Barras de rodapé fixas podem ser inestimáveis para qualquer site da Web, especificamente para dispositivos móveis. Conforme o usuário percorre a página, uma barra de rodapé fixa permanece constante (ou presa) na borda da tela. É tão certeiro que é mais benéfico para os usuários móveis (principalmente em telefones). É provavelmente por isso que os designers costumam adicionar botões de navegação nas barras adesivas do rodapé. Pode melhorar a UX da navegação móvel.

Este artigo mostrará como fazer barras de rodapé adesivas móveis no Divi . A posição estática é a base de cada barra de rodapé adesiva e é facilmente controlada com as opções de posição adesiva integradas do Divi. Demonstraremos como aproveitar a posição fixa e as ferramentas de design Divi para criar três designs distintos e fixos de barra de rodapé com quatro botões de navegação. Isso é ideal para qualquer empresa que esteja tentando melhorar a experiência do usuário móvel de seu site.
Agora vamos começar.
Antevisão do Design
Aqui está uma rápida demonstração do design que vamos criar hoje.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraBarra de rodapé aderente para celular
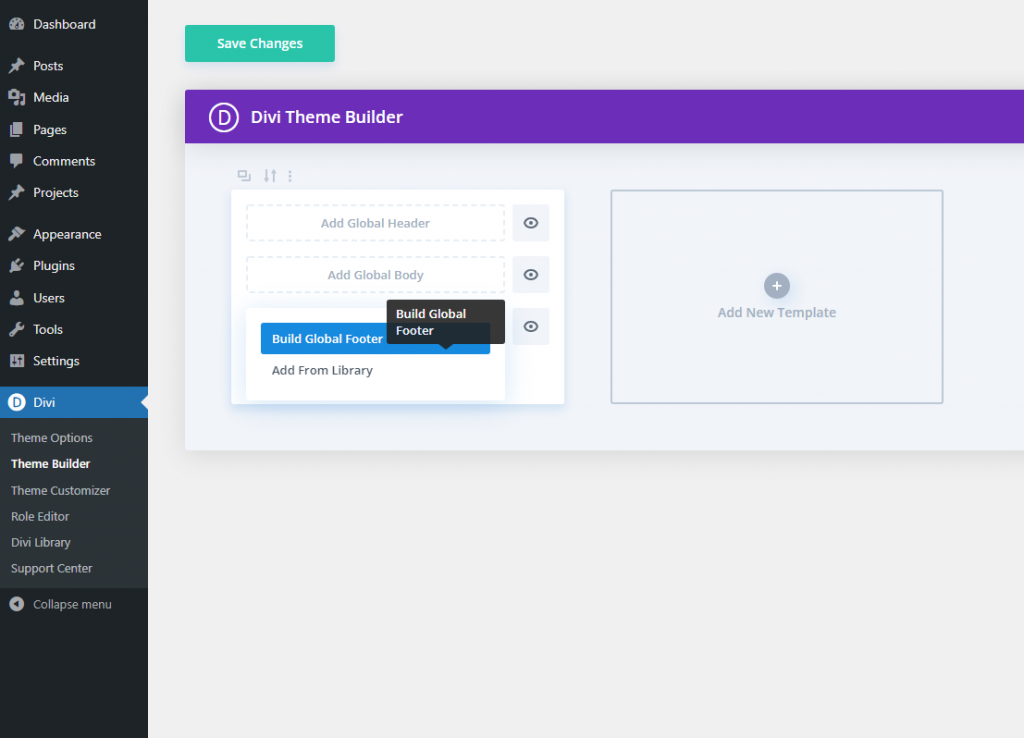
Seção 1: criando novo modelo de rodapé
Para começar, vá para o Theme Builder e clique para criar um novo rodapé global no modelo de site padrão.

Ativar visualização móvel e camadas
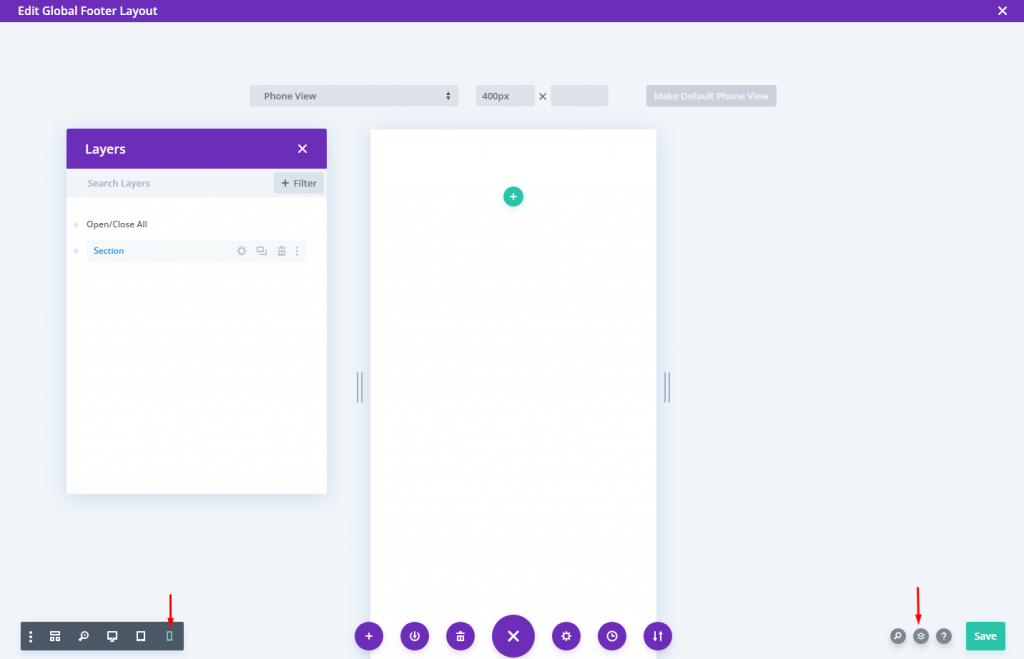
Abra o menu de opções na parte inferior da página quando estiver no editor de layout do rodapé.
Para abrir a visualização do telefone do construtor, clique no símbolo do telefone no lado esquerdo. Isso nos ajudará a visualizar como o rodapé adesivo aparecerá no celular durante o design.
Em seguida, clique no símbolo de camadas para abrir o modal de camadas à direita. Isso ajudará na seleção de elementos quando eles se tornarem muito próximos.

Seção 2: criação de seção fixa
Podemos usar a seção regular padrão atual para construir a seção pegajosa.
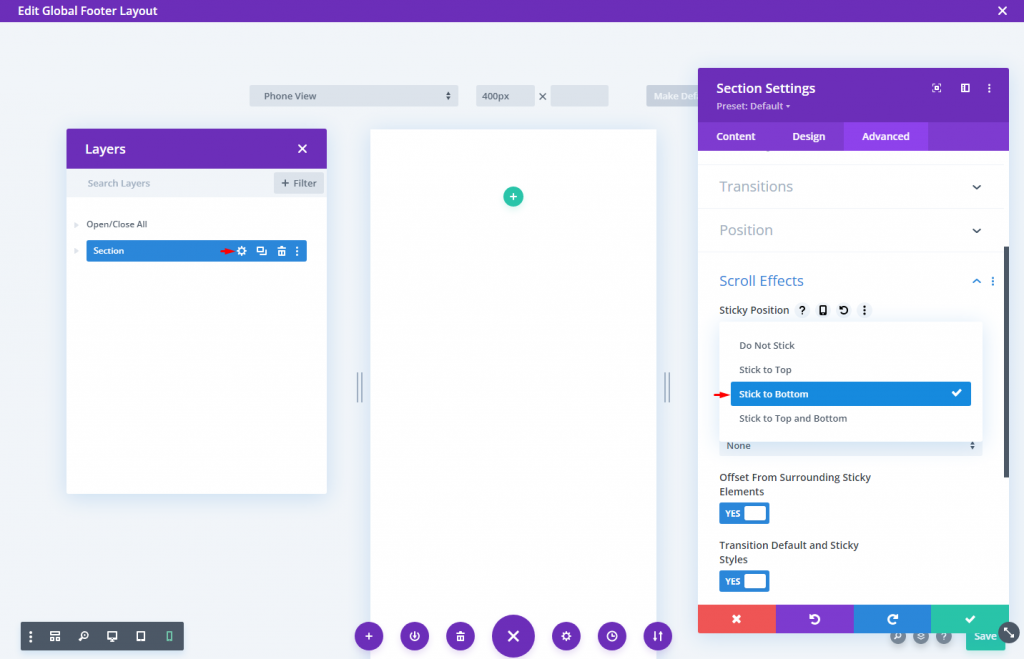
Abra as opções da seção e, na guia avançada, selecione a opção Stick to Bottom sticky position.

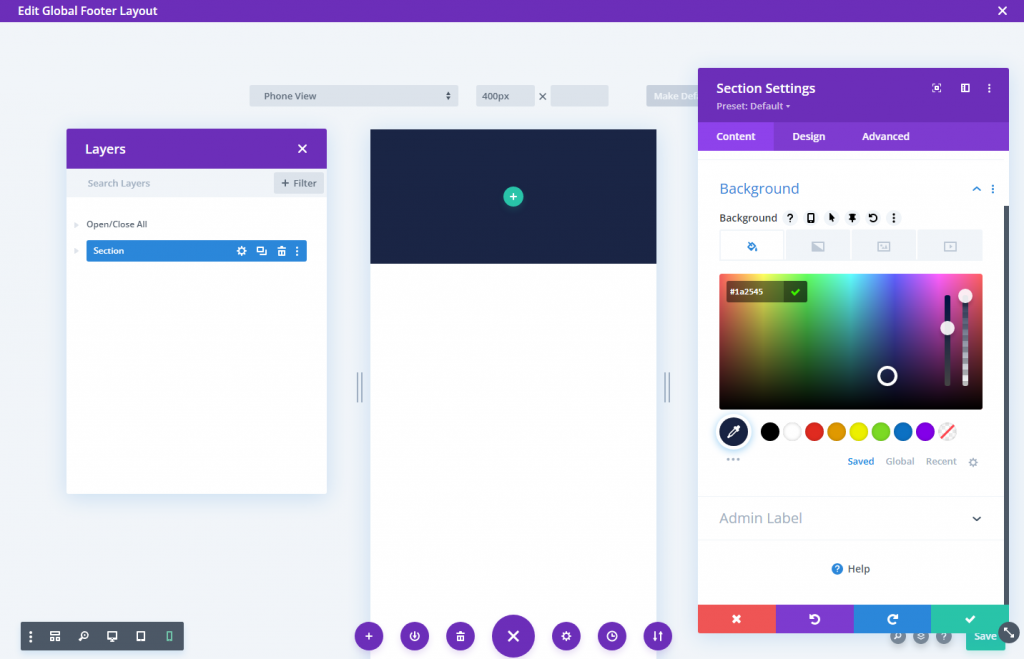
Na guia de conteúdo, aplique uma cor de fundo à seção.
- Cor de fundo: # 1a2545

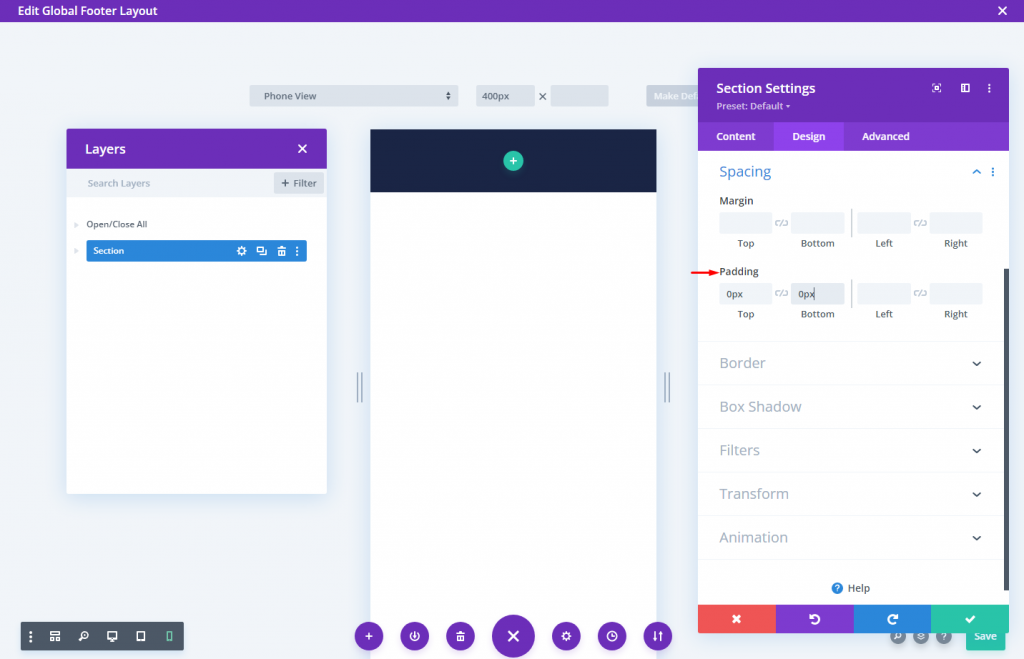
Na guia de design, altere os valores de preenchimento:
- Preenchimento: 0 px superior, 0 px inferior

Criando a linha
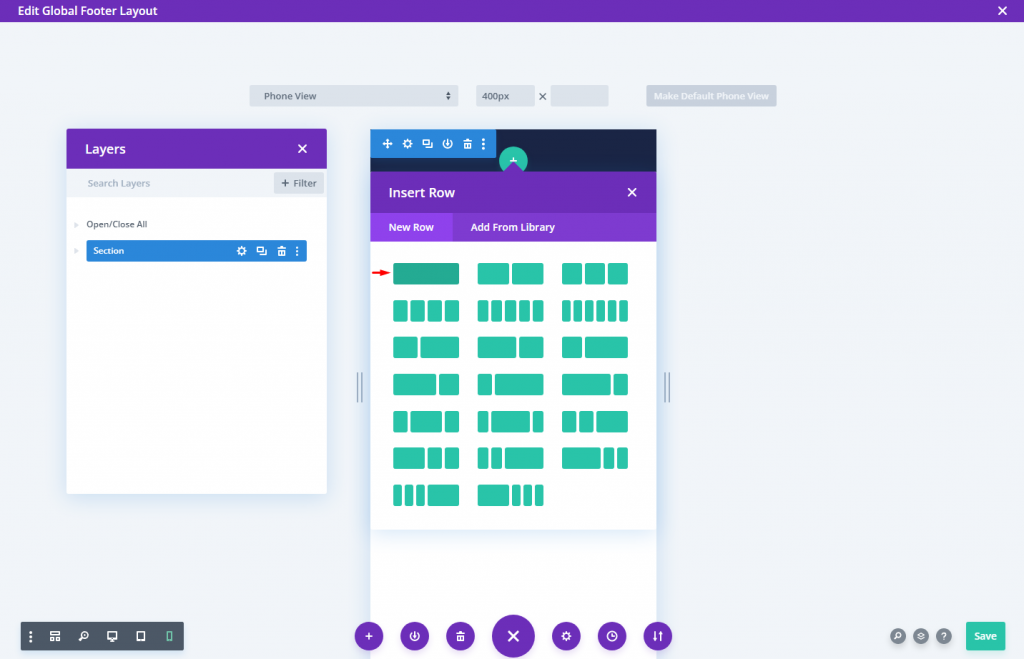
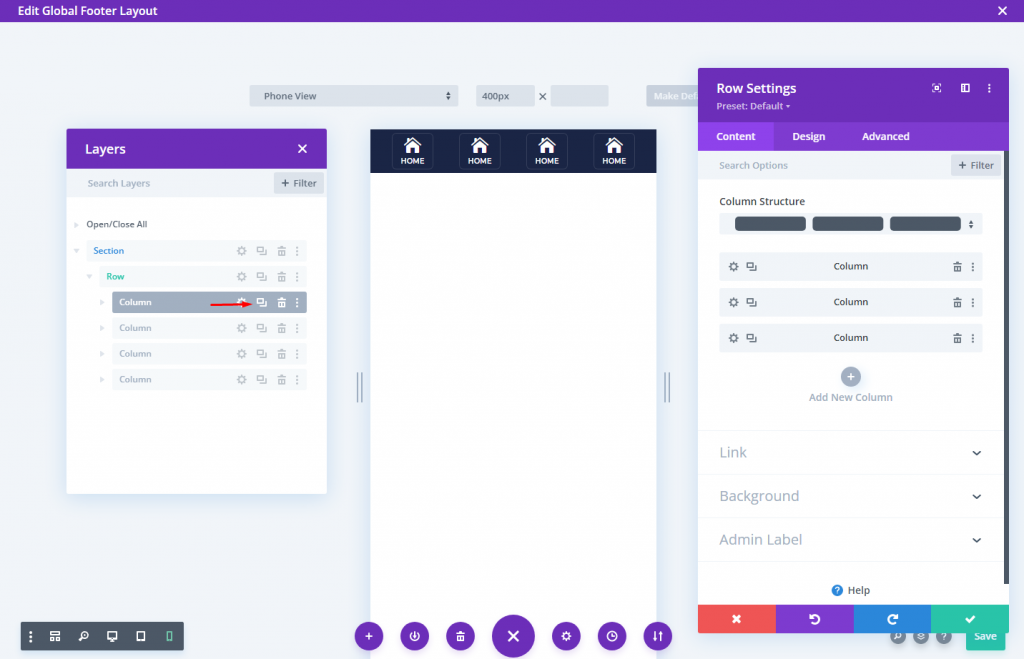
Agora adicione uma linha de uma coluna.

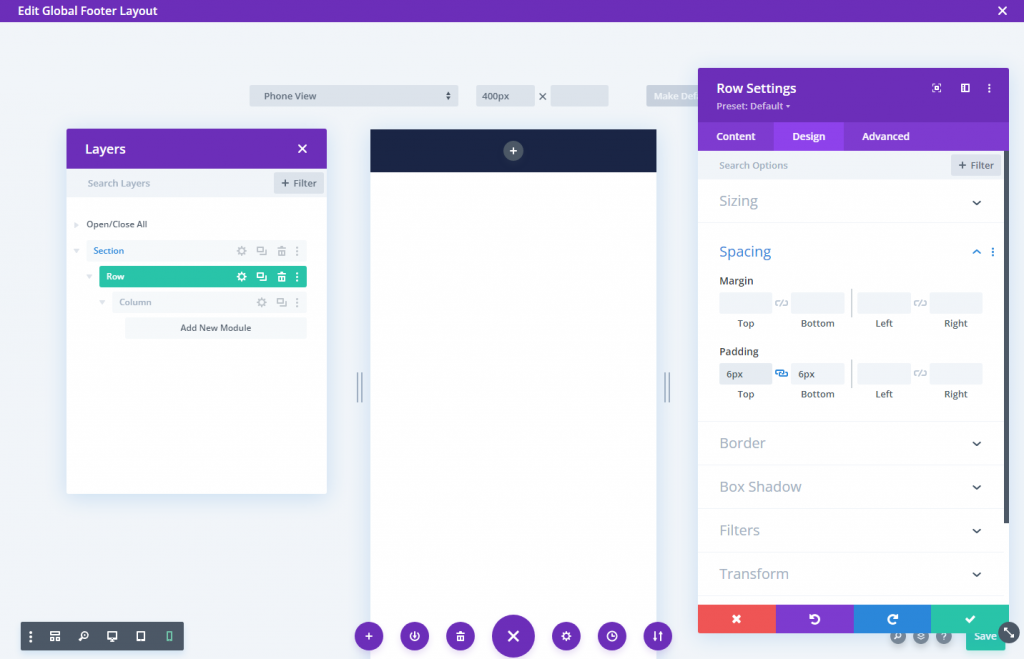
Altere a configuração da linha da seguinte maneira.
- Largura da calha: 1
- Largura: 94%
- Preenchimento: 6px superior, 6px inferior

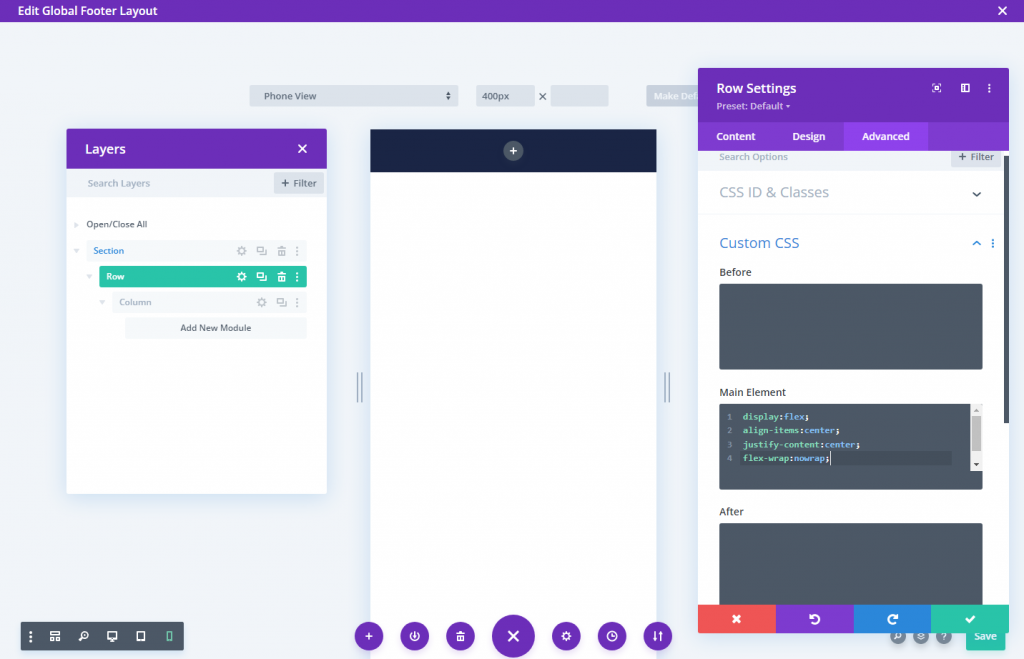
Para garantir que as colunas adicionais que adicionaremos permaneçam próximas (não empilhe) no celular, precisaremos adicionar um snippet CSS rápido que usa a propriedade Flex para manter as coisas alinhadas perfeitamente.
Insira CSS personalizado no elemento principal na guia avançada:
display:flex;
align-items:center;
justify-content:center;
flex-wrap:nowrap;
Seção 3: botões da barra de rodapé
O módulo blurb será usado para construir os botões da barra inferior. Isso nos permite criar um botão que se parece com um aplicativo móvel (um pequeno ícone com um título abaixo dele); é ideal para navegação móvel.
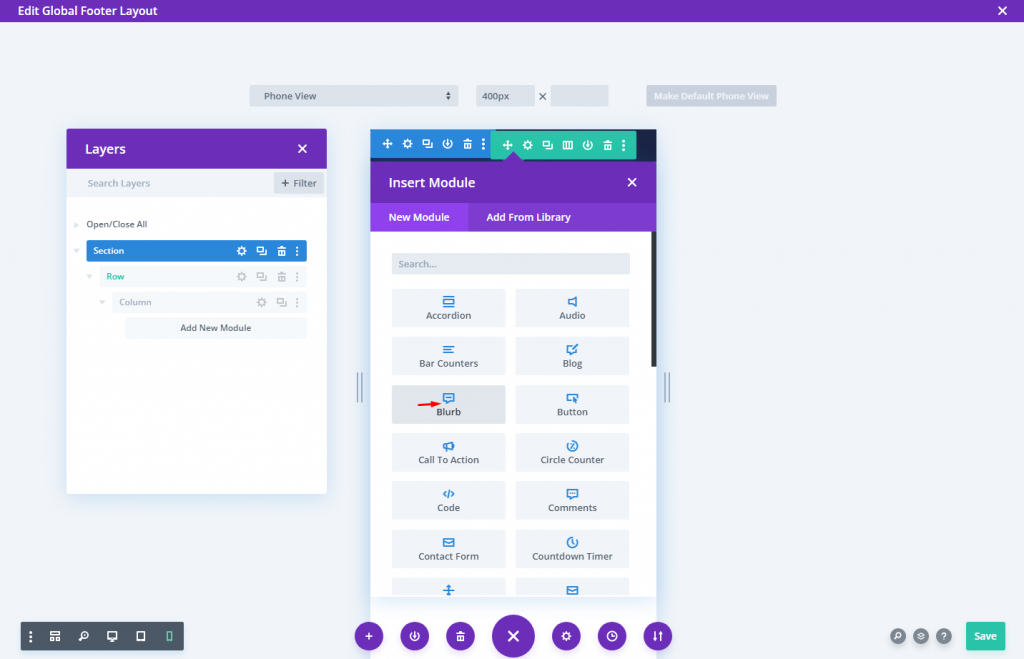
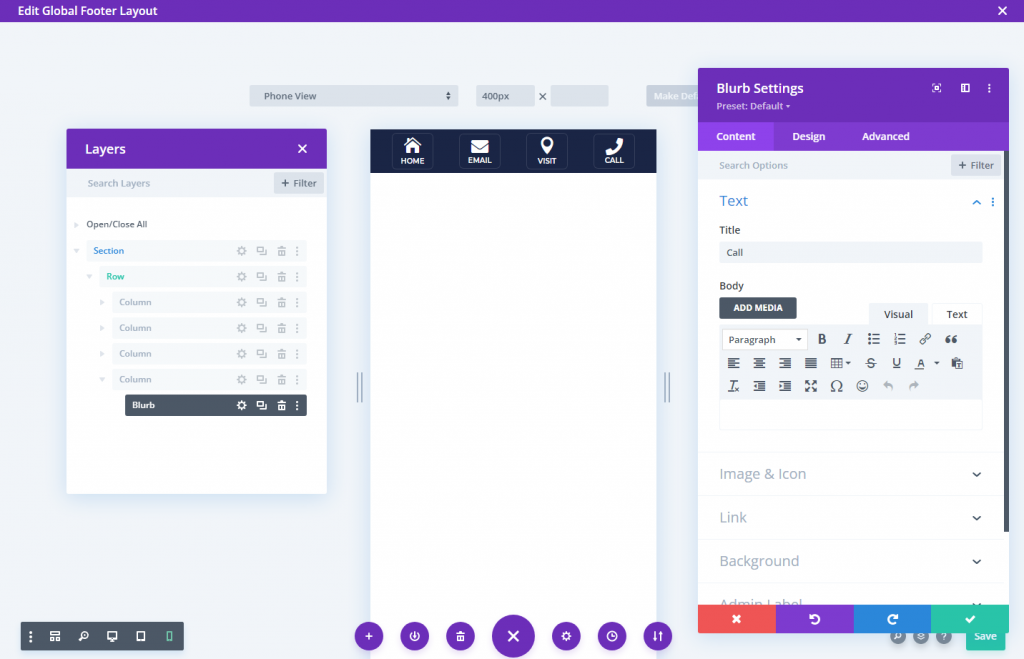
Insira um novo módulo blurb dentro da coluna.

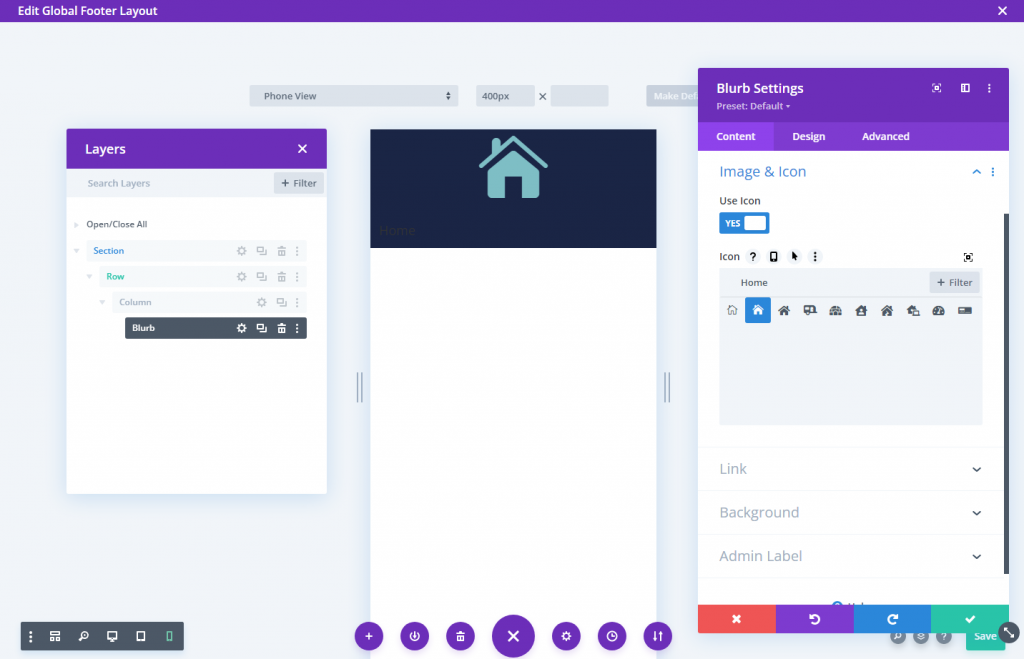
Atualize o conteúdo da sinopse:
- Título: Home
- Corpo: Â deixe vazio
- Ícone de uso: SIM
- Ícone: como captura de tela

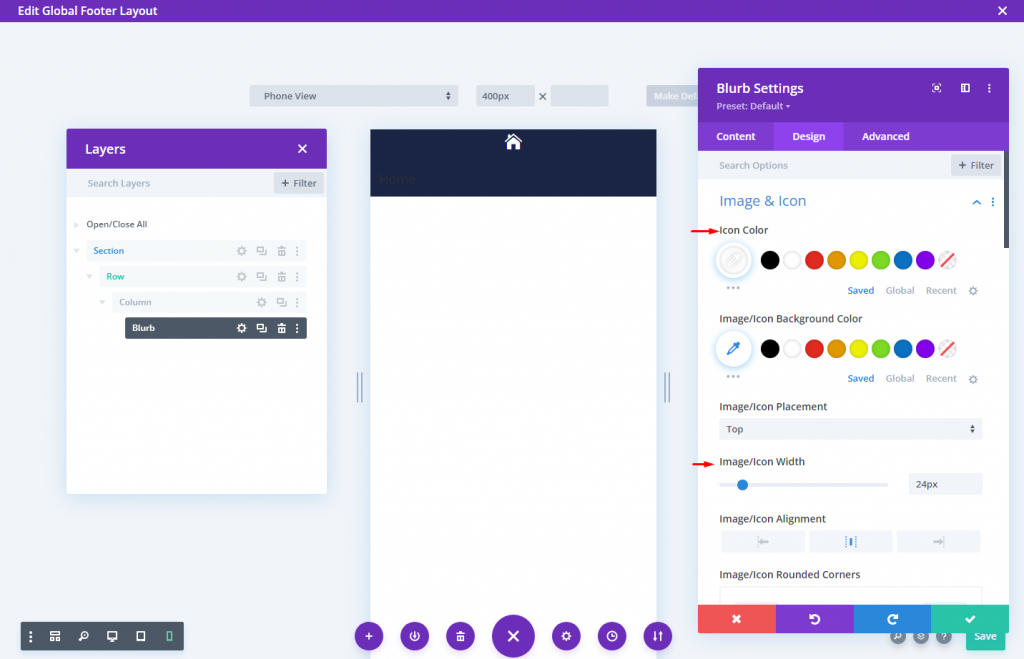
Na guia de design, altere as configurações do ícone.
- Cor do ícone: #fff
- Largura do ícone: 24px

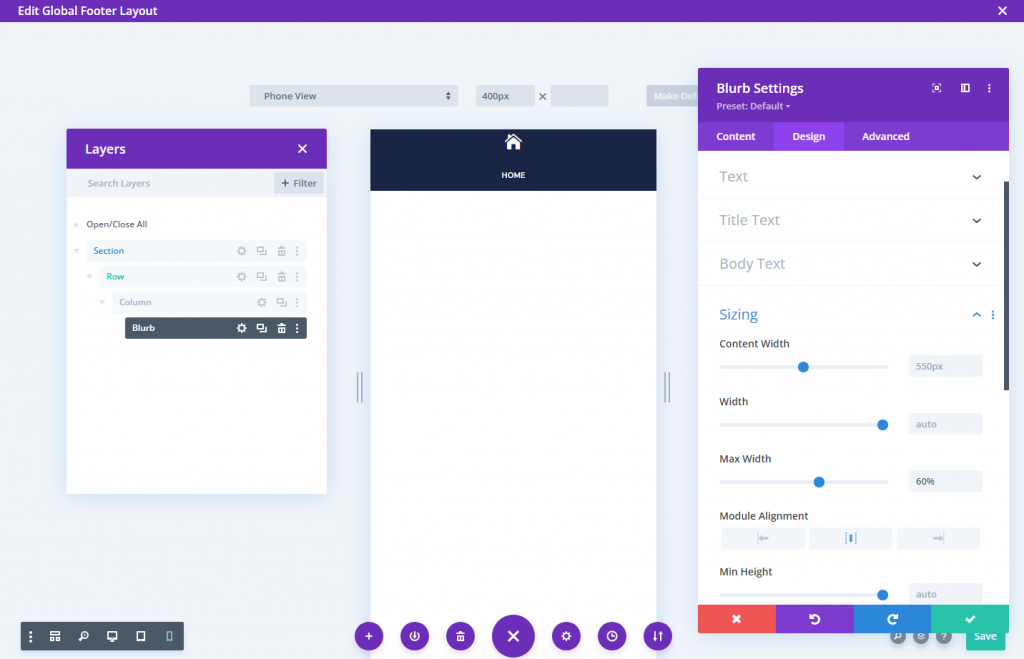
Em seguida, atualize o texto do título e as opções de dimensionamento da seguinte forma:
- Fonte do título: Montserrat
- Peso da fonte do título: Semi negrito
- Estilo da fonte do título: TT
- Alinhamento do Texto do Título: Centro
- Cor do texto do título: #fff
- Tamanho do texto do título: 10 px
- Largura máxima: 60px
- Alinhamento do Módulo: Centro

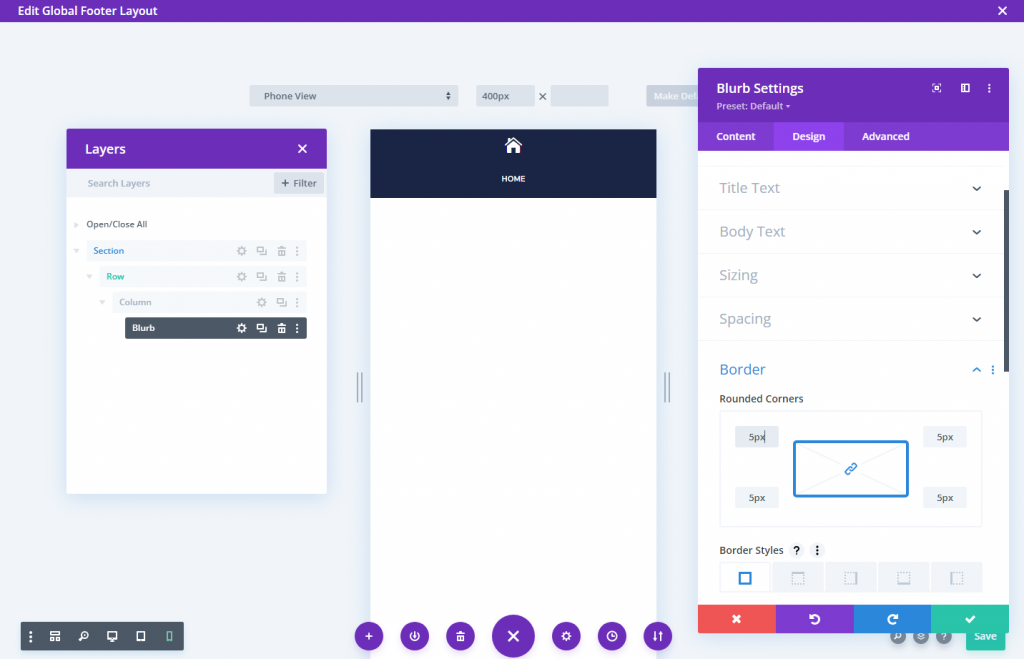
Adicione o seguinte preenchimento e faça os cantos arredondados.
- Preenchimento: 5px (superior, inferior, esquerdo, direito)
- Cantos arredondados: 5 px (superior, inferior, esquerdo, direito)

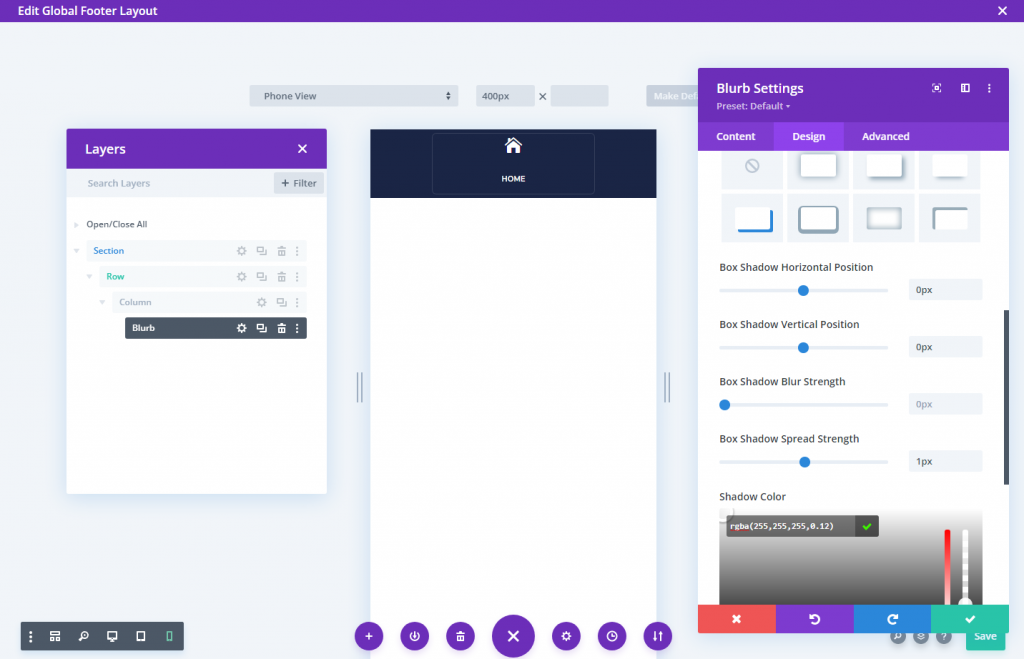
Use sombras de caixa para adicionar uma borda ao redor da sinopse. Não ocupará nenhum lugar adicional em nosso projeto.
- Sombra da caixa: veja a imagem
- Posição horizontal da sombra da caixa: 0 px
- Posição vertical da sombra da caixa: 0 px
- Força de propagação da sombra da caixa: 1px
- Cor da sombra: rgba (255,255,255,0,12)

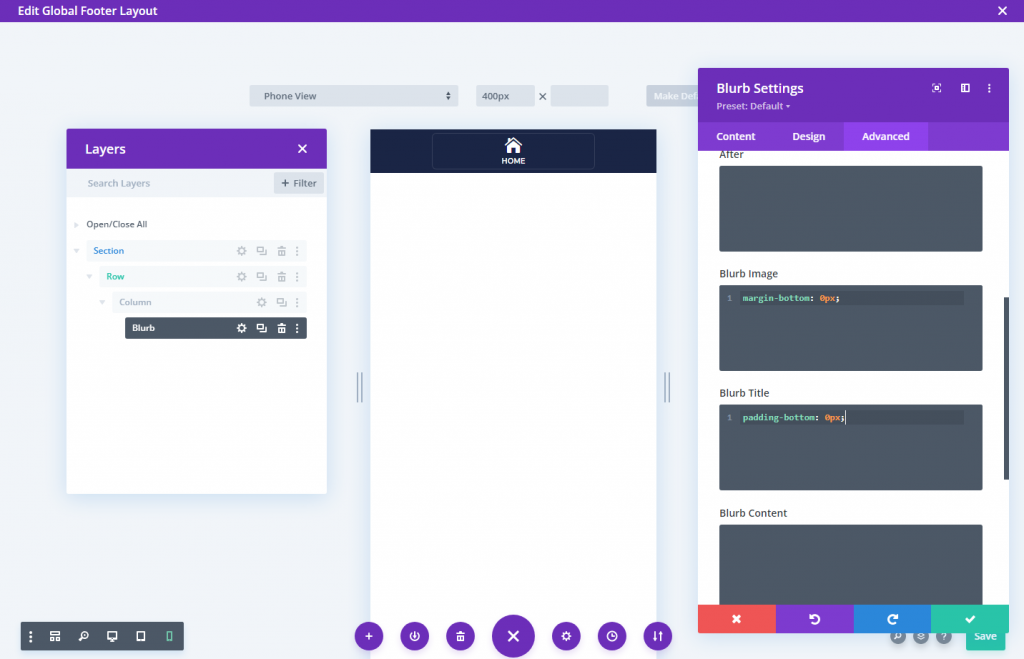
Para remover o espaço entre o ícone e o texto no módulo blurb, use o seguinte código CSS.
Blurb Image CSS
margin-bottom: 0px;Blurb Title CSS
padding-bottom: 0px;
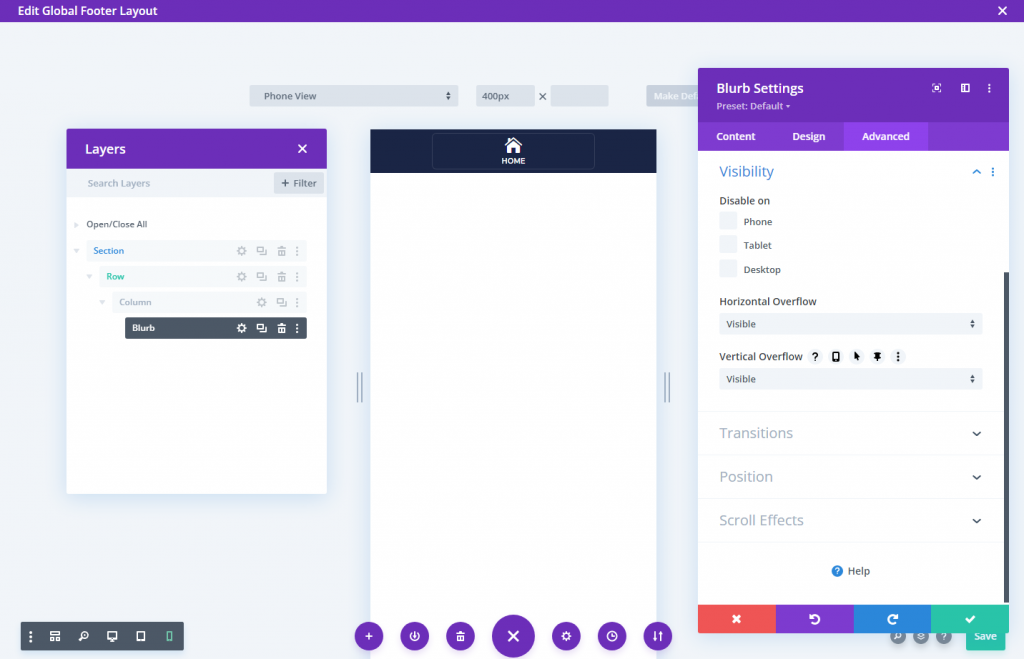
Além disso, altere as opções de estouro vertical e horizontal visíveis para tornar a opção de configurações móveis disponível no celular.

Duplique as colunas para mais botões
Podemos replicar a coluna (com o módulo de sinopse) três vezes para fazer os três botões restantes. Isso resultará em quatro colunas, cada uma com botões idênticos.

Altere o ícone e o texto assim que as colunas forem clonadas.

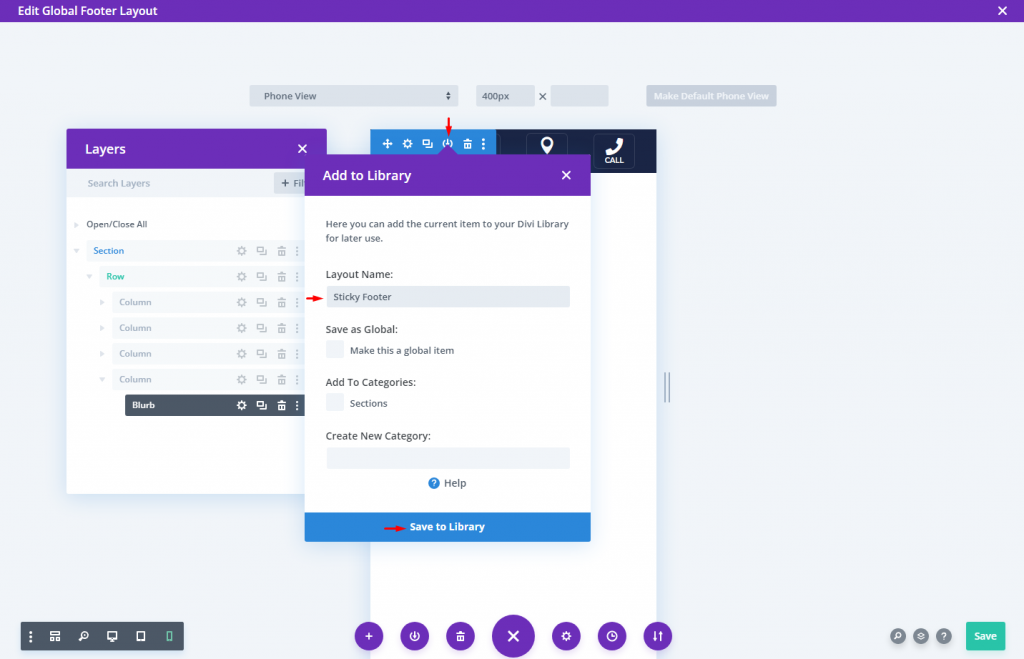
Seção 4: salvar o design
Salve a seção na Biblioteca Divi agora para que você possa colocar o rodapé onde quiser mais tarde.
Para salvá-lo, passe o mouse sobre a seção e clique no ícone Salvar na Biblioteca na caixa de configurações da seção. Depois disso, nomeie o layout e salve-o na biblioteca.

É isso e pronto.
Resultado final
O resultado final do nosso design parece muito bonito.
Empacotando
É fácil fazer uma barra de rodapé adesiva no Divi . Quer dizer, com alguns cliques, você pode fazer uma seção (ou linha) aderir ao final da página. O resto é com você em relação a como deseja estilizar a barra de rodapé e quais informações deseja incluir. Os designs da barra de rodapé nesta lição são destinados ao uso móvel e são mais valiosos e versáteis, para que você possa ter uma noção de como criá-los sozinho. Não tenha medo de experimentar designs mais inovadores!





