Compartilhar o menu em seu site permitirá persuadir mais clientes a visitar sua empresa. As pessoas ficam mais inclinadas a pedir ou vir se puderem verificar rapidamente a culinária, as bebidas e os custos.

Além disso, quando um usuário acessa o site de um restaurante, seu primeiro instinto é encontrar o que há para ser oferecido. É por isso que neste tutorial, vamos entender como criar um menu de restaurante com SeedProd .
Por que você deve criar um menu online
Adicionar uma página de menu online ao seu site WordPress permite que você forneça uma experiência mais personalizada para seus visitantes e clientes em potencial.
Quando um hóspede chega ao site do seu restaurante, a primeira coisa que ele vê é o menu. Se você simplesmente fornecer um menu em PDF aos convidados, eles não poderão ver as opções de refeição que você oferece.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraNão há necessidade de seus usuários baixarem seu menu se você criar um menu online em seu site. Dependendo dos planos de dados e da conexão com a Internet de seus clientes, o download de PDFs pode ser um desafio.
Dito isso, vamos prosseguir para a criação do menu no site WordPress do seu restaurante usando o SeedProd.
Como criar um cardápio de restaurante com SeedProd
Para desenvolver um menu de restaurante online no WordPress, recomendamos o uso do SeedProd . É um dos maiores criadores de páginas do WordPress de arrastar e soltar, com mais de 1 milhão de sites usando-o.
Ele tem um construtor de arrastar e soltar que permite que você crie um belo menu de restaurante. Além disso, você pode atualizar rapidamente seu menu conforme ele evolui e novas opções de menu se tornam disponíveis.
Para começar, você precisa configurar sua conta SeedProd e instalar e ativar o plugin em seu WordPress.
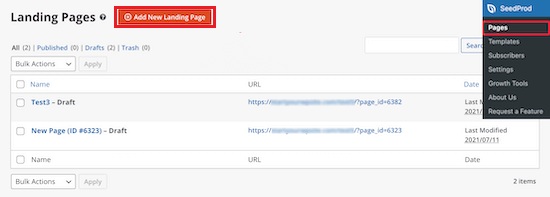
Uma vez que o plugin é ativado, vá para o SeedProd, em seguida, páginas e pressione Adicionar nova página inicial

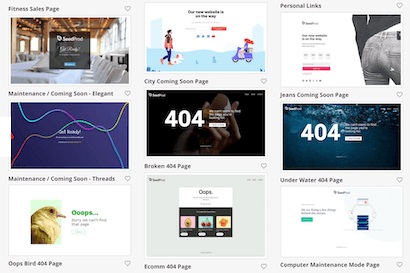
Isso leva você para a tela de modelo, na qual você pode escolher um modelo de página. Existem dezenas de modelos disponíveis para vários temas e finalidades.
Passe o mouse sobre um modelo e clique no botão 'Marca de seleção' para selecioná-lo. Você pode usar qualquer modelo que desejar para esta lição, no entanto, escolheremos o modelo 'Página de vendas do jantar'.

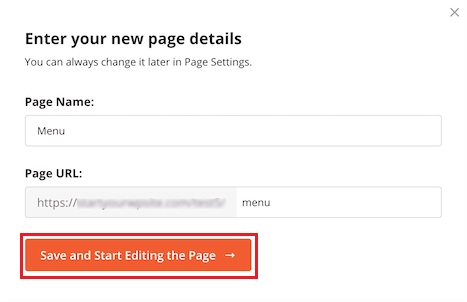
Agora, um pop-up pedirá que você insira os detalhes da sua página e permitirá que você personalize o URL da sua página. Quando terminar, pressione Salvar e começar a editar a página.

A visualização está no lado direito da página e pode ser modificada livremente. O lado esquerdo da página possui vários blocos e seções que você pode adicionar ao site.

Para começar, clique no logotipo da página e isso abrirá um menu à esquerda, a partir do qual você pode enviar o logotipo do seu restaurante. Para adicionar um novo logotipo, use as mesmas etapas que usaria para adicionar uma imagem ao WordPress.

Em seguida, alterne o botão do menu de navegação para retornar à sua página inicial. Como resultado, quando os visitantes terminarem de ler o menu, eles poderão retornar ao seu site. Além disso, Â Basta clicar no botão do menu de navegação para editar o texto e o link no menu à esquerda.

Em seguida, passe o cursor sobre o título da página e clique no ícone 'Excluir bloco' e siga as etapas semelhantes para a imagem, o texto e os elementos do botão.

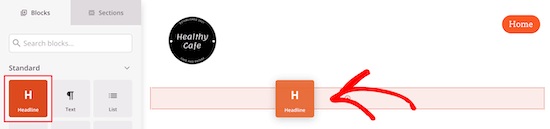
Em seguida, arraste o bloco 'Título' para sua página para adicionar um título para o título de seu menu.

Depois disso, você pode modificar os alimentos atuais substituindo-os por seus próprios textos e gráficos clicando na imagem e, em seguida, usando a opção à esquerda para adicionar sua própria imagem.

Em seguida, clique no título existente para inserir seu próprio conteúdo, e você pode editar o texto clicando nele e adicionando uma descrição.

Depois de alterar o título e o texto, você pode adicionar um preço ao item arrastando o elemento 'Texto' para sua página e personalizando o texto com a opção do lado esquerdo.

Use as etapas semelhantes às mencionadas acima para personalizar todos os elementos de acordo com sua escolha. Usando o botão Duplicar linha , você pode adicionar outra seção de menu do mesmo estilo.

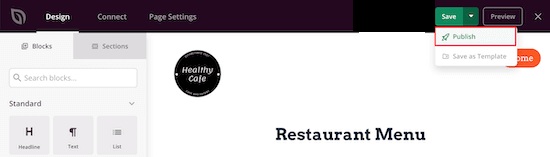
Você também pode ir sem adicionar uma foto a cada item usando o bloco de lista para adicionar itens. Depois de concluir todas as alterações e configurações, certifique-se de Publicar seu menu.

É assim que você pode criar um menu para o site do seu restaurante no WordPress. O SeedProd permite trazer muitas opções criativas e inovadoras de personalização enquanto este foi apenas um destaque, são inúmeras as possibilidades.
Isso é tudo de nós para este tutorial. Junte-se a nós no Facebook e Twitter para se manter atualizado sobre o nosso conteúdo.





