Reconhecer o estado físico e psicológico dos seus pacientes é crucial para alcançar resultados duradouros. No entanto, o método convencional de coletar manualmente as informações pode ser bastante complicado. Consequentemente, os hospitais modernos estão optando por formulários de admissão médica on-line para agilizar o processo, economizar tempo valioso e minimizar o risco de imprecisões.

Agora, vamos nos aprofundar no processo de criação de um formulário de admissão de pacientes. Que considerações devem ser mantidas em mente antes de elaborar um formulário de admissão médica? Neste artigo, abordaremos todas as dúvidas pertinentes sobre este tópico, então continue lendo!
Coisas a considerar antes de criar um formulário de coleta de dados do paciente
Ao desenvolver um Formulário de Coleta de Dados do Paciente, os prestadores de serviços de saúde e hospitais coletam informações pessoais essenciais. Isso inclui nome, data de nascimento, histórico médico e muito mais. No entanto, é vital considerar os seguintes fatores para uma forma eficaz:
- Branding : personalize o formulário para refletir a marca do seu site.
- Posicionamento da página inicial : Garanta fácil acesso ao formulário na página inicial, principalmente para emergências.
- Assinaturas eletrônicas : inclui um recurso para assinaturas eletrônicas.
- Layout específico do paciente : organize as perguntas com base nos tipos de pacientes.
- Lógica Condicional : Use a lógica para adaptar perguntas com base em respostas anteriores.
- Isenções de responsabilidade : adicione isenções de responsabilidade para esclarecer o uso de dados.
- Perguntas abertas : inclua espaço para comentários adicionais.
- Design amigável : torne o formulário fácil de usar e intuitivo.
Com essas considerações, você pode criar um formulário eficiente de coleta de dados do paciente no WordPress.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraCriando um formulário de coleta de dados de pacientes no WordPress
Escolha um plugin de criação de formulários
O WordPress oferece uma infinidade de ferramentas de criação de formulários para agilizar o processo. Em particular, escolhemos Fluent Forms , um plugin de criação de formulários WordPress altamente aclamado com uma base de usuários dedicada de mais de 200.000 entusiastas. Além disso, nos aprofundamos em seus detalhes na última parte do artigo. Portanto, continue lendo enquanto passamos para o próximo estágio.
Crie um formulário
Vá para o painel do WordPress. Se você ainda não instalou o Fluent Forms, localize-o na seção de plugins e inicie o download. Você tem a opção de adquirir as versões gratuita e profissional do plugin nesta seção, mas para nosso propósito específico, recomendamos optar pela versão pro.

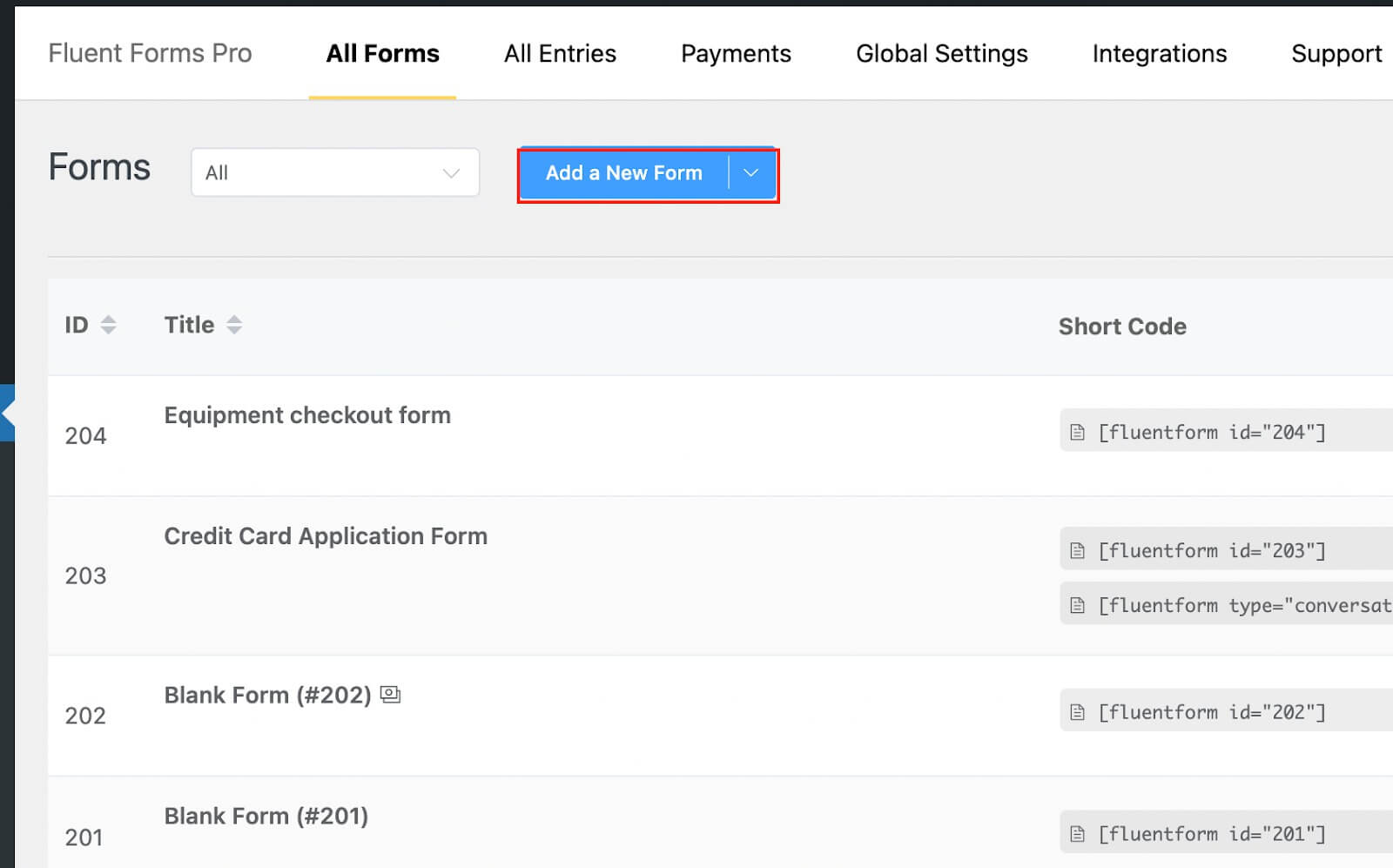
Em seguida, navegue até o painel profissional do Fluent Forms e selecione o botão "Adicionar um novo formulário".

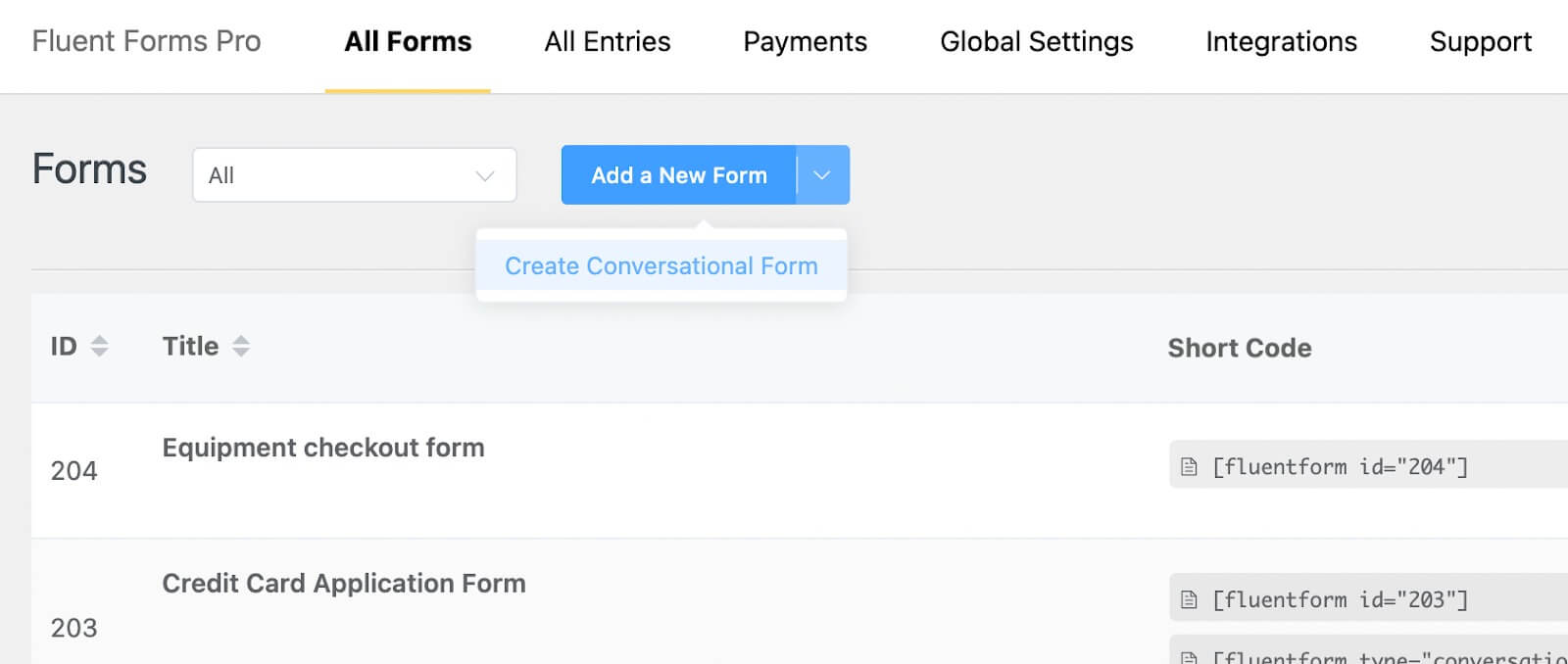
Para criar formulários de conversação do zero, acesse o menu suspenso situado ao lado do botão principal.

Por enquanto, escolheremos o tipo de formulário geral. Ao clicar no botão "Adicionar um novo formulário", você será solicitado a selecionar um dos modelos disponíveis. Opte pela opção “Formulário em branco”.

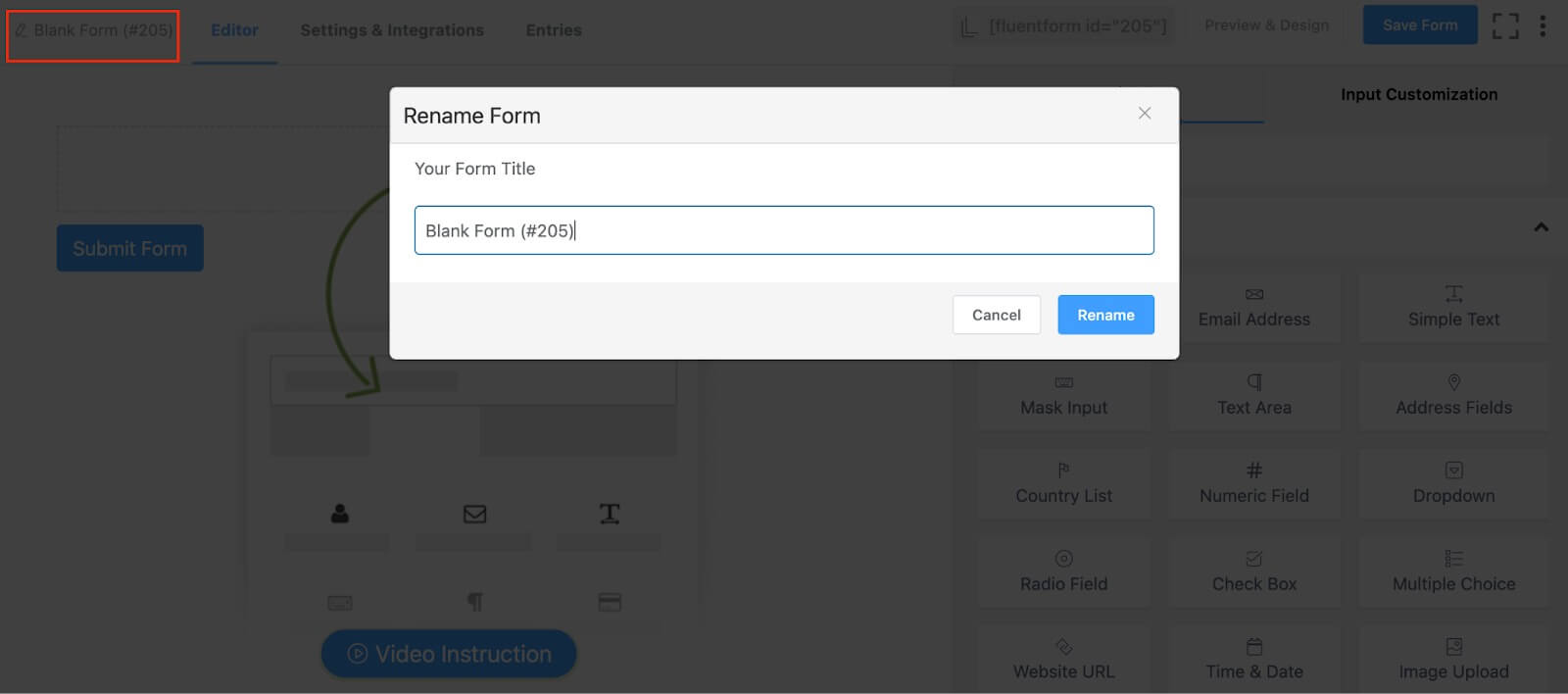
Agora, forneça um nome para o seu formulário clicando no canto superior esquerdo.

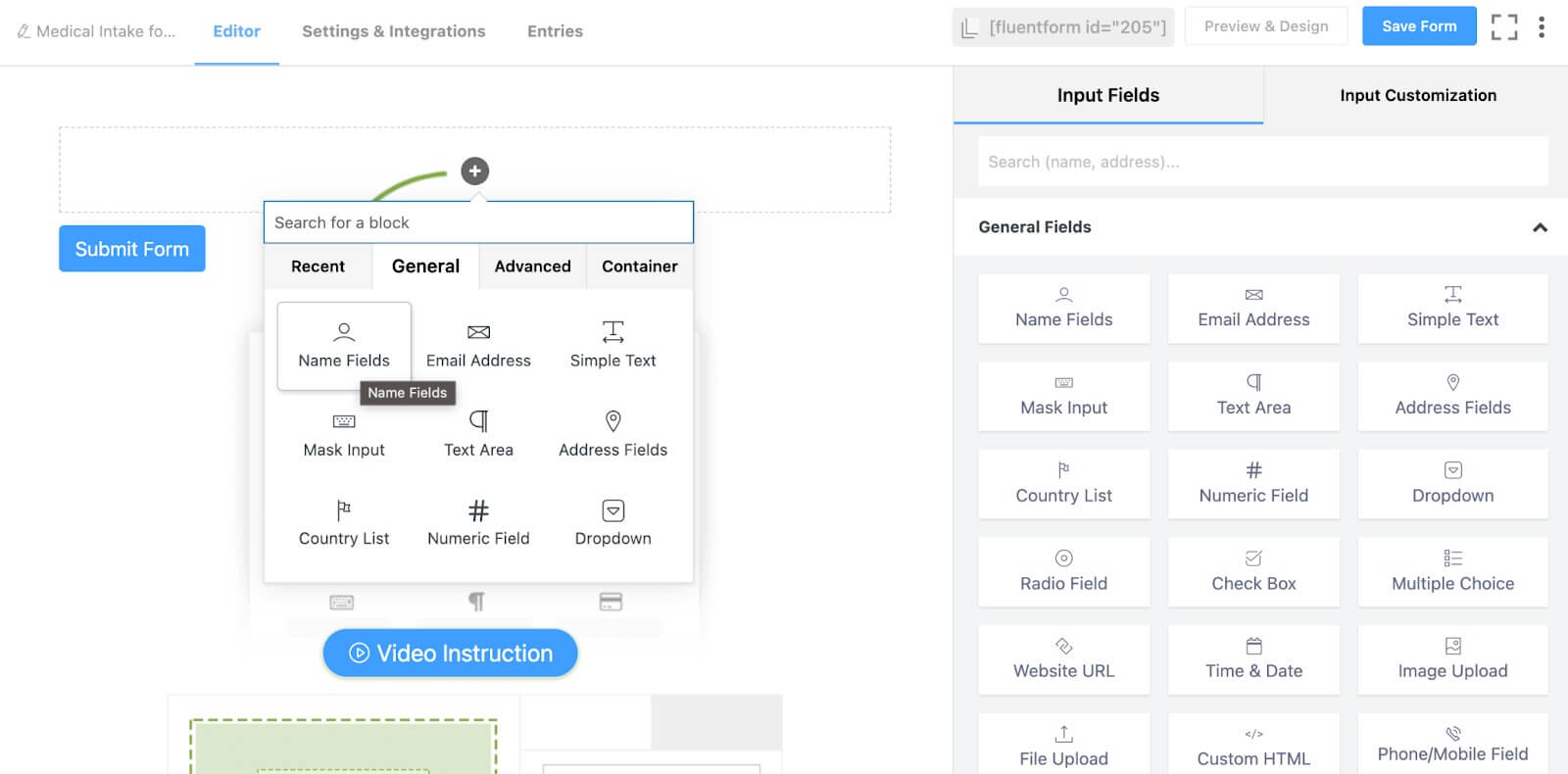
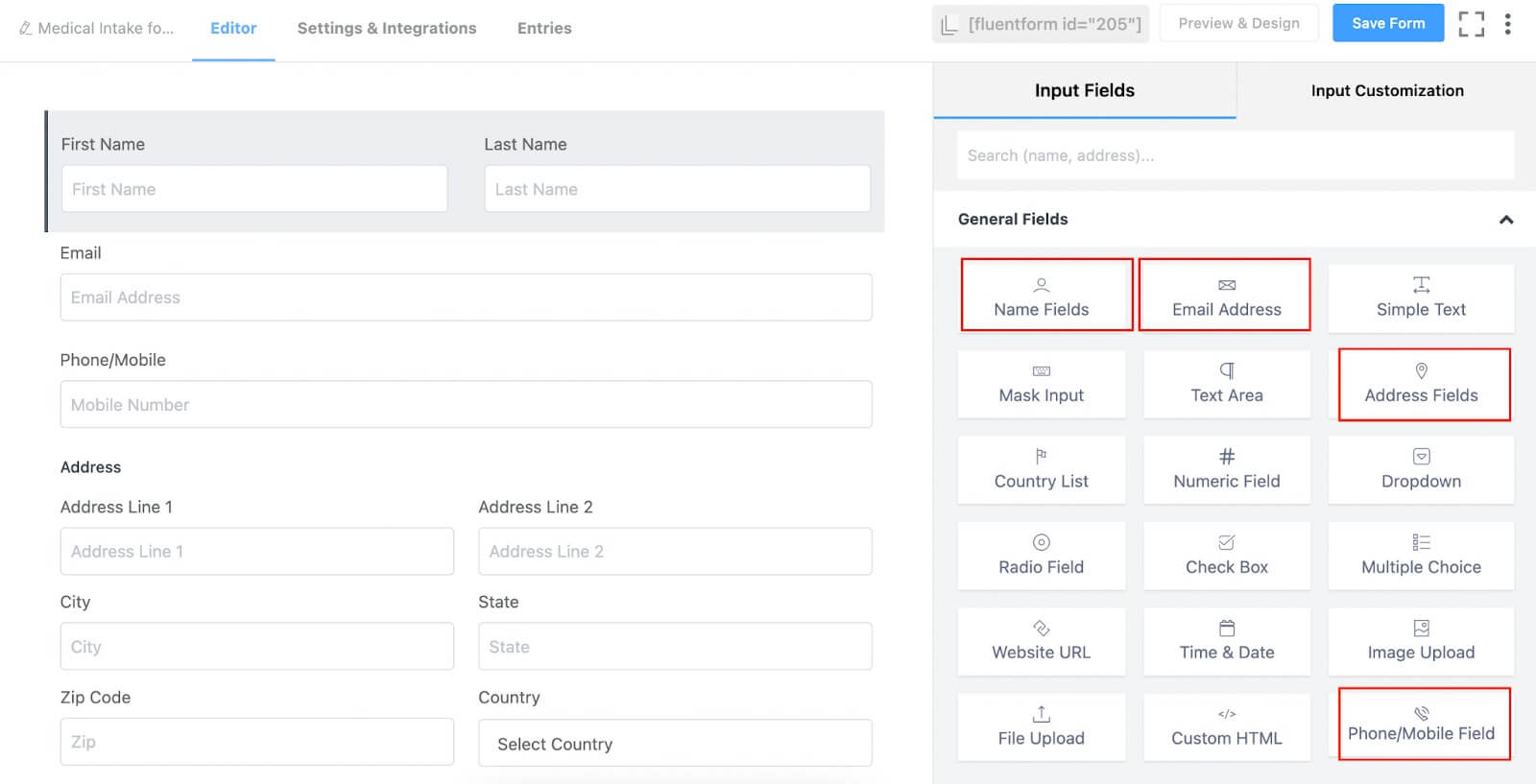
Chamaremos nosso formulário de "Formulário de Inscrição de Novo Paciente". Em seguida, arraste e solte os campos necessários da seção Campos de entrada ou simplesmente clique no ícone de adição (+) no editor de formulário para adicionar campos.

Por exemplo, incluiremos campos para nome, e-mail, número de telefone, endereço e muito mais.

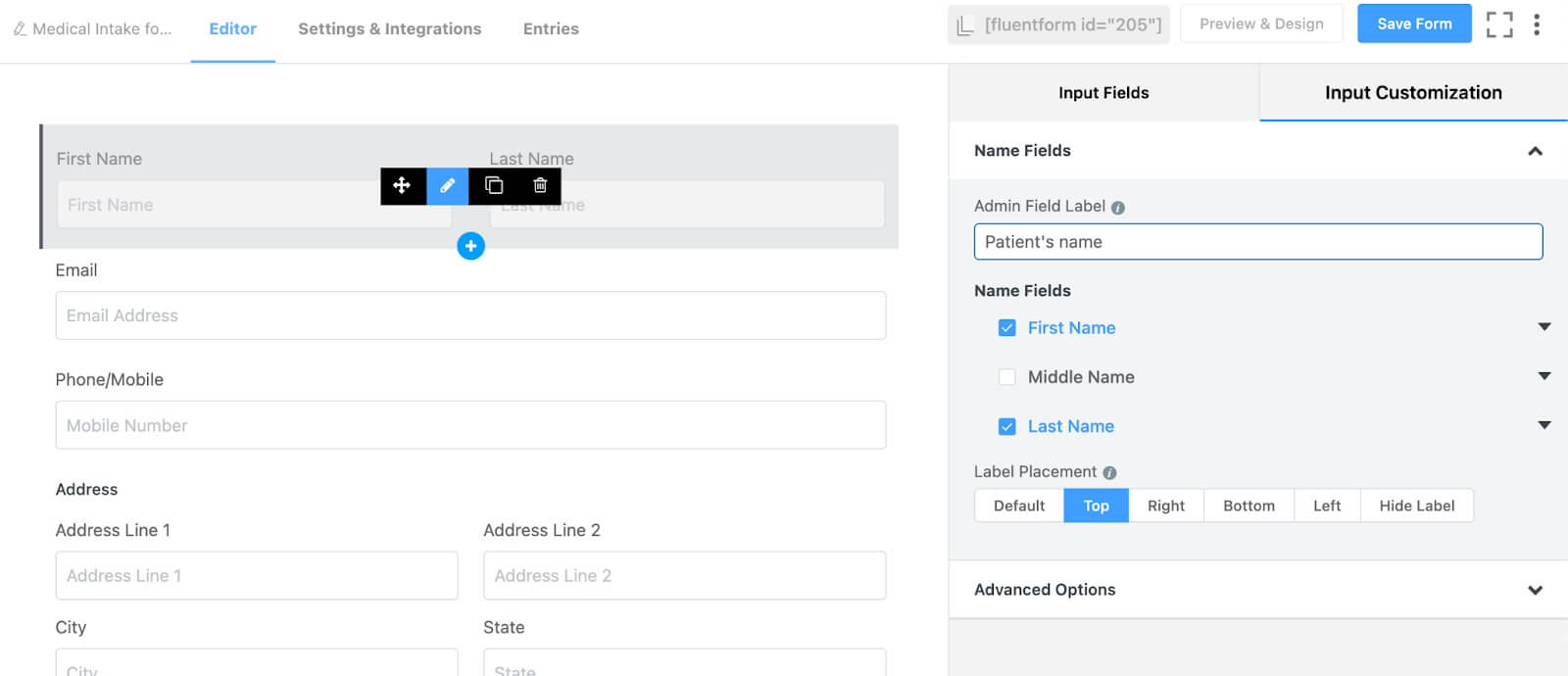
Posteriormente, personalize esses campos na seção de personalização de entrada do editor de formulários ou clique no ícone de lápis para acessar e editar as configurações.

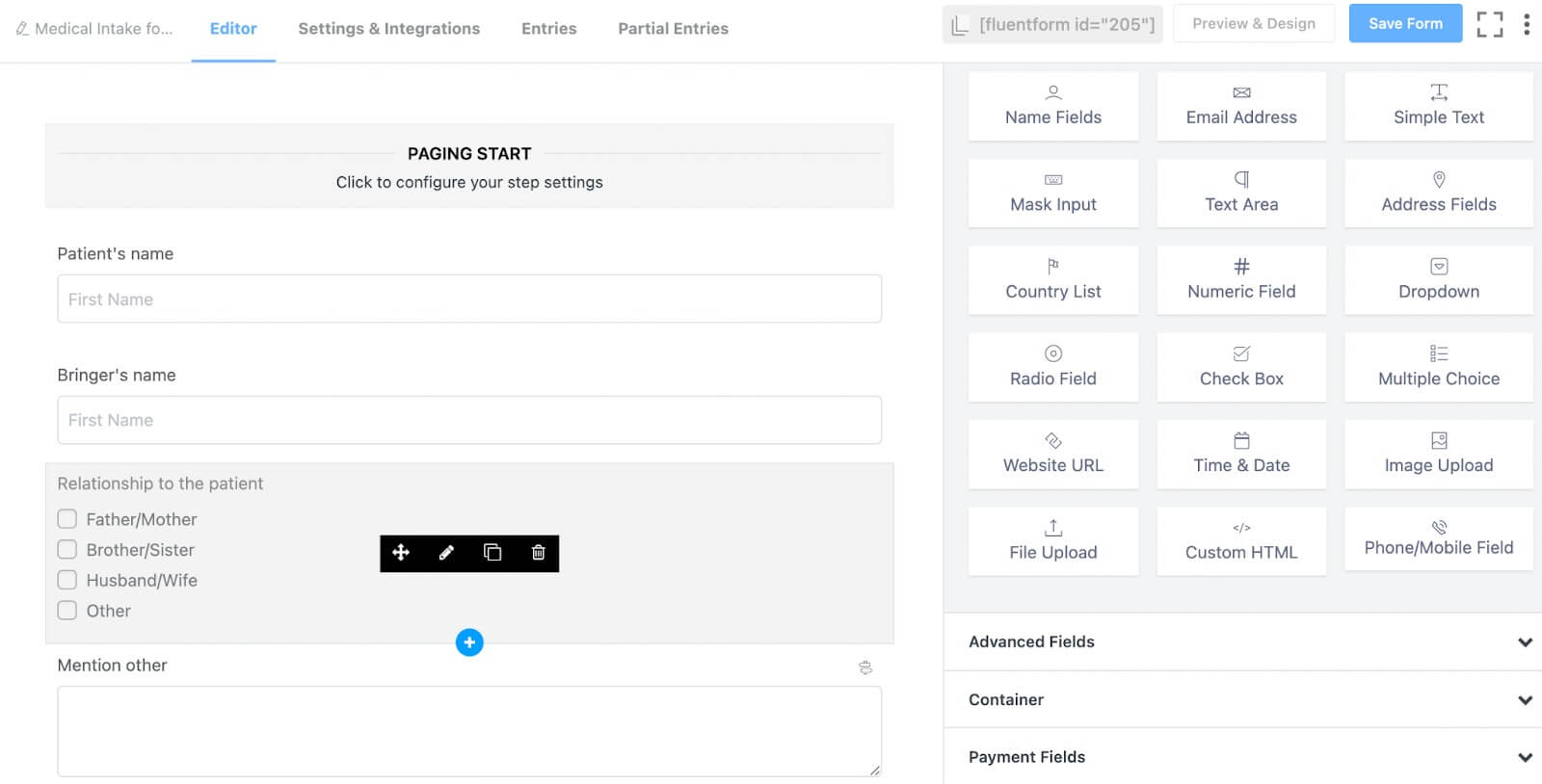
No nosso caso, estamos reunindo o nome do paciente, o nome do acompanhante do paciente ao hospital, um campo checkbox para determinar a relação entre o acompanhante e o paciente, além de seu e-mail, telefone e endereço.

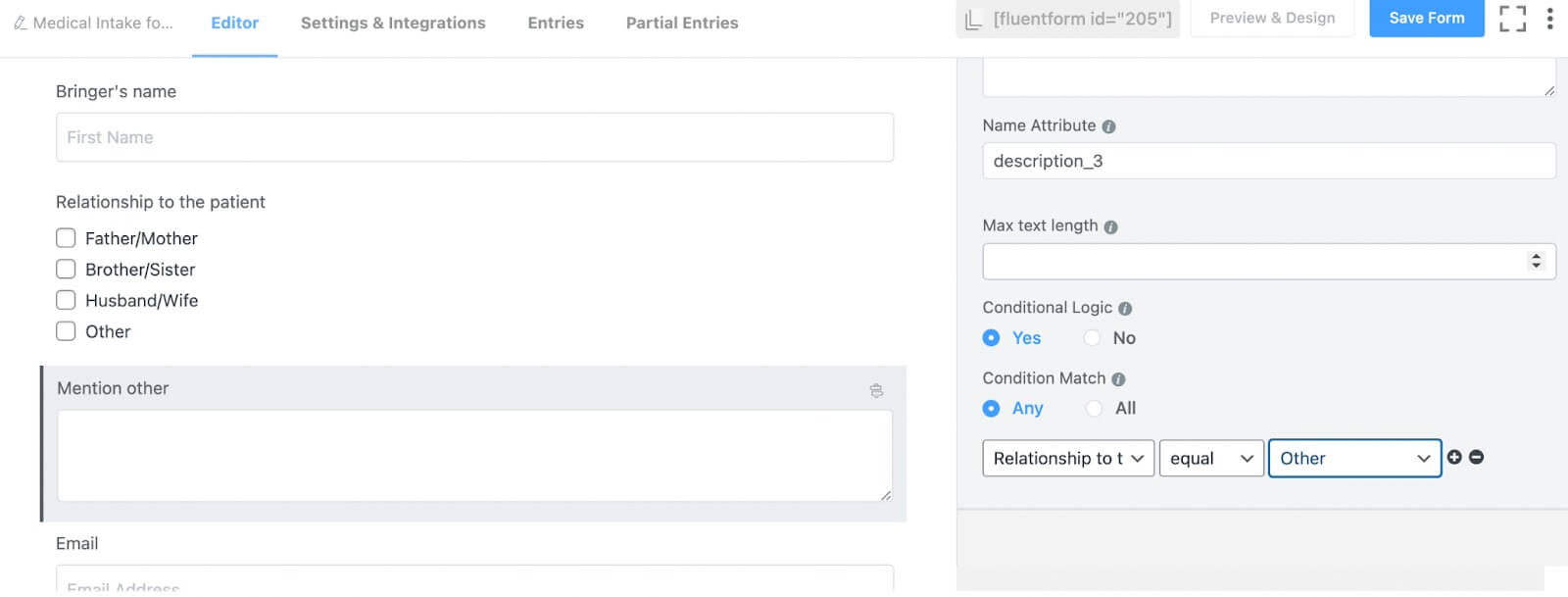
Implemente uma lógica condicional para a outra opção do campo "relacionamento".

Agora que reunimos os dados de contato do paciente, vamos perguntar sobre a condição física do paciente. Para conseguir isso, adicionaremos um campo Form Step. Esta etapa é necessária para segmentar nosso formulário em seções distintas, garantindo que nossos clientes não se desinteressem ao preencher o formulário.
Vá para a opção Campos avançados e incorpore o campo Etapa do formulário a partir daí.

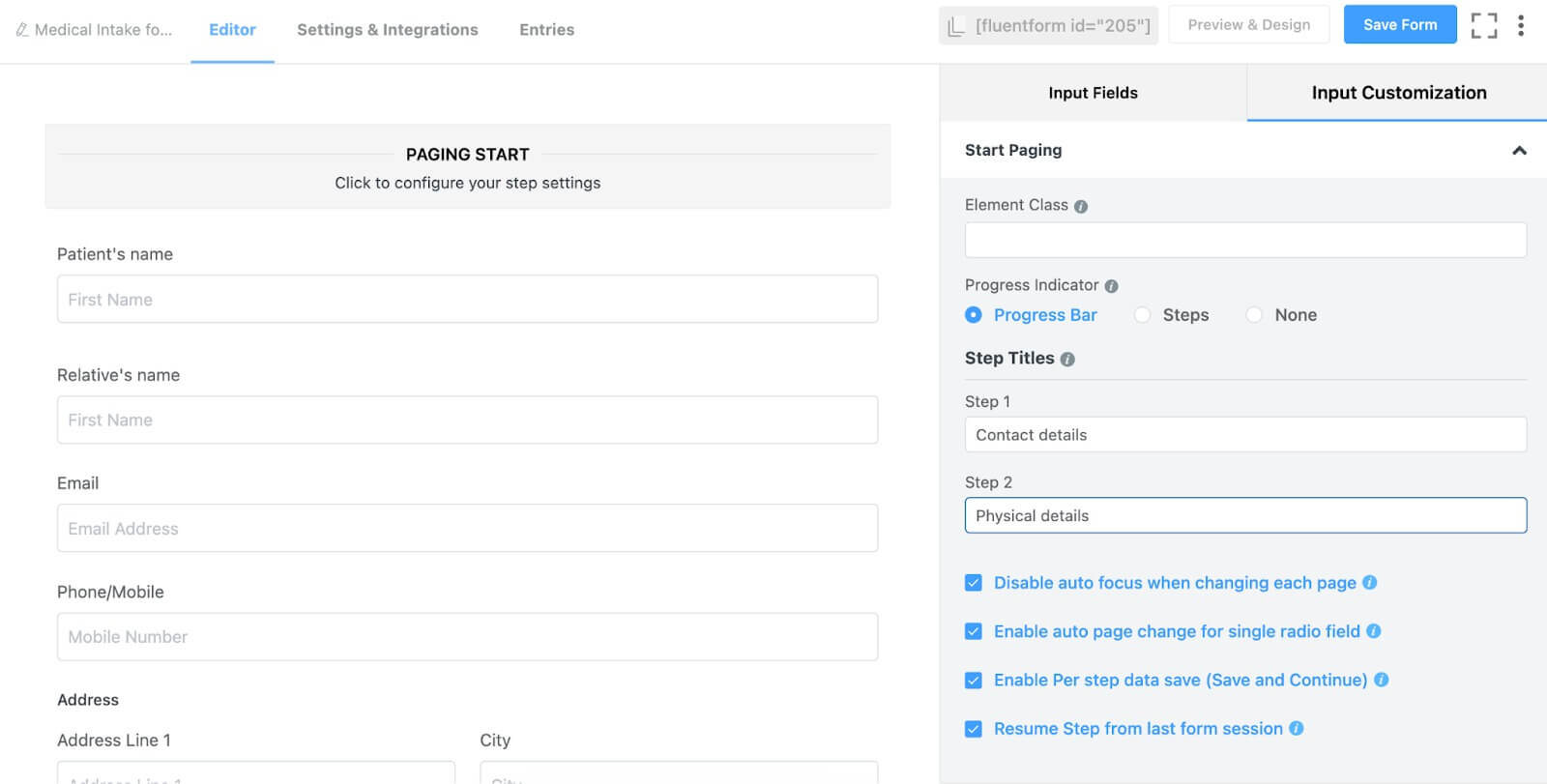
Navegue até a opção Paging Start no campo Form Step e clique no botão de personalização de entrada. Aqui, atribua nomes às suas etapas. Normalmente, você encontrará duas etapas padrão em um campo de etapa do formulário. No nosso caso, chamamos a primeira etapa de “detalhes de contato” e a segunda etapa de “informações físicas”.
Além disso, ative o botão de foco automático, a opção de mudança automática de página, o botão de salvamento de dados por etapa e a opção de retomar da última sessão, se desejar. Optamos por ativar todas essas opções.

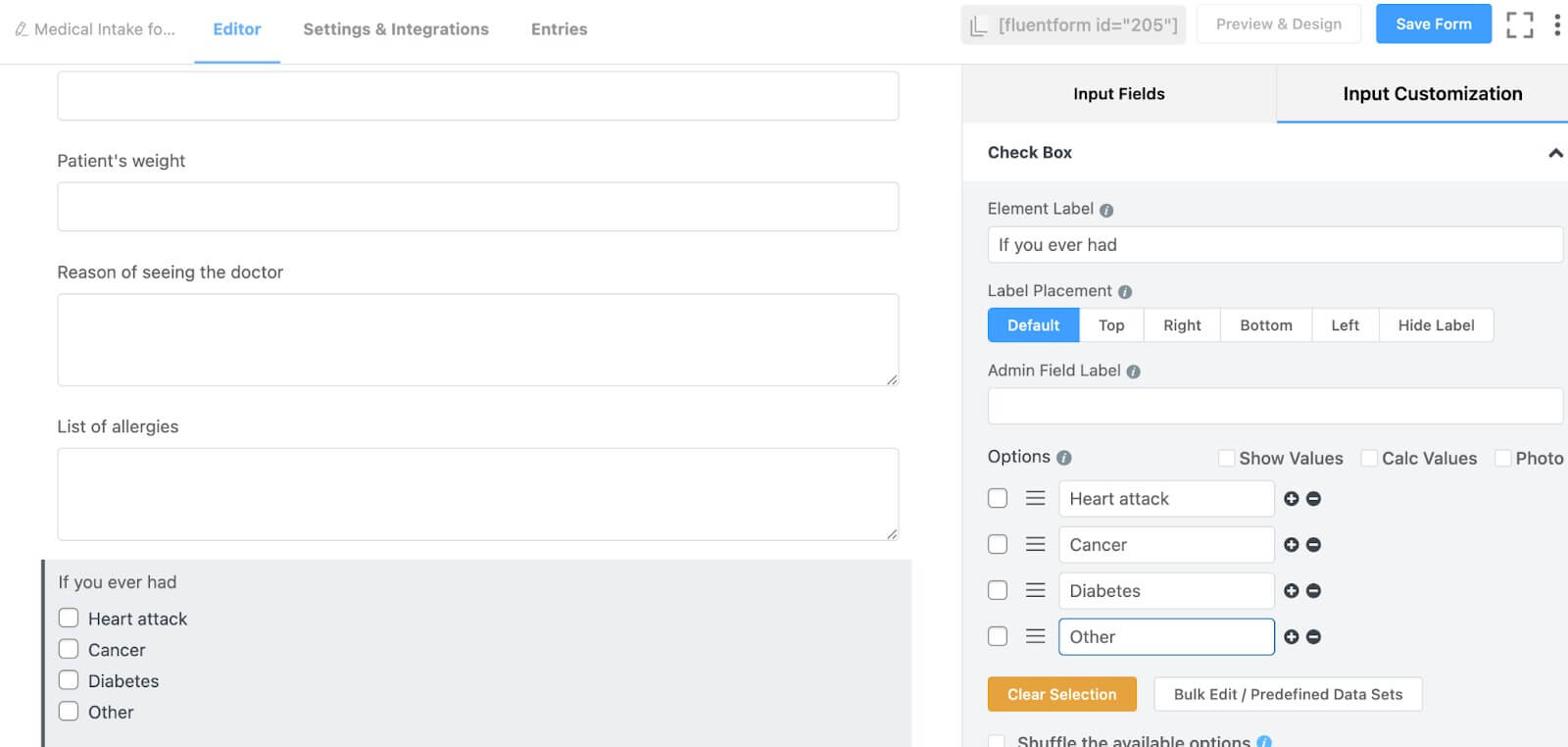
Agora, adicione os campos para informações físicas abaixo da opção Quebra de página da etapa do formulário. Isso envolve a inclusão de um campo de rádio para perguntar sobre o sexo do paciente, três campos de entrada de máscara para a data de nascimento, altura e peso do paciente, dois campos de entrada de texto – um para o motivo da consulta médica e outro para o histórico médico do paciente – e um campo de caixa de seleção para determinar se o paciente tem alguma outra doença.

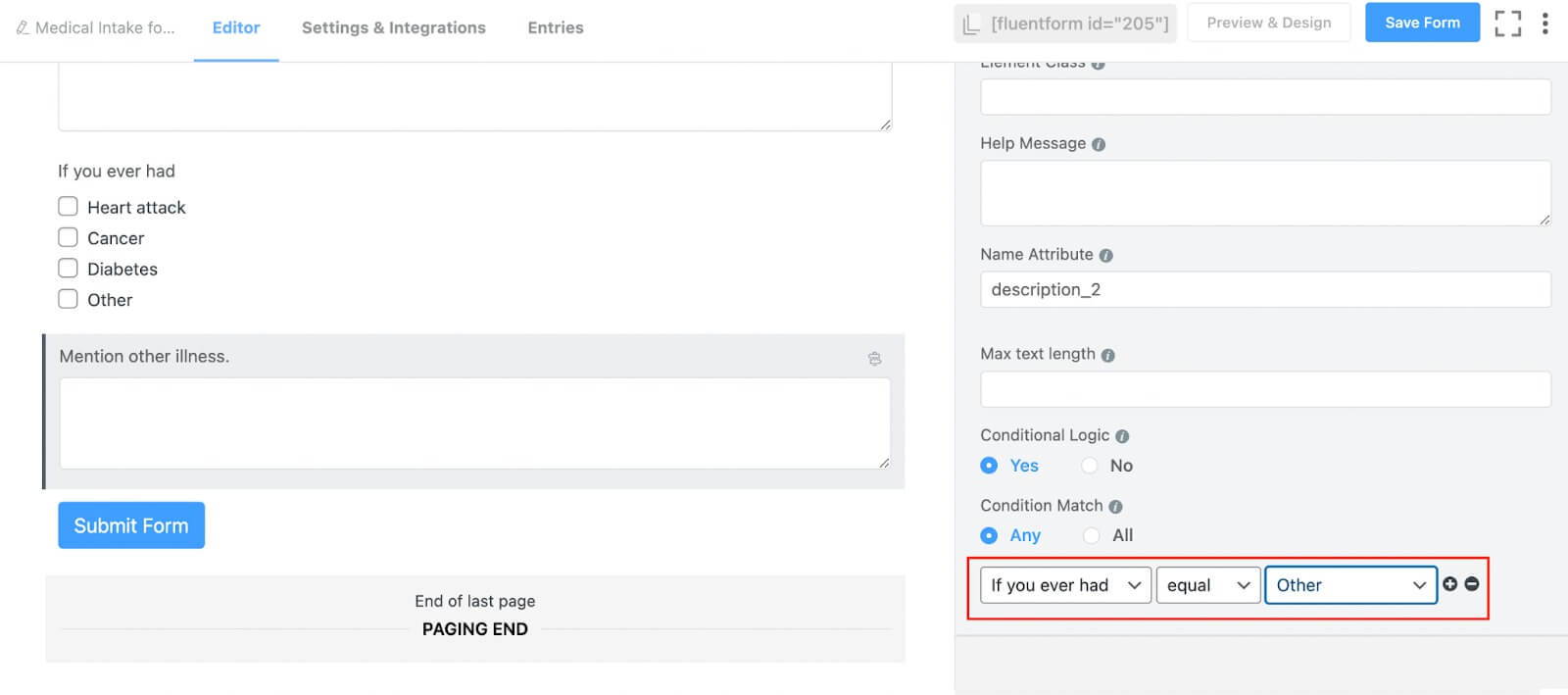
Na seção relacionada às doenças do paciente, introduzimos três opções distintas e incluímos uma opção para especificar outras doenças. Para coletar informações sobre outras doenças, adicione um campo de entrada de texto logo abaixo do campo da caixa de seleção e ative a lógica condicional para esse campo. Isso significa que o campo de entrada de texto aparecerá somente quando alguém selecionar a opção “outro” no campo da caixa de seleção.

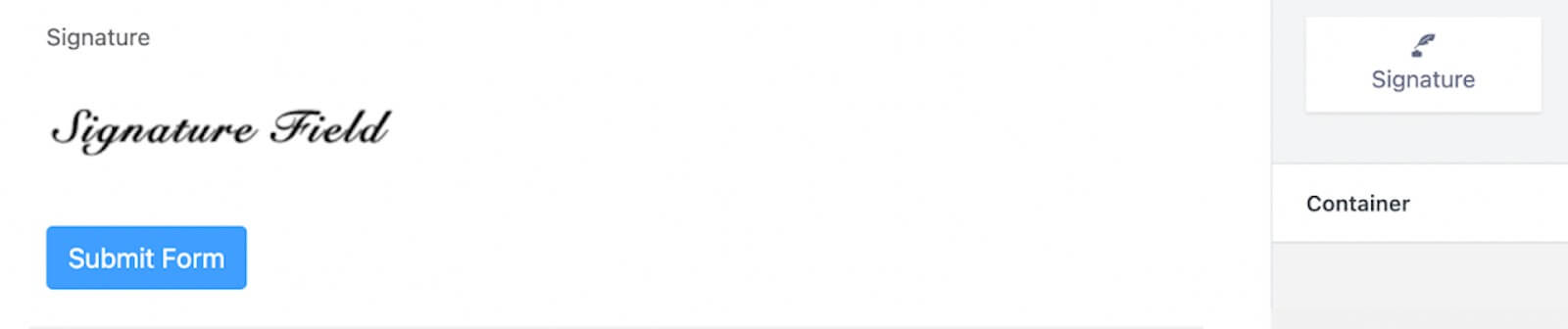
Por fim, inclua um campo de assinatura para coletar o consentimento do portador.

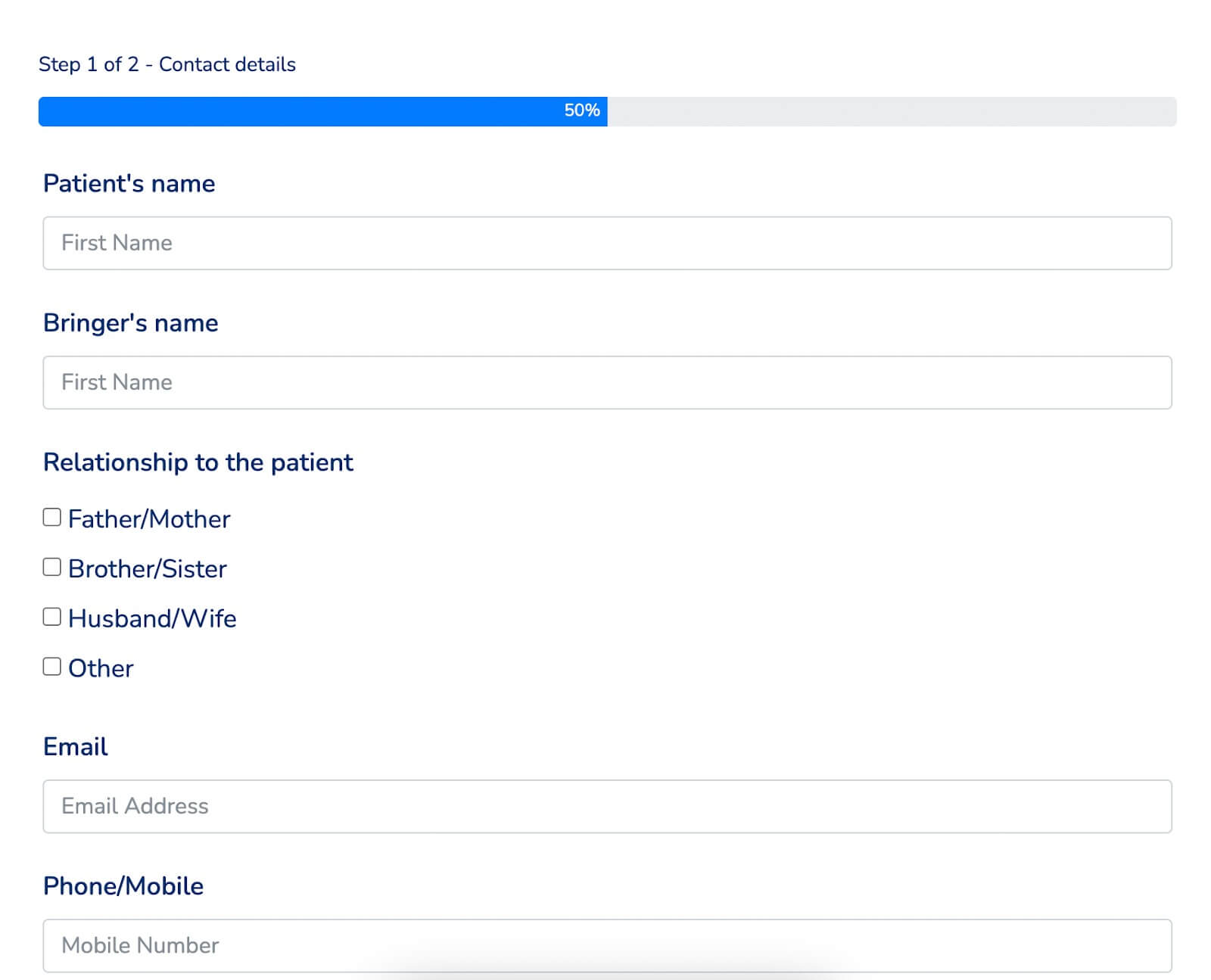
Opcionalmente, você pode personalizar o botão de envio neste momento, embora estejamos pulando esta etapa por enquanto. Abaixo está uma prévia do formulário.

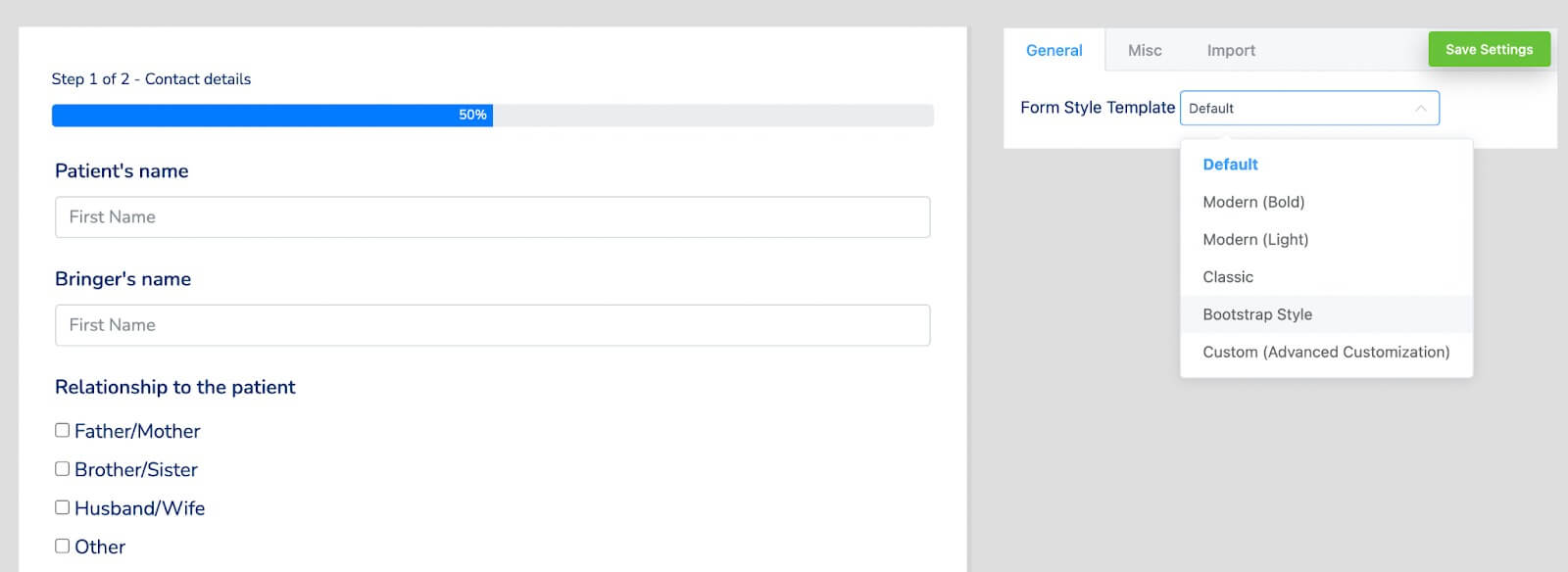
Se você deseja adicionar um pouco de cor ao seu formulário, utilize o estilizador global do formulário. Na seção Visualização e design, selecione um modelo de estilo de formulário. No nosso caso, optamos pelo estilo Bootstrap. Alternativamente, você pode personalizar totalmente o formulário selecionando o modelo Personalizado (Personalização Avançada).

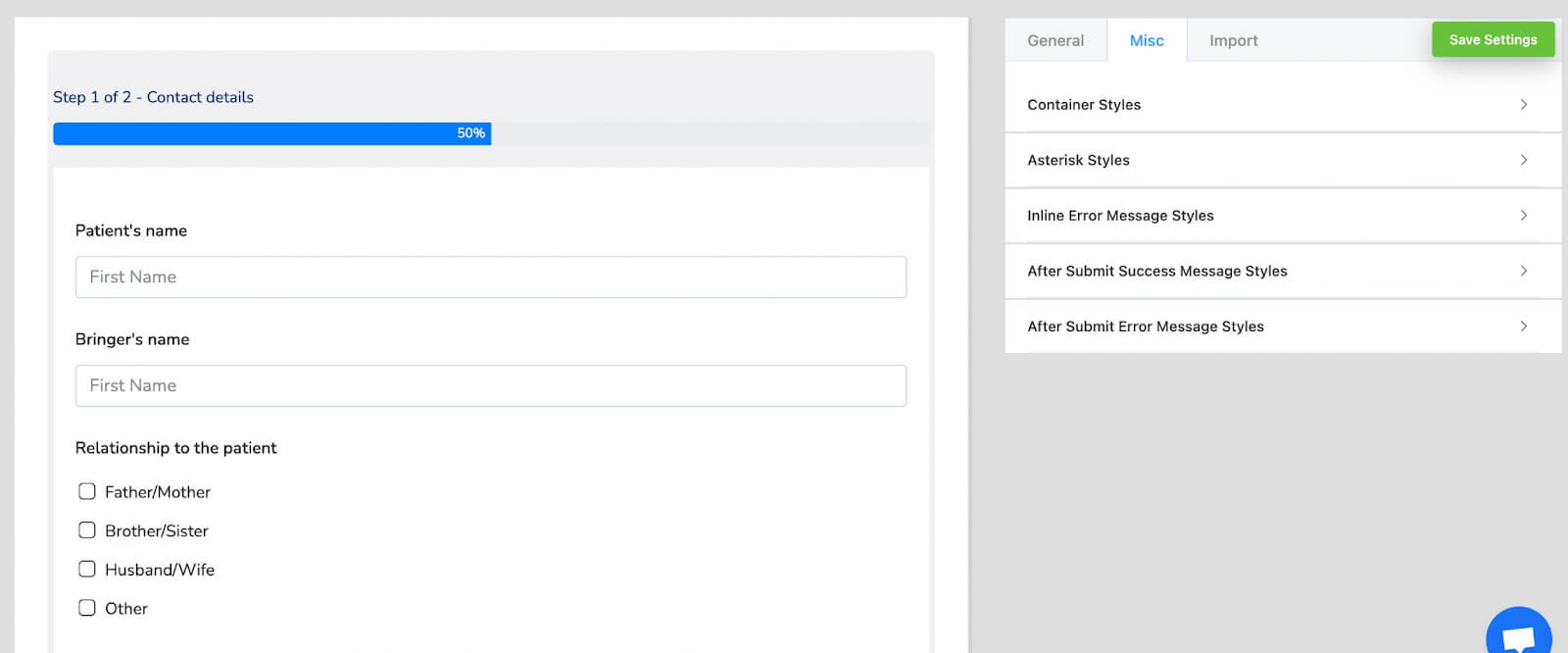
Em seguida, acesse a seção Diversos para configurar estilos de contêiner, estilos de asterisco, estilos de mensagens de erro in-line, estilos de mensagens de sucesso pós-envio, estilos de mensagens de erro pós-envio e muito mais. Estamos fazendo uma alteração ajustando a cor do contêiner para este formulário específico.

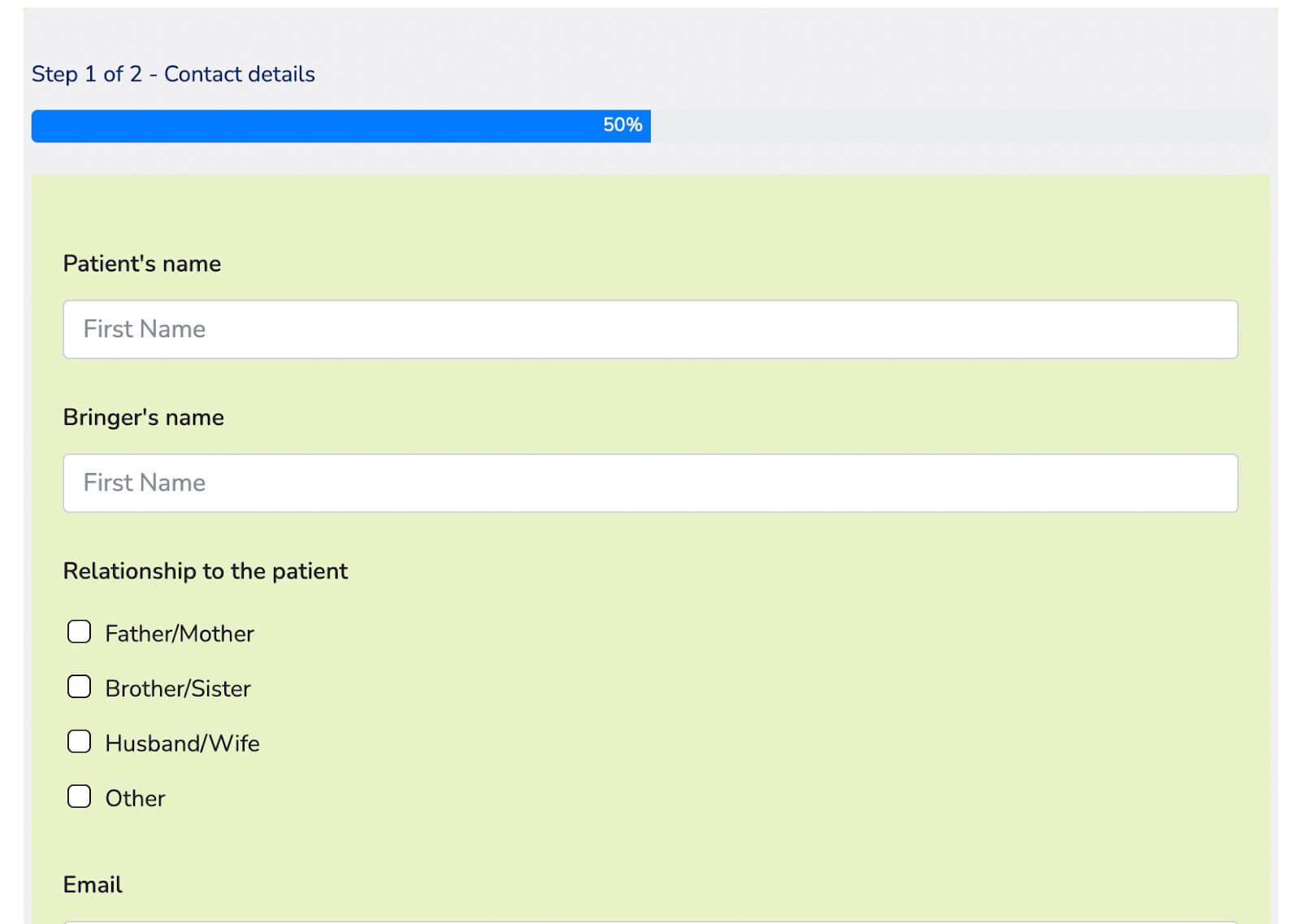
Aqui está a aparência final do formulário com a cor do contêiner atualizada.

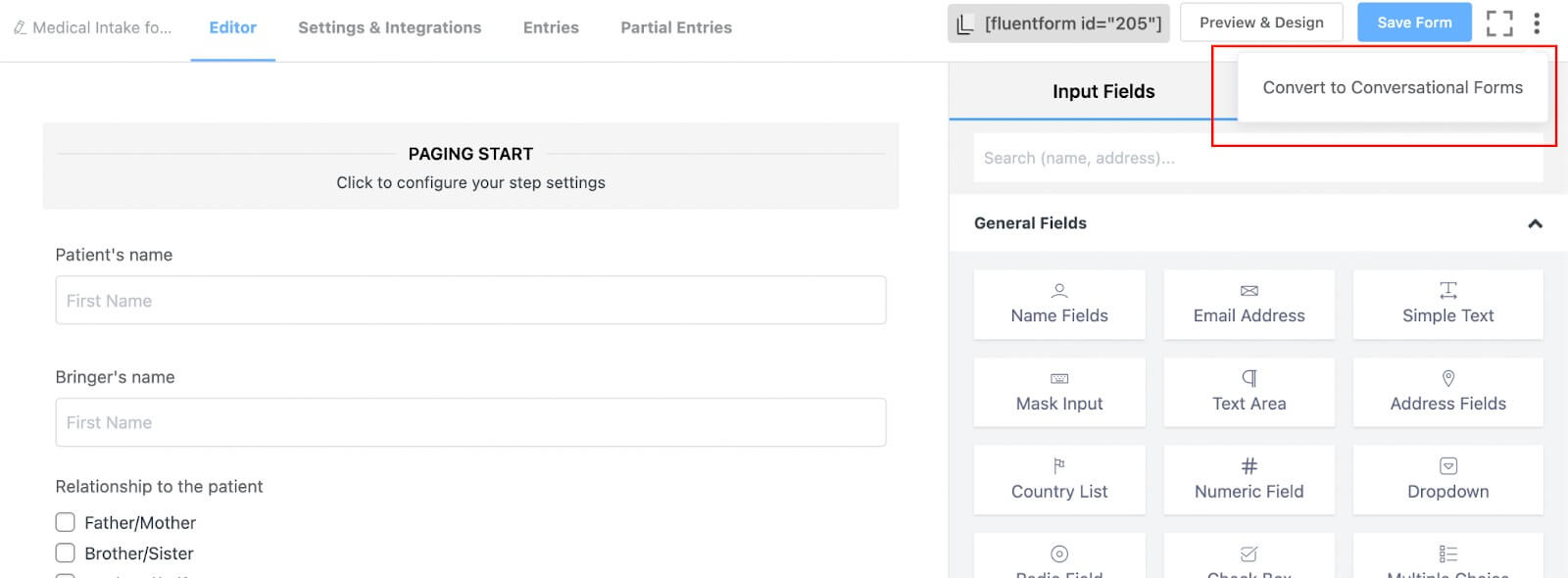
Se você deseja transformar este formulário em um formulário conversacional, volte ao editor de formulários e passe o mouse sobre o botão de três pontos no canto superior direito. Você encontrará a opção “Converter para formulários de conversação”. Clique nele e confirme a conversão.

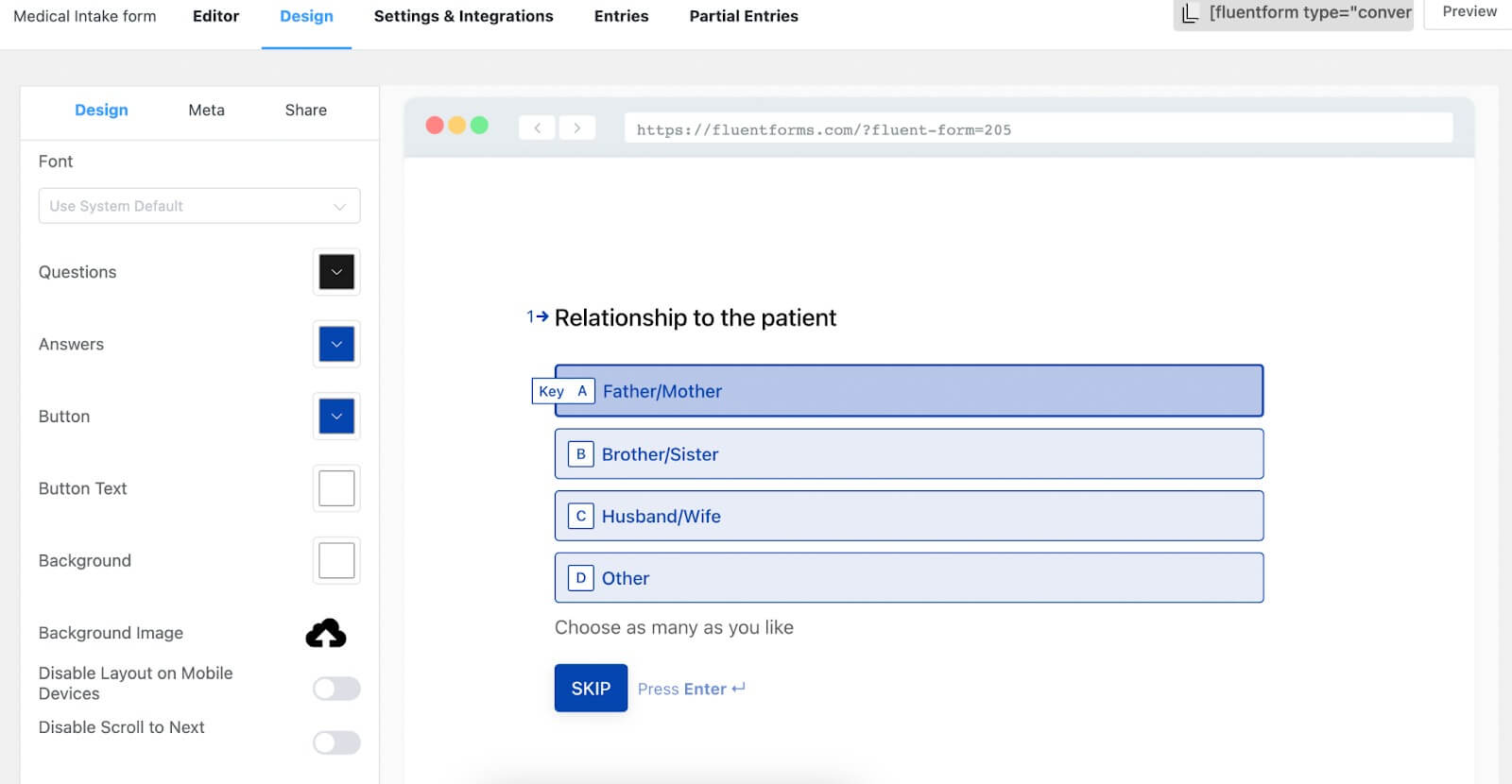
Ignore o editor de formulários, pois você já adicionou campos e prossiga para a seção de design do formulário. Aqui você pode personalizar seu formulário conforme desejar, como alterar as cores das perguntas e respostas, ajustar a cor de fundo, modificar a cor do texto do botão, adicionar imagens, ativar ou desativar o layout móvel, desativar a marca ou definir dicas importantes, entre outras opções. .

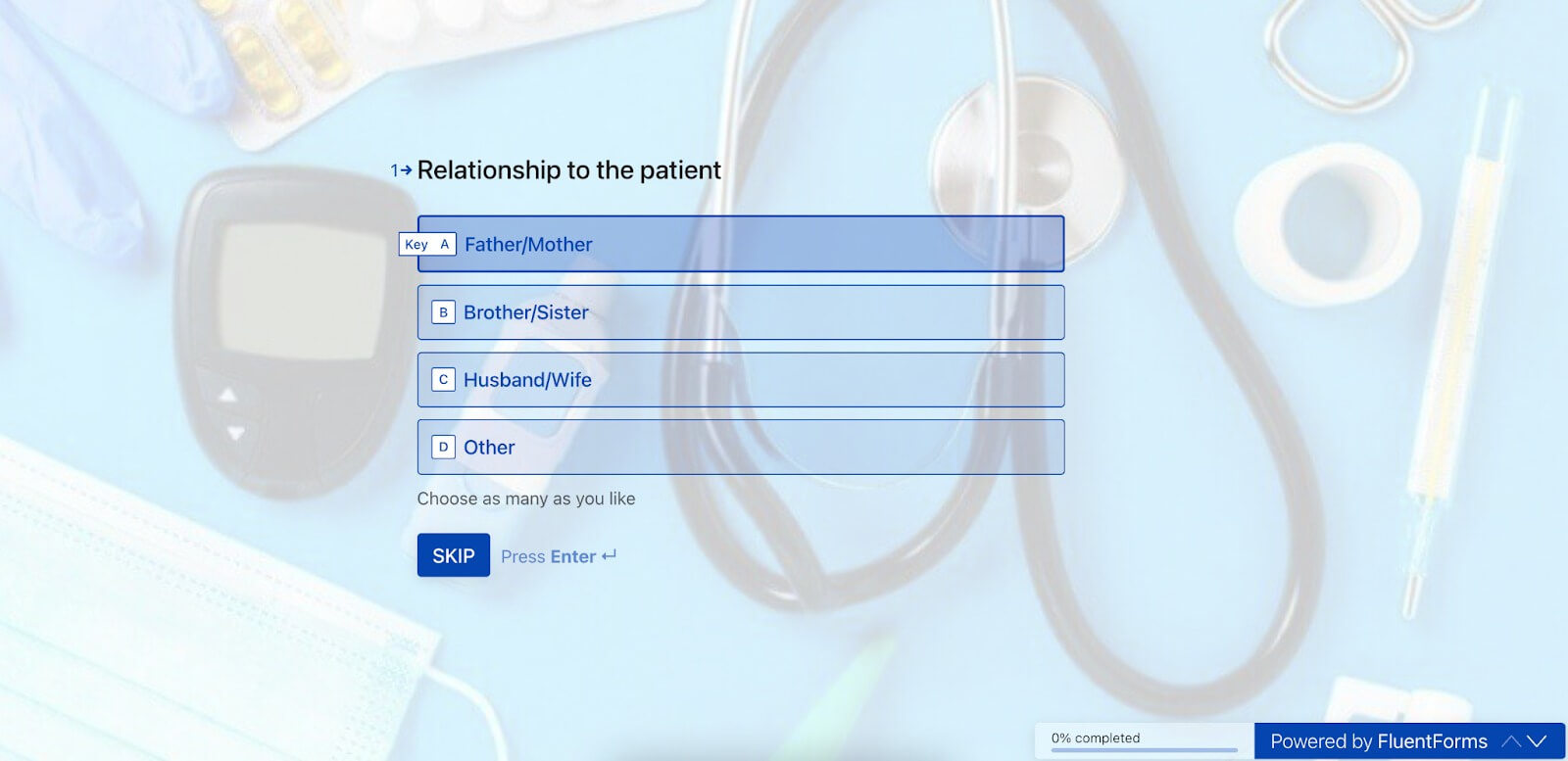
Para este formulário, estamos apenas adicionando uma imagem de fundo, resultando na seguinte visualização do formulário.

É isso! Seu formulário agora está pronto para uso.
Definindo as configurações do formulário
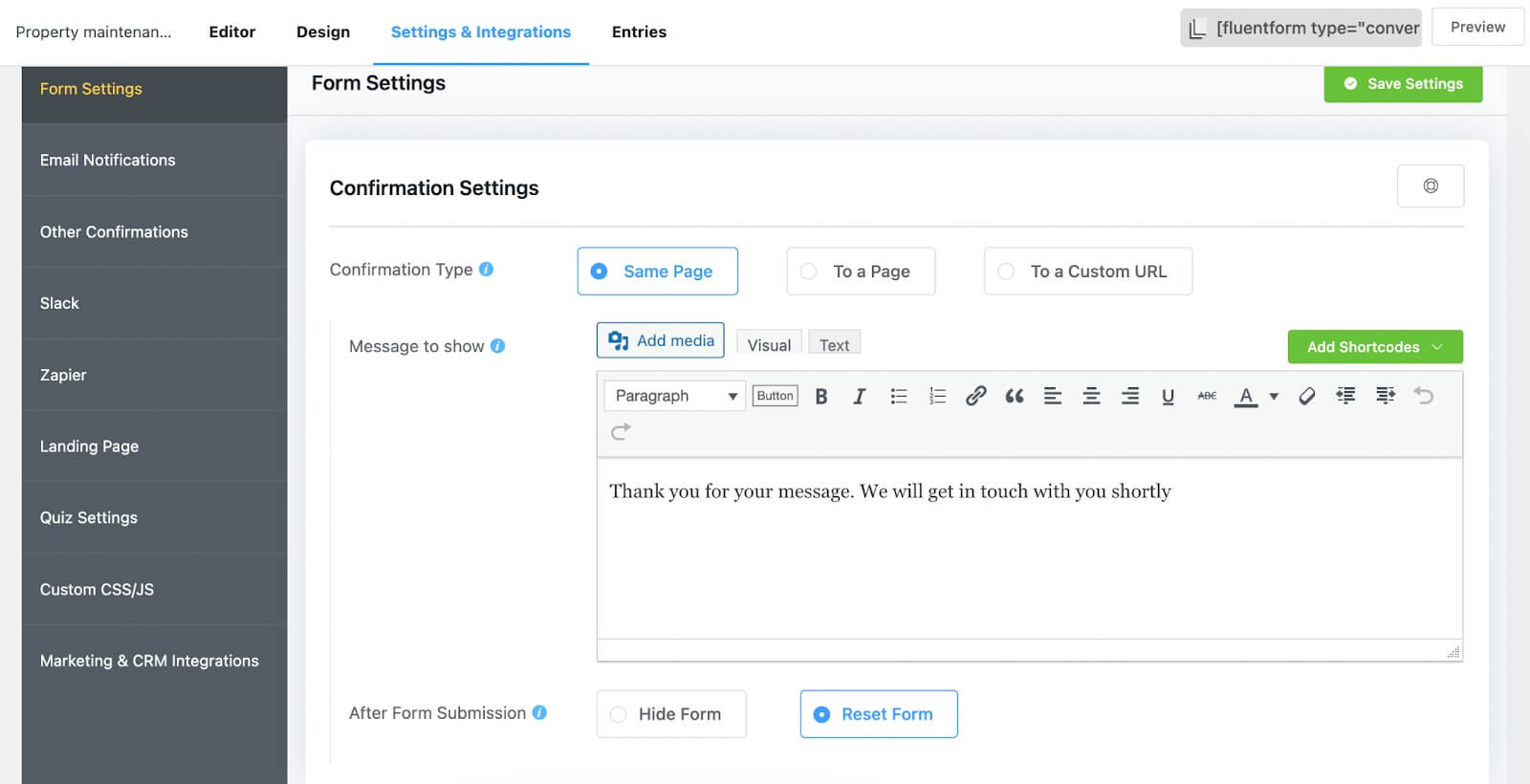
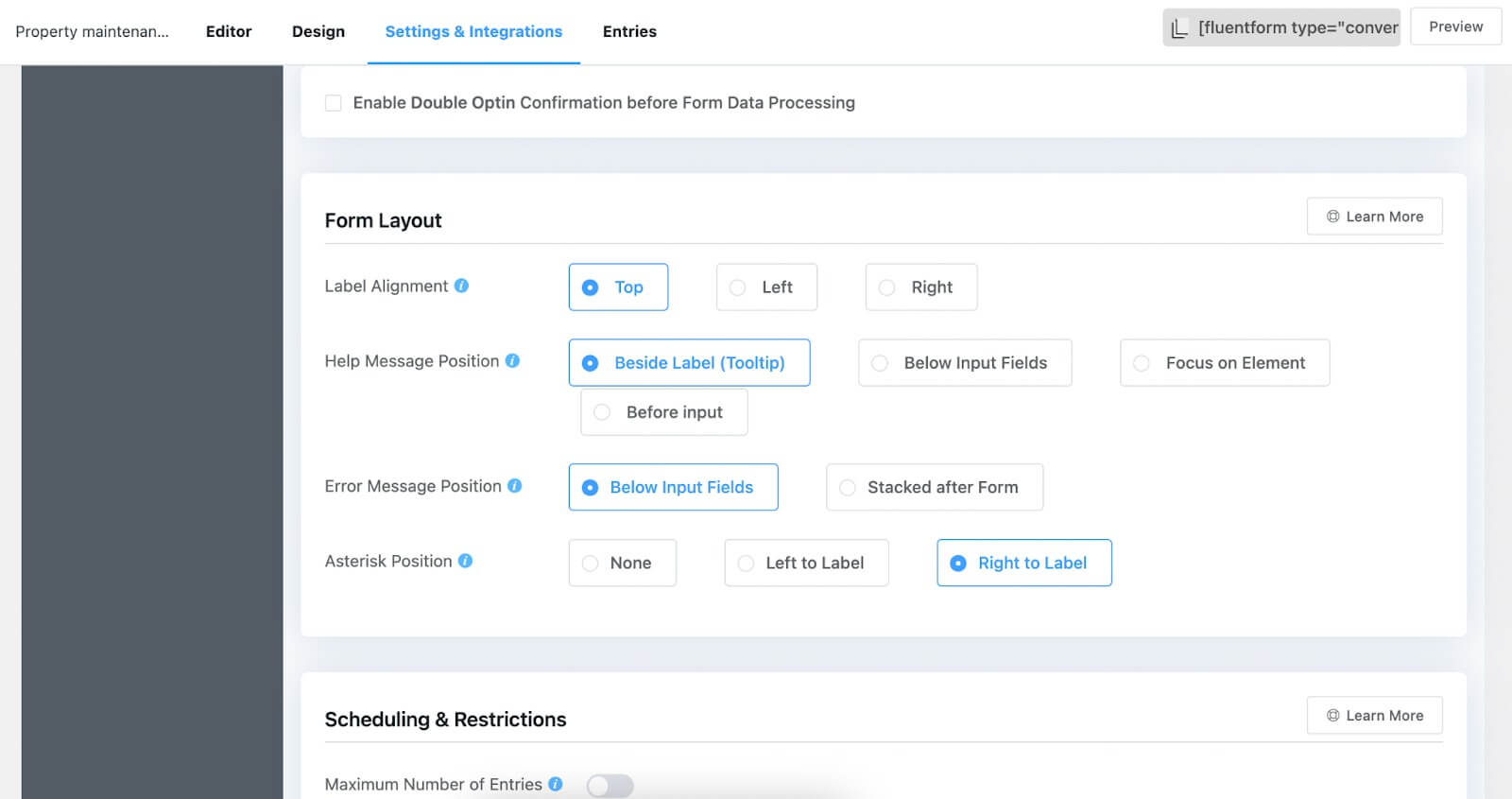
Vá para a guia Configurações e integrações no editor de formulários. Nesta seção, você encontrará as Configurações do formulário no topo da lista de configurações. Inicialmente, você encontrará as configurações de confirmação do formulário que é acionado após o envio. Nesta seção você pode configurar o tipo de confirmação, a mensagem exibida após o envio, definir ações para quando os envios forem feitos e muito mais.

Se desejar utilizar o recurso de aceitação dupla, você pode ativá-lo aqui. Além disso, você pode configurar o layout do formulário, agendamento e restrições do formulário e explorar várias outras opções de personalização.

Não se esqueça de clicar no botão "Salvar configurações" para preservar suas escolhas.
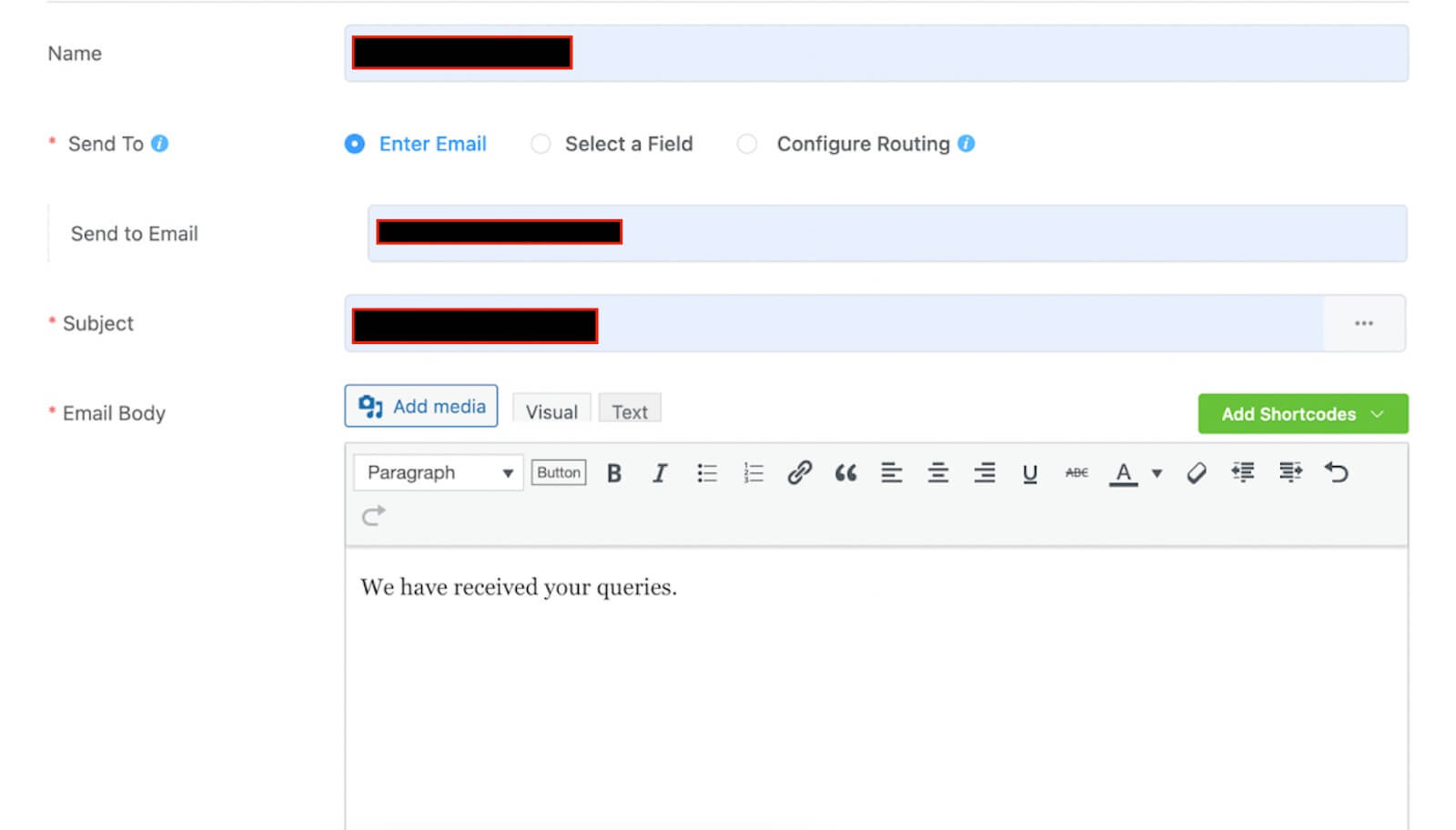
Fazendo a transição para a seção subsequente da lista, você pode personalizar os e-mails a serem enviados aos usuários após eles enviarem o formulário. Nesta parte, você pode especificar o nome do email, remetente, assunto, corpo do email, incorporar lógica condicional, anexar arquivos e muito mais. Lembre-se de que você precisará do plugin FluentSMTP para enviar confirmações por e-mail.

Se você explorar a opção “Outra Confirmação”, poderá criar confirmações complementares para seus clientes.
Por fim, a opção “Integrações de Marketing e CRM” permite estabelecer conexões entre seu formulário e diversas ferramentas de terceiros compatíveis com o Fluent Forms. Para ativá-los, navegue até a seção Integrações, adquira a chave API ou chave secreta de suas respectivas contas com essas ferramentas e cole-as no painel do Fluent Forms. Incluímos um exemplo que demonstra como integrar o Fluent Forms ao ActiveCampaign.

Publique o formulário
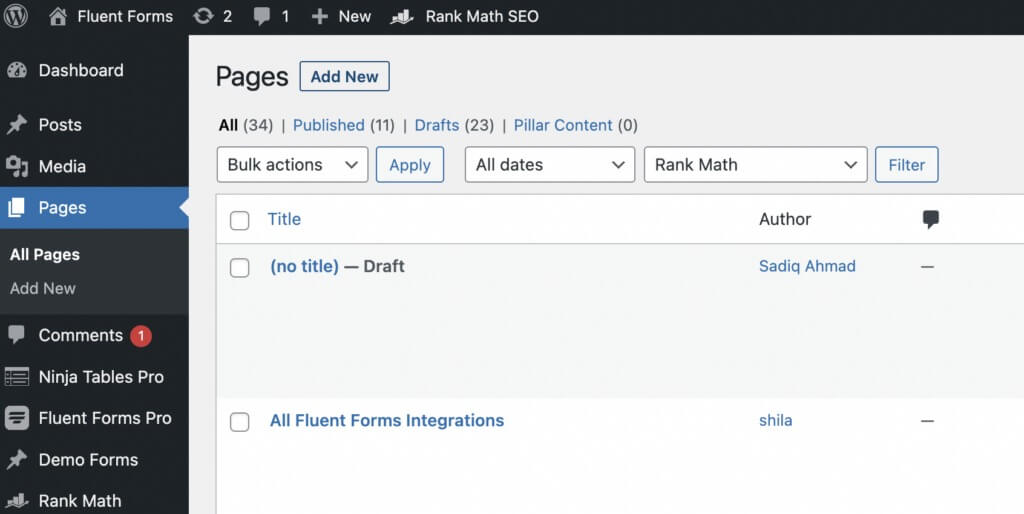
Publicar formulários com Fluent Forms não poderia ser mais simples. Por exemplo, se você quiser exibir seu formulário em uma página da web, vá até a seção “Páginas” no painel do WordPress e simplesmente clique no botão “Adicionar novo”.

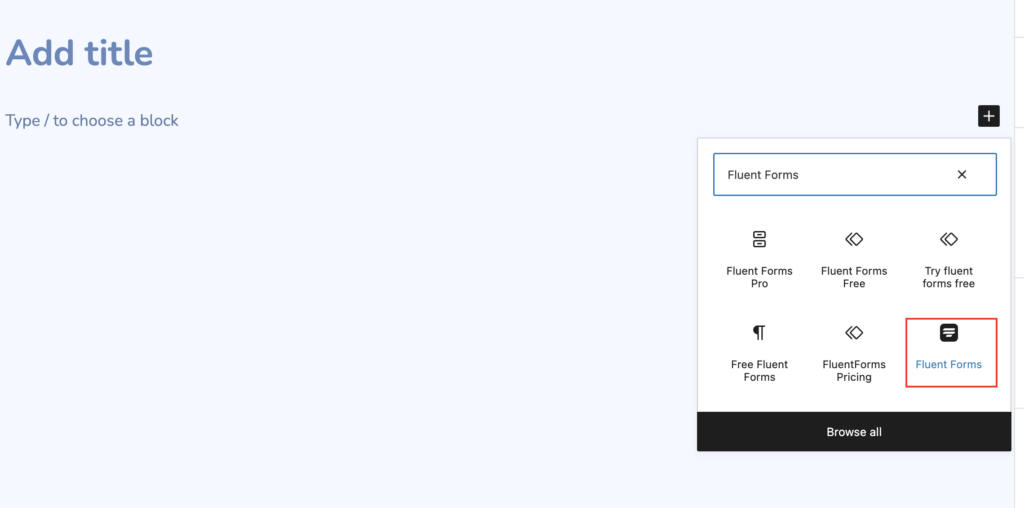
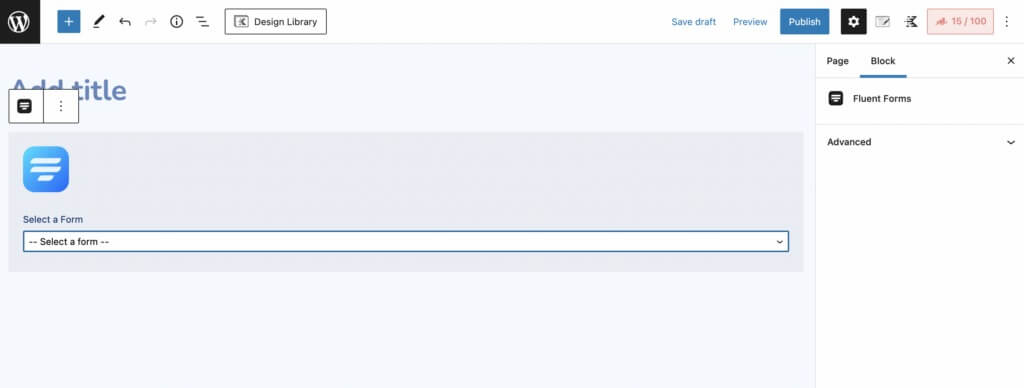
Em seguida, incorpore o bloco Gutenberg do Fluent Forms clicando no ícone de adição (+).

Em seguida, escolha o formulário desejado e proceda à publicação em seu site.

Para obter o mesmo processo contínuo de publicação de formulários em postagens de blog, siga exatamente as mesmas etapas.
Como alternativa, existe outro método para publicar seu formulário. Basta copiar o shortcode associado ao seu formulário e colá-lo em qualquer lugar do seu site, seja em uma postagem de blog ou em uma página. É importante ressaltar que você receberá os dois códigos de acesso, um para formulários de conversação e outro para formulários regulares. Você tem a flexibilidade de copiar e colar qualquer um deles de acordo com sua preferência.

É realmente tão simples!
Empacotando
Concluindo, Fluent Forms oferece uma solução simples e eficiente para a criação de formulários personalizados especificamente para coleta de dados de pacientes em seu site WordPress. Se você precisa coletar histórico médico, detalhes de consultas ou outras informações cruciais, o Fluent Forms agiliza o processo. Com sua interface amigável e opções de código de acesso, você pode integrar perfeitamente esses formulários ao seu site, garantindo uma experiência de coleta de dados do paciente tranquila e segura.




