Os sites Mega Menus WordPress da Divi são uma tendência popular no design moderno da Web, e você provavelmente os notou enquanto fazia compras online, mesmo sem perceber. É frequentemente usado por grandes varejistas online como Amazon e Starbucks para ajudar consumidores como nós a navegar em menus que poderiam ser altamente complicados.

Você pode estar se perguntando: "O que é um Mega Menu?" Quando você tem uma lista extensa de subpáginas e menus, os Mega Menus são um método excelente para evitar a desordem. O objetivo de um Mega Menu é frequentemente mostrar graficamente as possibilidades de coisas como categorias, que revelarão mais opções quando pairadas ou clicadas. Isso melhora a experiência do usuário, reduzindo o aborrecimento em obter aquelas coisas fantásticas que você ou seus clientes podem querer que eles comprem.
Quando você precisa de um Mega Menu
Sites de comércio eletrônico e sites de blog ou notícias são dois tipos de sites que lucram imensamente com o uso de Mega Menus. Isso ocorre porque esses sites geralmente têm catálogos profundos de conteúdo e itens que devem ser facilmente navegáveis. Em vez de sobrecarregar a tela com links de texto, o uso de Mega Menus oferece aos usuários uma abordagem muito visual e natural para navegar pelas diferentes camadas do menu.
Além disso, o mega Menu do Divi pode melhorar potencialmente a sua indexação de SEO porque fornece links adicionais para materiais relevantes para seus visitantes.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraQuando você não precisa de um Mega Menu
Eles são ótimos, mas podem ser difíceis de usar em telas menores, o que pode frustrar seus usuários. Além disso, grupos menores de materiais ou mercadorias, exceto por alguns exemplos, como tabelas de preços, podem não funcionar bem em um Mega Menu. Longos links de menu também proporcionarão aos visitantes uma experiência desagradável, com o texto em contorno estranho e a tela simplesmente sendo carregada com um monte de texto.
Adicionando Mega Menu ao seu site Divi
Vamos à parte empolgante e ver como podemos criar um Mega Menu para nossos sites Divi WordPress. A capacidade de adicionar um Mega Menu ao seu site depende do seu nível de conhecimento de programação. Você pode fazer isso com algum código HTML e CSS ou um plugin de terceiros para ter um instalado e funcionando em minutos.
Código personalizado
Se você é um programador profissional, pode adicionar prontamente um Mega Menu ao seu site Divi WordPress. Você também pode pagar um samurai de código para fazer o trabalho por você. A desvantagem é que pode ser caro. Você pode ler este artigo para aprender como codificar um Mega Menu do zero.
Plug-in de terceiros
Se você é como eu e não tem tempo, dinheiro ou habilidade para criar aquele Mega Menu, você pode usar um plugin de terceiros para adicioná-lo ao seu site Divi WordPress. Nem todos os plug-ins devem ser iguais, mas geralmente você pode encontrar um bom por menos de $ 30 que o colocará em funcionamento rapidamente. A desvantagem aqui é que suas seleções podem ser limitadas, principalmente porque a maioria dos plug-ins não funcionam bem com o Divi Theme.
Mega Menu por Divi
Depois, há nosso método único para criar um Mega Menu para o seu site Divi WordPress. Por cerca de US $ 11, você está chegando perto de uma experiência de codificação personalizada. Por quê? Porque este plugin usa o Divi Builder para criar seus Mega Menus. Isso é fantástico, pois você se beneficia da versatilidade das opções de design fornecidas pelo Divi Theme. Também demos um passo além e incluímos mais opções personalizadas, como sobreposições para acentuar seu Mega Menu.
Criando Mega Menu com o Plug-in Divi Mega Menu
Vamos explorar a rapidez com que você pode usar o Divi Mega Menu para adicionar um impressionante Mega Menu ao seu site Divi WordPress. Instale e ative o plugin do mega menu Divi e seu Showtime!
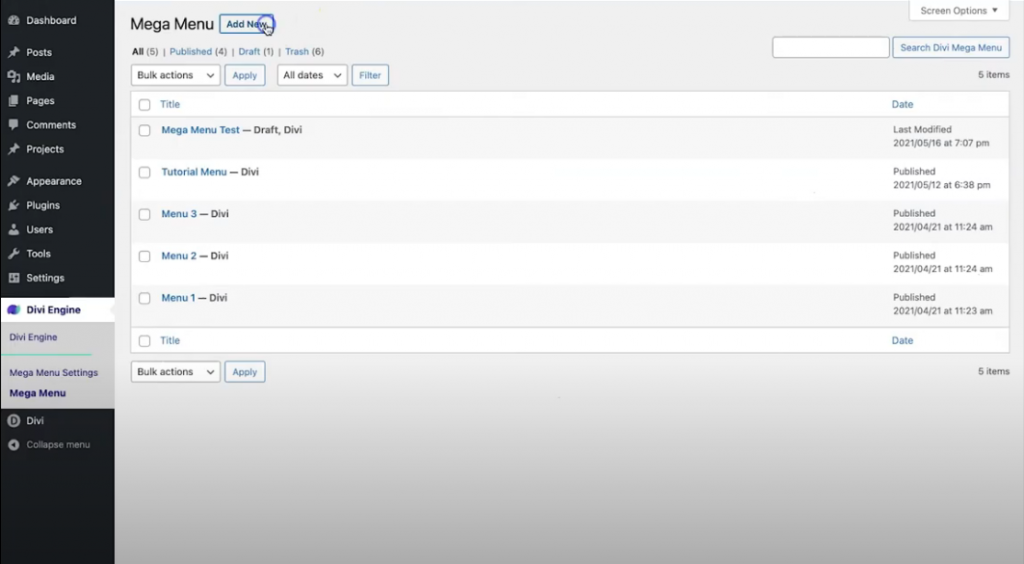
Vá para o seu painel e, no painel esquerdo, navegue até Divi Engine Add New.

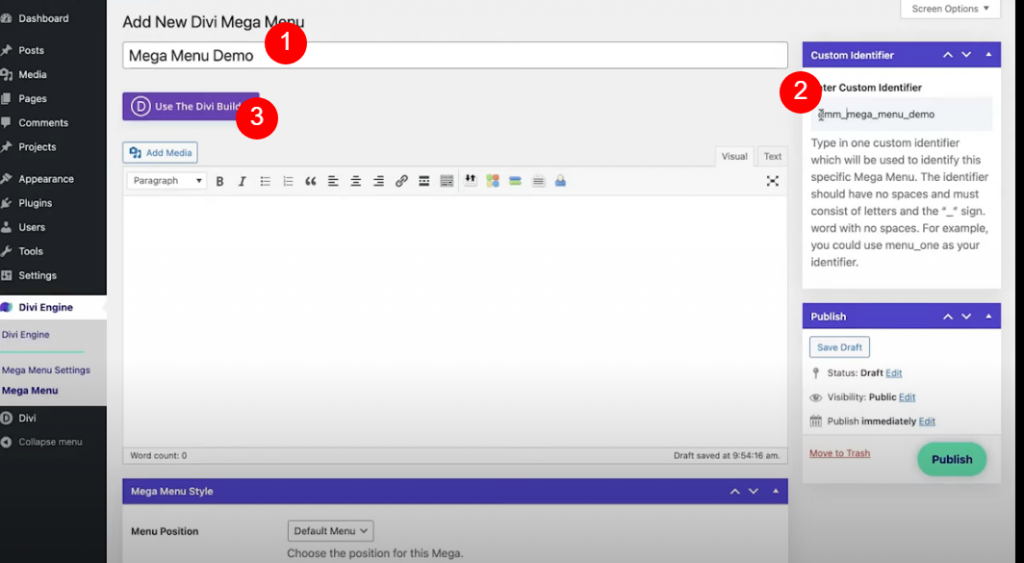
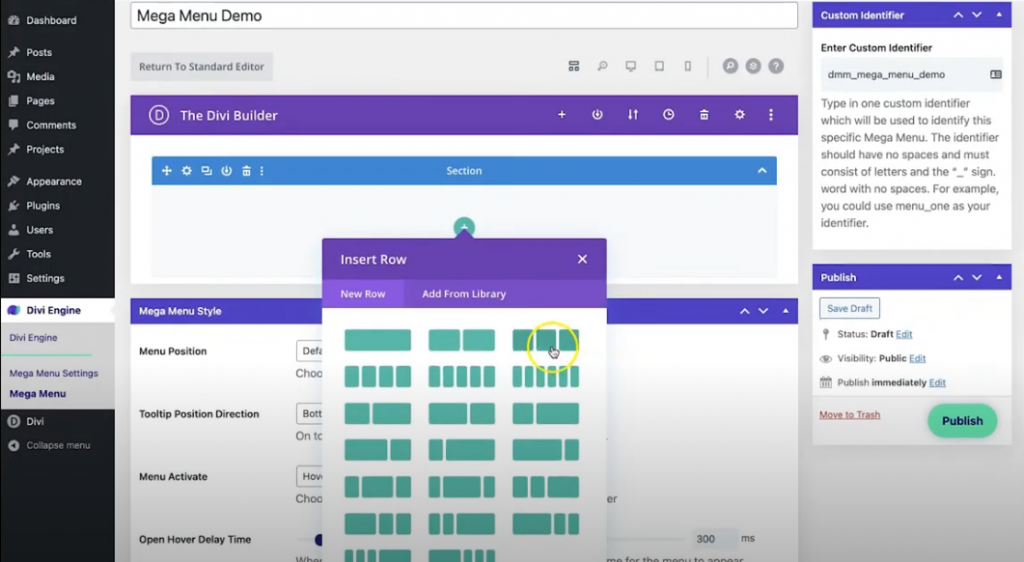
Uma nova janela se abrirá, adicione um título descritivo ali. Em seguida, você verá que um identificador personalizado é gerado automaticamente na barra direita. Você pode editar o identificador personalizado se desejar. Em seguida, selecione Usar o Divi Builder .

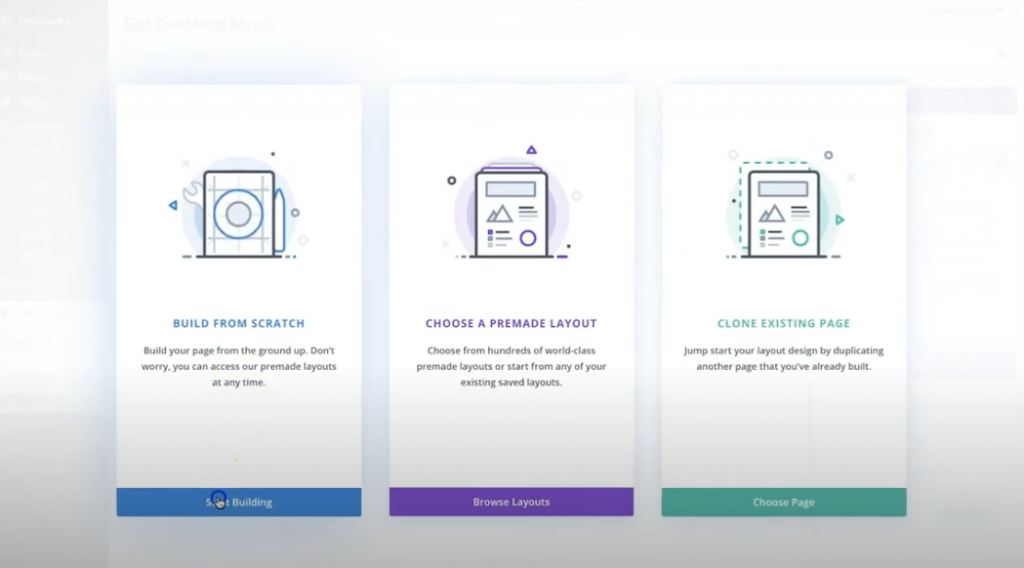
Agora Divi irá perguntar como você deseja criar o menu, selecione Build from scratch.

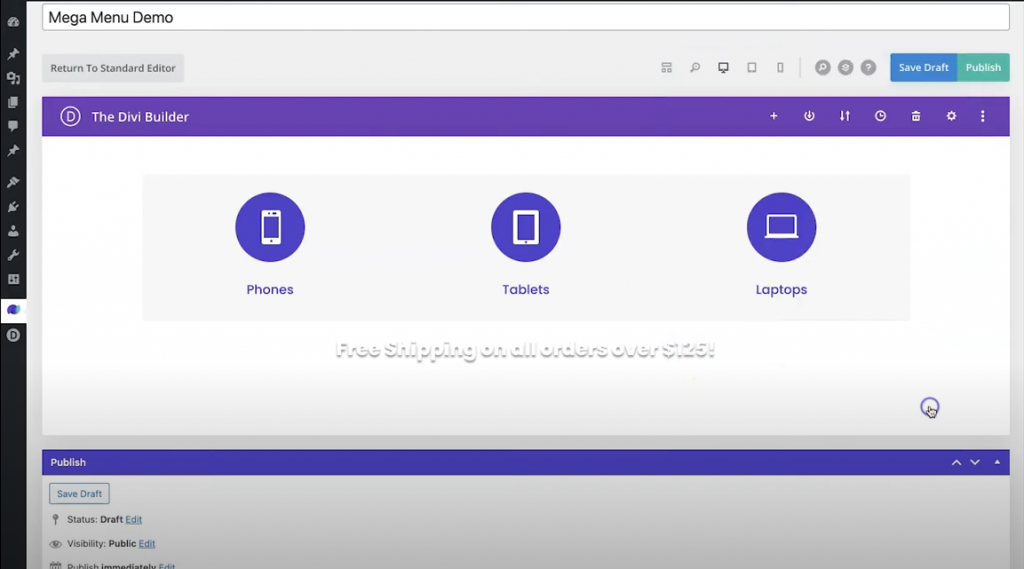
Agora adicione uma linha de 3 colunas na seção regular.

Módulo Blurb
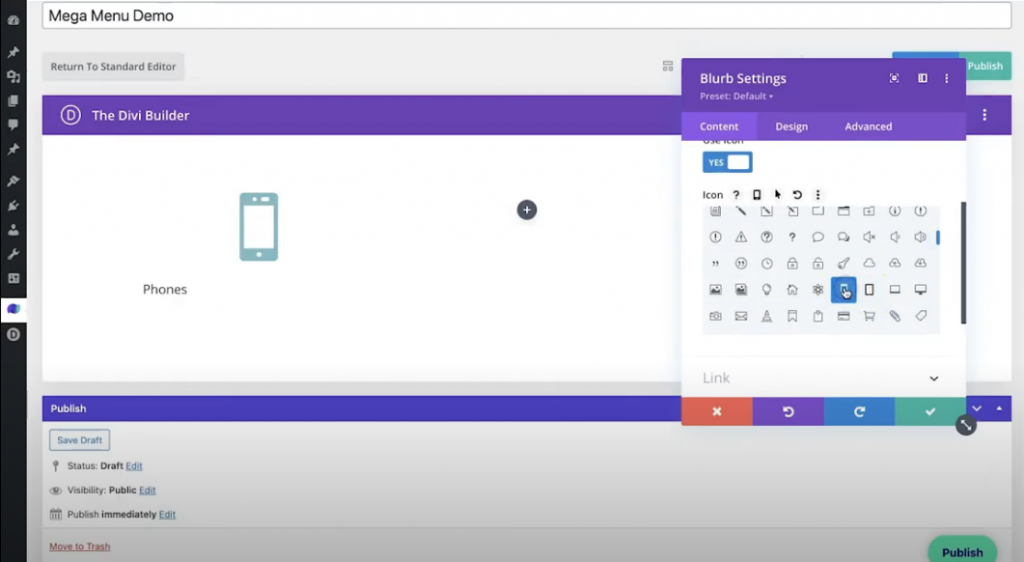
Em seguida, adicione um módulo de sinopse na primeira coluna. Em seguida, altere as seguintes coisas na guia de conteúdo.
- Título do texto: telefones
- Ícone de uso: SIM
- Ícone: Celular
- Cor de fundo do Hover: # 0fe5a8

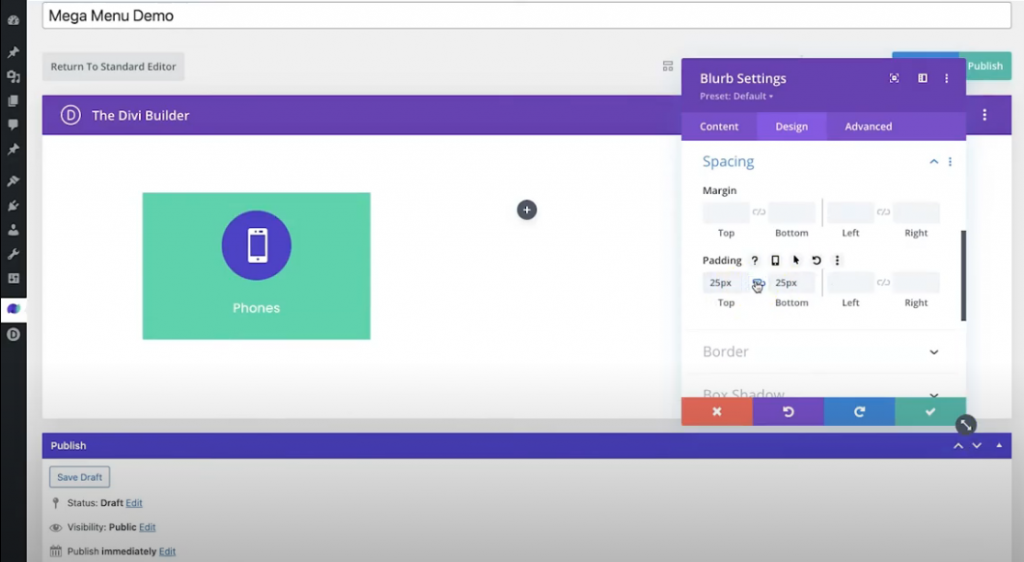
Na guia Design, você deve fazer essas alterações.
Imagem e ícone
- Cor do ícone: branco
- Ícone de círculo: SIM
- Cor do Círculo: # 5430ce
Texto do Título
- Fonte do título: Poppins
- Alinhamento do texto do título: centralizado
- Cor do texto do título: # 5430ce / branco (pairar)
Espaçamento
- Preenchimento: 25px superior, 25px inferior

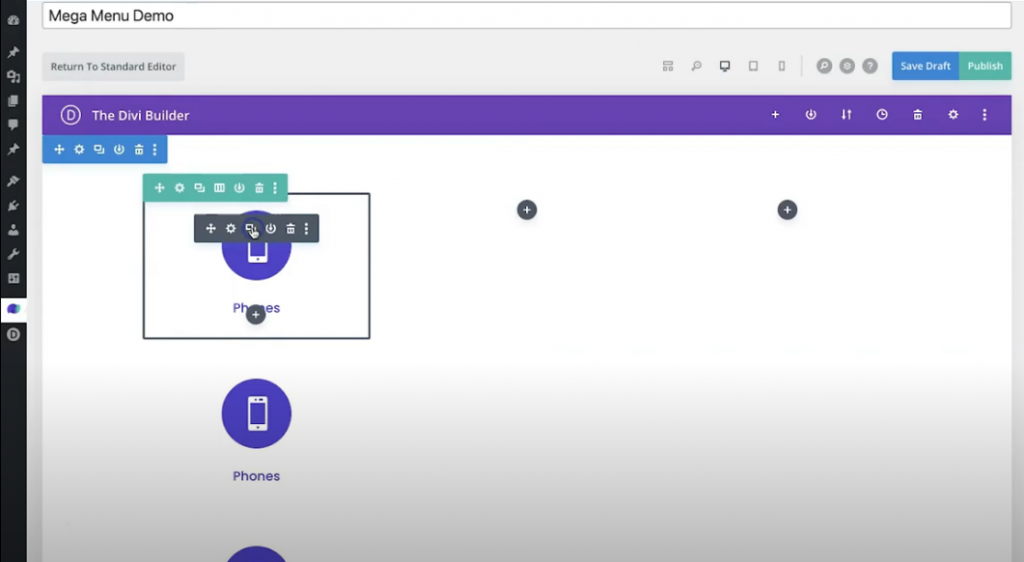
Agora copie o módulo blurb 3 vezes.

Agora arraste-os corretamente em cada coluna.

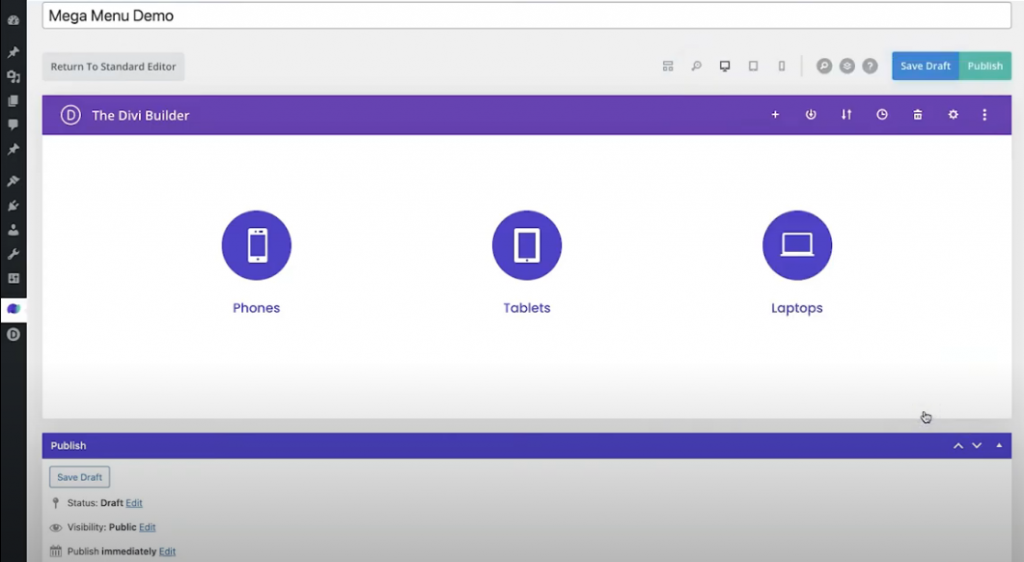
Agora mude o conteúdo no resto dos módulos do blurb.
Módulo 2 do Blurb - guia Conteúdo
- Título do texto: “Tablets”
- Ícone de uso: SIM
- Ícone: Tablet
Módulo 3 do Blurb - guia Conteúdo
- Título do texto: “Laptop”
- Ícone de uso: SIM
- Ícone: Laptop

Isso parece incrível.
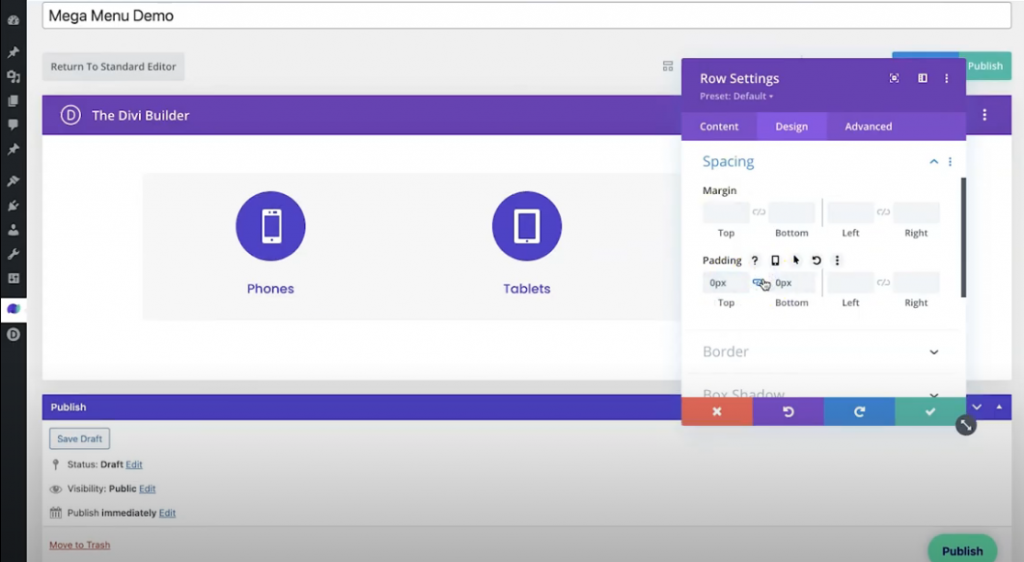
Configurações de linha
Agora vamos adicionar algumas configurações à linha.
- Cor de fundo: # f7f7f7
- Usar largura de calha personalizada: SIM
- Largura da calha: 1
- Preenchimento superior / inferior: 0 px

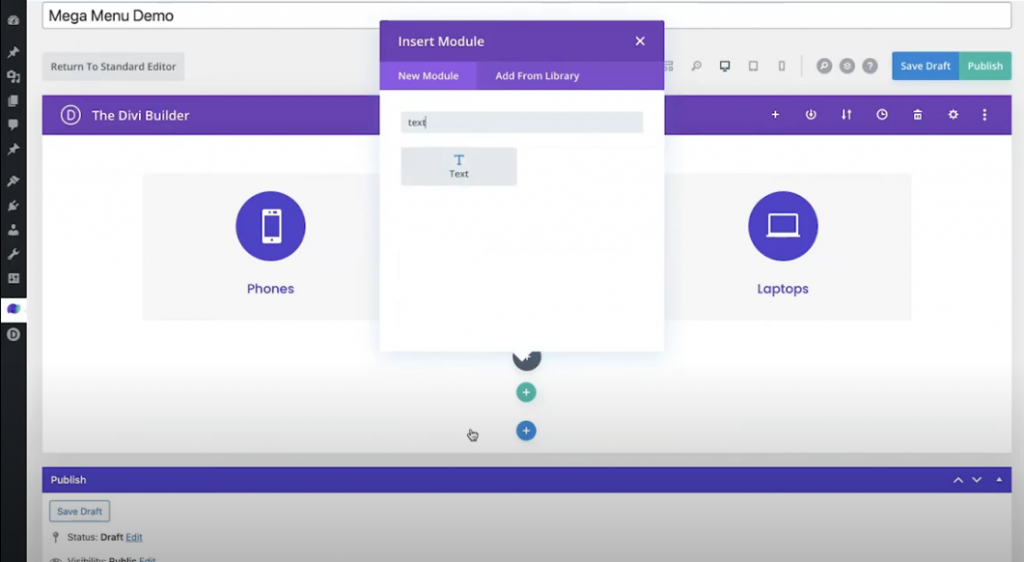
Adicionar barra promocional
Agora vamos adicionar uma barra promocional. Adicione uma linha de uma coluna nos módulos de blurb e adicione um módulo de texto.

Agora altere as seguintes configurações no módulo de texto.
Guia Conteúdo - Texto
- Corpo: “Frete grátis em todos os pedidos acima de $ 125!”
Guia Design - Texto
- Fonte do texto: Poppins
- Peso da fonte do texto: Ultra negrito
- Cor do Texto: Branco
- Sombra do texto: Opção 1
- Alinhamento de texto: centralizado
Guia Design - Espaçamento
- Acolchoamento superior / inferior: 25px

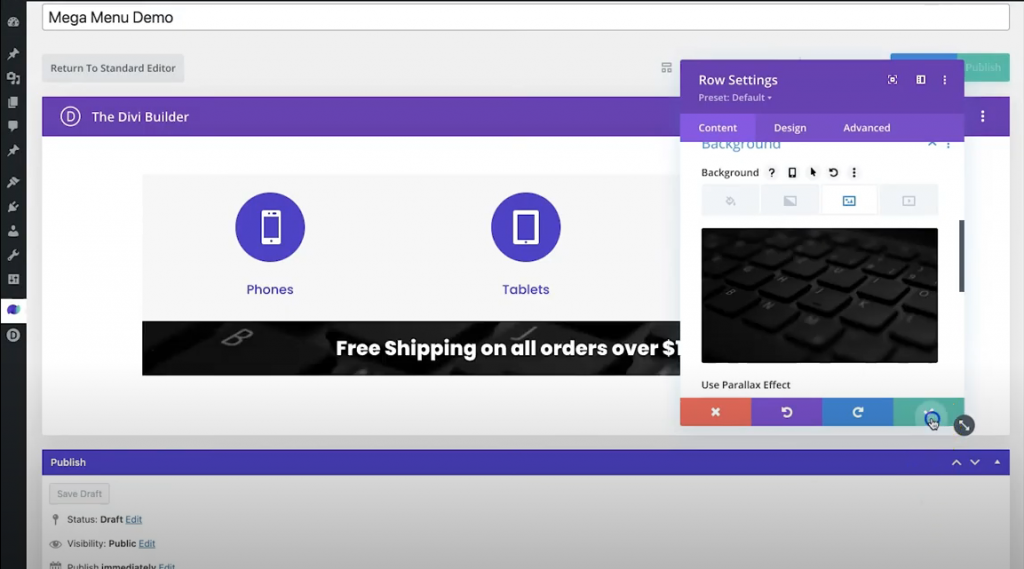
Configurações de linha
Abra a configuração da linha e, na guia de conteúdo, adicione uma imagem de plano de fundo.

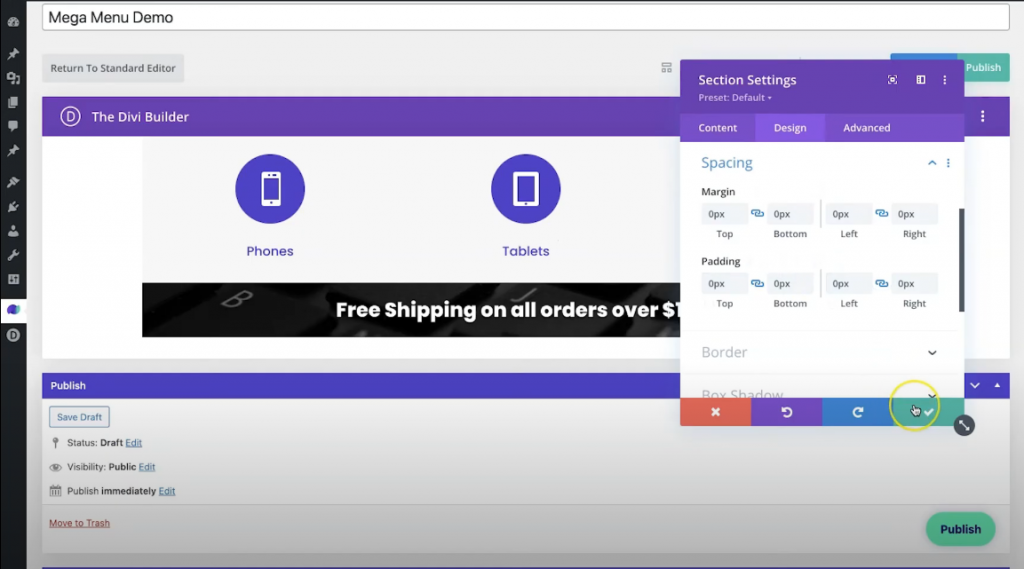
Configurações da seção
Faremos alguns ajustes de preenchimento e margem nas configurações da seção principal.
- Cor de fundo: transparente
- Margem: 0 px (superior, inferior, esquerda, direita)
- Preenchimento: 0 px (superior, inferior, esquerdo, direito)

Agora salve as alterações e clique em publicar.
Mega Menu LinkUp
Criámos com sucesso o mega menu. Agora iremos vinculá-lo ao menu principal. Para isso, role para baixo até a página e faça algumas alterações nas configurações de estilo do Mega Menu.
- Largura total: SIM
- Desativar no celular: SIM
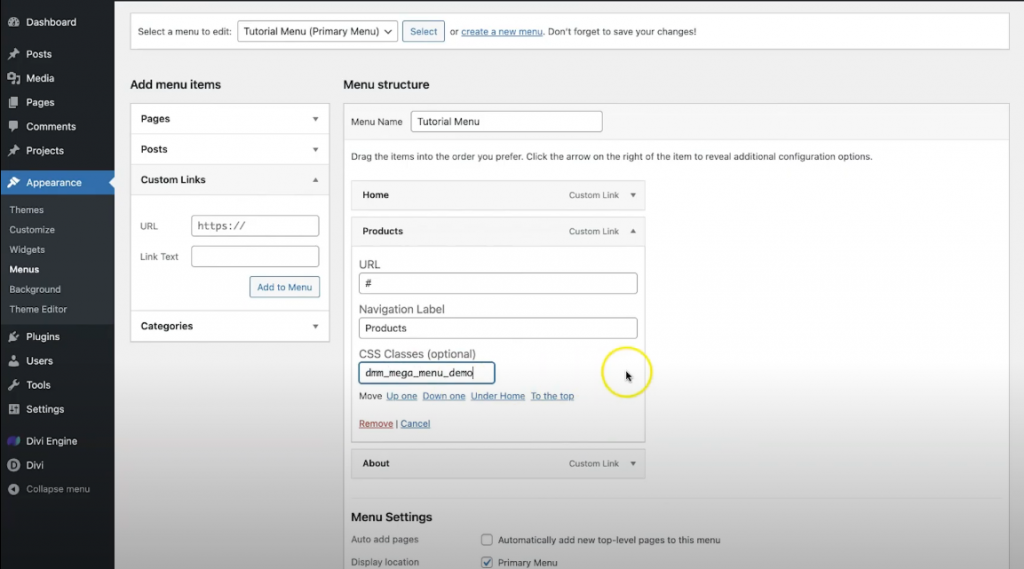
Copie o identificador personalizado e vá para o menu principal de aparência. Em seguida, selecione o seu item, que irá acionar o seu Mega Menu. Adicione "#" no link personalizado e, nas opções de tela, verifique as Classes CSS. Você verá uma classe CSS opcional sob o item selecionado, agora cole o identificador CSS nessa caixa.

Salve as configurações clicando no botão Salvar menu . E você está pronto.
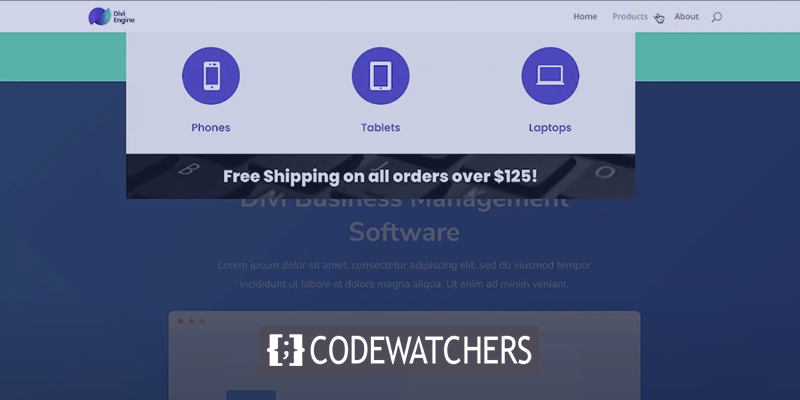
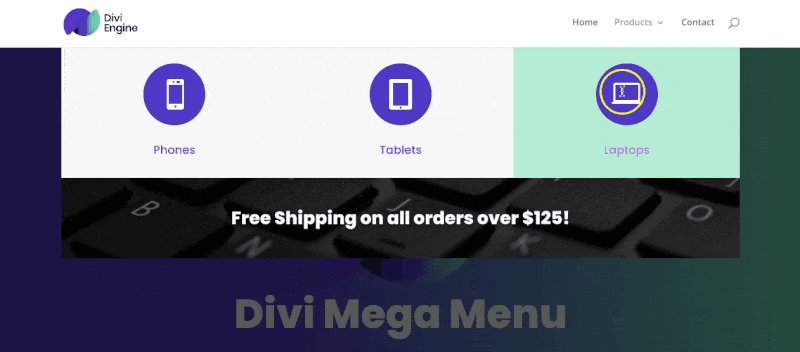
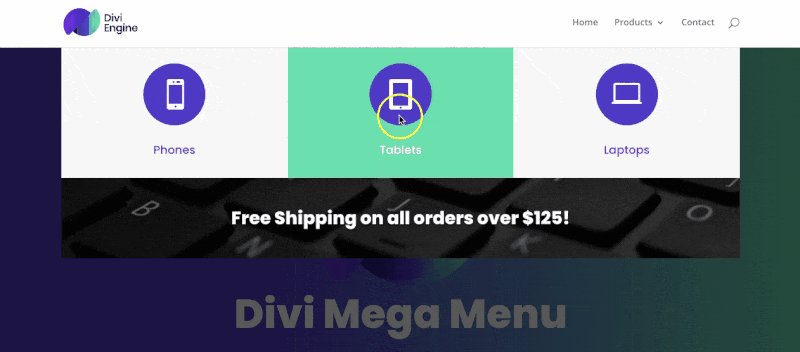
Visão Final
Aqui está como nosso design final se parece.

Concluindo
Como você pode ver, os Mega Menus são uma maneira excelente de adicionar profundidade e classe aos seus sites, ao mesmo tempo que auxilia os visitantes a obter o conteúdo que procuram o mais rápido possível. Discutimos por que você pode querer adicionar um Mega Menu ao seu site Divi WordPress, bem como diferentes métodos para fazer isso, que variam de um pouco complicado a um pouco caro, até nossa excelente solução interna! Esperamos que tenha sido útil e, por favor, deixe um comentário abaixo se você tiver mais perguntas sobre como adicionar um Mega Menu ao seu site Divi WordPress.
Continuem sendo maravilhosos, pessoal!





