Divi nos dá uma grande oportunidade de decorar nossos sites de várias maneiras, e há muitas opções disponíveis dentro do Divi que realmente podem criar designs impressionantes. Você já pensou em criar um cabeçalho onde seu logotipo ficará na barra de menu principal e secundária? Bem, é isso que vamos aprender hoje. É uma forma inovadora de exibir seu cabeçalho. Portanto, não vamos perder mais tempo e ver como fazer isso!

Sneak Peak
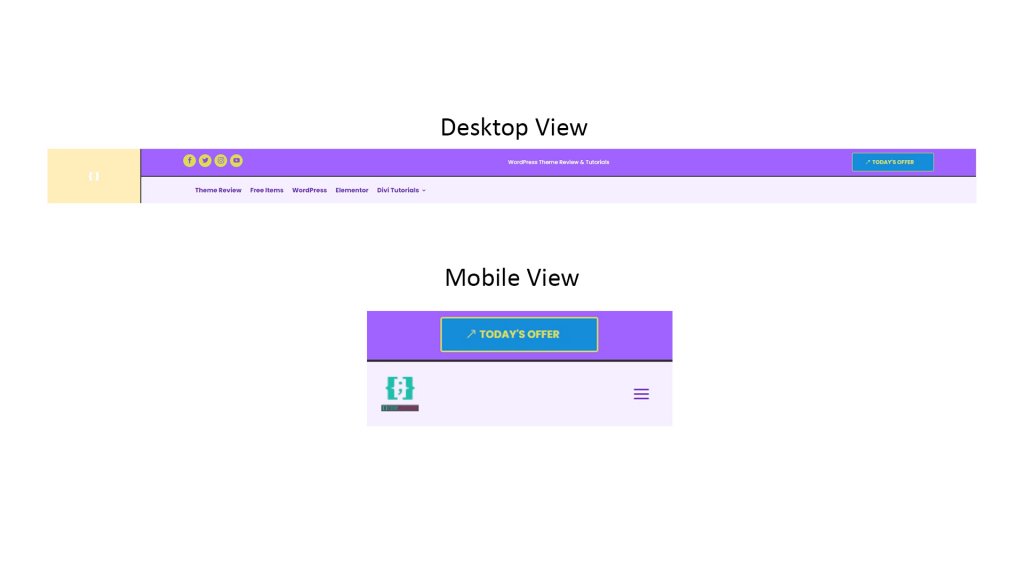
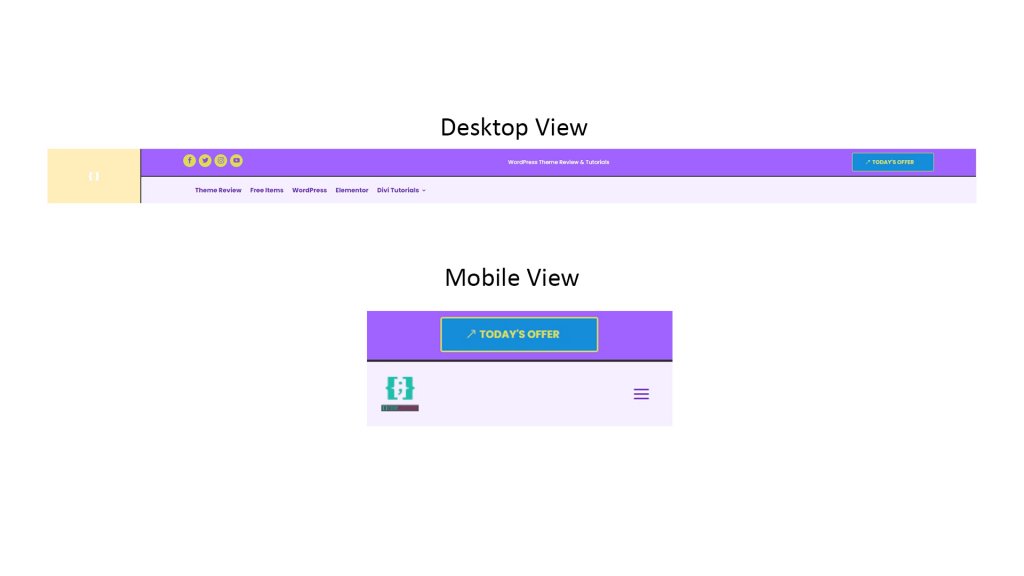
Este é o design do cabeçalho que vamos criar hoje.

Seção um: modelo de cabeçalho global
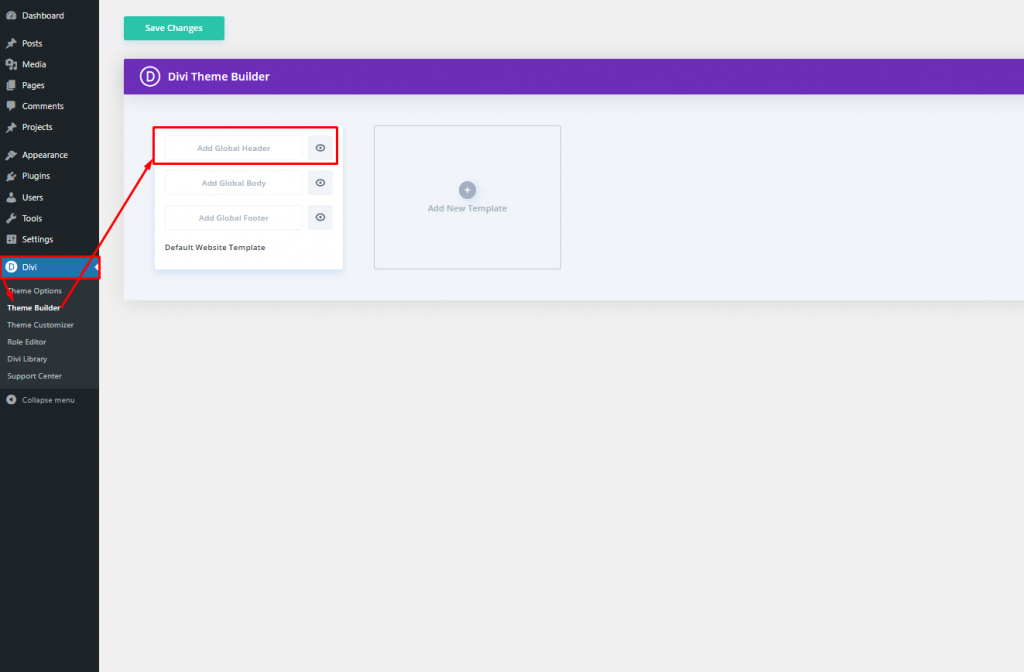
Em primeiro lugar, precisamos criar um template de cabeçalho global. Para isso, vamos ao "Divi 
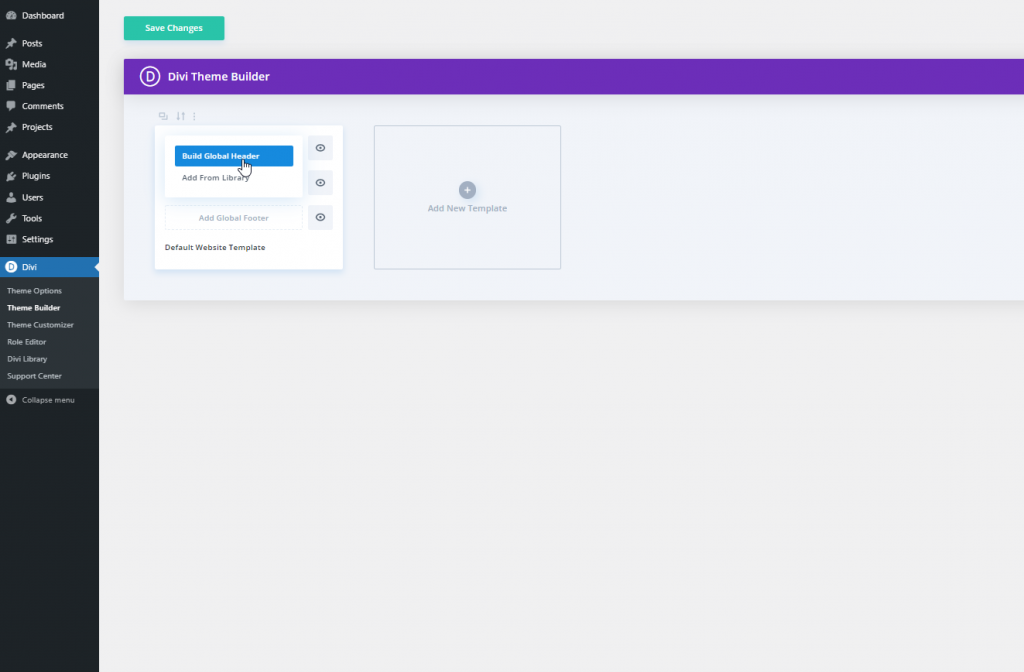
Clique na opção "Adicionar cabeçalho global" e você verá um menu suspenso. Selecione "Build Global Header" e siga em frente.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Seção dois: design do cabeçalho
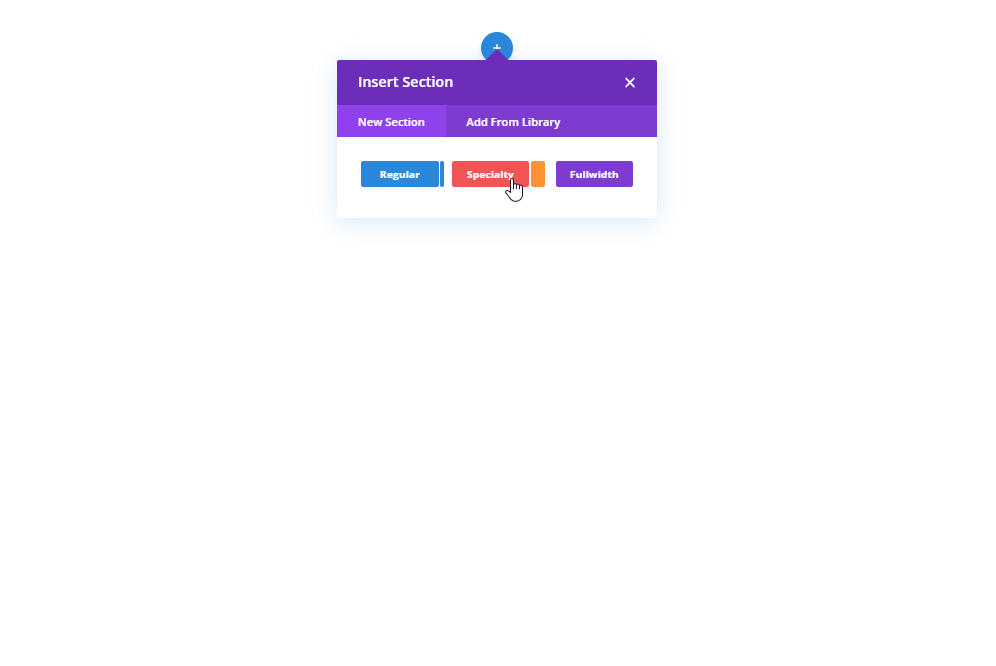
Adicionando: Seção de especialidade
Escolheremos a seção de especialidades para fazer este design.

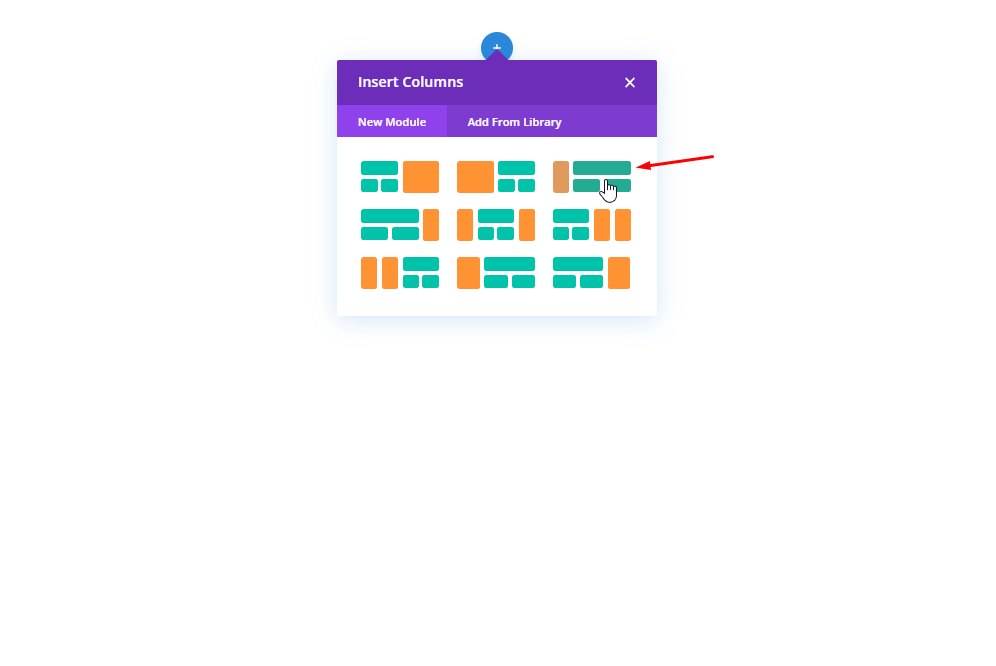
Estrutura da Coluna
Por favor, selecione a estrutura de coluna marcada para a seção.

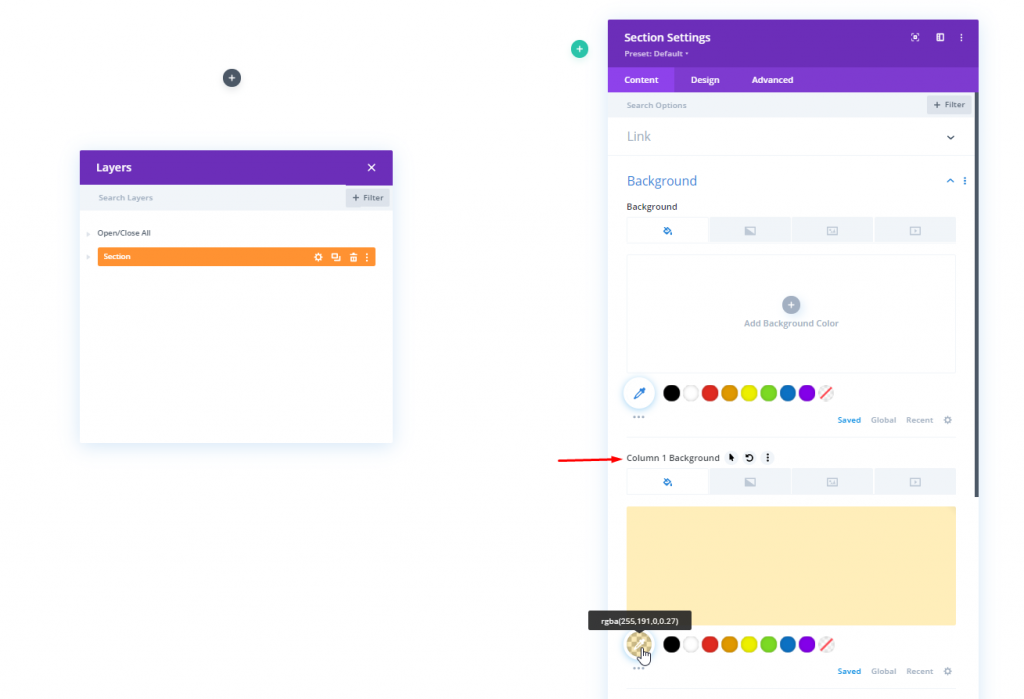
Cor de fundo: coluna 1
Agora, abra a configuração da coluna 1 da seção Especialidade recém-criada e mude a cor de fundo.
- Cor de fundo: rgba (255,191,0,0,27)

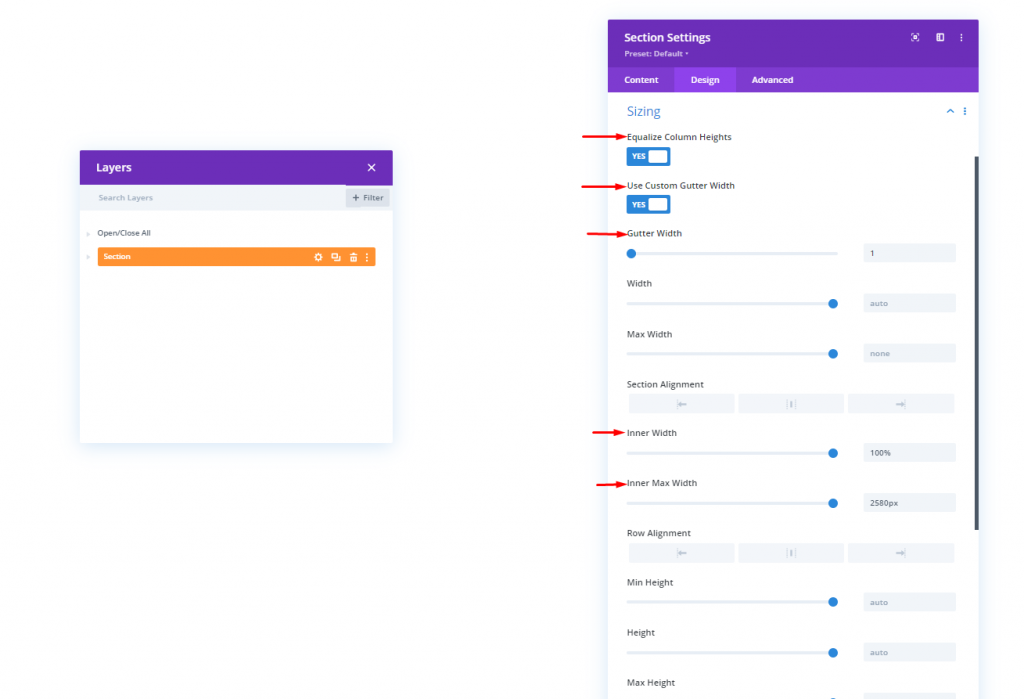
Dimensionamento
Altere os seguintes valores na guia Design.
- Equalize Alturas de Coluna: Sim
- Usar largura de calha personalizada: Sim
- Largura da calha: 1
- Largura interna: 100%
- Largura máxima interna: 2580px

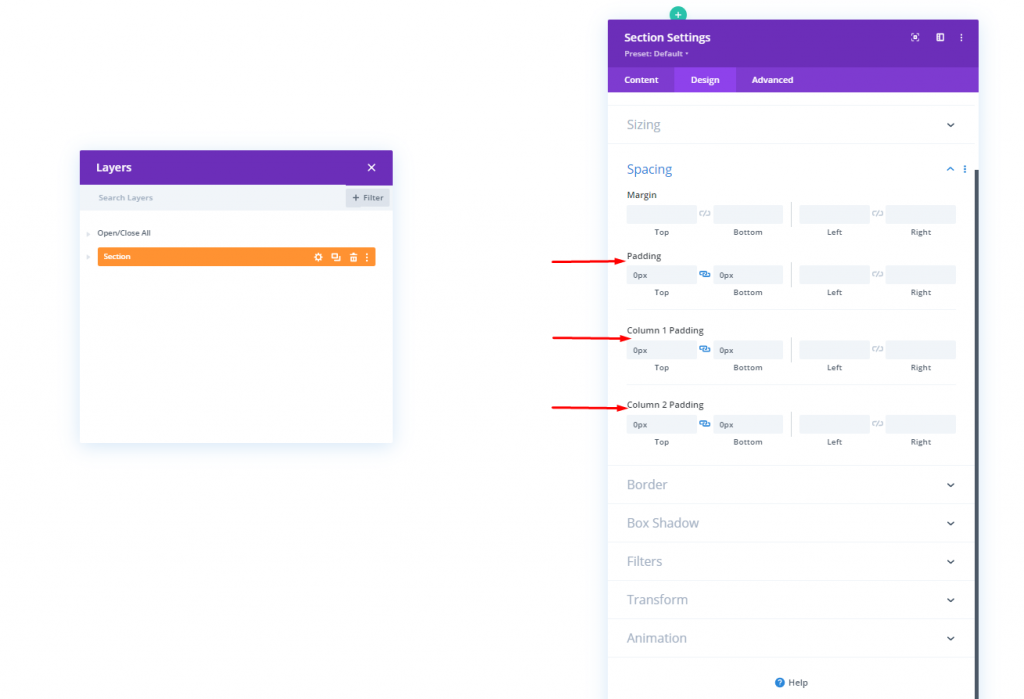
Espaçamento
Agora vá para a configuração de Espaçamento na mesma guia Design.
- Preenchimento superior: 0 px
- Preenchimento inferior: 0 px
- Preenchimento superior da coluna 1: 0 px
- Preenchimento inferior da coluna 1: 0 px
- Preenchimento superior da coluna 2: 0 px
- Preenchimento inferior da coluna 2: 0 px

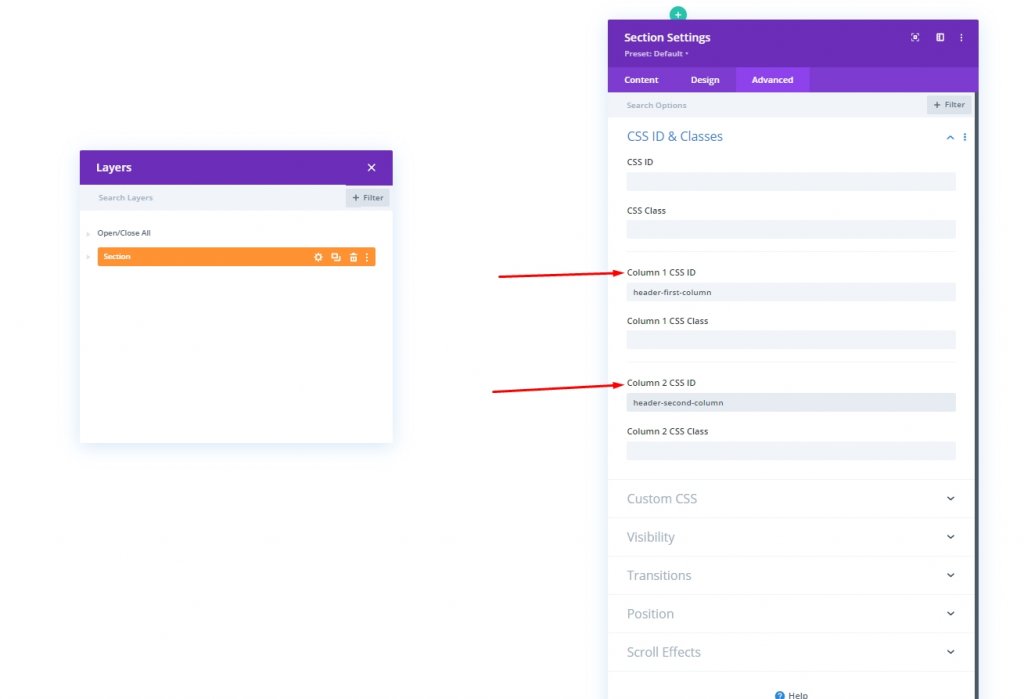
IDs CSS da coluna
Na guia Avançado, vamos aplicar um ID CSS personalizado a ambas as colunas.
- Coluna 1 CSS ID: cabeçalho da primeira coluna
- Coluna 2 CSS ID: cabeçalho-segunda-coluna

Adicionando: Módulo de Imagem à Coluna 1
Upload de imagem
Agora adicione um módulo de imagem à coluna 1 e insira seu logotipo.

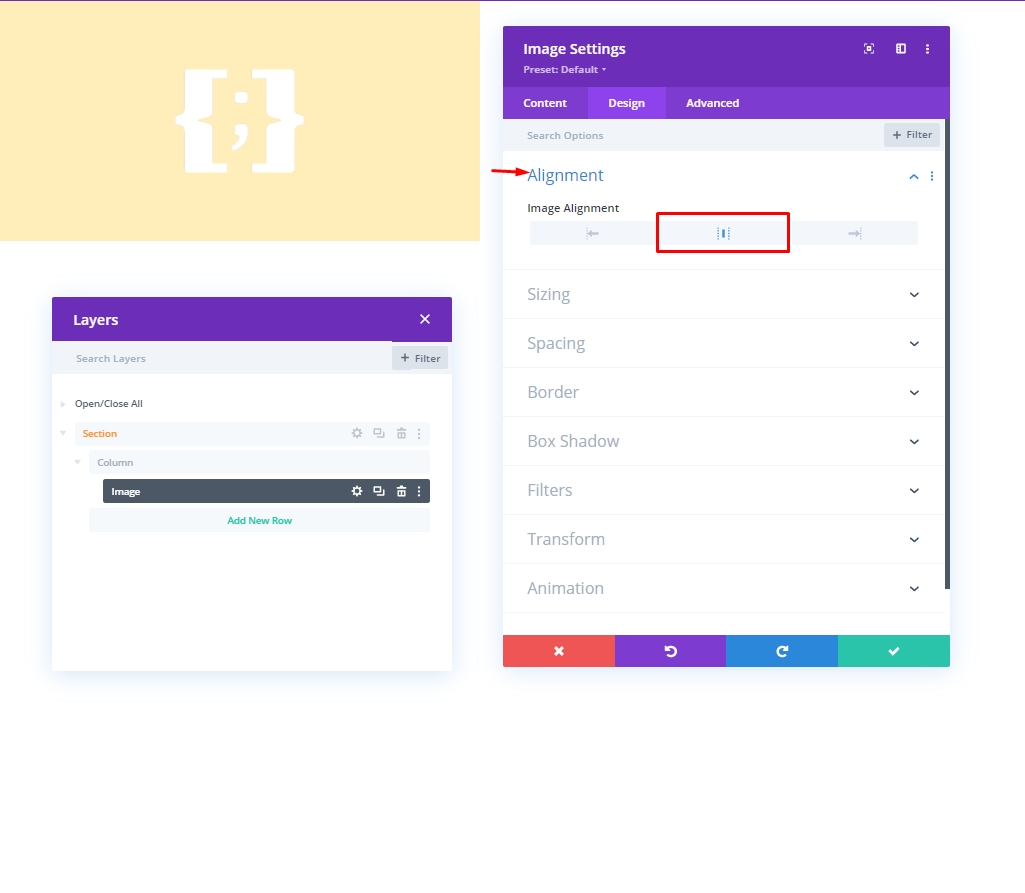
Alinhamento
Agora vá para a guia de design e faça alterações no alinhamento da imagem.
- Alinhamento de imagem: centro

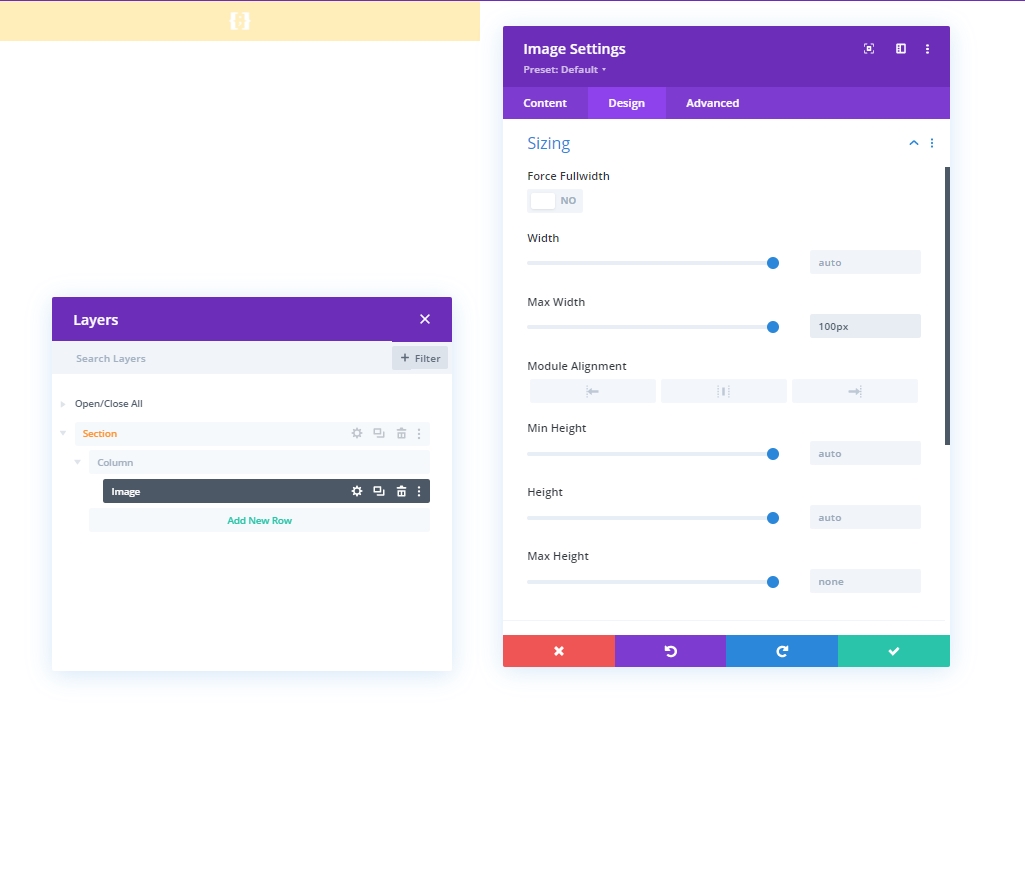
Dimensionamento
Na seção de dimensionamento, altere o valor da largura máxima.

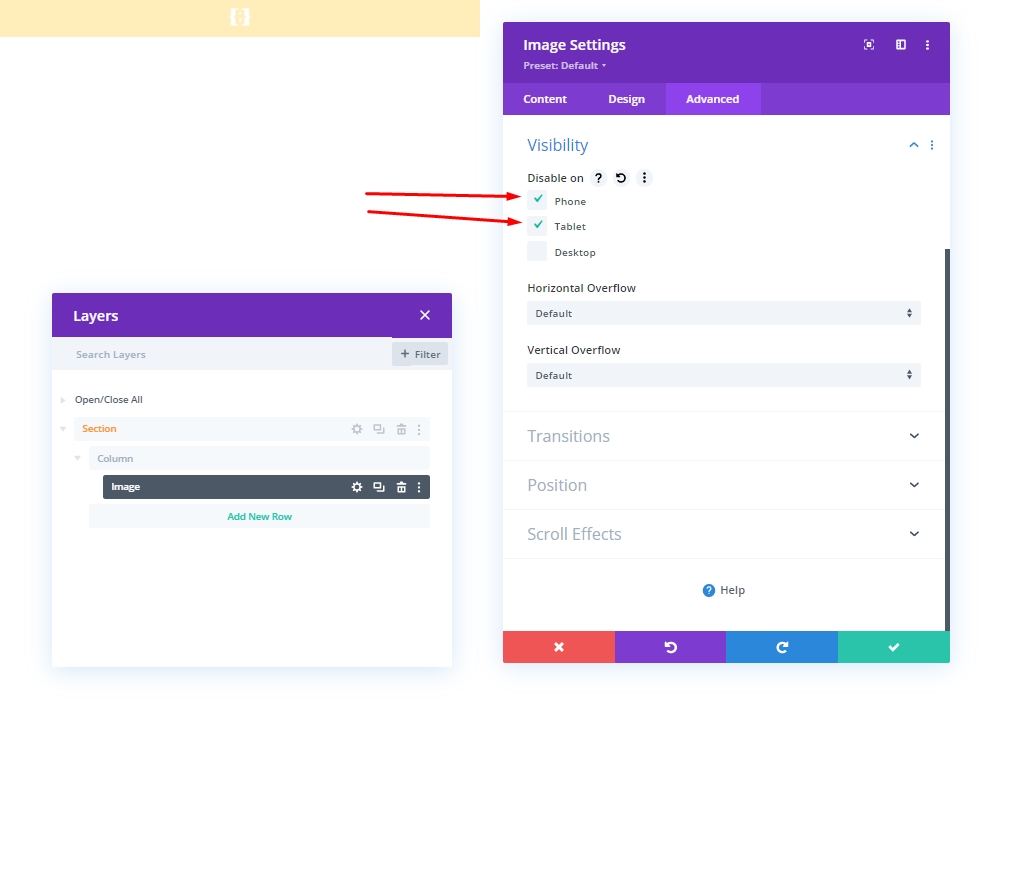
Visibilidade
Agora, oculte este módulo específico de dispositivos menores, vamos desativar a visibilidade de celulares e tablets.

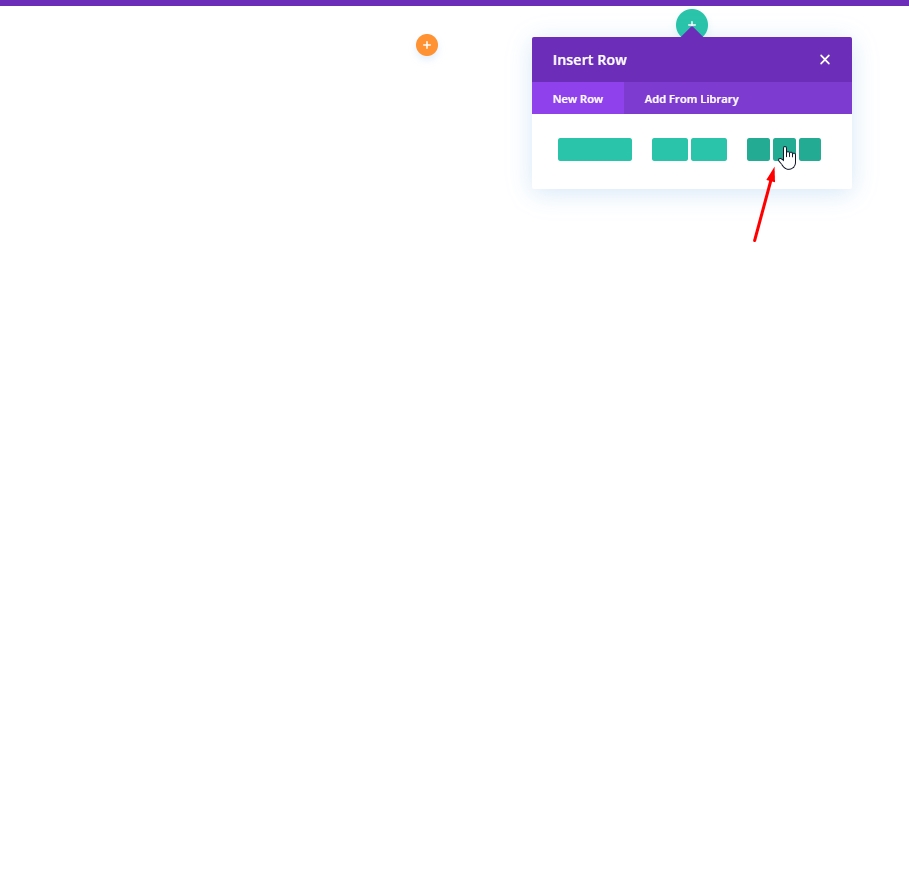
Adicionando: Linha 1 à Coluna 2
Estrutura da Coluna
Adicionaremos a estrutura de coluna marcada em nossa coluna 2 de seções especializadas. Isso funcionará como nossa primeira linha.

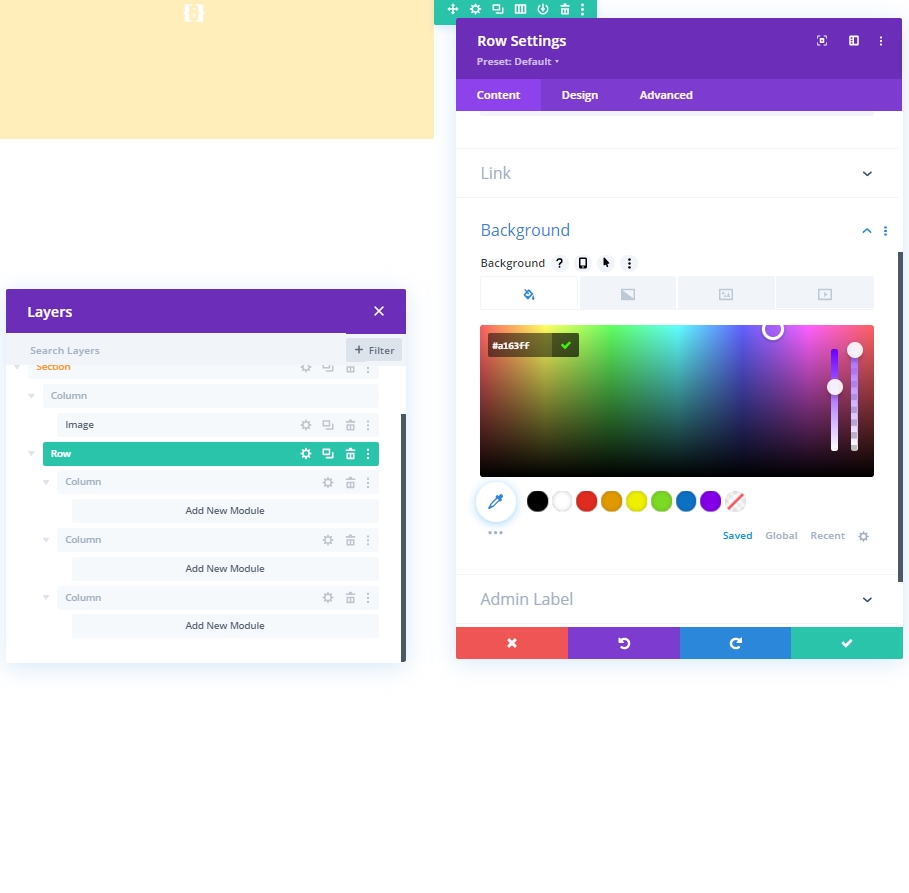
Cor de fundo
Aplique a cor de fundo das configurações de linha.
- Cor de fundo: rgba (161,99,255,0,1)

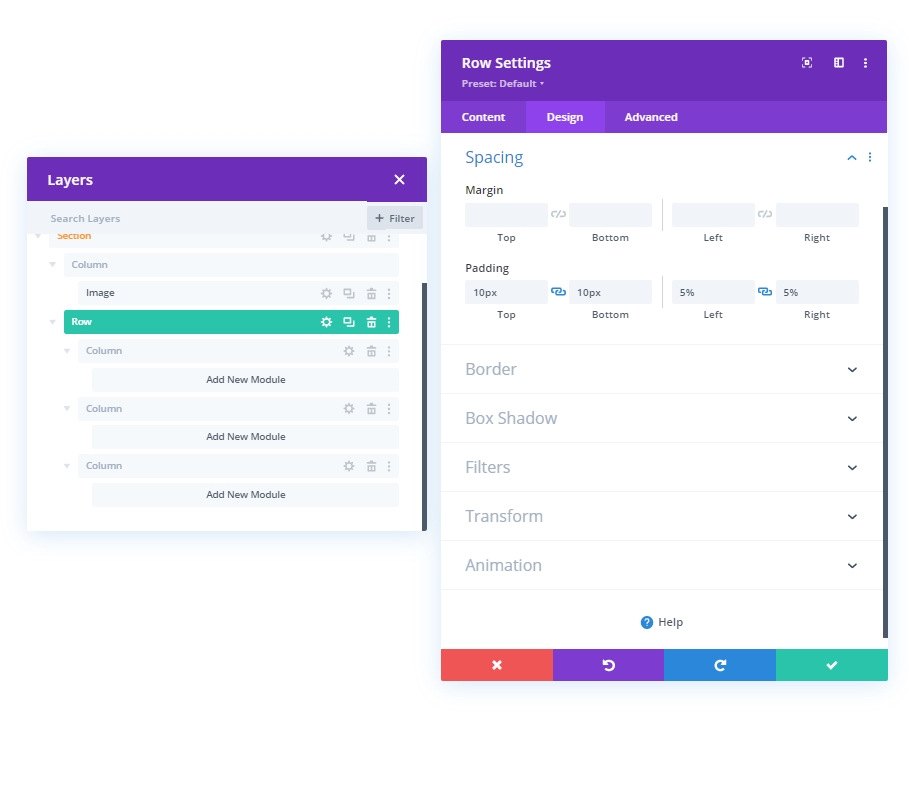
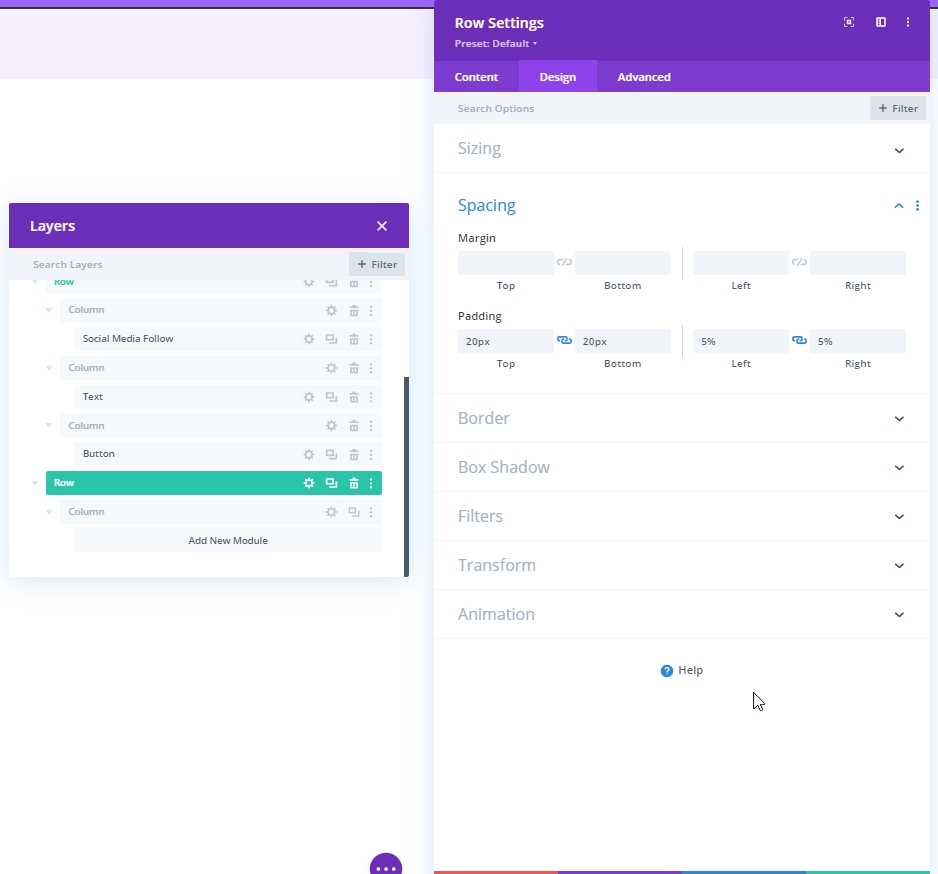
Espaçamento
Na guia Design, altere as configurações de espaçamento da seguinte forma:
- Enchimento superior: 10 px
- Preenchimento inferior: 10 px
- Preenchimento esquerdo: 5%
- Preenchimento direito: 5%

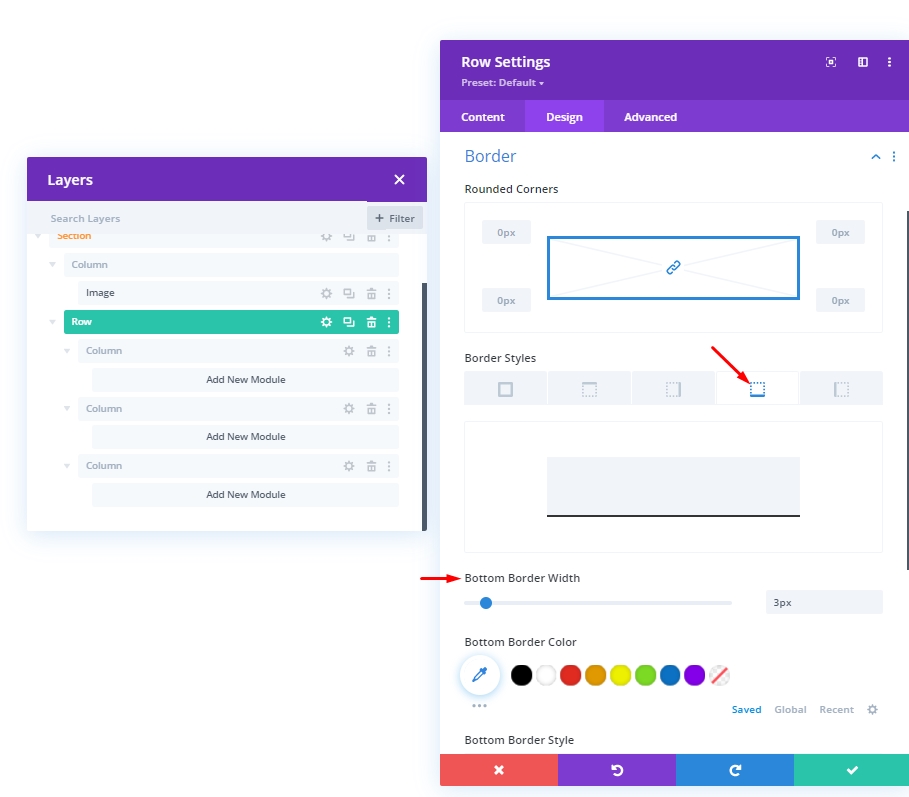
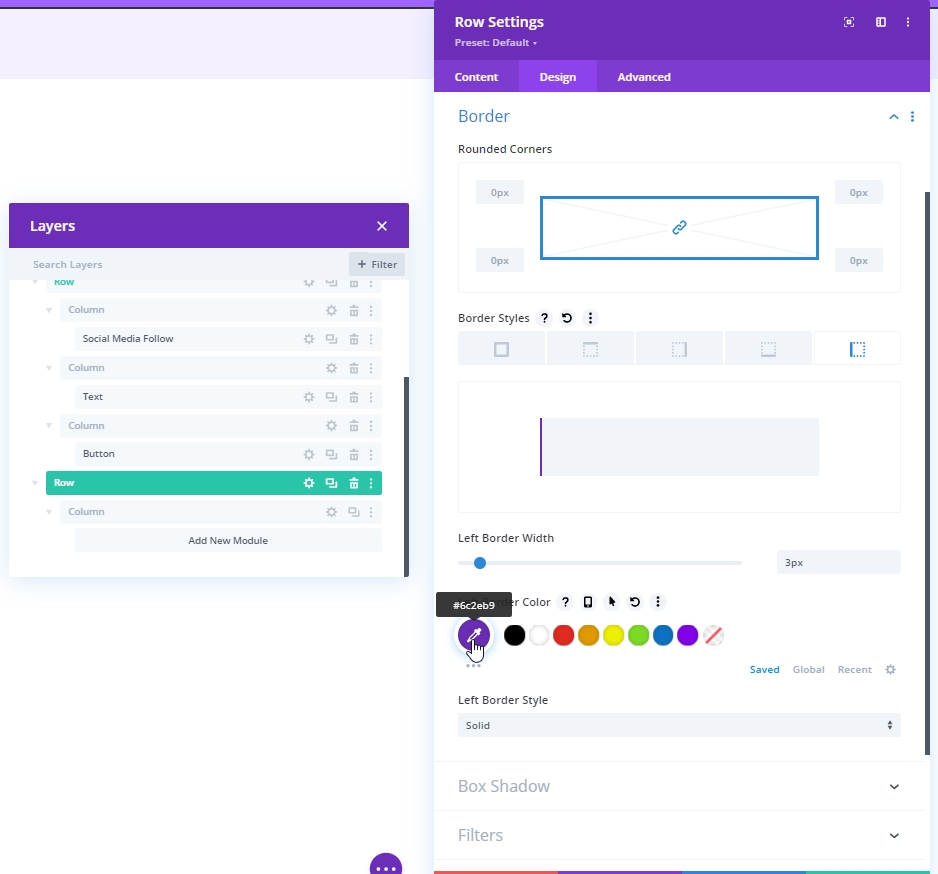
Fronteira
Agora, faça algumas alterações nas configurações de borda.
- Largura da borda inferior: 3px
- Largura da borda esquerda: Desktop: 3px, Tablet e telefone: 0px
- Cor da borda: # 6c2eb9

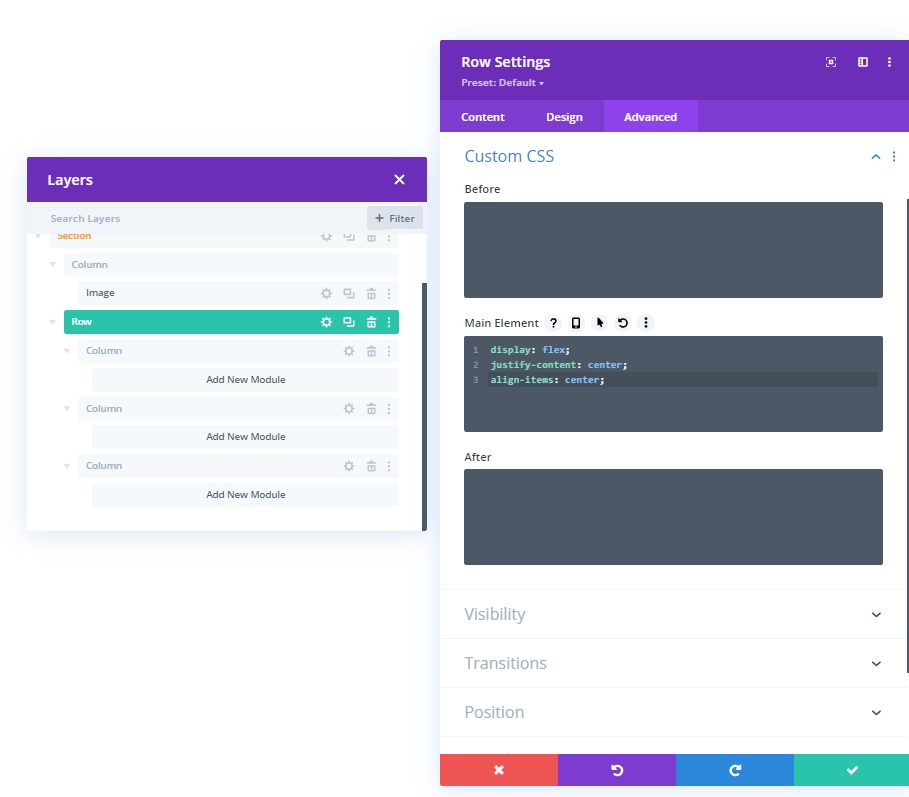
CSS do elemento principal
Agora, anote o código CSS no bloco "Elemento principal" da guia Avançado.
display: flex;
justify-content: center;
align-items: center;
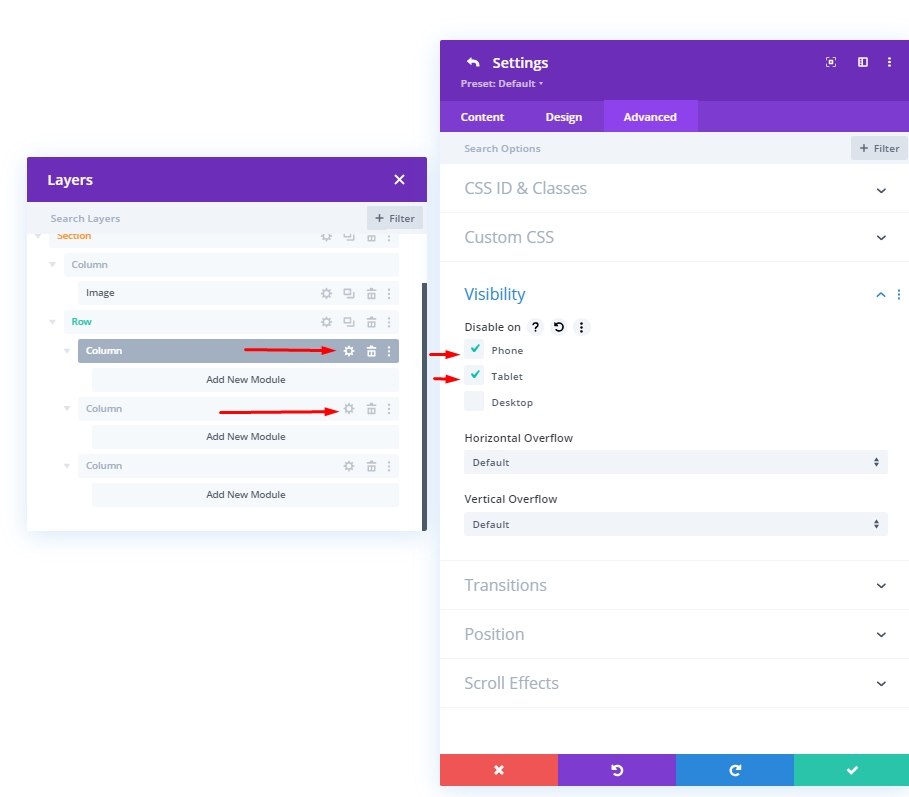
Visibilidade: ocultar as colunas 1 e 2
Vamos ocultar a visibilidade das colunas 1 e 2 para dispositivos menores para simplificar o projeto. Isso tornará nosso design mais limpo.

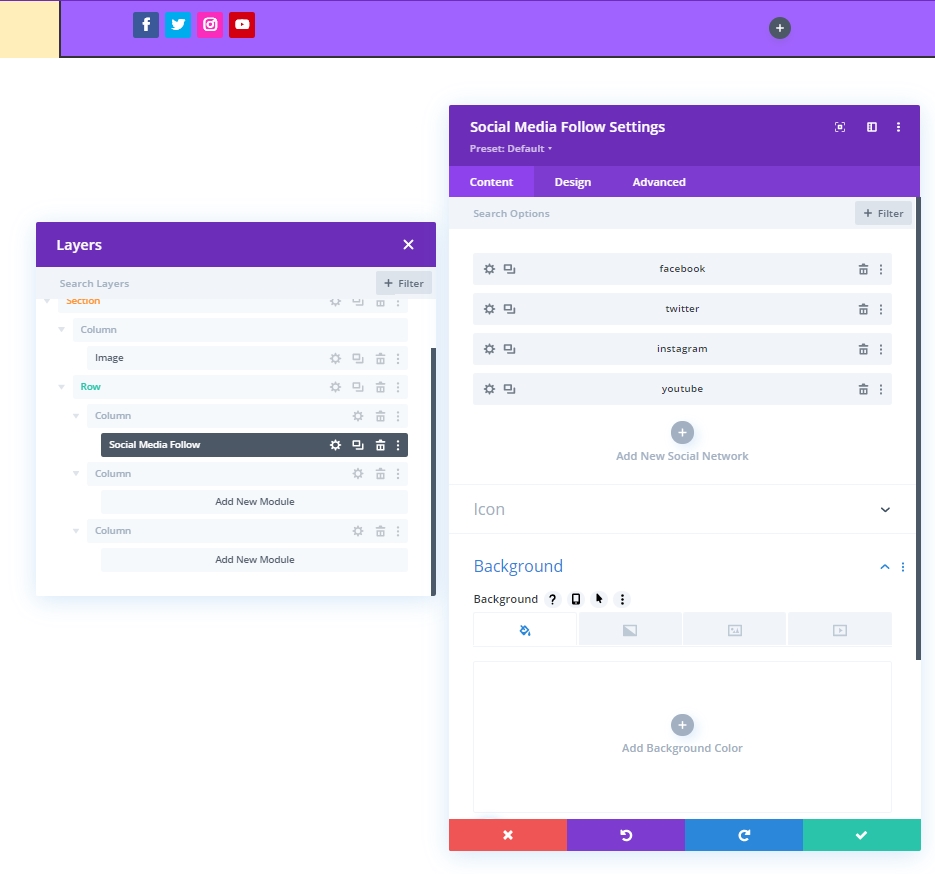
Adicionando: Módulo de mídia social à coluna 1
Adição de rede social
Vamos adicionar um módulo de acompanhamento de mídia social à coluna um. Escolha a plataforma de mídia social desejada e adicione aqui.

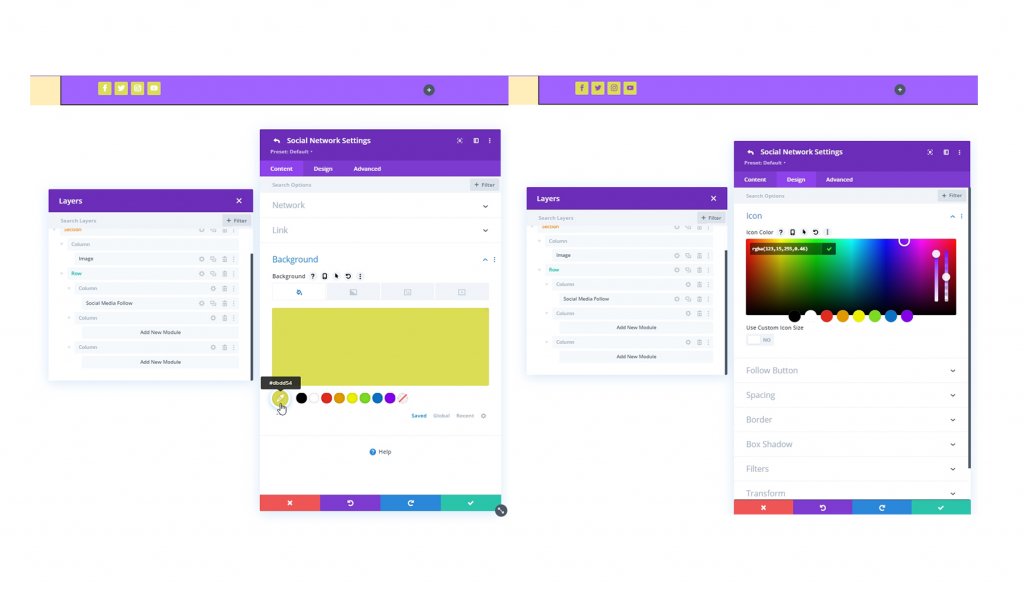
Mudar a cor do plano de fundo e do ícone
Faremos alguns ajustes de cores no módulo Acompanhamento de Redes Sociais.
- Cor de fundo: # DBDD54
- Cor do ícone: rgba (123,15,255,0,46)

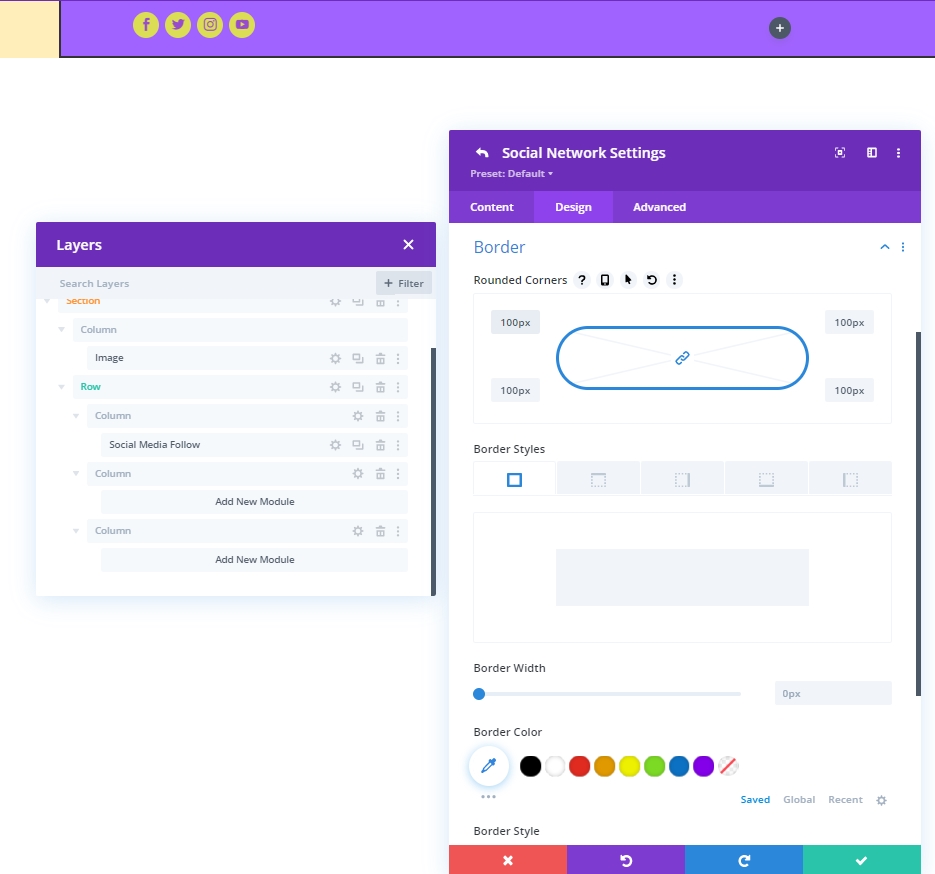
Fronteira
Agora, a partir das configurações de borda, torne nossos ícones sociais arredondados.
- Todos os cantos: 100px

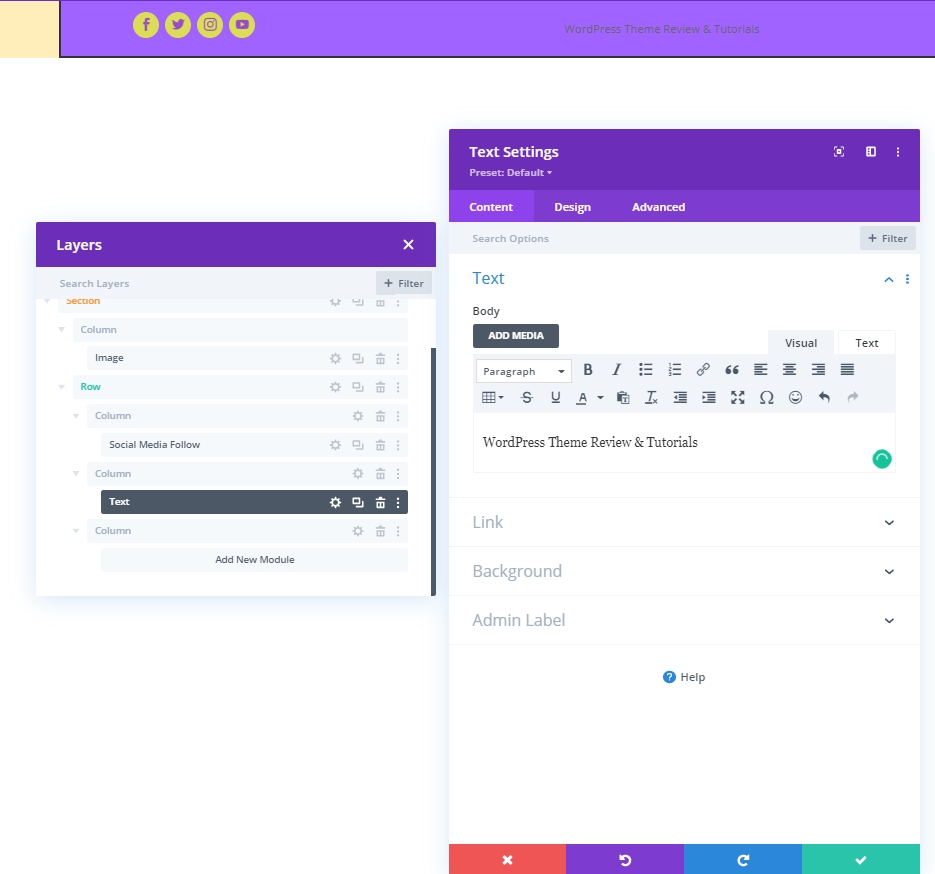
Adicionando: Módulo de Texto à Coluna 2
Módulo e conteúdo
Adicione um módulo de texto à coluna 2 e adicione um slogan ou qualquer coisa de acordo com sua escolha.

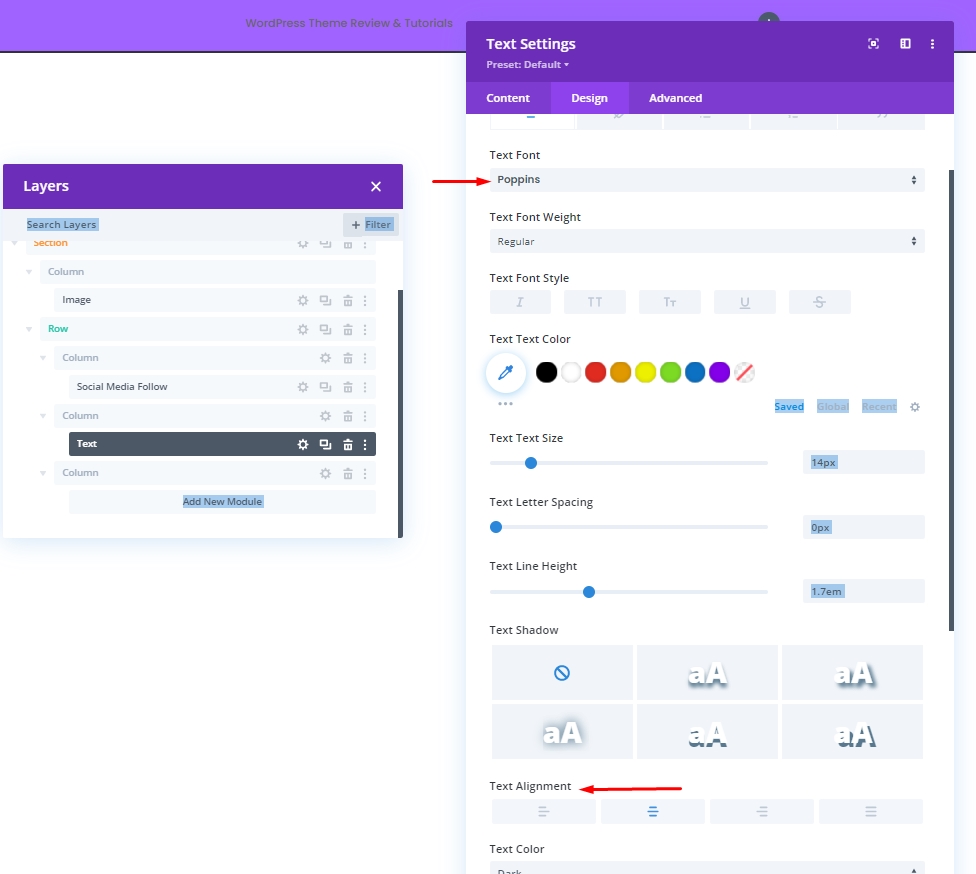
Configurações de texto
Altere o estilo do texto.
- Fonte do texto: Poppins
- Alinhamento de Texto: Centro

Adicionando: Módulo de Botão à Coluna 3
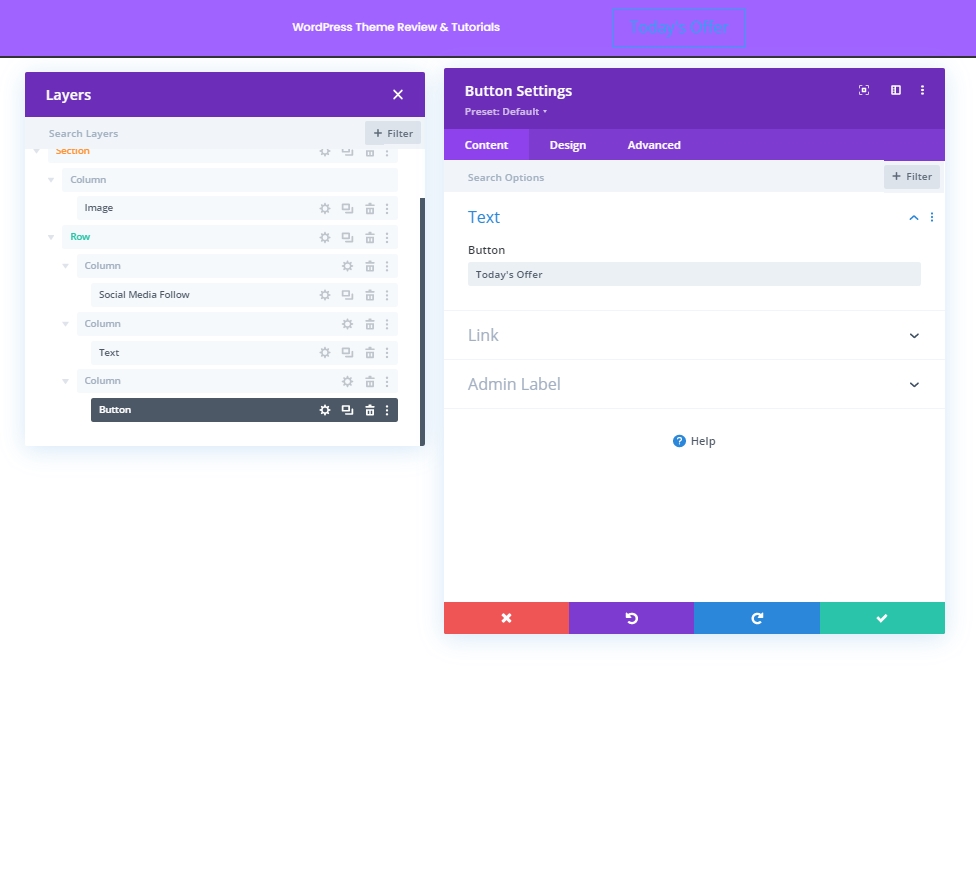
Módulo e conteúdo
Na coluna 3, adicione um módulo de botão e conteúdo de sua escolha.

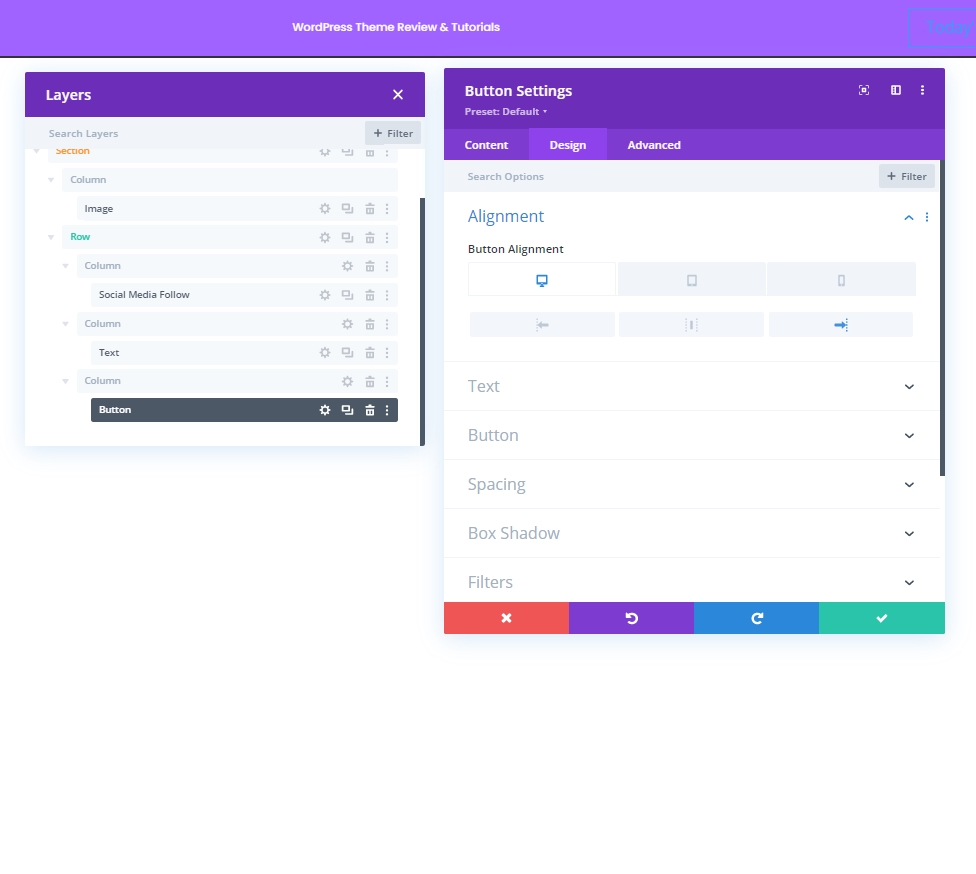
Alinhamento de Botão
Na guia de design, altere o alinhamento do botão para que ele possa ser colocado perfeitamente em dispositivos de diferentes tamanhos de tela.
- Alinhamento de botões: Área de trabalho: direita, tablet e telefone: centro

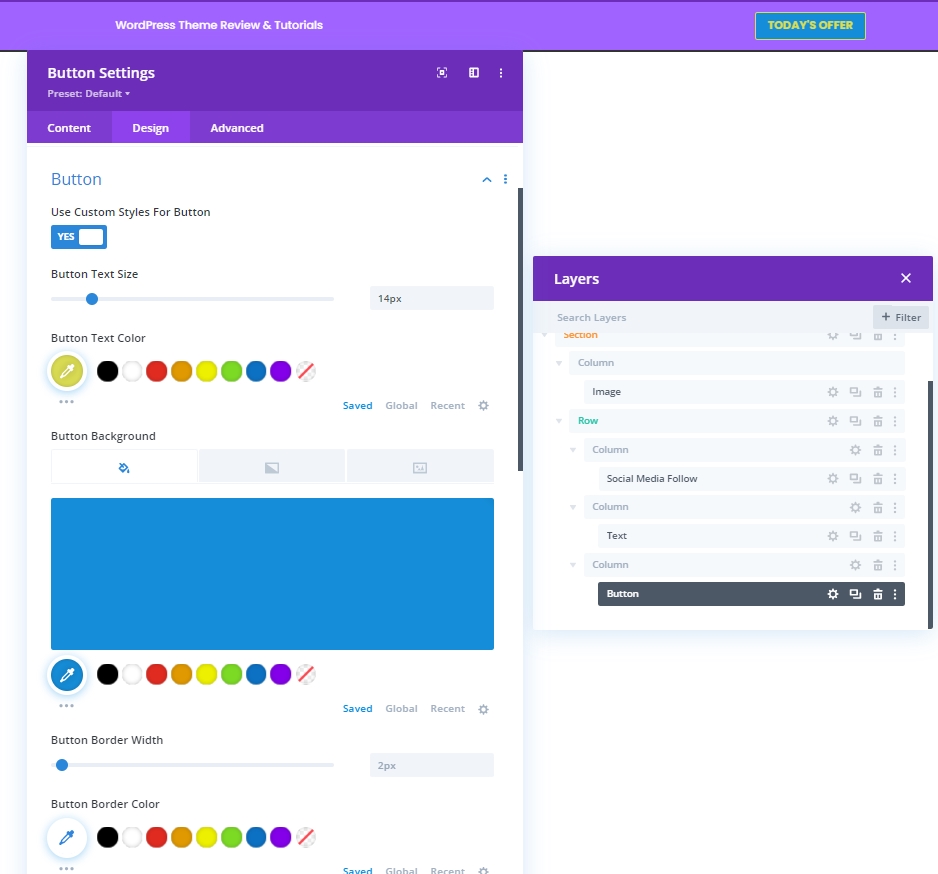
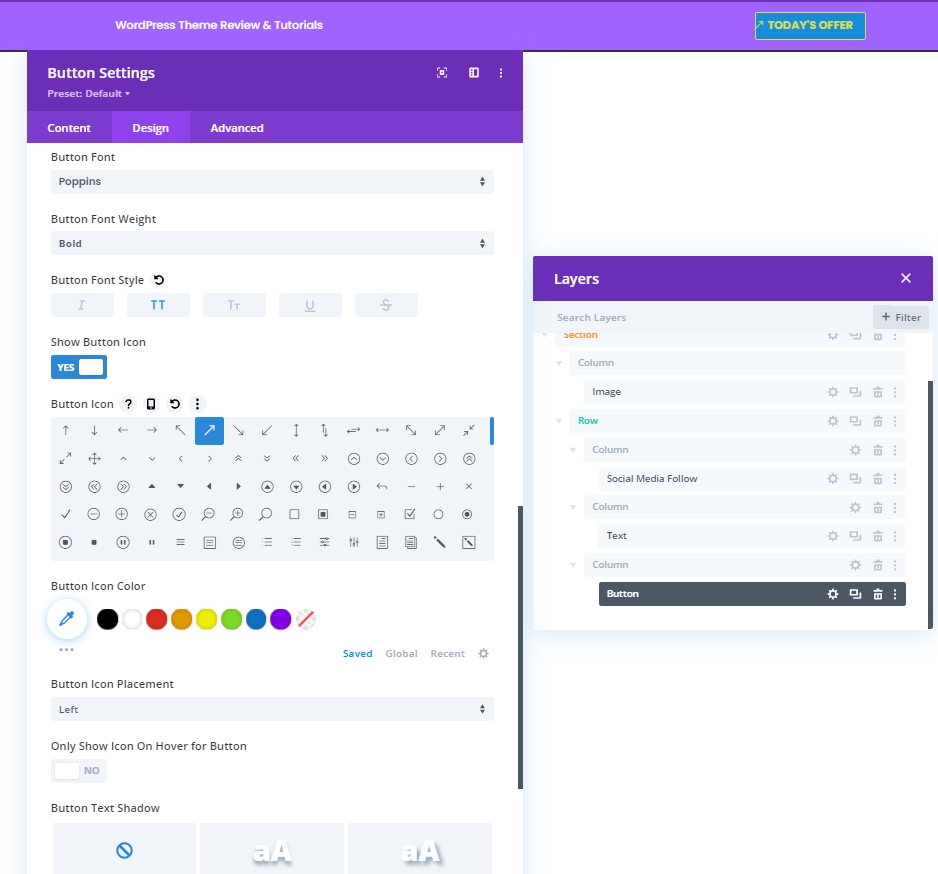
Configurações de botão
Agora faça alguns ajustes no botão para torná-lo mais atraente.
- Usar estilos personalizados para botão: Sim
- Tamanho do texto do botão: 14 px
- Cor do texto do botão: # DBDD54
- Cor de fundo do botão: # 158DD8

- Fonte do botão: Poppins
- Peso da fonte do botão: negrito
- Estilo da fonte do botão: maiúscula
- Mostrar ícone do botão: Sim
- Posicionamento do ícone do botão: Esquerda

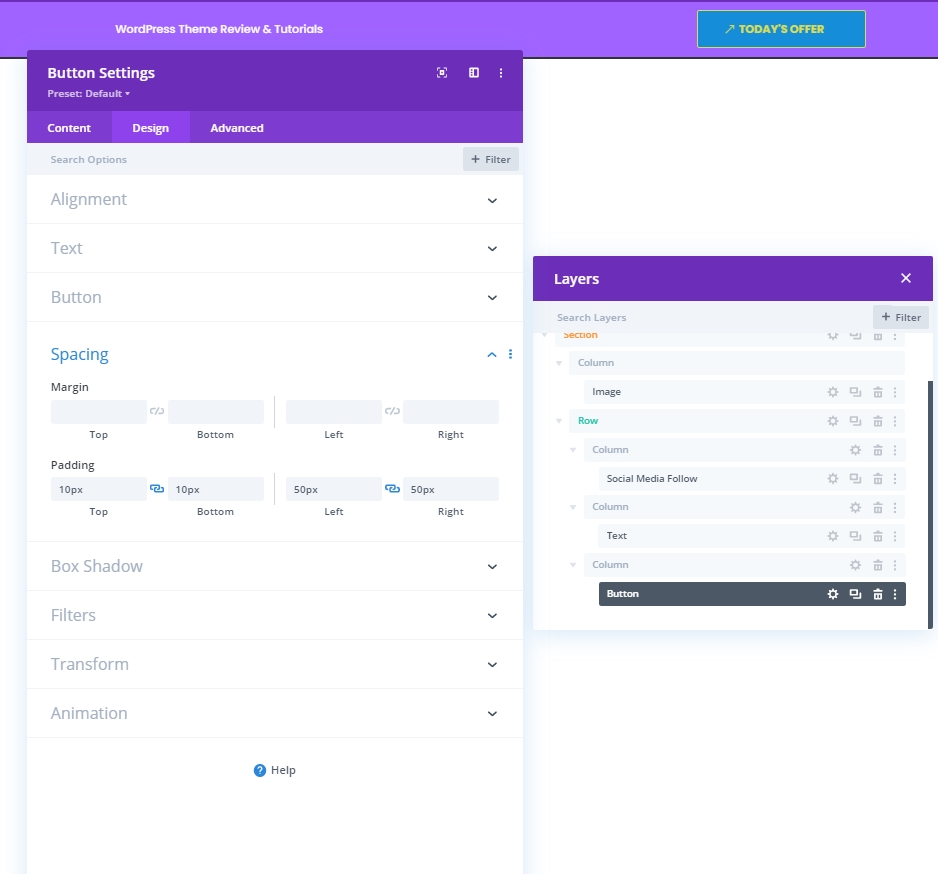
Espaçamento
Agora faça as seguintes alterações nos valores de preenchimento.
- Enchimento superior: 10 px
- Preenchimento inferior: 10 px
- Preenchimento esquerdo: 50 px
- Preenchimento direito: 30px

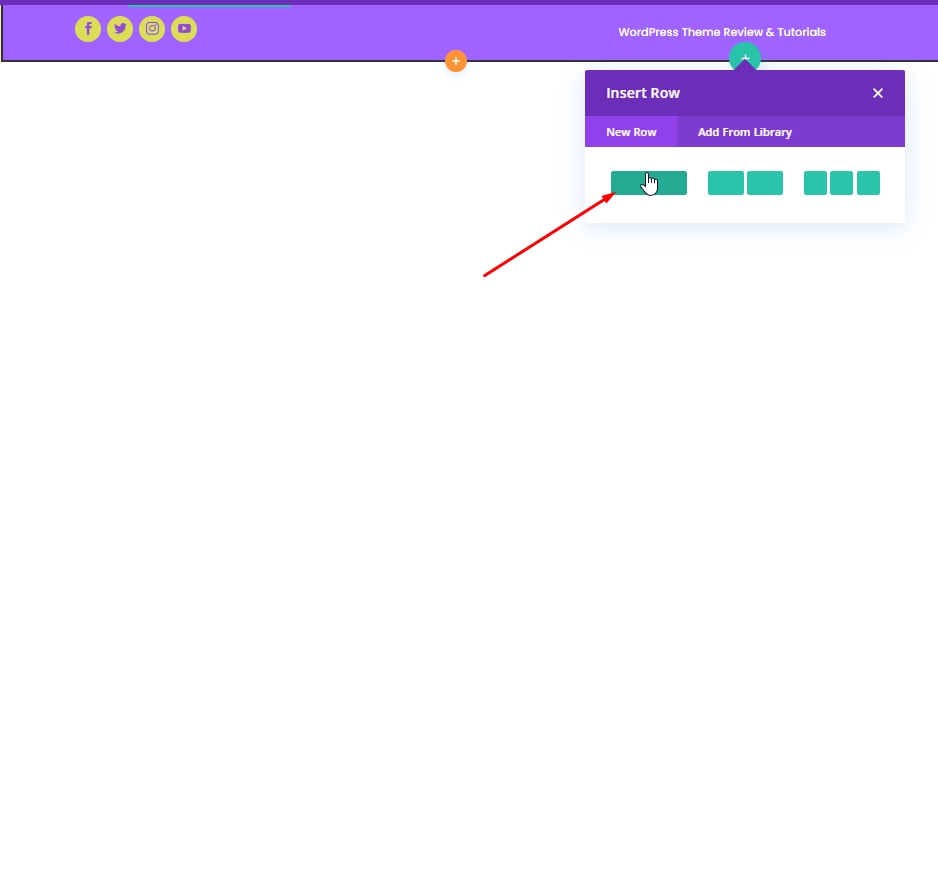
Adicionando: Linha 2 à Coluna 2
Estrutura da Coluna
Agora, adicionaremos a última linha a este módulo de coluna.

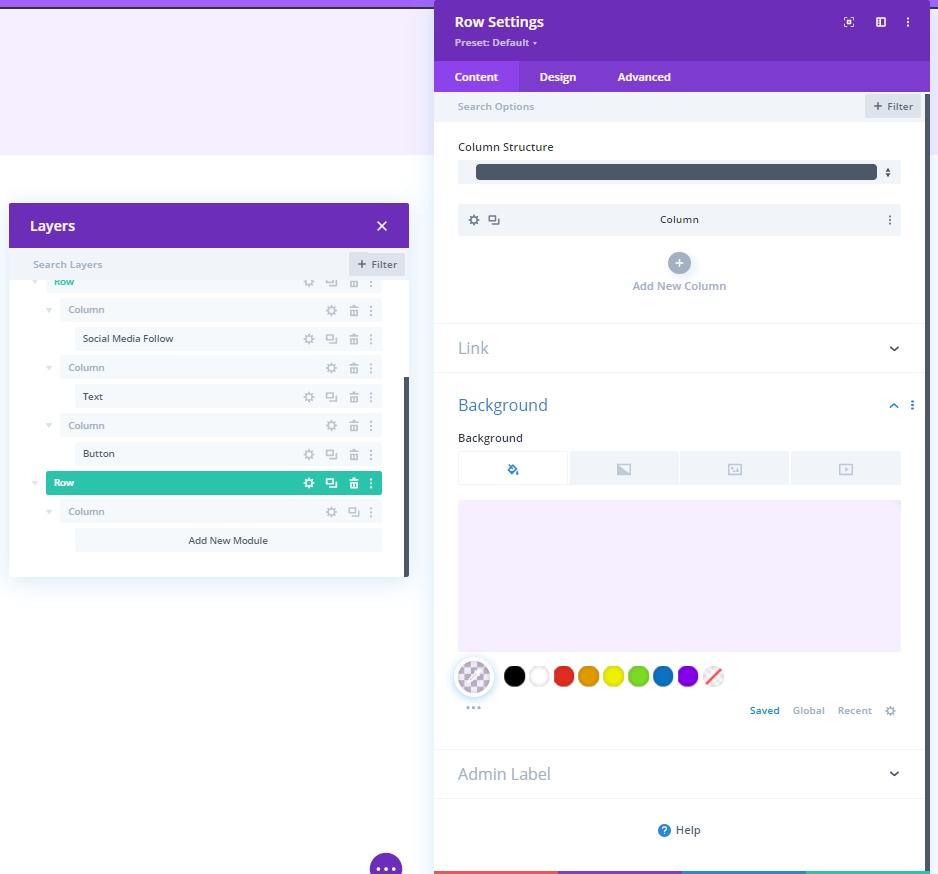
Cor de fundo
Aplique a seguinte cor como plano de fundo.
- Cor de fundo: rgba (161,99,255,0,1)

Espaçamento
Ajuste as configurações de espaçamento da linha.
- Enchimento superior: 20 px
- Preenchimento inferior: 20 px
- Preenchimento esquerdo: 5%
- Preenchimento direito: 5%

Fronteira
Em seguida, aplique as seguintes configurações de borda:
- Largura da borda esquerda: Desktop: 3px, Tablet e telefone: 0px
- Cor da borda esquerda: # 6c2eb9

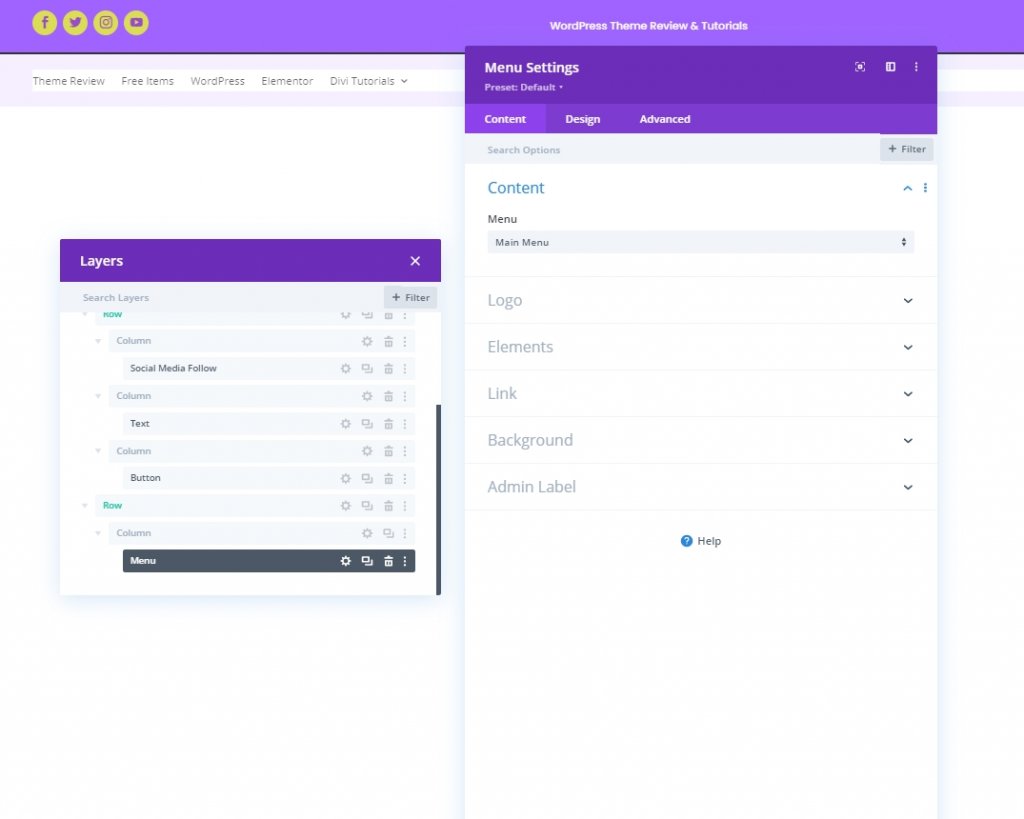
Adicionando: Módulo de Menu à Coluna 2
Agora, escolha o menu de sua necessidade e configure-o.

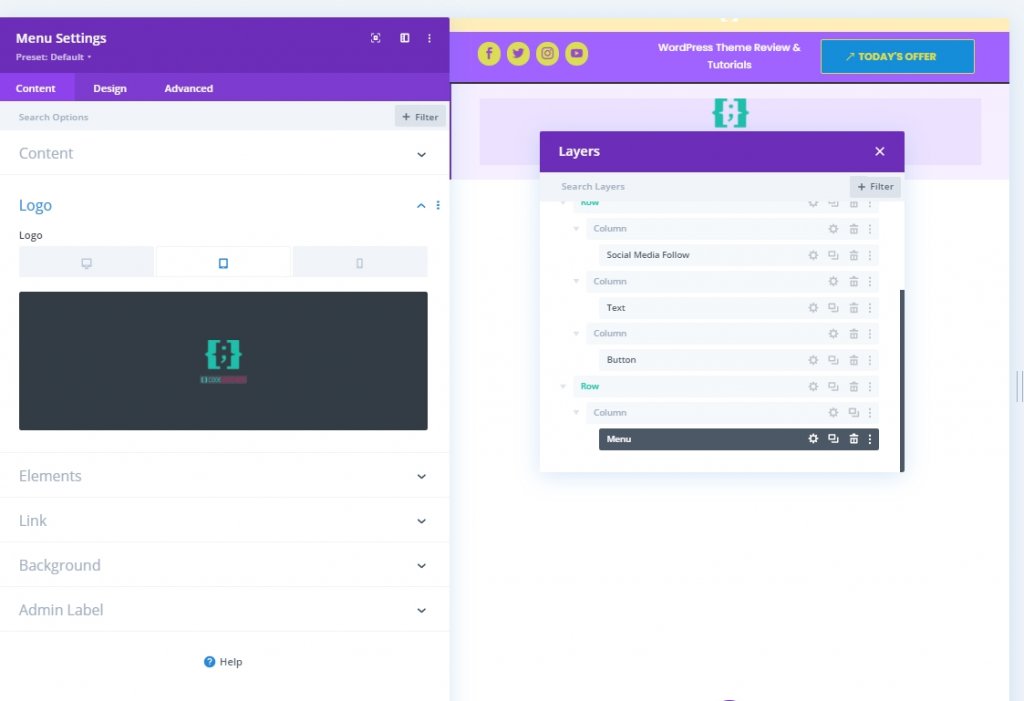
Carregar logotipo para tablet e telefone
Adicione um logotipo para dispositivos de tela menor.

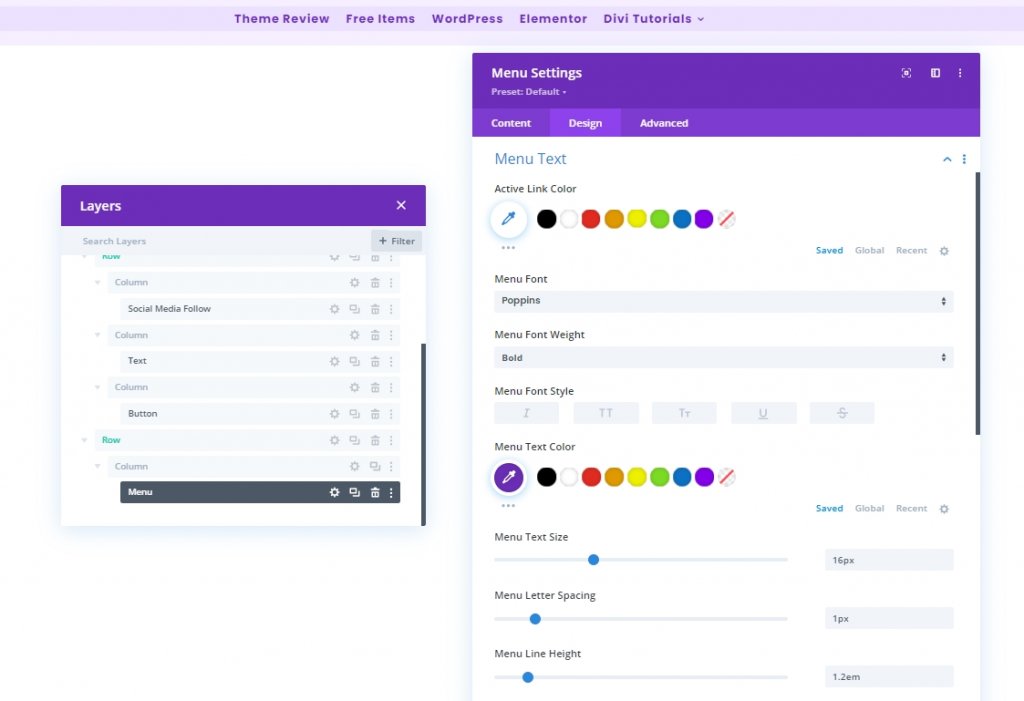
Configurações de texto do menu
Agora faça alguns ajustes no texto do menu para que pareça mais organizado.
- Fonte do menu: Poppins
- Cor do texto do menu: # 6c2eb9
- Tamanho do texto do menu: 16px

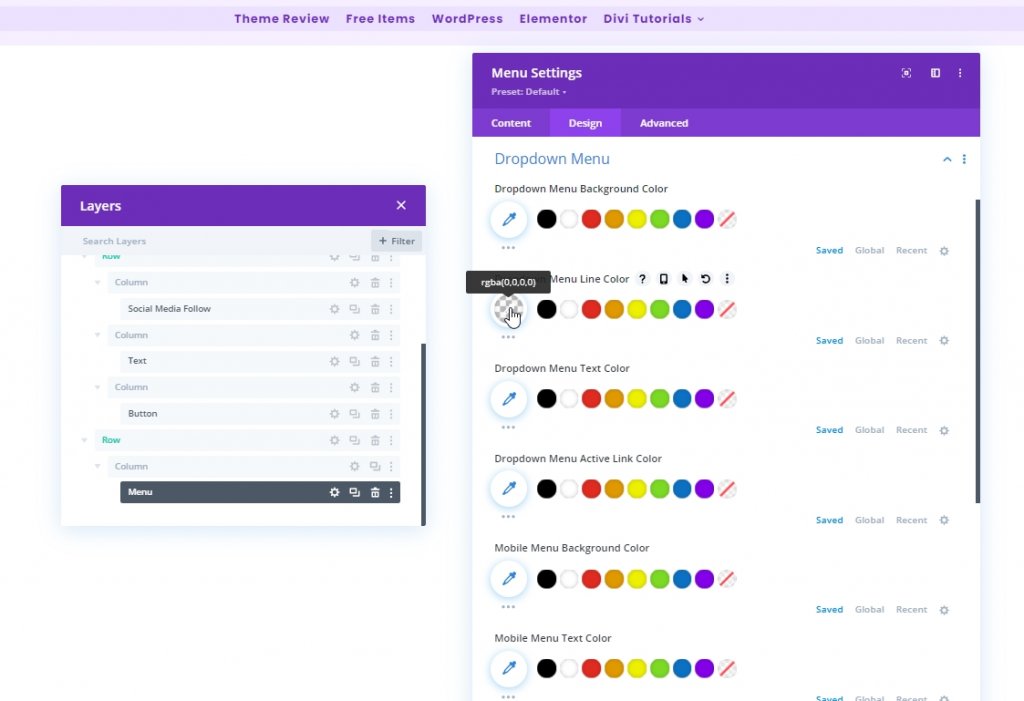
Configurações de texto do menu suspenso
Agora adicione uma cor de linha ao nosso menu suspenso.
- Cor da linha do menu suspenso: rgba (0,0,0,0)

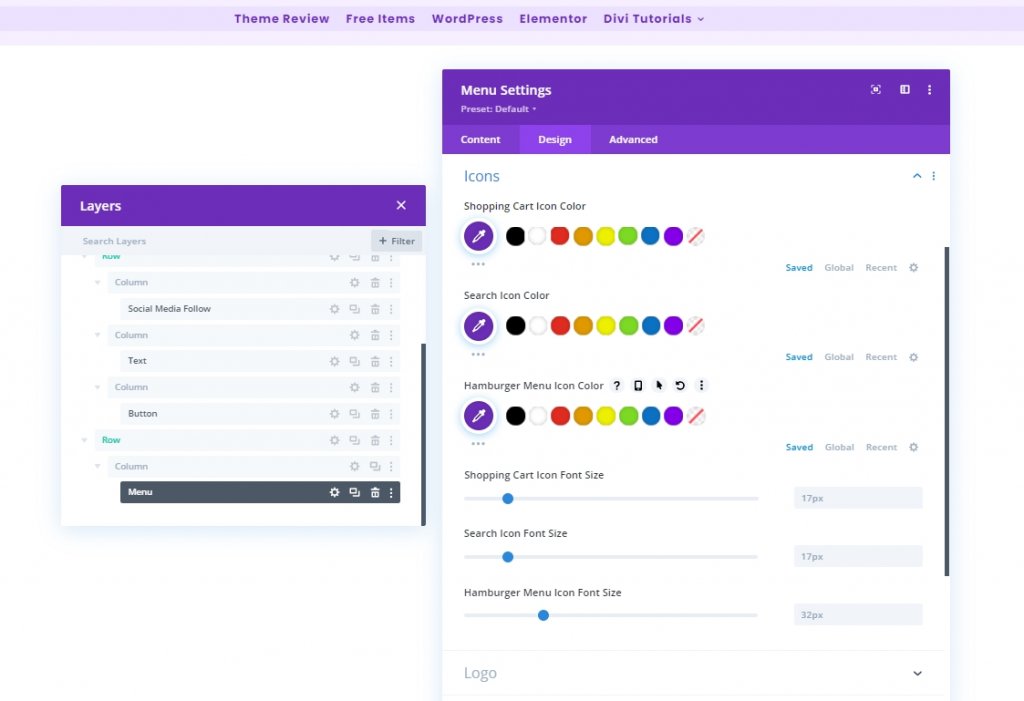
Configurações de ícones
Agora, altere as configurações do ícone.
- Cor do ícone do carrinho de compras: # 6c2eb9
- Cor do ícone de pesquisa: # 6c2eb9
- Cor do ícone do menu de hambúrguer: # 6c2eb9

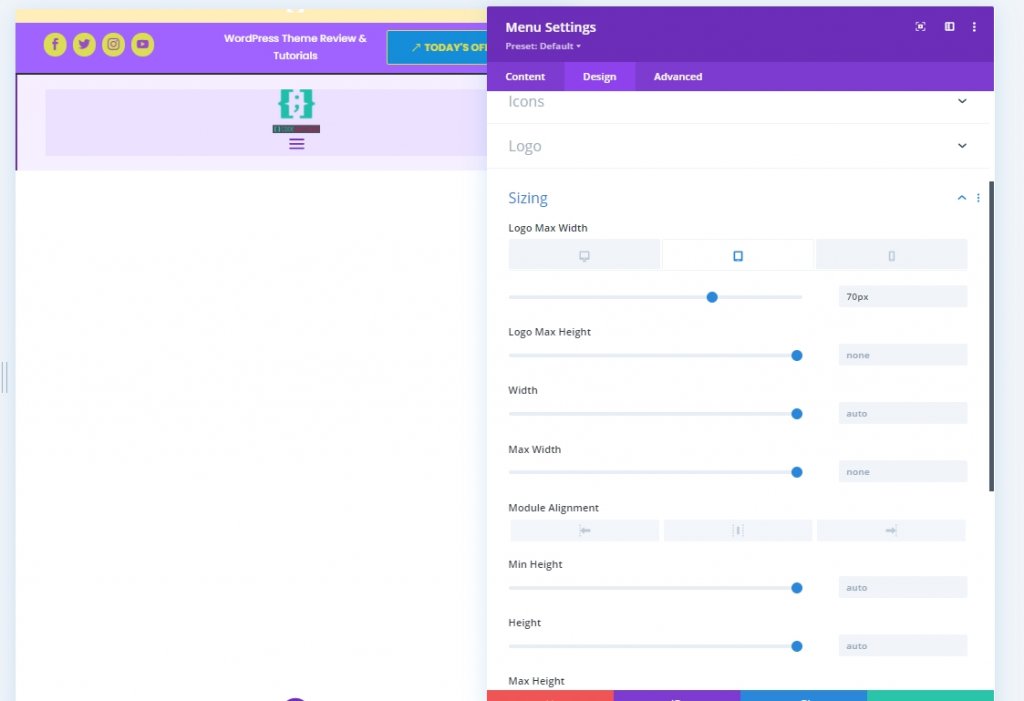
Dimensionamento
Aplique uma largura máxima do logotipo no tablet e no telefone.
- Largura máxima do logotipo: Tablet: 70px E Telefone: 50px

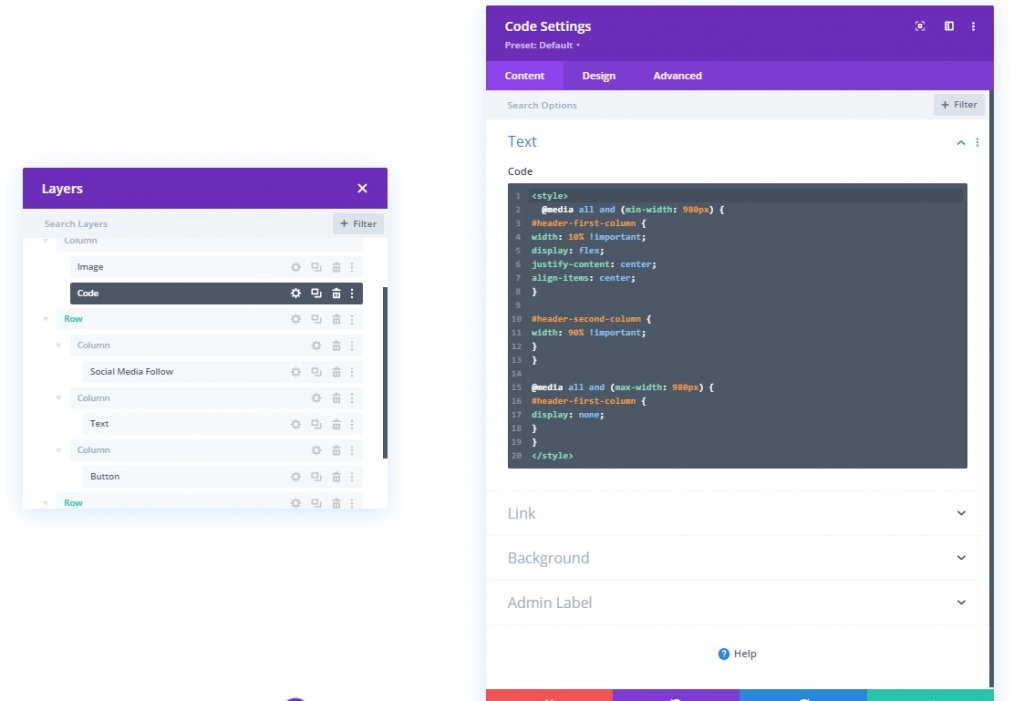
Adicionando: Módulo de Código à Coluna 1
Para alterar o design do nosso cabeçalho, faremos alguns ajustes de CSS. Para fazer isso, adicione um módulo de código na coluna 1. Agora copie o código abaixo e cole-o nesse módulo. Certifique-se de colocá-los entre o código de estilo .
@media all and (min-width: 980px) {
#header-first-column {
width: 10% !important;
display: flex;
justify-content: center;
align-items: center;
}
#header-second-column {
width: 90% !important;
}
}
@media all and (max-width: 980px) {
#header-first-column {
display: none;
}
}
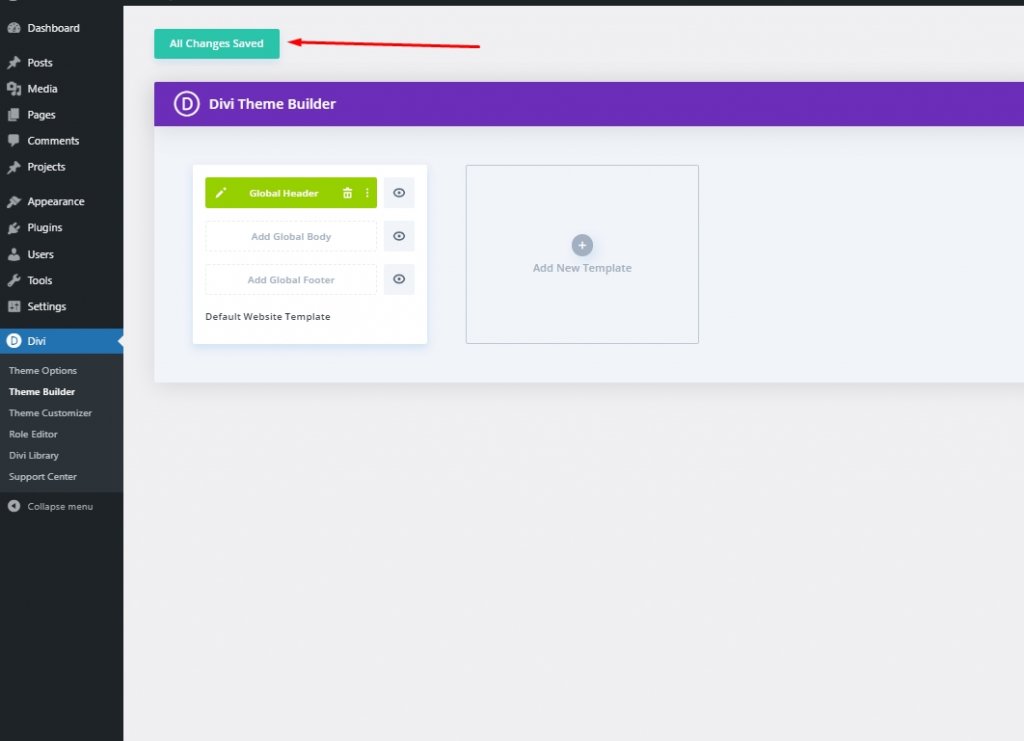
Seção três: salvar o design
Terminamos o design. Tudo está perfeitamente colocado e agora vamos salvar o design e ver o resultado. Clique no ícone de cruz no canto superior direito. Isso o levará ao Dashboard e clique em salvar o design.

Olhar Final
Então é assim que nosso design final se parece.

Conclusão
Mencionamos anteriormente que, com Divi , você pode trazer mais e mais criatividade ao seu design. Existem muitas maneiras de tornar seu site apresentável e a Divi pode fornecer todo esse suporte. Espero que o tutorial de hoje ajude você a construir um cabeçalho exclusivo para o seu site. Sinta-se à vontade para compartilhar suas ideias e, se você gostar deste tutorial, um compartilhamento amigável o deixará INCRÍVEL!





