Ter um site bem elaborado é crucial para o proprietário de uma empresa, pois ajuda a atrair clientes e a fortalecer sua marca. No entanto, o processo de desenvolvimento web pode ser complexo e demorado, principalmente se você não tiver proficiência em codificação. Mas agora, com o chatbot com tecnologia de IA, ChatGPT , você pode construir um site em apenas alguns minutos.

Este artigo fornece um tutorial simples e passo a passo para ajudá-lo a criar seu site usando ChatGPT. Então, vamos mergulhar!
Introdução ao ChatGPT

ChatGPT , uma criação da OpenAI, é um chatbot e agente de conversação baseado em IA que produz respostas semelhantes às de um ser humano em tempo real. Ele serve como um assistente virtual inteligente que pode participar de discussões substanciais e oferecer informações, recomendações e muito mais. Além disso, emprega um modelo de processamento de linguagem para uma ampla gama de usos, desde a geração de conteúdo até a produção de código.
Como funciona o ChatGPT
ChatGPT, desenvolvido com Processamento de Linguagem Natural (PNL) e Aprendizado de Máquina (ML), interage naturalmente com você, compreende seu contexto e produz respostas pertinentes com base em seu amplo conhecimento.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraOpenAI emprega Reinforcement Learning from Human Feedback (RLHF) e Proximal Policy Optimization (PPO) para treinar ChatGPT, permitindo-lhe aprender padrões de comunicação humana e respostas em diversas situações a partir de um grande conjunto de dados de texto. Isso equipa o ChatGPT com a capacidade de gerar conversas que imitam a interação humana e ajudam os usuários a realizar uma variedade de tarefas.
Como usar o ChatGPT
Para utilizar o ChatGPT da OpenAI, você precisa configurar uma conta no site deles, fornecendo seu nome, e-mail e número de telefone. Quando sua conta estiver pronta, você poderá começar a interagir com o modelo de IA digitando uma pergunta ou solicitação no chatbot. O tempo de resposta pode variar dependendo do tráfego do usuário.
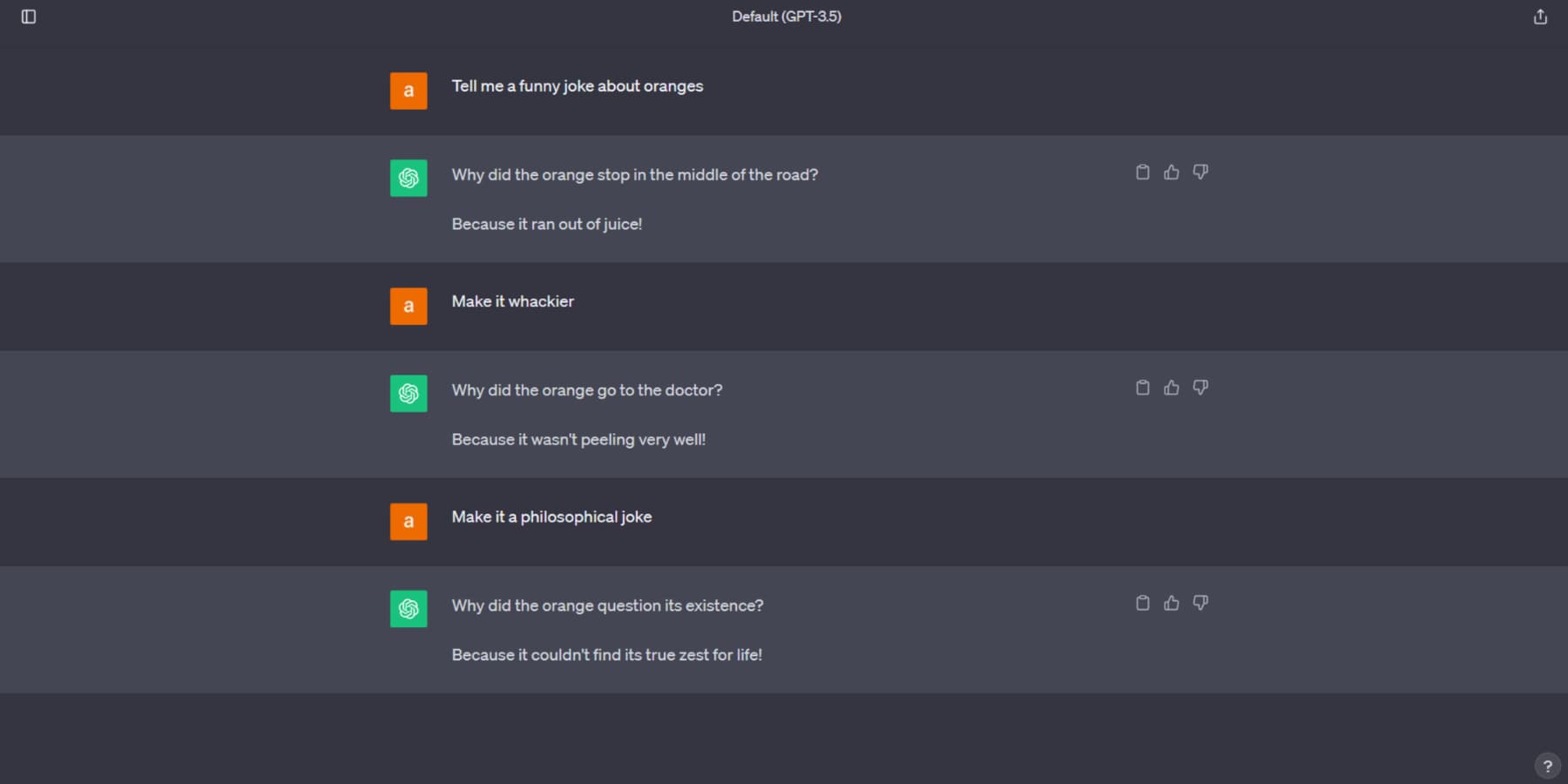
Você tem a opção de avaliar as respostas da IA com polegar para cima ou para baixo, o que auxilia no aprendizado e no aprimoramento da IA. Se a resposta não atender às suas expectativas, você pode clicar no botão 'Regenerar resposta' localizado acima da caixa de bate-papo para receber uma resposta diferente.

Como construir um site usando ChatGPT
WordPress, um sistema de gerenciamento de conteúdo (CMS) que domina mais de 40% da internet, é amplamente utilizado. O uso do ChatGPT pode acelerar bastante o processo de design do seu site WordPress. Então, como você pode usar o ChatGPT para criar um site? Vamos nos aprofundar nisso.
Obtenha um domínio
Um nome de domínio é essencialmente o endereço permanente do seu site na Internet, facilitando a localização dos visitantes. Para obter um domínio, escolha um registrador. Você terá os direitos exclusivos sobre esse nome durante o período de registro, normalmente pelo menos um ano.
Ele pode ser usado de várias maneiras, como lançar um site ou configurar e-mail. Sugerimos NameCheap para registro de domínio. Serviços de hospedagem na Web como SiteGround e Bluehost geralmente oferecem opções adicionais de registro de domínio.

Plano de hospedagem e instalação do WordPress
A hospedagem na web é necessária para disponibilizar seu site ou aplicativo na internet. É o mesmo que alugar espaço em um servidor físico, que é mantido pelo provedor. O provedor também garante a segurança do seu site e o entrega aos navegadores dos visitantes. O custo da hospedagem na web pode variar de acordo com o tamanho do seu site.

Para hospedagem de seu site WordPress, recomendamos SiteGround , Hostinger ou Cloudways , dependendo do seu orçamento e da natureza do seu site.
Muitos provedores de hospedagem, como os mencionados, oferecem planos específicos para WordPress com WordPress pré-instalado. Você também tem a opção de usar instaladores de um clique, como o Softaculous, no cPanel do seu provedor de hospedagem. Escolha o script WordPress, insira os detalhes necessários e clique em ‘Instalar’. Após a instalação, você pode acessar o backend do seu site em www.yoursite.com/wp-login.php usando as credenciais de administrador fornecidas.
Alternativamente, você tem a opção de instalar o WordPress manualmente.
Instale Divi como tema
Um tema WordPress, que é um conjunto de arquivos que determinam a aparência e a funcionalidade do seu site, pode ser personalizado de acordo com sua preferência e obtido de diversas fontes, incluindo o diretório oficial de temas WordPress ou mercados de terceiros.

Quando se trata de selecionar um tema WordPress, nossa principal escolha é Divi. Divi se diferencia por sua estrutura de design abrangente, que permite fácil personalização do seu site do zero. Com seu construtor de arrastar e soltar fácil de usar, uma extensa coleção de mais de 2.000 layouts pré-concebidos, controle total sobre os elementos de design, construtor de temas e recursos de edição responsivos, você pode criar sites impressionantes sem a necessidade de habilidades de codificação.
Além disso, o Divi AI, que é desenvolvido por ChatGPT, auxilia na construção de um site com o auxílio de inteligência artificial. Além disso, o Divi vem com documentação abrangente e suporte excelente.
Sugestão de página do ChatGPT
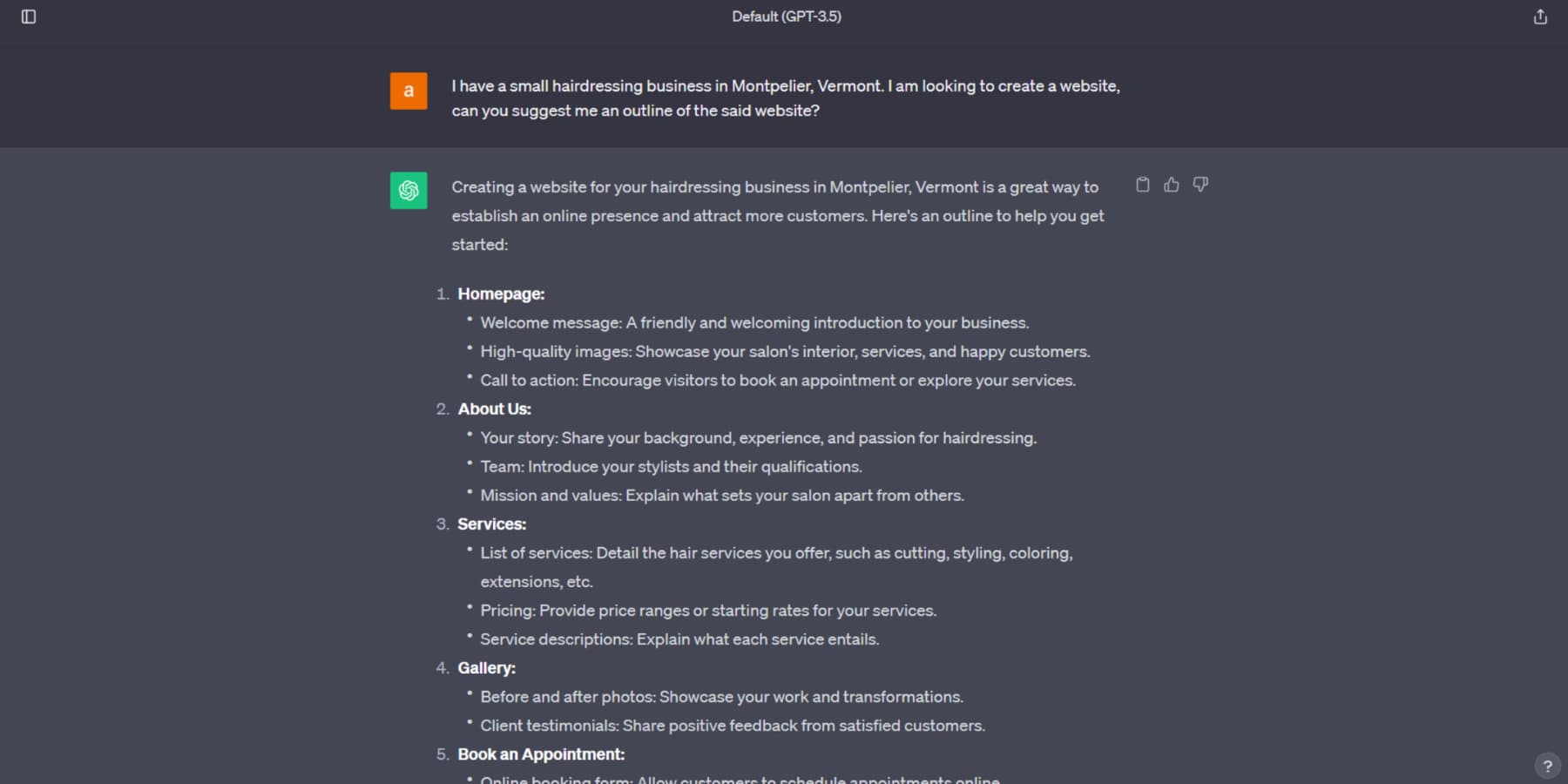
Antes de iniciar a construção do seu site, é importante pensar nas páginas que deseja incorporar. Você pode procurar ajuda do ChatGPT a esse respeito. Por exemplo, neste caso, estamos formulando uma estrutura básica para o site do seu negócio de cabeleireiro de pequena escala.

A estrutura sugerida elucidará o que cada página deve abranger. O modelo de IA também pode propor componentes para sua página inicial e fornecer recomendações sobre como otimizar a página para aumentar as conversões. Estas propostas podem ajudar a agilizar a sua fase de pesquisa preliminar; no entanto, é aconselhável refinar ainda mais essas sugestões antes de integrá-las ao seu esforço de desenvolvimento web.
Crie páginas no site
Depois de escolher seu tema e decidir quais páginas incluir, é hora de criar suas páginas WordPress. Você pode começar adicionando uma nova página do backend.
Existem várias maneiras de construir sua página, como usar o construtor de blocos integrado no WordPress, um construtor de páginas ou codificação personalizada. Mas para este guia, usaremos o Divi.
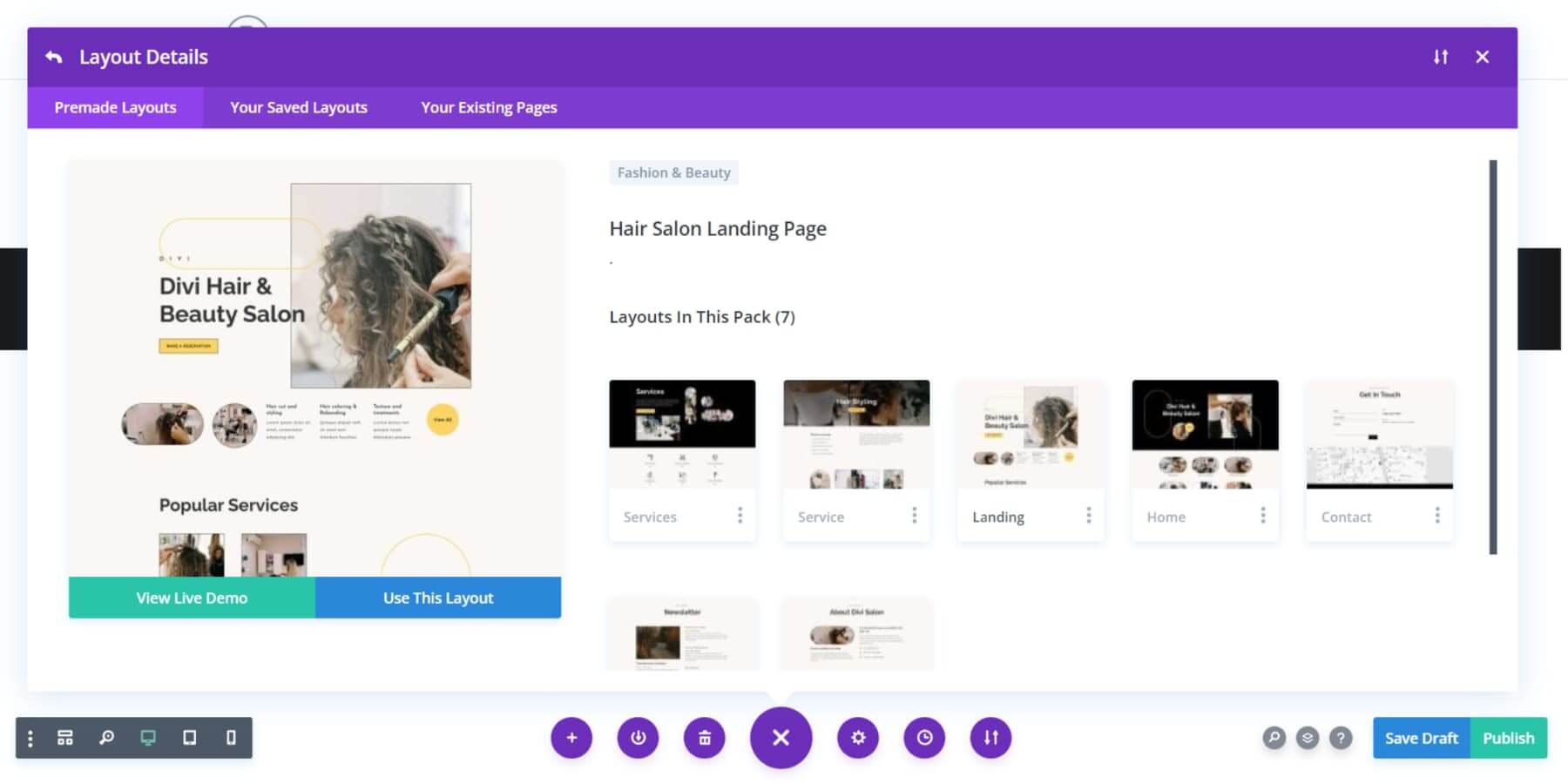
Começar sua página do zero é uma opção, mas usar um layout pré-fabricado pode economizar muito tempo no design de sua página web. Ao usar o Divi, você pode importar um layout pré-fabricado clicando no botão 'navegar por layouts', procurando seu layout preferido entre os mais de 2.000 layouts pré-fabricados e clicando no botão 'usar este layout' quando começar a trabalhar no página.

Depois que o layout for importado para sua página, você poderá personalizá-lo facilmente usando o construtor visual de arrastar e soltar fácil de usar do Divi.
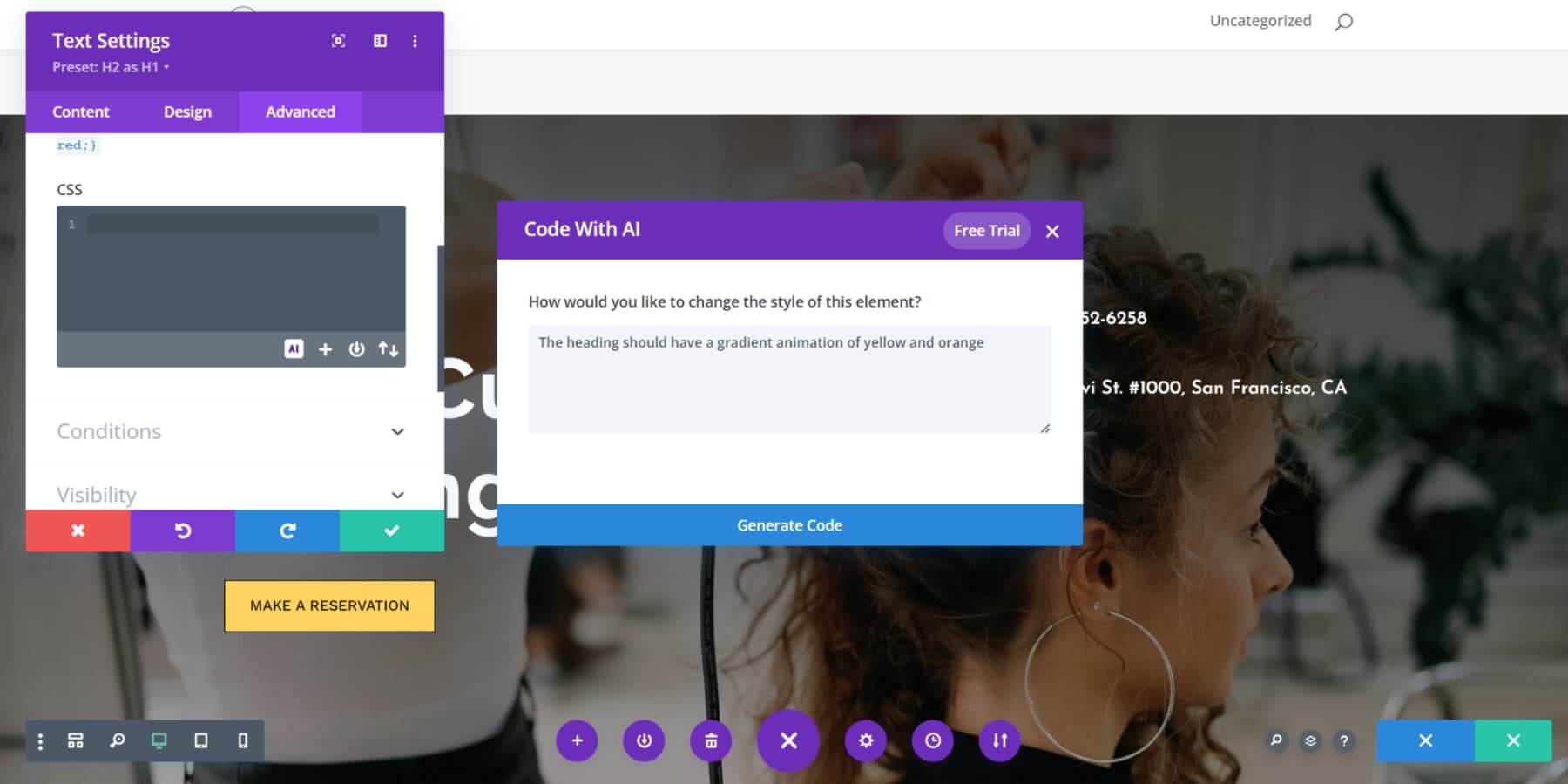
Agora, vamos considerar uma situação em que você tem um layout específico em mente para o seu site, mas não tem certeza de como fazer isso acontecer, especialmente quando envolve codificação personalizada. É aqui que entra o Divi Code AI. Ele permite que você personalize seus layouts usando código CSS e HTML, mesmo se você não for um especialista em codificação.
Basta descrever a seção desejada da forma mais clara possível e a Divi AI fará o resto. Ele não apenas gera o código necessário, mas também o integra perfeitamente à seção. É como ter um assistente de web design qualificado ao seu lado!

Conteúdo gerado pelo ChatGPT
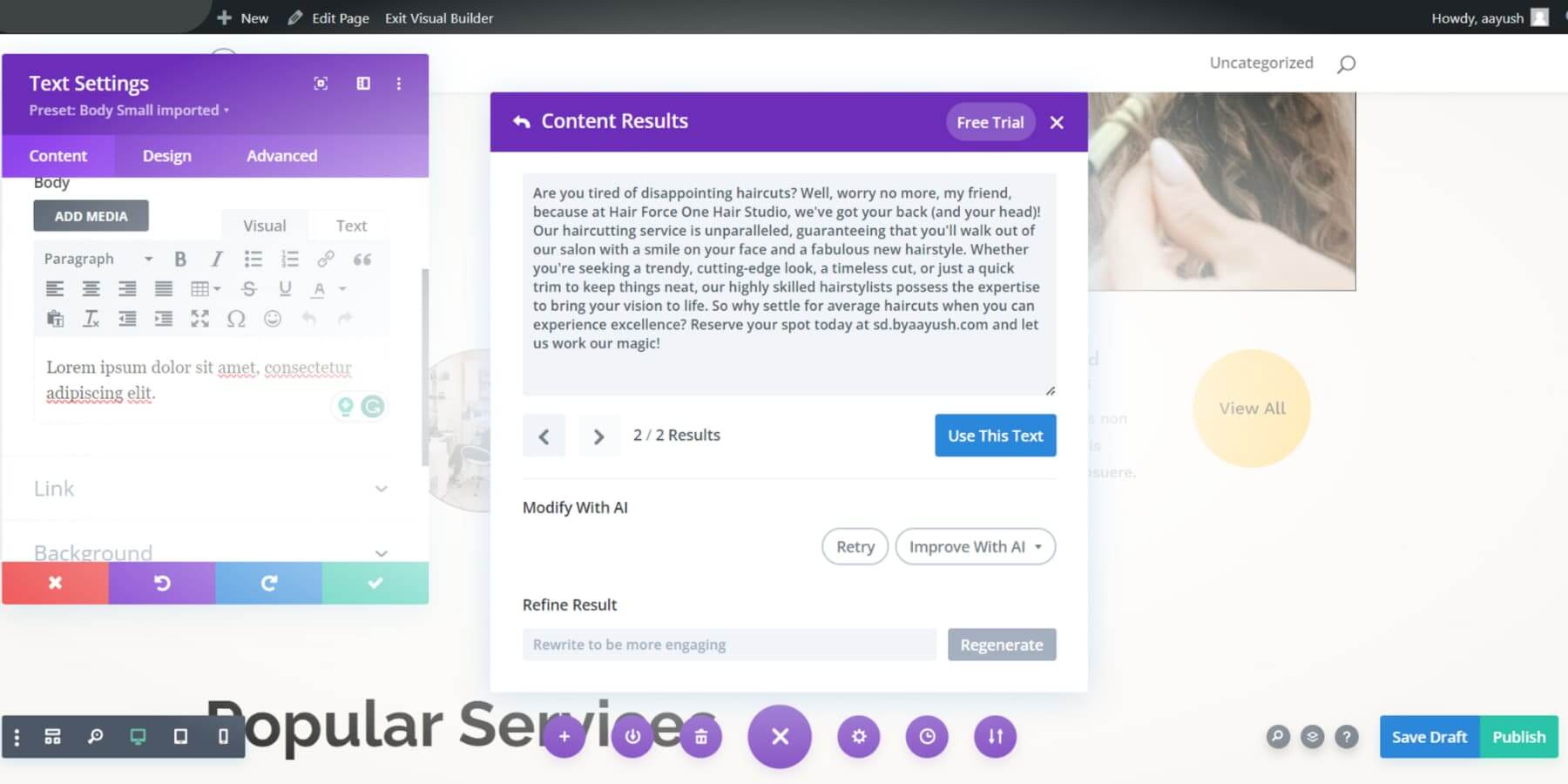
Com sua página agora elegante, é hora de preenchê-la com conteúdo envolvente. ChatGPT é uma ferramenta fantástica para criar conteúdo de site, graças às suas sofisticadas habilidades de processamento de linguagem. Um de seus principais benefícios é a capacidade de gerar ideias e rascunhos rapidamente, economizando um tempo precioso. Com Divi AI, você pode aproveitar o poder do ChatGPT diretamente em seu ambiente de web design. Na tentativa de adicionar um toque de humor e inteligência, pedi à Divi AI para escrever uma cópia de exemplo para um dos serviços, e aqui está o que surgiu:

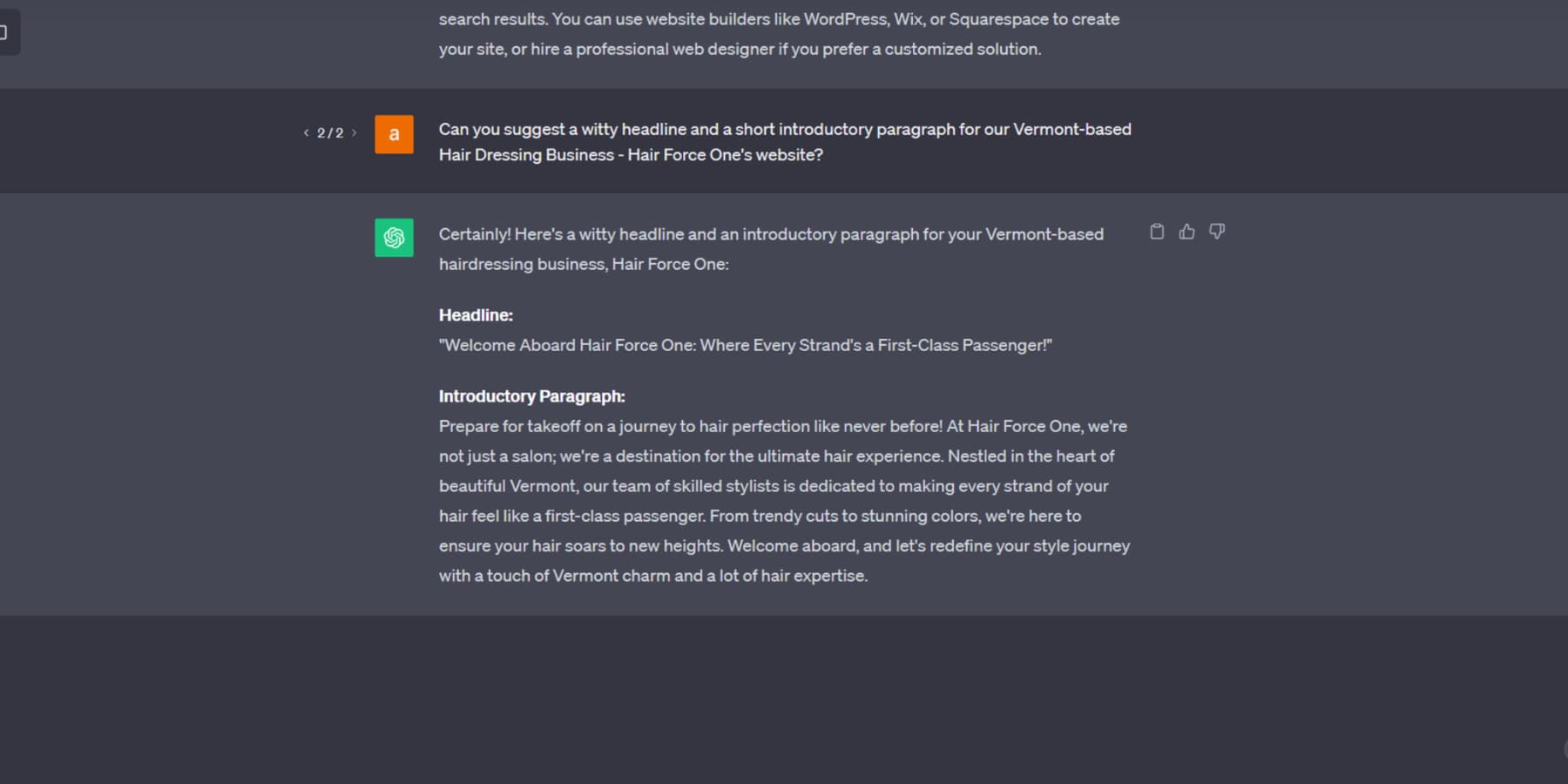
Mesmo que não planeje usar o Divi AI, você ainda pode aproveitar os recursos do ChatGPT para criar conteúdo projetado especificamente para páginas da web estáticas. Semelhante a quando você solicitou um esboço para o seu site, vamos iniciar o processo pedindo ao modelo que forneça um título cativante e uma introdução envolvente adaptada especificamente para a seção principal da página inicial do nosso site:

Você também pode criar postagens de blog otimizadas para SEO para o seu site WordPress com base em pesquisas de palavras-chave usando ChatGPT ou Divi AI. Além disso, você pode adaptar seu conteúdo aos dados demográficos de um público específico.
Criar conteúdo e textos atraentes para o seu site e postagens de blog é muito fácil com o ChatGPT. No entanto, é importante lembrar que ChatGPT e outros geradores de conteúdo de IA não conseguem produzir conteúdo perfeito para o seu site. A revisão e edição humana ainda são necessárias para garantir a produção de postagens de alta qualidade.
Imagens geradas por IA
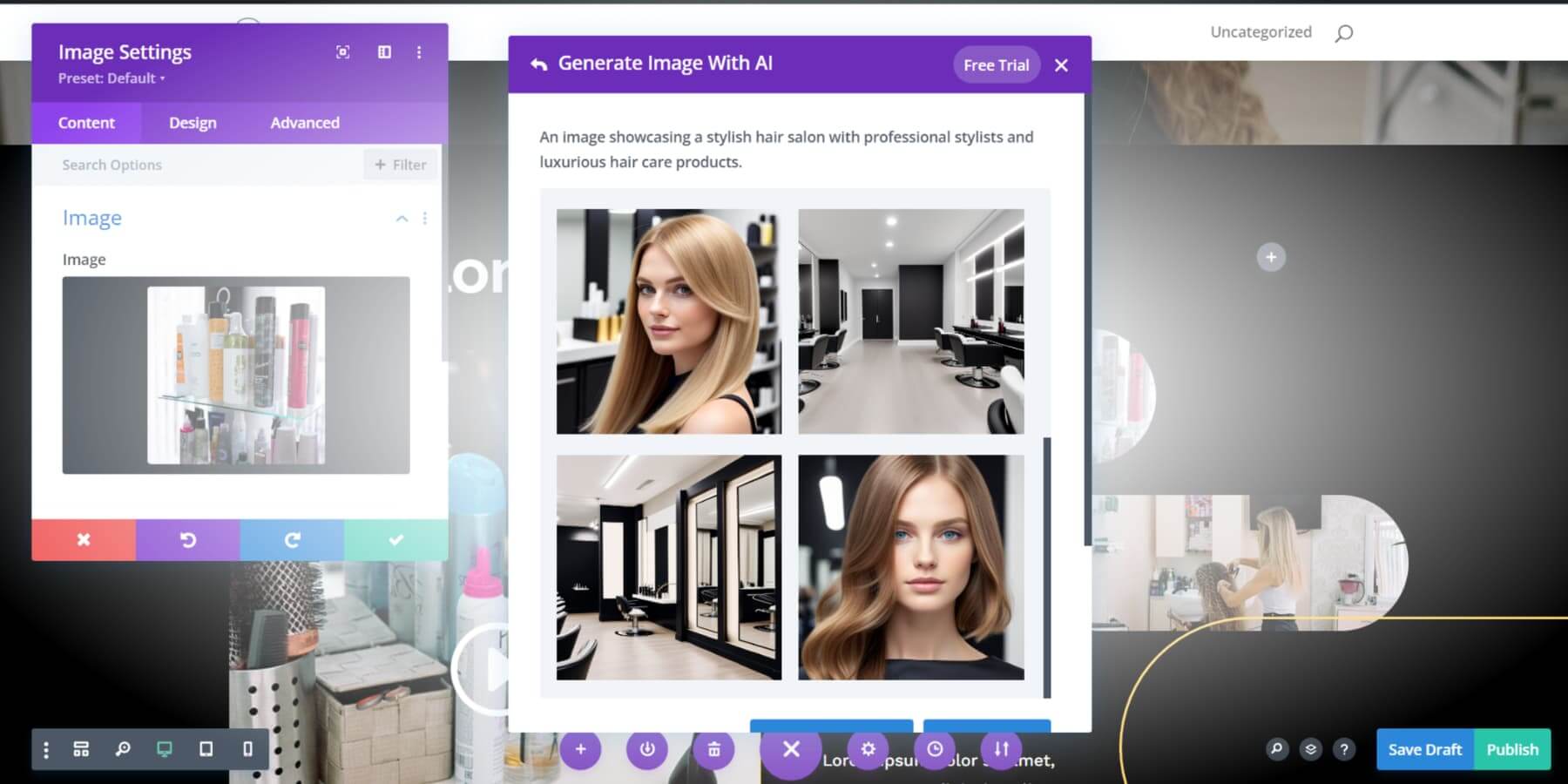
Com o conteúdo do seu site pronto, vamos nos aprofundar em outro aspecto: os recursos criativos do Divi AI para gerar imagens. O processo é simples: forneça uma descrição detalhada e suas imagens estarão prontas rapidamente. É importante observar que as imagens geradas pelo Divi AI são livres de problemas de direitos autorais ou royalties, dando a você a liberdade de usá-las sem a necessidade de fornecer atribuições ou enfrentar restrições de uso.

Se você não planeja usar Divi AI, pode ser necessário usar ferramentas especializadas como AI Engine, Photosonic ou Jasper AI para criar imagens de IA. O desafio desta abordagem é o tempo e o esforço necessários para alternar entre diferentes guias de criação de conteúdo e imagem, o que pode ser bastante exigente, especialmente quando se trabalha com prazos apertados.
No entanto, a vantagem do Divi AI é que ele permite que você aproveite os recursos do ChatGPT diretamente no ambiente de design do seu site, tornando o seu fluxo de trabalho mais eficiente. Assim como acontece com o texto, as imagens geradas por IA podem nem sempre ser perfeitas e há uma chance de obter resultados inesperados ou inadequados. É aí que um pequeno retoque manual pode ser útil.
Construindo um site HTML usando ChatGPT
Se você estiver interessado em um método convencional para utilizar os recursos do ChatGPT para construir um site, esta seção foi feita sob medida para você. As etapas subsequentes requerem um conhecimento fundamental de codificação. Se não tiver certeza por onde começar, considere inscrever-se em um curso em plataformas como Udemy ou Coursera. Agora, vamos explorar como criar um site com ChatGPT usando HTML clássico e técnicas de programação.
Páginas simples com ChatGPT
Semelhante à forma como empregamos o ChatGPT para formular um esboço em nosso segmento WordPress, você também pode usar o ChatGPT para planejar as páginas do seu site HTML.

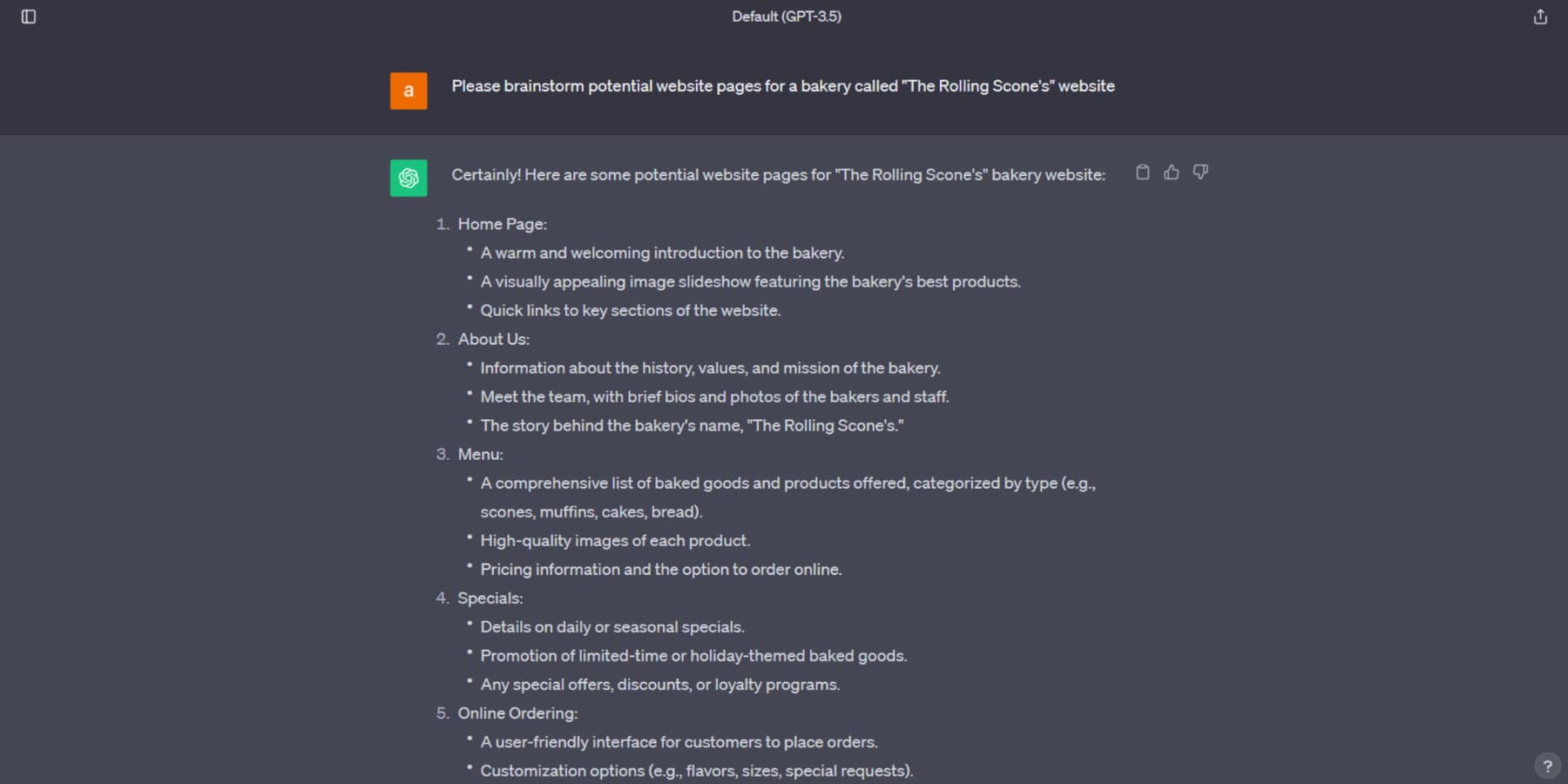
Aqui está um exemplo prático: solicitamos ao ChatGPT que elaborasse um guia simples para um site de padaria que incluísse pelo menos três páginas. ChatGPT forneceu um plano simples, mas eficiente, completo com descrições sucintas descrevendo o conteúdo de cada página.
Gere código HTML com ChatGPT
Vamos nos aprofundar nos recursos de geração de código do ChatGPT. Por exemplo, solicitamos a construção de uma página inicial responsiva para uma padaria utilizando HTML e a estrutura Bulma. A solicitação foi:
Gere uma página inicial responsiva para minha padaria chamada site “The Rolling Scone's” com HTML, CSS, JS, Bulma e componentes necessários.
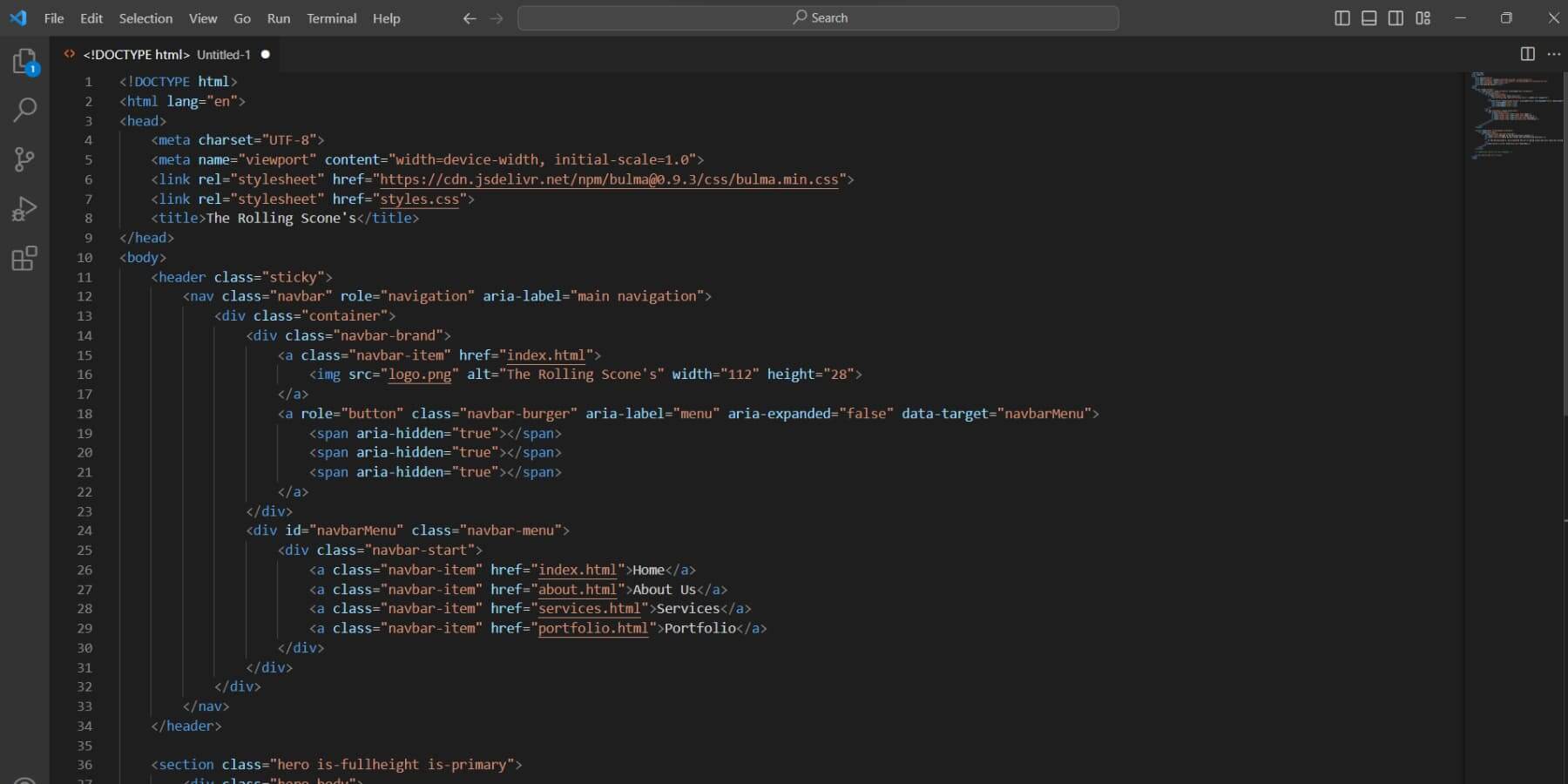
O chatbot gerou imediatamente o código necessário:

É fundamental examinar minuciosamente o código produzido pelo ChatGPT, pois pode conter erros. Recomenda-se verificar em um navegador e fazer as correções necessárias. Além disso, lidar com scripts mais longos pode ser desafiador, mas você tem alternativas: fornecer uma solicitação de acompanhamento, gerar novamente a resposta ou iniciar um novo bate-papo para recomeçar.
ChatGPT pode incluir notas úteis quando ações adicionais são necessárias, como alterar caminhos de imagens. Você pode empregar ferramentas de IA, como o Photosonic, para geração de imagens. Se você estiver familiarizado com eles, também poderá solicitar código em linguagens como Bootstrap ou React
Gere CSS e copie usando ChatGPT
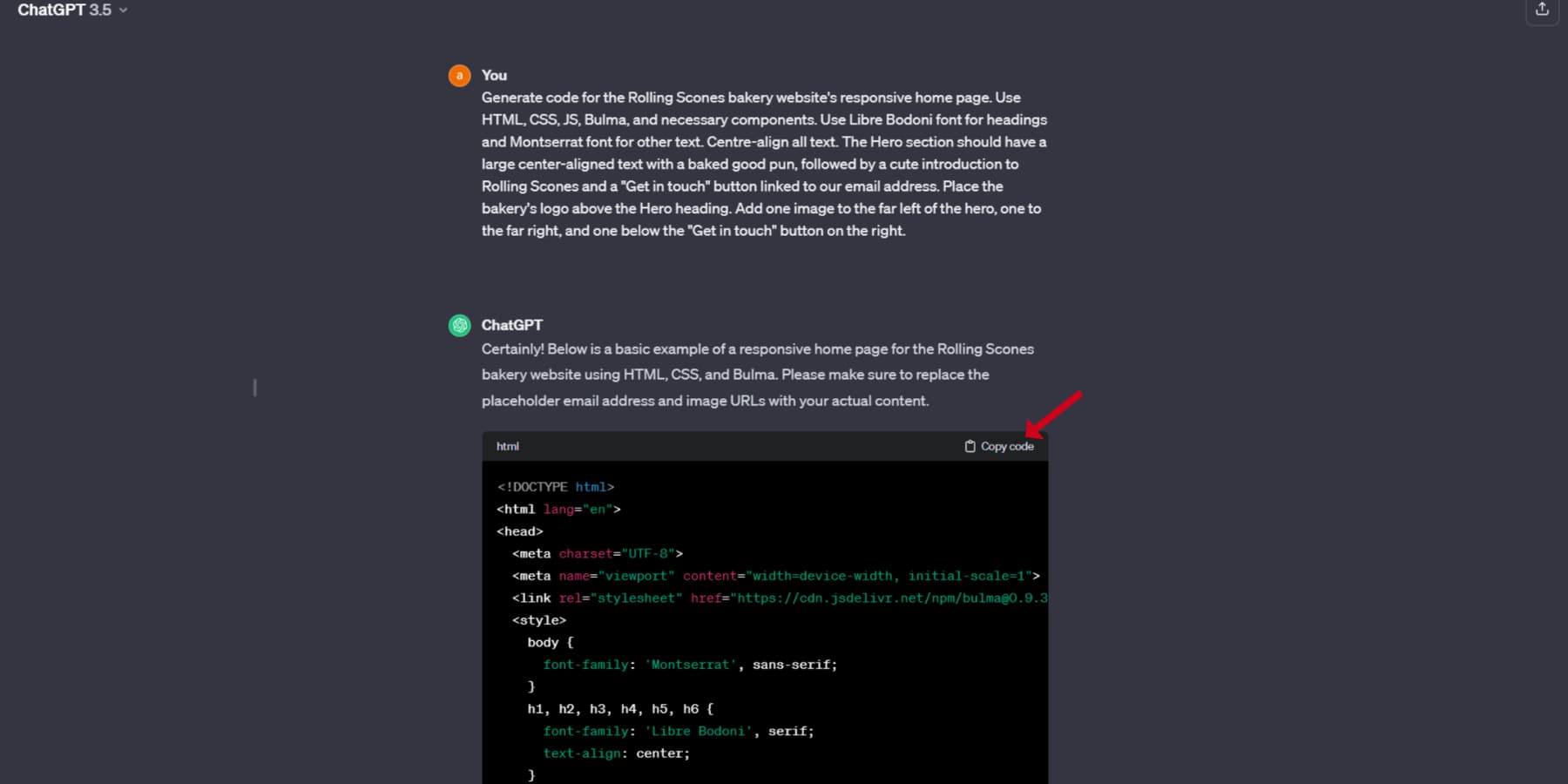
Inicialmente, o ChatGPT pode não ter o conteúdo e o estilo de cada seção. No entanto, você pode solicitar os detalhes específicos necessários no chat atual. Aqui está o prompt que usei para obter HTML para uma página da web com conteúdo e estilo apropriados -
" Gere código para a página inicial responsiva do site da padaria Rolling Scones. Use HTML, CSS, JS, Bulma e os componentes necessários. Use a fonte Libre Bodoni para títulos e a fonte Montserrat para outros textos. Centralize todo o texto. A seção Hero deve ter um texto grande alinhado ao centro com um bom trocadilho, seguido por uma introdução fofa aos Rolling Scones e um botão "Entre em contato" vinculado ao nosso endereço de e-mail. Coloque o logotipo da padaria acima do cabeçalho Hero. Adicione uma imagem na extremidade esquerda do herói, um na extrema direita e outro abaixo do botão “Entrar em contato” à direita. "
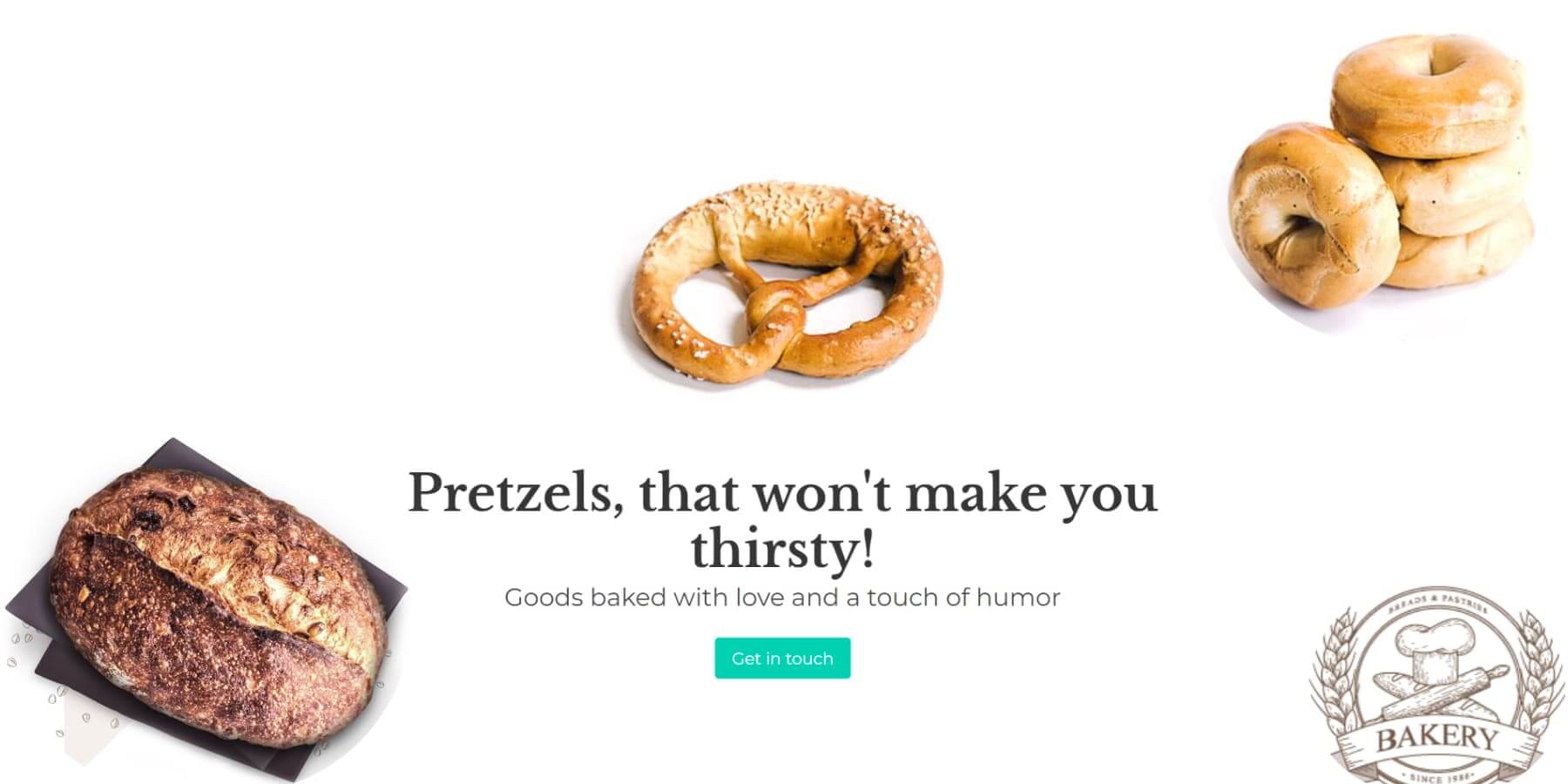
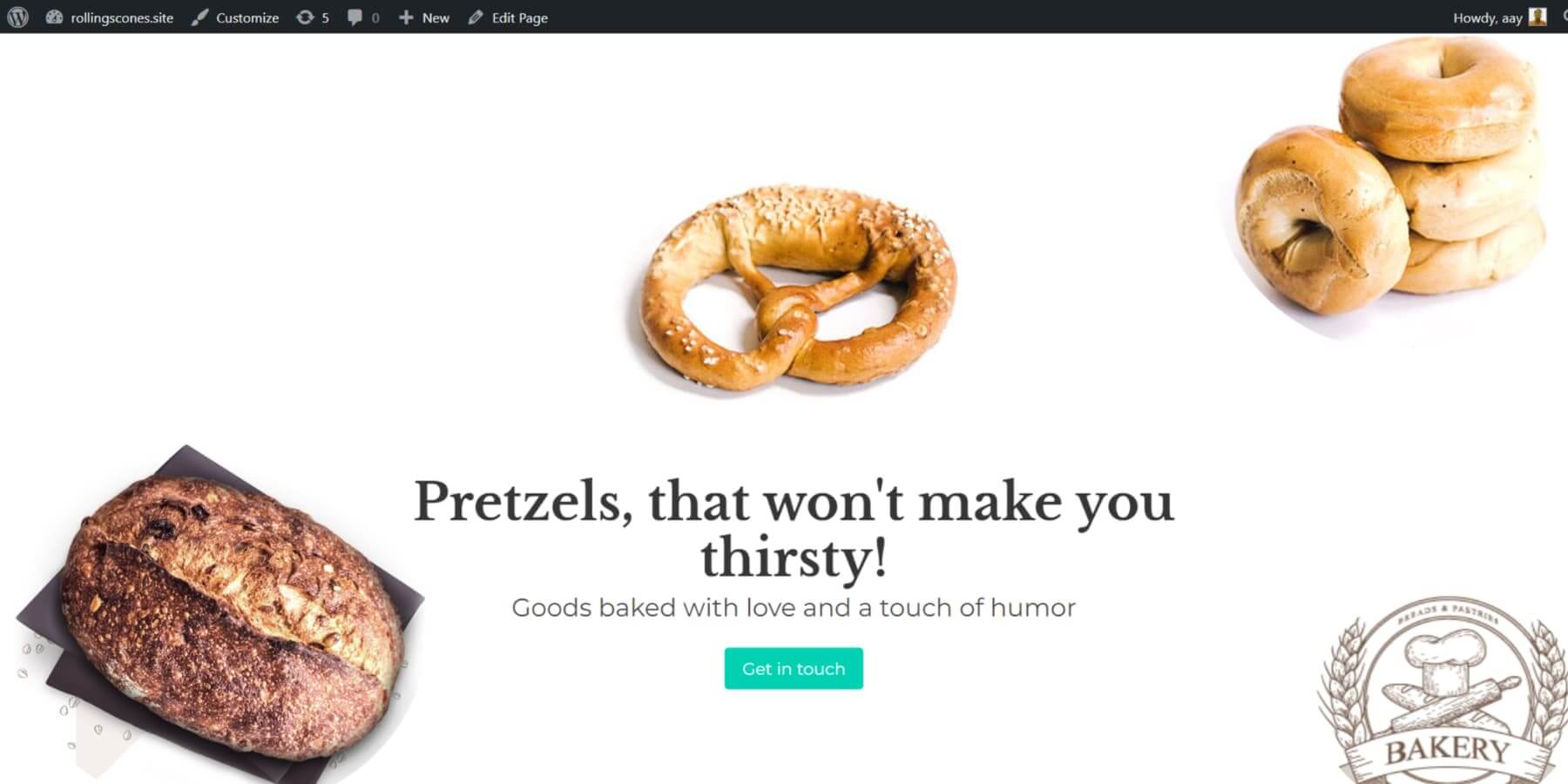
Este é um prompt muito detalhado, mas lembre-se de que quanto mais preciso você for, melhores serão os resultados. Conforme observado anteriormente, o ChatGPT usou apenas links de espaço reservado para as imagens, que substituí por links para imagens reais. Aqui estão os resultados:

Este é um método testado e comprovado para aumentar a produtividade do seu processo de geração de conteúdo. É fundamental lembrar que o texto gerado pelo ChatGPT pode ocasionalmente ser simples ou genérico. No entanto, você tem escolhas! Mais refinamento pode ser adicionado ao seu conteúdo com ferramentas como Rytr e Jasper. Mesmo que esse método envolva algum trabalho manual, como copiar e colar, o custo é mínimo em troca de ter o conteúdo ideal para o seu site.
Domínio e Plano de Hospedagem
O próximo passo é hospedar o arquivo HTML e disponibilizá-lo online quando o código produzido pelo ChatGPT for salvo. Isso envolve escolher um pacote de hospedagem e um nome de domínio que funcionem juntos. Escolha um nome de domínio que seja memorável e que reflita de maneira ideal o conteúdo do seu site.
É aconselhável registrar um domínio usando NameCheap . Priorize aspectos importantes como velocidade e painel de controle intuitivo na hora de procurar um serviço de hospedagem para que o gerenciamento do seu site seja simples. Avalie também o nível de atendimento ao cliente fornecido pela empresa de hospedagem.
Conforme afirmado anteriormente, recomendamos dar uma olhada em Siteground , A2Hosting ou Hostinger devido às suas opções superiores de hospedagem na web. Como o registro de domínio está incluído em seus planos, você também pode economizar dinheiro com isso.
Código HTML ativo
É hora de publicar suas páginas online para visualização pública, agora que o código HTML e o conteúdo do seu site foram escolhidos para o domínio ideal e um plano de hospedagem confiável foi obtido! utilizar ou não o WordPress é sua escolha neste caso.
O uso do WordPress oferece integrações, gerenciamento de mídia, um CMS poderoso e outros benefícios. Primeiro, vamos investigar a rota do WordPress. Instale-o primeiro, manualmente ou através do seu provedor de hospedagem, no seu servidor.
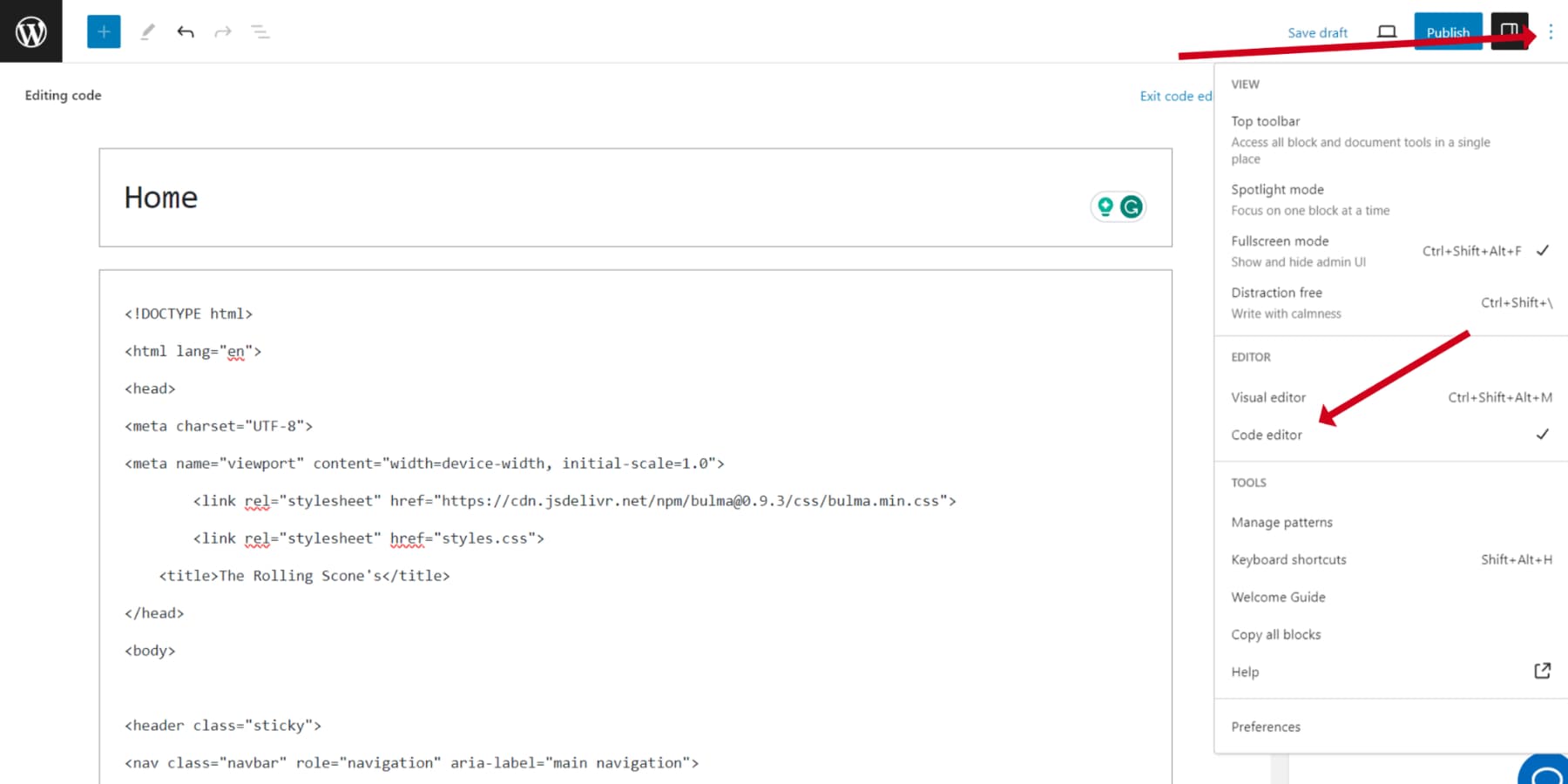
Selecione um tema e comece uma nova página. Comece selecionando o botão “Copiar Código” e copiando o código HTML do ChatGPT:

Depois que o código for copiado, cole-o no modo Editor de Código escolhendo "Editor de Código" no menu ou utilizando o atalho de teclado CTRL + Shift + Alt + M (ou Control + Shift + Option + M em um Mac).

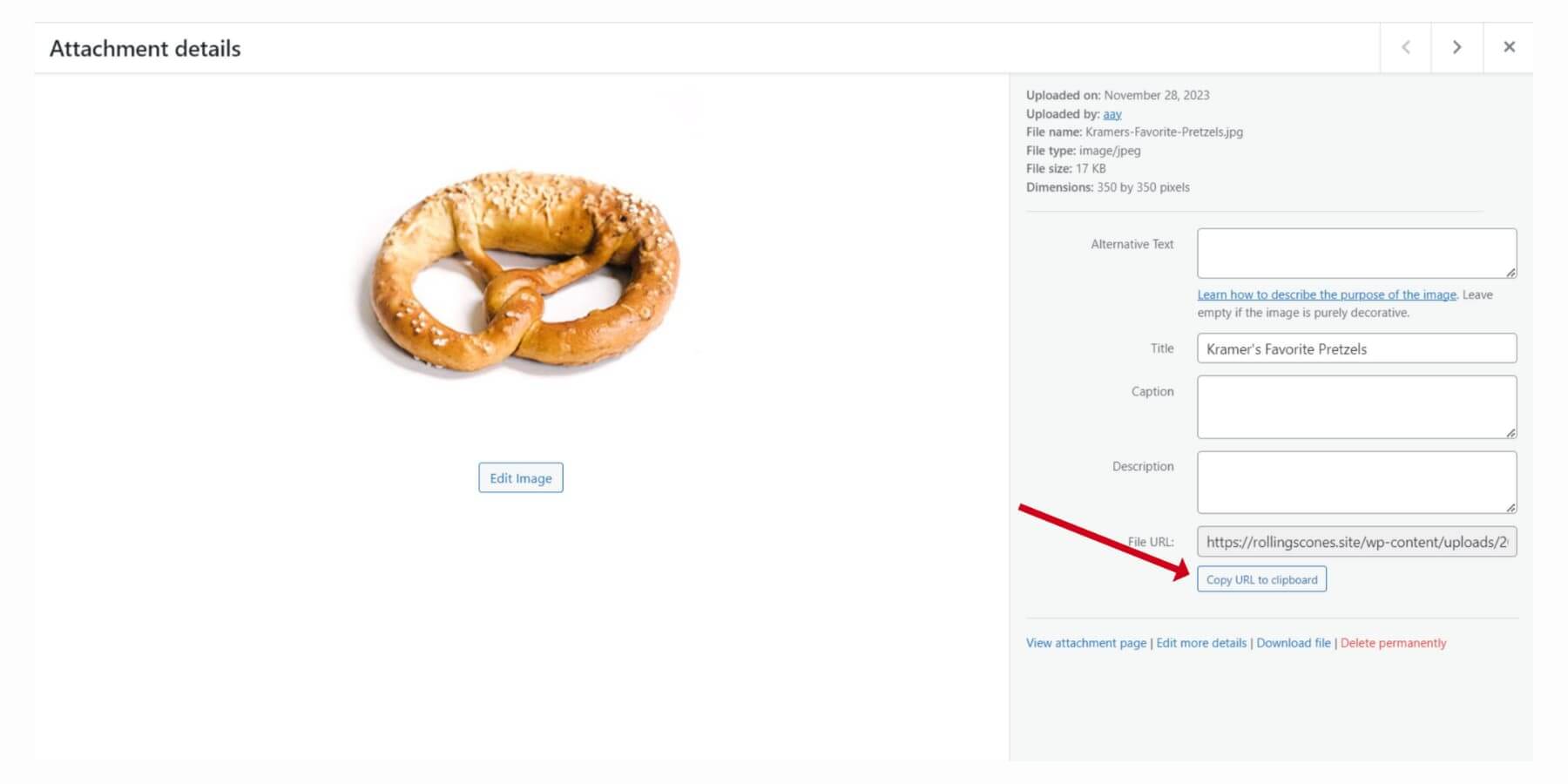
Em termos de fotos, adicione-as à biblioteca de mídia do WordPress e copie os links em vez dos espaços reservados. Para fazer isso, clique nas imagens e escolha “Copiar URL para a área de transferência”.

Continue o procedimento para as páginas restantes. Inclua seu CSS no arquivo style.css do seu tema. Apenas um breve aviso: "codificação rígida" está envolvida se você estiver pensando em modelos para postagens de blog ou adições de cabeçalho sem usar um construtor de temas como o Divi. Embora esteja um pouco fora do âmbito do nosso curso, você sempre pode encontrar recursos completos online. Isso requer conhecimento de PHP.
É assim que o site que criamos recentemente usando ChatGPT aparece no WordPress:

É um toque fora do escopo do nosso curso, mas materiais abrangentes estão sempre disponíveis online. Conhecimento de PHP é necessário para isso. O site que criamos recentemente com ChatGPT fica assim no WordPress:

É hora de usar o painel do seu host para enviar seus arquivos HTML e CSS para o seu servidor. Lembre-se de adicionar todas as páginas, gráficos e partes necessárias (como cabeçalhos e rodapés). E assim, seu site projetado pelo ChatGPT está instalado e funcionando e disponível para todos!
O que o ChatGPT não pode fazer?
Embora o ChatGPT seja uma ferramenta potente para o desenvolvimento de sites, ele tem suas restrições. Pode produzir conteúdo que nem sempre é preciso ou flexível, e a experiência do usuário é agora um fator na classificação de conteúdo do Google.
O conhecimento do ChatGPT baseia-se principalmente em informações até 2021, o que pode resultar em conteúdo desatualizado. Portanto, a verificação dos fatos é crucial. Além disso, a precisão do código gerado pelo ChatGPT deve ser verificada. A versão gratuita do ChatGPT tem certas limitações na geração de código, incluindo um limite de 4.096 tokens, acesso limitado a recursos avançados e menor prioridade durante horários de alto tráfego. A versão Plus, por outro lado, oferece recursos aprimorados para códigos complexos, informações mais atuais e melhor acesso.
Um desafio frequentemente esquecido ao usar IA para geração de conteúdo, especialmente para imagens, é a precisão exigida nos prompts. O sucesso em alcançar os resultados desejados depende muito da eficácia com que você consegue articular suas necessidades nas instruções.
Felizmente, geradores de imagens como o Divi AI podem ajudar criando prompts bem estruturados a partir de suas entradas regulares. Também permite fazer upload de uma imagem de referência, permitindo gerar imagens que correspondam melhor à sua visão criativa. No entanto, é importante lembrar que mesmo com essas ferramentas, a supervisão e a edição humanas ainda são necessárias.
Palavras Finais
Concluindo, ChatGPT oferece amplo suporte no desenvolvimento de sites, desde a geração de ideias de conteúdo até trechos de código. Divi AI pode ajudar a gerar texto, cópias e imagens para sites WordPress. Outras ferramentas de IA como Rytr , Jasper , Photosonic , Alli AI e Surfer SEO também estão disponíveis para geração de texto, criação de imagens e SEO, respectivamente. Embora as ferramentas de IA tenham limitações e possam ocasionalmente produzir respostas enganosas, a edição e a supervisão humanas continuam a ser cruciais. O ChatGPT visa agilizar processos e aumentar a produtividade na construção de sites, não substituir desenvolvedores qualificados.




