Os plug-ins Megamenu acrescentam muito ao site, exigindo que você crie um modelo para cada seção do submenu e carregue arquivos CSS e JS adicionais.

Este não é o caso com a estratégia demonstrada aqui. Com o Elementor Pro , é uma técnica bem simples fazer um menu gigante que também é extremamente simples de manter, apenas modifique qualquer coisa no editor como faria normalmente. Vamos seguir em frente e entender como criar menus Mega com o Elementor .
Como Criar Mega Menus com Elementor no WordPress
Crie primeiro o seu template de cabeçalho Elementor Mega Menu. Este guia ainda funcionará se você usar o Elementor Free, mas não será capaz de usar o Theme Builder para construir um template de cabeçalho. Isso exigirá o uso do Elementor Pro.

Adicione uma nova seção e coloque-a apropriadamente após terminar.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraDefina a disposição de suas seções para largura total.

Defina o z-index como 99 na guia avançada.

Ajuste as configurações da coluna depois disso. Em sua seção, deve haver apenas uma coluna.
Defina o alinhamento horizontal como 'Espaço entre' defina a tag HTML como 'nav'.

Agora, em seu Elementor Mega Menu, adicione todos os elementos que desejar. Por enquanto, apenas aqueles são exibidos por padrão, sem passar o mouse.
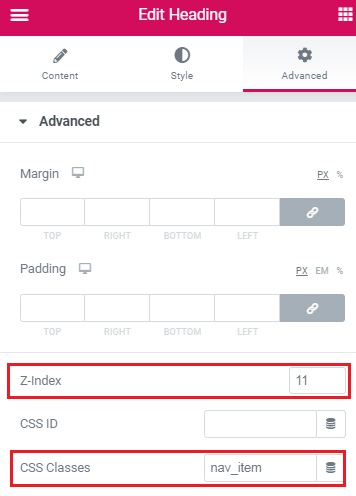
Eu utilizei uma imagem, componentes de cabeçalho e um elemento de botão em meu design. Defina o z-index como 11 em Advanced e a largura em inline em Positioning.

A classe 'nav item' deve ser aplicada aos componentes do título.

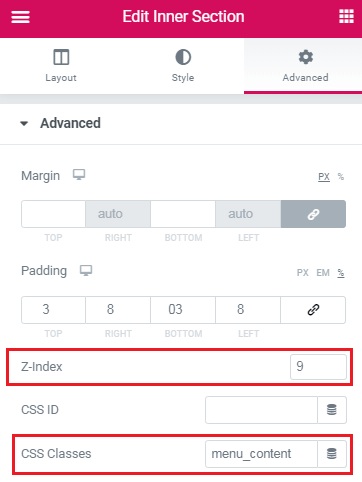
Quando você tiver tudo completo e com a aparência que deseja, crie uma seção interna para cada submenu 'mega'. Dê a eles a aula de 'conteúdo do menu'. Dê a eles um índice z de 9 também.

Crie cada parte interna com base no que você deseja ver quando alguém passa o mouse sobre ela.
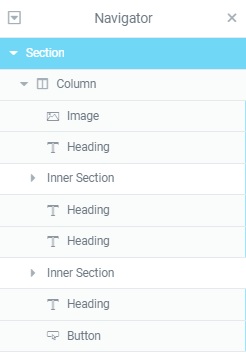
Em seguida, com o navegador aberto, mova cada uma das seções internas. Cada seção interna deve ser colocada imediatamente após o elemento de cabeçalho que servirá como o item de menu 'pai'. Isso vai bagunçar um pouco o estilo da página, mas isso será resolvido depois que o CSS for adicionado.

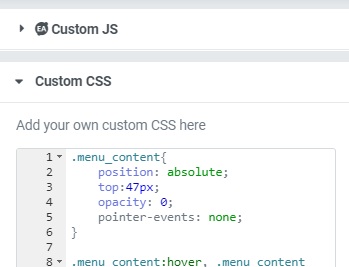
Finalmente, adicione o CSS para o Menu Elementor Mega. Copie e cole este CSS na caixa CSS do seu modelo de cabeçalho.

Depois de clicar no ícone de engrenagem no canto esquerdo inferior do editor, você verá isso.
.menu_content{
position: absolute;
top:47px;
opacity: 0;
pointer-events: none;
}
.menu_content:hover, .menu_content:focus, .menu_content:focus-within{
opacity: 1;
pointer-events: visible;
}
.nav_item{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
height: 76px;
}
.nav_item:hover + .menu_content, .nav_item:focus-within + .menu_content {
opacity: 1;
pointer-events: visible;
}
Melhorias e alterações
Adicione este CSS ao restante da página para criar uma sobreposição preta quando as seções do submenu estiverem abertas. Para obter melhores efeitos, remova o preenchimento superior e inferior dessas partes internas do 'submenu'. Em seguida, em CSS, altere o valor de 'preenchimento' para atender ao seu design.
.nav_item:hover + .menu_content::after , .nav_item:focus-within + .menu_content::after, .menu_content:hover::after, .menu_content:focus-within::after {
content:'';
position: fixed;
width: 100%;
height: 100vh;
left:0;
pointer-events: none;
overflow: hidden;
background-color: rgba( 0, 0, 0, 0.34)
}
.menu_content .elementor-container{
padding: 3%;
}
Adicione este CSS ao canto superior direito da tela para manter os elementos de navegação juntos.
Para espaçar, os itens do menu entre si, ajuste o preenchimento de acordo com sua preferência. Se o enésimo valor do tipo variar, altere-o. Conforme visto no navegador, você deve fornecer a posição inicial do elemento do cabeçalho.
.nav_item{
padding: 0 23px;
}
.nav_item:nth-of-type(2){
margin-left: auto;
}
É assim que você pode criar Mega Menus com Elementor no WordPress. Deixe-nos saber se está tudo bem no site e certifique-se de revisitar o tutorial se não estiver.
Isso é tudo de nós para este tutorial. Junte-se a nós em nosso Facebook e Twitter para tornar sua jornada WordPress mais fácil.





