A seção de comentários de uma postagem de blog permite que os leitores interajam uns com os outros. Ele também permite que os usuários iniciem conversas com quem está lendo seus comentários. Para aquelas postagens especiais que causam muito caos, a seção de comentários pode se tornar bastante caótica! Você pode querer pensar em como tornar uma seção de comentários longa mais fácil de navegar. Considere usar o Divi para criar comentários roláveis!

Ao adicionar um contêiner de rolagem ao seu módulo de comentários Divi, você pode reduzir a quantidade de rolagem que os leitores do seu blog devem fazer. Como resultado, eles desfrutam de uma melhor experiência com seu site. É fundamental considerar a experiência do usuário ao construir seu site e, ao incluir um comentário rolável no Divi , você facilita a apreciação de seus leitores pelo site, o que é sempre bom.
Por que os comentários são uma coisa boa
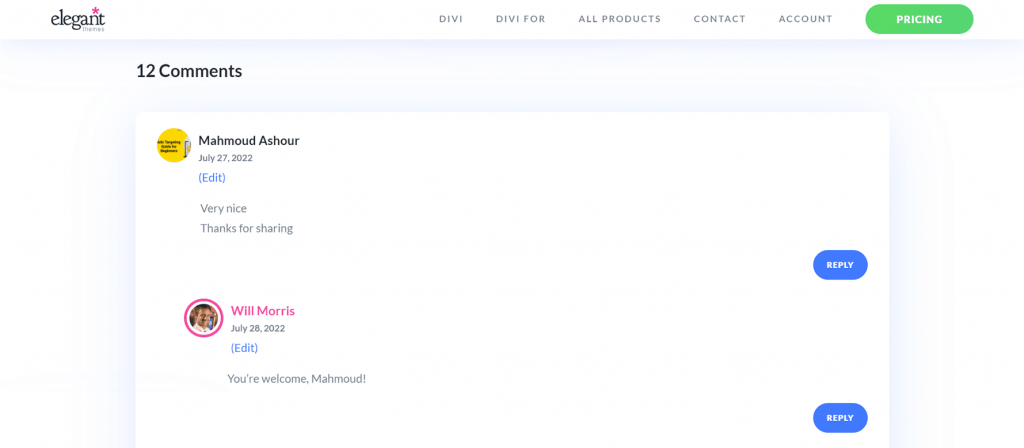
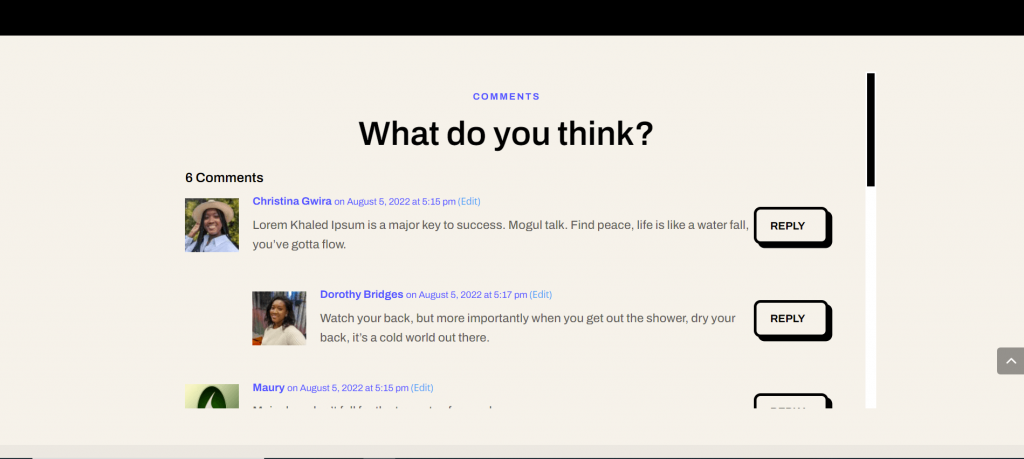
Antes de começarmos o curso, vamos dedicar um momento para discutir os comentários em geral. Divi vem com um módulo de comentários. Este módulo permite que os visitantes do seu site deixem um comentário em uma página ou tópico específico. O plug-in também permite que as pessoas vejam os comentários que outros leitores do seu site fizeram em uma postagem. Quando uma postagem é interessante, os leitores podem querer compartilhar seus pensamentos, ideias e perguntas com o autor, que é você. Este é um exemplo do blog Elegant Themes de como isso se parece:

Esta é a seção de comentários de nossa postagem no blog, "3 melhores plug-ins de pesquisa por voz para WordPress". Vários leitores deixaram feedback, gratidão e outros comentários sobre ele. O autor do post também respondeu aos leitores. Esse tipo de participação é bom para o seu blog e site porque mostra que você está dando algo de valor aos seus leitores. Também ajuda você a se aproximar das pessoas que usam e visitam seu site. Agora que vimos os comentários em ação, vamos ver como podemos usar o Módulo de comentários do Divi para lidar com a seção de comentários em nossas próprias postagens de blog.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraComentários roláveis em Divi
Usaremos o modelo de postagem de blog do pacote de layout de software da Divi para este tutorial. Aqui está uma visão geral de alto nível do modelo:

Você viu como há poucos comentários neste post? Ao incluir uma barra de rolagem vertical, podemos tornar esta seção de nossa página de blog mais fácil de navegar. Neste tutorial, adicionaremos uma barra de rolagem vertical à linha que contém o Módulo de comentário. Em seguida, usaremos CSS para estilizar essa barra de rolagem para que pareça diferente da barra de rolagem principal da página. Pronto? Vamos começar!
O tutorial de comentários roláveis em Divi
Antes de começarmos a fazer comentários que rolam no Divi usando o módulo de comentários, você precisa instalar o modelo de postagem de blog de software. Instale seu modelo de postagem de blog seguindo as instruções nessa postagem de blog.
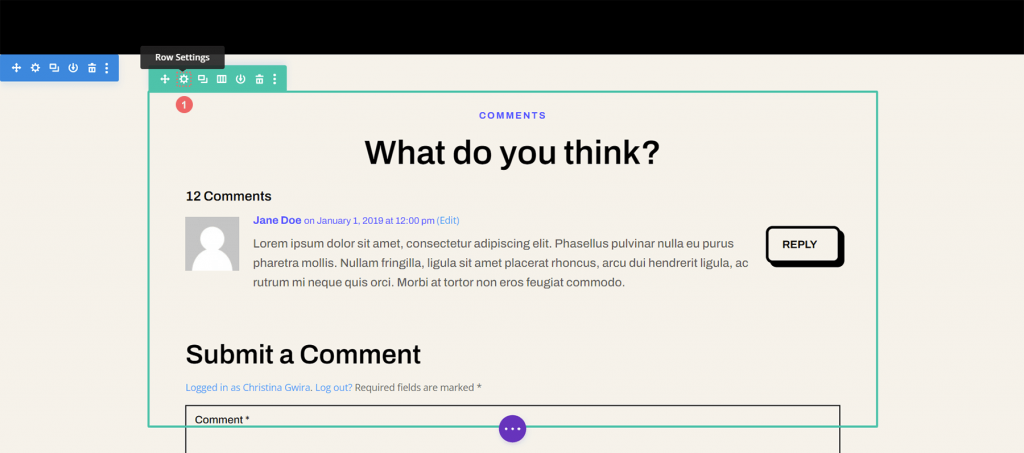
Digite as configurações da linha de comentários
Depois de instalar e alterar o modelo a seu gosto, passaremos para a linha onde está o Módulo de comentários. Role até a seção que contém o Módulo de comentários. Passe o mouse sobre a linha (contorno verde) e selecione o ícone de engrenagem. Isso abrirá o módulo de configurações da linha.

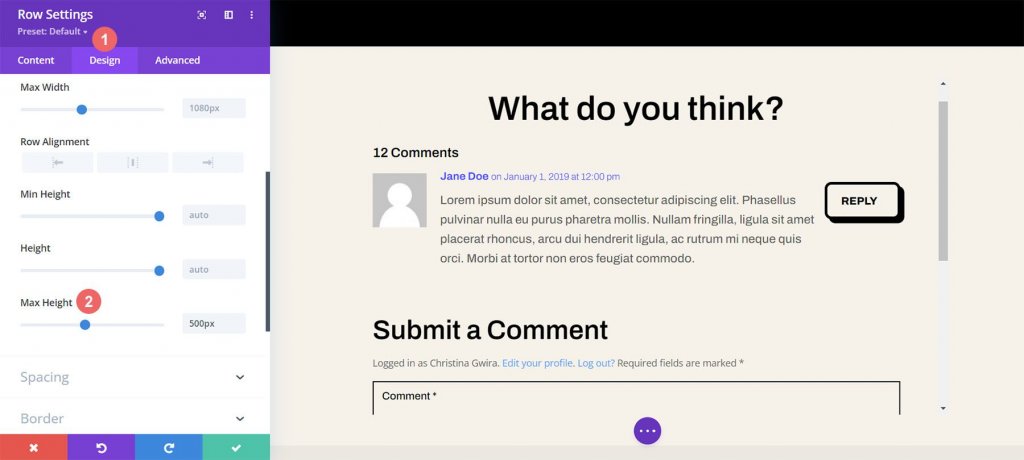
Definir Altura Máxima da Linha
Antes de começarmos a estilizar ou acionar a rolagem, devemos primeiro modificar a altura máxima da linha. Para fazer isso, selecione a guia Design. Em seguida, selecionamos a guia Dimensionamento. Em seguida, damos à opção Max Height um valor de 550 pixels.

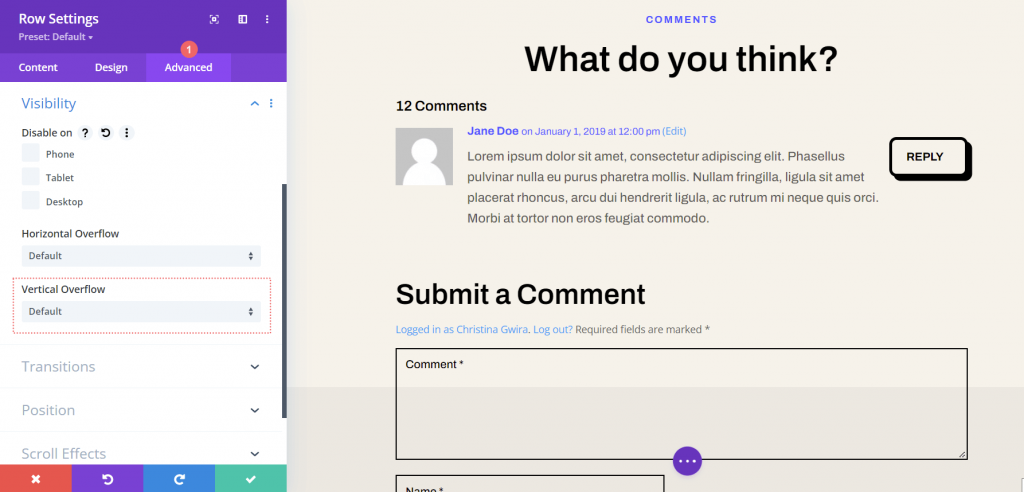
Inserir configurações avançadas de linha
Depois de descobrir o quão alto uma linha pode ir, iremos para a guia Avançado na caixa modal. A mágica da rolagem acontece aqui! Fique de olho na opção Vertical Overflow, localizada mais abaixo na guia Avançado. Voltaremos a isso em breve.

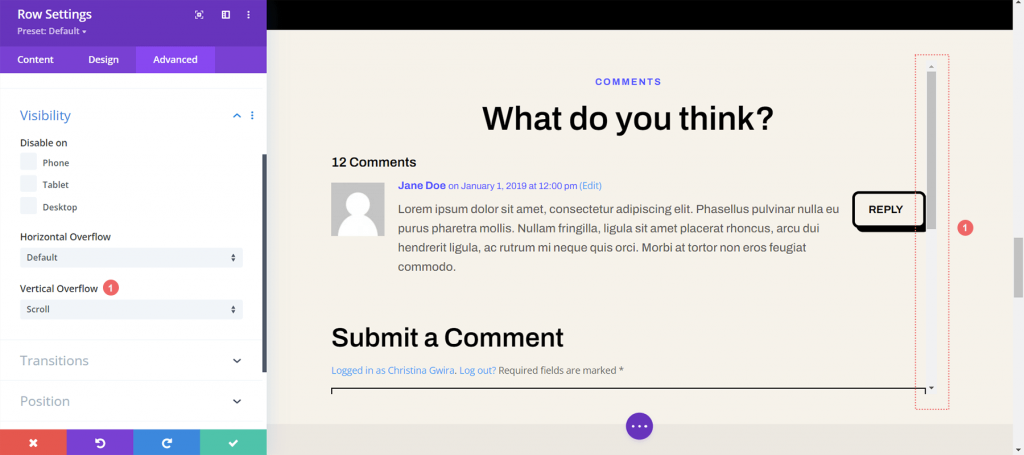
Ative a barra de rolagem vertical com estouro vertical
Continue rolando para baixo até atingir o estouro vertical. No menu suspenso, escolha Rolar.

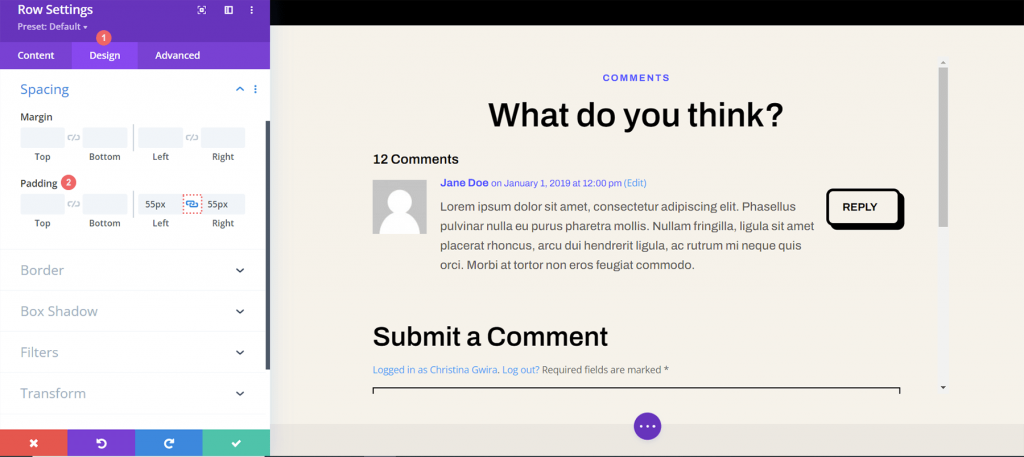
Adicionando Preenchimento para Evitar Sobreposição
Adicionaremos algum espaço aos lados direito e esquerdo de nossa linha para que nossa nova barra de rolagem não cubra nossos botões da seção de comentários. Para fazer isso, navegue até a guia Design da caixa de diálogo Configurações de linha. Role até a parte inferior até Espaçamento. Entre os campos de texto Preenchimento à esquerda e à direita, clique no ícone do link. Adicionaremos 55 pixels de preenchimento em cada lado da linha.

Agora que demos um pouco de espaço para nossa barra de rolagem, vamos enfeitá-la com um CSS personalizado.
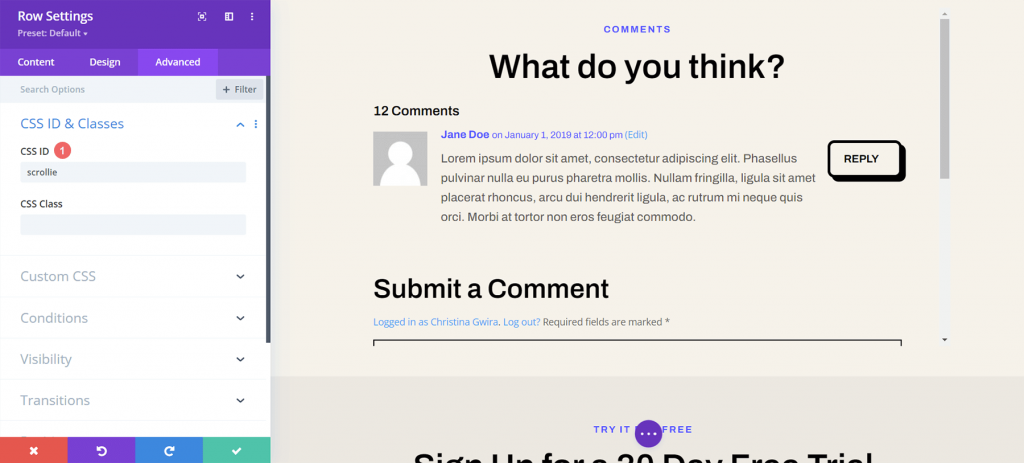
Adicione um ID CSS à linha
Retorne à guia Avançado da linha e role até o topo. Adicione seu CSS ID— para este exemplo, scroller— que você chamará na área CSS personalizado das configurações do modelo de corpo.

Adicionar CSS personalizado às barras de rolagem de estilo
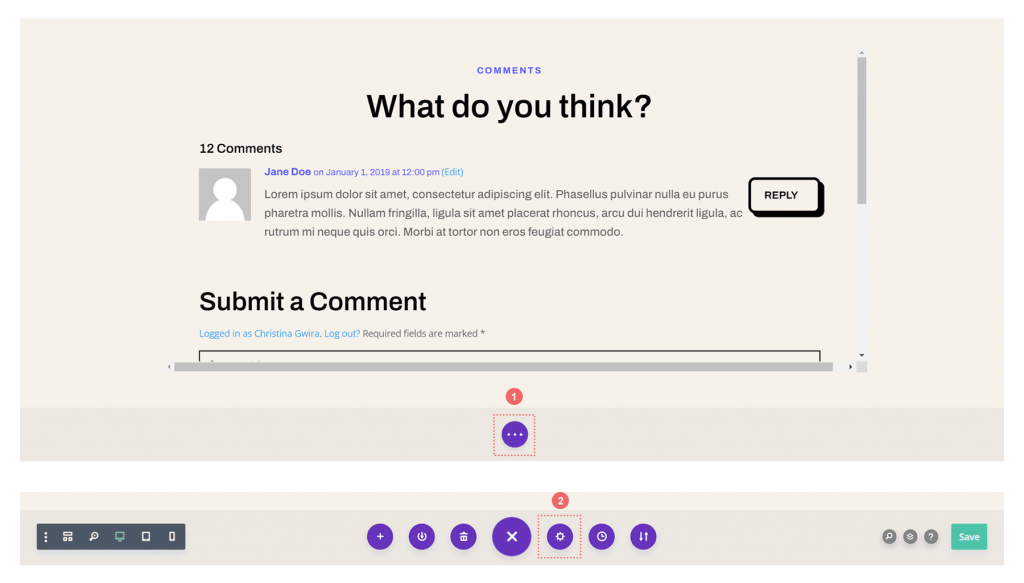
Agora vamos inserir o CSS personalizado para nosso modelo de postagem de blog. Como esse modelo é aplicado a todas as postagens de blog no Divi Theme Builder, nosso CSS estará ativo em cada postagem de blog em nosso site. Clique nos três pontos dentro do botão roxo na parte inferior central do construtor para inserir a configuração CSS personalizada para nosso modelo de corpo. Em seguida, clique no ícone de engrenagem.

Adicionar CSS personalizado para estilizar comentários roláveis em Divi
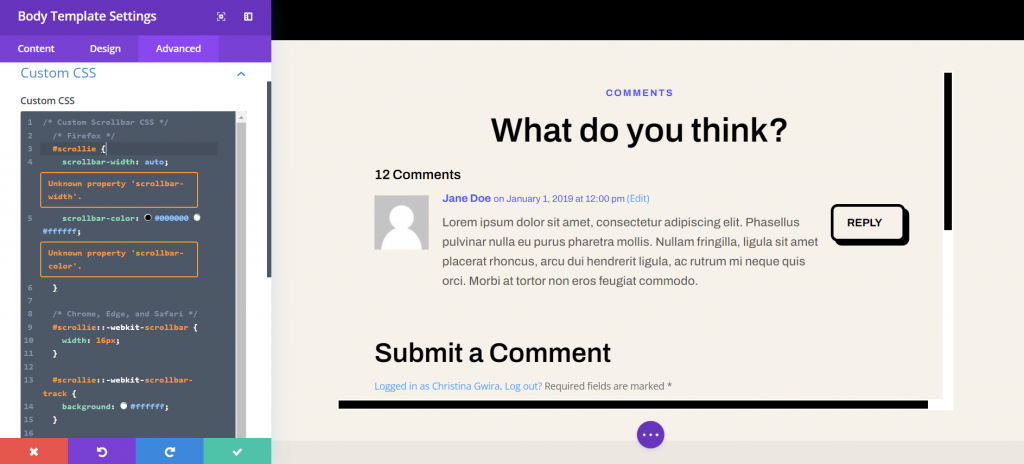
Queremos personalizar a barra de rolagem do nosso contêiner de rolagem para que ela se destaque das outras barras de rolagem na janela do navegador. Usaremos CSS para fazer isso. Selecione a guia Avançado quando estiver nas configurações do modelo de corpo. Role até a guia CSS personalizado.

Quando estivermos na área de CSS personalizado do modelo de página do corpo, copie e cole o seguinte código CSS:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}
Se você usou um ID de CSS diferente, certifique-se de atualizar o snippet de código em seu site para refletir essa alteração. Você pode modificar ou adicionar ao CSS para estilizar suas bordas para combinar com sua marca e site. No nosso caso, optamos por um design plano para combinar com a aparência do Divi Software Layout Pack.
Salve seu modelo de postagem no blog
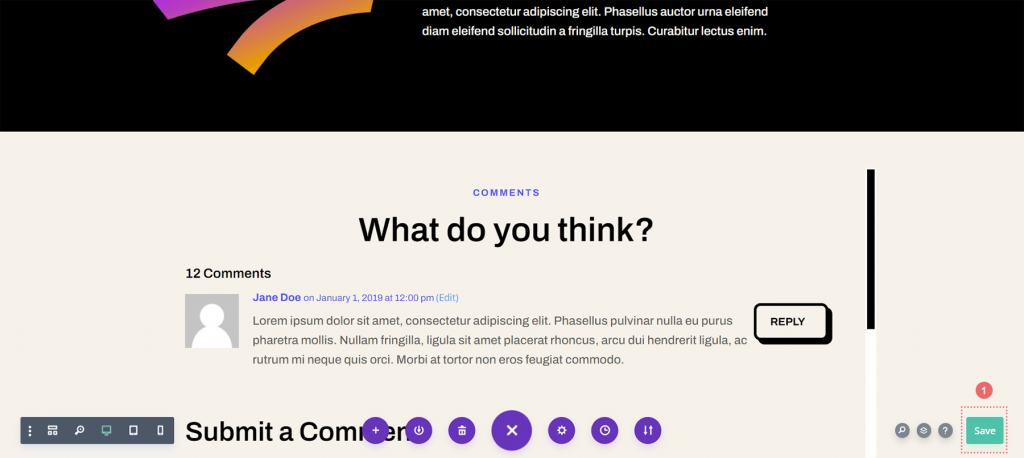
Quando terminar as alterações de CSS, lembre-se de salvar o modelo de página do blog. No Divi Theme Builder, clique no botão verde Salvar no canto inferior direito do menu inferior.

Depois que suas preferências forem salvas, vá para a área de comentários recém-aprimorada do seu blog!

Empacotando
Adicionar um contêiner de rolagem ao seu módulo de comentários Divi melhora a experiência do usuário com sua área de comentários. A interação do usuário é fundamental para o sucesso do seu blog. Você torna mais fácil para seus espectadores desfrutar de seus vários conteúdos de blog, tornando seu módulo de comentários rolável.




