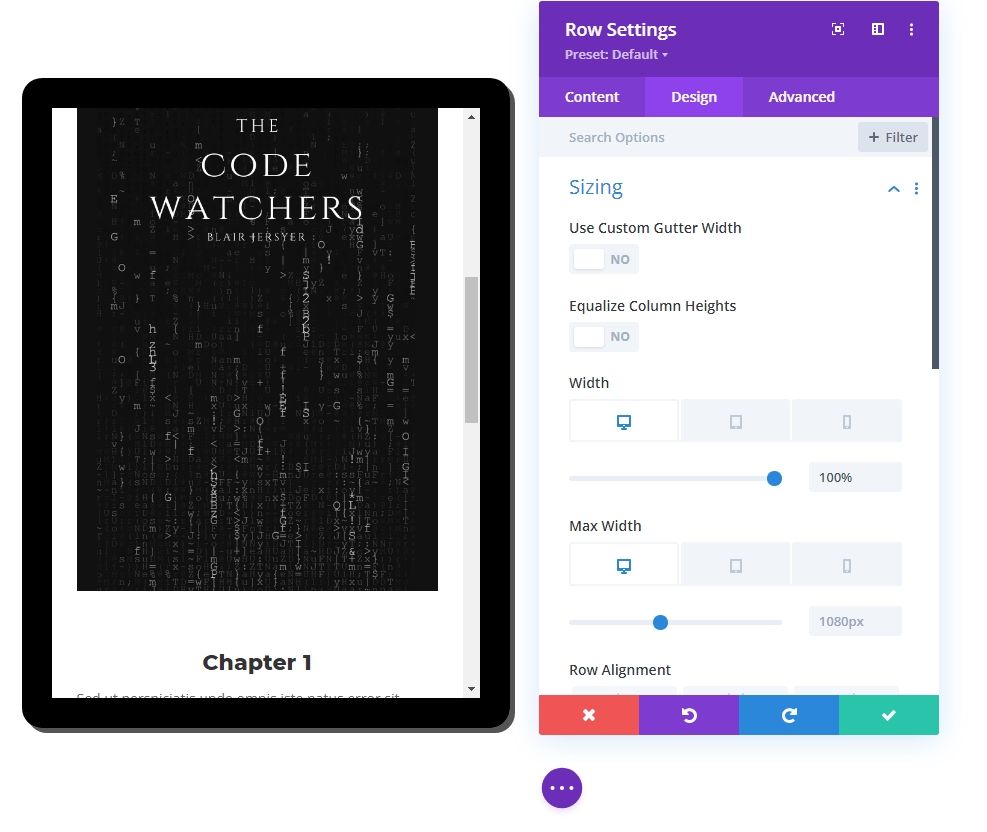
Configuração de linha - atualizada
Agora que temos todo o conteúdo no lugar, vamos ajustar as configurações de linha para torná-lo mais responsivo.
- Largura: 100% (desktop), 90% (tablet e telefone)
- Largura máxima: 1080 px (desktop), 488 px (tablet e telefone)

Conteúdo da coluna 2
Até agora, só fizemos o trabalho da coluna 1. Agora adicionaremos algum conteúdo na coluna 2 para tornar nosso design mais atraente e cativante. Vamos adicionar módulos de texto e módulos de botão para tornar o design mais natural.

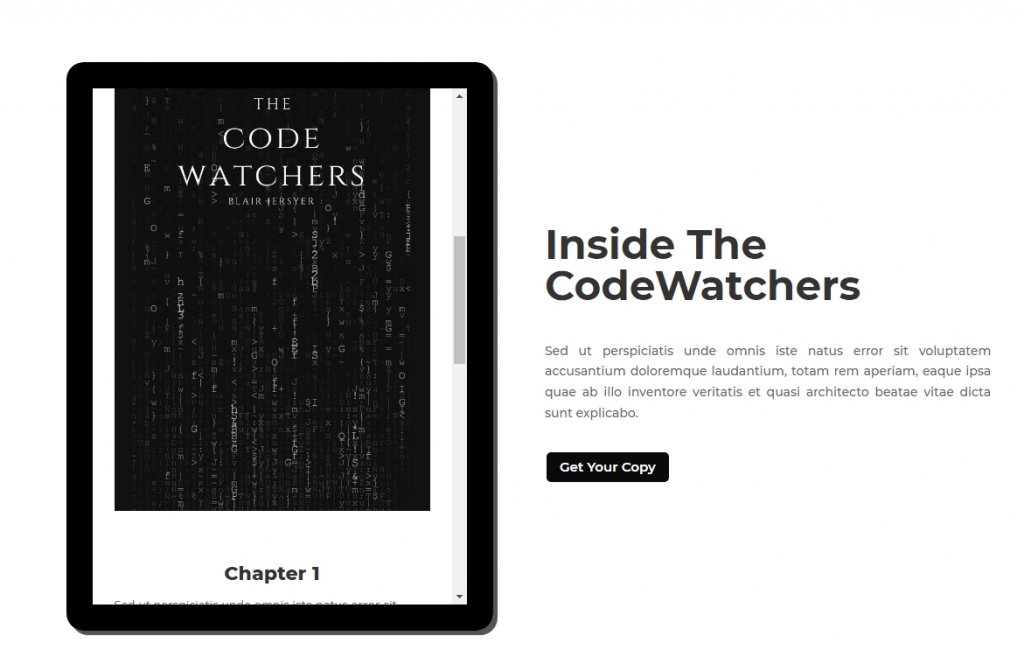
Produto Final
Então, aqui está um belo tablet de visualização de conteúdo feito pela Divi.
Empacotando
O benefício mais significativo desse módulo de visualização / design de tablet é que podemos usá-lo em várias situações. Como resultado, como o tablet é essencialmente uma coluna Divi, o material que você deseja apresentar pode ser projetado usando qualquer número de módulos Divi (texto, imagem, botão). Se você precisar oferecer conteúdo de visualização / prévia em seu site no futuro, espero que isso seja útil. Compartilhe suas idéias na seção de comentários e não se esqueça de compartilhar com seus amigos, porque eles podem precisar!





