As versões anteriores do Divi não incluíam um recurso integrado para adicionar uma sobreposição de gradiente a uma imagem de fundo de paralaxe. No entanto, você pode simplesmente criar fundos de paralaxe incríveis com inúmeros padrões de sobreposição de gradiente com as novas opções de fundo do Divi (incluindo o Gradient Builder).

Ensinaremos como usar as opções de plano de fundo do Divi para criar uma sobreposição de gradiente brilhante que se mistura com uma imagem de fundo usando os métodos True e CSS Parallax neste artigo.
Visualização do projeto
Aqui está uma pequena prévia dos designs de plano de fundo que criaremos neste tutorial.
Este usa a abordagem True Parallax com uma sobreposição de gradiente e o modo de mesclagem de cores na imagem de fundo.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraCriar um fundo de imagem de paralaxe misturada com gradiente no Divi
Criar a linha de preenchimento e o texto do cabeçalho
Embora estejamos focados no design do pano de fundo da seção para esta lição, é útil incluir uma linha de preenchimento e um cabeçalho para ter uma melhor noção de como o design ficaria em um caso de uso típico.
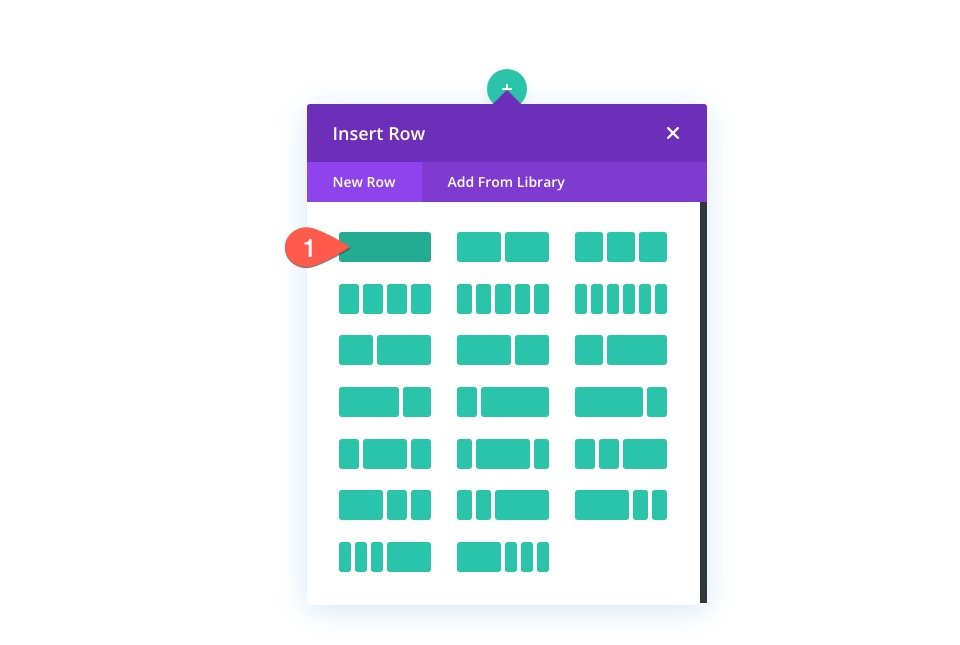
Para começar, adicione uma linha de uma coluna à seção existente do construtor.

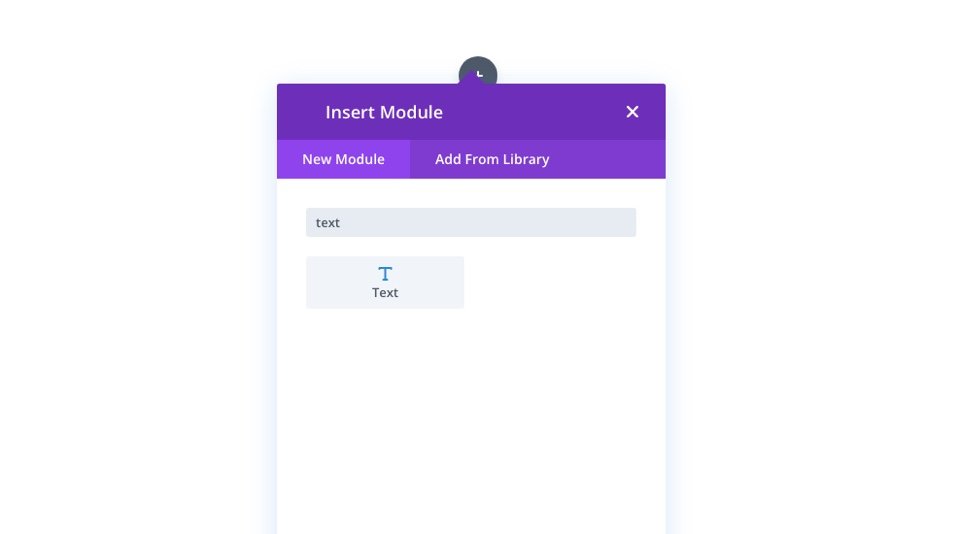
Em seguida, adicione um módulo de texto a isso.

Configurações de texto
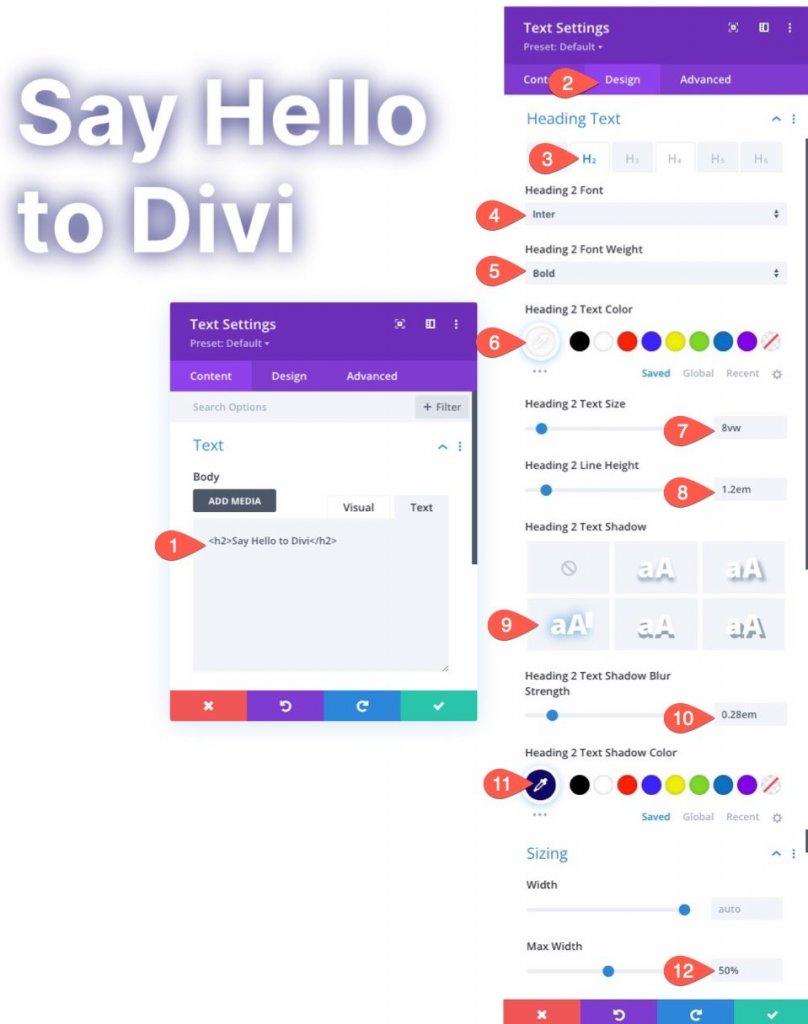
Abra as configurações do Módulo de Texto. Adicione um cabeçalho H2 ao conteúdo do corpo na guia Conteúdo.
<h2>Say Hello to Divi</h2>Atualize as configurações de título e largura máxima na guia de design da seguinte maneira:
- Título 2 Fonte: Inter
- Cabeçalho 2 Peso da Fonte: Negrito
- Cor do texto do título 2: #fff
- Título 2 Tamanho do texto: 8vw
- Altura da Linha de Cabeçalho 2: 1,2em
- Título 2 Sombra de texto: veja a captura de tela
- Título 2 Intensidade do Desfoque de Sombra de Texto: 0,28em
- Título 2 Cor da sombra do texto: #10076d
- Largura máxima: 50%

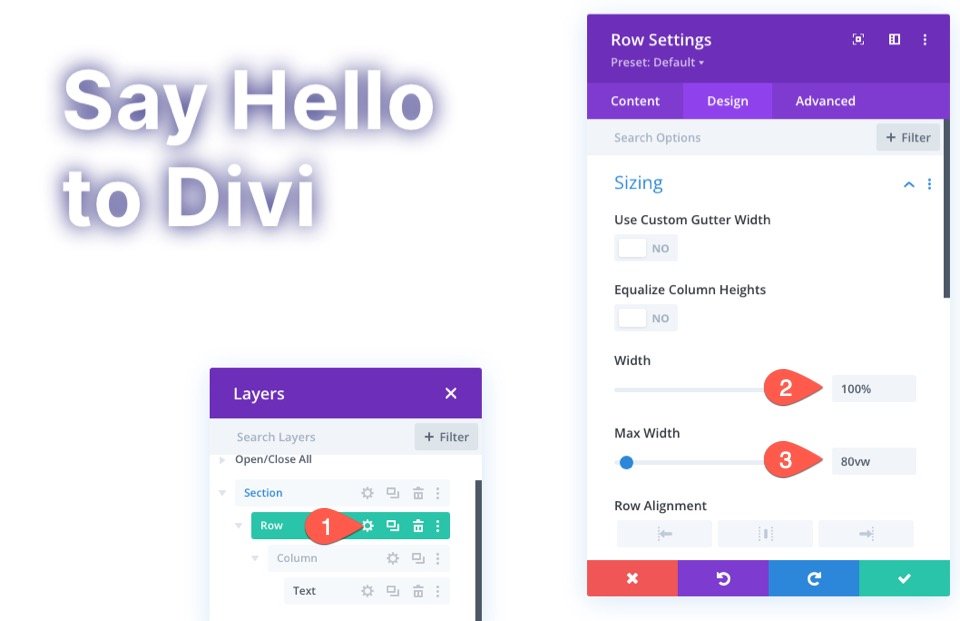
Configurações de linha
Vamos alterar o tamanho e o espaçamento da linha agora que o título está no lugar para torná-lo mais responsivo.
Navegue até as configurações de linha. Atualize o seguinte na guia Design:
- Largura: 100%
- Largura máxima: 80vw

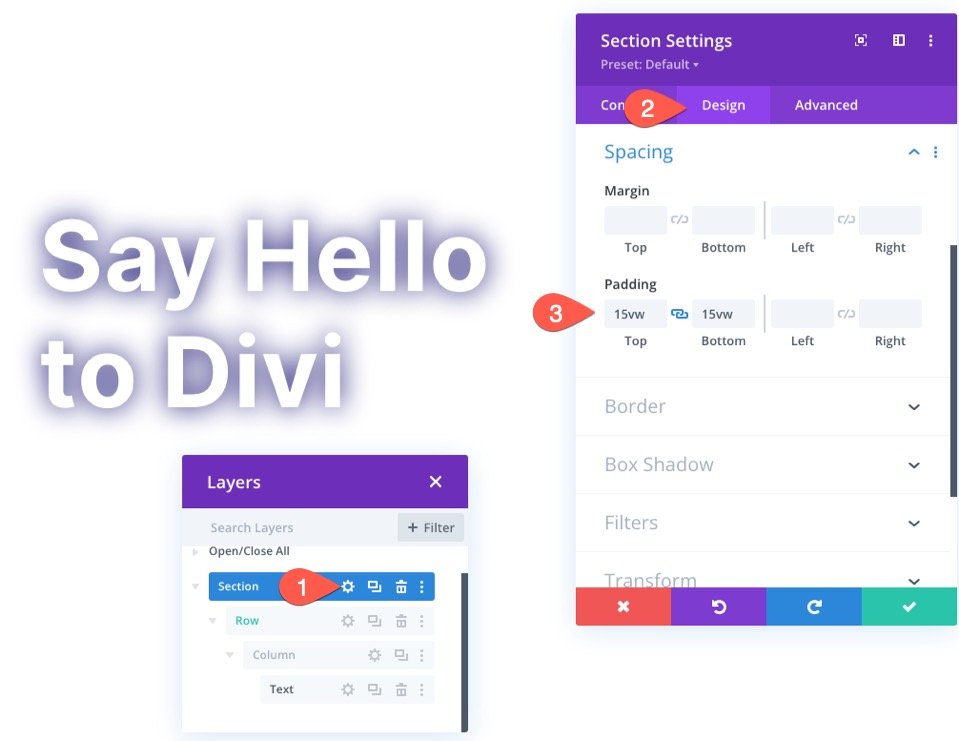
Além disso, adicione um pouco de preenchimento à linha.
- Preenchimento: 15vw superior, 15vw inferior

Projete o plano de fundo gradiente para a seção
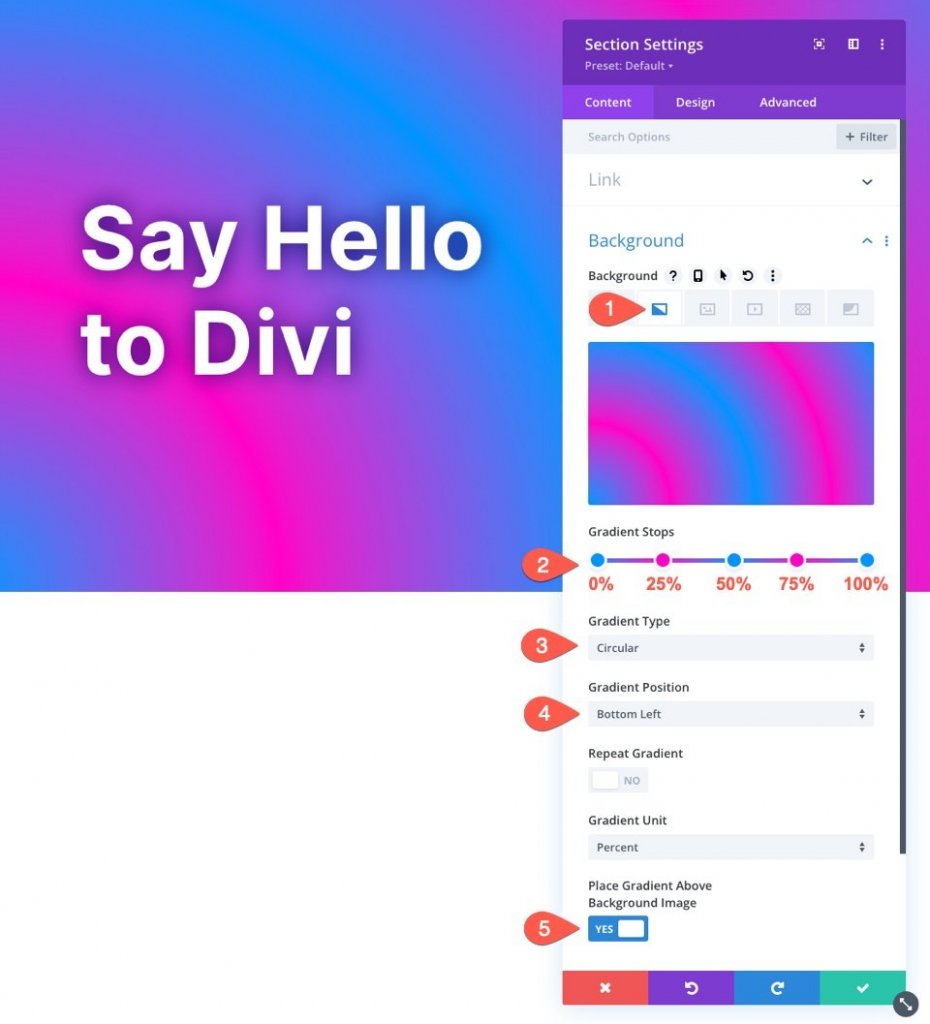
Podemos começar a construir nosso plano de fundo gradiente de seção agora que o conteúdo de preenchimento está completo. Abra as configurações da seção. Selecione a guia gradiente nas opções de pano de fundo na guia Conteúdo e edite as opções de gradiente da seguinte maneira:
- Parada de gradiente 1: #0094ff (em 0%)
- Parada de gradiente 2: #ff00c7 (em 25%)
- Parada de gradiente 3: #0094ff (em 50%)
- Parada de gradiente 4: #ff00c7 (em 75%)
- Parada de gradiente 5: #0094ff (em 100%)
- Tipo de gradiente: Circular
- Posição do gradiente: Inferior esquerdo
- Colocar gradiente acima da imagem de fundo: SIM

Imagem de fundo de paralaxe com modo de mesclagem de cores
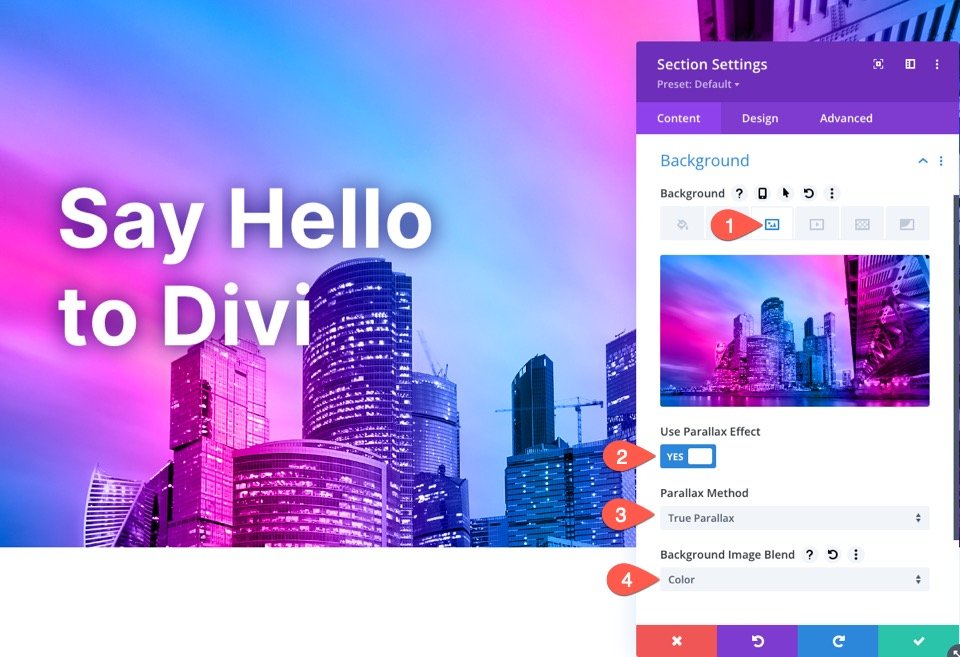
Quando o design do gradiente estiver concluído, podemos adicionar nossa imagem de fundo de paralaxe. O design de gradiente será então misturado com a imagem de fundo usando a opção Color blend para criar um lindo design de fundo de paralaxe.
Selecione a guia Imagem de fundo e carregue uma imagem de fundo enquanto estiver nas configurações de fundo da seção. Os seguintes foram atualizados:
- Usar efeito de paralaxe: SIM
- Método de Paralaxe: Paralaxe Verdadeira
- Mistura de imagem de fundo: cor

O modo de mesclagem de cores combina uma versão em tons de cinza da imagem com as cores do gradiente (matiz e saturação). Isso mantém a qualidade visual da imagem enquanto introduz um esquema de cores completamente novo.
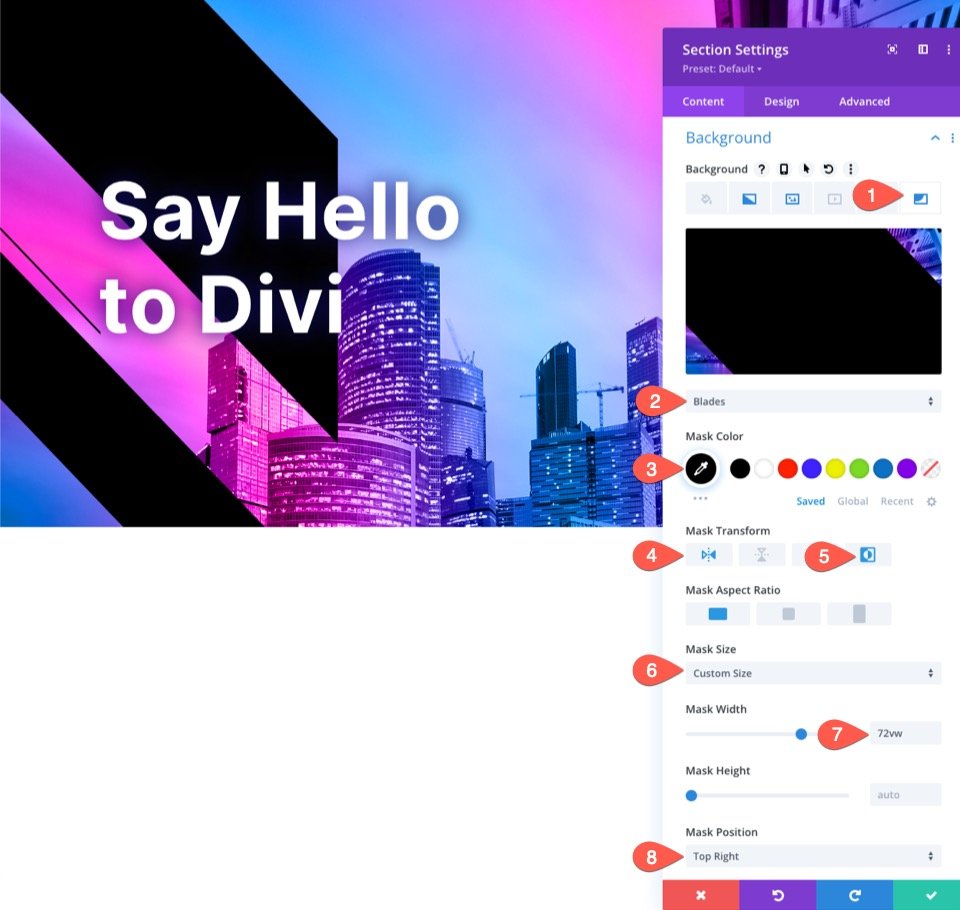
Configurações de máscara de fundo
Selecione a guia Máscara de fundo quando estiver nas configurações de fundo da seção e altere o seguinte:
- Máscara: Lâminas
- Transformação de Máscara: Virar Horizontalmente, Inverter
- Tamanho da máscara: tamanho personalizado
- Largura da máscara: 72vw
- Posição da máscara: superior direito

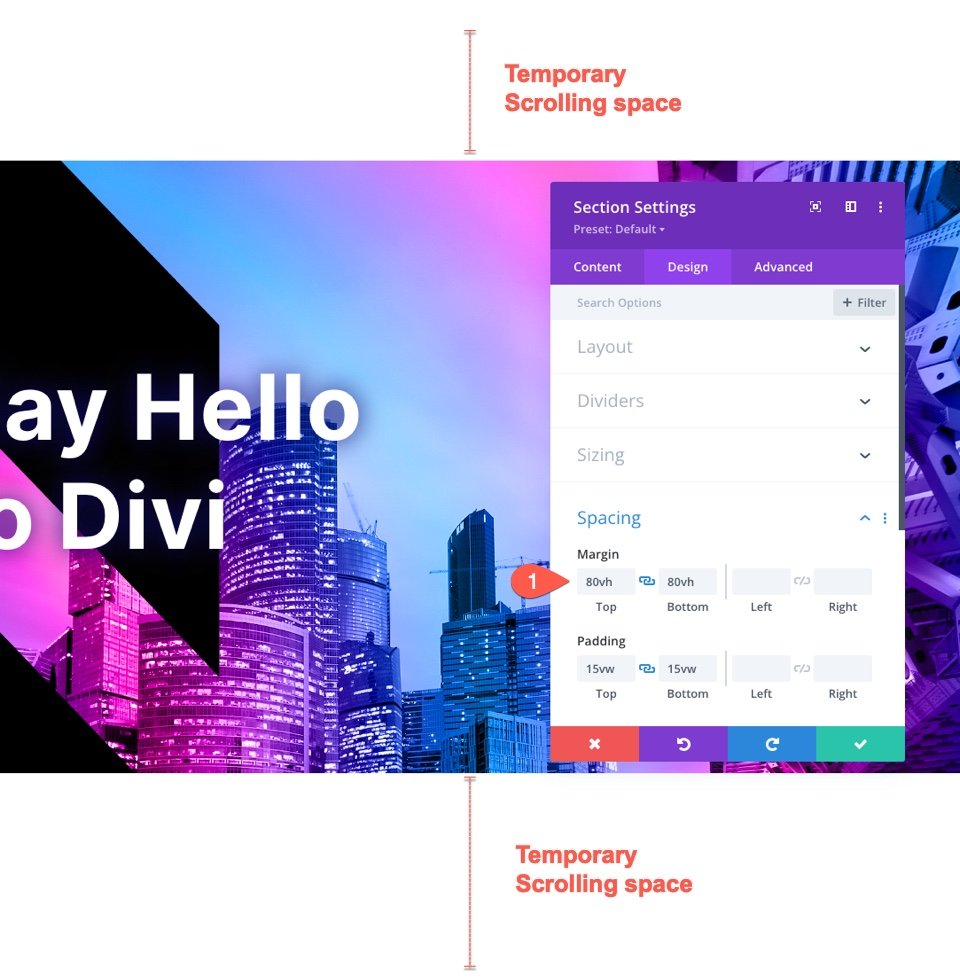
Adicionar algum espaço de rolagem temporário
Antes de olharmos para os resultados finais, precisamos colocar algum espaço acima e abaixo de nossa área para que possamos ver o efeito de paralaxe em ação. Basta adicionar a seguinte margem à seção para fazer isso:
- Margem: 80vh superior, 80vh inferior

Resultados finais
Agora veja, é assim que fica na página ao vivo.
Palavras finais
Usando as opções de plano de fundo integradas do Divi , você pode simplesmente criar um design de pano de fundo paralaxe com uma sobreposição de gradiente combinada. Ele realmente libera o poder do Photoshop no Divi como nunca antes. Sinta-se à vontade para experimentar várias combinações de cores e paradas e posicionamentos de cores de gradiente. Você também pode experimentar diferentes modos de mixagem.




