Os layouts de grade são ideais para conter grandes quantidades de informações. É uma ótima ilustração de como os depoimentos podem ajudar. Felizmente, apresentar os depoimentos em uma grade no Divi é tão simples quanto colocá-los em um módulo separado para cada depoimento. Neste tutorial, aprenderemos como usar o módulo de depoimentos do Divi para construir um layout de grade de depoimentos. Para ajudá-lo a tomar uma decisão informada, mostraremos dois layouts em potencial.

O que estamos esperando ?
Visualização do projeto
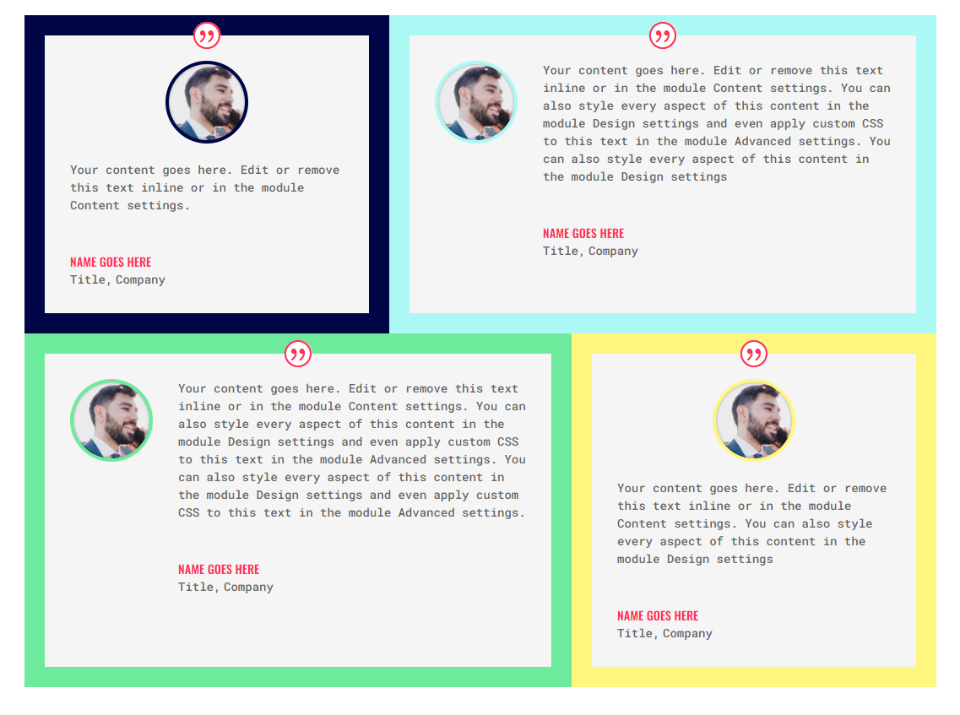
O que vamos fazer neste guia é mostrado abaixo. Estou utilizando o Print Shop Layout Pack gratuito para criar uma área de depoimentos no meu site.

Primeiro layout de grade
Por enquanto, mostraremos os dois layouts em detalhes, embora o segundo faça uso de módulos do primeiro.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraCriar linha
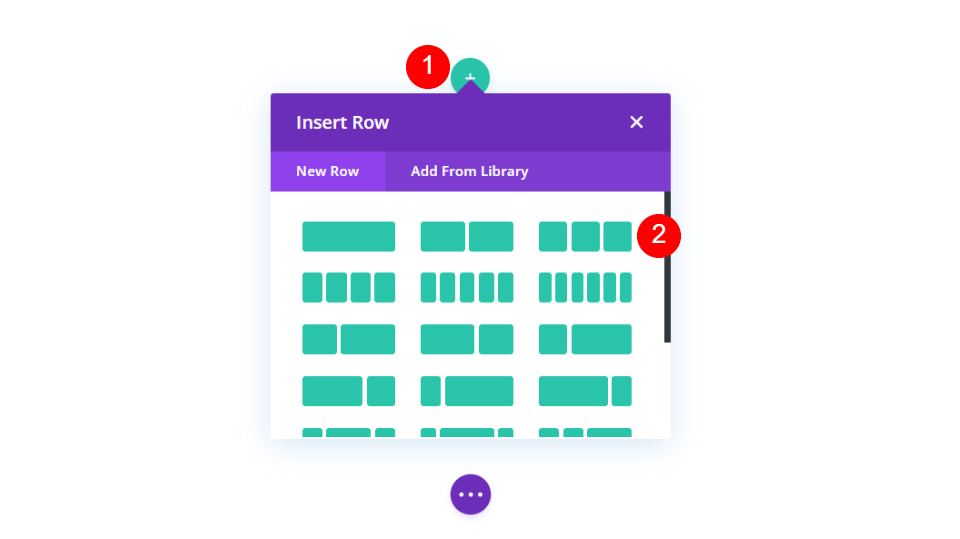
Primeiro, crie uma linha de 3 colunas.

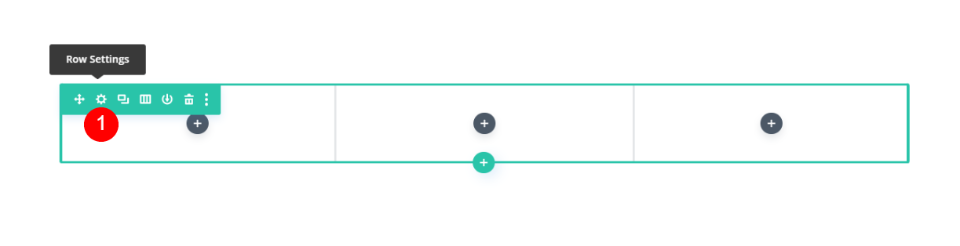
Em seguida, clique no íon de engrenagem para abrir as configurações de linha.

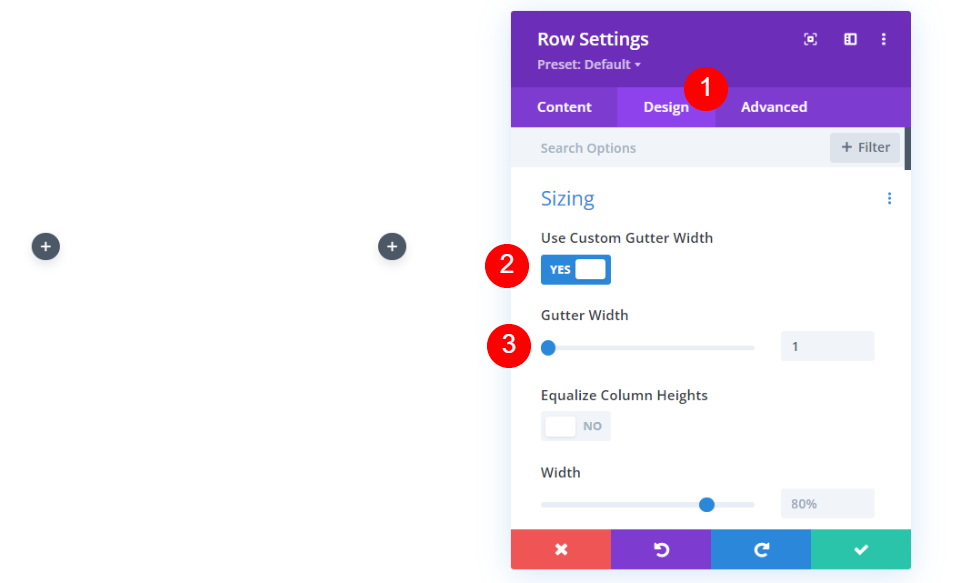
Ative a opção de design no menu. Usando a opção Custom Gutter Width, defina Gutter Width como 1.
- Usar largura personalizada: sim
- Largura da calha: 1

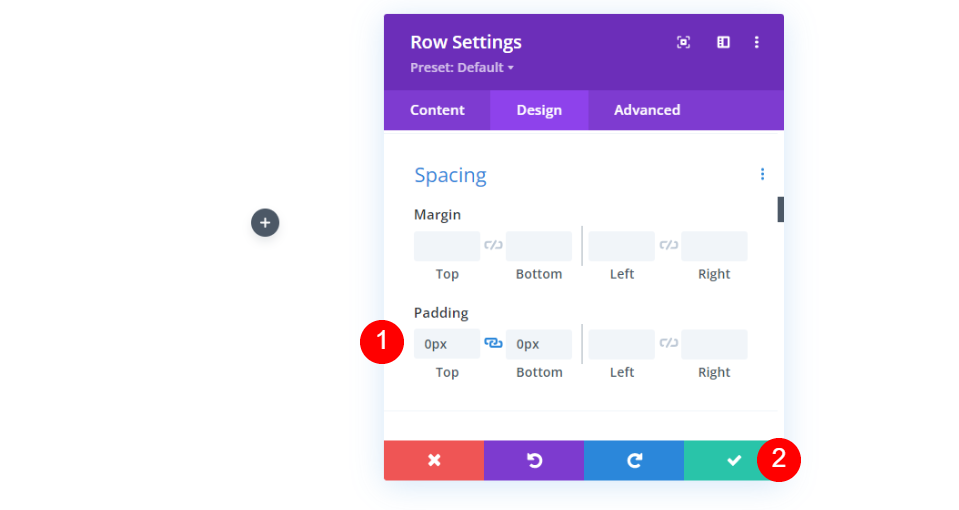
Na seção Espaçamento, defina o preenchimento superior e inferior para 0 pixels cada. Termine a linha. Depois de terminarmos esta linha, vamos cloná-la e criar uma segunda.
- Preenchimento: 0px superior e inferior

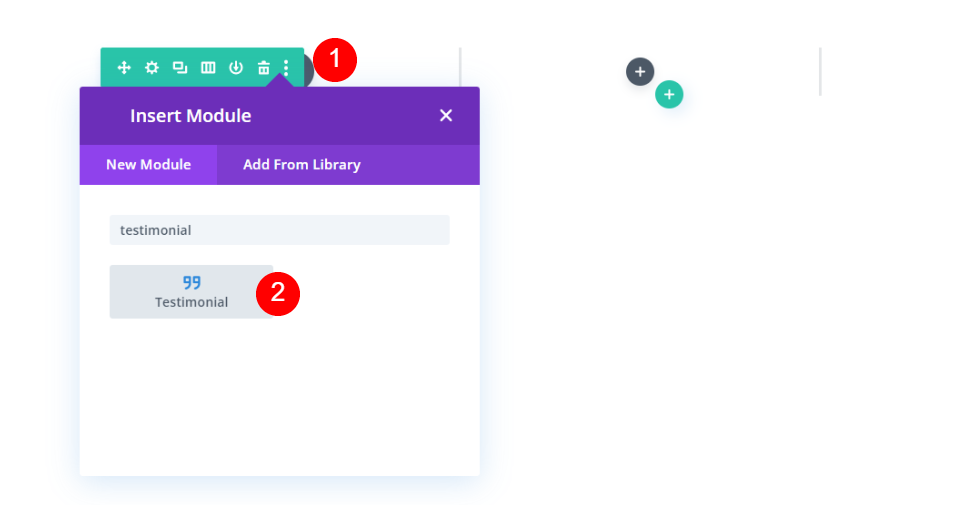
Adicionar módulo de depoimento
Em seguida, precisamos adicionar um módulo de depoimento.

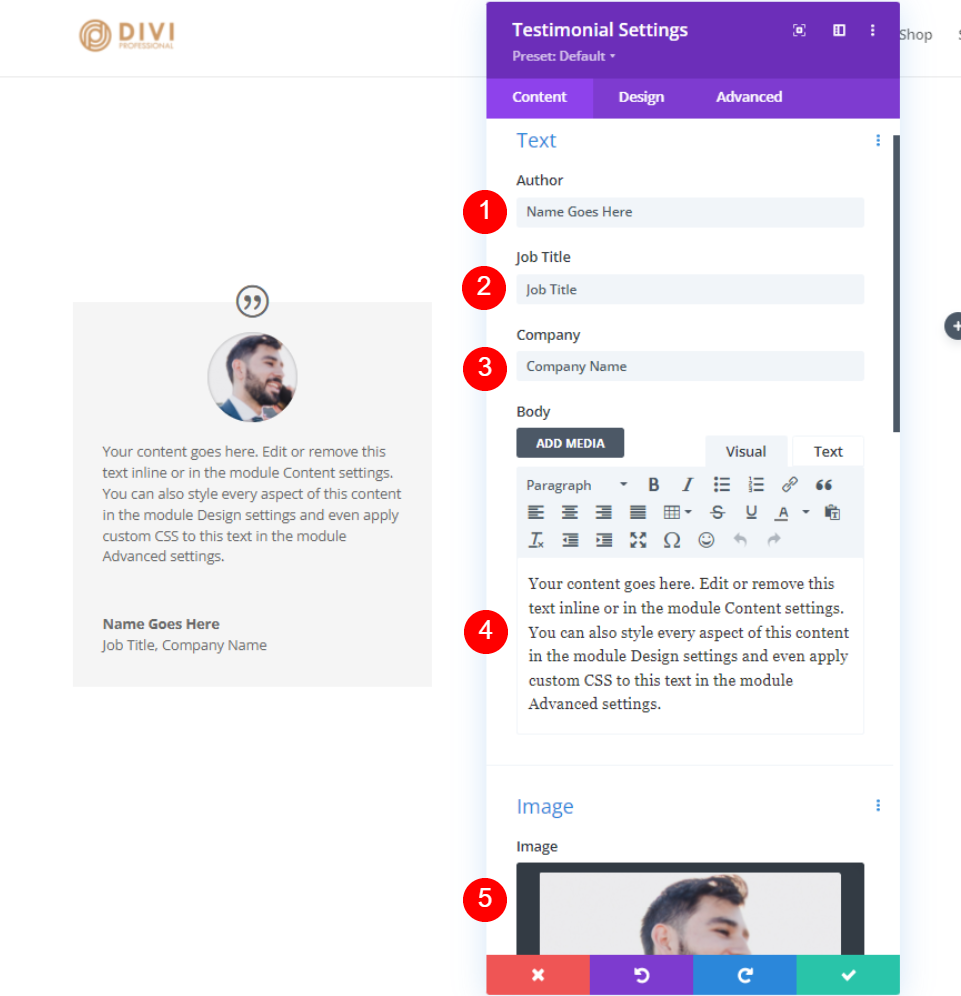
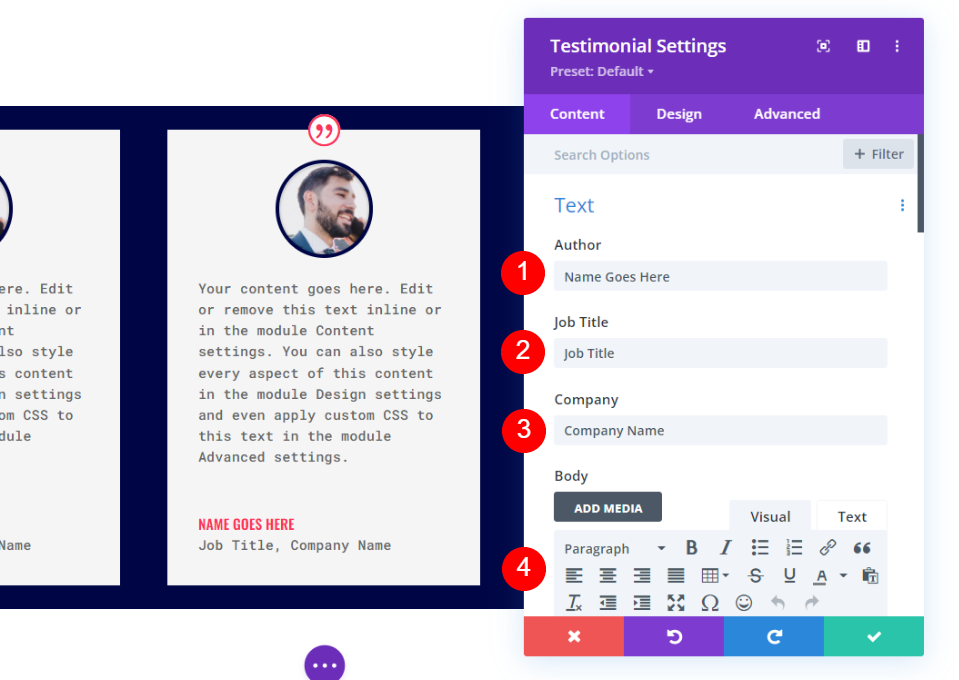
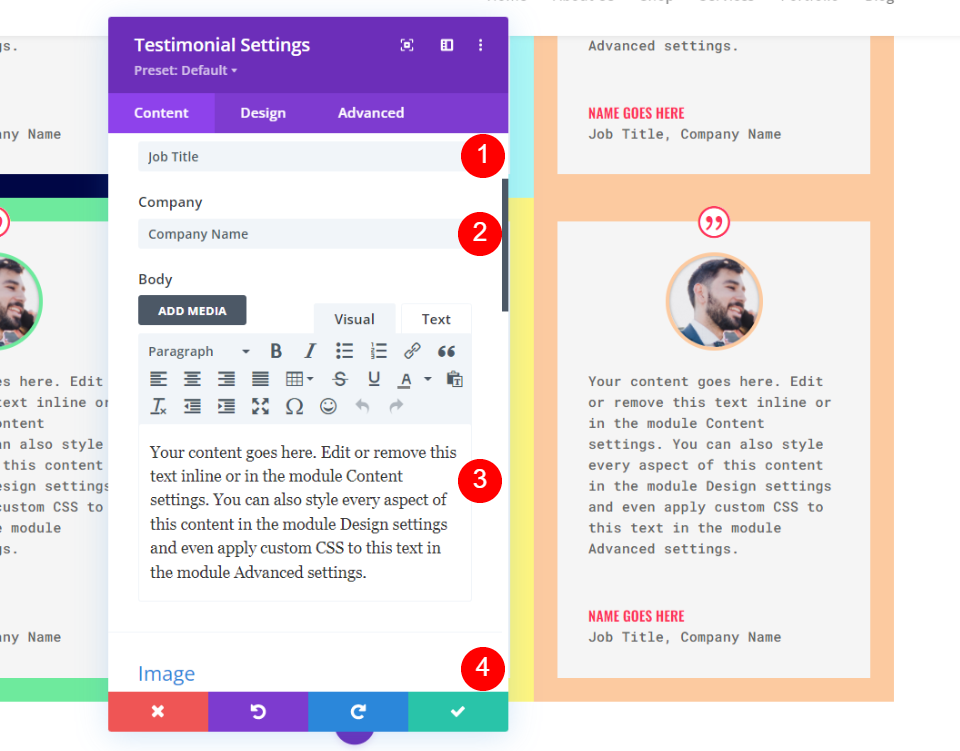
Conteúdo do depoimento
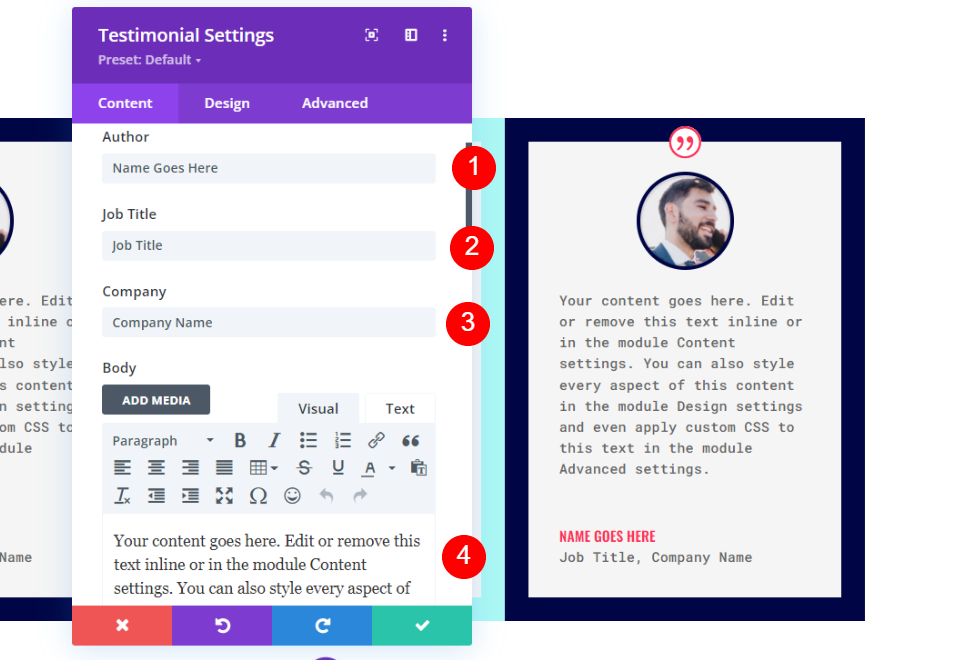
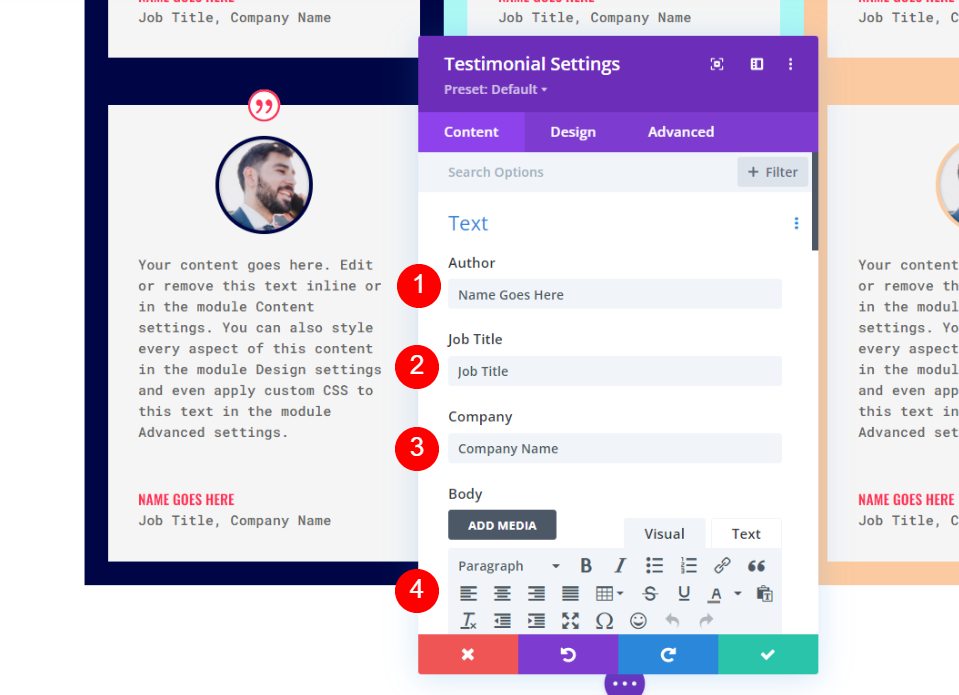
O conteúdo do depoimento deve ser adicionado em seguida. Isso inclui o nome, título e empresa do autor, bem como o conteúdo do corpo e uma fotografia do autor. Para minhas amostras, estou utilizando os nomes dos campos e o conteúdo do corpo padrão.
- Autor: nome do autor’s
- Cargo: título person’s
- Empresa: nome da empresa
- Conteúdo do corpo: o depoimento
- Imagem: a imagem em destaque

Projeto de Módulo de Testemunho
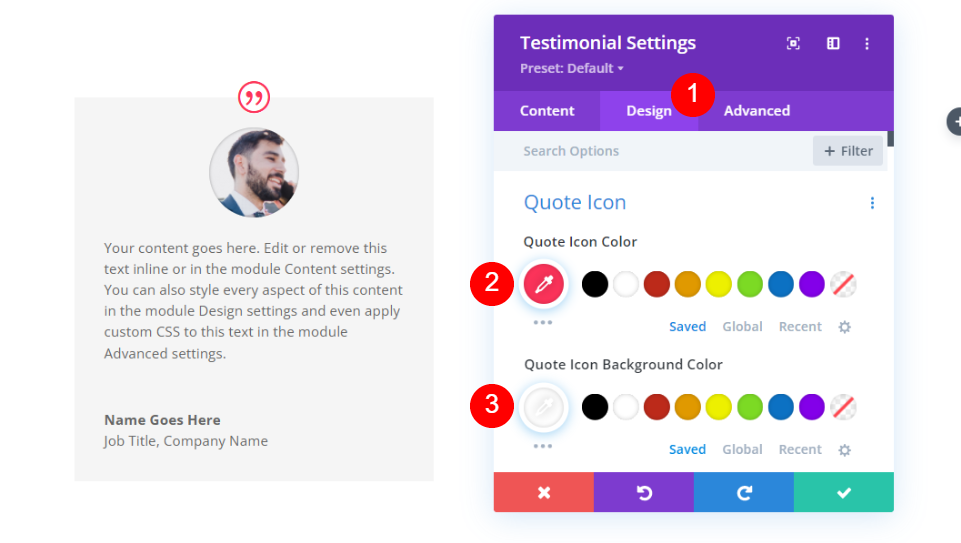
Ícone de cotação
Altere a cor do ícone de cotação para #fd335a e a cor de fundo para branco para obter o efeito desejado. Também é possível usar a cor do ícone para o nome da pessoa. Todos os módulos terão a mesma estrutura.
- Cor: #fd335a
- Cor de fundo: #ffffff

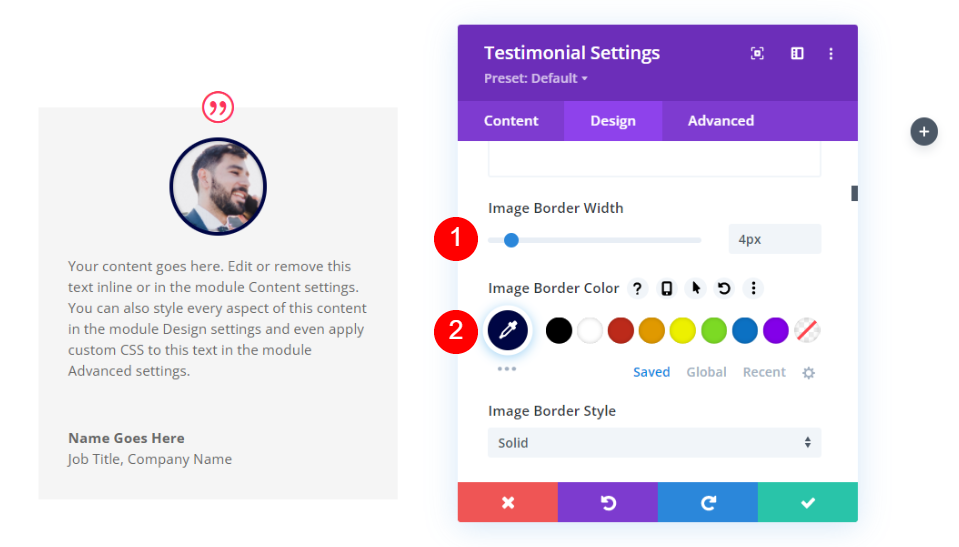
Imagem
A imagem é o próximo item da lista. A largura da borda da imagem deve ser definida como 4px e a cor da borda deve ser alterada para #000645. Para cada módulo, a borda corresponderá ao limite do módulo. Cada um deles será atualizado de forma independente por nossa equipe.
- Largura da borda da imagem: 4px
- Cor da borda da imagem: #000645

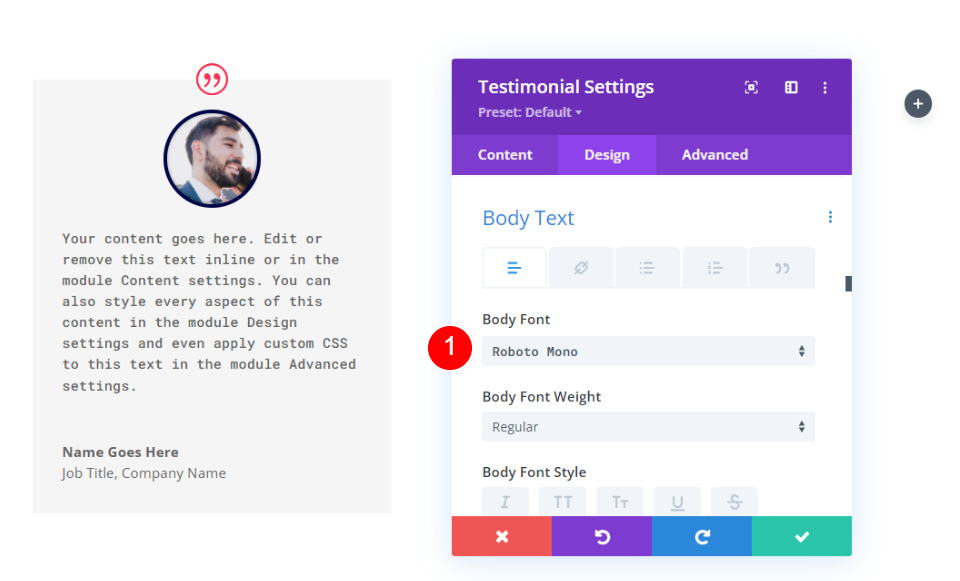
Texto de corpo
Selecione Roboto Mono no menu suspenso Body Text que aparece quando você faz isso. O restante das configurações também deve ser deixado em seus padrões.
- Fonte do corpo: Roboto Mono

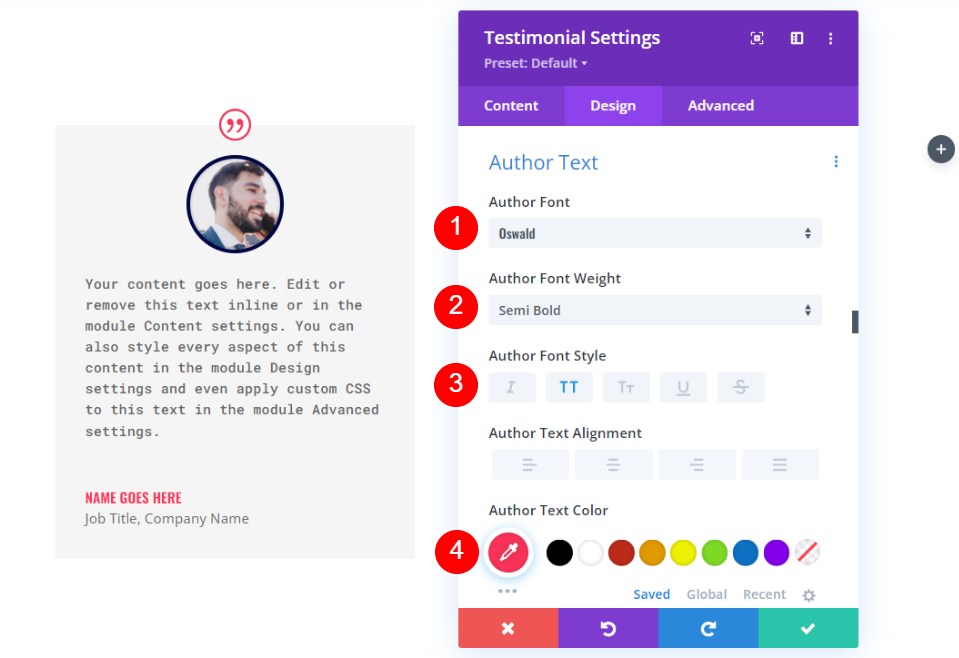
Texto do autor
O Texto do Autor pode ser encontrado depois disso. Altere a fonte para Oswald, o peso para Semi Bold, o estilo para TT e a cor para #fd335a para os retoques finais.
- Fonte: Oswald
- Estilo: semi ousado
- Estilo: TT
- Cor do texto: #fd335a

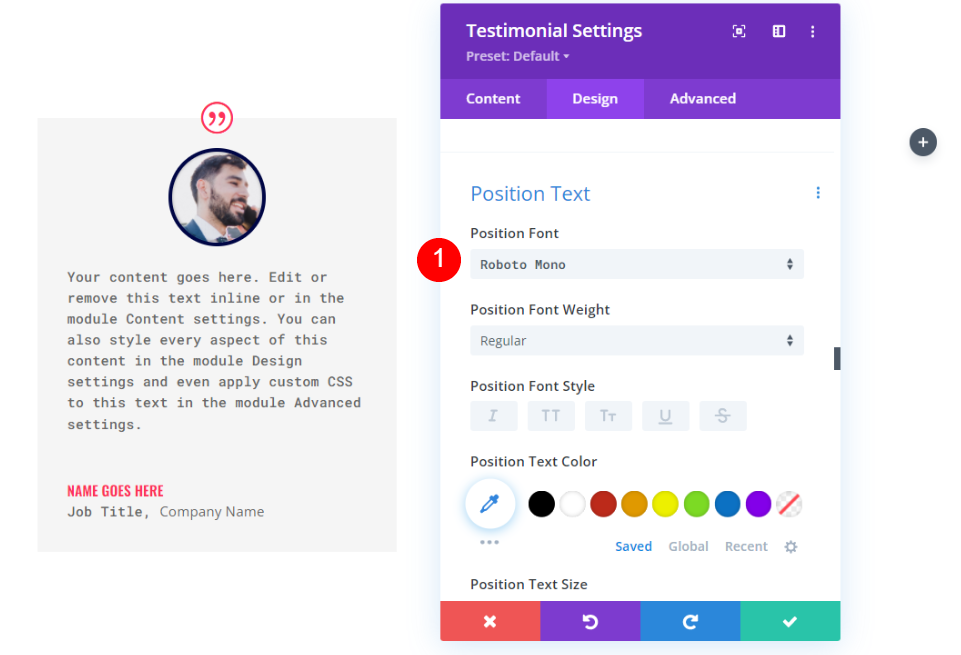
Texto da posição
Em seguida, você desejará alterar a fonte do seu cargo para Roboto Mono. O restante das configurações também deve ser deixado em seus padrões.
- Fonte da posição: Roboto Mono

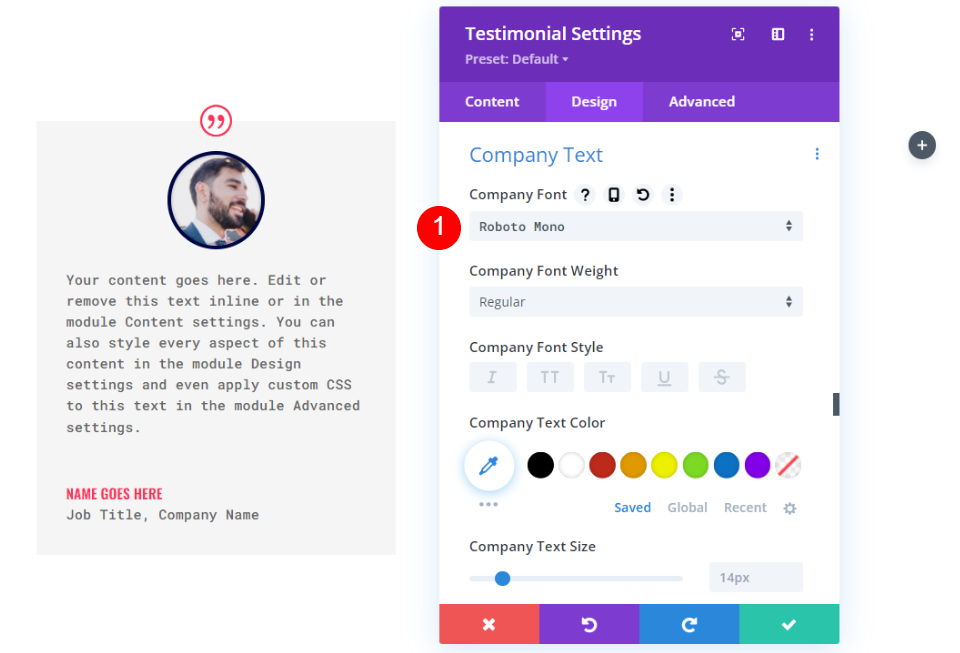
Texto da empresa
Em seguida, em "Texto da empresa", selecione Roboto Mono como sua fonte padrão. Mantenha as configurações padrão.
- Fonte da empresa: Roboto Mono

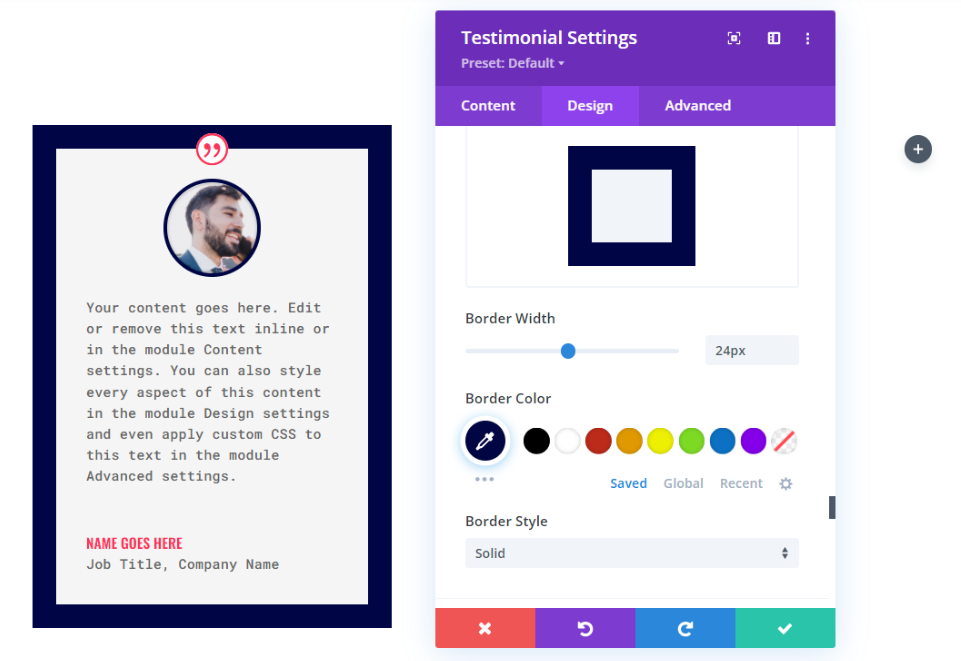
Fronteira
Na seção final, clique em Border. Para corresponder à borda da imagem, altere a largura para 24px e a cor da borda para #000645. Feche as definições de configuração do módulo. Também é possível alterar a cor da borda para cada módulo separadamente.
- Largura: 24px
- Cor: #000645

Duplicar o módulo
Em seguida, você precisa copiar o módulo duas vezes e movê-lo para as outras colunas dessa linha.

Estilize o 2º Módulo de Testemunho
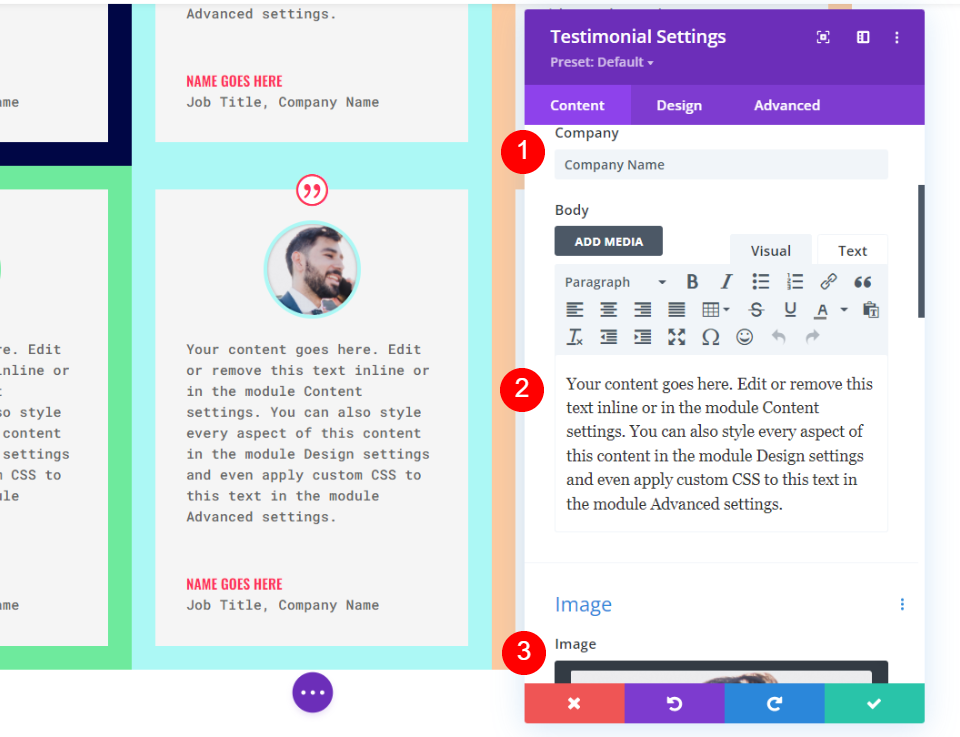
Altere o conteúdo nas configurações do segundo módulo de depoimento.

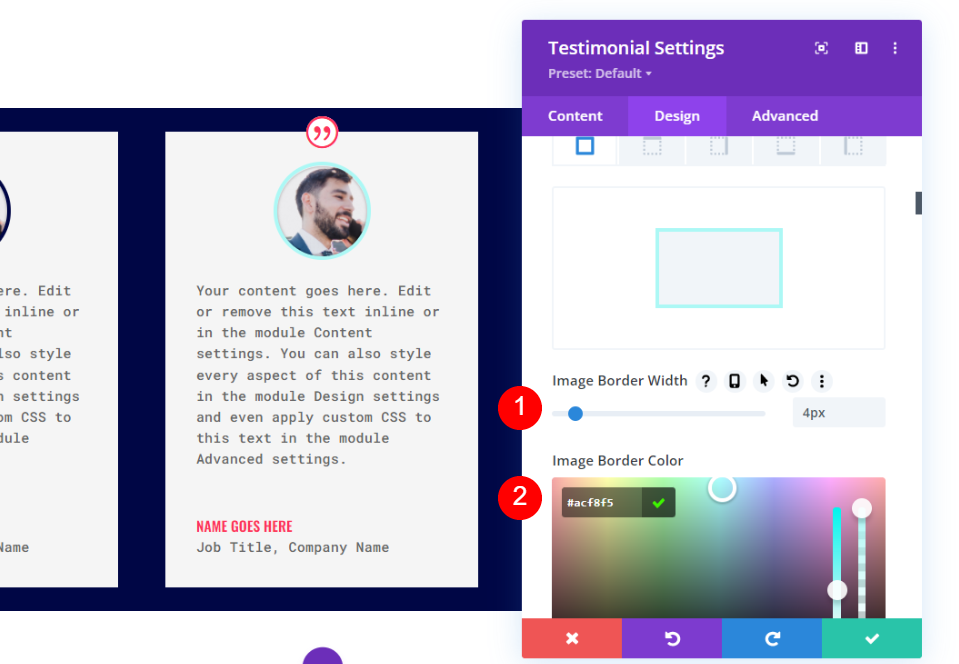
Imagem
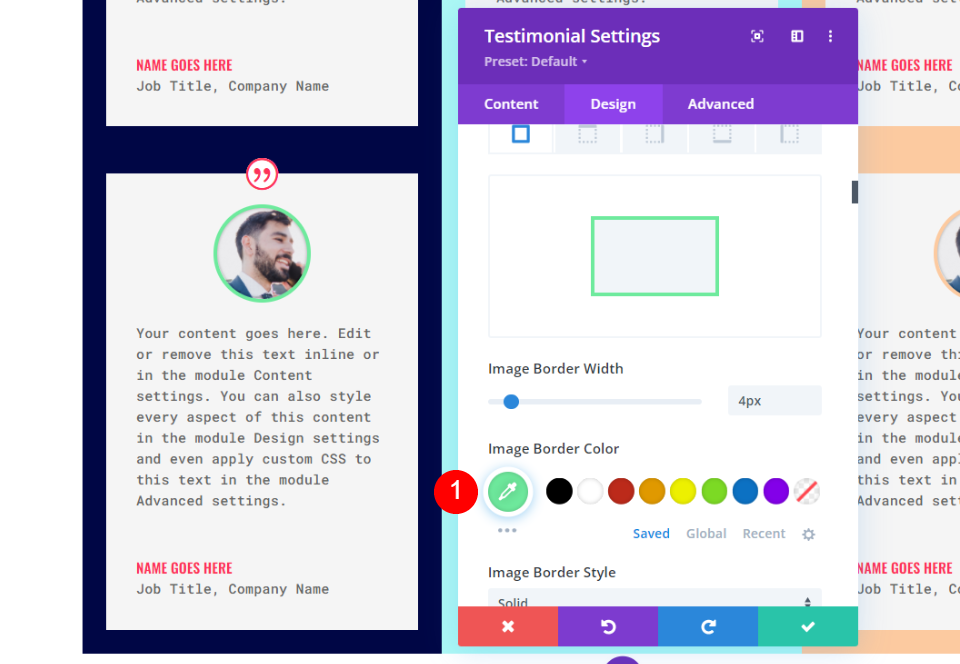
Em seguida, vá para a guia design e clique em Imagem na parte inferior da página. É possível alterar a cor da borda.
- Cor da borda da imagem: #acf8f5

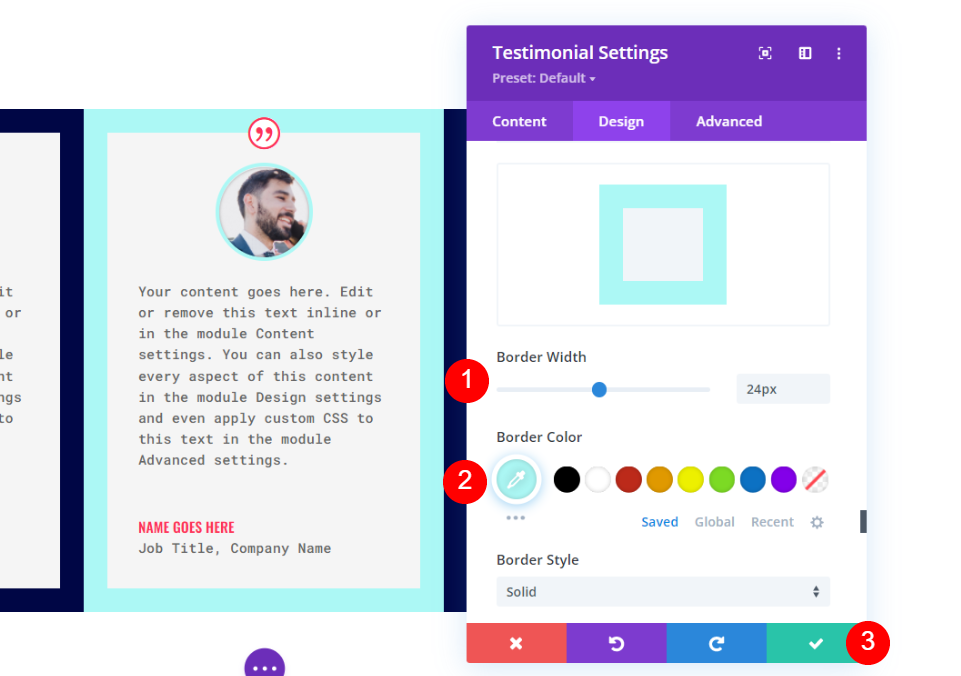
Fronteira
Na seção final, clique em Border. Para corresponder à borda da imagem, altere a cor da borda para #acf8f5. Feche as definições de configuração do módulo. Feche as definições de configuração do módulo.
- Cor: #acf8f5

Estilize o 3º Módulo de Testemunho
Faça as edições necessárias nas configurações do terceiro módulo de depoimento.

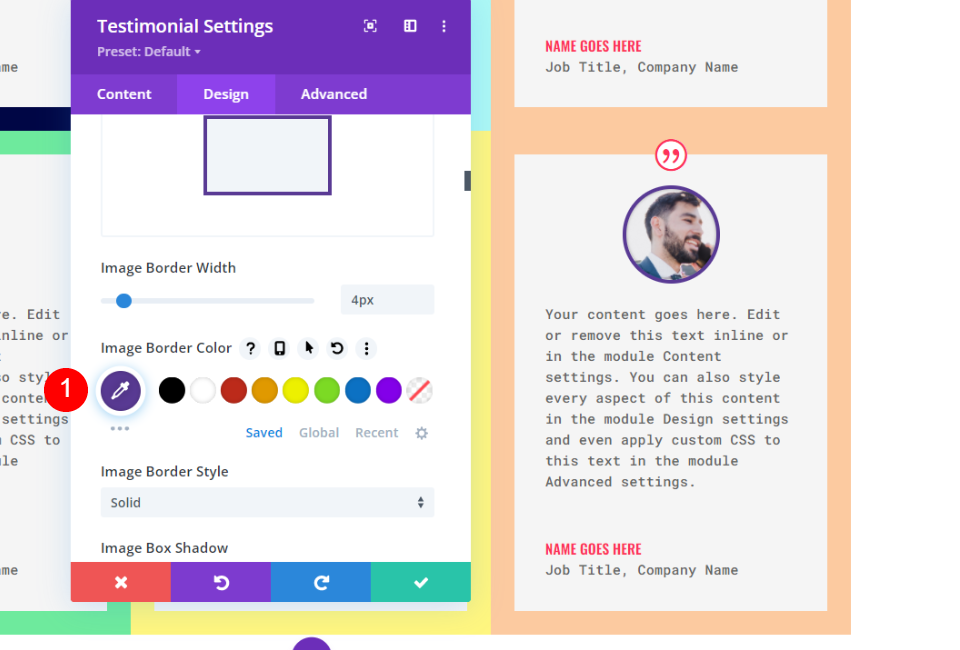
Imagem
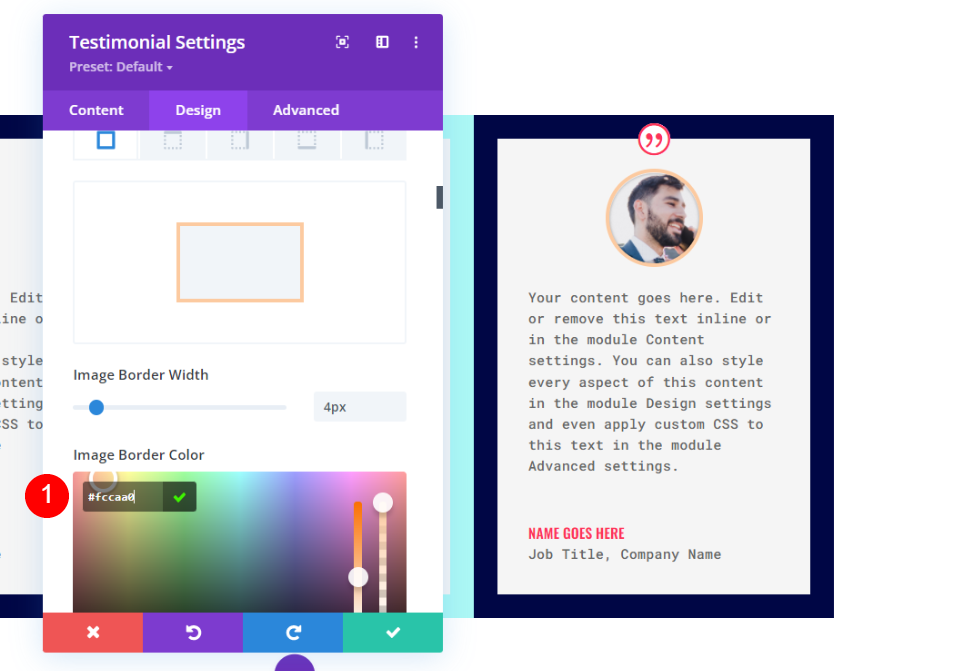
Na guia de design, role para baixo até Imagem e defina a Cor da borda como #fccaa0.
- Cor da borda da imagem: #fccaa0

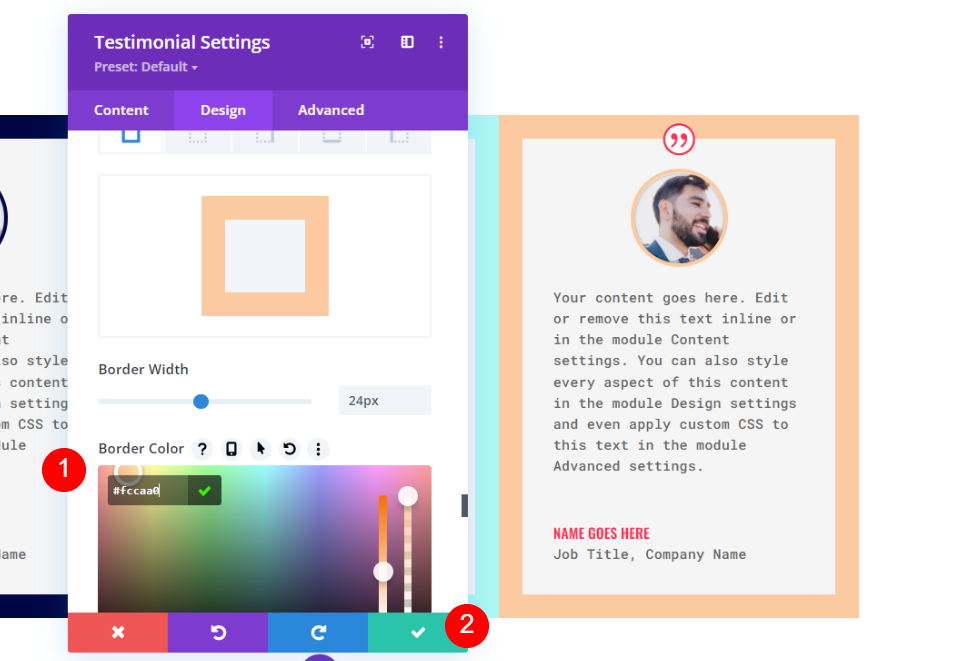
Fronteira
Por fim, altere a Cor da Borda para #fccaa0 para corresponder à Borda da Imagem. Feche as definições de configuração do módulo.
- Cor: #fccaa0

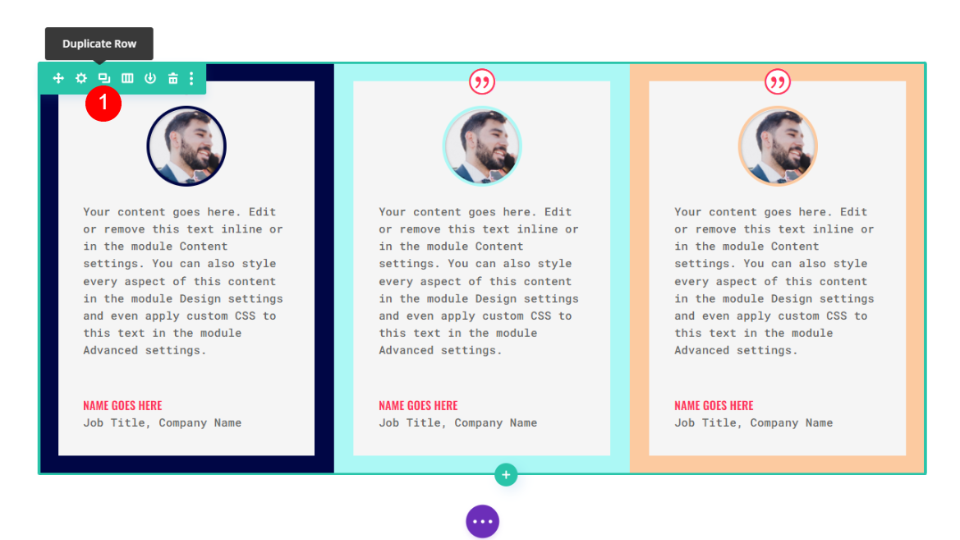
Duplicar a linha
Então, quando você passar o mouse sobre a linha, escolha a opção de duplicar para fazer uma cópia dela. Adicionar um preenchimento superior e inferior de 0px significa que essa nova linha se sobrepõe imediatamente à sua predecessora. A alteração do conteúdo e das cores de cada módulo será feita na segunda seção.

Estilize o 4º Módulo de Testemunho
Altere o conteúdo nas configurações do quarto módulo de depoimento.

Imagem
Abra as configurações de imagem e altere a cor da borda.
- Cor da borda da imagem: #6eea9d

Fronteira
Por fim, altere a cor da borda para #6eea9d para corresponder à borda da imagem. Feche as definições de configuração do módulo.
- Cor: #6eea9d

Estilize o 5º Módulo de Testemunho
Altere o conteúdo nas configurações do quinto módulo de depoimento.

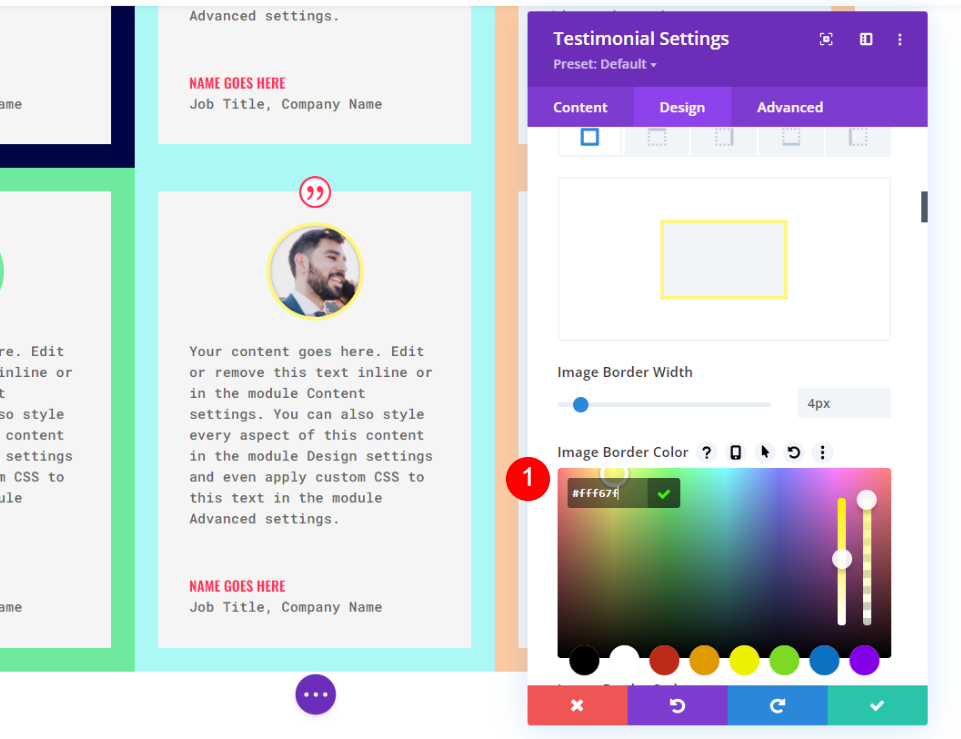
Imagem
Para alterar a cor da borda do imager, abra as configurações de imagem.
- Cor da borda da imagem: #fff67f

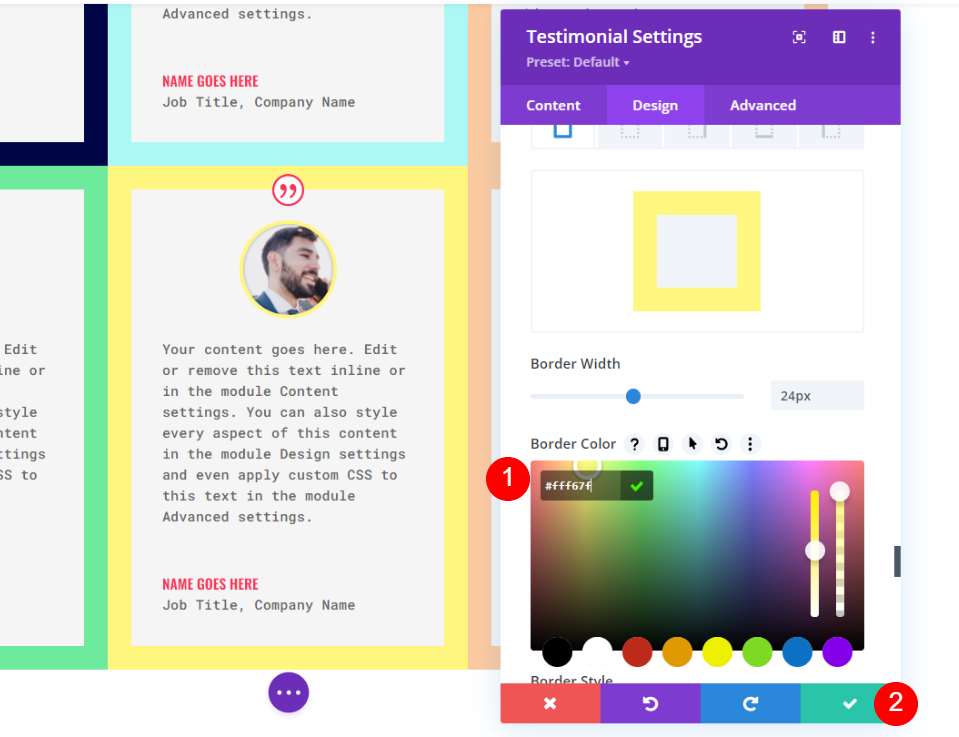
Fronteira
Por fim, altere a cor da borda para #6eea9d para corresponder à imagem Por fim, altere a Cor da borda para #fccaa0 para corresponder à borda da imagem. Feche as definições de configuração do módulo.
- Cor: #fff67f

Estilize o 6º Módulo de Testemunho
Altere as informações nas configurações do sexto módulo de depoimento.

Imagem
Agora precisamos alterar novamente a cor da imagem, para as configurações de imagem aberta.
- Cor da borda da imagem: #593a94

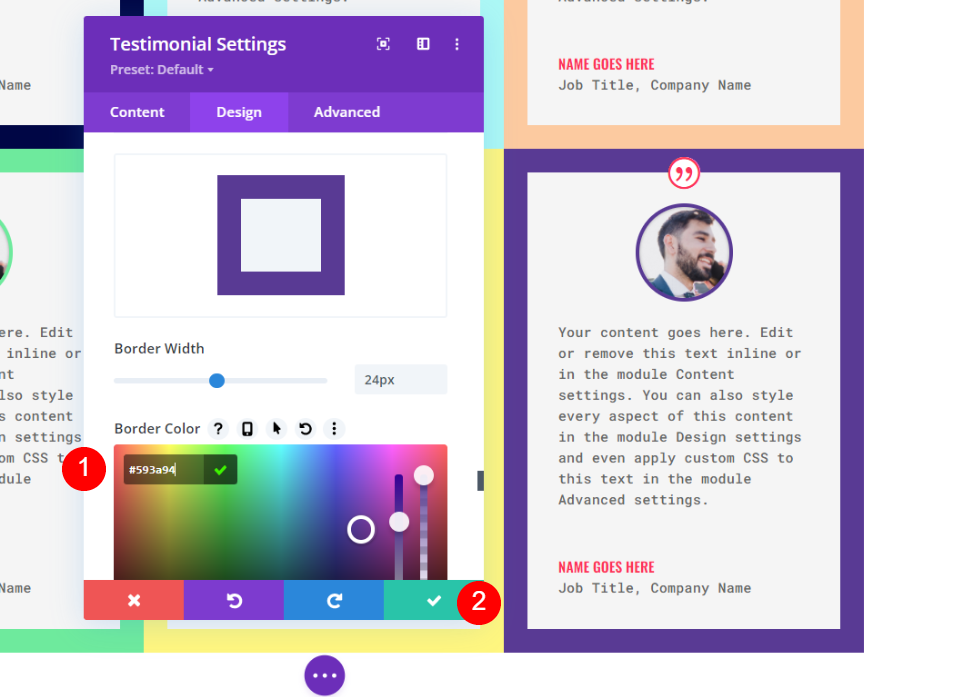
Fronteira
Por fim, altere a Cor da borda para #593a94 para corresponder à borda da imagem. Feche as definições de configuração do módulo.
- Cor: #593a94

Visualização final
Veja como nossa grade está organizada. Se todos os depoimentos forem do mesmo tamanho, essa técnica funciona perfeitamente.

Aqui está uma abordagem de design diferente. Para o conteúdo de vários tamanhos, é o ideal.

Considerações finais
Isso conclui nossa análise da capacidade do módulo de depoimentos do Divi de construir um layout de grade de depoimentos. Usando as opções de linha e módulo do Divi, você pode construir uma grade com uma variedade de diferentes configurações de linha e coluna. Expandindo o que demonstramos aqui, poderíamos facilmente fazer uma grade muito maior. Módulos Divi de outros tipos também podem se beneficiar dessas técnicas.





