Todos conhecemos as opções ilimitadas que temos para melhorar um site WordPress com Elementor . As opções de personalização são infinitas e não são muito difíceis de realizar. Criar um plano de fundo de vídeo melhorará a perspectiva geral do seu site.

Quando um visitante chega ao seu site, são apenas alguns segundos iniciais que você precisa chamar sua atenção. Ter um plano de fundo de vídeo ajuda muito a reter os visitantes por ter uma perspectiva envolvente. Neste tutorial, vamos entender como criar um plano de fundo de vídeo para o seu site WordPress.
Fontes para vídeos de fundo
Como o pano de fundo do seu vídeo está na sua página inicial, ele receberá muito tráfego. Como consequência, você vai querer que ele se destaque e atraia o interesse dos visitantes. Se seu orçamento permitir, você também pode contratar um cinegrafista local para criar um vídeo de fundo para sua empresa.
Sites como o Videvo e o Video Blocks também incluem material de vídeo de alta qualidade e isento de royalties. Você pode escolher o vídeo correto para seus visitantes pesquisando em várias categorias do setor.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraDicas a considerar ao criar um vídeo de fundo
Uma boa experiência do usuário pode ser fornecida por meio de planos de fundo de vídeo. Aqui estão alguns pontos a serem considerados ao criar um plano de fundo de vídeo:
- Limite a duração de seus vídeos em segundo plano a 60 segundos.
- Defina um plano de fundo de imagem como substituto para navegadores que não renderizam vídeos.
- Para melhorar a velocidade de carregamento do site, carregue um vídeo de alta qualidade com alta resolução e compacte-o.
- Evite reproduzir o vídeo com som na reprodução automática. Permita que os visitantes escolham se querem ou não ouvir o vídeo.
Como criar fundos de vídeo usando o Elementor
Quando se trata de adicionar um plano de fundo de vídeo, a codificação personalizada é sempre uma opção. No entanto, se você estiver com pouco tempo ou não tiver o conhecimento técnico necessário, agradeça à Elementor . Veja como você pode criar um plano de fundo de vídeo com o Elementor.
Elementor

O Elementor é um construtor de páginas de arrastar e soltar que permite criar sites impressionantes. Você pode escolher um tema com uma opção de pano de fundo de vídeo sem precisar saber codificar. A interface do usuário é agradável de usar e reduz o tempo necessário para projetar seu site.
Para começar, crie uma nova página, nomeie-a e pressione Editar com Elementor.

Para este tutorial, usaremos um modelo pré-construído. Pressione o ícone Adicionar modelo para abrir a biblioteca de modelos e inserir um modelo.

Depois que o modelo for inserido, pressione a alça do modelo para editar suas configurações.

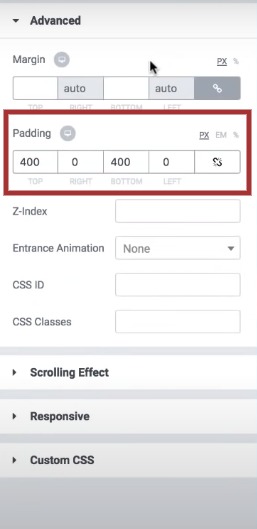
Na guia Avançado , livre-se do Preenchimento excluindo o valor anterior.

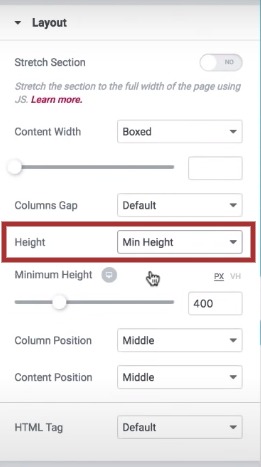
Na guia Layout, defina a altura para Min Height .

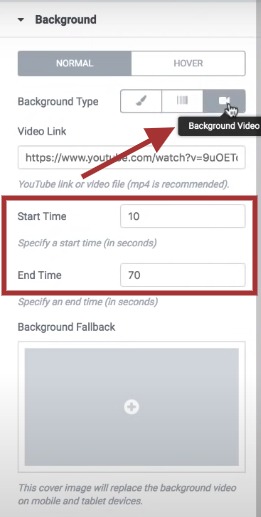
Vá até a guia Estilo e pressione o ícone de vídeo para o plano de fundo. Você pode adicionar um link de vídeo ou optar por enviar um do seu sistema e colar o link no campo fornecido.

Em seguida, estão os horários de início e término do plano de fundo do seu vídeo, o que é bastante útil se você quiser fazer um loop no seu vídeo.
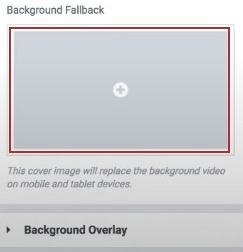
Em seguida, você terá que inserir uma imagem de fallback. É muito importante quando em alguns casos o navegador não consegue renderizar o vídeo.

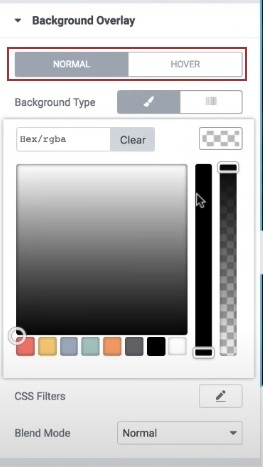
Existe outra opção para sobreposição de vídeo que permite personalizar o vídeo de fundo. Você pode usar a opção escurecer, adicionar cor, ajustar a opacidade e usar as opções de mesclagem em seu vídeo. Você também pode definir configurações diferentes para quando o cursor passar sobre o vídeo de fundo.https://codewatchers.com/aff/elementor/go

É quase isso. É assim que você pode criar um vídeo de fundo de vídeo para o seu site usando o Elementor e aumentar o design geral do seu site enquanto envolve os visitantes. Certifique-se de verificar todas as configurações antes de publicar a página.
Você também pode se juntar a nós em nosso Facebook e Twitter para ficar atualizado sobre nossas postagens.





