Usando o Elementor , você pode criar um efeito de sombra projetada em diferentes áreas do seu site. Um site mais bonito sempre tem mais chances de reter seus usuários.

Um efeito de sombra tornará seu site muito mais criativo e elevará a presença geral de seu conteúdo. Neste tutorial, veremos como criar um efeito de sombra projetada em seu site usando o Elementor .
Como criar efeito de sombra projetada com Elementor
Para começar, você deve começar a editar com Elementor pressionando o botão Editar com Elementor na parte superior.

Aqui você pode escolher onde deseja colocar o efeito de sombra projetada. Você precisa mover o cursor para esse widget, coluna ou página e clicar no botão Seção que aparece acima.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
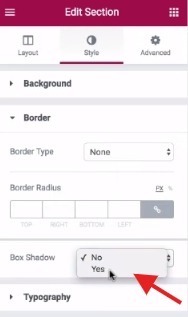
Em seguida, vá para a guia Estilos e pressione Borda no menu à esquerda.

Lá, você verá a opção de sombra da caixa onde pode ativá-la selecionando Sim e ela exibirá todas as outras personalizações que você pode fazer.

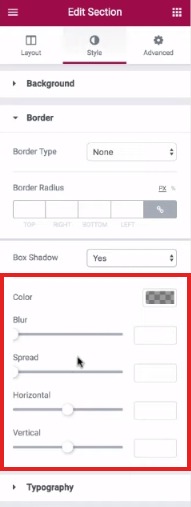
Você pode ter controle total sobre a aparência de sua sombra projetada. Usando as opções fornecidas, ou seja , Cor, Desfoque, Propagação, Horizontal e Vertical, você pode ter certeza de que sua sombra ficará exatamente como você deseja.

Quando estiver satisfeito com o efeito que criou, você pode ir em frente e publicá- lo. Certifique-se de verificar depois em seu site para ver como fica.
Elementor é ilimitado quando se trata de personalização. Ele permite total liberdade para brincar com sua criatividade e ajuda você a fazer seu site se destacar da massa. É assim que você pode criar um efeito de sombra projetada no WordPress com o Elementor .
Isso é tudo de nós para este tutorial. Junte-se a nós no  Facebook e no Twitter para nunca perder nossas postagens.





