Várias razões podem fazer com que os proprietários de sites queiram exibir uma visualização de imagem com um estado de antes e depois. As empresas de design web podem exibir antes e depois de seu site projetado; centros de fitness podem mostrar fotos antes e depois de pessoas para destacar as diferentes entre suas formas corporais; fotógrafos podem exibir antes e depois para imagens editadas, etc.

Normalmente, os sites se contentam com um design simples que exibe cada foto adjacente uma à outra. Vamos mudar este design tradicional com um efeito de animação de pergaminho interativo em Divi no tutorial de hoje. Aqui, o usuário verá o antes e depois de uma imagem enquanto rola pela página. Esta é uma maneira melhor de engajar os usuários a rolar para baixo do seu site e a transformação de uma maneira única.
Vamos construir isso usando apenas as opções incorporadas da Divi; não é necessário código ou plugins personalizados extras.
Vamos fazer isso!
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraVisualização de design
Coisas antes de começarmos
Para iniciar o projeto, você precisa instalar e ativar Tema divi. Agora, crie uma nova página do painel WordPress e abra-a com a construtora Divi. Vá com a opção "Construir do zero".
Criando uma visualização de imagem antes e depois
Agora vamos começar a criar nosso pergaminho animado antes e depois de imagens em Divi. Para que isso aconteça, primeiro precisaremos criar uma linha de duas colunas que não será embrulhada no celular. Cada uma das colunas também precisará ter o transbordamento escondido para que as imagens antes e depois deslizem para fora e para visualizar dentro de cada coluna no pergaminho. Uma vez que as colunas estejam no lugar, adicionaremos nossas imagens a cada coluna e adicionaremos a animação de estilo e rolagem horizontal. Uma vez que isso esteja no lugar, adicionaremos o texto antes e depois de seguir acima das imagens.
Parte 1: Adicionando a linha de duas colunas
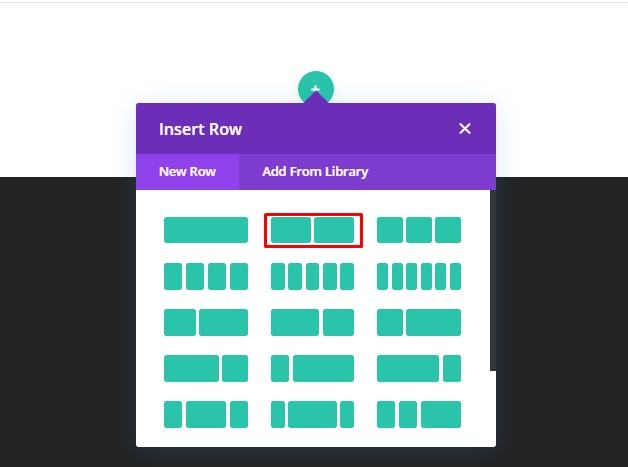
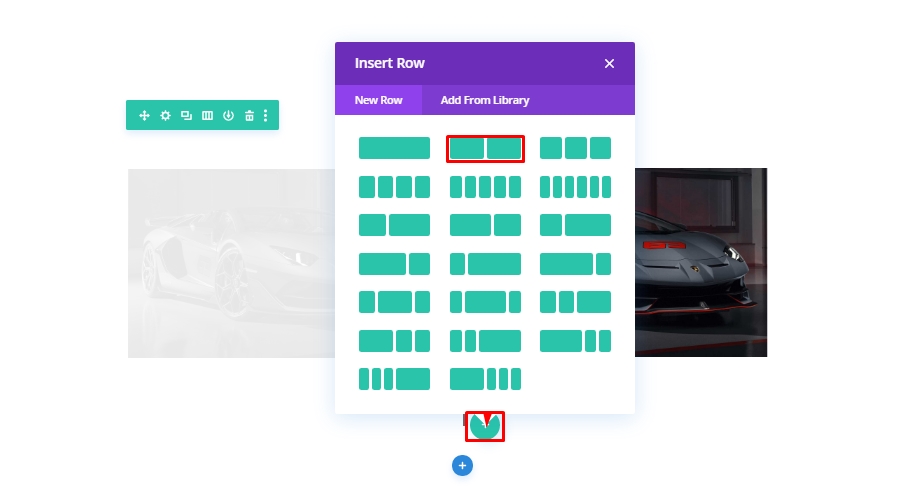
Comece adicionando uma linha de duas colunas à seção regular do construtor Divi.

Configurações de linha
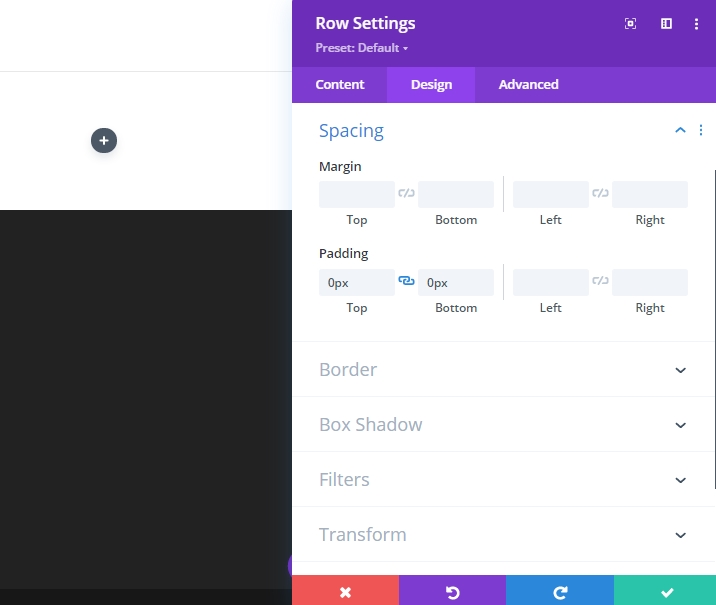
Abra as configurações da linha e altere os valores como seguintes.
- Largura da sarjeta: 1
- Largura: 100%
- Largura máxima: 900px (desktop), 700px (tablet), 300px (telefone)

- Preenchimento: 0px superior, 0px inferior

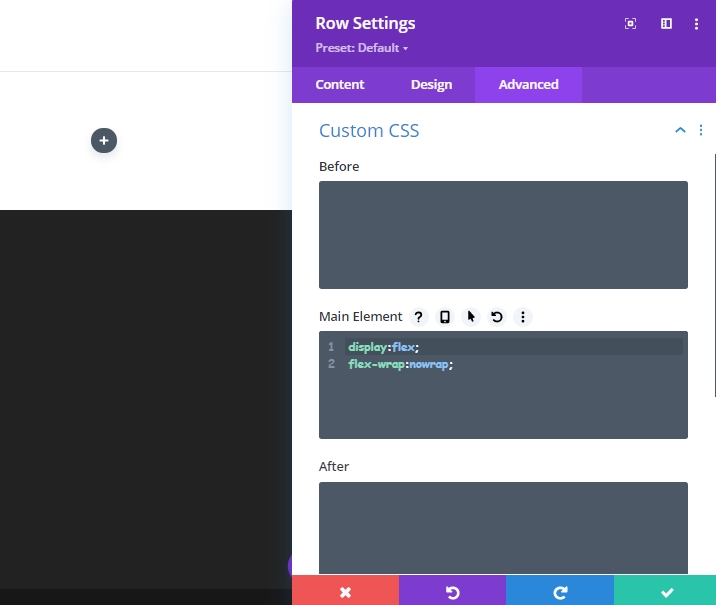
Para garantir que as colunas não embrulhem ou entrem no layout de uma coluna em dispositivos de tela pequena, abra a guia de avanço e adicione o seguinte CSS personalizado ao "elemento principal".
display:flex;
flex-wrap:nowrap;
Configurações da coluna
Agora, abra as configurações da coluna 1 e atualize as configurações conforme dado abaixo.
- Preenchimento: 5vw superior, 5vw inferior
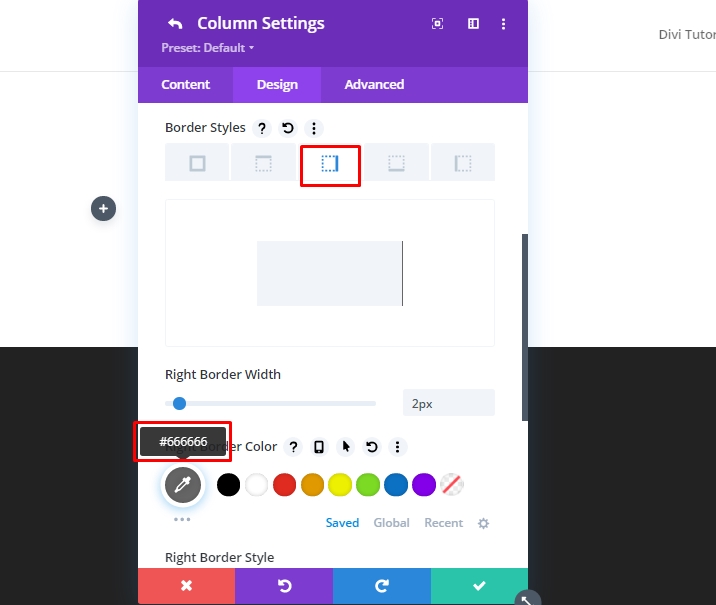
- Largura da borda direita: 2px
- Cor da fronteira direita: #666666

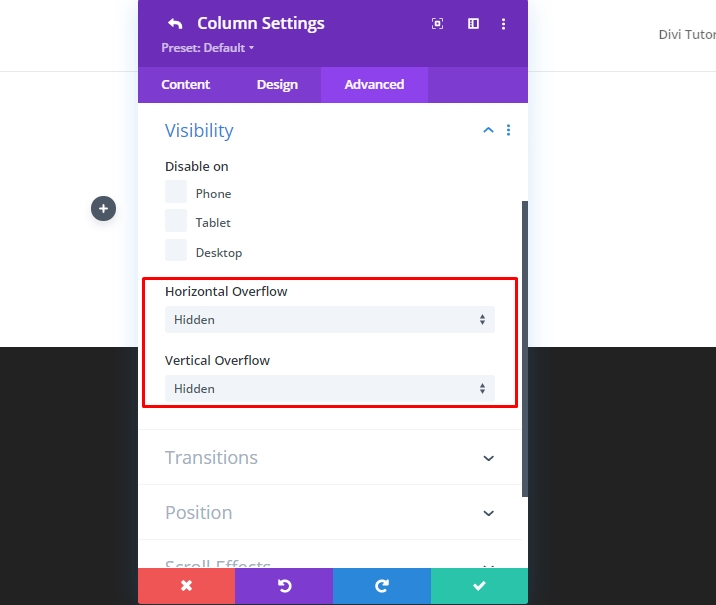
Mova-se para a guia avançada e atualize os seguintes valores.
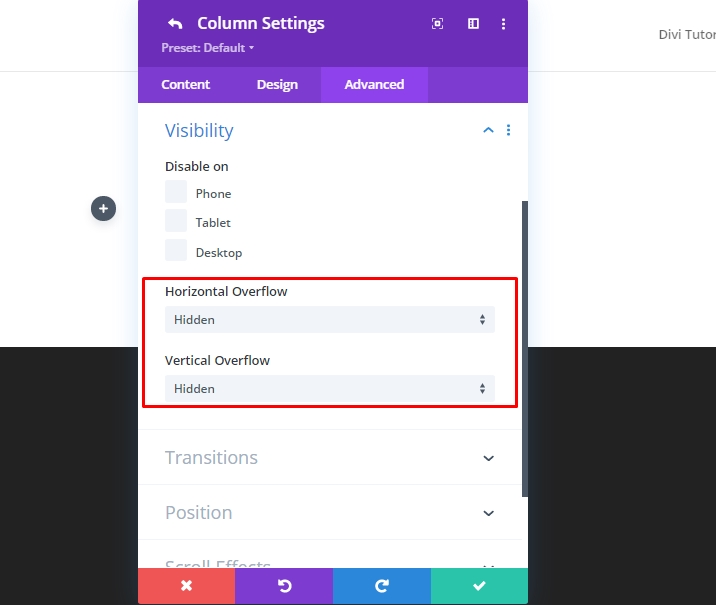
- Estouro horizontal: Escondido
- Estouro Vertical: Escondido

Certifique-se de que cada coluna precisará ter o transbordamento escondido para que as imagens deslizem suavemente dentro de cada coluna durante a rolagem.
Agora abra a configuração para a coluna 2 e altere os valores com seguintes.
- Preenchimento: 5vw superior, 5vw inferior
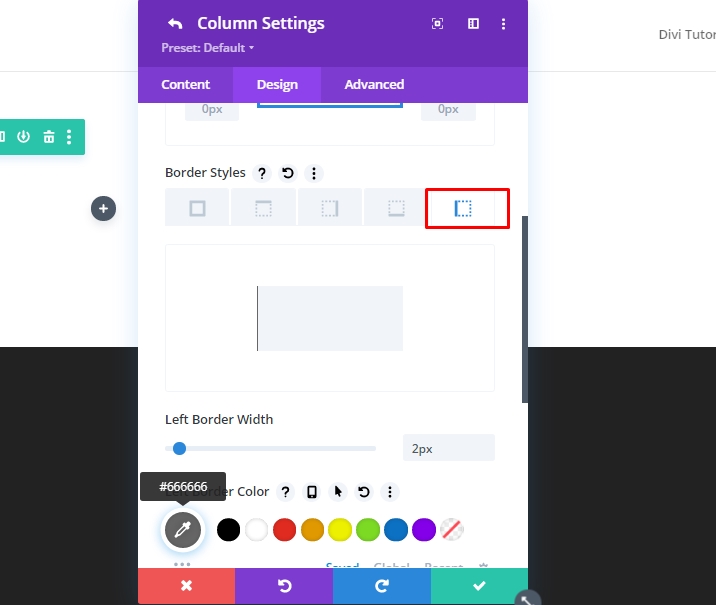
- Largura da borda esquerda: 2px
- Cor da fronteira esquerda: #666666

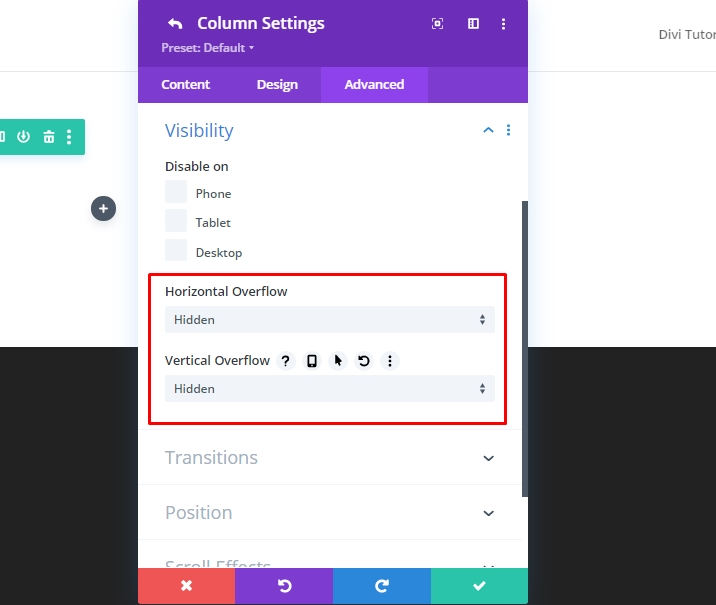
Agora atualize os valores de fluxo sobre para ocultar a guia avançada.
- Estouro horizontal: Escondido
- Estouro Vertical: Escondido

Parte 2: Criando as imagens de antes e depois
Como temos ambas as colunas no lugar, agora vamos adicionar imagens que usaremos para animação antes e depois. Usaremos 3 imagens no total - uma como antes, outra como depois, e outra será usada como sombra. Na coluna 1, a versão sombra da imagem anterior ficará para trás e não será animada. E nossa imagem em preto e branco que eventualmente se moverá para a direita no pergaminho. Na coluna 2, teremos a imagem posterior para rolar para ver a partir da esquerda no pergaminho.
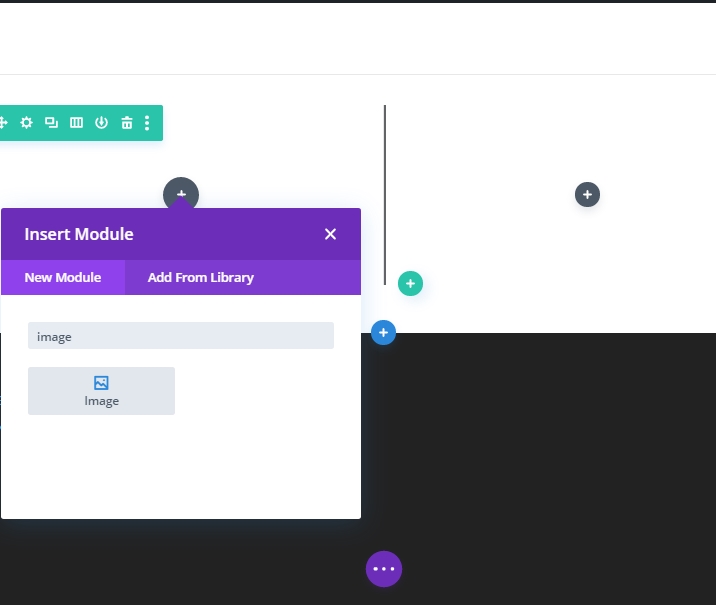
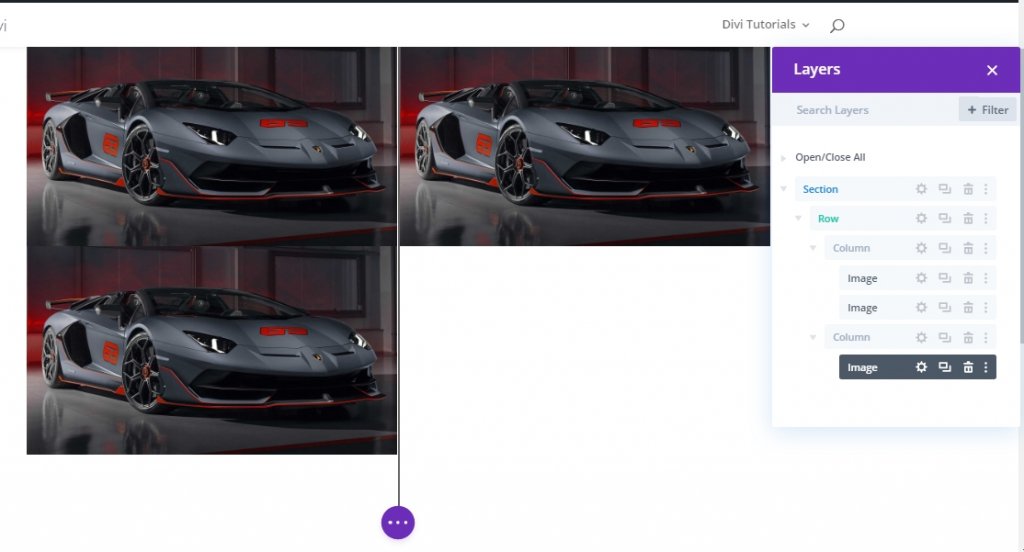
Adicionando três imagens
Adicione um novo módulo de imagem à coluna 1.

Carregue uma imagem para o módulo.

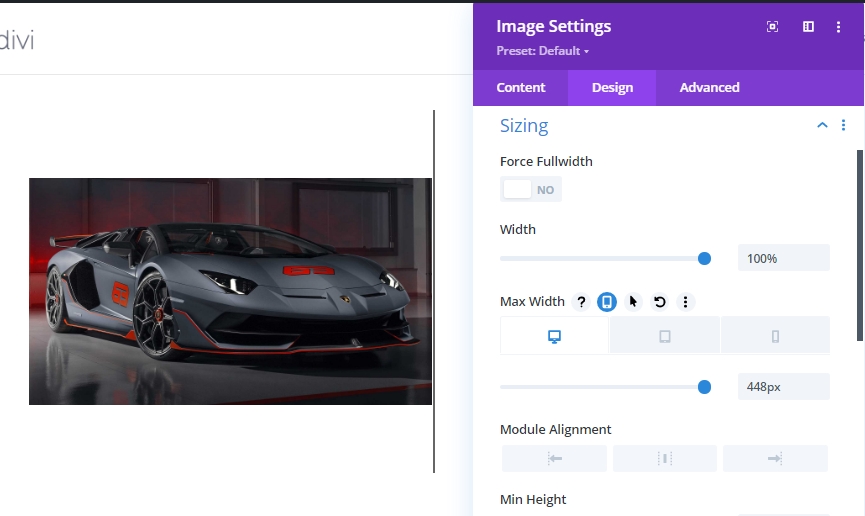
Na guia design, altere os seguintes valores.
- Largura: 100
- Largura máxima: 448px (desktop), 348px (tablet), 148px (telefone)

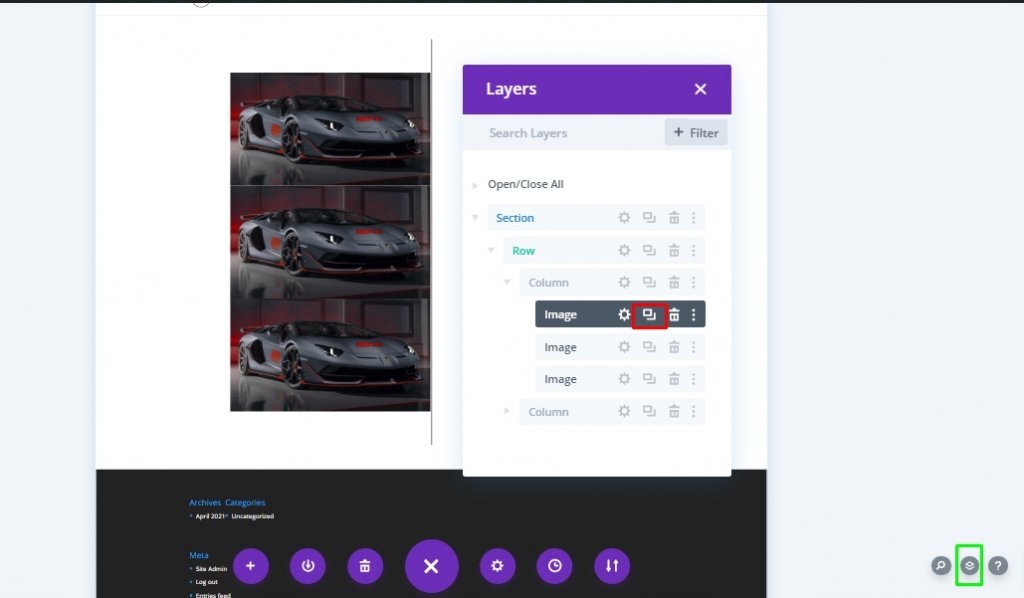
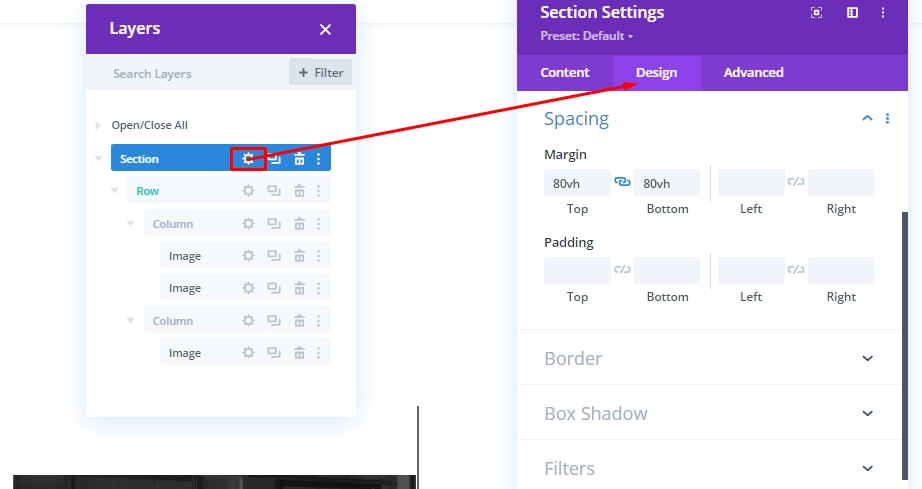
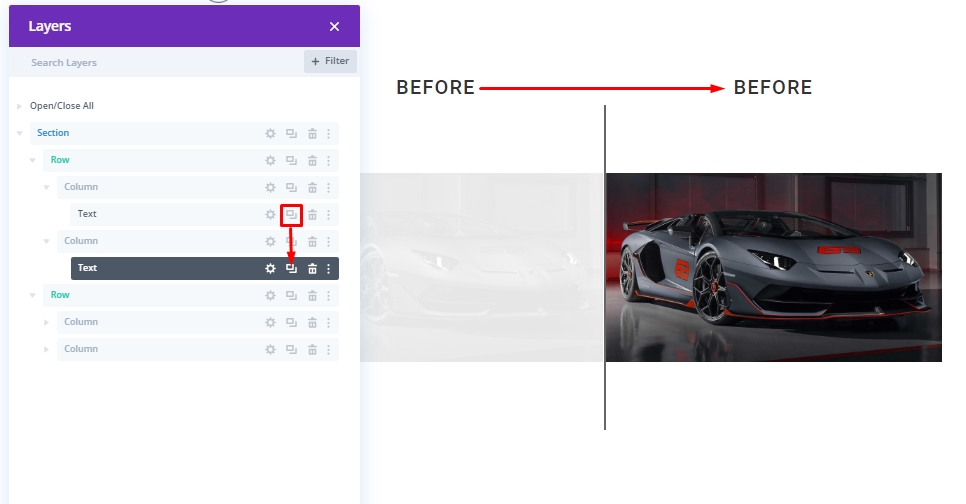
Agora duplique o módulo de imagem duas vezes a partir de camadas (Marca Verde) porque se fizermos cópia direta do módulo de imagem, ele deixará espaço entre as imagens.

Mova uma imagem de baixo para a coluna 2.

Parte 3: Adicionar estilo personalizado e animação de rolagem às imagens
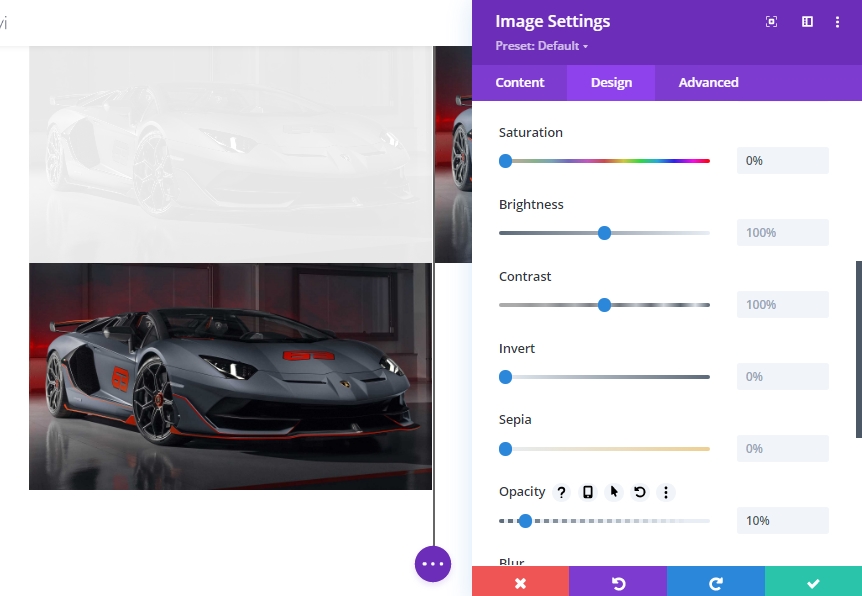
Antes da imagem "Sombra" Styling
Para estilizar a "sombra" antes da imagem, abra as configurações para a primeira (ou superior) imagem na coluna 1 e atualize a opção do filtro da seguinte forma:
- Saturação: 0%
- Opacidade: 10%

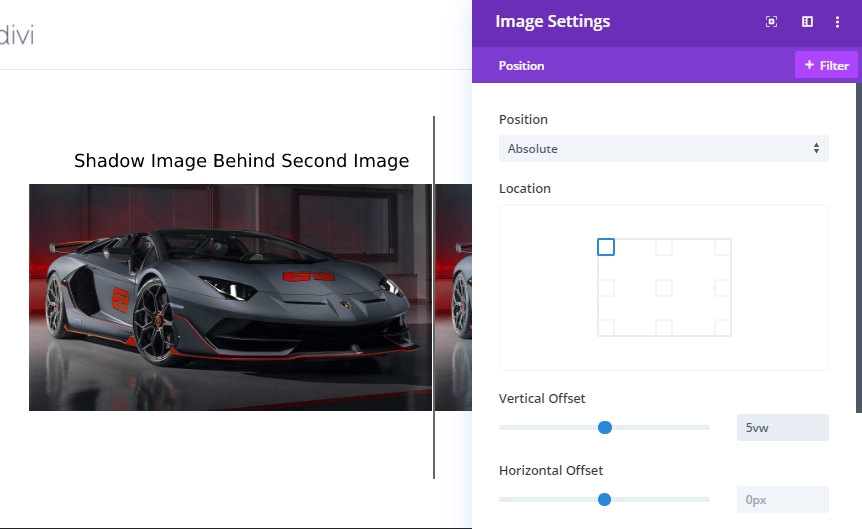
Para garantir que a imagem da sombra esteja posicionada diretamente atrás da imagem "Antes", atualize a posição da imagem como abaixo.
- Posição: Absoluto
- Deslocamento Vertical: 5vw

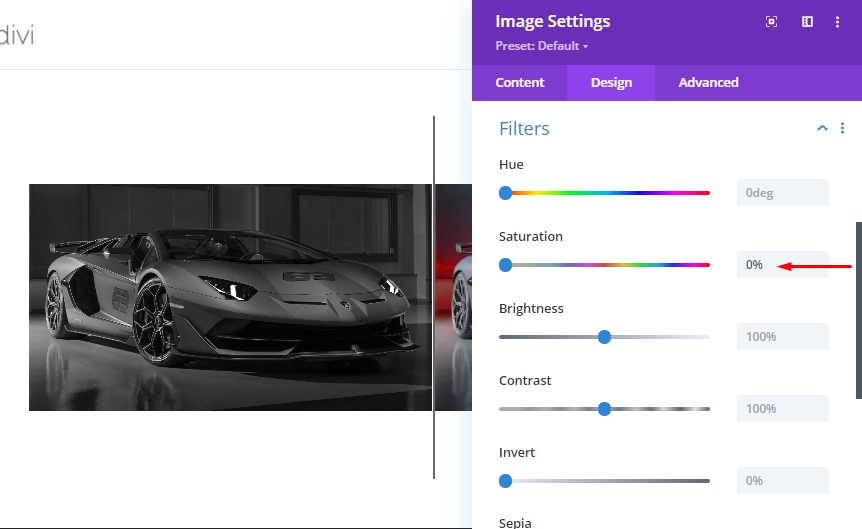
Antes de definir o estilo da imagem e as configurações do pergaminho
Expanda as configurações para imagem 2 na coluna 1 e atualize as configurações de saturação. Vamos tentar fazer a imagem em preto e branco.
- Saturação: 0

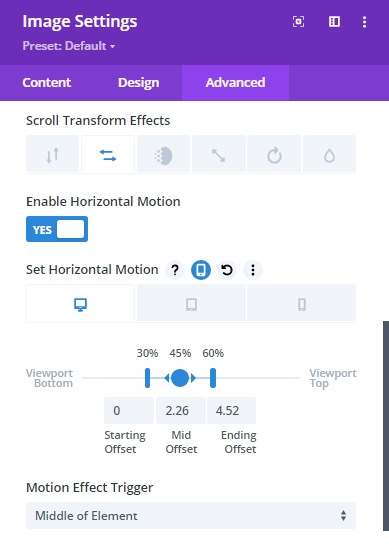
Na guia "Avançado", mova-se para a guia "Movimento Horizontal" sob os efeitos de transformação de rolagem e habilite o movimento. Em seguida, atualize as seguintes configurações.
Defina movimento horizontal para desktop...
- Compensação inicial: 0 (em 30%)
- Deslocamento Médio: 2,26 (em 45%)
- Final Offset: 4,52 (em 60%)

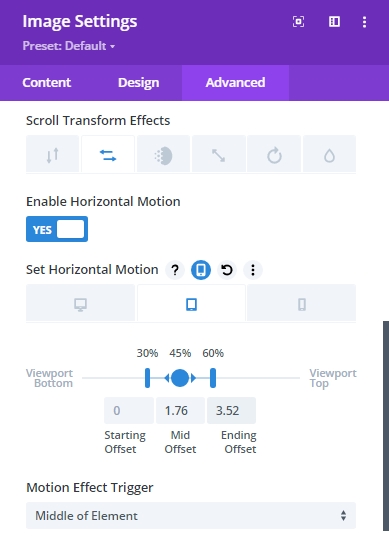
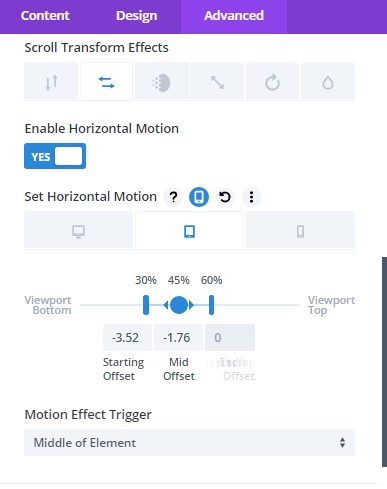
Defina movimento horizontal para tablet...
- Compensação inicial: 0 (em 30%)
- Deslocamento Médio: 1,76 (em 45%)
- Final Offset: 3,52 (em 60%)

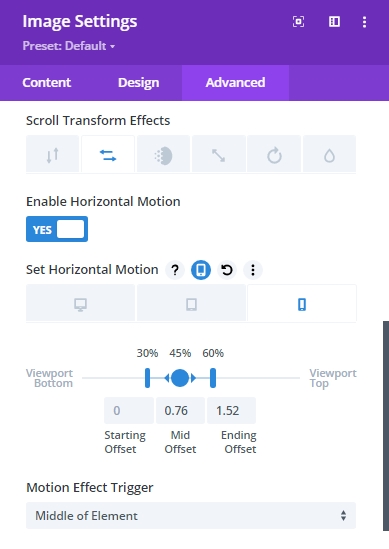
Defina movimento horizontal para telefone...
- Compensação inicial: 0 (em 30%)
- Deslocamento Médio: 0,76 (em 45%)
- Final Offset: 1,52 (em 60%)

Precisamos entender que - os valores de deslocamento são definidos em pixels. Um valor de 1 é igual a 100px. Então, um valor de 4.52 é na verdade 452px. Assim, no final da animação horizontal no desktop, a imagem terá movido 452px para a direita. O 452px é determinado por metade da linha (450px) mais a borda de 2px
Configurações do pergaminho de imagem
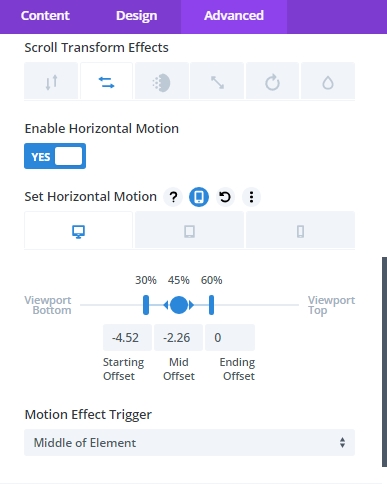
Por fim, atualize a imagem final na coluna 2 com os seguintes efeitos de rolagem de movimento horizontal.
Defina movimento horizontal para desktop...
- Compensação inicial: -4,52 (em 30%)
- Deslocamento Médio: -2,26 (em 45%)
- Final Offset: 0 (em 60%)

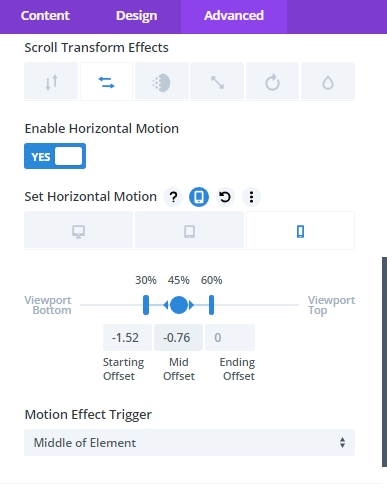
Defina movimento horizontal para tablet...
- Compensação inicial: -3,52 (em 30%)
- Deslocamento Médio: -1,76 (em 45%)
- Final Offset: 0 (em 60%)

Defina movimento horizontal para telefone...
- Compensação inicial: -1,52 (em 30%)
- Deslocamento Médio: -0,76 (em 45%)
- Final Offset: 0 (em 60%)

Adicionando margem de seção do teste de rolagem
Antes de dar uma olhada na animação de rolagem, precisamos adicionar alguma margem temporária na parte superior e inferior da seção para que ela tenha algum espaço para rolar na página ao vivo.
Abra as configurações de toda a seção e atualize os valores.
- Margem: 80vh superior, 80vh inferior

Agora, confira o resultado em uma página ao vivo.
Parte 4: Criando texto de antes e depois da posição
Para completar nosso projeto, ainda temos poucas tarefas simples. Precisamos adicionar um antes e depois de ir para tornar a animação mais compreensível para nossos visitantes. Então, crie uma nova linha de duas colunas.

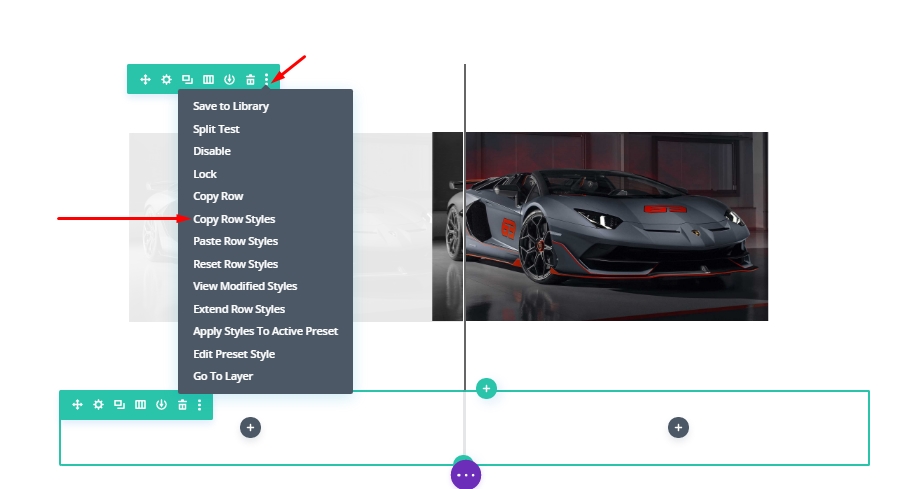
Copie o estilo de linha da linha acima que contém imagens.

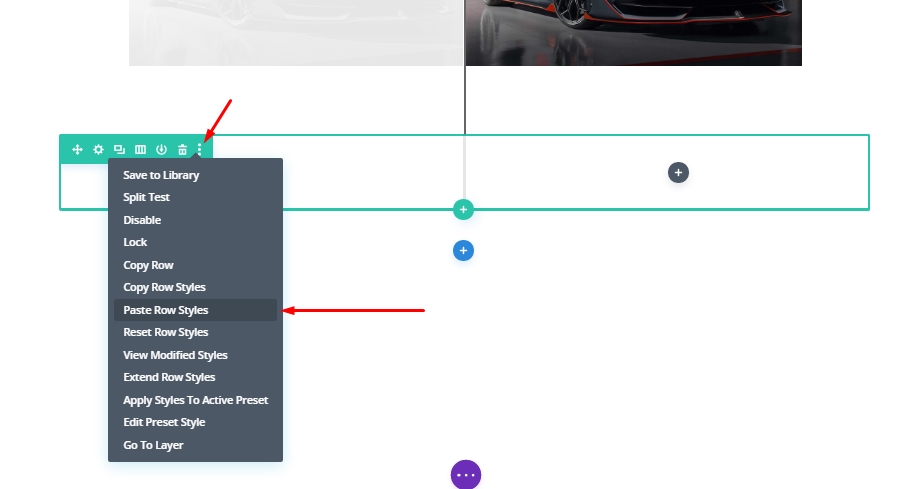
Agora cole-o para a nova linha.

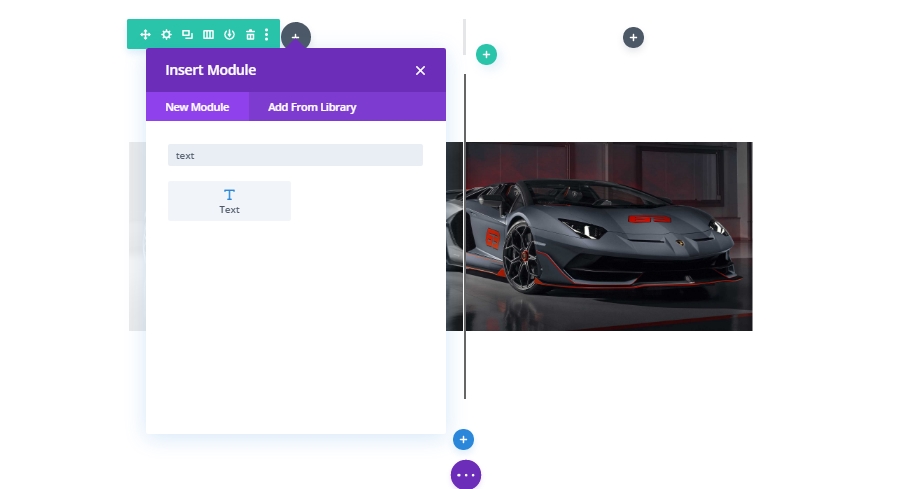
Adicionando módulos de texto
Agora, como temos colar as configurações, vamos arrastá-lo para o topo da linha que contém imagens. Em seguida, adicionaremos módulo de texto na coluna 1 da nova linha.

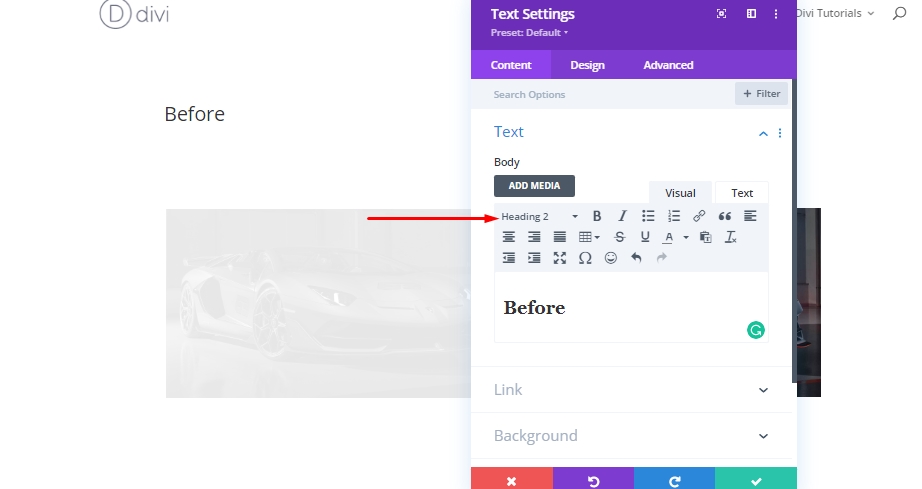
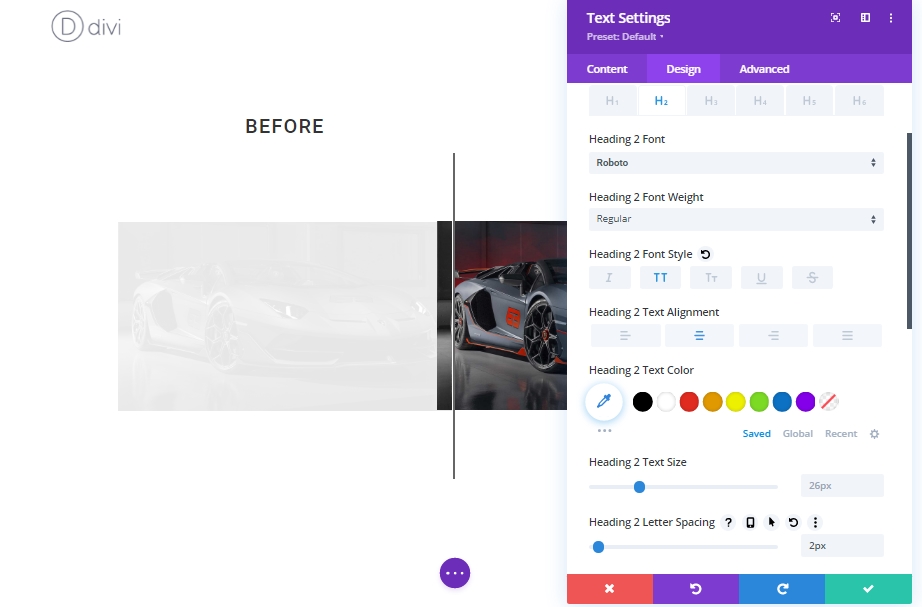
Agora, digite "Antes" e altere o estilo de escrita do parágrafo para o título 2.

A partir da guia design, atualize os seguintes estilos de títulos H2:
- Posição 2 Fonte: Roboto
- Estilo de fonte de posição 2: TT
- Alinhamento de texto da posição 2: centro
- Espaçamento da letra 2: 2px

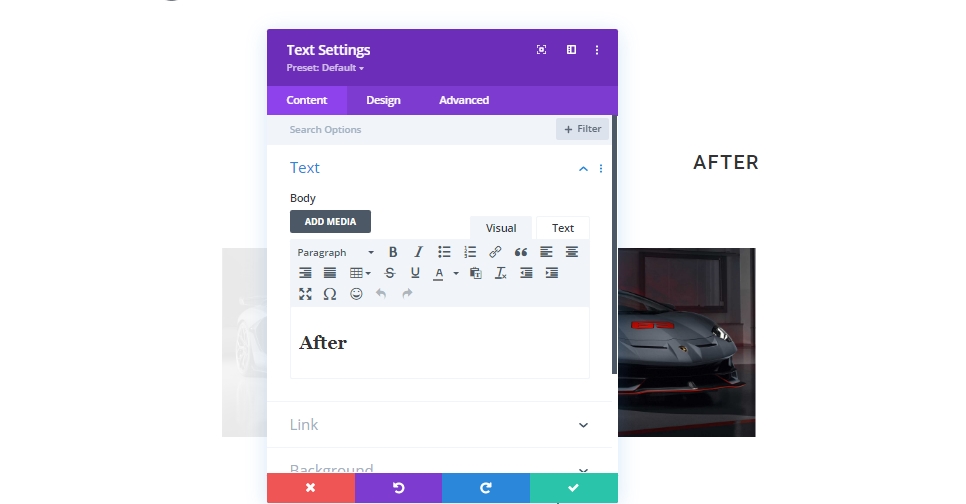
Agora copie o módulo de texto "Antes" e cole-o na coluna 2.

Agora, atualize o título de "Antes" para "Depois".

E nós terminamos!
Resultado Final
É assim que vai parecer finalmente.
Palavras Finais
No tutorial de hoje, tentamos mostrar o quão suavemente você pode projetar seu próprio pergaminho personalizado animado antes e depois das imagens usando Divi. Este design é uma ótima maneira de exibir imagens em seu site e o que é bom sobre ele é que você pode replicá-lo em qualquer lugar e muda as imagens muito facilmente! Apenas certifique-se de manter o tamanho da imagem constante - Divi fará o resto do trabalho. esperançosamente. isso trará uma onda criativa para o seu próximo antes e depois da imagem mostrando o projeto. Se você achou este tutorial útil, uma parte será enorme para nós, e também será uma ajuda para os outros. E, se você tiver alguma opinião sobre o tutorial de hoje, estamos esperando seus comentários!





