O plano de fundo do seu site é uma parte essencial da sua aparência geral como uma marca online e desempenha um papel vital na configuração do design do seu site.

Além disso, um fundo personalizado permite que você ofereça uma experiência muito mais personalizada aos seus visitantes. Neste tutorial, examinaremos várias maneiras de criar um plano de fundo personalizado para seu site WordPress.
Por que você deve criar um plano de fundo personalizado?
Os temas do WordPress geralmente vêm com um fundo padrão que não oferece uma visão personalizada de sua marca, muito menos faz seu site se destacar do volume.
Além disso, você pode criar diferentes planos de fundo para diferentes partes do seu site para destacá-los e diferenciá-los. Por exemplo, você pode usar diferentes origens para diferentes tipos de conteúdo, autores e categorias para diferenciar o conteúdo do seu site.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraVocê também pode adicionar fundos de vídeo ao seu site para aumentar o engajamento. Tudo isso ajuda você a ser mais criativo com seu design e a divulgar seu site. Dito isso, vamos seguir em frente e entender como criar fundos personalizados no WordPress.
Como alterar a cor do plano de fundo com o WordPress Customizer
Com o personalizador WordPress, você pode alterar a cor de fundo do seu site em tempo real sem precisar de nenhum conhecimento ou experiência de codificação. No entanto, o processo depende do seu tema WordPress.
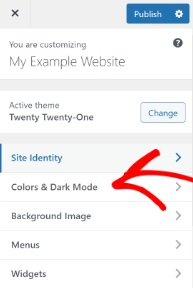
Vá até o personalizador do WordPress acessando o painel Aparência e depois Personalizar .
Você encontrará inúmeras opções para modificar seu site, dependendo do seu tema WordPress. Para alterar a cor do plano de fundo, você precisa ir para a guia Modo de cor e escuro .

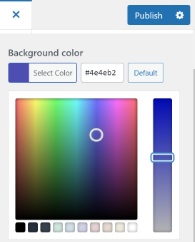
Em seguida, você terá uma opção de cor de fundo . Você pode escolher a cor de fundo do seu site na paleta de cores ou inserir o código de cor hexadecimal para o fundo.

Pressione o botão Publicar quando terminar de escolher a cor de fundo. Visite seu site para ver se funciona perfeitamente.
Se o seu tema não suporta essa opção, siga em frente conosco para ver o que mais você pode fazer.
Como alterar a cor do plano de fundo usando CSS personalizado
Outra maneira de alterar a cor de fundo do seu site é adicionar CSS personalizado em seu personalizador WordPress. Basta ir ao painel Aparência e, em seguida, Personalizar para encontrar o botão Adição CSS .

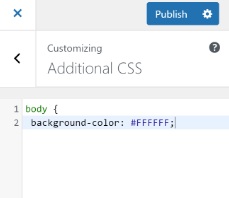
No campo fornecido, adicione o código a seguir e apenas substitua o código de cor pelo código de cor hexadecimal que você deseja para o seu plano de fundo.
body {
background-color: #FFFFFF;
}Depois de adicionar o código ao campo CSS personalizado, certifique-se de publicar as alterações e verificar seu site.

Vamos seguir em frente e explorar mais maneiras.
Como alterar aleatoriamente as cores de fundo no WordPress
Você também pode adicionar várias cores ao seu plano de fundo do WordPress e configurar todas elas para continuar mudando aleatoriamente em transições suaves.
Primeiro, você terá que encontrar a classe CSS da área usando a ferramenta Inspecionar em seu navegador. Para fazer isso, você deve colocar o cursor na área escolhida e clicar com o botão direito para selecionar a ferramenta Inspecionar .

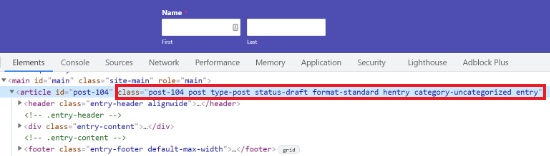
A seguir, você verá diferentes classes CSS para diferentes áreas das quais você precisa anotar a classe CSS que deseja atingir. Por exemplo, estamos direcionando a área com o cabeçalho da página na classe CSS nesta situação.
Em seguida, você precisa criar um novo arquivo do Word no seu dispositivo usando o Bloco de Notas ou Documento do Word e colar o código a seguir.
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
}); Quando você notar o código, verá que a classe CSS do cabeçalho da página está no código e também mencionamos quatro códigos de cores hexadecimais para acompanhar. Você pode aumentar o número de cores adicionando os códigos de cores hexadecimais e separá-los usando uma vírgula e aspas simples.
Agora que seu arquivo está pronto, salve -o com um título apropriado e faça o upload para a pasta JS do seu tema WordPress. Você precisará de um serviço de protocolo de transferência de arquivos (FTP) . Você pode usar o FileZilla para esta etapa, pois é um cliente FTP gratuito e muito fácil de usar.
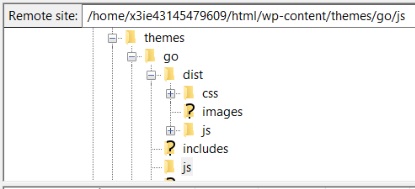
Primeiro, usando as credenciais fornecidas pelo provedor de hospedagem, você precisa fazer login no servidor FTP do seu site, onde verá vários arquivos na coluna Site remoto . Role para baixo até a pasta JS.

Seu tema pode não ter uma pasta JS, mas você pode criar uma facilmente clicando com o botão direito na pasta de temas no cliente FTP e pressionando Criar diretório .

Em seguida, no Site Local, abra a localização do seu arquivo de palavras e clique com o botão direito do mouse no arquivo para pressionar Upload .

Por fim, você precisa colar o código a seguir no arquivo functions.php do tema do WordPress. Um plugin como o Code Snippets pode ser usado para adicionar o código com segurança.
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); Acesse seu site para ver as transições de cores no plano de fundo.
Como alterar a cor do plano de fundo para páginas individuais
Também existe uma maneira de escolher cores diferentes para páginas ou postagens de blog diferentes, em vez de usar uma única cor de fundo em todo o site.
Para começar, você precisa encontrar a classe Post ID indo até o blog e clicando com o botão direito para pressionar Inspecionar elemento .

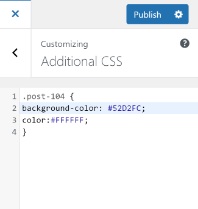
No seguinte Custom, CSS substitui a Post ID Class pela sua e o código de cor pelo seu código de cor Hex preferido.
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
} Depois de substituir o código de cor hexadecimal e a Classe de ID da postagem, você pode ir para Aparência e Personalizar . Vá para a guia CSS Adicional .

No campo CSS personalizado, cole o CSS personalizado atualizado.

A cor de fundo da página escolhida será alterada. Verifique seu site para ver como fica.
Como criar um fundo de vídeo
Criar um fundo de vídeo em seu site pode ajudá-lo a reunir muitos clientes e chamar sua atenção por períodos mais longos. Para fazer isso, você precisará do mb.YTPlayer é um plugin gratuito que permite adicionar vídeos do YouTube ao seu plano de fundo.

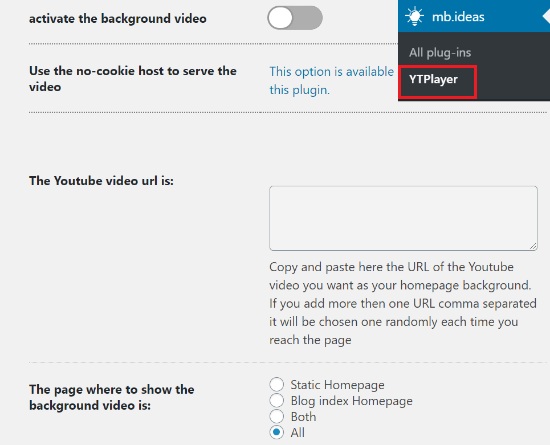
Depois de instalar e ativar o plug-in, vá para mb.ideas no painel e, em seguida, YTPlayer .
Adicione a URL para o seu vídeo do Youtube e habilite a opção de ativar o vídeo de fundo .

Role para baixo para encontrar uma opção onde você pode escolher o local do seu vídeo.
Vá em frente e visite seu site para ver as mudanças em vigor.
Como criar uma página de destino personalizada
É muito importante criar uma imagem distinta para seu site e apresentar uma identidade de marca que faça seu site e sua marca caírem na perspectiva de seus usuários.
A criação de uma página de destino personalizada permitirá que você retenha visitantes, gere leads e obtenha controle sobre a aparência do seu site. Além disso, também pode ajudá-lo a aumentar o engajamento em seu site.
SeedProd

SeedProd é um plugin incrível com o qual você pode criar páginas de destino altamente criativas e envolventes. Não importa se você não tem experiência com codificação, pois apenas alguns ajustes simples farão. O editor de arrastar e soltar embutido é fácil de usar e altamente eficaz.
O plugin oferece ambos; uma versão gratuita e uma versão premium. Para uma página de destino simples, a versão gratuita seria suficiente. Mas para ser ilimitado com sua criatividade e design, recomendamos que você use a versão premium do SeedProd.
Para iniciar o processo, você precisa instalar e ativar o SeedProd em seu WordPress. Para a versão premium, no momento em que ativar o plug-in, você será solicitado a inserir a chave de licença.
Você terá a chave de licença ao comprar a versão premium do SeedProd. Você pode encontrar a chave de licença em sua conta SeedProd. Copie a chave de licença e cole-a no campo fornecido em seu WordPress assim que o plugin for ativado.
Depois de concluir todas as etapas acima, pressione o botão Verificar chave para que a chave de licença seja verificada.

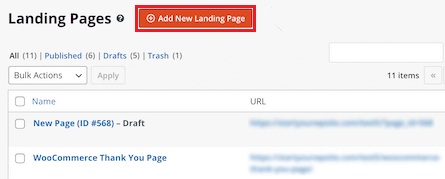
Uma vez que a versão premium é ativada, passamos para a criação de uma página de destino e, para isso, vamos ao SeedProd no painel de administração e, em seguida, pressionamos Páginas . Na página direcionada, pressione Adicionar nova página inicial .

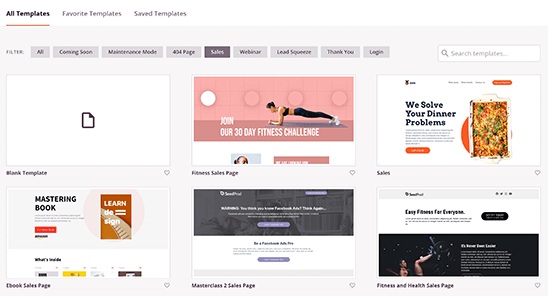
Em seguida, você poderá selecionar o tema para sua página de destino. SeedProd tem uma ótima biblioteca com landing pages pré-construídas para todos os tipos de nichos. Você pode selecionar um de acordo com o tema e a categoria do seu site. Você também pode personalizar esses modelos de acordo com o seu site.
Você também pode ir com o modelo em branco e criar tudo do zero. Mas, portanto, o processo acima é rápido e fácil, recomendamos que você escolha um modelo da biblioteca fornecida.

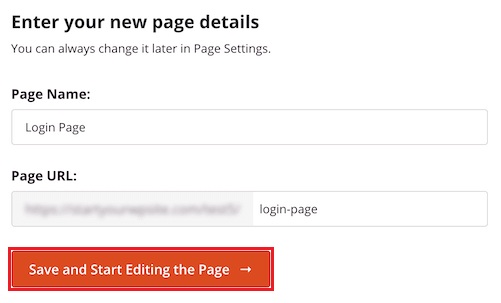
Depois de encontrar seu modelo preferido para a página de destino, o SeedProd solicitará o nome da página e o URL da página .

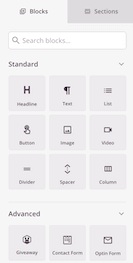
Em seguida, você será levado ao construtor de páginas SeedProd, onde poderá adicionar ou excluir blocos do modelo escolhido. A gama se estende desde a adição de títulos a vídeos e botões. Tudo o que você precisa fazer é arrastar um bloco e soltá-lo na área de sua preferência na página.
Para a versão premium, também existem blocos avançados, incluindo um cronômetro de contagem regressiva para fins de CTA, um bloco de mídia social para aumentar as conexões e o envolvimento, uma opção para adicionar formulários e coletar leads e muito mais.

Usando o construtor de arrastar e soltar do SeedProd, você pode até personalizar o próprio bloco. Você pode alterar facilmente a cor, o tamanho ou a fonte do bloco que deseja usar.
Para alterar o plano de fundo de sua página, você pode simplesmente clicar em qualquer lugar da página e as opções aparecerão no painel esquerdo. A partir daí, você poderá alterar o estilo ou a cor do seu plano de fundo. Você também pode adicionar uma imagem como plano de fundo para sua página de destino.

Assim que sua página de destino estiver pronta e todas as alterações concluídas. Certifique-se de publicar a página e seguir em frente com a guia Conectar .
A guia Conectar permitirá que você integre sua página a serviços de marketing por e-mail de terceiros.

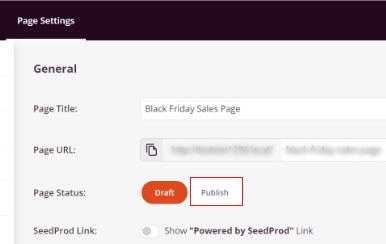
O próximo passo é colocar sua página no ar e, para isso, você precisa clicar na guia Configurações da página, onde poderá alterar o status da página de Rascunho para Publicar .

Além disso, existem muitas outras opções que você pode usar para diferentes fins. Por exemplo, você pode usar o SEO para classificar melhor sua página, adicionar scripts personalizados, visualizar as análises e adicionar um domínio personalizado.
Depois de estar satisfeito com todas as mudanças, acesse seu site e confira sua página de destino para se certificar de que está tudo bem.
É assim que você pode criar uma página de aterrissagem personalizada com um plano de fundo personalizado usando o SeedProd . Esperamos que este tutorial tenha ajudado você a entender como a personalização é importante para fazer seu site se destacar.
Junte-se a nós no  Facebook e no Twitter para se manter atualizado sobre os nossos tutoriais.




