Como resultado do Divi Theme Builder, uma nova era na criação de sites começou. Com esta nova funcionalidade, você pode adicionar dinamicamente rodapés globais às suas páginas e artigos. Para adicionar um rodapé a qualquer página ou post, basta usar o Theme Builder do Divi (incluído no tema Divi). Agora, neste artigo, mostraremos como criar e adicionar um rodapé global ao seu site. Além disso, você pode baixar o arquivo JSON gratuitamente!

Visualizar
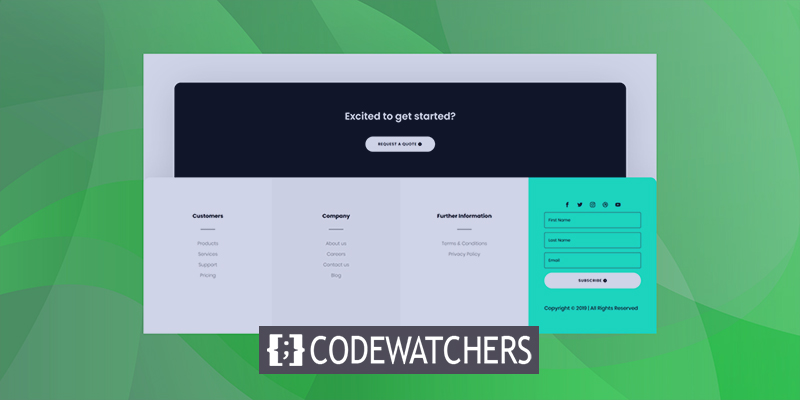
Vamos primeiro dar uma olhada na aparência do rodapé global em telas de vários tamanhos antes de começarmos.

Procedimento de projeto
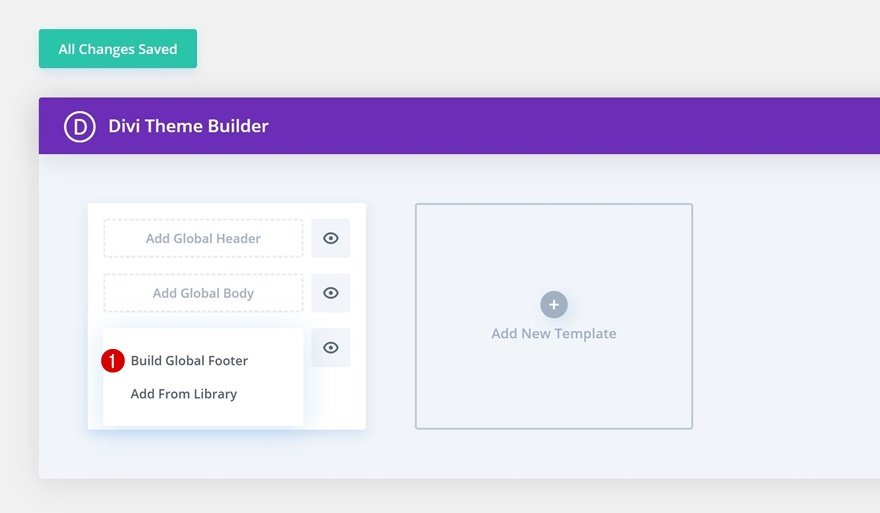
Primeiro, faça login no seu painel do WordPress. Nas suas opções de tema Divi, navegue até o Theme Builder.

Lá, você tem a opção de usar um rodapé global pré-existente ou criar um novo do zero usando a biblioteca Divi. Estaremos criando um rodapé personalizado do zero nesta lição, então vá em frente e selecione a opção um.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Seção nº 1
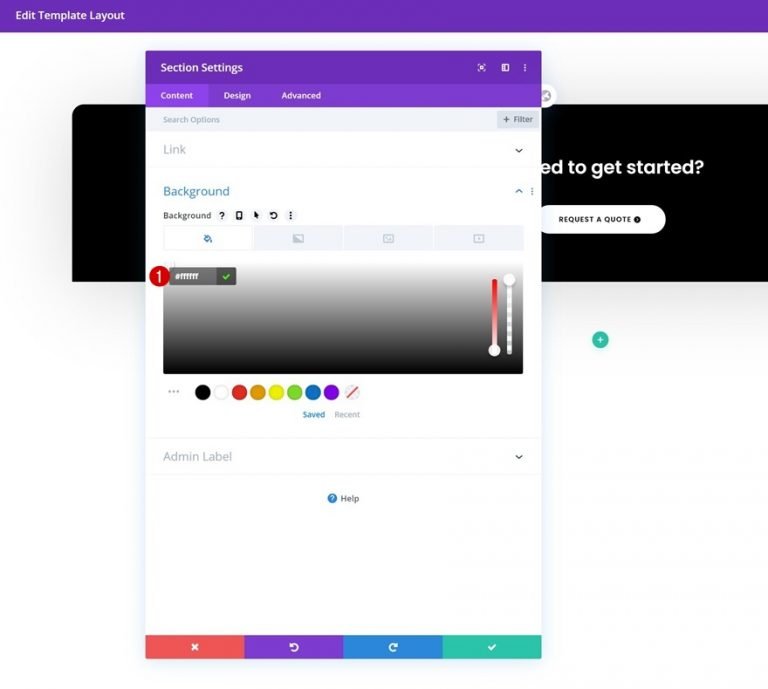
Cor BG
Hora de ser criativo agora! Abra a seção na página e altere a cor de fundo da seção.
- Cor de fundo: #000000

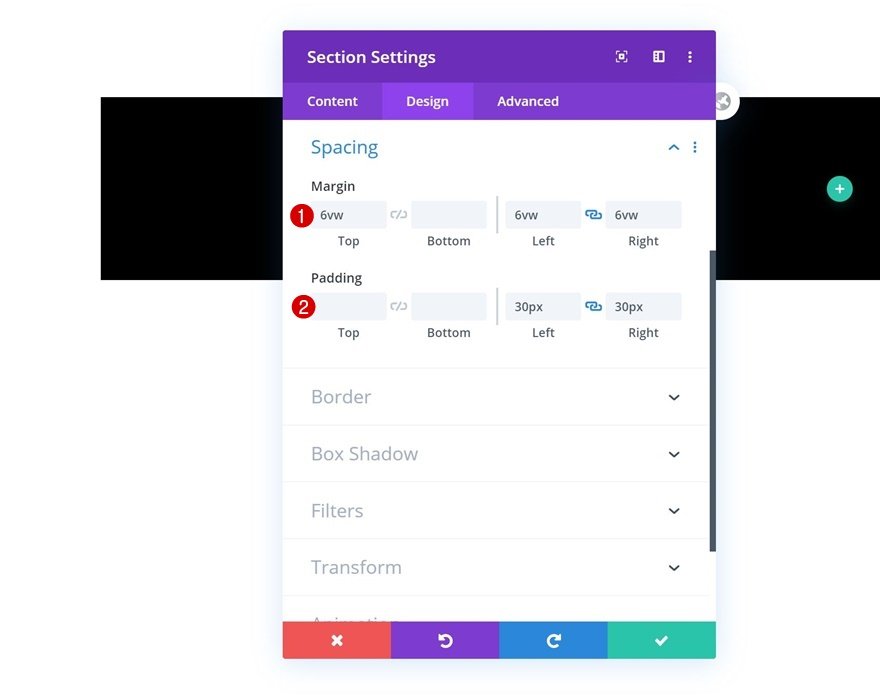
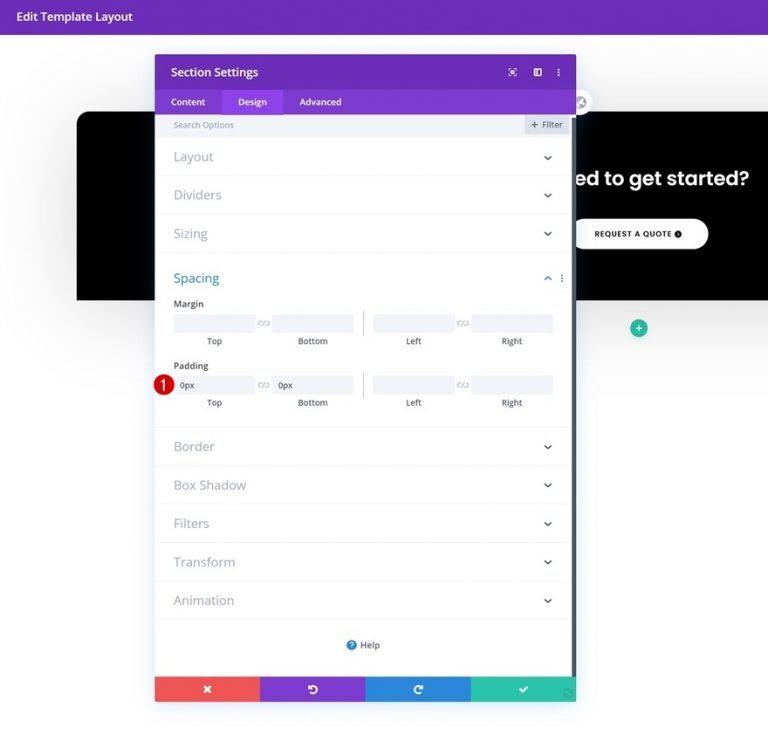
Espaçamento
Em seguida, atualize o espaçamento da seção de acordo com os valores a seguir.
- Margem superior: 6vw
- Margem Esquerda: 6vw
- Margem direita: 6vw
- Preenchimento esquerdo: 30px
- Preenchimento direito: 30px

Fronteira
O próximo passo é adicionar uma borda ao topo, à esquerda e à direita.
- Superior esquerdo: 20px
- Canto superior direito: 20px

Sombra da caixa
Uma sombra de caixa também deve ser incluída nas configurações da seção.
- Força do Desfoque de Sombra da Caixa: rgba(0,0,0,0.18)
- Cor da sombra: rgba(0,0,0,0.18)

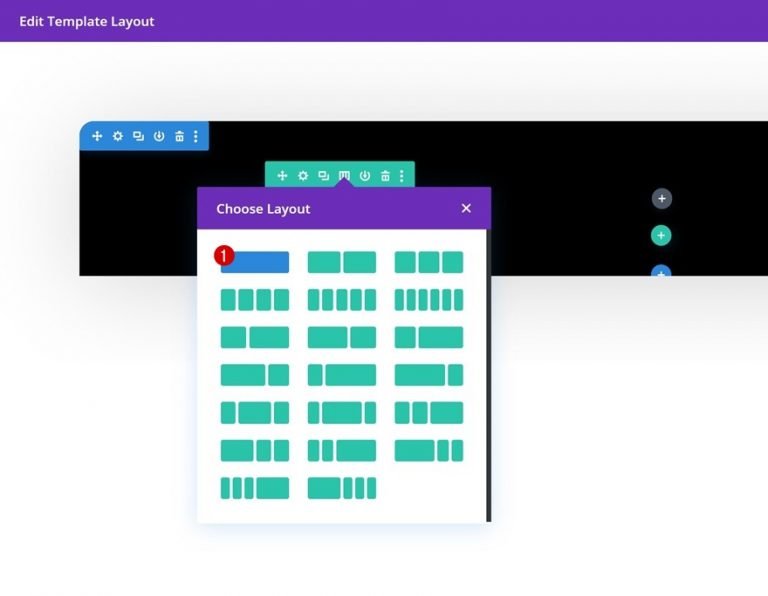
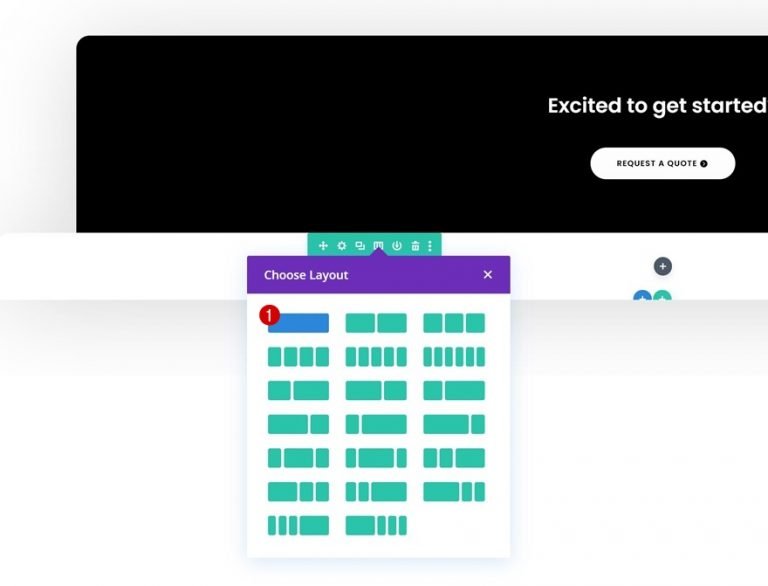
Adicionar nova linha
Agora adicione uma nova linha de uma coluna à seção.

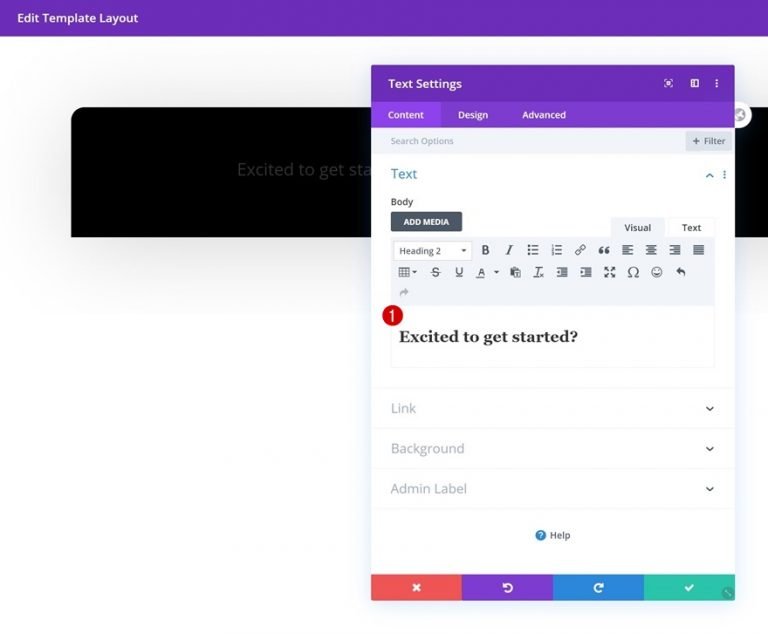
Adicionar novo módulo de texto
Em seguida, adicione um módulo de texto e adicione alguma cópia a esse módulo.

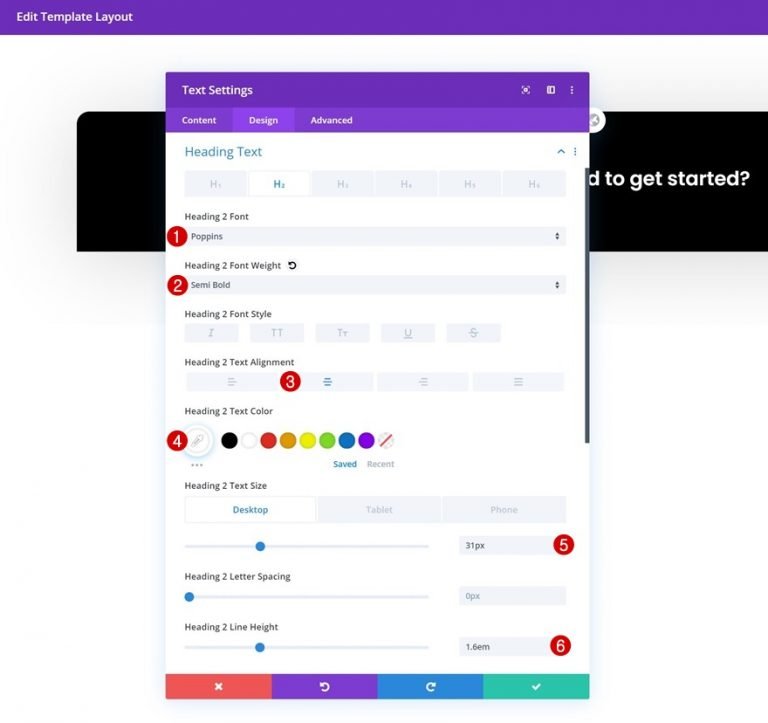
Configurações de texto H2
Altere as configurações de texto H2 na guia de design do módulo conforme necessário:
- Título 2 Fonte: Poppins
- Peso da fonte do título 2: semi-negrito
- Título 2 Alinhamento do Texto: Centro
- Cor do texto do título 2: #ffffff
- Título 2 Tamanho do texto: 31px (computador), 24px (tablet), 18px (telefone)
- Altura da Linha de Cabeçalho 2: 1,6em

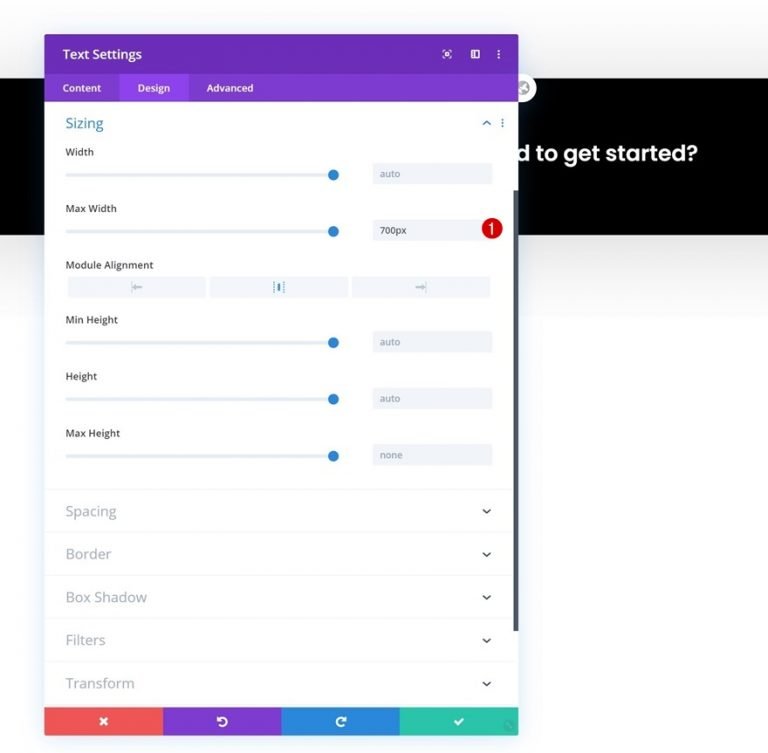
Dimensionamento do módulo de texto
O módulo também deve ter uma largura máxima.
- Largura máxima: 700px

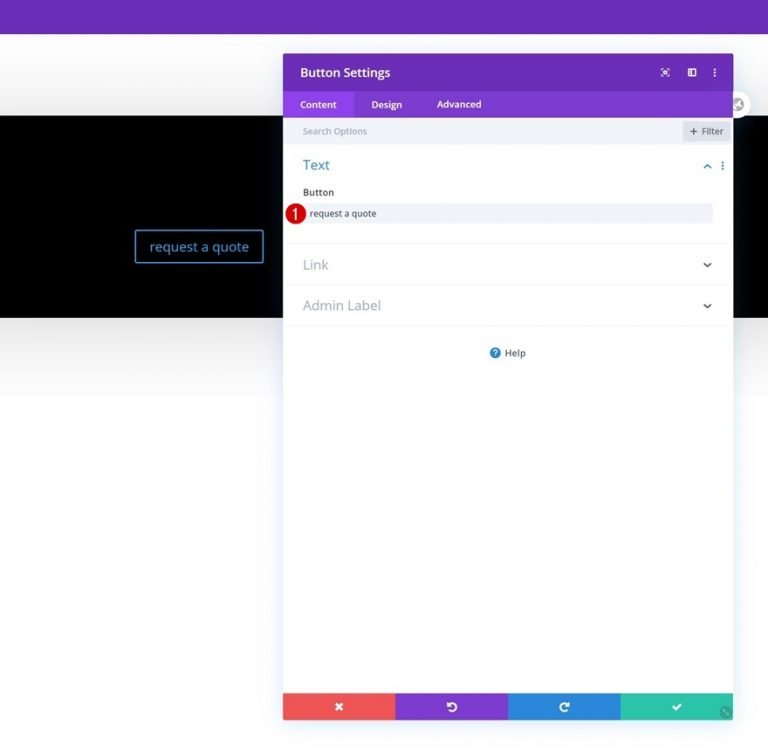
Adicionar módulo de botão
Logo abaixo do Módulo de Texto, adicione um Módulo de Botão e preencha-o com qualquer cópia que desejar.

Alinhamento do botão
Altere o alinhamento do botão para o centro na guia de design do módulo.
- Alinhamento do botão: Centro

Configurações do botão
Agora vamos estilizar o botão.
- Usar estilos personalizados para botão: Sim
- Tamanho do texto do botão: 12px
- Cor do Texto do Botão: #000000
- Cor de fundo do botão: #FFFFFF
- Largura da borda do botão: 0px

- Raio da borda do botão: 100px
- Espaçamento entre letras do botão: 1px
- Fonte do botão: Poppins
- Peso da fonte do botão: Semi negrito
- Estilo da Fonte do Botão: Maiúsculas

Espaçamento dos botões
É hora de adicionar um preenchimento personalizado.
- Preenchimento superior: 14px
- Preenchimento inferior: 14px
- Preenchimento esquerdo: 40px
- Preenchimento direito: 58px

Seção nº 2
Cor de fundo
O próximo capítulo normal está aqui! Selecione uma cor de fundo branca para a seção.
- Cor de fundo: #ffffff

Espaçamento
Remova todo o amortecimento da parte superior e inferior.
- Preenchimento superior: 0px
- Preenchimento inferior: 0px

Fronteira
A seção também deve ter um raio de borda adicionado a ela.
- Superior esquerdo: 20px
- Canto superior direito: 20px

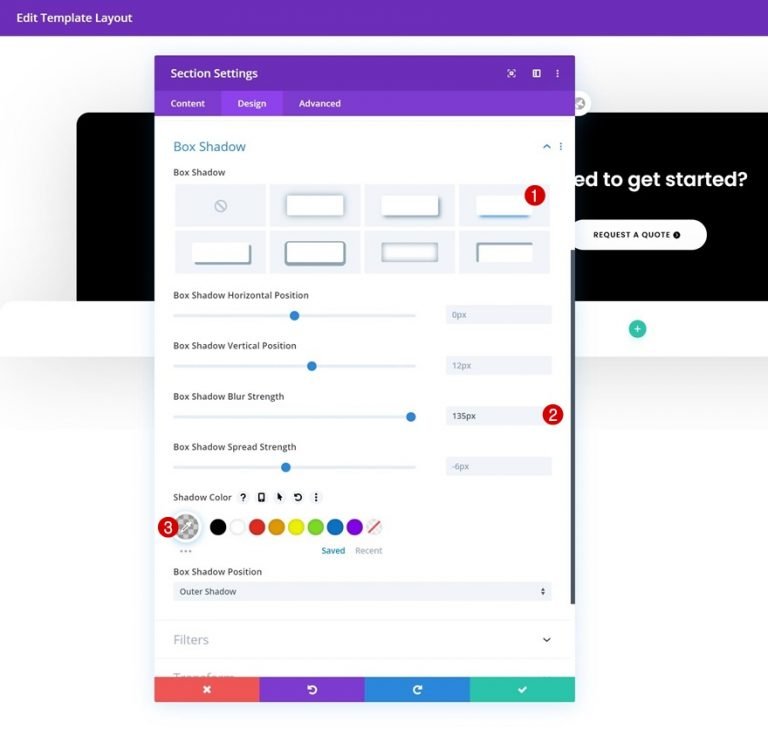
Sombra da caixa
Agora termine a edição da seção adicionando uma sombra de caixa.
- Intensidade do Desfoque de Sombra da Caixa: 135px
- Cor da sombra: rgba(0,0,0,0.18)

Adicionar nova linha
Agora você pode adicionar uma nova linha à sua seção seguindo estas instruções:

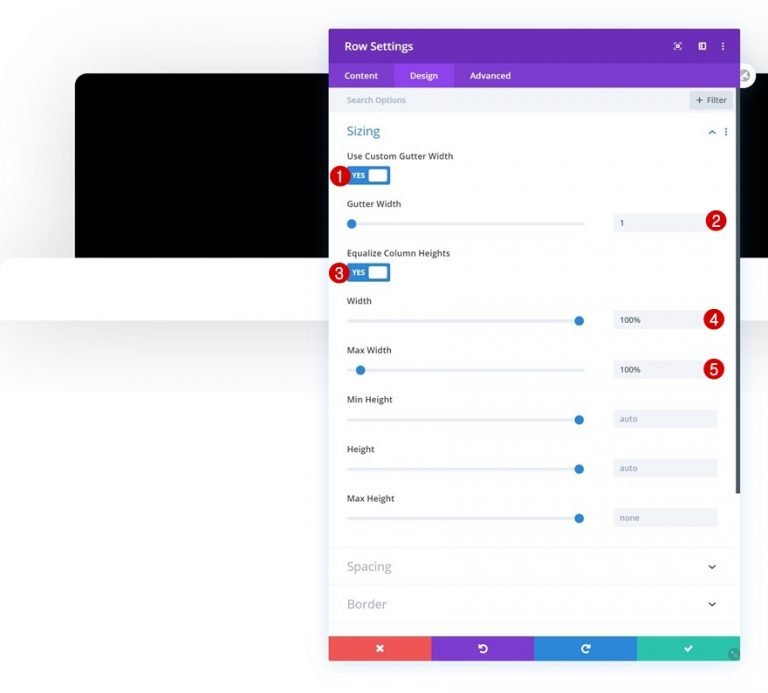
Dimensionamento de linhas
Abra as configurações de linha e ative a linha para ocupar a tela inteira sem adicionar módulos adicionais.
- Usar largura da calha personalizada: sim
- Largura da calha: 1
- Equalizar Alturas das Colunas: Sim
- Largura: 100%
- Largura máxima: 100%

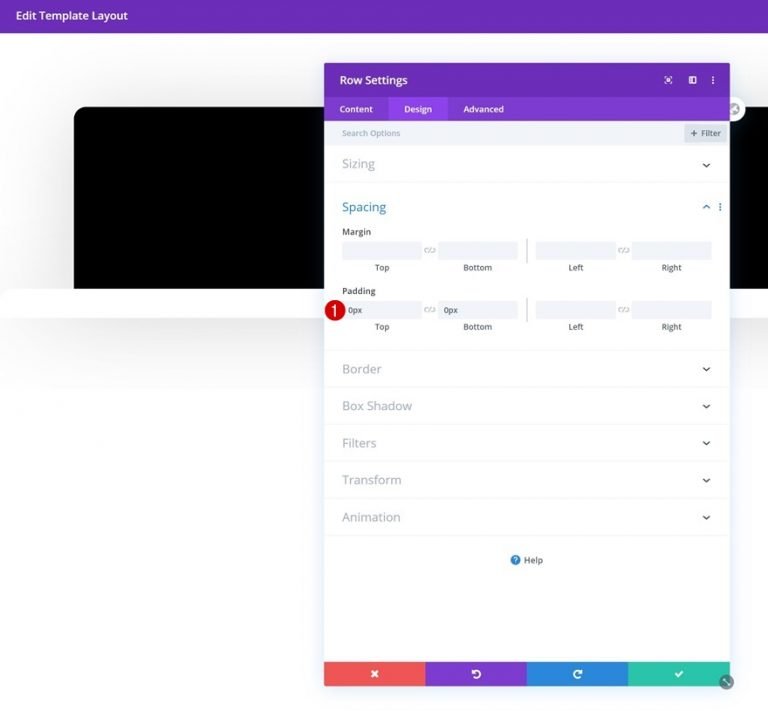
Espaçamento entre linhas
Remova o preenchimento da linha na parte superior e inferior.
- Preenchimento superior: 0px
- Preenchimento inferior: 0px

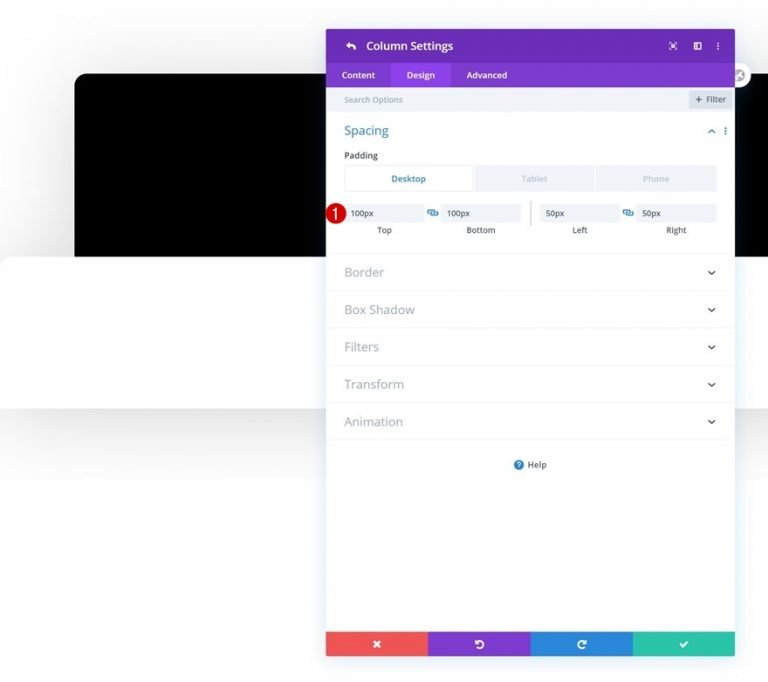
Espaçamento de Coluna
Vá para as configurações de coluna e adicione valores de preenchimento específicos para as diferentes larguras de tela.
- Preenchimento superior: 100px (Desktop), 50px (Tablet & Phone)
- Preenchimento inferior: 100px (computador), 50px (Tablet & Phone)
- Preenchimento esquerdo: 50px
- Preenchimento direito: 50px

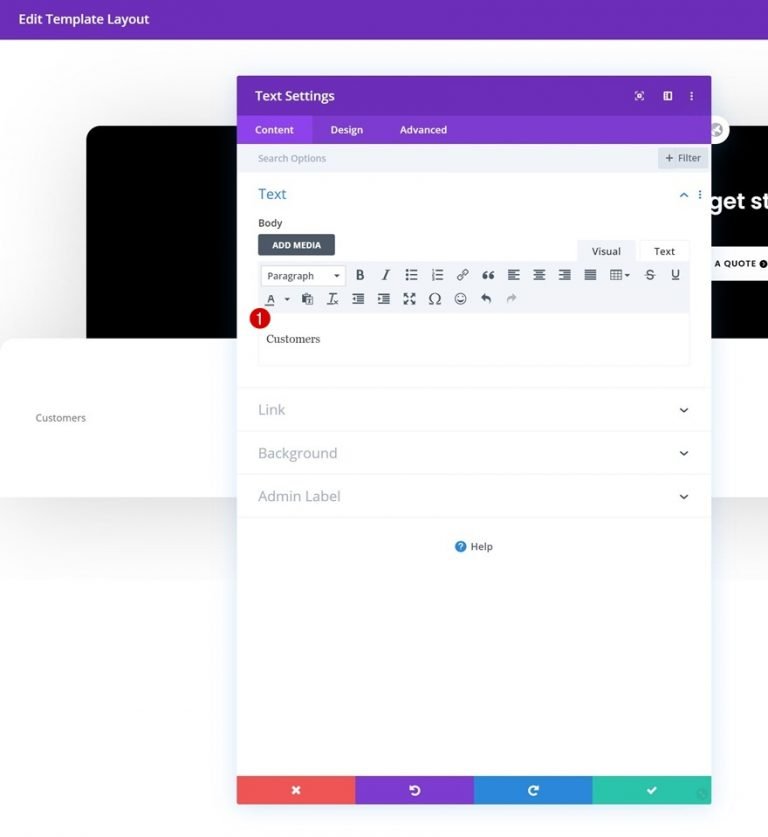
Módulo de texto 1
É agora ou nunca para adições de módulos! Adicione um módulo de texto padrão à coluna 1 e preencha-o com o que você escolher.

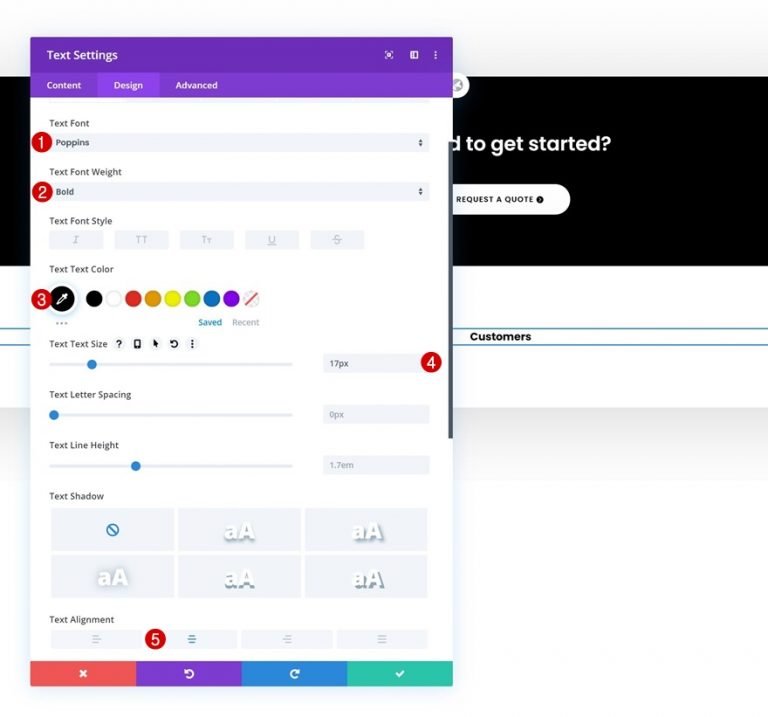
Configurações de texto
Altere as configurações de texto na guia de design do módulo conforme necessário:
- Fonte do texto: Poppins
- Peso da fonte do texto: negrito
- Cor do texto: #000000
- Tamanho do texto: 17px
- Alinhamento de Texto: Centro

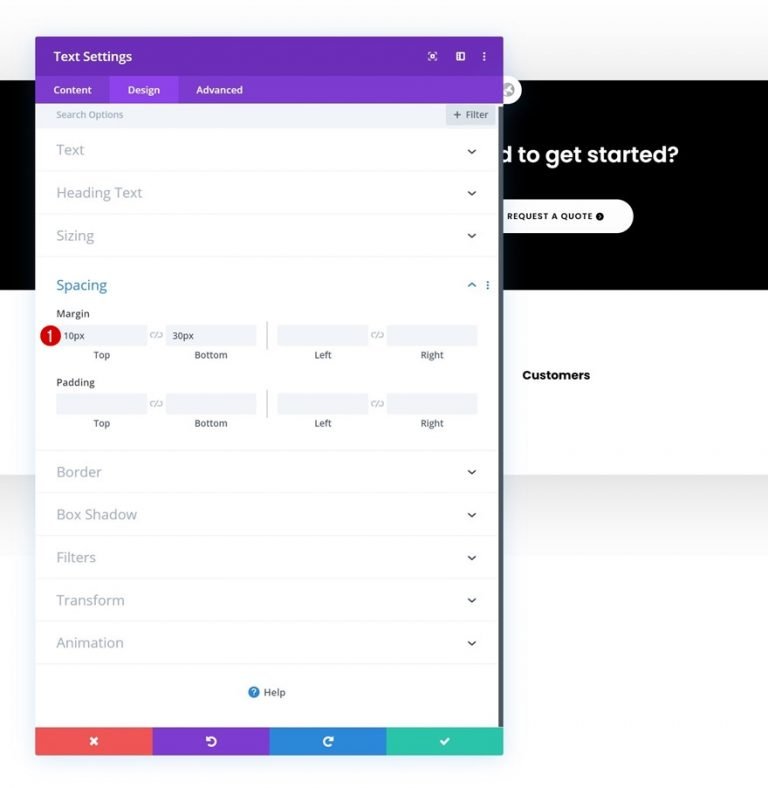
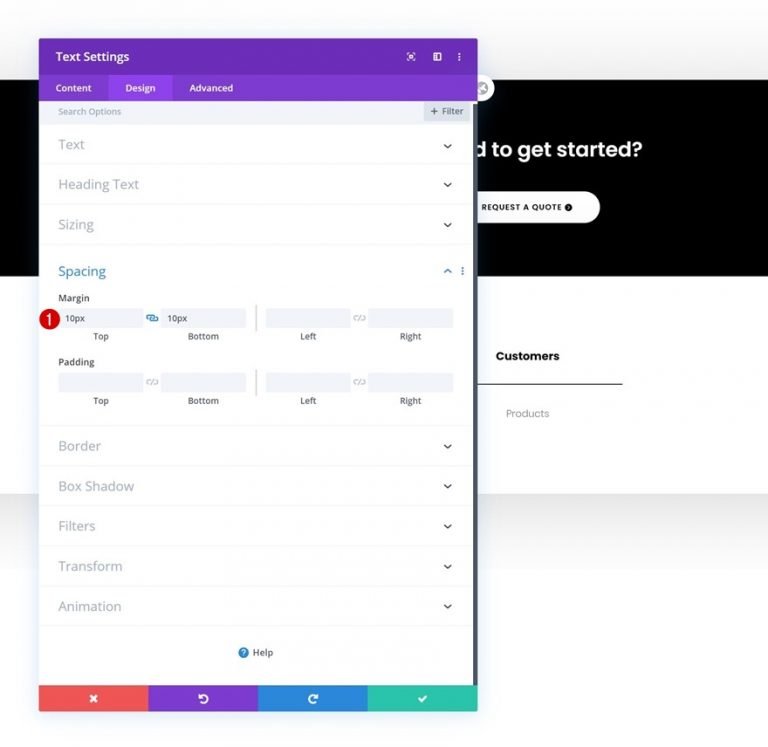
Espaçamento
O próximo passo é adicionar algumas margens superiores e inferiores exclusivas.
- Margem superior: 10px
- Margem inferior: 30px

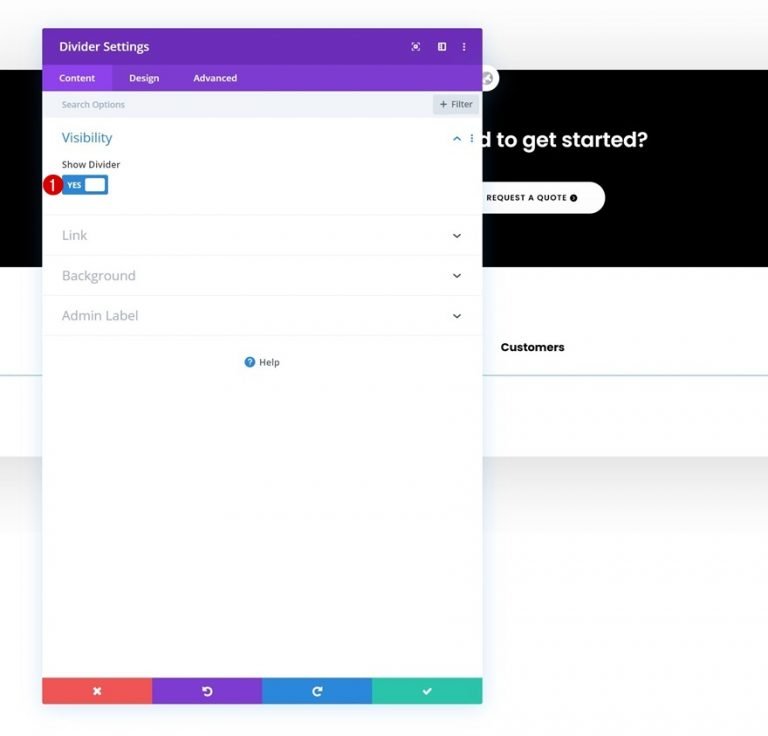
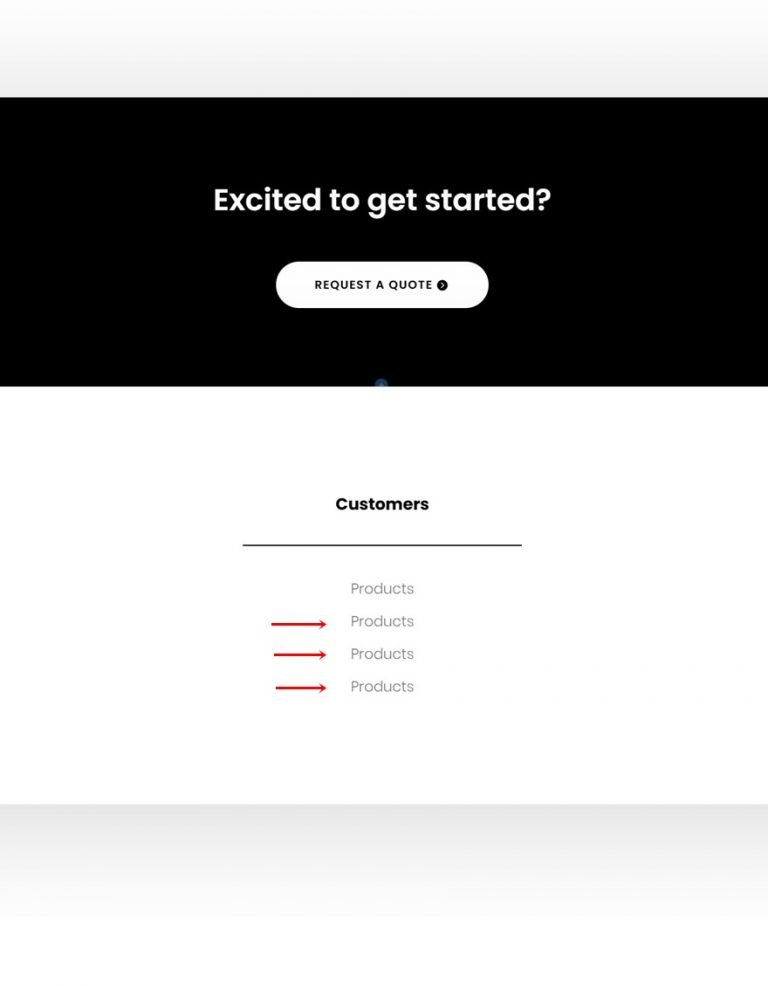
Visibilidade do módulo divisor
Módulos Divisores podem ser adicionados logo abaixo do Módulo Texto se a opção 'Mostrar Divisor' estiver marcada.
- Mostrar divisor: Sim

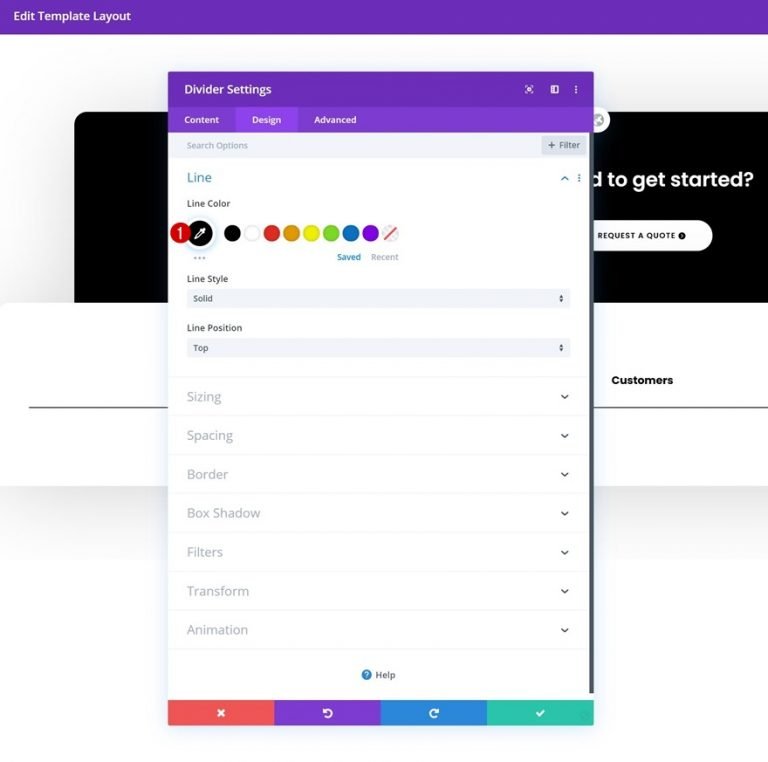
Linha
Agora mude a cor.
- Cor da linha: #000000

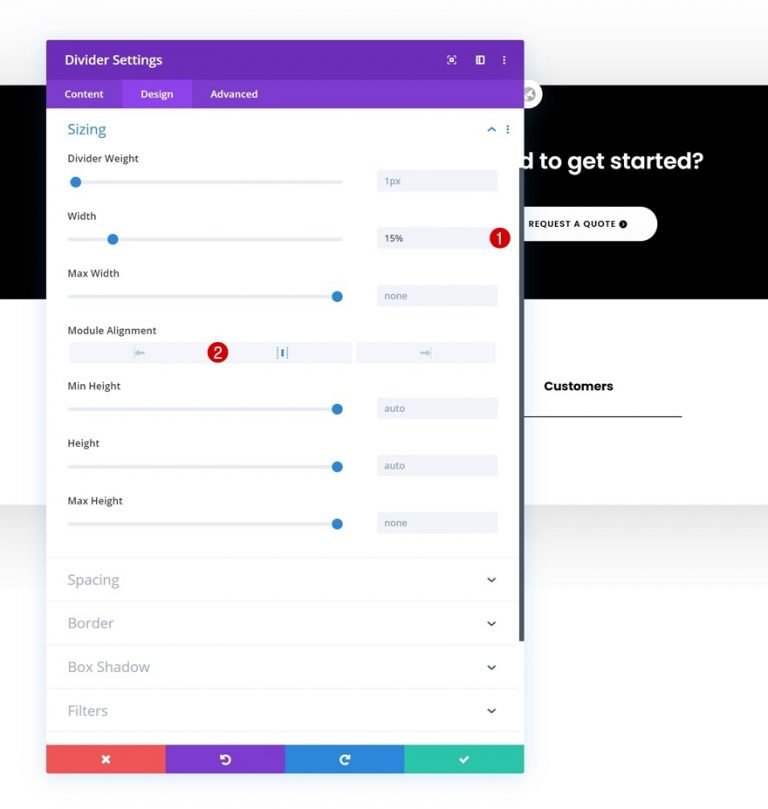
Dimensionamento
O dimensionamento do divisor também pode ser alterado.
- Largura: 15%
- Alinhamento do Módulo: Centro

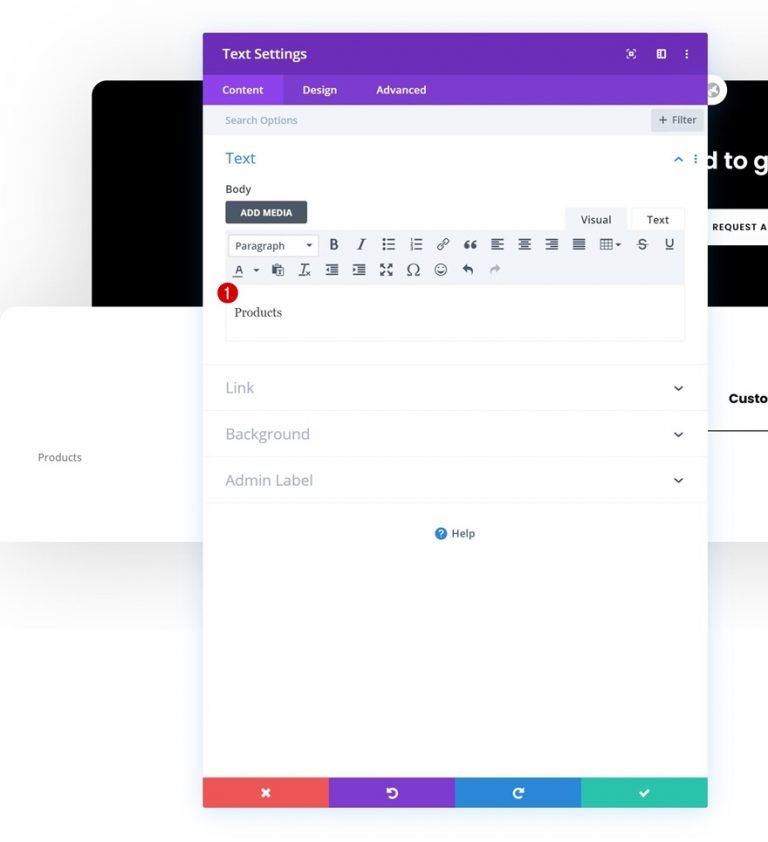
Módulo de texto 2
Módulos de texto agora podem ser adicionados à coluna.

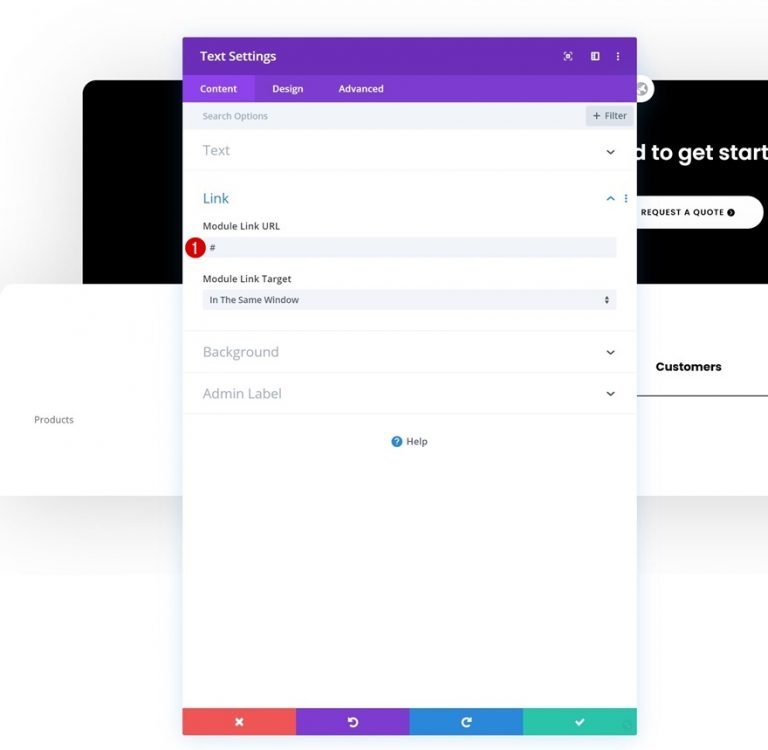
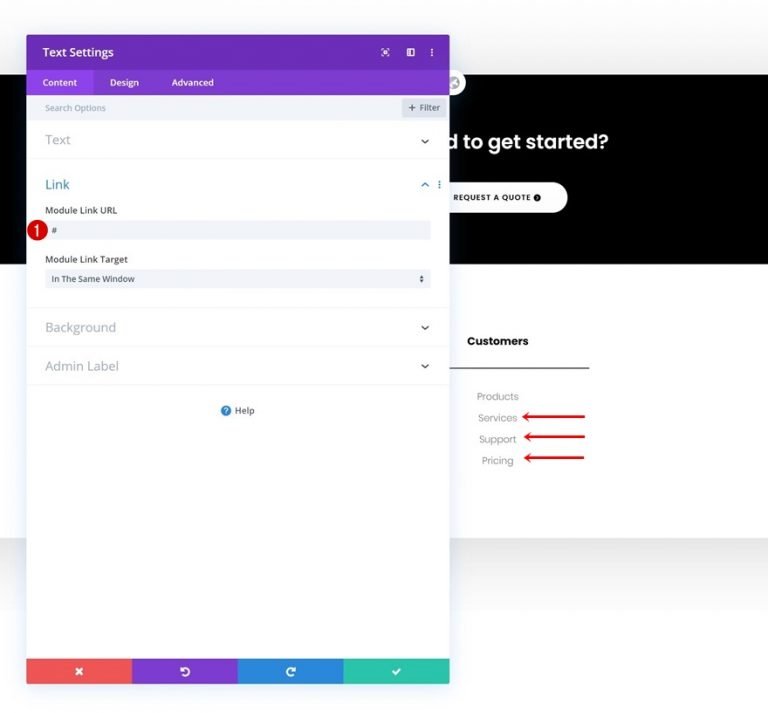
Link
Inclua um URL para a página para a qual você deseja apontar este módulo.

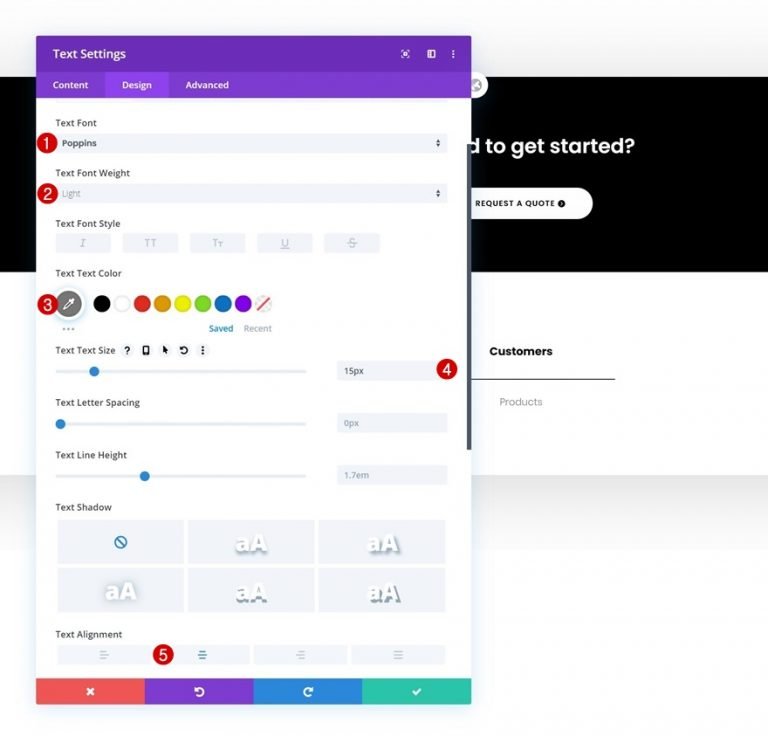
Configurações de texto
Na guia design, ajuste as configurações de texto da seguinte maneira:
- Fonte do texto: Poppins
- Peso da fonte do texto: Leve
- Cor do texto: #777777
- Tamanho do texto: 15px
- Alinhamento de Texto: Centro

Espaçamento
Inclua também algum espaço na parte superior e inferior da página.
- Margem superior: 10px
- Margem inferior: 10px

Clonagem do Módulo de Texto 2
É possível clonar o segundo Módulo de Texto na coluna um número ilimitado de vezes depois que ele terminar de ser construído (dependendo de quantos itens de rodapé clicáveis você deseja incluir).

Alterar links
Para cada cópia, certifique-se de atualizar o conteúdo e os links do módulo.

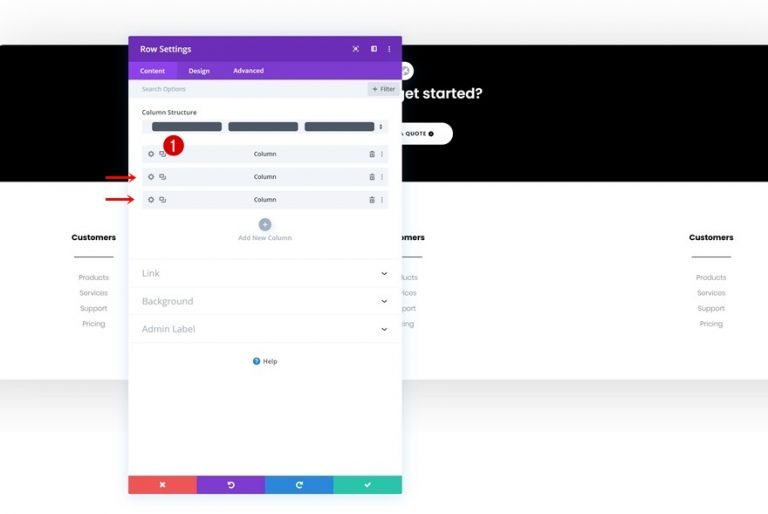
Clonar coluna duas vezes
Você pode clonar uma coluna duas vezes assim que terminar de construí-la e todos os seus módulos.

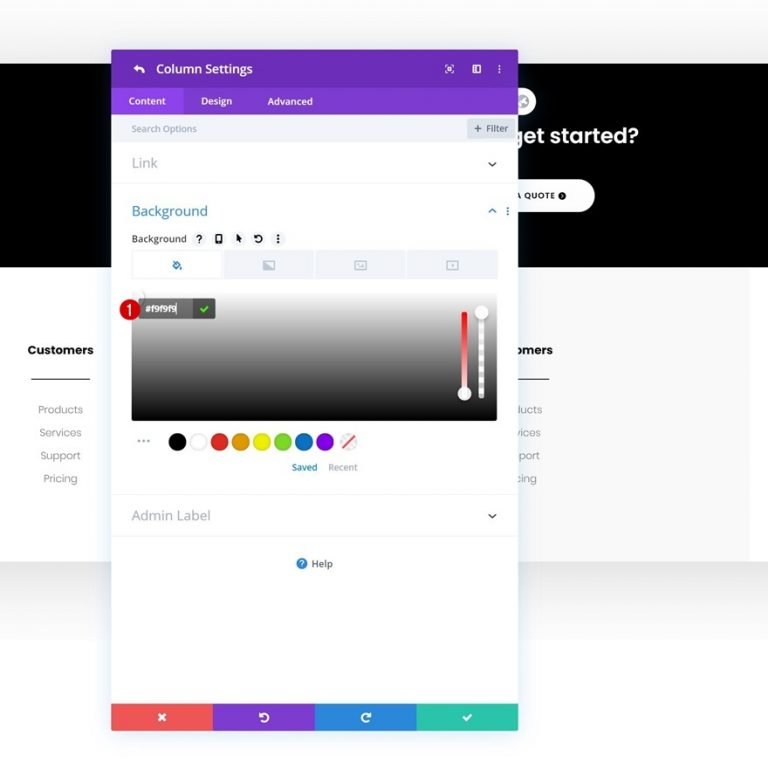
Coluna 2 Mudança de cor BG
Você pode clonar uma coluna duas vezes assim que terminar de construí-la e todos os seus módulos.
- Cor de fundo da coluna 2: #f9f9f9

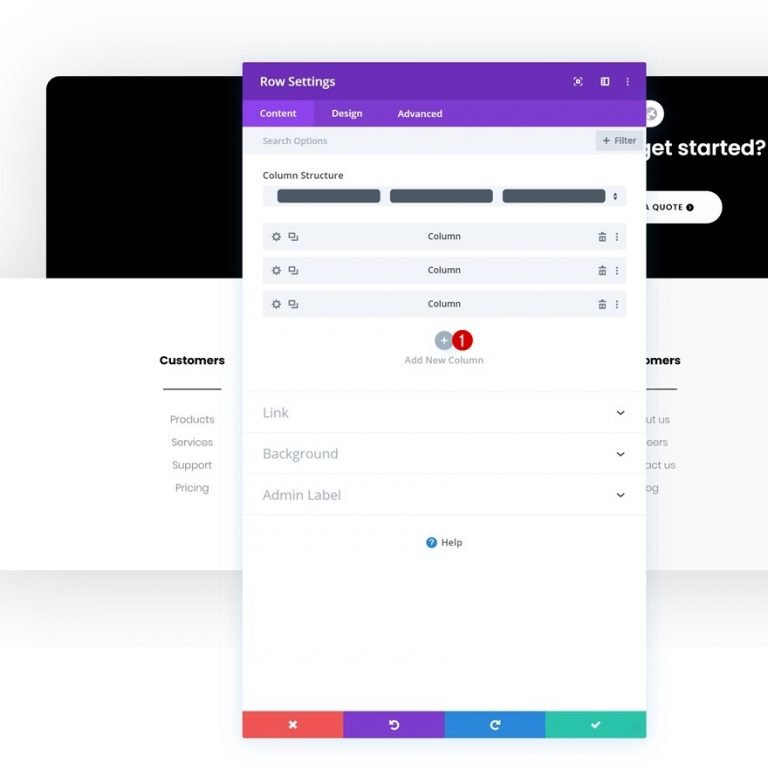
Adicionar nova coluna
Uma quarta coluna deve então ser adicionada.

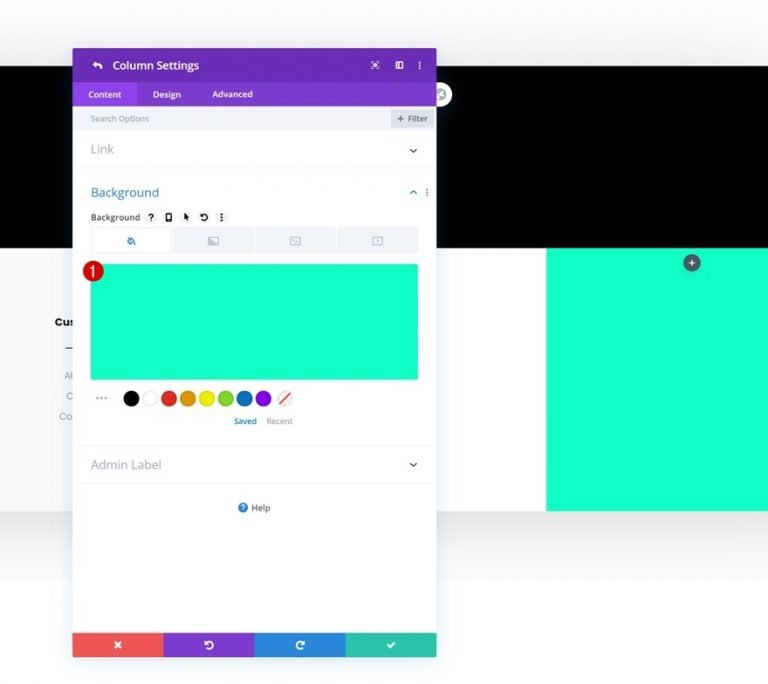
Cor de fundo
Colorir o pano de fundo da nova coluna.
- Cor de fundo: #0fffc7

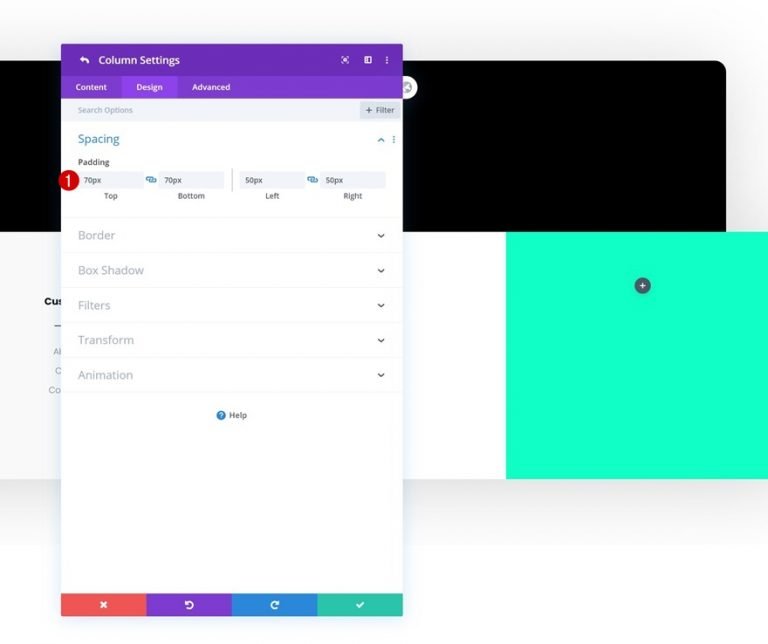
Espaçamento
Além dos valores de preenchimento na coluna.
- Preenchimento superior: 70px
- Preenchimento inferior: 70px
- Preenchimento esquerdo: 50px
- Preenchimento direito: 50px

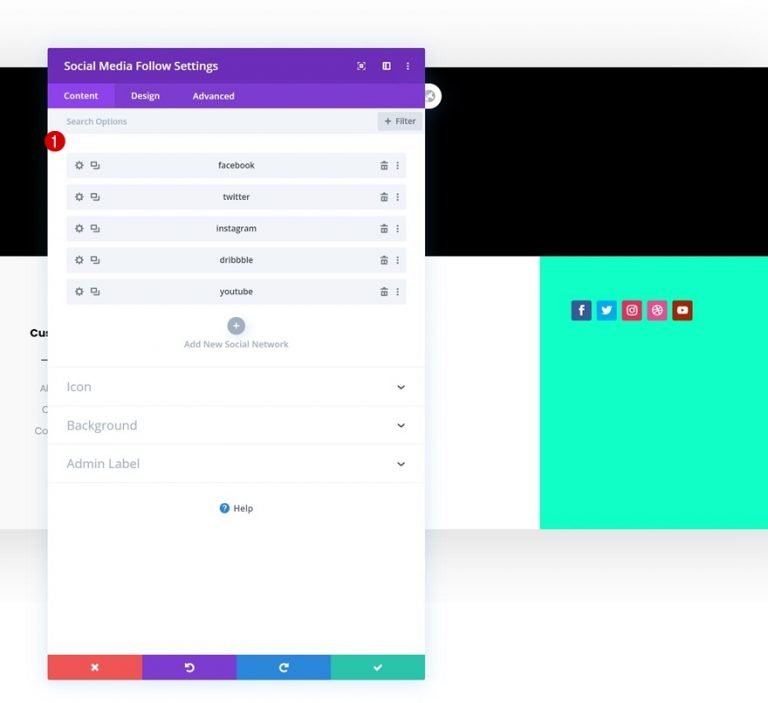
Ícone de mídia social
Adicione um módulo de acompanhamento de mídia social à coluna 4 para completar a tabela.

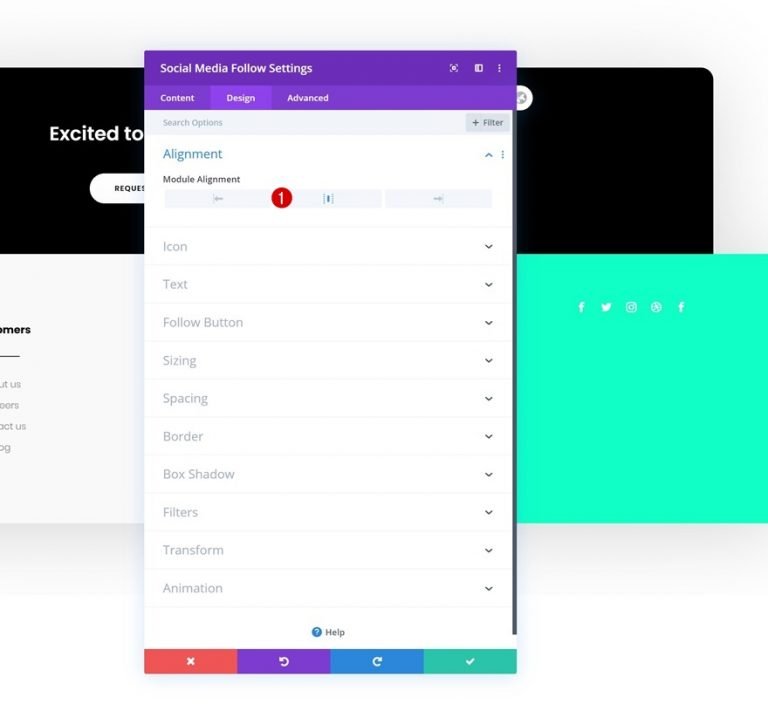
Alinhamento
Na guia Design, ajuste a posição do módulo.
- Alinhamento do Módulo: Centro

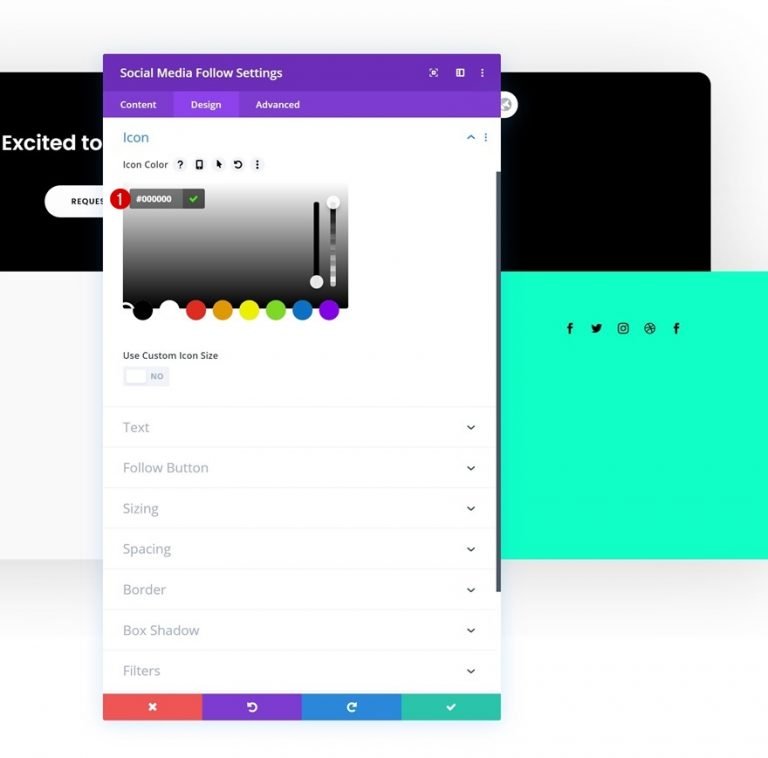
Ícone
Agora modifique a cor do ícone.
- Cor do ícone: #000000

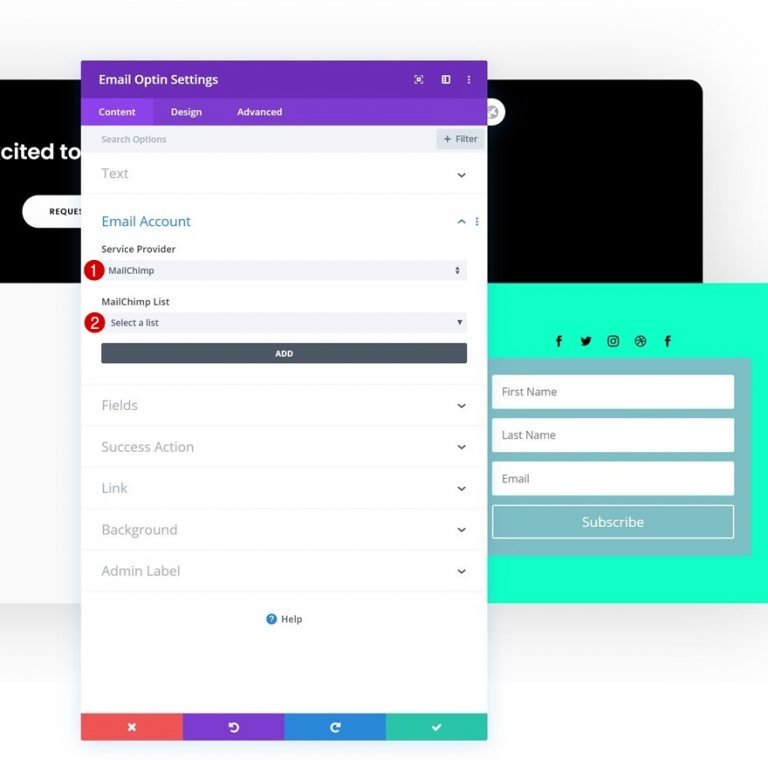
Módulo de e-mail
Continue inserindo um módulo de aceitação de e-mail na coluna 4 e, em seguida, excluindo o título e o conteúdo do corpo. Em seguida, vincule uma conta de e-mail pessoal. Se a conta de e-mail não for adicionada, o módulo não aparecerá depois que você sair do construtor.

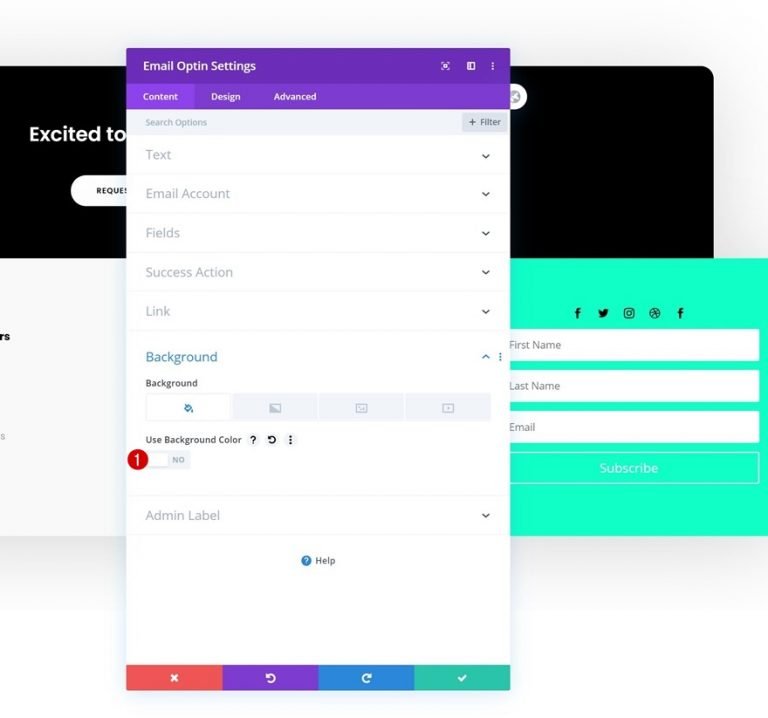
Além disso, remova BG do módulo de e-mail.

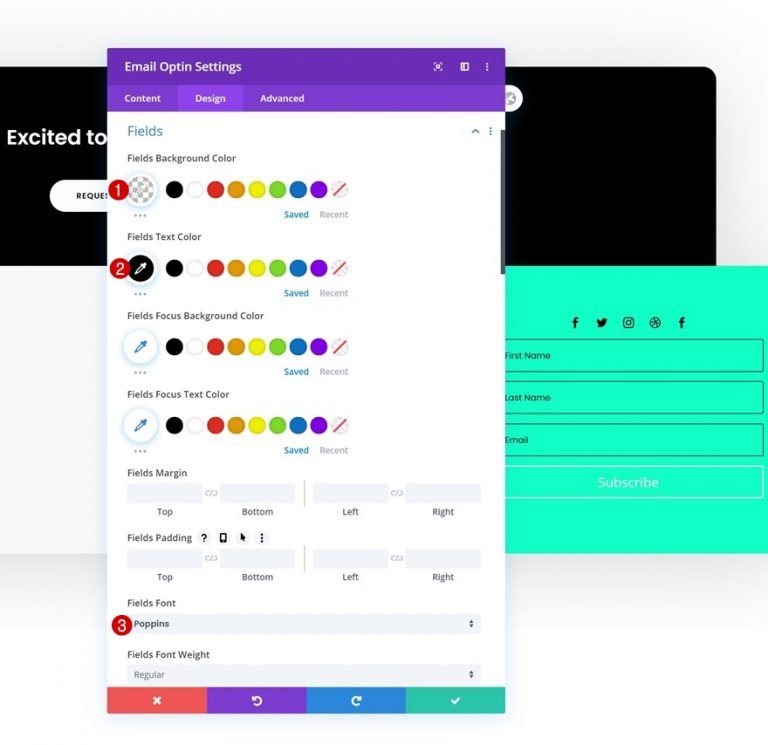
Configuração de campos
Vá para a guia design e faça os seguintes ajustes nos campos:
- Cor de fundo dos campos: rgba(0,0,0,0)
- Cor do texto dos campos: #000000
- Fonte dos campos: Poppins

- Tamanho do texto dos campos: 13px
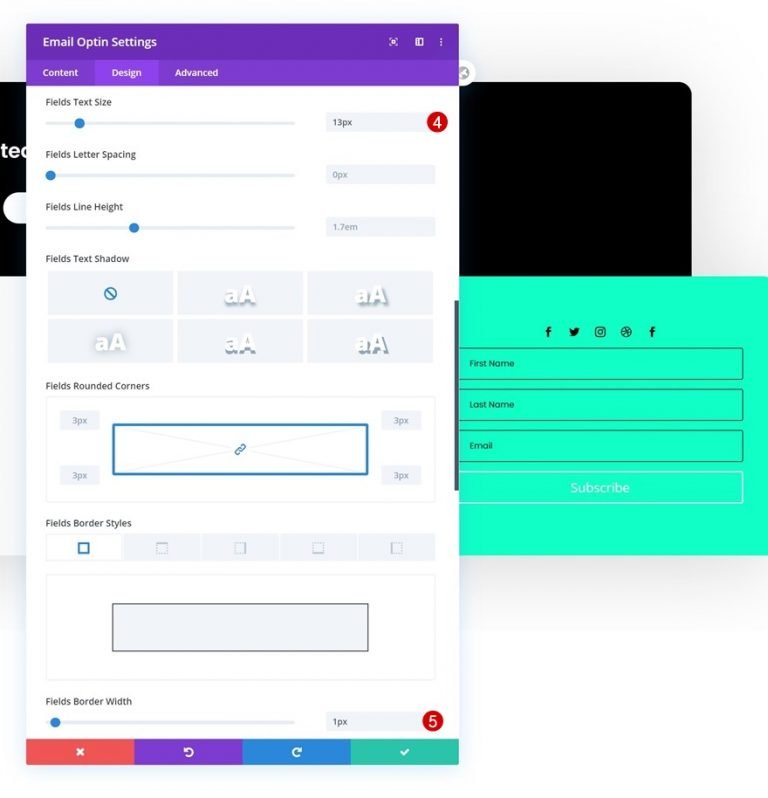
- Largura da borda dos campos: 1px
- Cor da borda dos campos: #000000

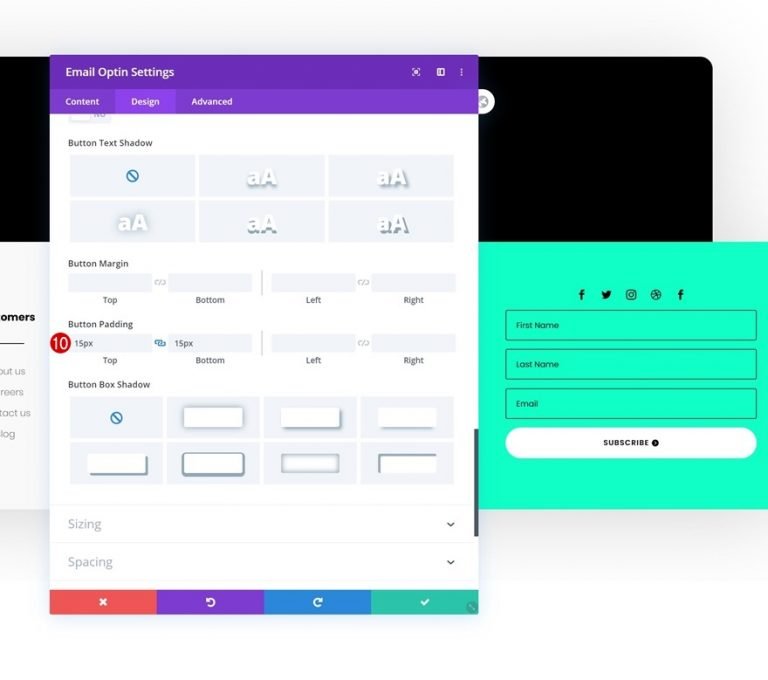
Botão
Agora mude o estilo do botão.
- Usar estilos personalizados para botão: Sim
- Tamanho do texto do botão: 12px
- Cor do Texto do Botão: #000000
- Cor de fundo do botão: #FFFFFF
- Largura da borda do botão: 0px
- Raio da borda do botão: 100px
- Espaçamento entre letras do botão: 1px
- Fonte do botão: Poppins
- Peso da fonte do botão: Semi negrito
- Estilo da Fonte do Botão: Maiúsculas
- Preenchimento superior: 15px
- Preenchimento inferior: 15px

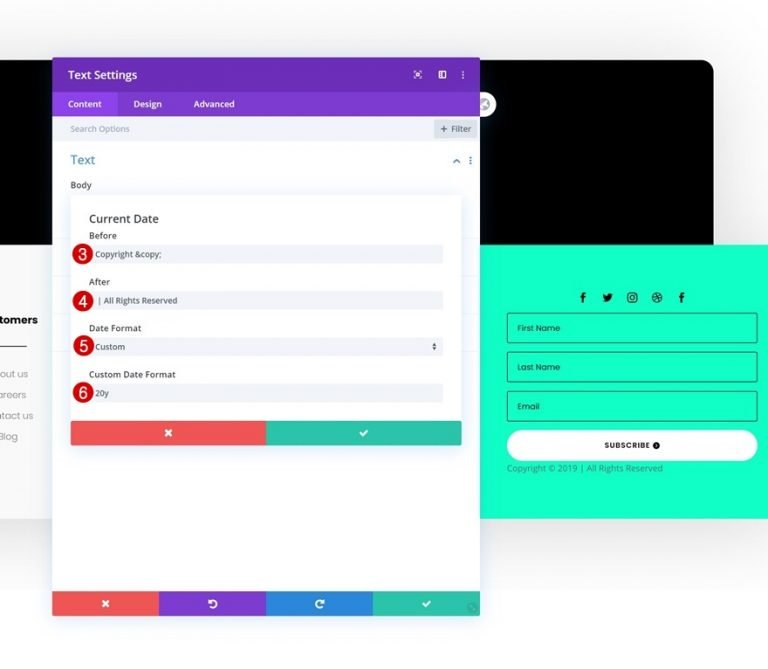
Adicionar módulo de texto dinâmico
Finalmente, precisamos adicionar um Módulo de Texto para finalizar este design. Na caixa de conteúdo, selecione a opção de conteúdo dinâmico. A partir daí, faça as seguintes alterações.
- Conteúdo dinâmico: data atual
- Antes: Copyright ©
- Depois: | Todos os direitos reservados
- Formato de data: personalizado
- Formato de data personalizado: 20 anos

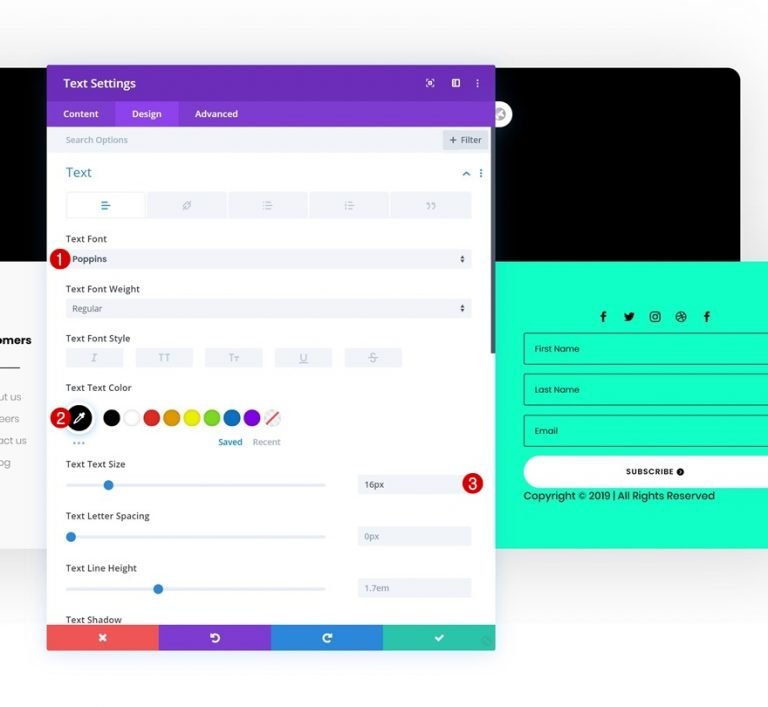
Configurações de texto
Na guia design, altere as configurações a seguir.
- Fonte do texto: Poppins
- Cor do texto: #000000
- Tamanho do texto: 16px

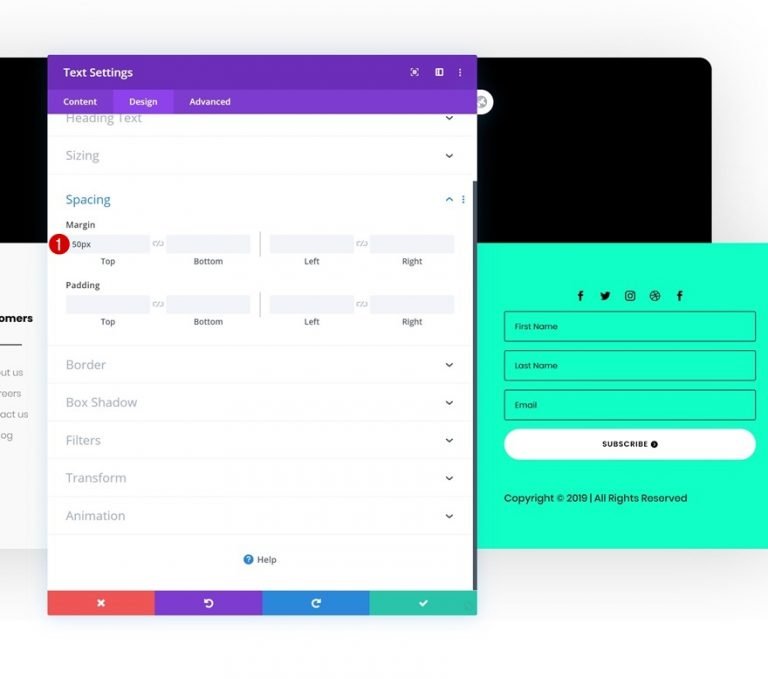
Espaçamento
Você terminou com as configurações do módulo se adicionar alguma margem superior.
- Margem superior: 50px

Visualização final
Vamos dar uma olhada final nos resultados em vários tamanhos de tela, agora que concluímos todos os processos.

Considerações finais
Nós ensinamos a você como usar o novo Theme Builder da Divi para criar um rodapé global personalizado impressionante neste guia. Com a ajuda do Theme Builder e dos módulos integrados e opções de design do Divi , você pode criar belos sites em questão de horas. É nosso objetivo que você use este tutorial para construir alguns belos rodapés globais Divi no futuro. Sinta-se à vontade para deixar qualquer dúvida ou comentário na seção de comentários abaixo!




