Hoje em dia, no WordPress, você não precisa criar Um cabeçalho com muitos menus usando Elementor para permitir a navegação em seu site. Isso deve ser usado apenas para um site que tenha poucos menus. Se você planeja dar uma maneira melhor de navegar para o seu site mostrando o máximo de links possíveis, você precisa usar Mega Menus.

Ao usar um Mega Menu, você não só torna mais fácil para o usuário escolher uma opção, mas também ajudá-lo a saber sobre mais páginas para explorar. Neste tutorial, criaremos um menu Mega do WordPress usando o elementor plugin.
Por que você deve criar um mega-menu?
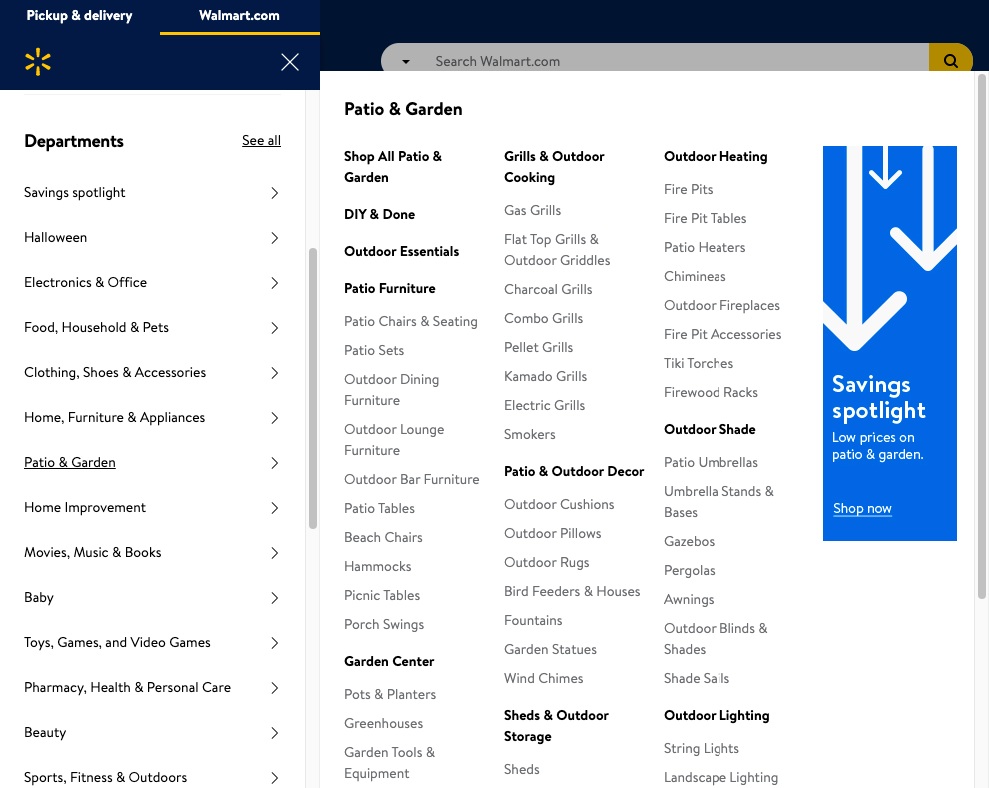
Mega-menus são grandes menus expansíveis exibindo tudo de uma vez. Você não faz seus visitantes navegarem por um menu complexo tentando descobrir qual opção eles devem cavar para encontrar a página ou um produto que eles estão procurando.
Mega-menus permitem que você exiba um grande número de opções em um formato de design agradável. Além do fato de que eles são fáceis de usar e não confundem um novo visitante, ao mesmo tempo em que destacam páginas mais importantes do seu site.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraMega-menus são extremamente populares em sites de e-commerce. As lojas online têm páginas e produtos mais importantes para exibir, ao mesmo tempo em que têm que incorporar páginas de nível inferior e destacá-las. Em um menu de navegação adicionando tanta informação faz com que pareça sobrecarregado, enquanto mega-menus podem facilmente atender a muitas opções.

O uso de mega-menus não só permite que você exiba um grande número de opções, mas também permite que o usuário explore mais do seu site. Com tudo exibido em um único menu, há maiores chances de o usuário conferir mais páginas do que realmente veio. Isso melhora o SEO de seus sites em termos de páginas visitadas e o tempo que os usuários passam em seu site.
Como criar um mega-menu com o uso do Elementor
O WordPress não suporta mega-menus por padrão e é por isso que precisaremos de Os Addons Plus, que é um plugin de addon "Elementor". Os addons Plus serão úteis para habilitar a funcionalidade do mega-menu, ao mesmo tempo em que suporta uma variedade de mega-menus, como mega-menus verticais ou horizontais, mega-menus baseados em alternância e assim por diante.

Instale e ative o plugin no WordPress para avançar com o processo.
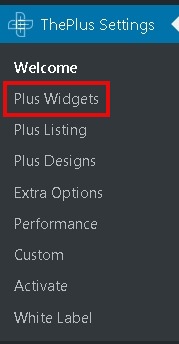
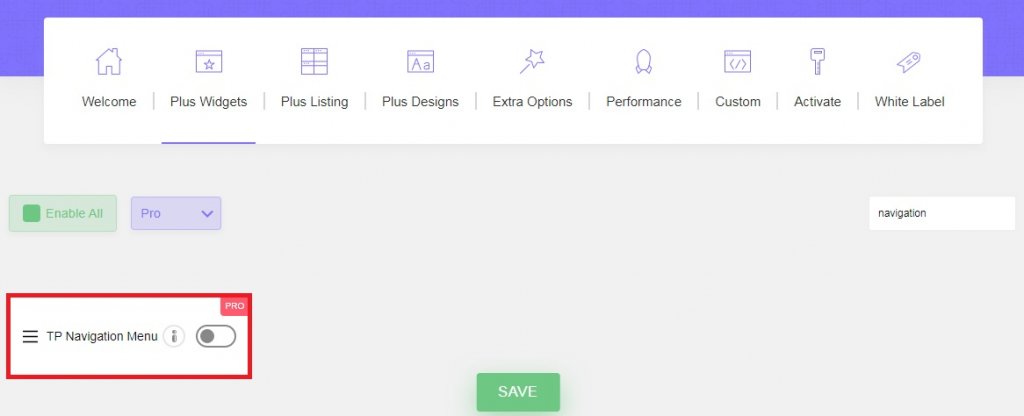
Primeiro, você terá que ativar o recurso de mega-menu com os addons plus e para isso a opção Mais Widgets a partir das configurações plus no painel WordPress.

Habilite o Menu de Navegação TP e a funcionalidade do mega-menu será habilitada.

Depois de habilitar o menu de navegação TP, vá para a recém-adicionada opção Menu Mais Mega no painel WordPress.

Pressione Adicionar novo para criar um modelo de mega-menu para o seu site. Usaremos o editor elementor para projetar nosso menu. Certifique-se de pressionar o botão "Editar com elementor" mais tarde.

Quando você terminar de criar um modelo de mega-menu, você pode ir em frente e criar um menu de navegação WordPress. Vá até o painel Aparência no painel WordPress e escolha menus.

Agora, adicione as páginas importantes ao menu de nível superior regular. Essas opções não acionarão o mega-menu.
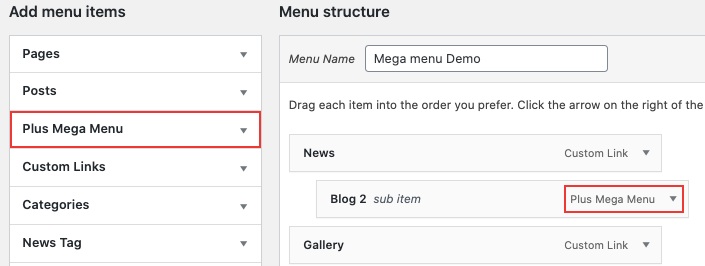
Em seguida, para adicionar os itens que acionam o mega-menu, use a opção Menu Mais Mega nos itens do menu Adicionar e adicione o modelo de mega-menu que você havia criado anteriormente.

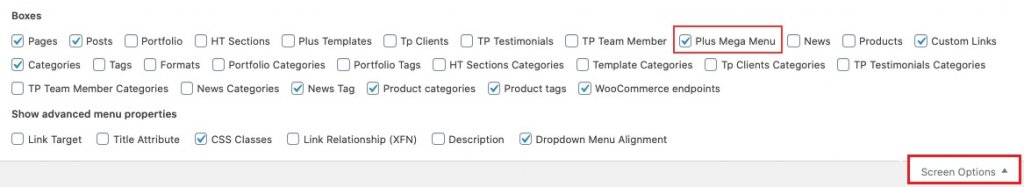
Se a seção Menu Mais Mega não aparecer na área de itens do menu Adicionar, vá para as Opções de Tela e verifique a caixa Menu Mais Mega na lista.

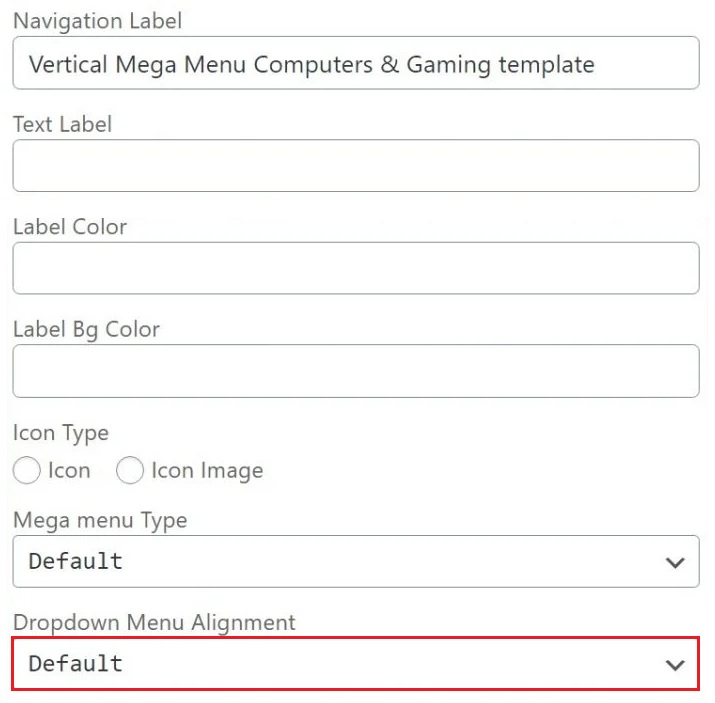
Em seguida, você pode usar as configurações do mega-menu para ajustar o tamanho e o alinhamento. Você também pode adicionar ícones ou personalizar etiquetas e rotular cores do item do menu.

Em seguida, você precisará de um modelo de cabeçalho personalizado. Você pode criar um novo modelo de cabeçalho usando o construtor de páginas Elementor ou se tiver, você pode usar um já criado. Você também pode controlar a posição do seu Cabeçalho.
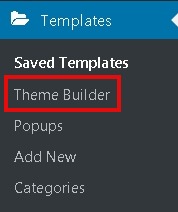
Vá até Modelos e, em seguida, Theme Builder para criar um novo modelo de cabeçalho.

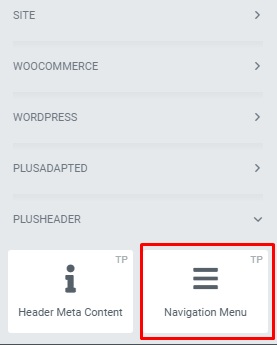
Do Plus Addons adicione um menu de navegação ao seu cabeçalho recém-criado.

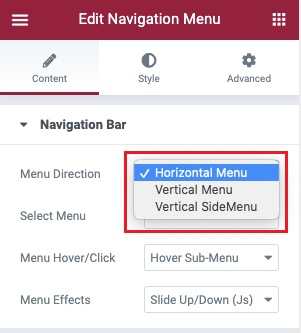
Usando as configurações do Widget, você pode configurar a direção do menu.

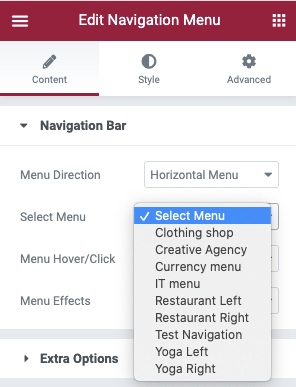
Depois de terminar, você pode ir em frente para a opção Selecionar menu e escolher o menu de navegação que tínhamos criado antes.

Na guia Estilo, você pode lidar com outra personalização do menu. No entanto, essas são todas as seleções que você precisa fazer.
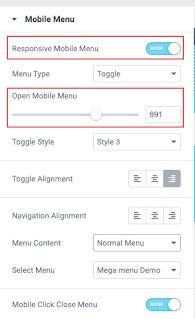
Agora, chegamos às configurações finais do nosso mega-menu para garantir que ele seja responsivo em todos os dispositivos. Na guia Conteúdo, vá para as configurações do Menu Móvel e habilite a opção Menu Móvel Responsivo e configure o ponto de interrupção responsivo do seu mega-menu.

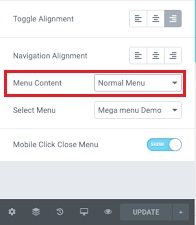
Na opção Menu Content, você pode optar por exibir o menu que deseja para seus visitantes móveis. Você pode criar um menu totalmente diferente ou usar o que você acabou de criar.

Agora você pode publicar seu mega-menu e certifique-se de verificar se tudo está funcionando bem.
É assim que você pode criar um mega-menu para o seu site WordPress usando o construtor de páginas Elementor e os Addons Plus para se livrar de menus confusos e complexos. Não deixe de nos seguir em nossos Facebook e Gorjeio para mais tutoriais.





