Rodapés de tela cheia são componentes visualmente atraentes. O aspecto de design em tela cheia chama toda a atenção para o rodapé. A parte difícil é tornar o rodapé em tela cheia em vários tamanhos de tela. Torna-se ainda mais complicado quando você considera que vários usuários visualizarão seu site em vários níveis de zoom. Felizmente, você pode criar facilmente um rodapé Divi em tela cheia usando as opções do Divi . Neste tutorial, veremos como transformar um rodapé modesto em um rodapé Divi de tela cheia, independentemente do tamanho da tela ou do nível de zoom.

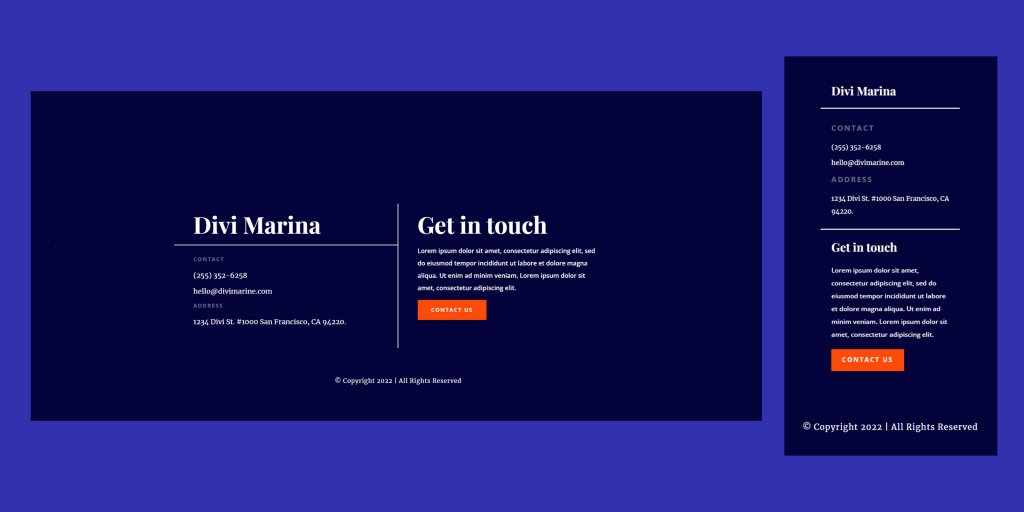
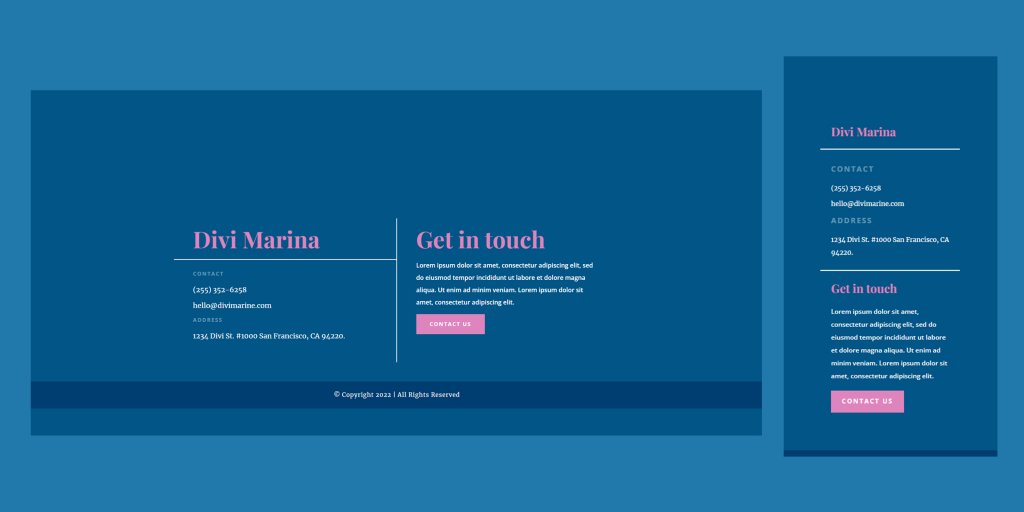
Visualização do projeto
É assim que nosso rodapé Divi em tela cheia ficará quando estivermos concluídos.

Carregar o modelo
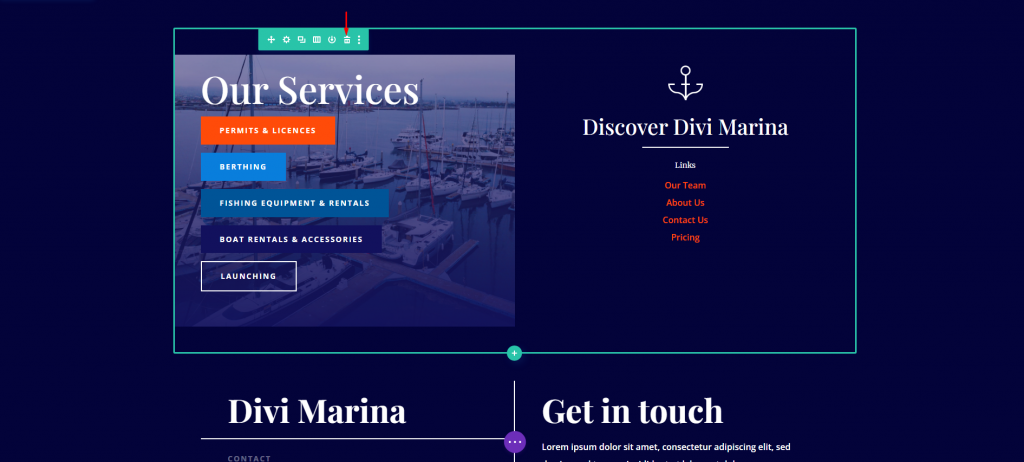
Usaremos o cabeçalho e rodapé do pacote de layout Divi's Marina para o tutorial de hoje. Primeiro, vá ao seu painel e navegue até Divi Como esse modelo de rodapé é maior que a tela, eliminaremos a primeira linha para fazer uma versão modificada. O único objetivo é criar um rodapé menor que a largura da tela. Em seguida, passe o mouse sobre a linha que deseja excluir e selecione o ícone da lixeira. Agora oferecemos um modelo de rodapé curto que não cobre a tela inteira. Usaremos o Divi Theme Builder para criar um rodapé neste exemplo. Como você pode ver, a parte inferior da tela está vazia. Então, vamos fazer disso um rodapé Divi em tela cheia. Agora que temos a seção em que estaremos trabalhando, vamos fazer alguns ajustes na seção. Nosso objetivo é torná-lo um rodapé de página inteira. Portanto, abra as configurações da seção e altere a altura mínima na guia de design. Como você pode ver, o fundo já tomou conta de toda a tela. Os elementos de rodapé, por outro lado, não são centralizados. Esta é uma resolução de 100% em tela cheia. Se diminuirmos o zoom, o conteúdo fica ainda mais descentralizado. Isso é 75% do tamanho da tela. O plano de fundo preenche a tela conforme desejado, mas as informações não são centralizadas. Role para baixo até Espaçamento e adicione valores ao Preenchimento superior enquanto permanece na guia Design da seção. Isso dá ao topo preenchimento suficiente para centralizar as informações em qualquer tamanho de tela ou nível de zoom. A quantidade de preenchimento que você usa dependerá de alguns fatores, que veremos a seguir. Agora, temos um rodapé Divi em tela cheia que se concentra nos elementos do rodapé, mesmo em 75%. Essas são todas as alterações que você precisa: Adicione 100vh à altura mínima e, em seguida, unidades vh / vw ao preenchimento superior da seção. Dependendo da altura do conteúdo do rodapé, pode ser necessário ajustar o preenchimento para centralizar o conteúdo do rodapé Divi em tela cheia. Seria melhor se você também pensasse se está ou não empregando um menu fixo. Se necessário, você também pode fornecer preenchimento entre os componentes. Por que 100vh é usado? A medida vh representa uma unidade de viewport. A letra V representa a janela de visualização. A letra H significa altura. O valor 100vh instrui a viewport a ser exibida na altura máxima. A janela de visualização abrange toda a tela. Se utilizarmos um menu fixo, isso inclui o espaço abaixo do menu superior. Para abrir espaço para o menu, adicione preenchimento na parte superior da página até que o conteúdo esteja centralizado. A janela de visualização também inclui a barra de endereço em navegadores como Chrome e Safari em um dispositivo móvel. Eles devem ser rolados para fora do caminho, mas lembre-se de que eles ainda podem estar visíveis. Este é um design muito simples, mas incrível de observar. Também mudamos a cor de fundo. Aqui está como parece agora. Isso conclui nossa análise sobre a criação de um rodapé Divi em tela cheia. Qualquer rodapé menor que a largura da tela, independentemente do tamanho da tela ou do nível de zoom, pode ser transformado em tela cheia. As configurações de Altura mínima e Preenchimento na seção devem ser tudo o que você precisa. Dependendo do conteúdo do rodapé e do tamanho do cabeçalho, pode ser necessário alterar o preenchimento para centralizar o conteúdo corretamente.


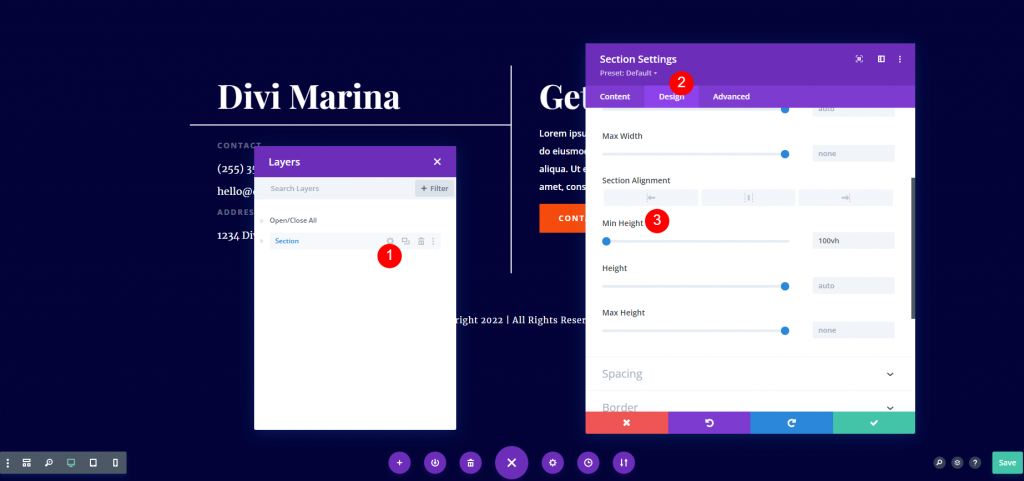
Configuração de tela cheia para rodapé


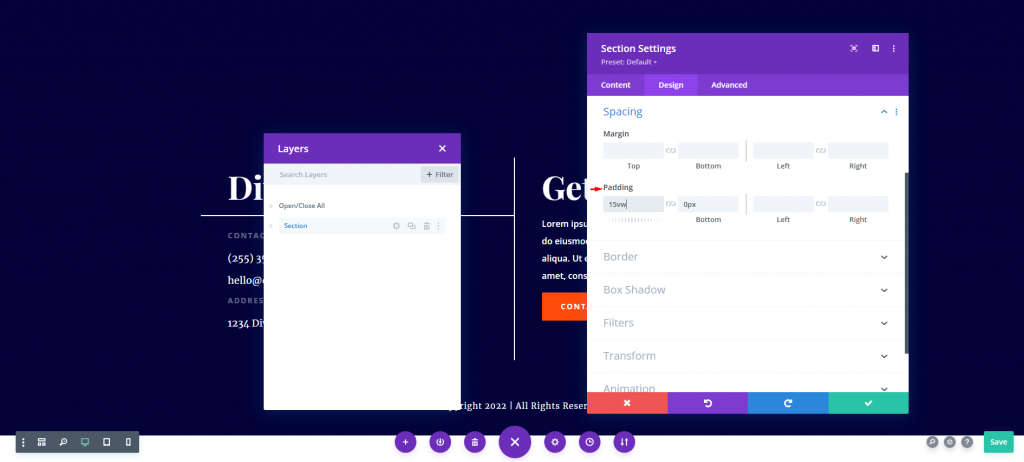
Ajustes de rodapé Divi
Por que precisamos desses ajustes?
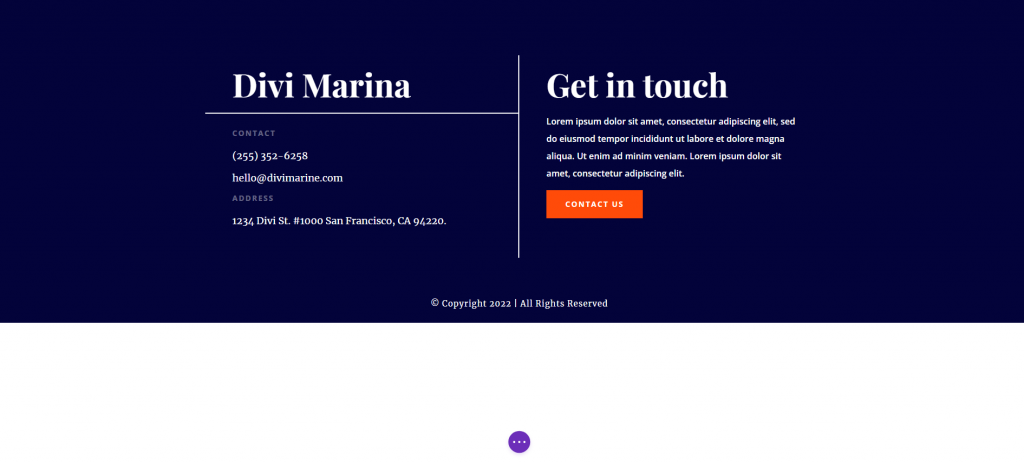
Visualização Final

Pensamentos finais





