Deseja usar o Elementor para adicionar um plano de fundo gradiente animado ao seu site WordPress? Neste tutorial, mostraremos como criar um plano de fundo animado com o Elementor gratuitamente. Usar um fundo gradiente dinâmico em um site recentemente se tornou moda. Você pode adicionar várias cores com efeitos de animação a um plano de fundo gradiente animado para atrair usuários sem esforço. Isso pode tornar seu site mais distinto e atraente.
Vários matizes transitam entre si no plano de fundo gradiente. Este estilo de pano de fundo pode ser adicionado usando código CSS. No entanto, demonstraremos como adicionar esse estilo de plano de fundo sem escrever uma única linha de código.

O fundo gradiente animado não requer o uso do Elementor pro . Você projetará nosso plano de fundo gradiente animado usando a edição gratuita do Elementor e um plug-in gratuito adicional.
Crie um plano de fundo gradiente animado usando o Elementor
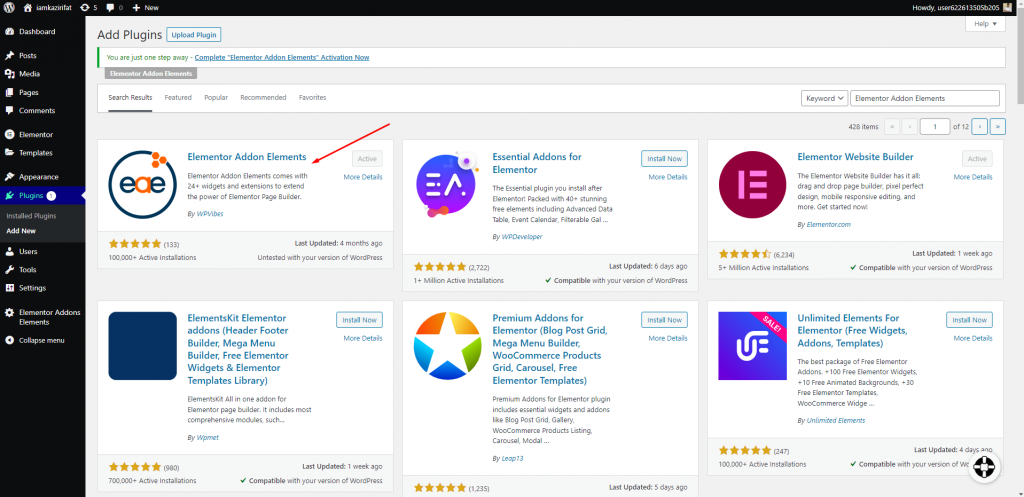
Você deve ativar o plugin Elementor Addon Elements WordPress. Você não precisa pagar pelo seu pano de fundo gradiente animado porque o plug-in é gratuito.

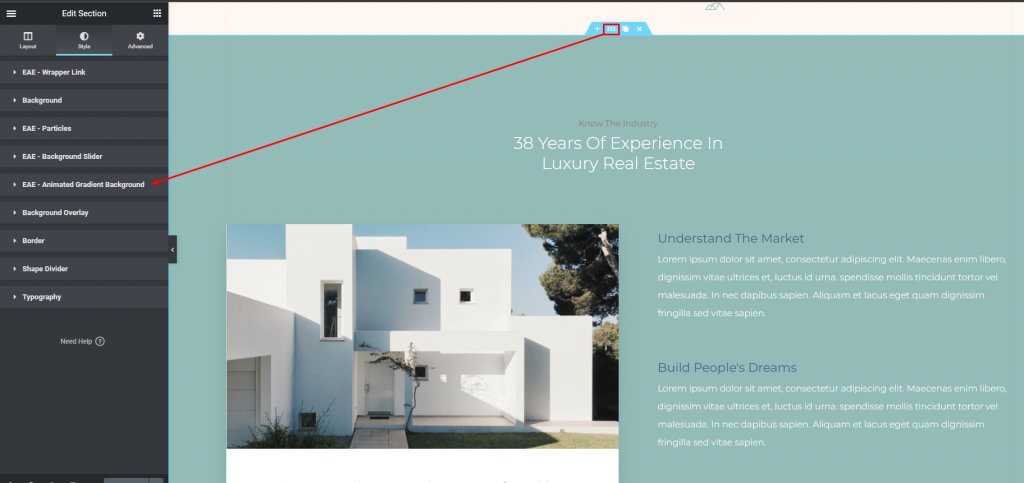
Instale e ative o plug-in e, em seguida, inicie o editor Elementor em qualquer site. Para adicionar um plano de fundo, clique no ícone de edição de seção ou coluna dessa seção. Em seguida, no painel esquerdo, navegue até a guia Estilo e selecione o menu Fundo de gradiente animado.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
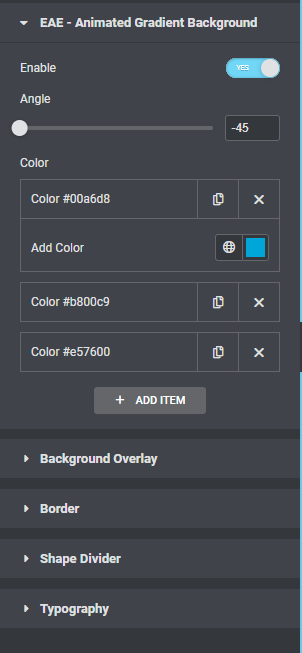
Ao habilitar as características de fundo gradiente, a opção de edição aparecerá. Você pode então adicionar várias cores ao seu plano de fundo. Três cores são adicionadas por padrão. Para alterar a cor, basta clicar sobre ela. Depois de clicar na cor, você pode usar o seletor de cores para selecionar uma cor.

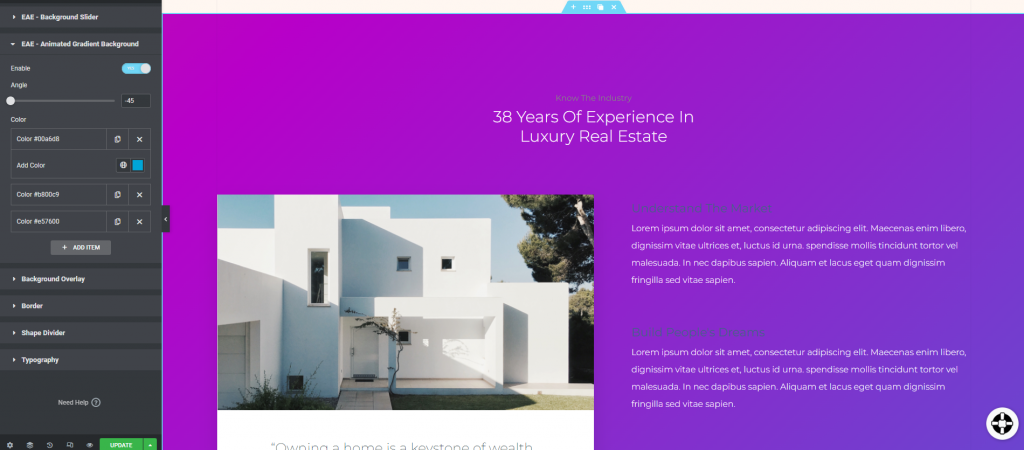
Para adicionar cor, clique no botão Adicionar item. Você pode copiar a cor selecionando o ícone de cópia e excluí-la usando o ícone de exclusão. O efeito animado pode ser visto no pano de fundo assim que todas as cores forem adicionadas.

Neste plugin, há apenas um efeito de animação para o fundo gradiente. Como resultado, você não poderá ajustar o efeito de animação. No entanto, o efeito de animação padrão é tão bonito que simplesmente atrairá seus usuários.
Empacotando
Seguindo o procedimento, você poderá criar um plano de fundo gradiente animado com o plug-in gratuito do construtor de páginas Elementor . Confira outras lições do elementor e sinta-se à vontade para compartilhá-las com seus amigos se achar útil.





