Um site com muito texto pode ser desagradável de se olhar. Se o seu site tiver mais texto do que imagens e você estiver usando um construtor de páginas Elementor , que é um dos melhores plugins para criar páginas de sites, você pode usar um círculo interativo da Essential Addons para apresentar seu conteúdo em um padrão circular interessante. Este widget pode conter vários itens, portanto, pode ser usado para uma variedade de coisas. Quando você passa o mouse sobre o ícone de conteúdo, o conteúdo muda automaticamente. Colocar seu conteúdo em um círculo torna seu site mais interativo porque o conteúdo muda quando você passa o mouse sobre o ícone. Vamos começar a descobrir como usar este fantástico widget para exibir muito conteúdo em um pequeno espaço.

Como o Interactive Circle Widget agrega valor a uma página da Web?
Pode ser difícil para os web designers tornar um site mais interativo e, ao mesmo tempo, torná-lo fácil de usar. Se o site tiver muito conteúdo baseado em texto, fica mais difícil mostrá-lo da maneira certa.
A pesquisa mostra que quase 38% das pessoas param de usar um site se ele tiver um layout de design desagradável. Nesse caso, o número de pessoas que visitam seu site também depende de como ele foi projetado. Vamos examinar todas as vantagens de projetar com eficiência seu conteúdo baseado em texto com um widget de círculo interativo fornecido pelos complementos essenciais para o seu site Elementor.
Apresentação Animada
Mesmo que seu site tenha muito conteúdo baseado em texto, você pode apresentá-lo de uma maneira que faça com que os visitantes queiram conferir e facilite isso. Diferentes maneiras de organizar o conteúdo do seu site são comuns, portanto, um pouco de movimento pode ajudar a chamar a atenção dos visitantes. Usando o widget Essential Addons Interactive Circle, você pode adicionar um padrão animado ao seu conteúdo baseado em texto e melhorar a aparência da seção.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraDesign Responsivo Interativo &
Se o seu site não tiver um design responsivo, pode ser difícil para as pessoas encontrá-lo nos mecanismos de pesquisa, ler o conteúdo e movê-lo. Isso pode acontecer porque seu layout não é bom, suas imagens não são boas, seu texto é muito pequeno ou você tem muitos infográficos em seu site, fazendo com que pareça lotado. Você pode alterar o tamanho desta janela em um desktop ou laptop clicando e arrastando o canto.
O uso de um widget de círculo interativo pode ajudá-lo a criar um design mais dinâmico para o seu site. Não importa que tipo de dispositivo os visitantes do seu site usem para acessar seu site, o design não será interrompido se você usar esse widget para mostrar conteúdo baseado em texto.
Widget de Círculo Interativo
Com este widget, você pode mostrar conteúdo baseado em texto em um movimento circular que chamará a atenção das pessoas que visitam seu site. Por exemplo, se você deseja mostrar seu menu de conteúdo, pode usar um círculo interativo para mostrar o conteúdo e economizar espaço ao mesmo tempo. Um simples conteúdo baseado em texto parecerá mais interessante e atraente dessa maneira. Vamos descobrir como é fácil começar a usar o widget Essential Addons Interactive Circle.
Procedimento de Projeto
Existem duas ferramentas que precisamos para fazer esse design.
- Elementor: Para usar o Interactive Circle Widget, você deve primeiro instalar e ativar o Elementor. Depois disso, você está pronto para ir.
- Complementos essenciais para Elementor: Se você deseja usar o widget "Círculo interativo" em seu site, instale e ative os complementos essenciais para Elementor.
Ativar widget de círculo interativo
Vamos usar o widget "Interactive Circle" da Essential Addons para tornar seu site mais interessante e interativo. Apenas certifique-se de estar usando a versão mais recente deste plug-in.
No Elementor, o widget Interactive Circle deve estar ativado. No painel do WordPress, vá para Elementos de complementos essenciais e certifique-se de que o widget "Círculo interativo" esteja ativado. Clique no botão "Salvar configurações" para garantir que suas alterações sejam salvas.
Comece a personalizar
Este widget permite alterar o conteúdo que vem com ele e adicionar o seu próprio. Você pode escolher qualquer layout nas opções da guia Geral. Existem quatro layouts já configurados para o widget Interactive Circle. Experimente os diferentes layouts para ver qual funciona melhor para o seu conteúdo baseado em texto.
Você também pode escolher se os botões do widget EA Interactive Circle mostrarão ícones ou texto. Para ocultar ou mostrar ícones e texto, ative ou desative as configurações "Mostrar ícone" e "Mostrar texto" em "Botão". Este widget é muito útil porque permite alterar muitas coisas. Você pode escolher entre as opções e criar seu próprio menu circular com base no que você gosta.
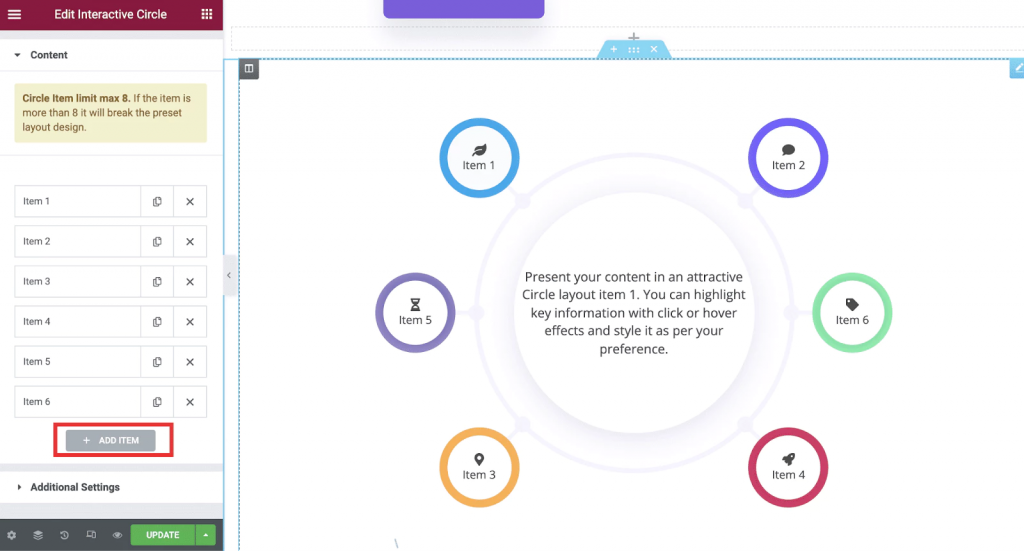
Quando você usa este widget, o mais importante é que você pode adicionar seu próprio conteúdo e mais opções circulares conforme necessário. Nas configurações de 'Conteúdo', você pode dizer ao seu widget EA Interactive Circle quantos itens mostrar. Para adicionar algo novo, clique no botão "+ Add Item". Você também pode remover ou copiar um item das configurações da mesma maneira. Mas, por motivos de design, você só pode adicionar até 8 opções de uma só vez. Se você adicionasse mais, a sequência seria quebrada.

As guias são rotuladas como "Botão", "Conteúdo" e "Estilo". Na guia "Botão", você pode adicionar um ícone ao item e alterar seu nome no campo "Título curto". Na guia "Conteúdo", você pode adicionar conteúdo ao seu item e, na guia "Estilo", pode alterar a cor de fundo.
Com a opção "Configurações adicionais", você pode obter mais maneiras de configurar seu widget EA Interactive Circle para torná-lo mais interativo. Em "Mouse Event", você pode escolher entre as interações "Click" e "Hover". Você também pode adicionar animações elegantes e atraentes usando a opção "Configurações adicionais". Conforme mostrado abaixo, você pode escolher entre três tipos diferentes de animação.
Estilizar o conteúdo
Existem várias maneiras de estilizar o widget EA Interactive Circle. Essa escolha pode fazer uma grande diferença em como as pessoas interagem umas com as outras. Você pode alterar a aparência alterando a cor do plano de fundo, o padrão ou a cor do texto, a largura do círculo e o preenchimento ou mesclagem.
Nas configurações de "Item", você pode alterar como cada item em seu EA Interactive Circle é escrito. A largura e o tamanho de cada ícone também podem ser alterados. Você também pode alterar a cor do plano de fundo, o texto, os ícones e muitas outras coisas.
Se estiver satisfeito com a aparência do seu círculo interativo, agora você pode tornar sua página pública. Confira o círculo interativo que fizemos com Elementor para este assunto.
Empacotando
Como você pode ver, o Elementor facilita muito a criação de um belo Círculo Interativo e torna seu site mais interessante.
Por último, temos uma forte crença no valor de sempre melhorar. Com isso em mente, estamos trabalhando muito para fornecer a você um ótimo conteúdo Elementor para que você possa usar o Elementor para criar sites ainda melhores.





