Os hotspots de imagem são uma abordagem visualmente atraente para apresentar aos seus consumidores material interativo. Use o Elementor para aprender sobre hotspots de imagem e como colocá-los em prática. Adicione uma camada de diversão ao seu site para despertar a curiosidade dos visitantes e inspirá-los a permanecer por tempo suficiente para aprender mais. No entanto, pode ser difícil manter o mesmo nível de envolvimento em computadores, dispositivos móveis e tablets.

Para sua sorte, você pode despertar o interesse de seus visitantes incluindo pontos de acesso de imagem responsivos em seu site. É possível oferecer uma experiência envolvente de cinco estrelas em todas as plataformas, pois os hotspots são responsivos a dispositivos móveis.
As vantagens de explorar hotspots de imagem serão discutidas neste artigo. Na próxima seção, ensinaremos como criar fotos com pontos de acesso e garantir que sejam exibidas corretamente em desktops e dispositivos móveis. O que estamos esperando ?
Crie hotspots de imagem responsivos com o Elementor
Se você está procurando um método criativo para fazer com que seus visitantes prestem atenção e interajam com seu material, considere incluir pontos de acesso responsivos em suas fotografias. À luz disso, vamos dar uma olhada em como é fácil construí-los com Elementor .
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraWidgets Elementor
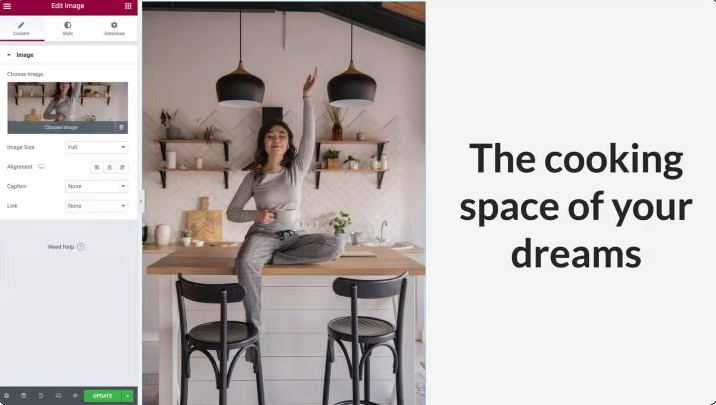
O widget Flip Box será usado para construir nosso hotspot responsivo. Esta caixa vira quando você passa o mouse sobre ela, como o nome indica. O widget Elementor Picture pode ser usado para inserir uma imagem de ponto de acesso em um documento.

Use uma imagem orientada a retrato se quiser que esse efeito apareça em dispositivos móveis; caso contrário, uma imagem orientada para paisagem pode ser muito pequena para visualização móvel.
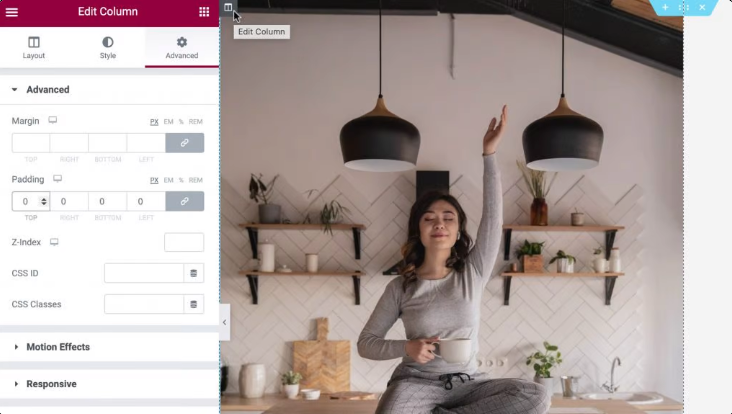
O próximo passo é garantir que a coluna esteja totalmente ocupada pela largura e altura da sua imagem. Inserir as opções da coluna permitirá que você remova o preenchimento padrão. Clique no ícone cinza no canto superior esquerdo da coluna quando o cursor estiver sobre ela. Defina o preenchimento como 0 na guia avançada.

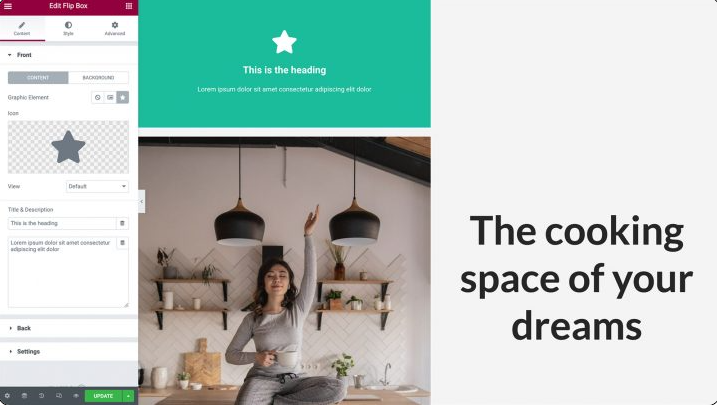
O widget Flip Box pode ser arrastado para a mesma coluna que o widget de imagem para personalização adicional. Dois lados podem ser mostrados no widget Flip Box. Esta é a visualização padrão, portanto, o lado verde é inicial. Exceto por um indicador que transmitiremos como um hotspot interativo, este lado será completamente transparente.

Ele ficará roxo quando você passar o mouse sobre ele. Deste lado, vamos criar o conteúdo para o nosso hotspot:

Adicionar um botão, título e descrição ao lado do ponto de acesso é uma opção. Como resultado, é uma excelente ferramenta para marcar suas fotos com CTAs que chamam a atenção (CTA).
Adicione conteúdo ao seu widget Flip Box
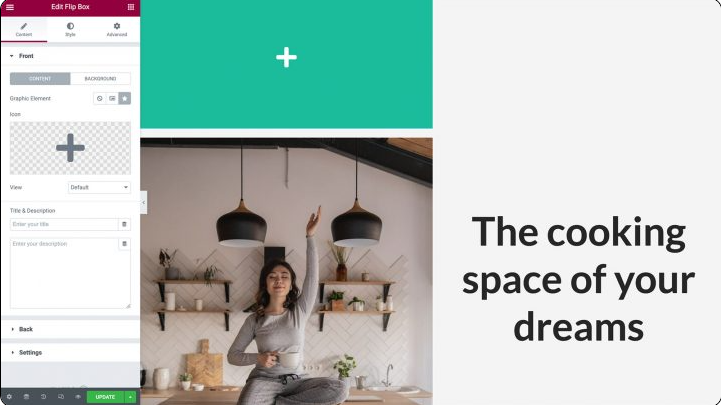
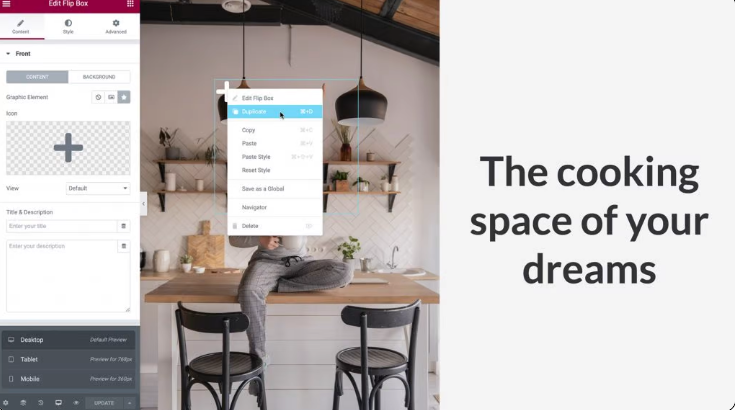
Nosso widget Flip Box agora apresentará um ícone. Como um alfinete, o ícone alertará os usuários do site para o fato de que há informações adicionais a serem encontradas.
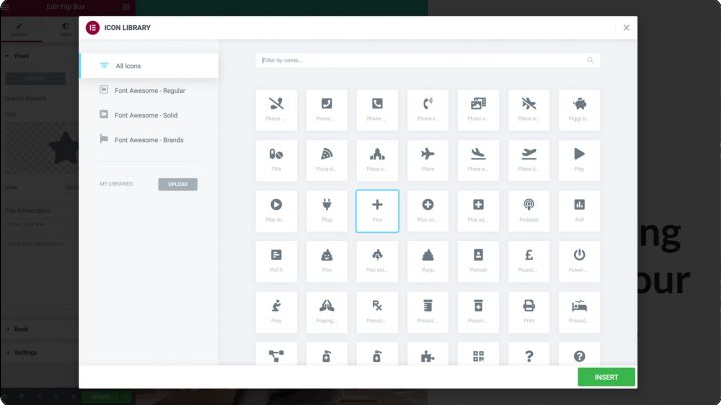
Você pode começar selecionando seu widget Flip Box clicando nele. A opção Ícone do Painel Elementor pode ser encontrada clicando nele. O ícone que você deseja usar para o seu ponto de acesso fica disponível para seleção.

No lado padrão do widget Flip Box, todos os outros conteúdos devem ser removidos antes de podermos usá-lo. Painel Elementor: Exclua tudo dos campos Título e Descrição, se desejar.

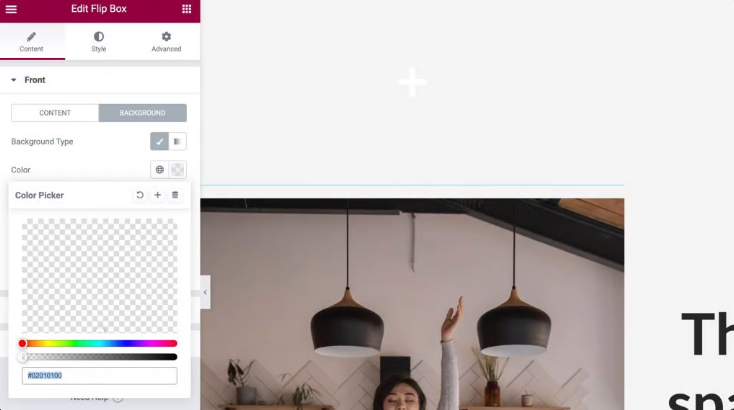
Quando terminar, você não verá nada, exceto um ícone na frente do Flip Box. Por fim, escolha Pano de fundo para remover o plano de fundo do widget. A seleção de Cor exibirá um seletor de cores. Para tornar seu widget totalmente transparente, mova o controle deslizante de transparência totalmente para a esquerda.

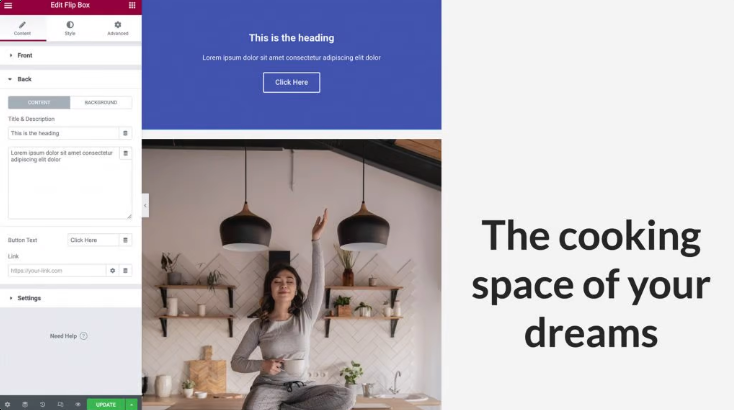
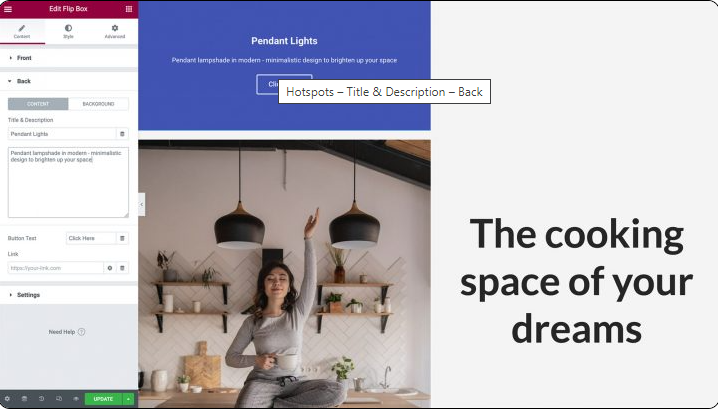
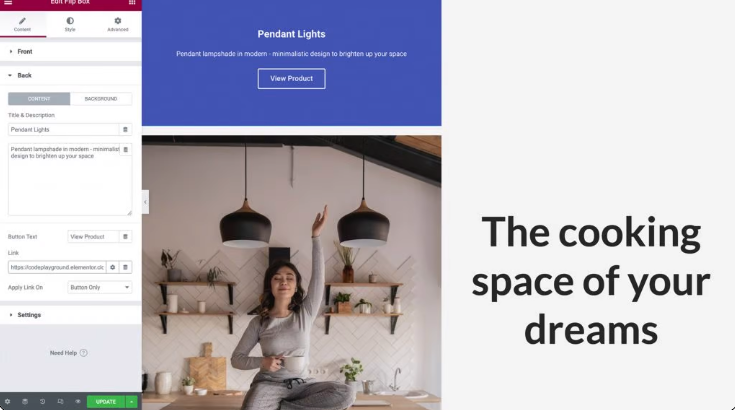
Em seguida, adicionaremos o material que será exibido sempre que um visitante interagir com seu ponto de acesso. Este conteúdo será exibido sempre que alguém interagir com seu ponto de acesso. Para adicionar seu título e descrição, expanda a guia Voltar e clique no seguinte:

O widget Flip Box tem um botão incluído em seu design por padrão. Você pode se livrar deste botão excluindo o texto que ele contém. Você também tem a opção de gerar um CTA personalizando o rótulo do botão de espaço reservado e incluindo sua própria URL no mix. Você também tem a opção de escolher se este link será aplicado diretamente ao botão, ou se será aplicado em toda a lateral do flip-box:

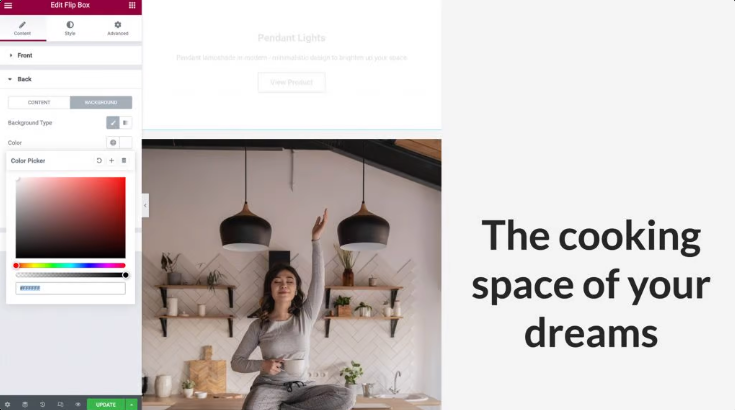
Em seguida, você terá a opção de selecionar uma cor de fundo para o pop-up que seu hotspot cria. Escolha Background > Background: Classic no menu suspenso do Elementor Panel. Basta clicar em Cor para abrir o seletor, onde você pode fazer sua escolha. Alternativamente, você tem a opção de usar uma imagem ou uma cor degradê; mas, para esta demonstração, vamos com um fundo branco:

Depois de selecionar seu plano de fundo, pode ser necessário alterar a cor do texto. Agora é hora de passar para a próxima etapa.
Caixa de estilo
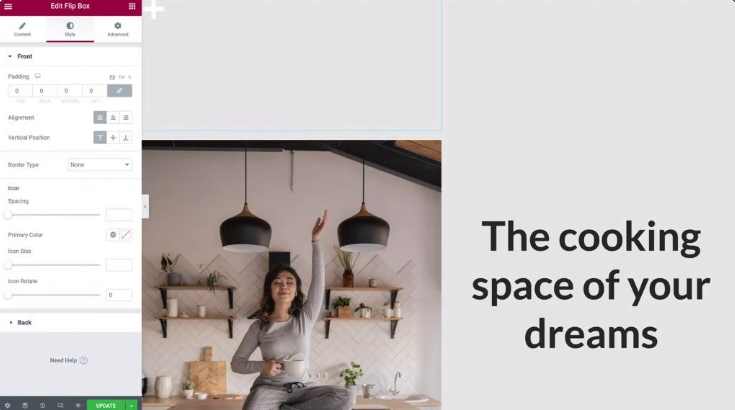
Chegou o momento de estilizar nosso widget Flip-Box agora que terminamos de carregá-lo com material. Prossiga para a guia chamada Estilo. Nesta seção, você encontrará várias opções que podem ser usadas para personalizar seu ícone para atender aos requisitos de seu design.
É essencial ter conhecimento do fato de que alinhar um ícone no canto superior esquerdo torna mais simples colocá-lo e garante que ele permaneça responsivo em todos os dispositivos. Certifique-se de que o Alinhamento esteja definido como Esquerda e, em seguida, certifique-se de que a Posição Vertical esteja definida como Superior. Além disso, nos livraremos de qualquer preenchimento em excesso definindo-o como zero:

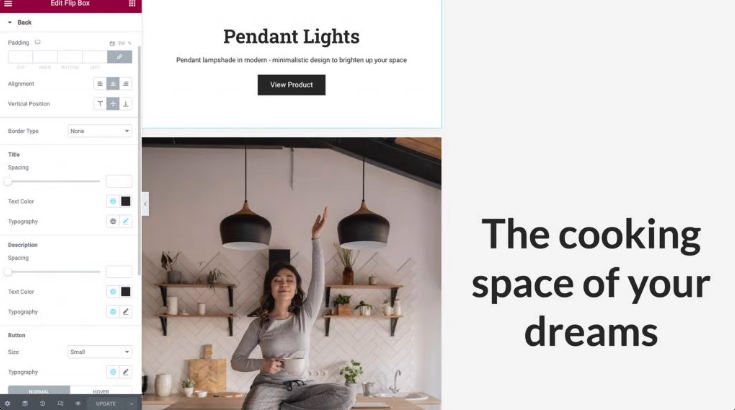
Depois de experimentar as outras opções para modificar a cor do seu ícone, seu tamanho e sua rotação, você pode expandi-lo clicando na guia Voltar quando terminar.
Da mesma forma que conseguimos ajustar o Alinhamento e a Posição Vertical na parte frontal do flip-box, aqui também podemos fazer ajustes no Padding. Nesta ilustração em particular, não alteraremos as configurações de seu estado padrão.
O próximo passo é alterar o seu botão, bem como o estilo da fonte, tamanho e cor para que fique legível e compreensível para os visitantes do site.

Posição e tamanho do ponto de acesso
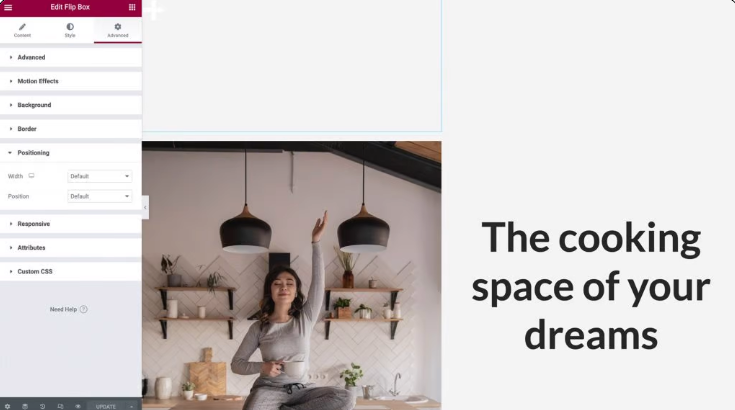
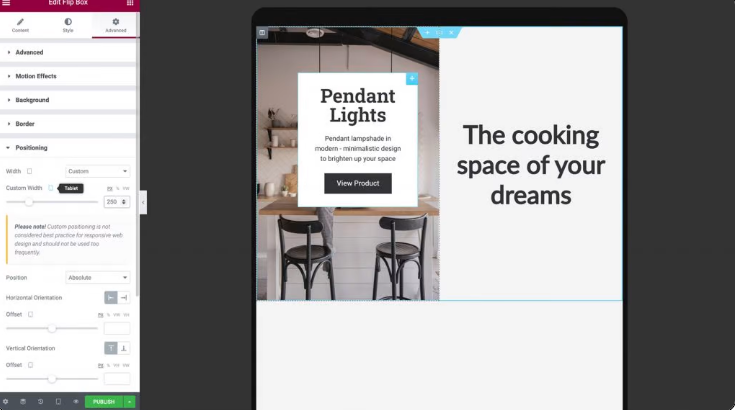
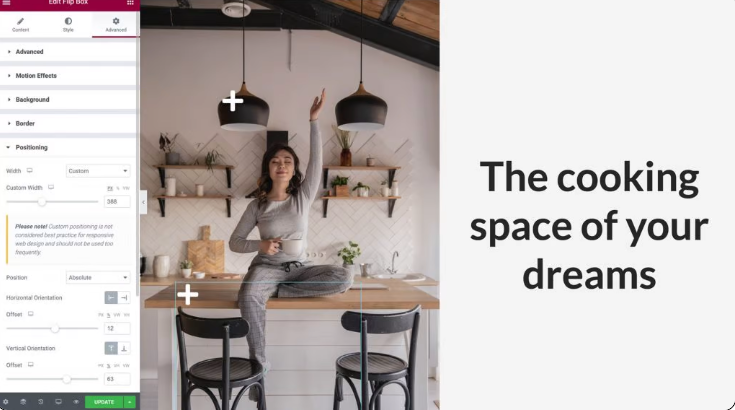
Quando se trata de hotspots de imagem, a posição e o tamanho são os fatores mais importantes a serem considerados. Basta selecionar a opção Avançado para ajustar onde na página seu ponto de acesso é mostrado. Depois disso, você pode clicar para tornar a seção Posicionamento mais visível:

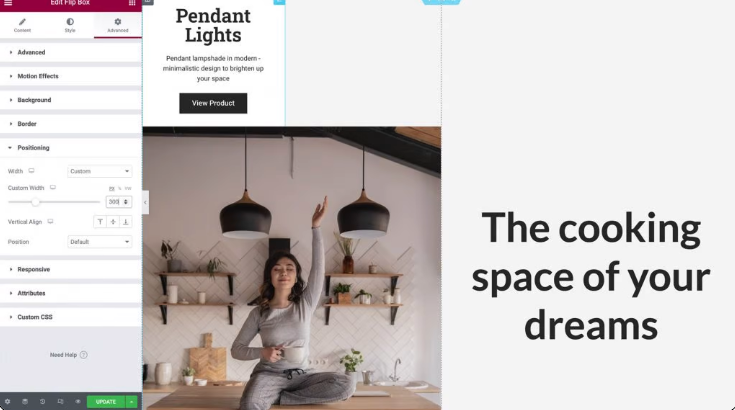
Em seguida, localize a opção suspensa rotulada Largura e selecione Personalizar a partir dela. Você tem a opção de usar unidades responsivas, como porcentagens e largura da janela de visualização, ou pode definir o tamanho exato que seu ponto de acesso deve ter. Você pode até optar por deixá-lo definido em seu valor padrão para que ocupe todo o espaço horizontal de acordo com seu design. Passar o cursor sobre o widget Flip-box permitirá que você verifique a aparência do material no lado oposto da caixa.

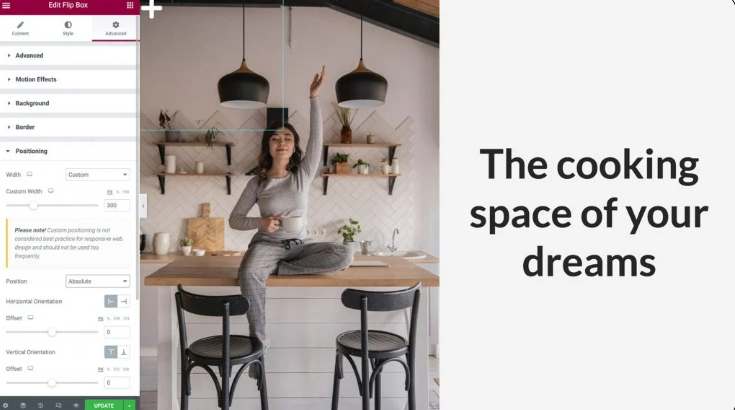
A próxima etapa é selecionar o posicionamento absoluto na opção suspensa Posição. Isso removerá seu widget Flip-box do fluxo de widgets que aparecem em seu site, reduzindo sua altura física dentro da coluna e tornando mais simples posicioná-lo acima de sua imagem:

Para dar ao seu hotspot de imagem uma aparência responsiva, você precisará certificar-se de que os widgets Coluna, Imagem e Flip Box sejam dimensionados juntos, preservando a mesma proporção.
A primeira coisa que você precisa fazer é alterar seus deslocamentos de usar pixels para usar porcentagens. Isso garantirá que seu widget Flip Box seja posicionado adequadamente em relação à alteração da largura e da altura da coluna em vários tamanhos de tela.
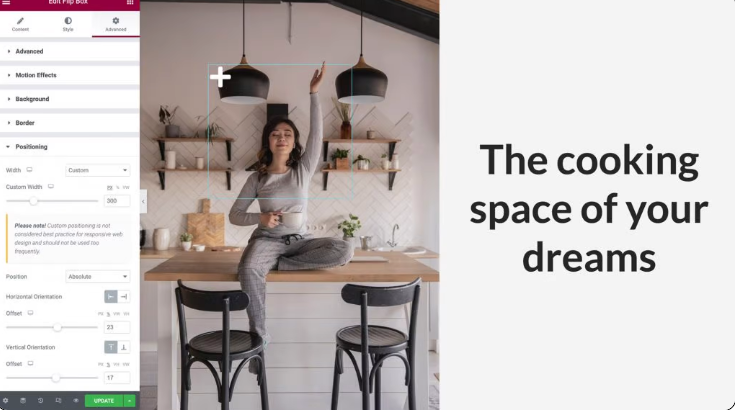
Você tem a opção de selecionar a opção % dentro do Elementor Panel tanto para a orientação horizontal quanto para a orientação vertical. Depois disso, você pode ajustar a posição do seu ponto de acesso usando os dois controles deslizantes ou apenas arrastando-o com o cursor:

Por fim, retorne à guia Conteúdo e expanda a seção Configurações clicando no botão Expandir. Você tem a capacidade de definir a altura do widget aqui, bem como selecionar uma animação para o efeito Flip que será reproduzido sempre que alguém interagir com seu ponto de acesso.
Para o propósito desta ilustração, vamos manter a altura em sua configuração atual e, em seguida, abrir a opção suspensa para o efeito Flip. Você pode obter uma prévia da animação passando o mouse sobre o widget Flip Box e selecionando a animação no menu:
Você pode criar animações impressionantes que manterão seus visitantes interessados em seu site experimentando uma variedade de Efeitos Flip e combinando-os com a posição do seu conteúdo, que analisamos na Etapa 3.
Torne o Hotspot responsivo a dispositivos móveis
Mais de três bilhões de pessoas em todo o mundo usam um smartphone. Para alcançar o maior número possível de pessoas, é fundamental que todo o seu site seja compatível com dispositivos móveis.
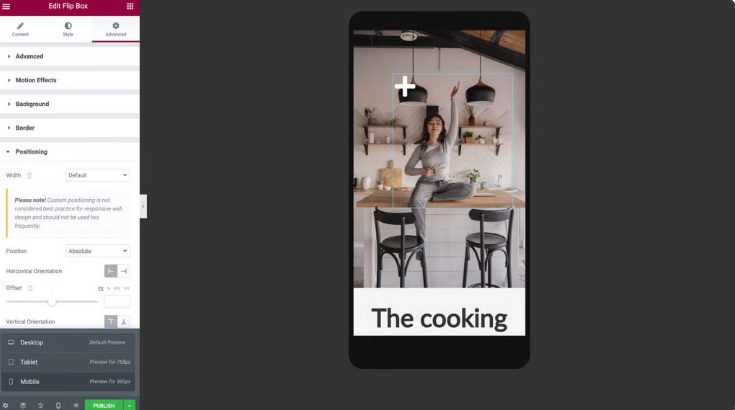
Teste o UX do seu hotspot em vários dispositivos quando estiver satisfeito com a aparência e o funcionamento na visualização padrão da área de trabalho do Elementor. Usando o modo responsivo do Elementor, você pode ver como seu design ficará em uma variedade de dispositivos que não sejam um computador desktop. Selecione o ícone do modo responsivo na parte inferior do painel Elementor e escolha Tablet:
Telas menores devem redimensionar automaticamente a imagem, coluna e ponto de acesso. Nosso Flip-Box está alinhado exatamente nesta janela de visualização porque utilizamos unidades responsivas para posicioná-lo.
Repita as etapas anteriores se precisar fazer ajustes no conteúdo ou no posicionamento do flip-box. Os ícones da viewport devem ser colocados ao lado das opções que você atualizar para evitar que suas alterações sejam refletidas em todas as viewports:

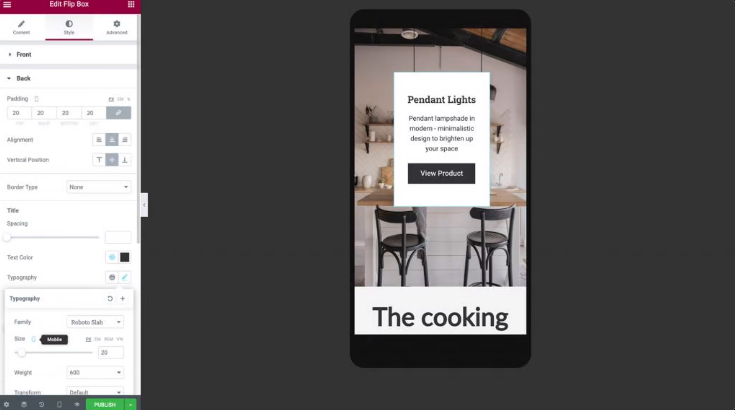
Selecionar Modo responsivo > Móvel nas configurações do ponto de acesso de imagem permitirá que você veja como ele é renderizado em um smartphone ou tablet.

A coluna, a imagem e o ponto de acesso devem diminuir instantaneamente para caber na tela menor quando você for para o modo móvel.
O widget flip-box deve ser verificado em ambos os lados para garantir que o texto seja exibido com precisão. Se o seu design exigir, convém ajustar o preenchimento, a largura, a altura e o tamanho da fonte na parte de trás do seu ponto de acesso.

Depois de fazer esses ajustes, seu hotspot está operacional! Você pode ter certeza de que seu hotspot de imagem responsivo funcionará corretamente em qualquer dispositivo, seja um smartphone, tablet ou computador desktop.
Agora que você aprendeu a criar mais hotspots, você pode copiar seu widget. Leve o widget Flip-box de volta à área de trabalho e pressione o botão direito do mouse para copiá-lo.

Como fizemos na Etapa 5, vá para Advanced > Positioning e defina o Offset da orientação horizontal e a orientação vertical de acordo com sua preferência. Para evitar que eles se sobreponham, certifique-se de fornecer espaço suficiente entre eles.

Volte para a guia Conteúdo e clique em Voltar para expandi-la, exatamente como você fez na Etapa 2 para fazer alterações nas informações do seu novo Hotspot. Os parâmetros responsivos que fizemos anteriormente para o widget serão replicados imediatamente, mas verifique novamente se tudo funciona corretamente nas viewports de tablet e celular, bem como na tela maior.
Isso permitirá que você use pontos de acesso de imagem em seu site para atrair visitantes.
Palavras finais
É uma boa ideia buscar maneiras de engajar e agradar os usuários do seu site ao criar seu design. Como desenvolvedor web, você deve considerar o uso de hotspots de imagem. Para quem precisa de informações com rapidez, esses recursos interativos são uma ótima opção.
Crie um ponto de acesso com os widgets Image e Flip Box do Elementor , conforme detalhado neste artigo. Nosso modo responsivo permite ajustar a aparência e o desempenho do hotspot em dispositivos desktop, smartphone e tablet.
Se você gostou do post, compartilhe-o com seus amigos e confira outros tutoriais elementor de codewatchers.




