Com a ajuda de Construtor Divi, podemos fazer muitos projetos únicos e criativos. Hoje veremos como criar uma animação 3D dinâmica usando o divi visual page builder que é interativo com o movimento do cursor do mouse. Normalmente, nós pairamos ou clicamos em animação em um objeto, mas aqui, vamos animar um objeto que se moverá em direções diferentes com o movimento do mouse. Além disso, você verá como adicionar um efeito 3D pairando a um objeto que executa animação interativa e trazer vida ao design!

Usaremos Construtor divi para o design e, posteriormente, adicionaremos alguns CSS e jQuery code para criar a funcionalidade de animação que tornará o design vivo! Você pode usar este design para exibir seus produtos de uma nova forma para seus visitantes!
Final Design
Se tudo correr bem como planejamos, então nosso projeto final será muito parecido com isso.
Criando um efeito de mousemove 3D dinâmico no Divi
Tarefa 1: Configuração da página
Já que você deseja criar esse efeito em sua página web, acreditamos que você já instalou a versão mais recente do Divi. Agora, "Adicione uma página" do painel, titule-a como você precisa e expanda-a com a construtora Divi.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
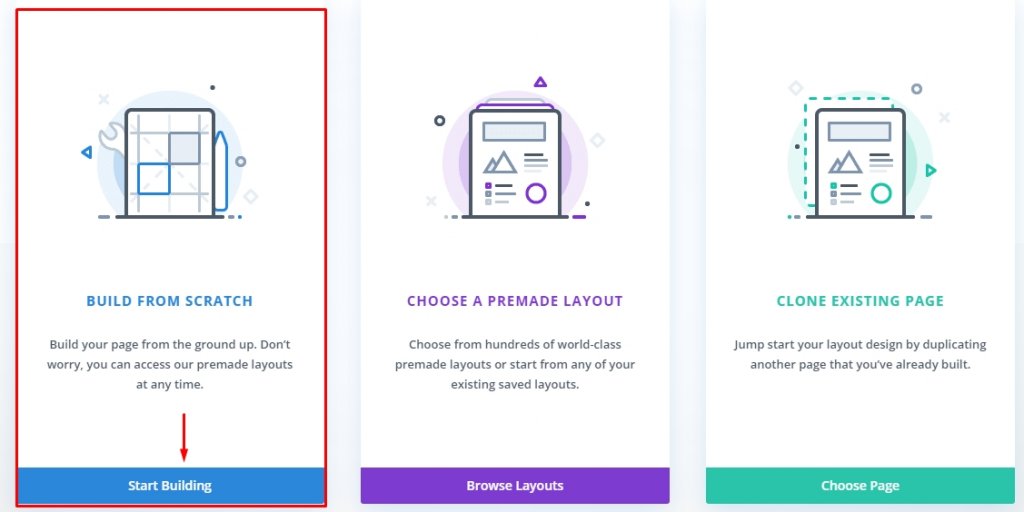
Agora escolha "Construir do zero" e comece ahed.
Tarefa 2: Criar um contêiner e cartão hover
Para ativar a animação 3D no hover, vamos direcionar a linha. Vamos chamá-lo de "contêiner Hover". Por outro lado, a coluna atuará como uma Carta, que irá animar com os elementos da criança durante o pairamento sobre a linha.
Section Styling
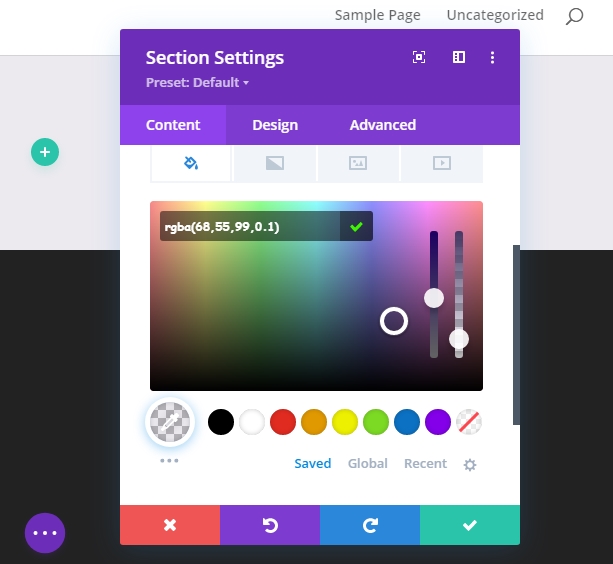
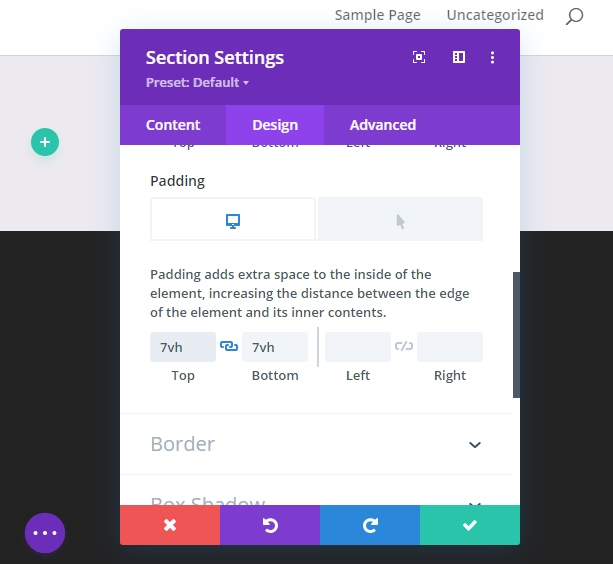
Abra as configurações da seção padrão e atualize o seguinte
- Cor de fundo - RGBA (68,55,99,0.1). Aqui 0.1 é opacidade.

- Adicione "7vh" estofamento tanto em cima quanto em baixo.

Hover Container
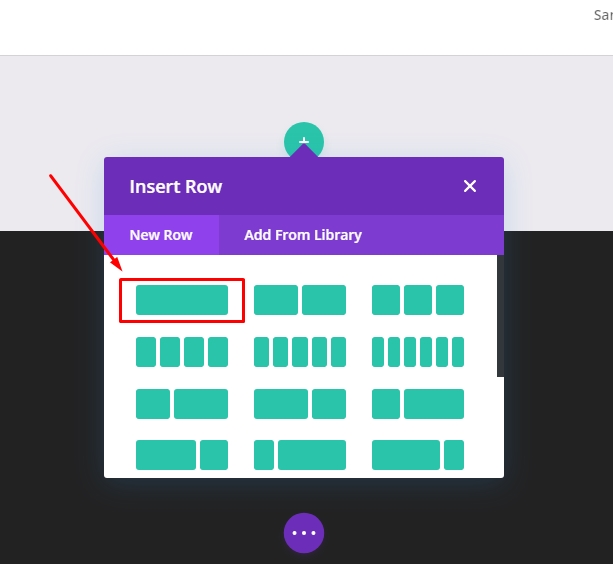
Agora adicione uma linha de uma coluna à seção preparada.

Agora atualize a configuração da linha com as seguintes alterações.
- Habilite a "largura da sarjeta personalizada" e altere o valor para 1
- Largura 100%
- Largura máxima: 70% (desktop), 60% (tablet), 50% (celular)

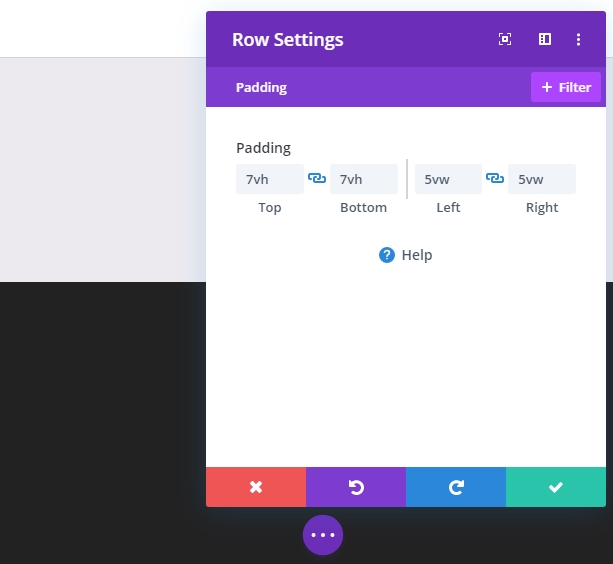
- Enchimento: 7vh em cima e em baixo, 5vw à esquerda e à direita.
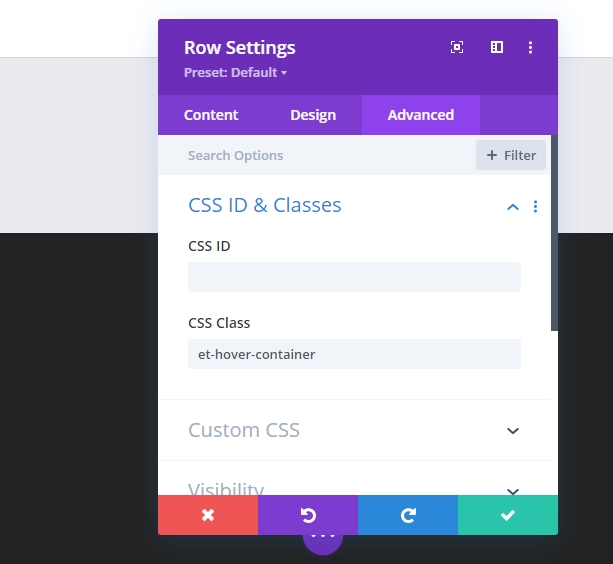
Sob a guia avançada, adicione uma classe CSS personalizada.
- Classe CSS: et-hover-container

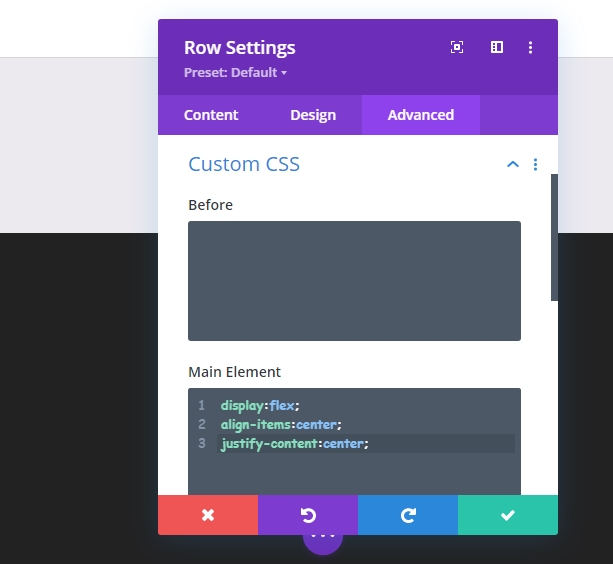
Além disso, adicione o código CSS ao elemento principal.
display:flex;
align-items:center;
justify-content:center;
The Card
Após terminar a atualização da linha, abra a configuração para que a coluna estilize o cartão.
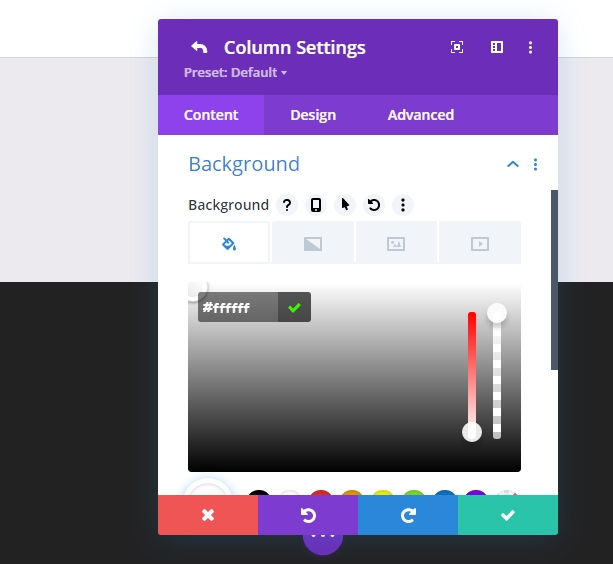
- #ffffff de cor de fundo

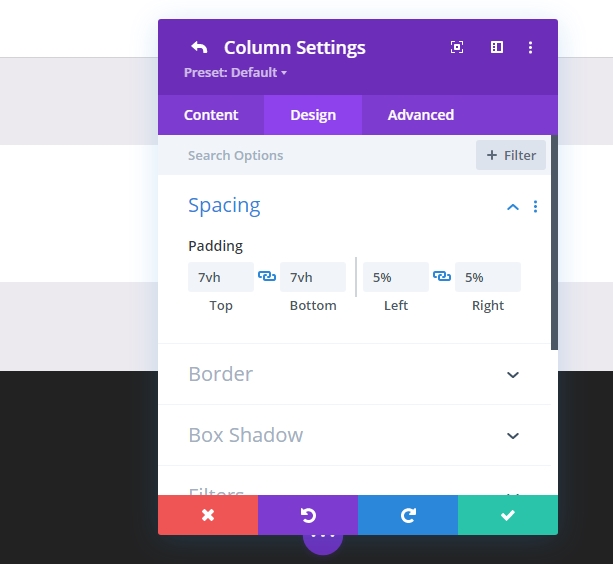
- Preenchimento: 7vh superior, 7vh inferior, 5% esquerda, 5% direita

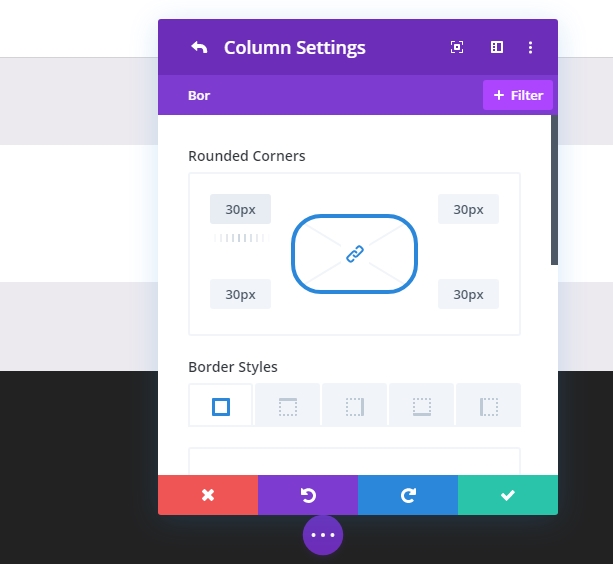
- Cantos Arredondados: 30px

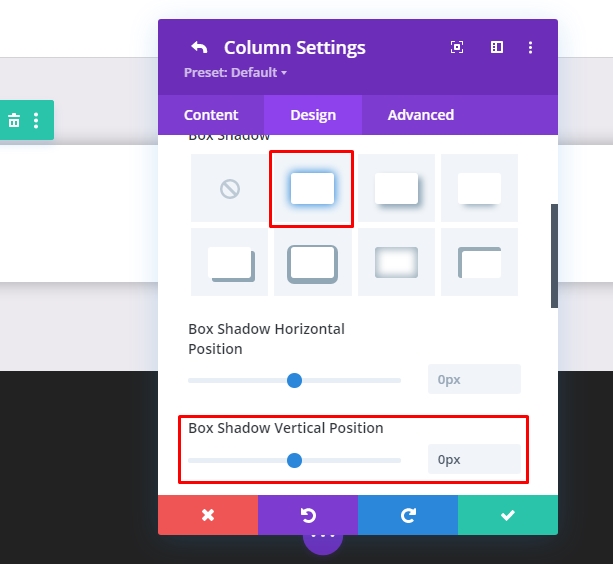
- Sombra da caixa: veja captura de tela
- Posição vertical da sombra da caixa: 0px

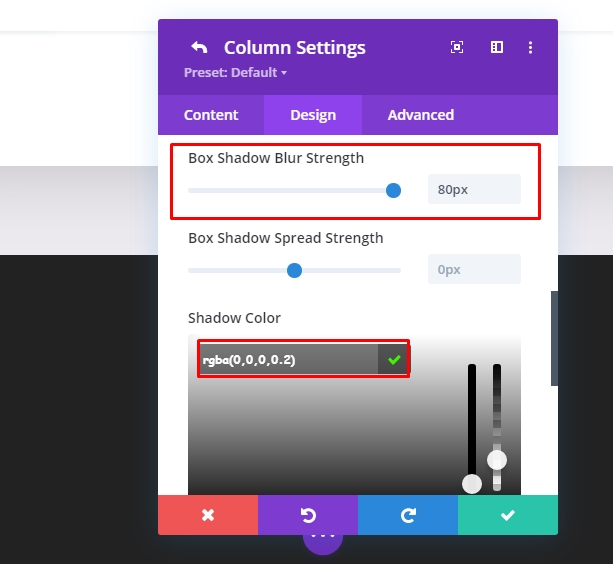
- Força do desfoque da sombra da caixa: 80px
- Cor da sombra: rgba (0,0,0,0.2)

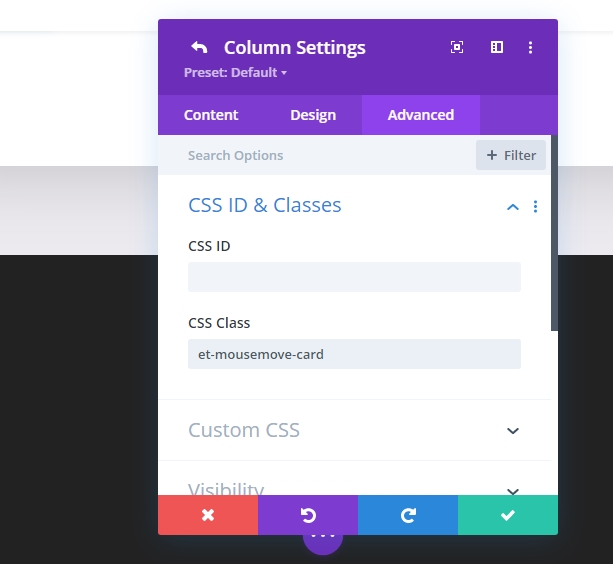
Sob a guia avançada, adicione uma classe CSS personalizada.
- Classe CSS: et-mousemove-card

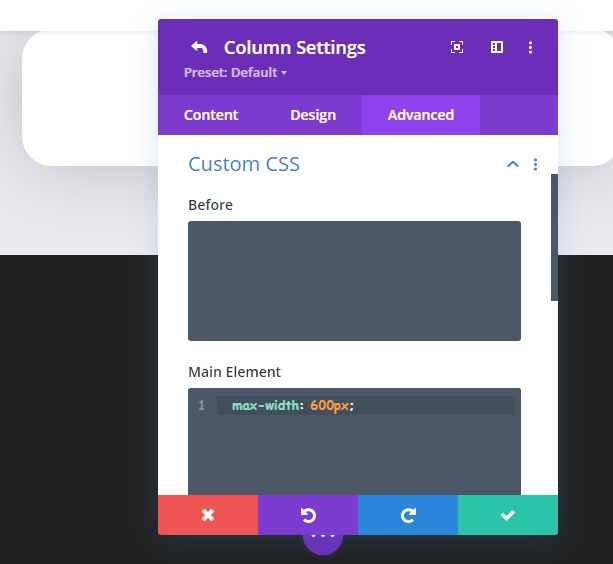
Além disso, adicione este código CSS sob o elemento principal.
max-width: 600px;
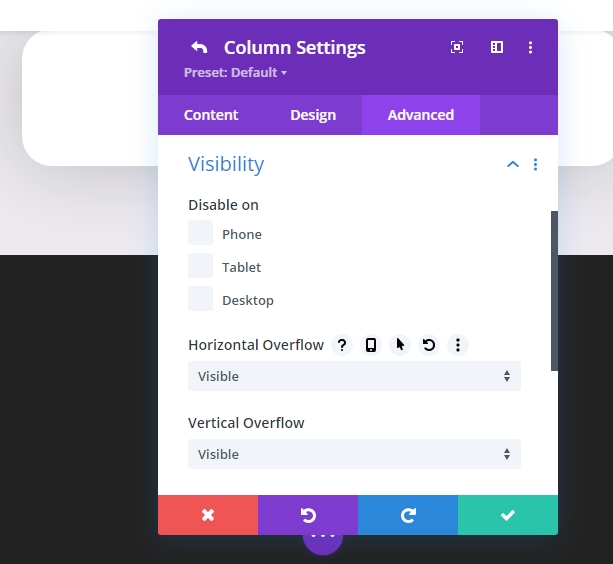
Agora, defina as propriedades de transbordamento visíveis para o transbordamento horizontal e vertical.

Tarefa 3: Criando o elemento cartão
The Circle Background With Logo
Para o primeiro elemento do nosso cartão, vamos adicionar um fundo de círculo que inclui nosso logotipo que ficará atrás da nossa imagem principal do produto.
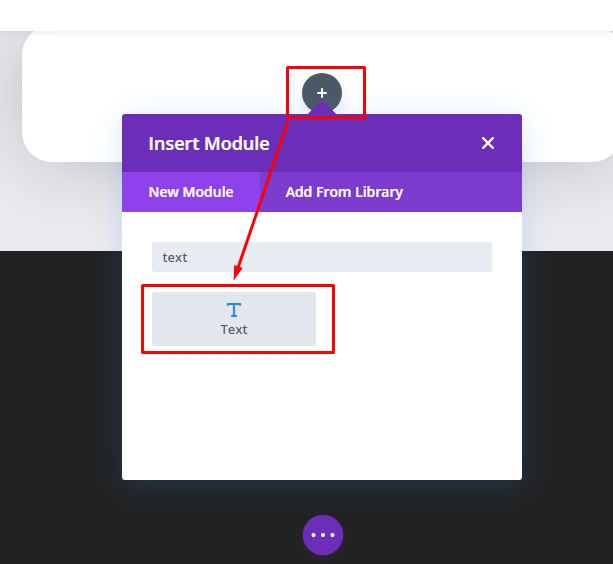
Agora adicione "Texto" na coluna e remova o texto padrão para manter o corpo vazio.

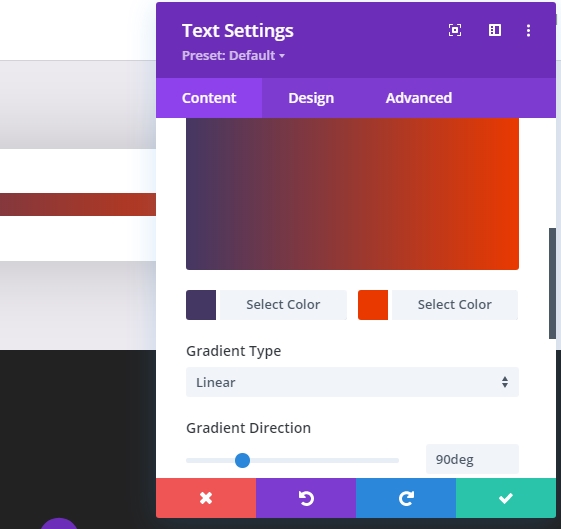
É hora de adicionar um fundo gradiente.
- #443763 de cor esquerda de fundo de gradiente
- #EA3900 de cor direita de fundo de gradiente
- Definir direção de gradiente para 90 deg

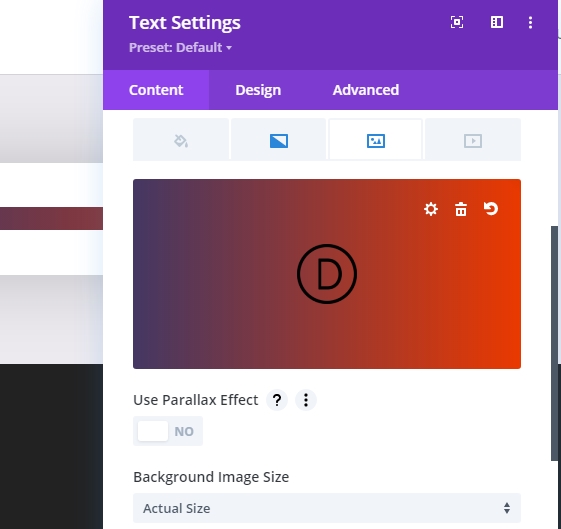
Junto com a cor gradiente, adicione um logotipo como uma imagem de fundo. O tamanho da imagem deve ser de 60px por 60px e definir o valor do tamanho da imagem de fundo para "Tamanho Real"

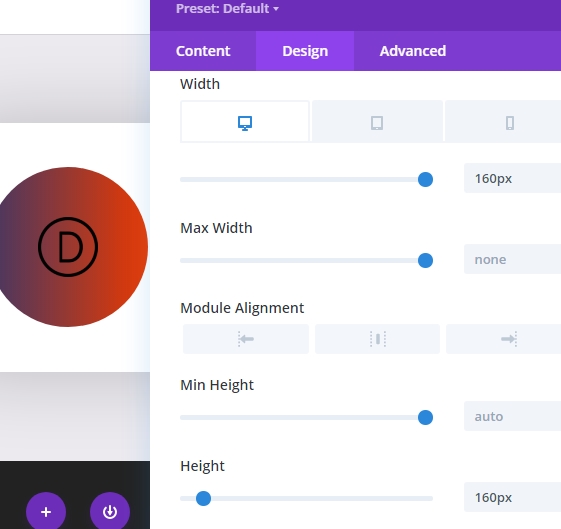
Na guia "Design", altere os valores como seguindo na seção "Dimensionamento". Defina o valor de largura 160px para desktop, 150px para tablet e 80px para smartphone.

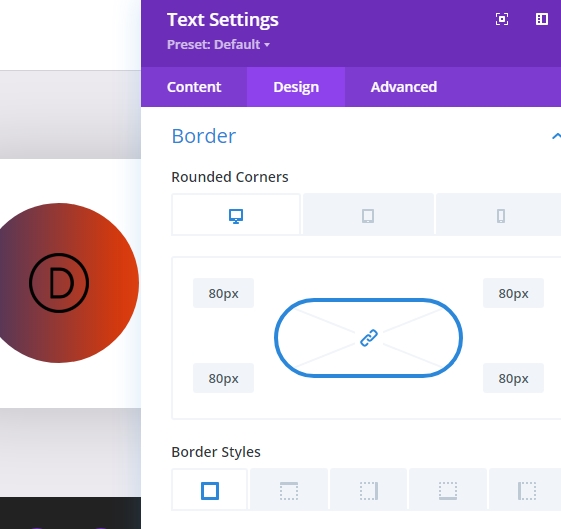
Além disso, defina o valor de altura como o da largura. Por fim, coloque cantos arredondados para valorizar 80% sob a seção "Border".

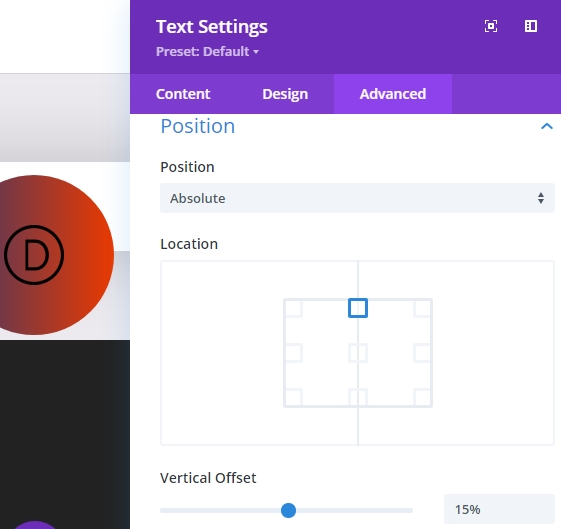
Na aba "Avançado", atualize as posições conforme dado abaixo.
- Posição : Absoluto
- Localização : Centro Superior
- Deslocamento Vertical : 15%

The Card Image
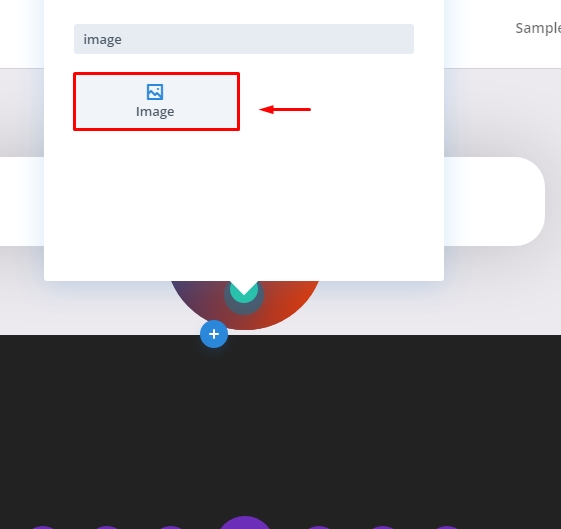
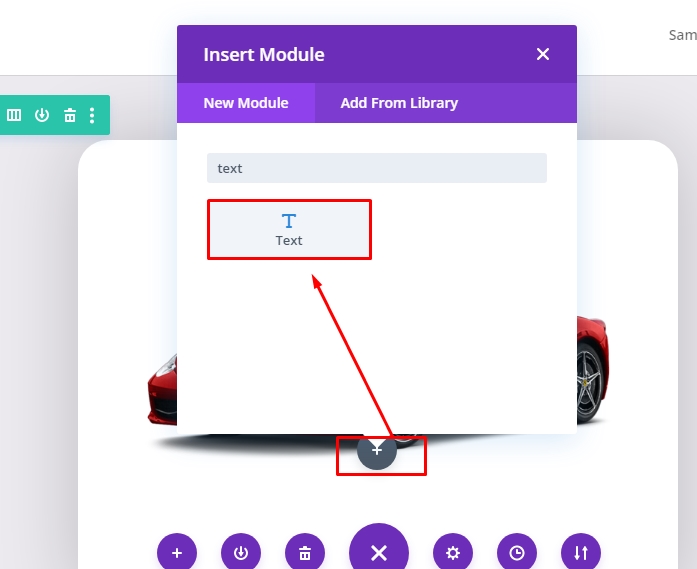
Agora, como terminamos com a parte do logotipo, vamos adicionar a imagem do produto no Cartão. Adicionaremos um novo módulo de imagem no módulo de texto anterior.

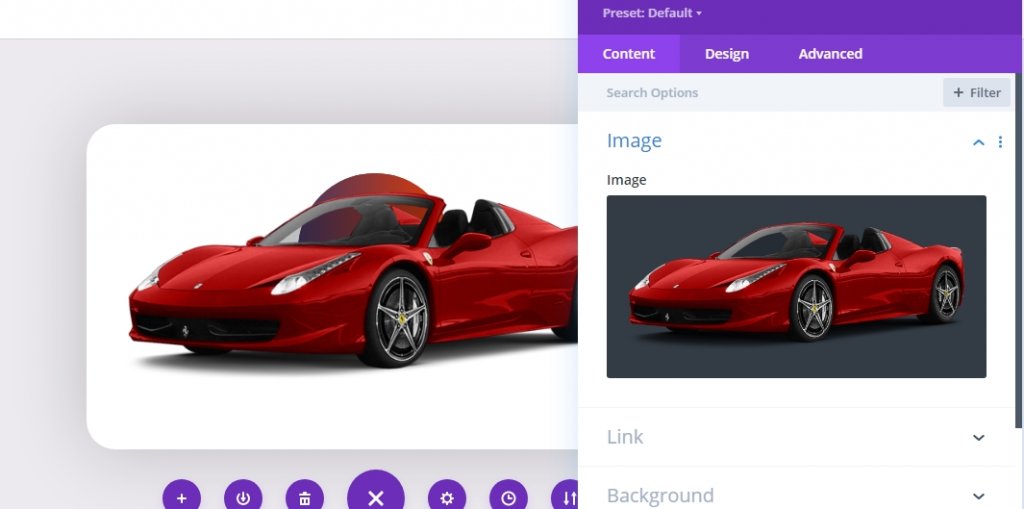
Agora carregue uma imagem do produto. Certifique-se de que a imagem é transparente e está no formato Png. Aqui, estamos usando a imagem de uma Ferrari vermelha.

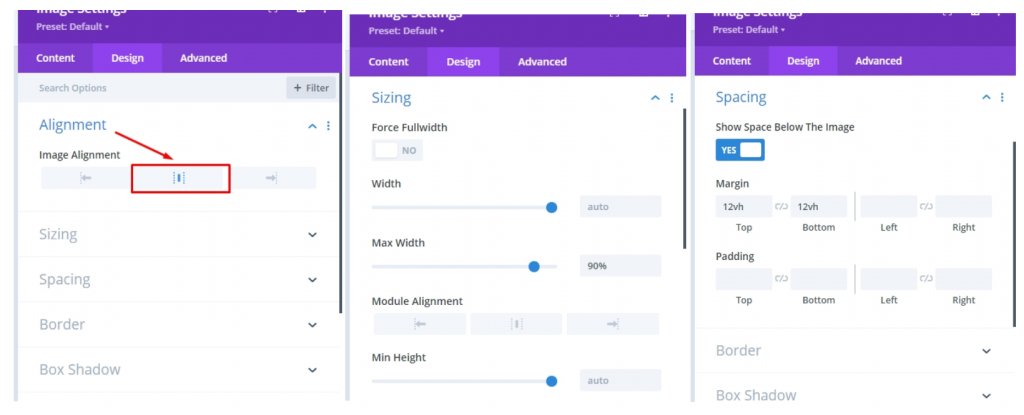
Na aba "Design", altere os valores mencionados abaixo.
- Alinhamento da imagem: Centro
- Largura: 90%
- Margem: 12vh superior e 5vh inferior (ajuste os valores de acordo com a sua necessidade)

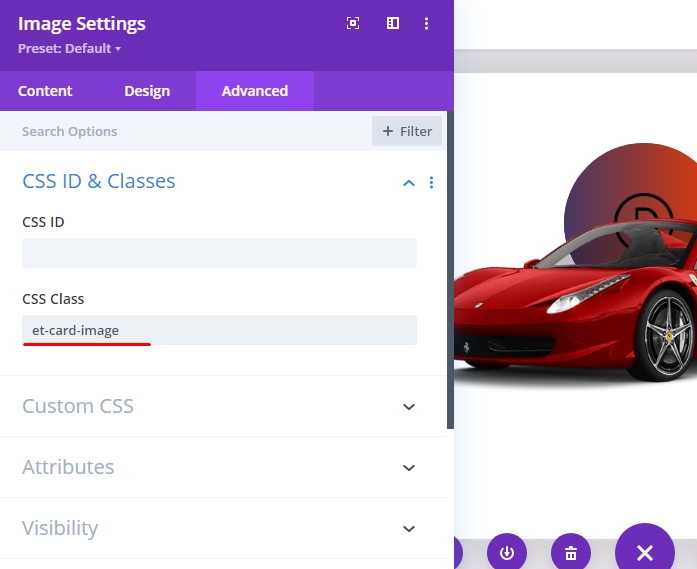
Na seção "Avançado", adicione uma classe CSS personalizada para a imagem.
- Classe CSS: et-card-image

The Car Heading
Agora vamos criar um rumo para o Cartão. Com a imagem do carro em posição, vamos adicionar um módulo de texto sob a imagem para criar nossa posição de cartão.

No corpo, remova o texto padrão e adicione o título H2 de HTML dado abaixo.
<h2>The <span style="color: #ea3900:"> Ferrari</span> Car</h2>
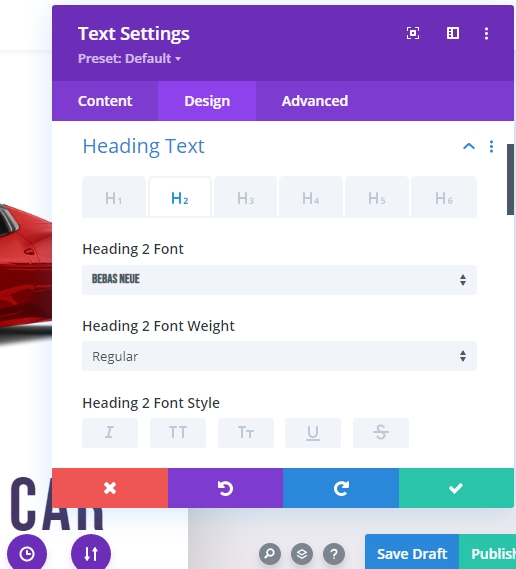
Agora, na seção design, altere os seguintes valores:
- Posição 2 Fonte : Bebas Neue

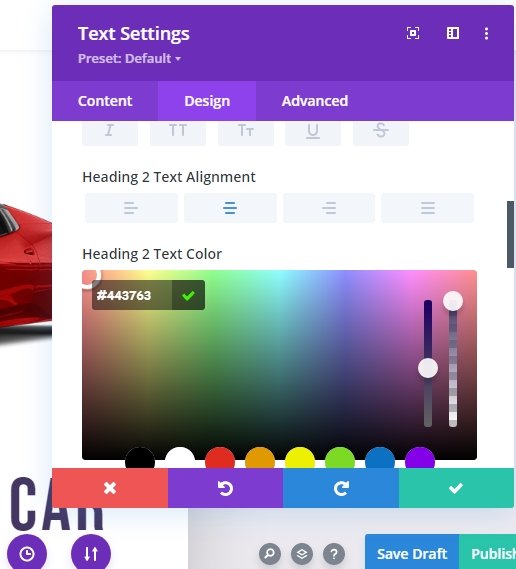
- Alinhamento de texto da posição 2 : Centro
- Posição 2 Cor do texto: #443763

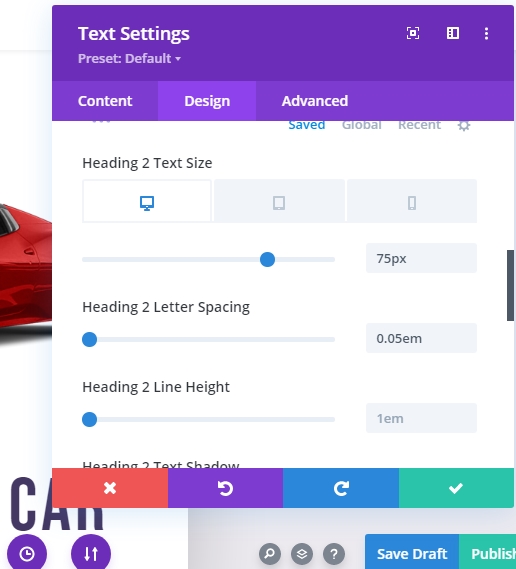
- Posição 2 Tamanho de texto: 75px para desktop, 60px para tablet e 45px para celular.
- Espaçamento da letra 2: 0.05em

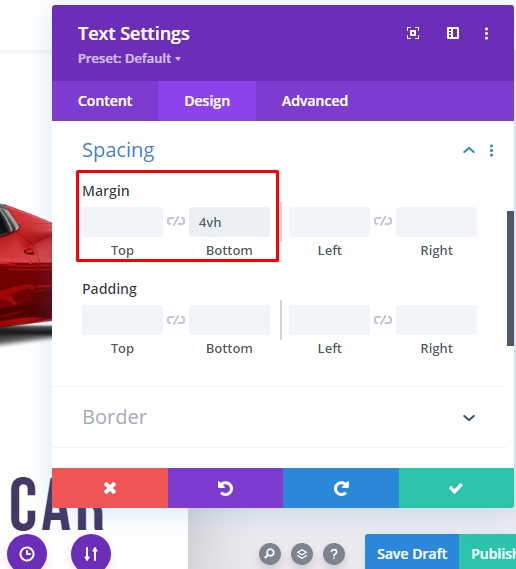
- Margem : 4vh em Bottom

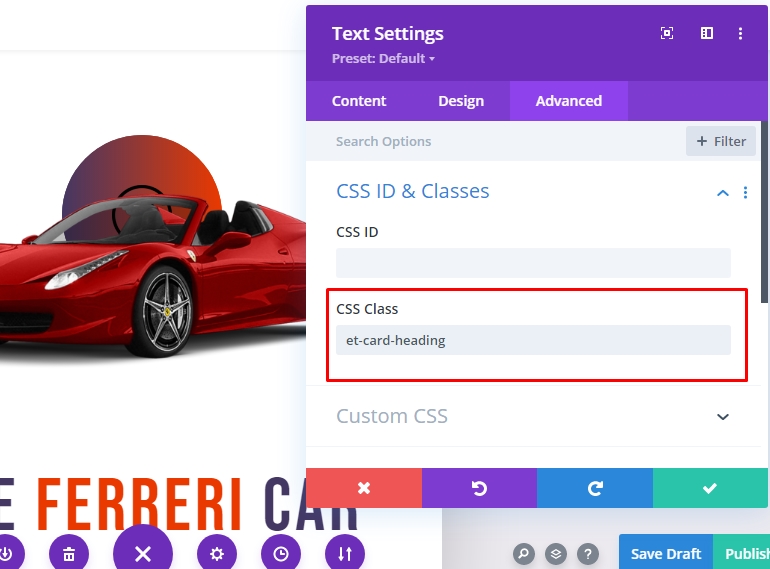
Na "seção Avançada" adicione uma classe CSS personalizada
- Classe CSS: et-card-heading

The Card Info
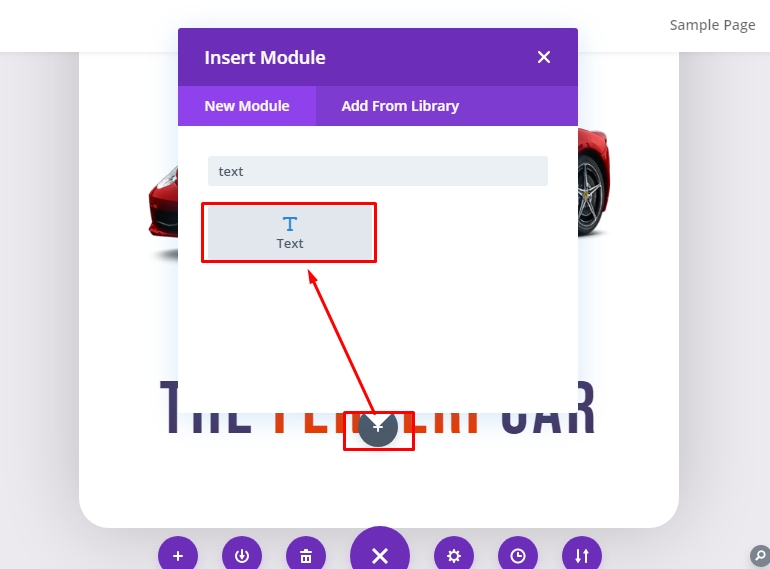
Agora vamos adicionar as informações sobre o cartão. Adicionaremos outro módulo de texto para informações, pois isso nos permitirá adicionar diferentes efeitos de animação 3D a cada um deles. Vamos adicionar um novo módulo de texto sob o módulo de texto de título.

Agora adicione o conteúdo do texto a seguir ao corpo.
<p>The one and only Ferrari Car <br>(By CodeWatchers)</p>
Na guia design, atualize o seguinte:
- Peso da fonte de texto : Semi Negrito
- Tamanho do texto : 18px (desktop) e 16px (tablet e telefone.)

- Altura da linha de texto : 1.8em
- Alinhamento de texto : Centro

- Margem : 4vh

Agora adicione uma classe CSS personalizada a este módulo.
- Classe CSS: et-card-info

The Button
Agora adicione um novo módulo de botão sob o módulo de texto de informações. Isso adicionará um botão no cartão.

Na aba "Conteúdo" das configurações do botão, altere o texto do botão.
- Texto do botão: Faça uma oferta.

Na aba "Design", estilize o botão como mencionado abaixo.
- Use estilos personalizados para botão: SIM

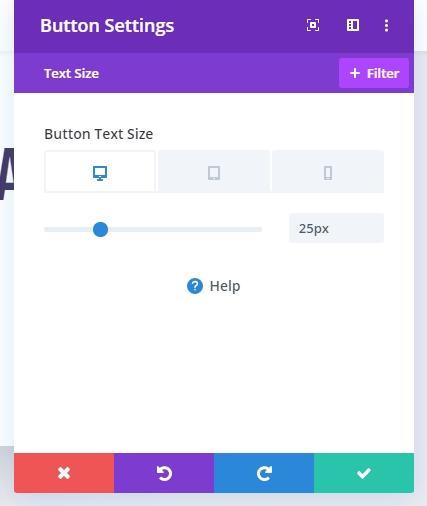
- Tamanho do texto do botão: 25px (desktop), 20px (tablet), 16px (telefone)

- Cor do texto do botão: #ffffff

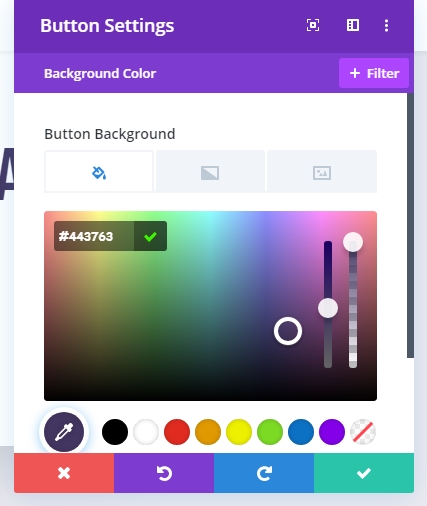
- Cor de fundo do botão: #443763

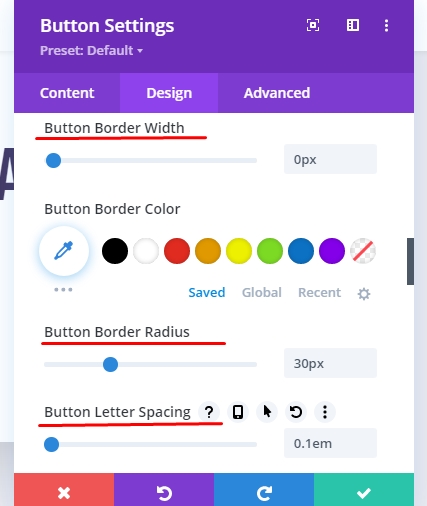
- Largura da borda do botão: 0px
- Raio da borda do botão: 30px
- Espaçamento da letra do botão: 0.1em

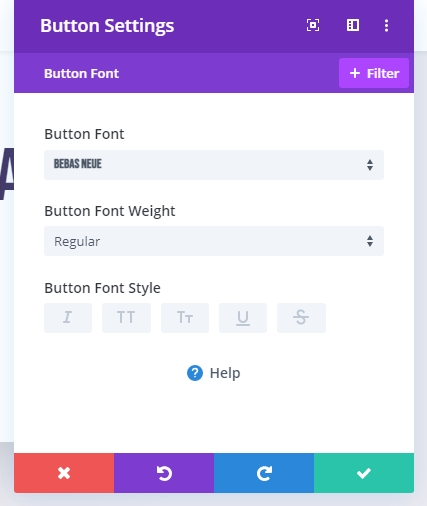
- Fonte do botão: Bebas Neue

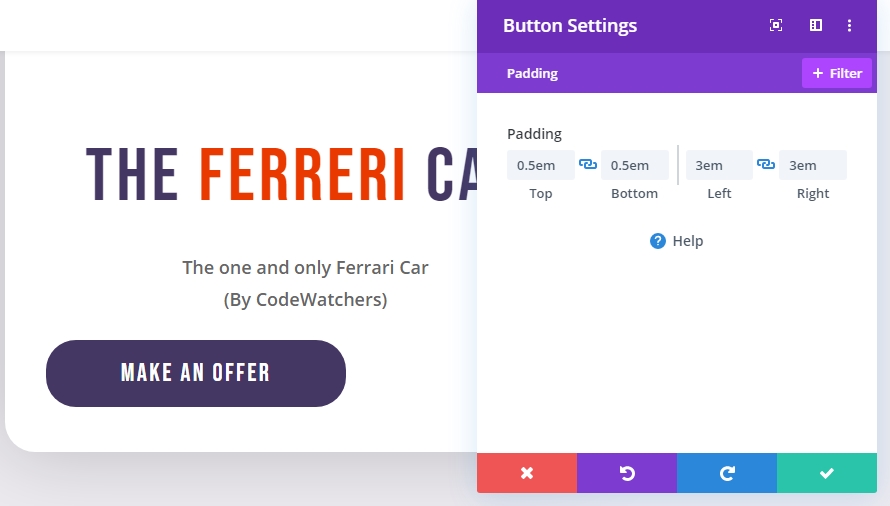
- Estofamento (desktop): 0,5em superior, 0,5em inferior, 3em esquerda, 3em à direita
- Estofamento (telefone): 0,5em superior, 0,5em inferior, 2em à esquerda, 2em à direita

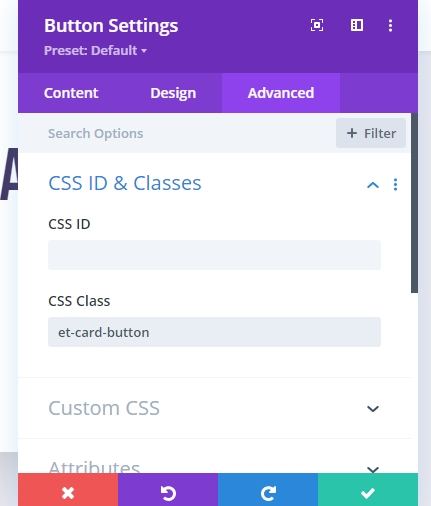
Agora adicione uma classe CSS personalizada
- Classe CSS: botão et-card

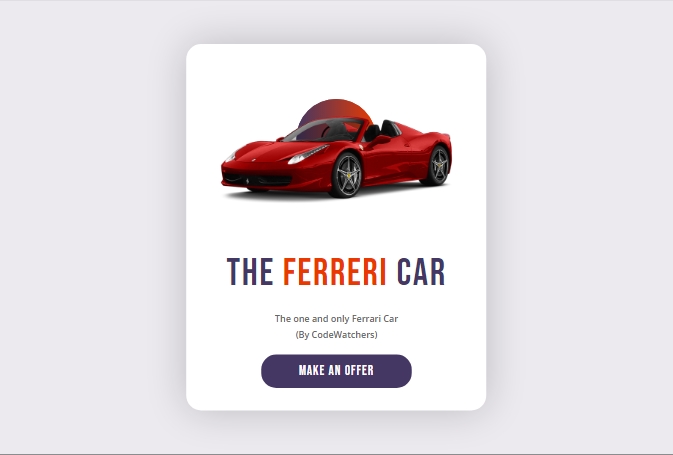
Result Till Now
Aqui está nossa saída final de design sem a animação.

Agora vamos adicionar algum código personalizado para trazer vida neste design.
Como nosso design está completo, agora adicionaremos código CSS e JQuery para dar às nossas colunas recém-criadas e elementos de cartão para dar-lhe um efeito dinâmico de animação de movimento do mouse 3D.
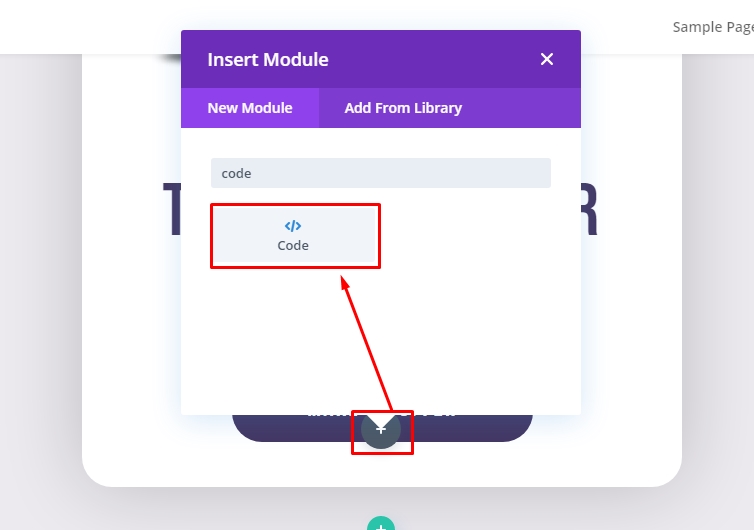
Para isso, adicione um novo módulo de código sob o módulo de botão.

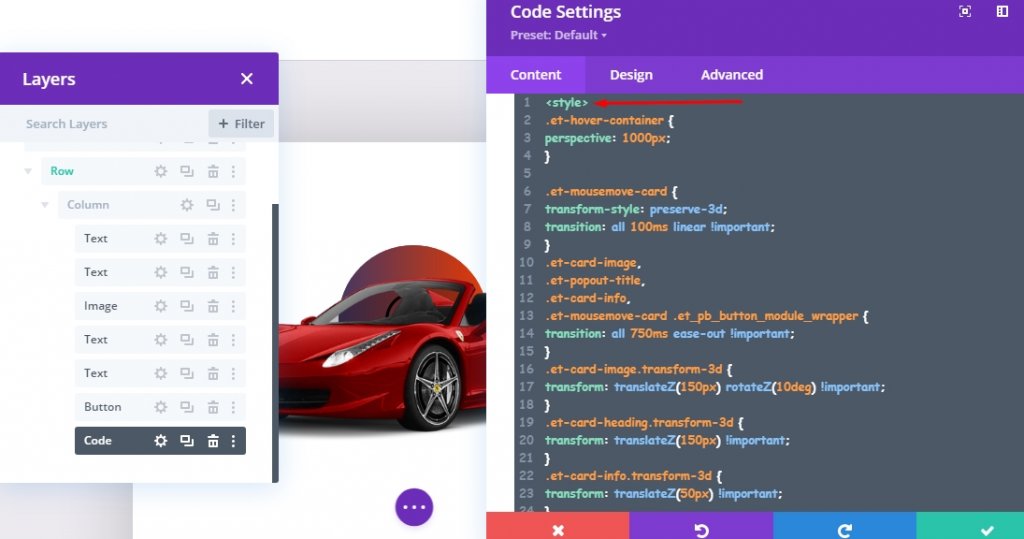
Cole o código CSS personalizado na caixa e certifique-se de embrulhar o código na tag "Estilo".
<style>
/*add perspective to row for 3d perspective of child elements*/
.et-hover-container {
perspective: 1000px;
}
/*preserve-3d needed for 3d effect on card elements*/
.et-mousemove-card {
transform-style: preserve-3d;
transition: all 100ms linear !important;
}
/*transition timing function and duration for card elements*/
.et-card-image,
.et-popout-title,
.et-card-info,
.et-mousemove-card .et_pb_button_module_wrapper {
transition: all 750ms ease-out !important;
}
/*transform styles for card elements*/
.et-card-image.transform-3d {
transform: translateZ(150px) rotateZ(10deg) !important;
}
.et-card-heading.transform-3d {
transform: translateZ(150px) !important;
}
.et-card-info.transform-3d {
transform: translateZ(50px) !important;
}
.et-mousemove-card .et_pb_button_module_wrapper.transform-3d {
transform: translateZ(150px) rotateX(20deg) !important;
}
</style>O código CSS será assim na guia de conteúdo do módulo Code.

Abaixo do CSS, adicione o JQuery a seguir e certifique-se de que o código está dentro das tags "Script".
<script>
jQuery(document).ready(function ($) {
//Items
var $hoverContainer = $(".et-hover-container");
var $mousemoveCard = $(".et-mousemove-card");
var $cardImage = $(".et-card-image");
var $cardHeading = $(".et-card-heading");
var $cardInfo = $(".et-card-info");
var $cardButton = $(".et-mousemove-card .et_pb_button_module_wrapper");
//Moving Animation Event
$hoverContainer.on("mousemove", function (e) {
let xAxis = (window.innerWidth / 2 - e.clientX) / 25;
let yAxis = (window.innerHeight / 2 - e.clientY) / 25;
$mousemoveCard.css(
"transform",
`rotateY(${xAxis}deg) rotateX(${yAxis}deg)`
);
});
//Animate on Hover
$hoverContainer.hover(function () {
$mousemoveCard.toggleClass("transform-3d");
$cardHeading.toggleClass("transform-3d");
$cardImage.toggleClass("transform-3d");
$cardButton.toggleClass("transform-3d");
$cardInfo.toggleClass("transform-3d");
});
//Pop Back on mouseleave
$hoverContainer.on("mouseleave", function () {
$mousemoveCard.css("transform", `rotateY(0deg) rotateX(0deg)`);
});
});
</script>
O código a seguir deve ser assim no painel de código.

Agora salve todo o trabalho e confira todo o trabalho em uma página ao vivo.
Saída final
Então todo o nosso projeto se parece com isso. Legal hein!
Palavras Finais
A animação 3D que vimos no tutorial de hoje é muito fácil e divertida de aprender. Este é um efeito de animação único e avançado que pode ser controlado pelo movimento do mouse. Podemos projetar isso através de uma simples codificação CSS e JQuery. Sem dúvida, Divi é um poderoso construtor de páginas e através de codificação personalizada, é possível trazer um design mágico para sites.





