Um erro crítico que a maioria das pequenas empresas comete é usar formulários de inscrição bastante comuns e idênticos a todos os outros formulários de inscrição na Internet.

Sempre que temos a oportunidade de analisar os formulários dos nossos clientes enquanto respondemos às suas perguntas, notamos consistentemente esta tendência.
Para ajudar nossos leitores a criar formulários de inscrição atraentes que aumentarão sua lista de boletins informativos, decidimos elaborar este artigo rapidamente.
Este tutorial mostrará como usar o Elementor , o construtor de páginas preferido para WordPress, para construir seu formulário de inscrição exclusivo.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraFormulário de inscrição personalizado no Elementor
Instale Elementor e WPForms
Ensinaremos como utilizar o Elementor para desenvolver formulários de inscrição personalizados porque a maioria dos usuários o utiliza para publicar suas páginas.
Instale o Elementor se ainda não estiver instalado em seu site.
Para este curso, não é necessária uma licença Elementor premium. Alternativamente, você pode criar formulários de inscrição gratuitamente combinando Elementor com WPForms !
Embora você possa usar uma combinação de Elementor e WPForms para criar formulários de inscrição personalizados impressionantes totalmente gratuitos, sugerimos usar a licença WPForms Pro para obter acesso a alguns recursos mais sofisticados para obter melhores resultados.

Agora é possível começar a construir seu formulário de inscrição totalmente personalizado após instalar os dois plugins!
Crie ou edite uma página com Elementor
Um formulário de inscrição pode ser adicionado a uma página recém-criada ou já existente. Um formulário de boletim informativo normalmente é integrado como uma das muitas partes de uma página de destino maior. No entanto, por uma questão de simplicidade, criaremos uma nova página com apenas um formulário de inscrição.
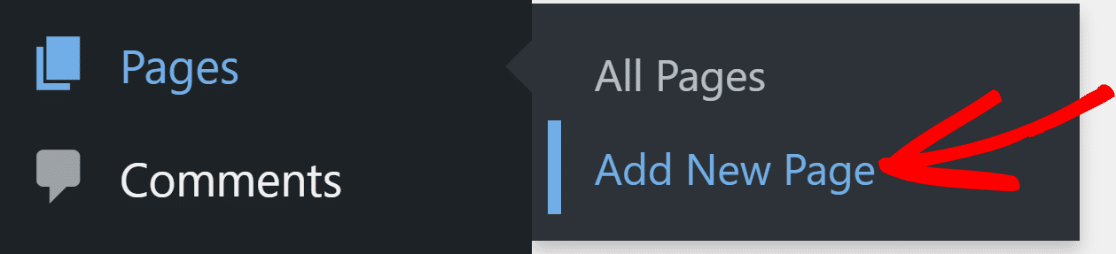
Clique em Páginas > Adicionar nova página no painel do WordPress para começar.

Clique no botão Editar com Elementor localizado na parte superior do editor de blocos do WordPress quando estiver dentro.

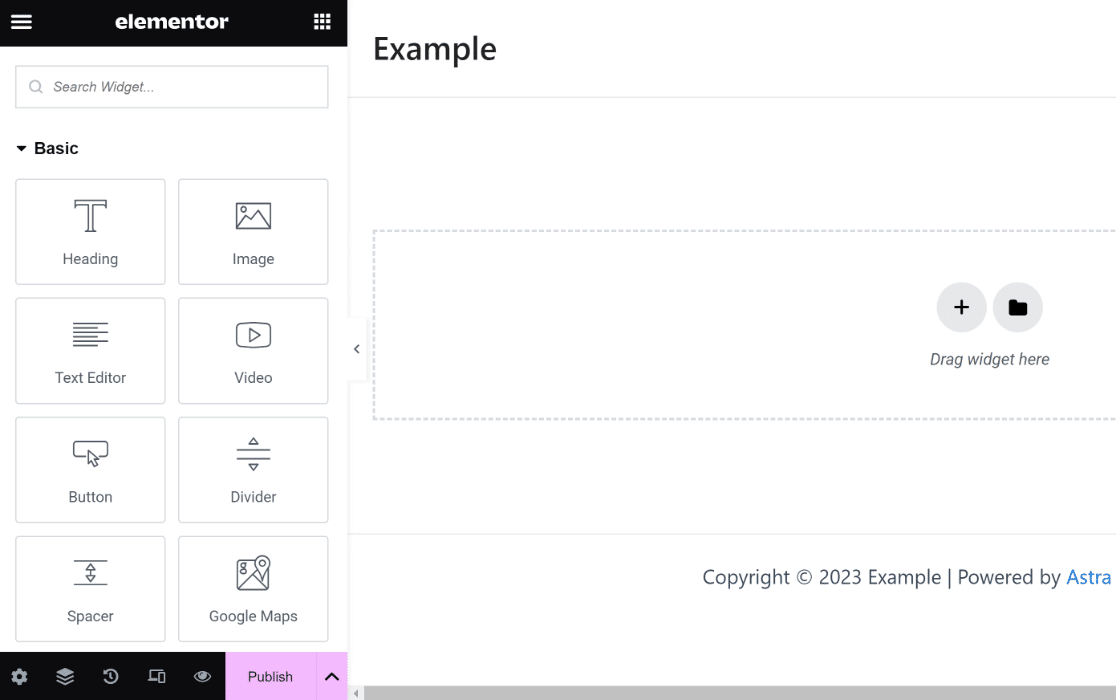
O editor Elementor será carregado logo após você pressionar o botão. Você pode usar o editor de arrastar e soltar para criar uma landing page totalmente funcional.

O widget WPForms será usado na etapa seguinte para construir um formulário de inscrição personalizado.
Crie um novo formulário de inscrição
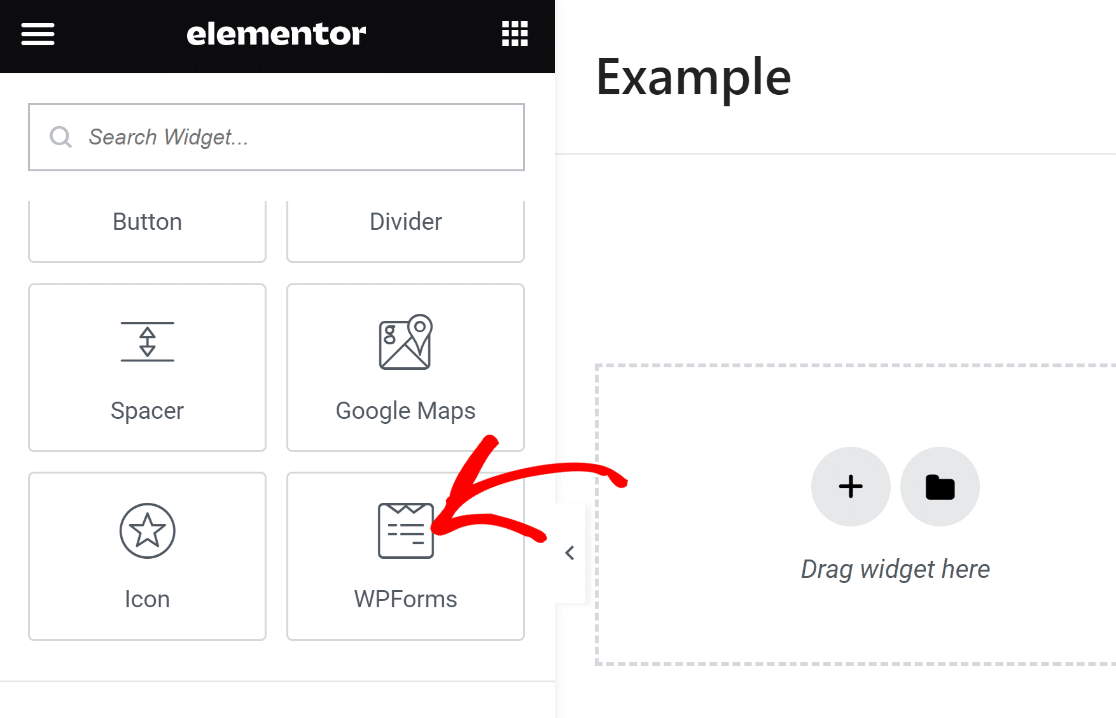
Agora, tudo o que precisamos fazer é adicionar um formulário de inscrição personalizado, então vamos localizar e arrastar o widget WPForms para a seção à direita.

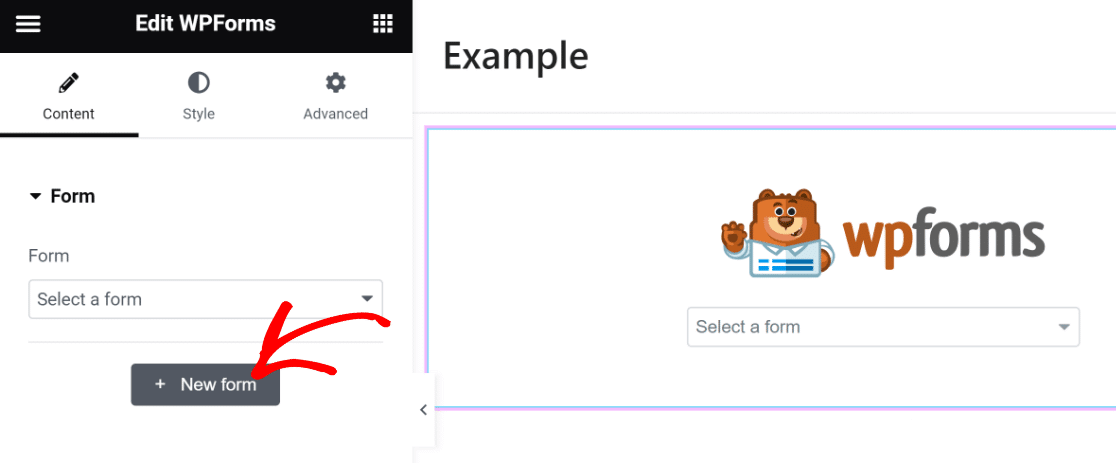
Você pode escolher qualquer formulário armazenado criado com WPForms ou criar um novo após inserir o widget WPForms em sua página.
Ao selecionar o botão + Novo Formulário localizado na janela esquerda, geraremos um novo formulário de inscrição.

O construtor de formulários WPForms agora começará a carregar como uma sobreposição. O formulário de inscrição que você deve integrar na sua página pode ser criado aqui.
Comece nomeando seu formulário. Isso é útil para que você possa localizá-lo no painel do WordPress e consultá-lo mais tarde.

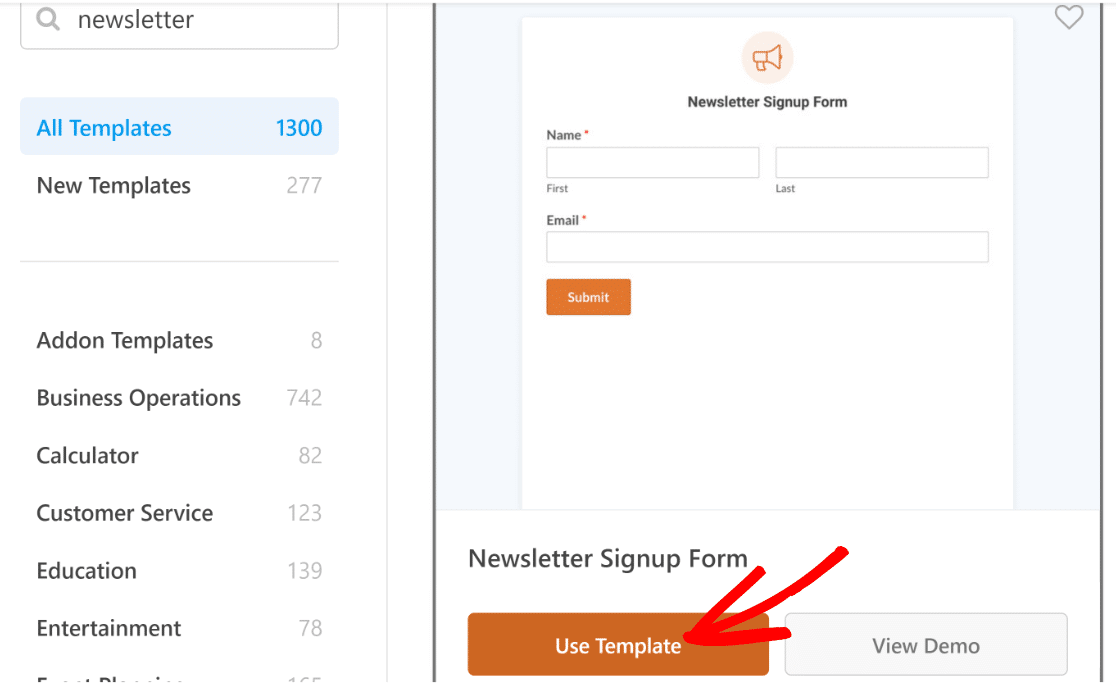
Em seguida, localize um modelo apropriado usando a barra de pesquisa localizada abaixo do painel de seleção de modelos e deslizando para baixo. Para esta lição, usaremos o modelo de formulário de inscrição em boletim informativo.

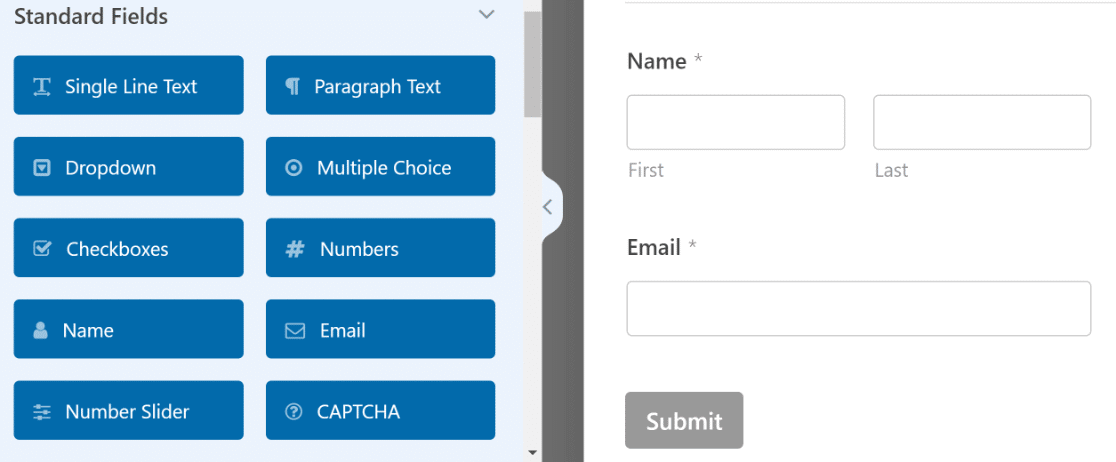
Depois de escolher um modelo, sua tela carregará o construtor de formulários. Os campos Nome e Email já estão incluídos neste modelo, que é tudo que você precisa para se inscrever em um boletim informativo.

Mas os bons momentos não param por aí! Podemos elevar esta forma a um nível totalmente novo.
Podemos conseguir isso, por exemplo, incluindo um título envolvente que incentive mais pessoas a registarem-se.
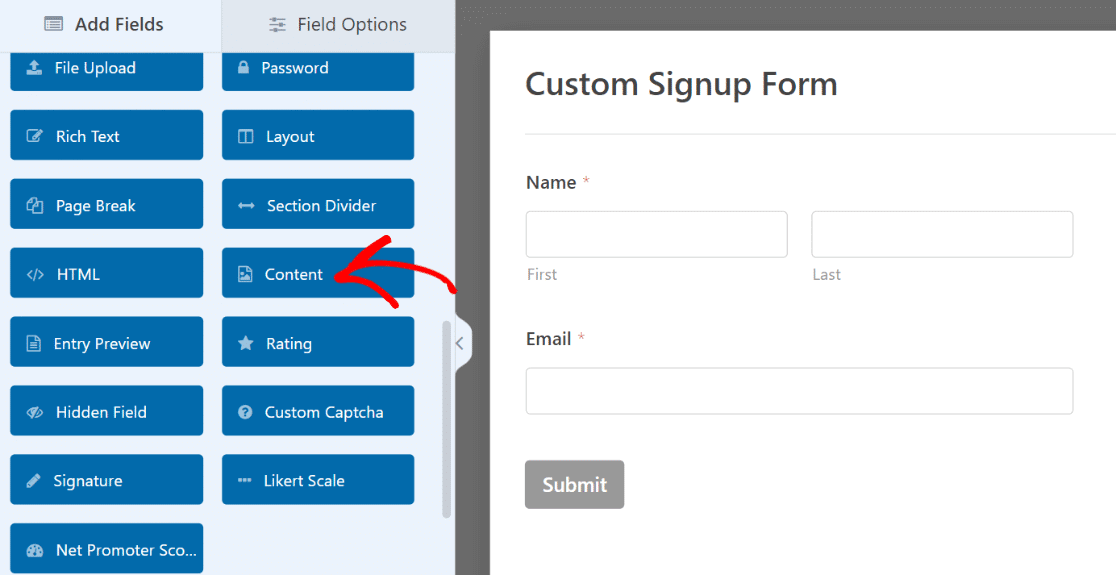
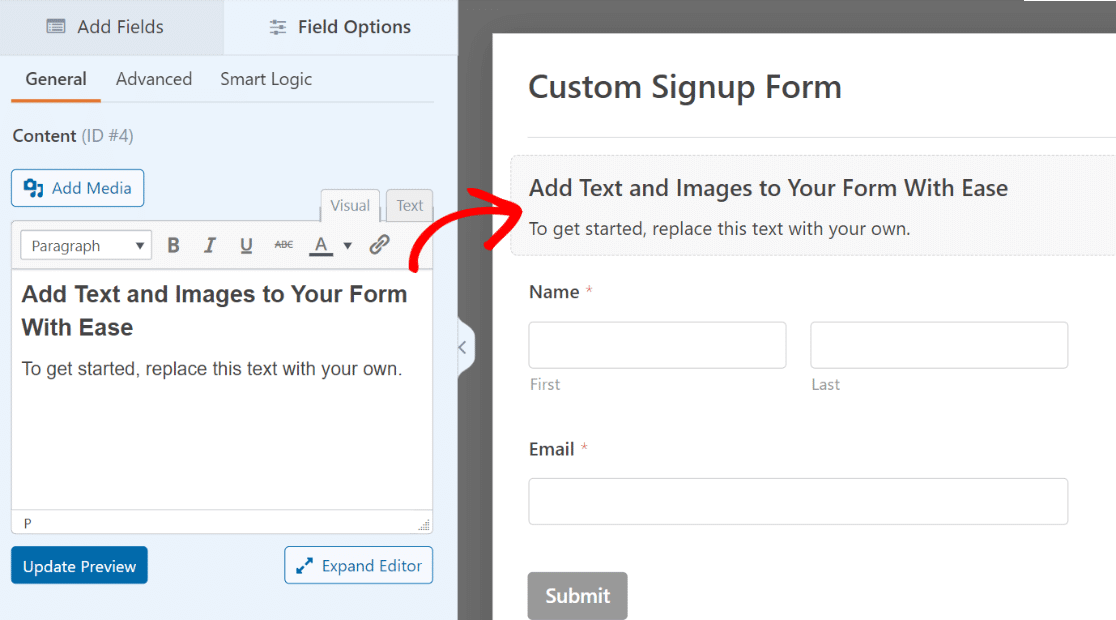
O campo Conteúdo no WPForms Pro pode ser usado para isso. A área Conteúdo será adicionada ao topo do formulário.

Depois que o campo for adicionado, clique nele para abrir as opções de campo relacionadas no painel esquerdo.

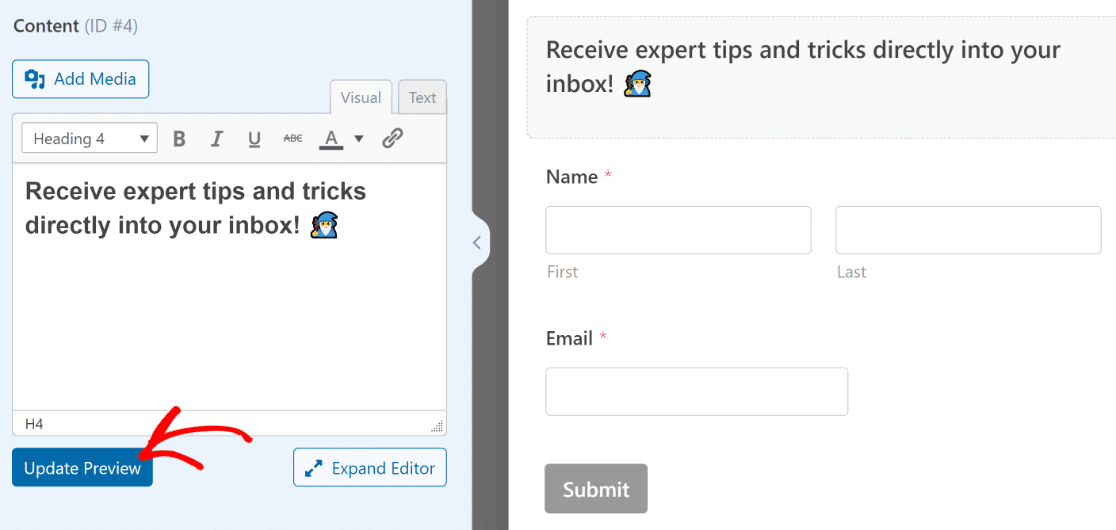
Você não precisa conhecer nenhum código para adicionar texto ao editor de texto na janela esquerda. Iremos formatá-lo como Título 4 e adicionar algum texto a ele. Para distinguir ainda mais as palavras, vamos adicionar um emoji!
Certifique-se de pressionar o botão Atualizar visualização abaixo do editor para ver as alterações ocorrendo em seu formulário à direita.

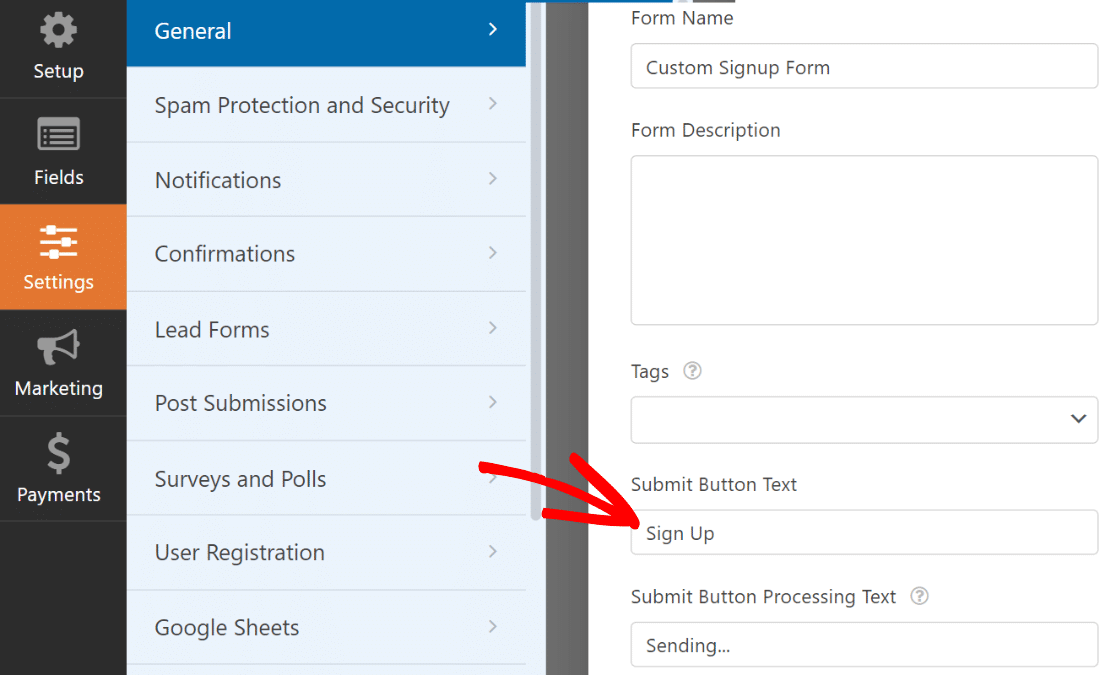
Vamos também atualizar o texto do botão enviar para refletir melhor a finalidade do formulário enquanto estamos fazendo isso.
Clique em Configurações »Geral na barra lateral do criador de formulários. Ao chegar ao campo Texto do botão Enviar, role para baixo. Você só precisa digitar aqui para alterar o texto padrão.

Fantástico! A forma está começando a tomar forma bem. Agora é um bom momento para clicar em Salvar na parte superior do formulário para salvá-lo.

No entanto, se um formulário de inscrição em boletim informativo não estiver conectado à sua plataforma de email marketing, ele será inútil.
Orientaremos você na integração do seu formulário com o software de marketing na etapa seguinte, para que os usuários recém-inscritos sejam automaticamente adicionados à sua lista de assinantes.
Conecte o formulário de inscrição a uma plataforma de marketing
Vários conectores de marketing são suportados por WPForms, começando com assinaturas Plus e superiores. Se estiver usando WPForms Lite, você ainda pode utilizar a integração Constant Contact gratuitamente.
Orientaremos você rapidamente no processo de integração do seu formulário de inscrição com o Brevo neste exemplo.
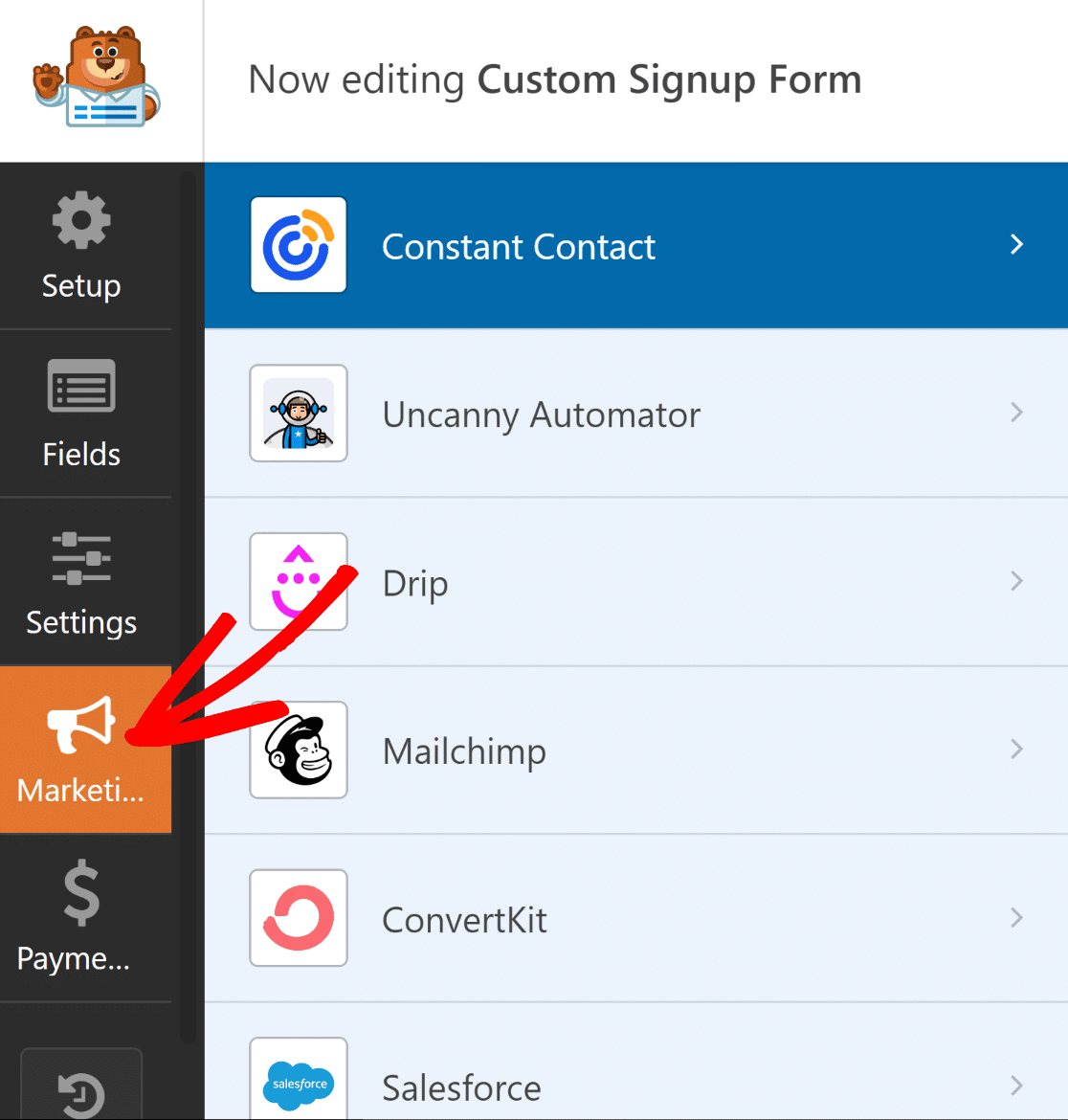
Apenas na guia Marketing da barra lateral.

A seguir, decida a qual serviço seu formulário deve estar conectado. A instalação do complemento necessário é um pré-requisito para todas as integrações de marketing suportadas, exceto Constant Contact.
Quando você clica no complemento, o WPForms o instala, caso ainda não esteja instalado.
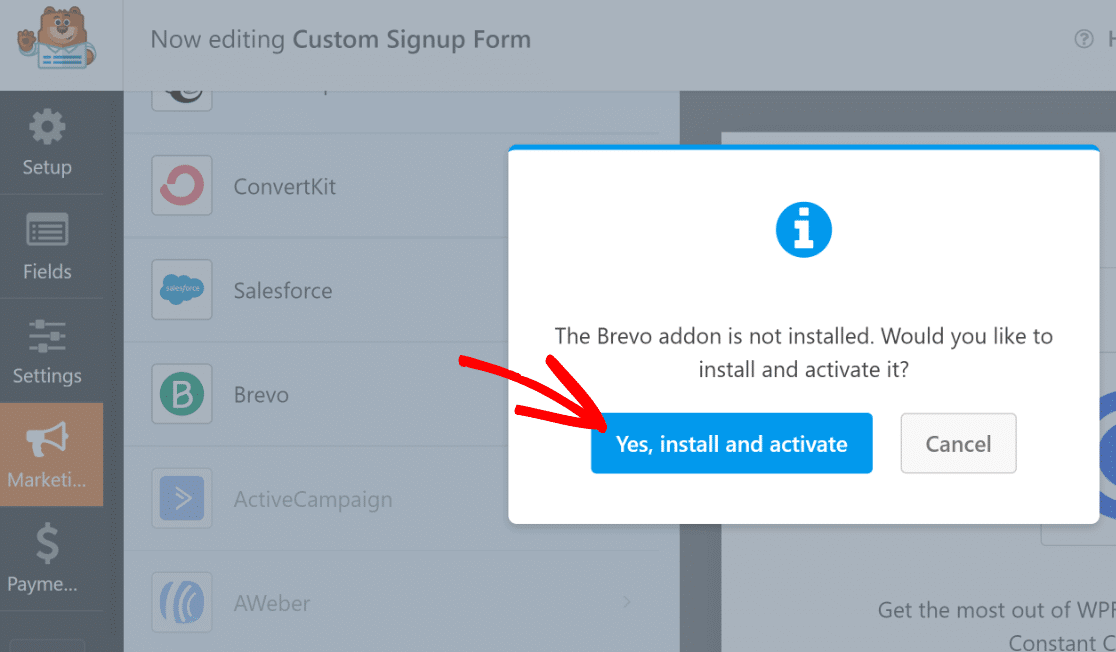
Aqui, Brevo está sendo usado. Quando clicamos em Brevo na página Marketing, apareceu um prompt de instalação. Demorou cerca de 5 segundos para o complemento Brevo ser instalado e estar pronto assim que clicamos em Sim, instalar e ativar.

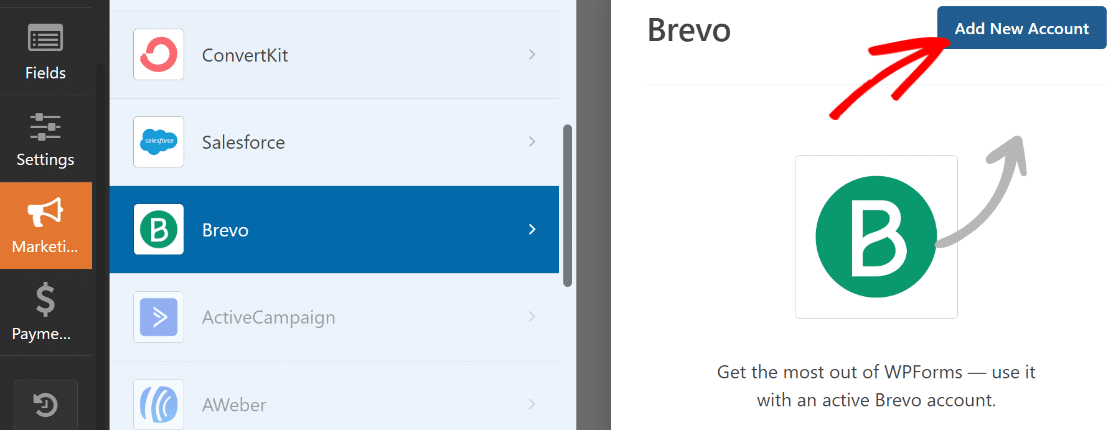
Em seguida, clique no botão Adicionar nova conta no canto superior direito da janela à esquerda após selecionar Brevo.

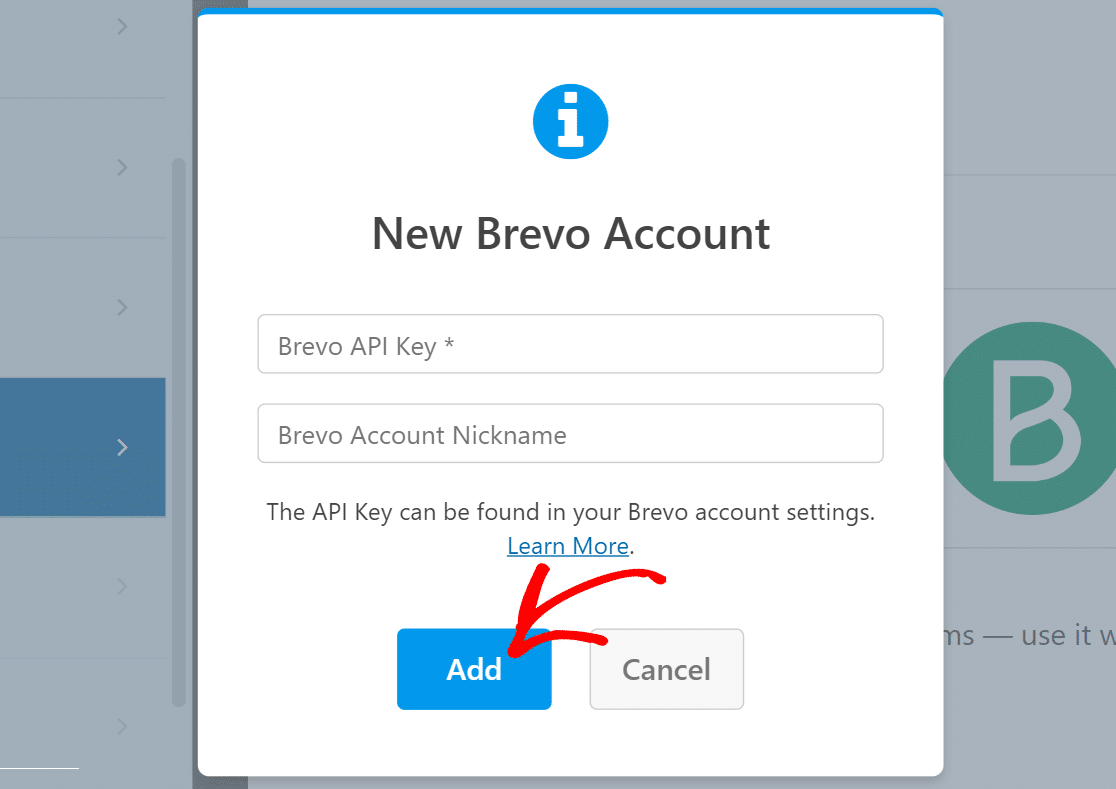
Insira o apelido da sua conta e a chave da API Brevo agora. Depois de inserir os dados necessários, clique em Adicionar.

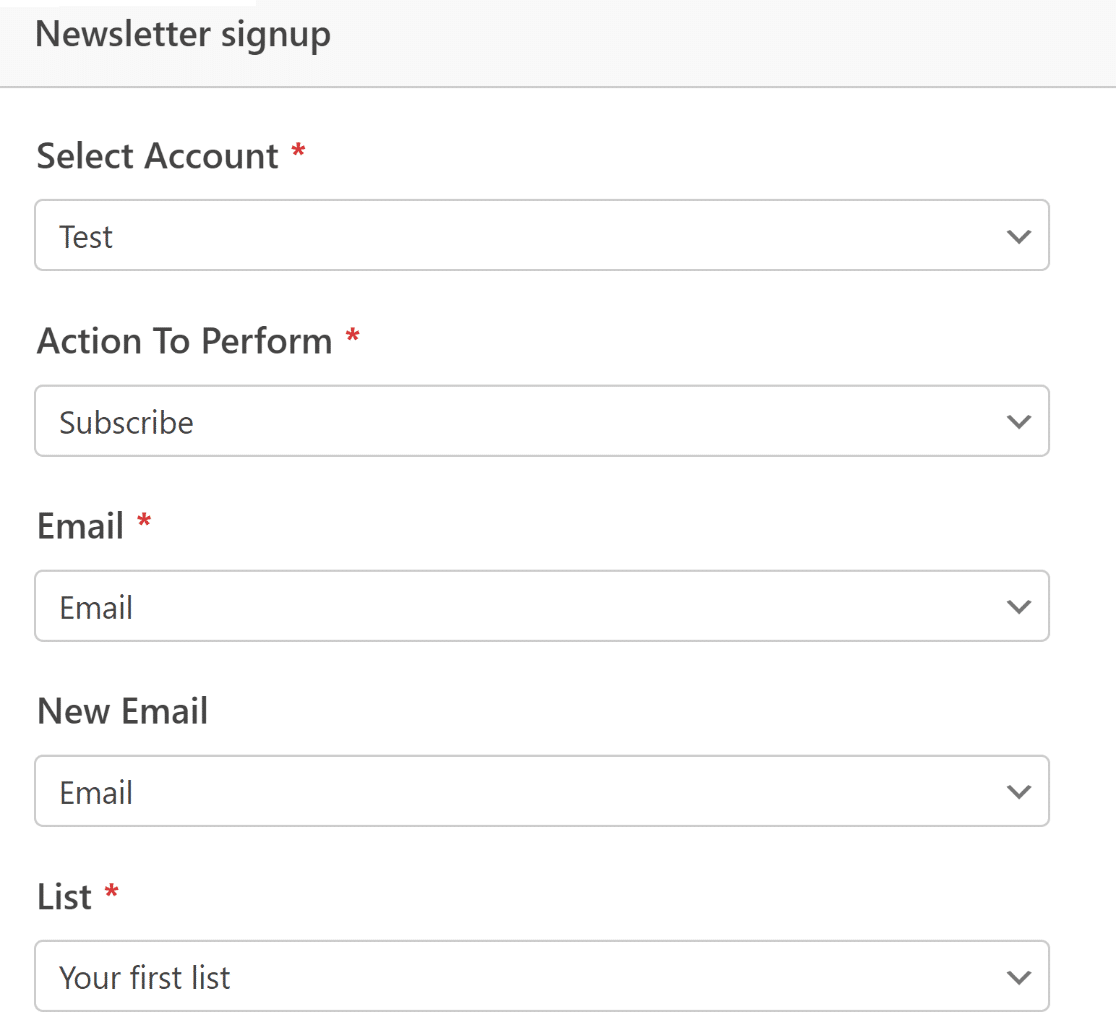
O painel direito será atualizado com uma nova lista de configurações assim que você estiver vinculado à sua conta Brevo.
Sinta-se à vontade para utilizar as caixas suspensas para personalizar a forma como seu formulário interage com sua conta Brevo. Você pode configurar diversos aspectos como o que acontece no Brevo quando o formulário é enviado, quais assinantes devem ser adicionados ou removidos, como os campos de email são mapeados e muito mais.

Certifique-se de selecionar Salvar na parte superior quando terminar.
A integração do marketing foi concluída. Foi bem simples, não foi?
Estilize seu formulário de inscrição e publique
Concluímos agora a configuração dos recursos necessários para o formulário de registro. Porém, como destacamos no início deste artigo, um formulário impactante também deve ser visualmente marcante além de prático.
Embora já tenhamos adicionado alguns textos e emoticons ao nosso formulário usando o campo Conteúdo, podemos fazer ainda mais com o poder combinado de WPForms e Elementor.
Você pode sair facilmente dos WPForms clicando no botão de cruz quando seu formulário estiver pronto. A partir de agora, seu formulário recém-construído deverá ser inserido como um widget no editor Elementor.
Após clicar no formulário, escolha a aba Estilos no painel à esquerda.

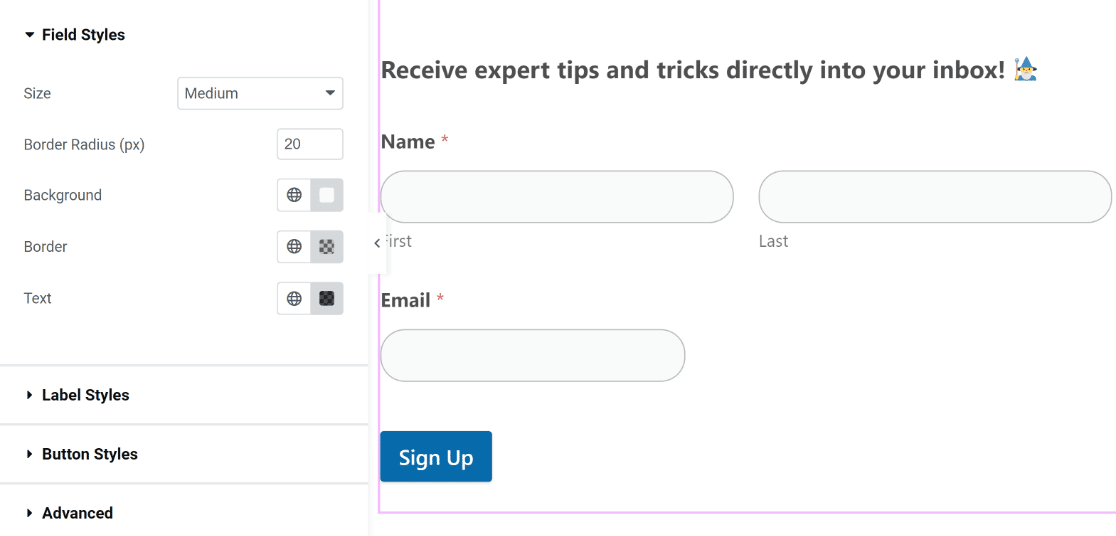
Esta página possui opções para modificar o estilo de vários elementos do formulário. Por exemplo, você não precisa conhecer nenhum código para alterar a aparência de seus botões, rótulos e campos.
As bordas dos campos em nosso formulário são, por padrão, retangulares com cantos retos. No entanto, tudo o que é necessário para obter bordas de campo mais arredondadas é aumentar a configuração do raio da borda em Estilos de campo.

Da mesma forma, você só precisa clicar para alterar a cor dos botões, rótulos e campos. Utilizaremos as cores padrão porque elas complementam nosso tema de maneira perfeita e agradável. No entanto, sinta-se à vontade para brincar com esquemas de cores alternativos para o seu formulário.
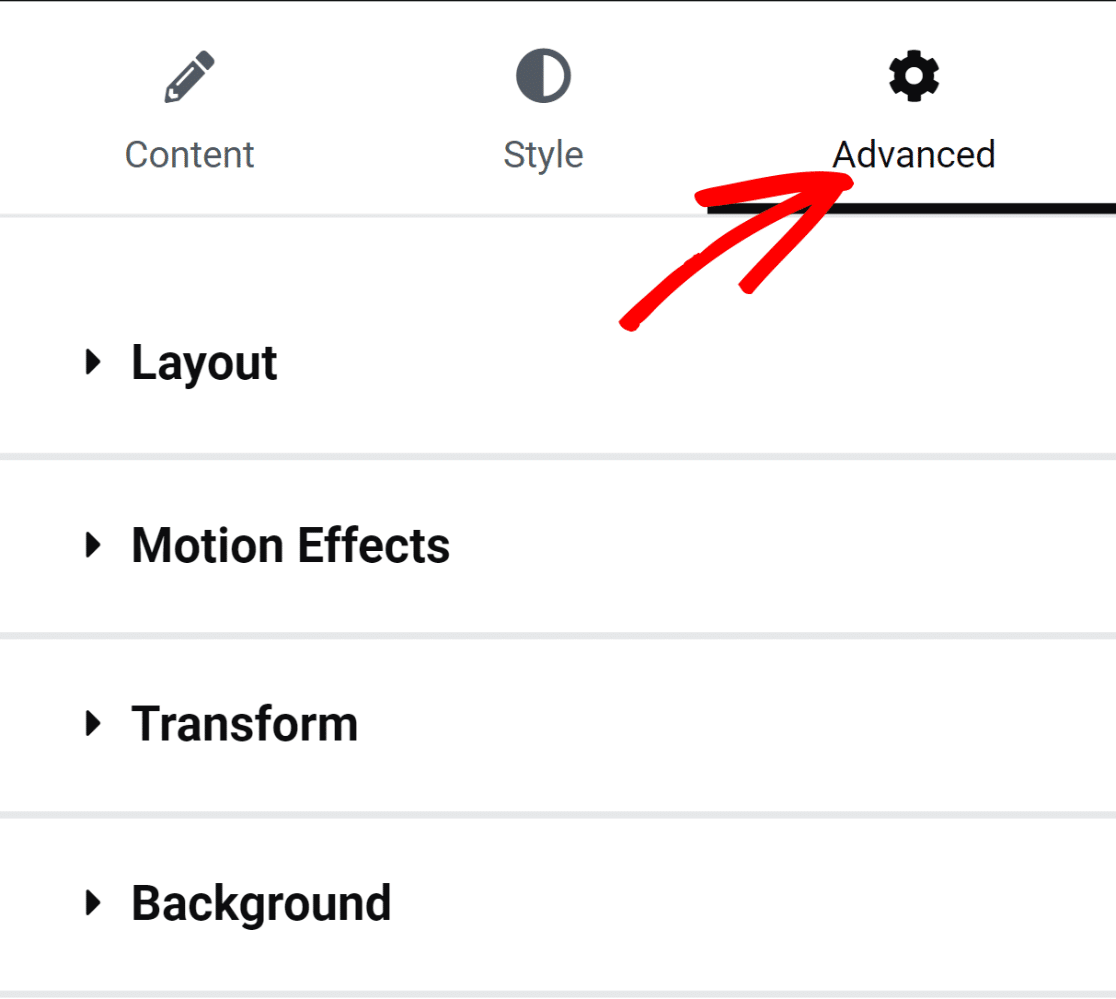
No Elementor, você também pode modificar os estilos do contêiner de formulário. Clique na guia Avançado para fazer isso.

Esta seção possui uma infinidade de configurações interessantes, como personalizações de cenário, efeitos de animação e ajustes de layout.
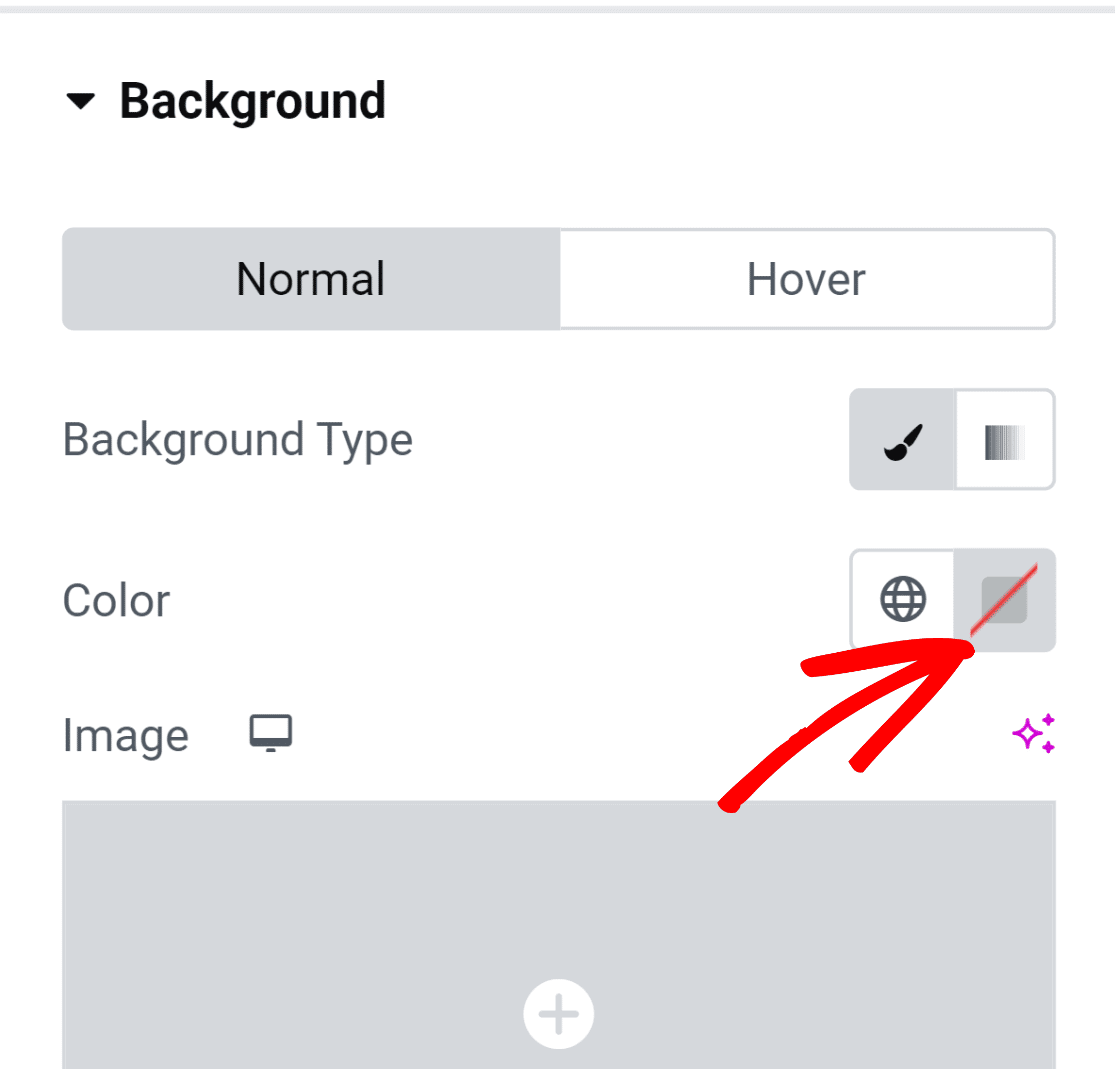
Para deixar o contêiner do formulário mais vibrante, vamos adicionar uma cor de fundo. Para adicionar mais configurações ao menu, escolha a opção Plano de fundo.
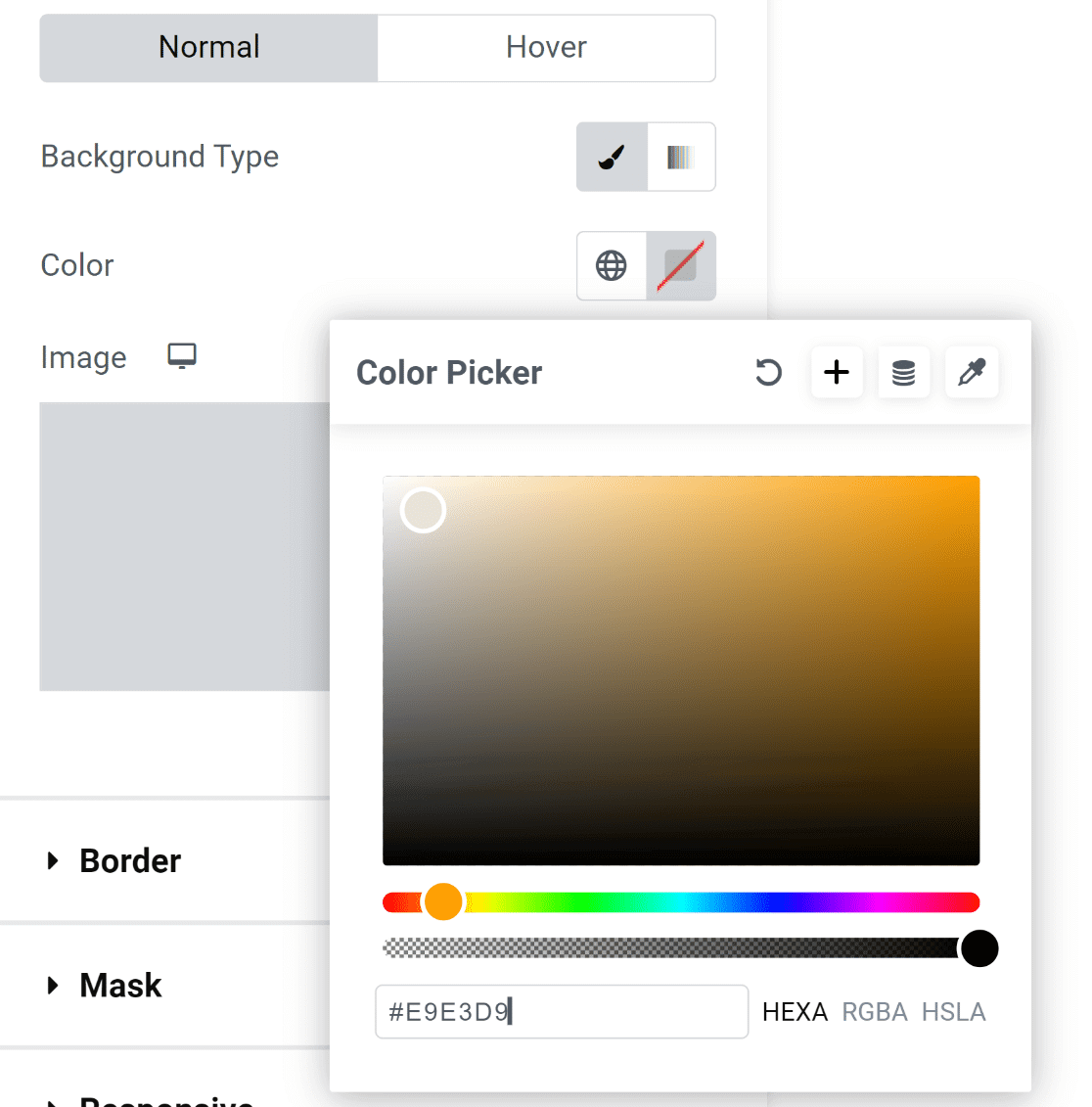
Ao selecionar o ícone de seleção de cores localizado à direita, aplicaremos uma cor sólida.

A ferramenta de seleção de cores permite simplesmente selecionar qualquer cor com um clique.

Assim que a cor é escolhida, a forma fica muito mais convidativa!
Porém, não parece legal, porque os elementos do formulário estão tocando as bordas do contêiner.

Este é um reparo simples!
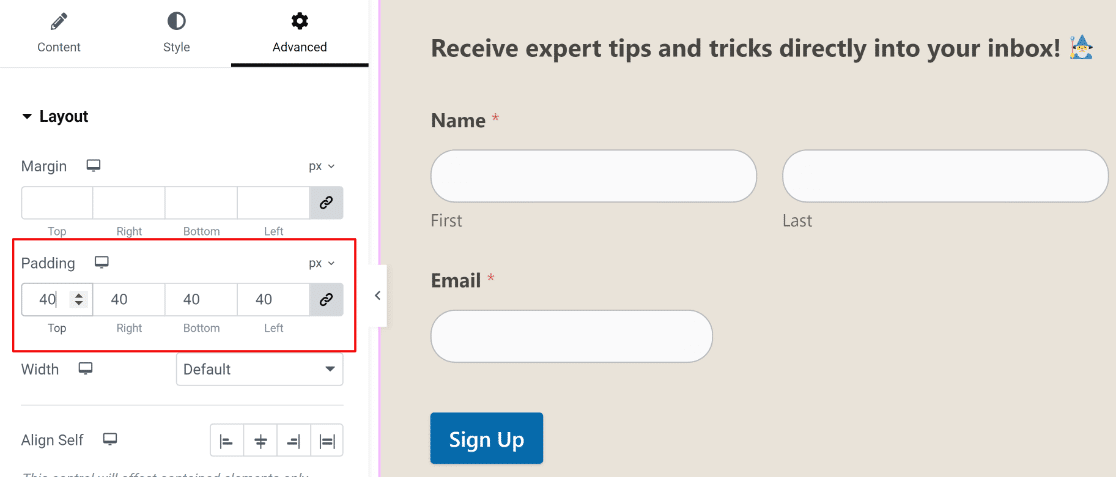
Para acessar as configurações de margem e preenchimento, selecione Layout no menu Avançado no painel esquerdo. Tudo o que fizemos foi adicionar um pouco de preenchimento e o resultado ficou fantástico!

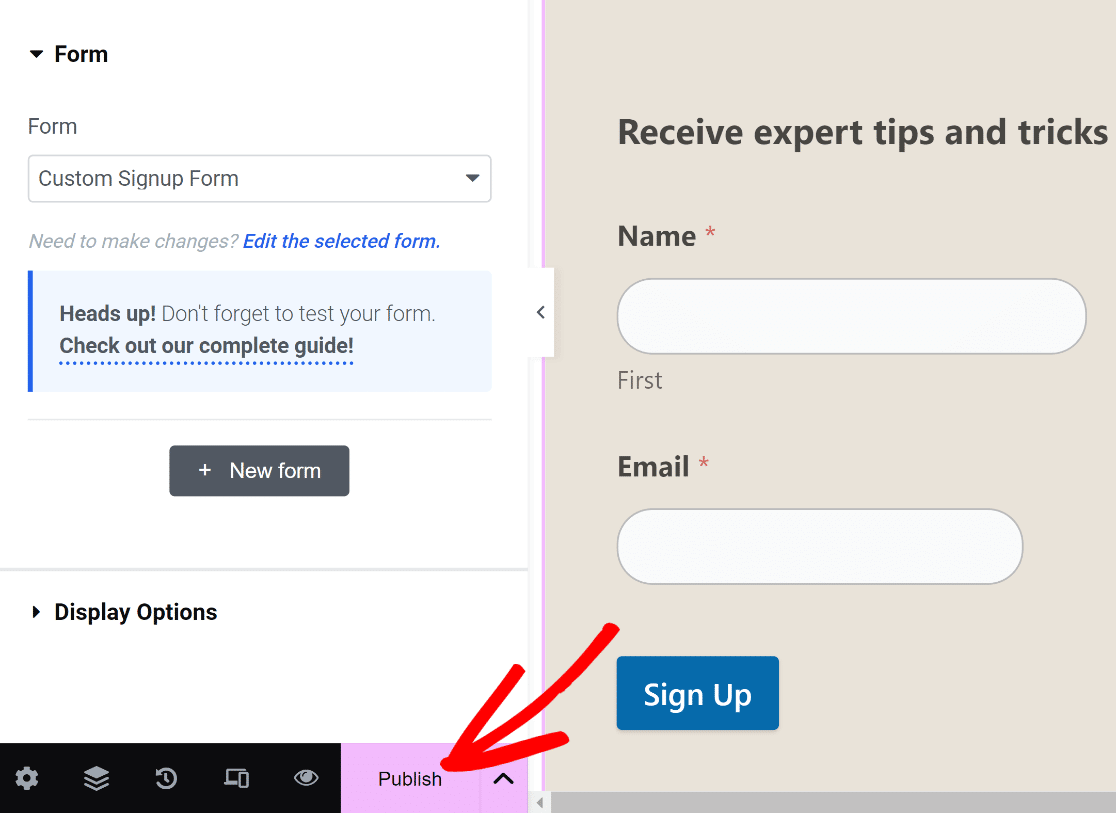
Estamos preparados para publicar seu formulário neste momento. No entanto, fique à vontade para passar mais tempo aqui e experimentar outros ajustes, se desejar.
Pressione o botão inferior "Publicar" quando estiver pronto.

Uma notificação aparecerá imediatamente solicitando que você veja sua página publicada.
Vá em frente e examine sua página após a publicação.

É isso também!
Você acabou de usar WPForms e Elementor para construir um formulário de inscrição personalizado.
Com isso, você pode ter certeza de que seu formulário será personalizado para o seu site e terá recursos integrados que economizam tempo para ajudá-lo a aumentar sua contagem de assinantes de e-mail sem complicações!
Empacotando
A criação de formulários de inscrição personalizados no Elementor é um processo fácil de usar, graças ao seu widget de formulário flexível e à interface de arrastar e soltar. Você pode personalizar facilmente formulários com aparência profissional com campos personalizados, opções de estilo elegantes e elementos de design de marca. O posicionamento estratégico aliado a uma boa estética leva a taxas de conversão mais altas.
Experimente layouts e forneça feedback claro ao usuário. Conecte seus formulários a serviços de e-mail para coletar envios facilmente. Em última análise, Elementor permite que você crie formulários de inscrição que correspondam ao seu site e marca, facilitando a construção de listas impactantes. Com análises em tempo real, você pode refinar continuamente seus formulários para obter o desempenho ideal.





