A maioria das pessoas que usam o criador de temas Divi confirma seu desempenho, seja em termos de funcionalidade do site criado, seja em termos de opções de personalização quase ilimitadas. A criação de cabeçalhos fixos tem sido fácil desde a chegada do criador de temas, mas descobrimos que muitas pessoas não sabem como criá-los sem usar código adicional. No entanto, é muito fácil fazer isso também graças às opções pegajosas do Divi. Na verdade, não só é mais fácil, como também oferece mais possibilidades de personalização do design.

Portanto, neste tutorial, dedicaremos algum tempo para mostrar como criar um cabeçalho adesivo ultra-personalizado usando as configurações Divi. Providenciaremos para que este cabeçalho seja personalizado da seguinte forma:
- Teremos uma barra de cabeçalho superior + uma barra de menu
- A seção que contém a barra de menu fixa é configurada de forma que quando você voltar ao topo, a barra de cabeçalho reaparece
- Os estilos de design da seção aderente (e seus elementos) mudarão assim que a seção se tornar aderente
Tudo isso será articulado em torno de duas partes principais: a primeira dedicada à criação da Estrutura do Elemento de Cabeçalho dentro de um novo Template de Cabeçalho e a segunda à aplicação de Custom Sticky Effects.
1. Construindo a estrutura do elemento de cabeçalho em um novo modelo de cabeçalho
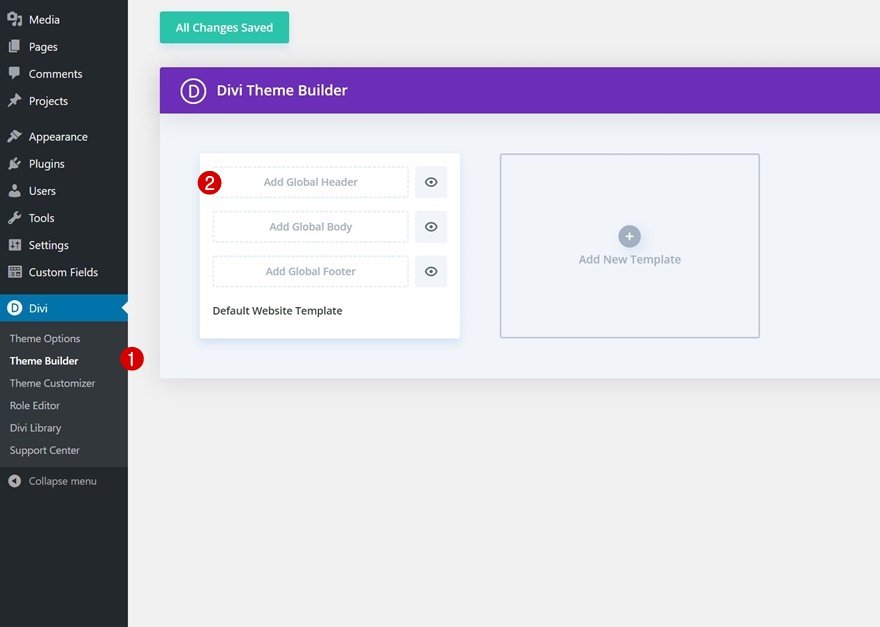
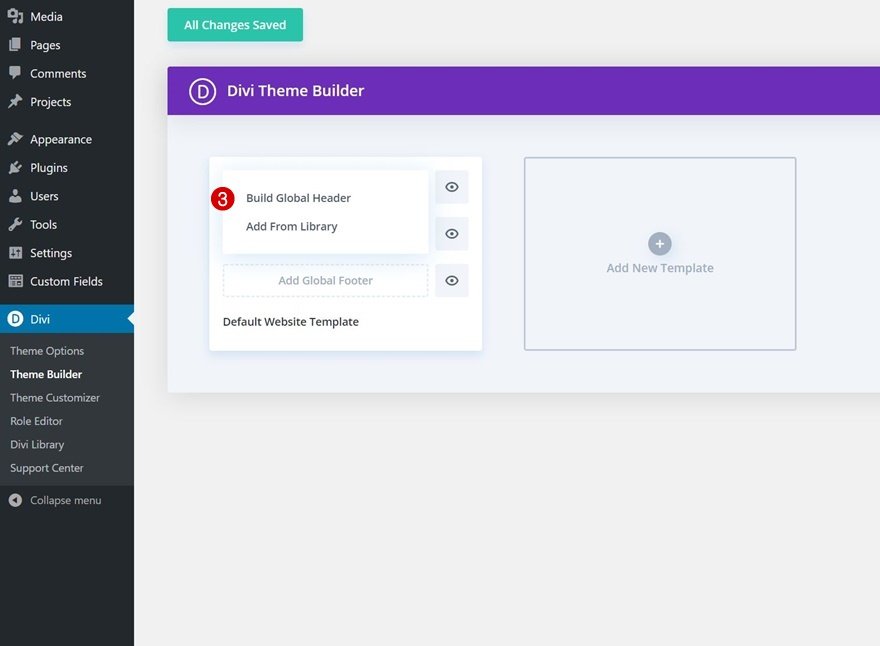
Criar novo modelo de cabeçalho global
A primeira etapa é obter o modelo de cabeçalho global e fazer o download no tema Divi builder. No Divi, você criará um novo cabeçalho global ou personalizado.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora

Definir seção # 1
Dentro do editor de modelos, você verá uma seção. É aqui que começaremos a criar a estrutura do elemento do nosso cabeçalho. Então, abra-o e vamos iniciar a configuração.
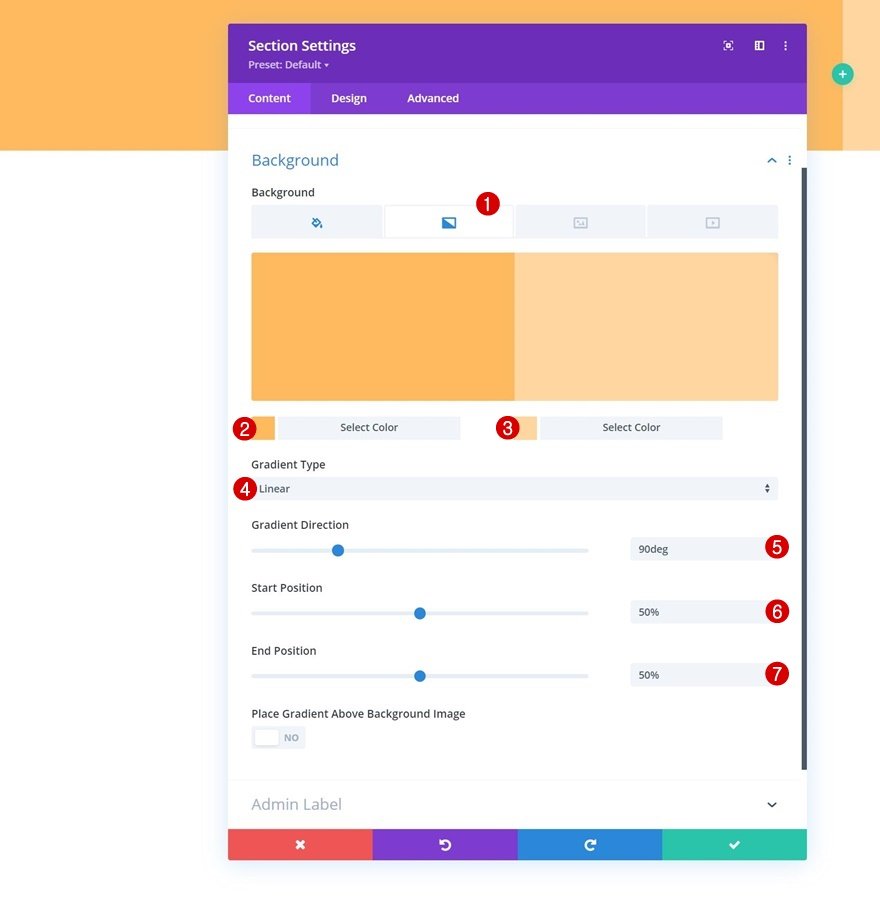
Gradient background
Primeiro, aplicaremos o fundo gradiente da seguinte maneira:
- Cor 1: # ffba60
- Cor 2: # ffd6a0
- Direção do gradiente: 90 graus
- Posição inicial: 50%
- Posição final: 50%

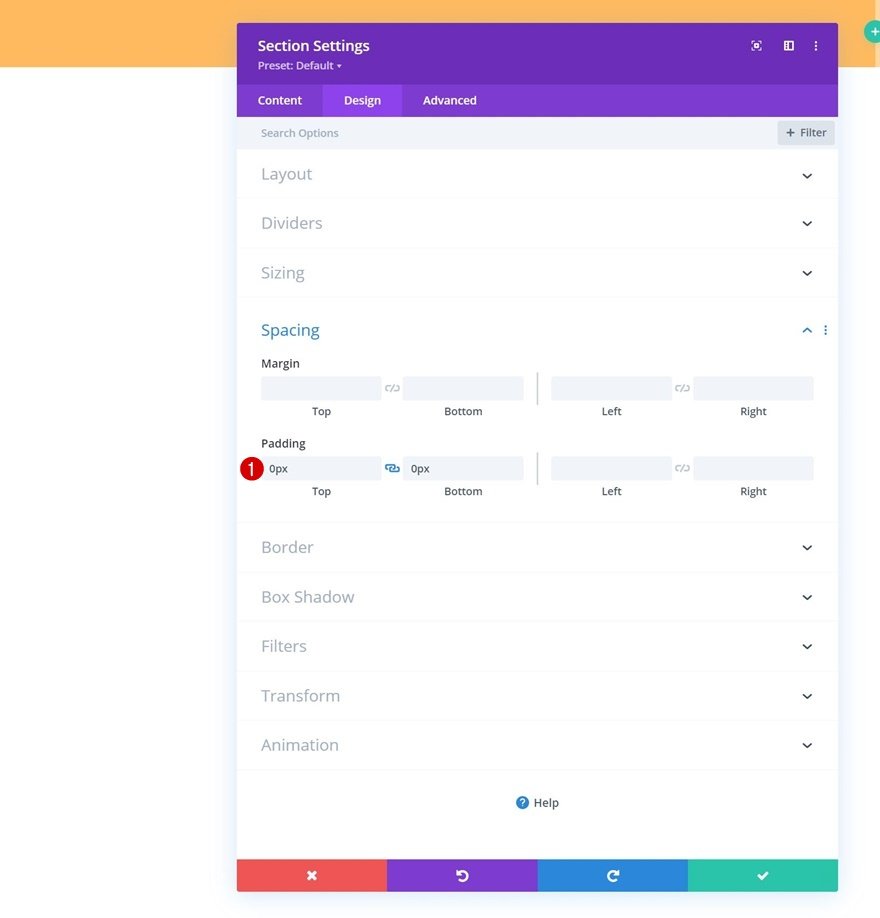
Spacing
Você deve remover todo o preenchimento padrão superior e inferior a seguir.
- Top Padding: 0px
- Preenchimento inferior: 0 px

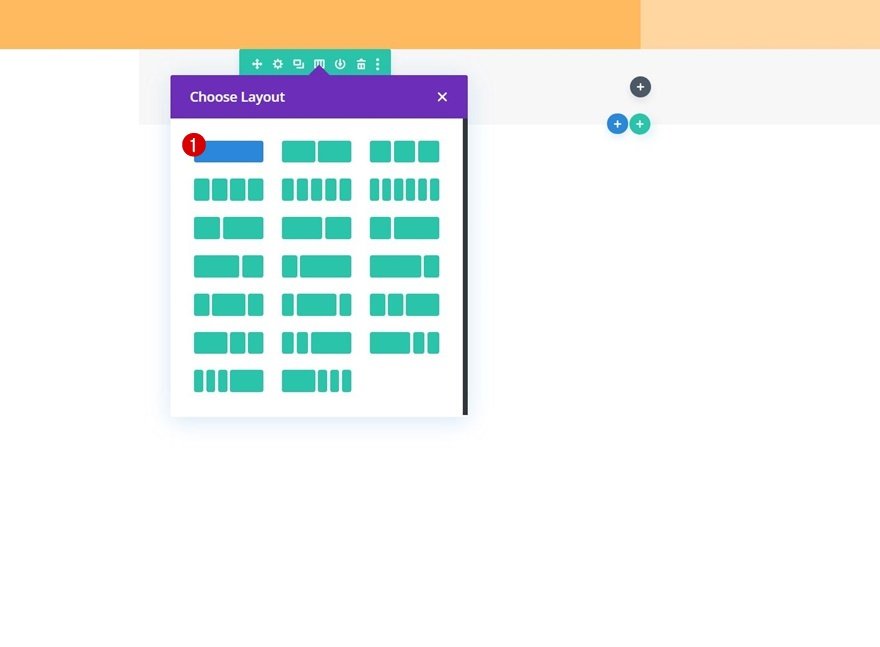
Adicionar uma nova linha
Para criar nossa barra de cabeçalho superior, adicionaremos uma nova linha à nossa seção.
Column Structure
A nova linha deve ser definida usando a seguinte estrutura de coluna:

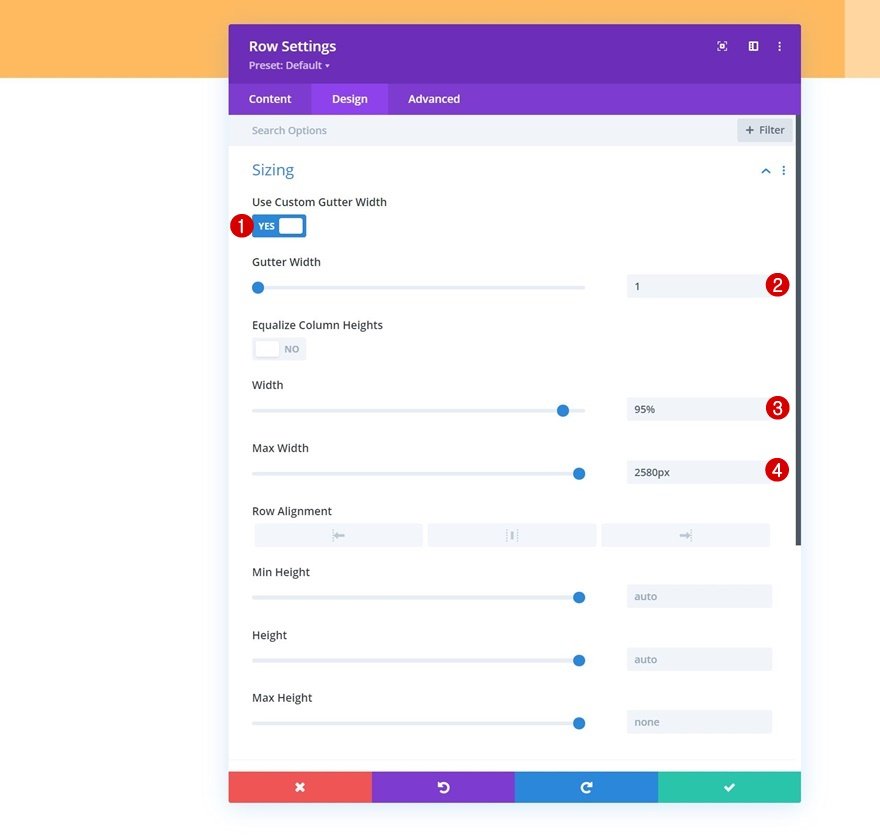
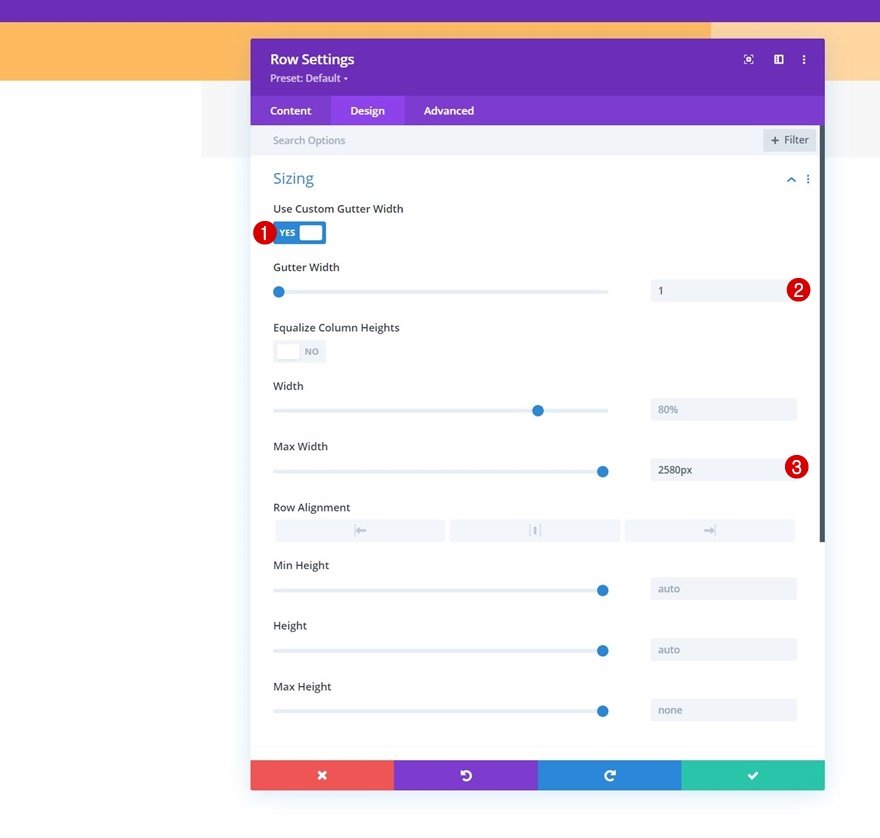
Sizing
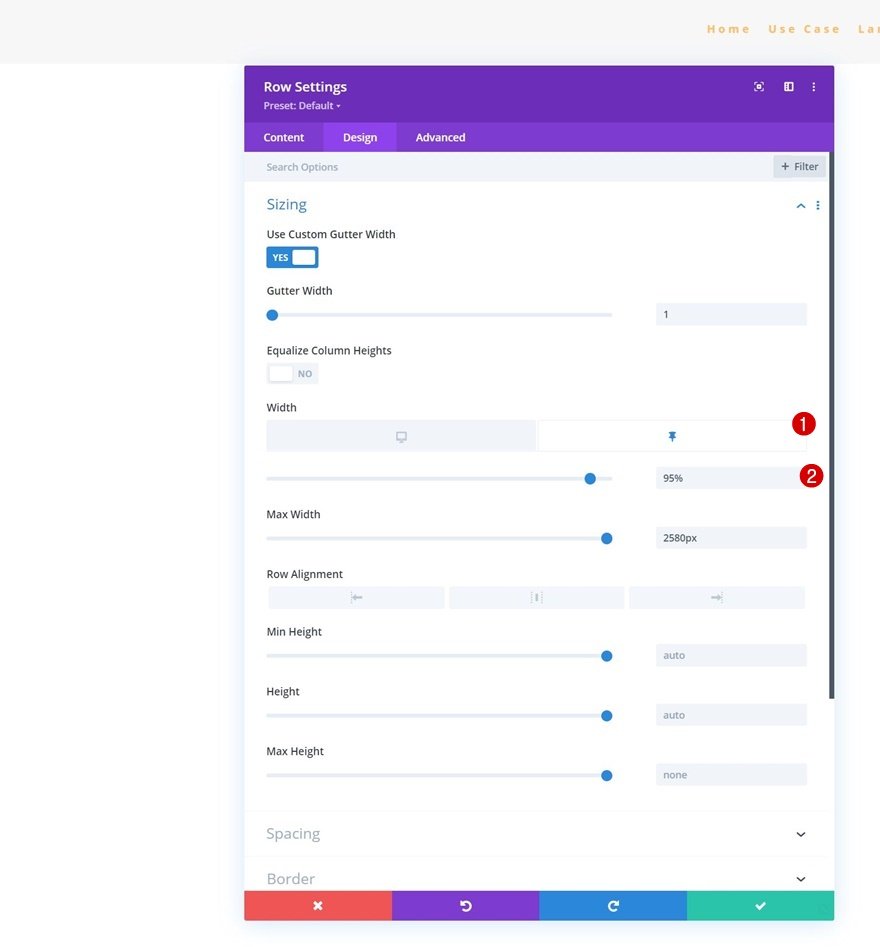
Sem adicionar nenhum módulo ainda, abra as configurações de linha e modifique as configurações de dimensionamento da seguinte forma:
- Usar largura de calha personalizada: Sim
- Largura da calha: 1
- Largura: 95%
- Largura máxima: 2580 px

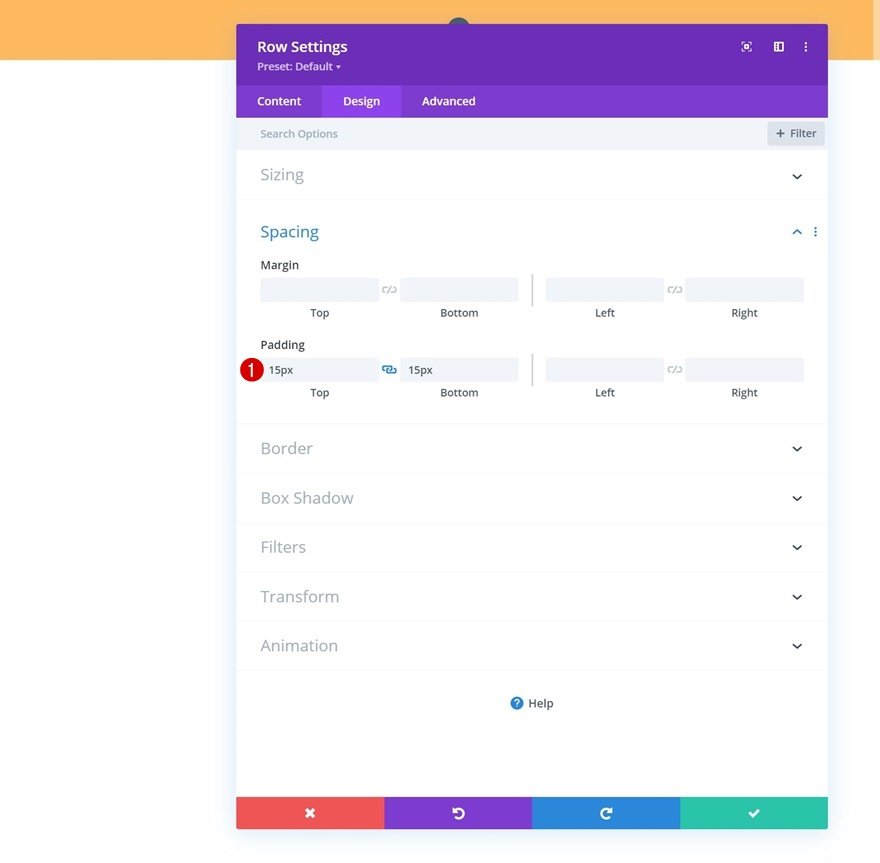
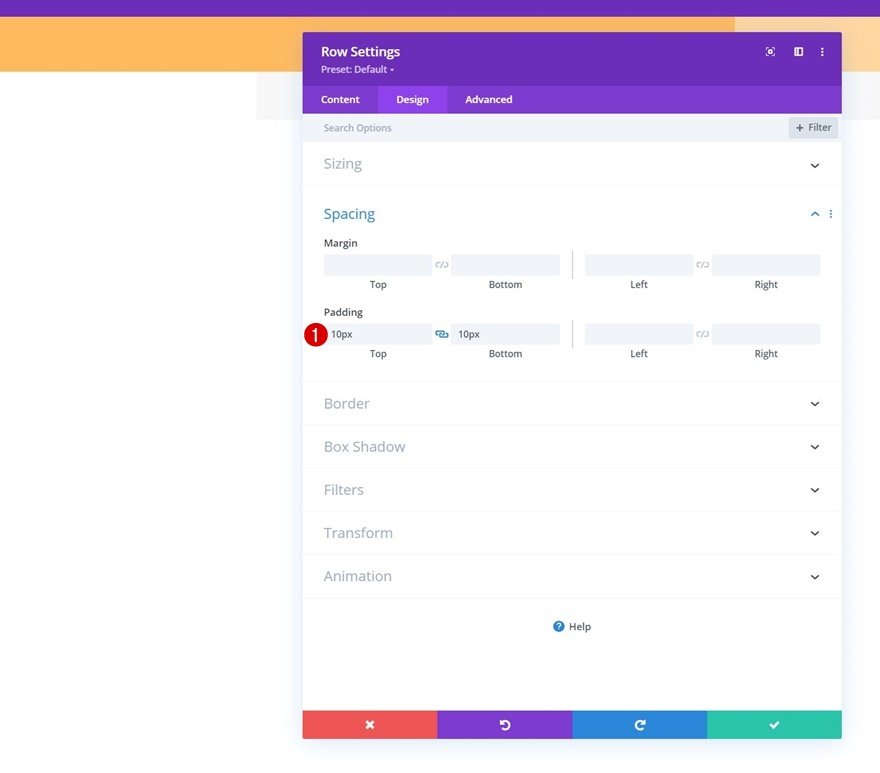
Spacing
Neste nível, você adicionará algum preenchimento superior e inferior personalizado.
- Enchimento superior: 15px
- Preenchimento inferior: 15 px

Main Element CSS
Agora você adicionará uma linha de código CSS ao elemento principal da linha na guia avançada. O objetivo aqui é garantir que as colunas permaneçam próximas umas das outras em telas menores.
| 01 | display: flex; |

Adicionar Módulo de Acompanhamento de Mídia Social à Coluna 1
Agora podemos adicionar módulos. Vamos começar na coluna 1 com um Módulo de Acompanhamento de Mídia Social.
Add Social Networks of Choice
Você adicionará as redes sociais de sua escolha junto com seus links correspondentes.

Em seguida, você deve remover a cor de fundo de cada rede social.


Icon Settings
Volte para as configurações gerais do módulo e altere a cor do ícone na guia de design.
- Cor do ícone: # 26333a

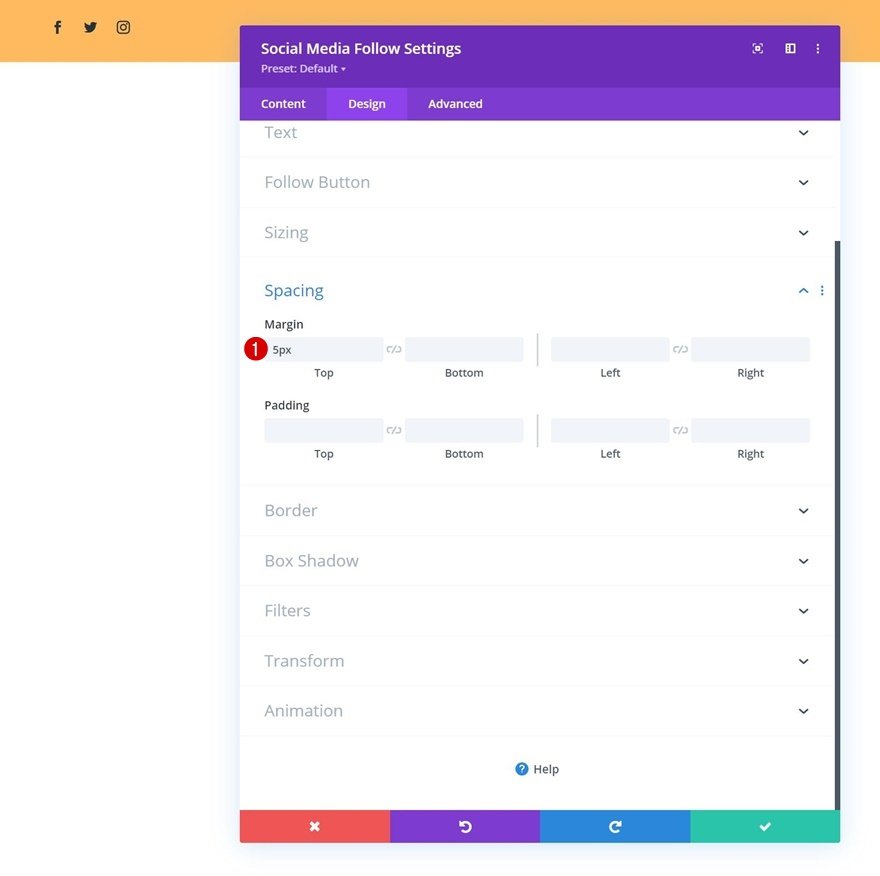
Spacing
Adicione alguma margem superior.
- Margem superior: 5px

Adicionar Módulo de Botão à Coluna 2
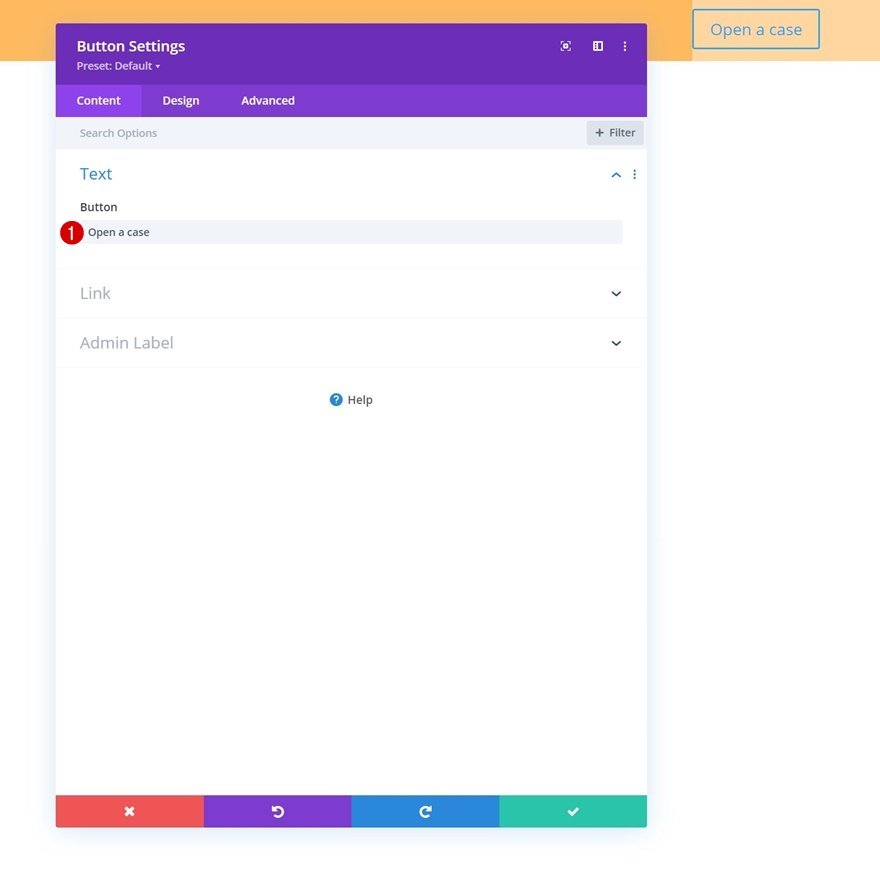
Na coluna 2, o único módulo de que precisamos é um Módulo de botão. Primeiro, você adicionará uma cópia de sua escolha.

Então você adiciona um link.

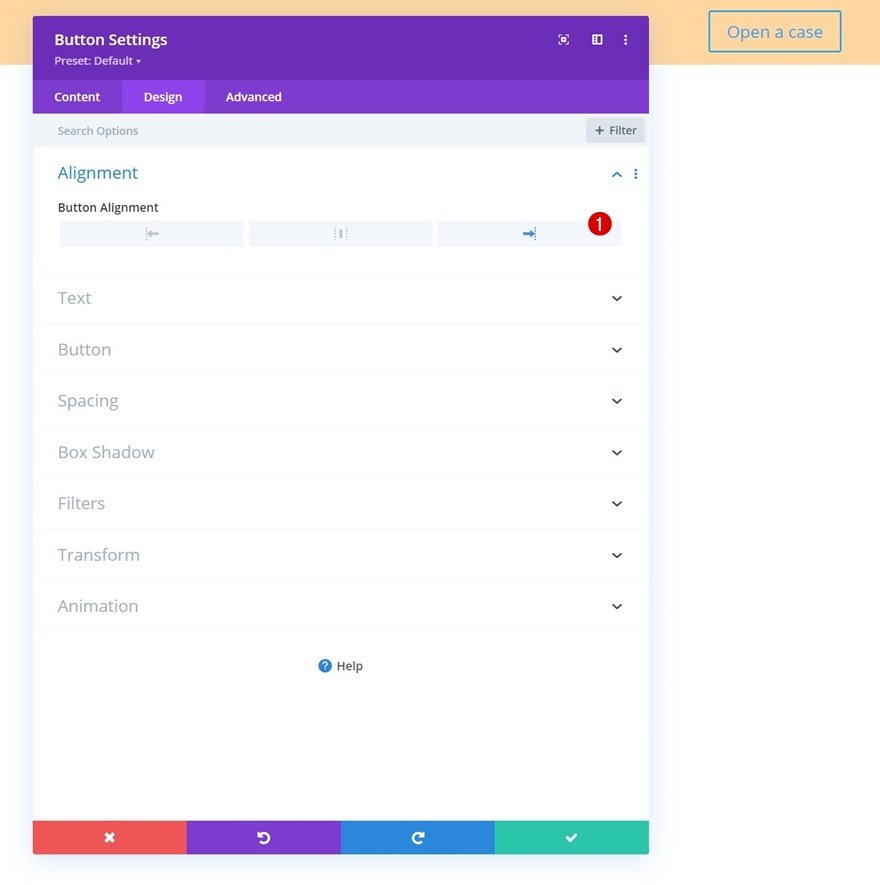
Depois disso, você precisa ir para a guia de design e alterar o alinhamento do botão.
- Alinhamento do Botão: Direito

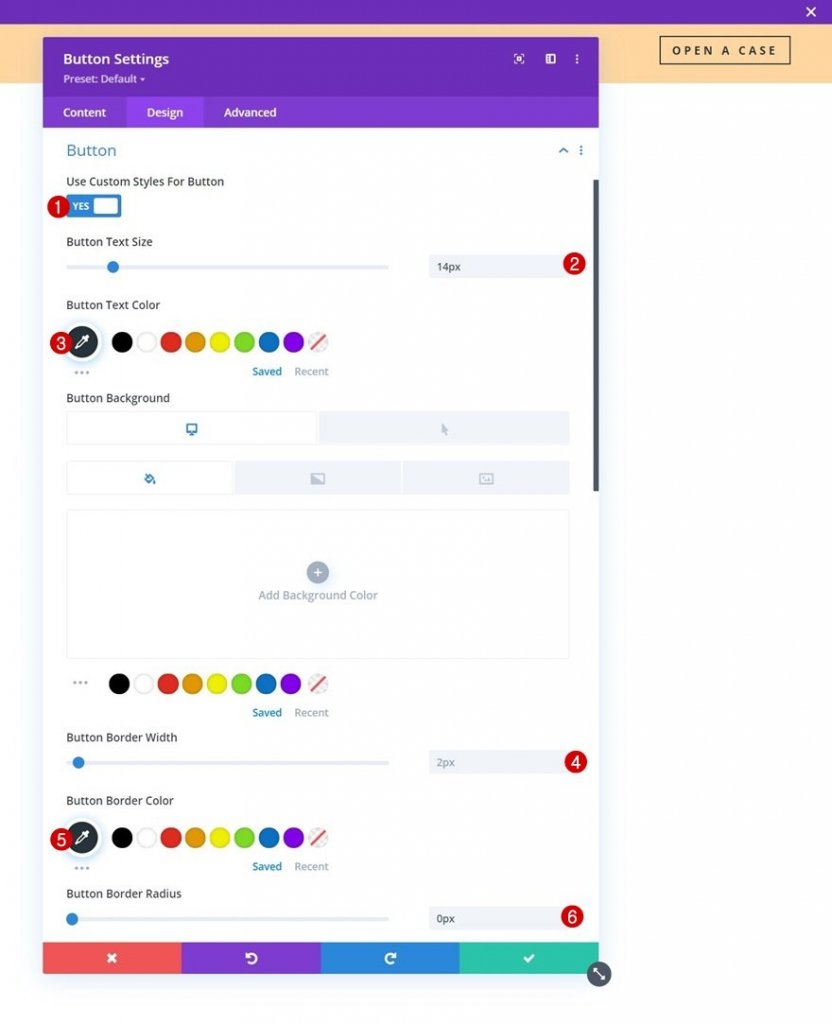
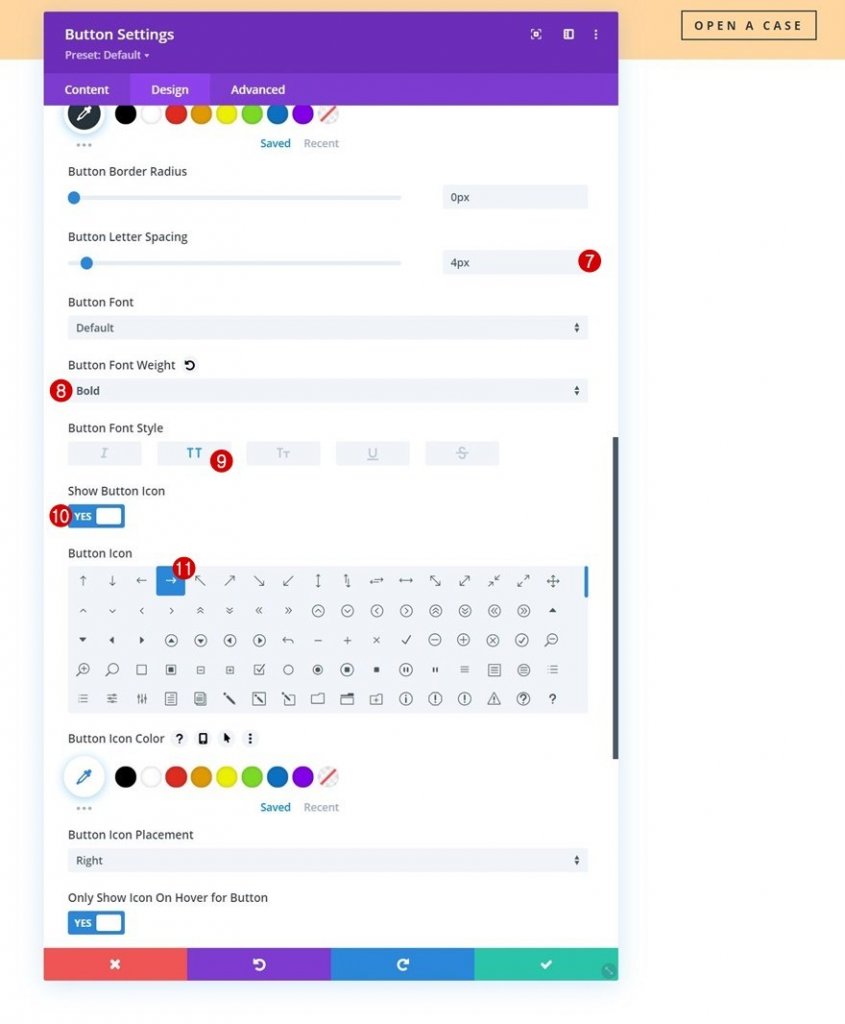
Vamos configurar alguns elementos de estilo para o botão:
- Use estilos personalizados para botão: Sim
- Tamanho do texto do botão: 14 px
- Cor do texto do botão: # 26333a
- Largura da borda do botão: 2 px
- Cor da borda do botão: # 26333a
- Raio da borda do botão: 0 px

- Espaçamento entre letras dos botões: 4px
- Peso da fonte do botão: negrito
- Estilo da fonte do botão: maiúsculas
- Mostrar botão: Sim

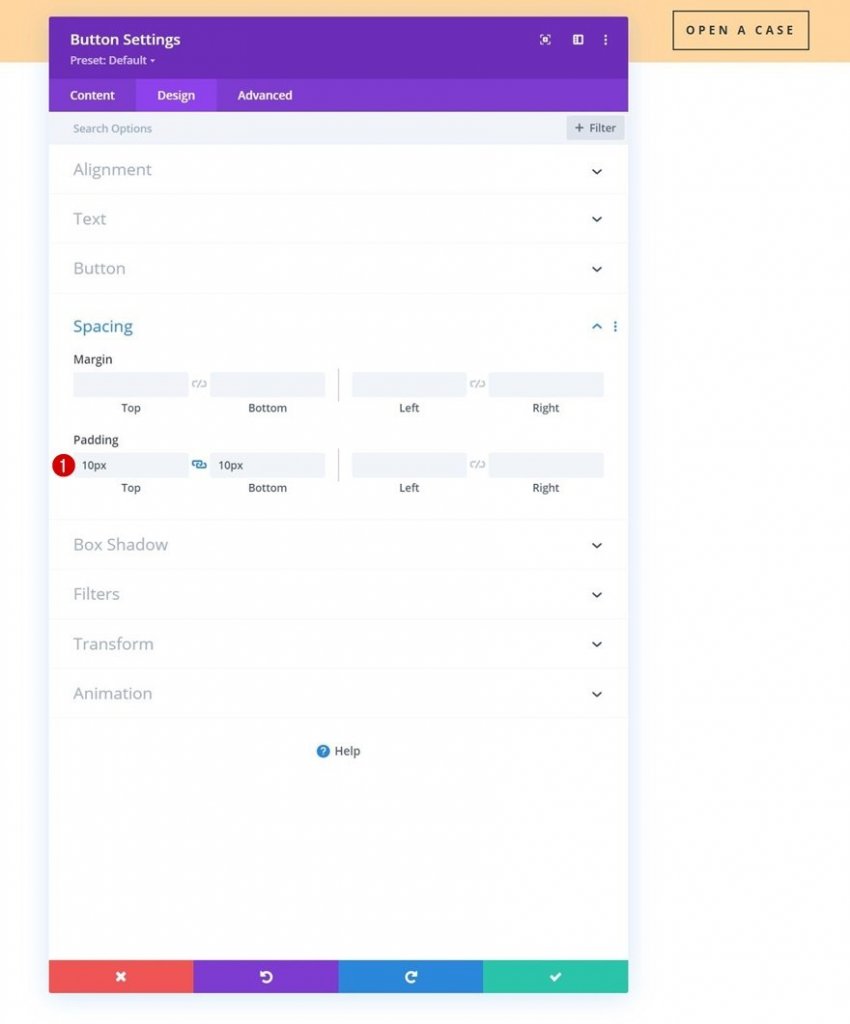
E vamos completar as configurações do módulo adicionando algum preenchimento superior e inferior às configurações de espaçamento.
- Enchimento superior: 10 px
- Preenchimento inferior: 10 px

A configuração da seção 1 agora está concluída. Agora vamos adicionar uma segunda seção dedicada ao menu, que ficará fixa na segunda parte deste tutorial.
Adicionar Seção 2
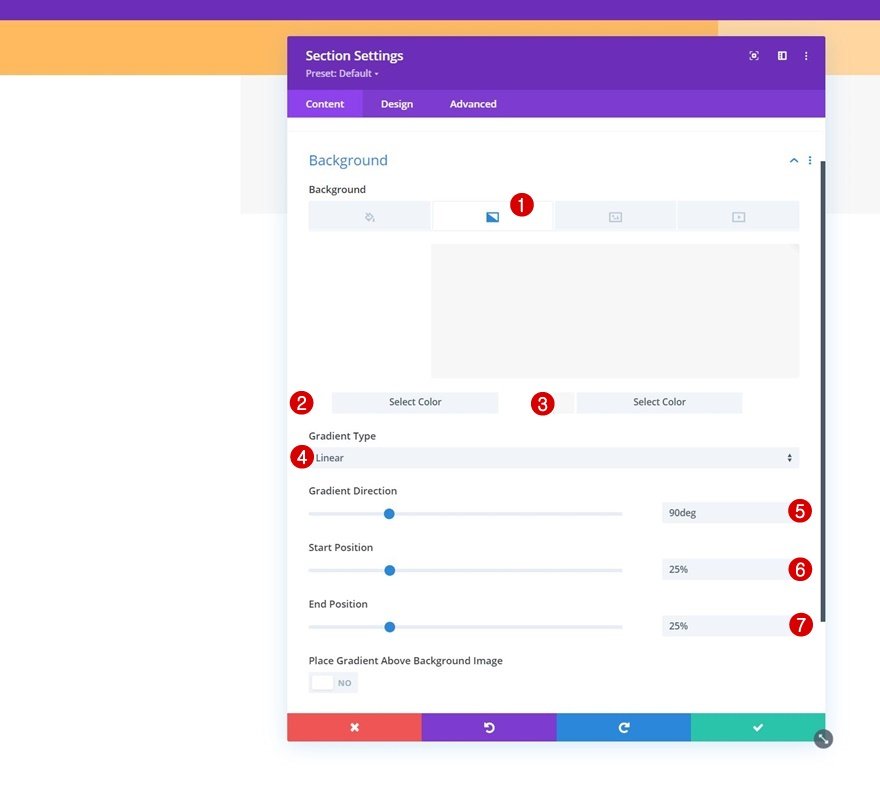
A seção 2 dedicada ao menu será adicionada logo abaixo da anterior. Como na seção 1, primeiro configuraremos o fundo gradiente.
- Cor 1: #ffffff
- Cor 2: # f7f7f7
- Tipo de gradiente: Linear
- Direção do gradiente: 90 graus
- Posição inicial: 25%
- Posição final: 25%

Vá para a guia de design da seção e remova todo o preenchimento padrão superior e inferior.
- Top Padding: 0px
- Preenchimento inferior: 0 px

Adicionar nova linha
Precisaremos usar a seguinte estrutura de coluna:

Em seguida, vá para a guia de design da linha e altere as configurações de dimensionamento da seguinte forma:
- Usar largura de calha personalizada: Sim
- Largura da calha: 1
- Largura máxima: 2580 px

Remova todo o preenchimento padrão superior e inferior a seguir.
- Enchimento superior: 10 px
- Preenchimento inferior: 10 px

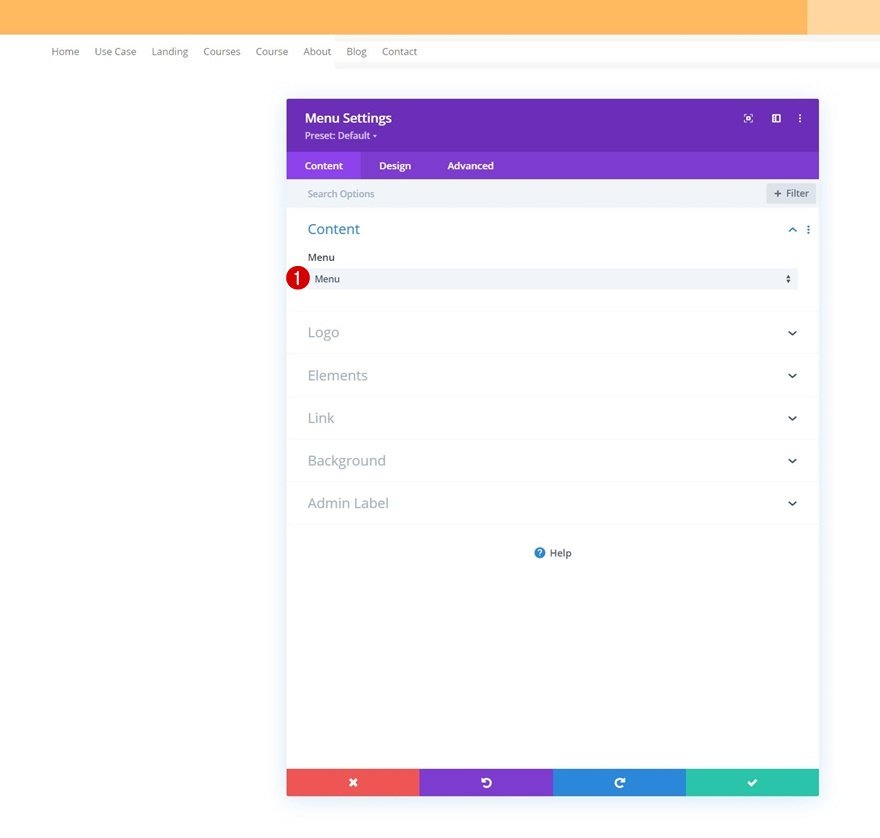
Adicionar Módulo de Menu à Coluna
Você deve adicionar um Módulo de Menu à coluna da linha e selecionar um menu dinâmico de sua escolha.

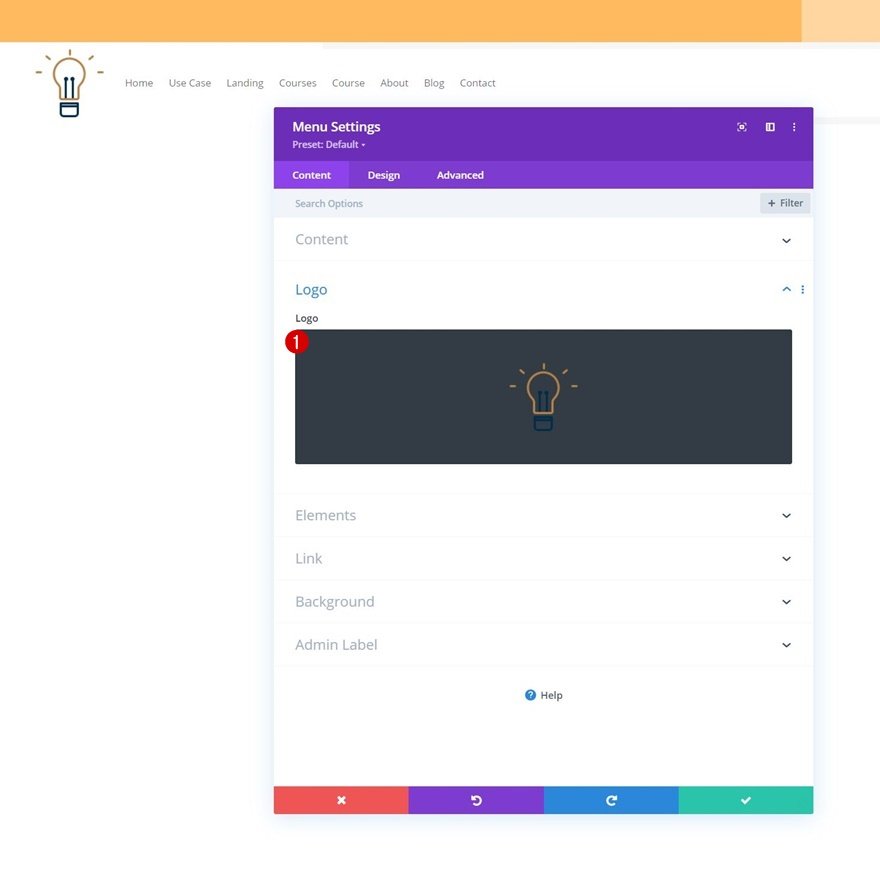
Faça upload de um logotipo a seguir.

Depois disso, você pode remover a cor de fundo branca padrão do módulo.
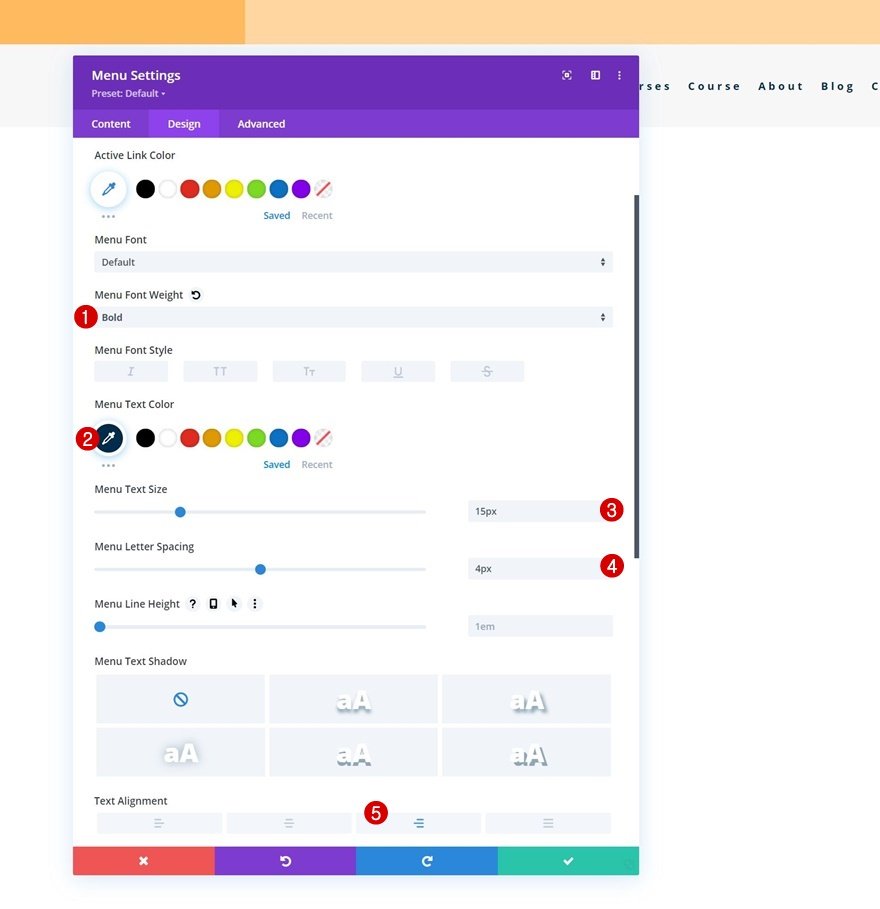
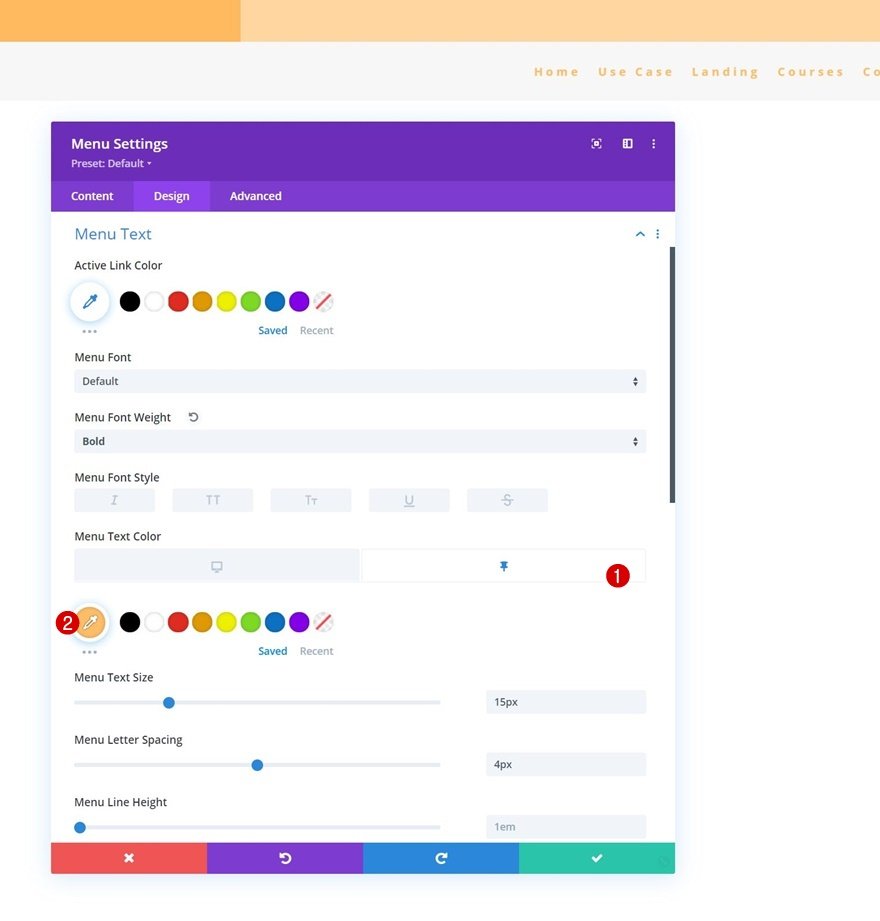
Vá para a guia Design e defina o estilo das configurações de texto do menu também.
- Peso da fonte do menu: negrito
- Cor do texto do menu: # 002d4c
- Tamanho do texto do menu: 15px
- Espaçamento entre letras do menu: 4px
- Alinhamento de Texto: Direito

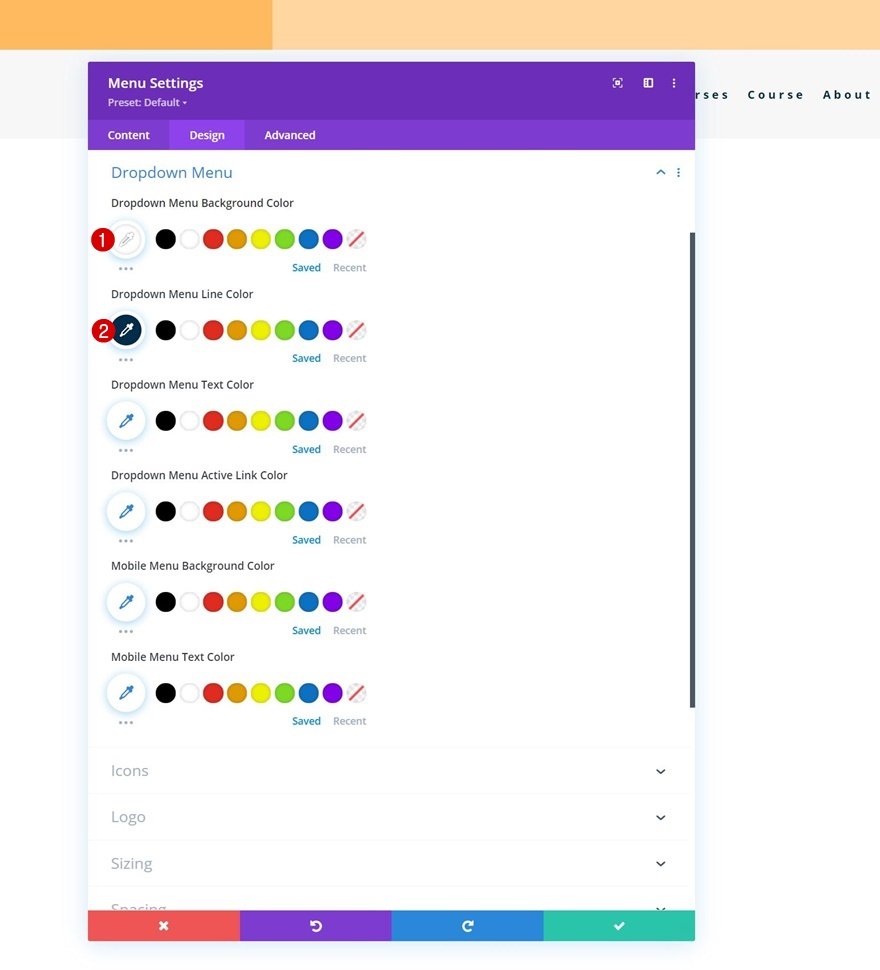
Agora, faça algumas alterações nas configurações do menu suspenso.
- Cor de fundo do menu suspenso: #ffffff
- Cor da linha do menu suspenso: # 002d4c

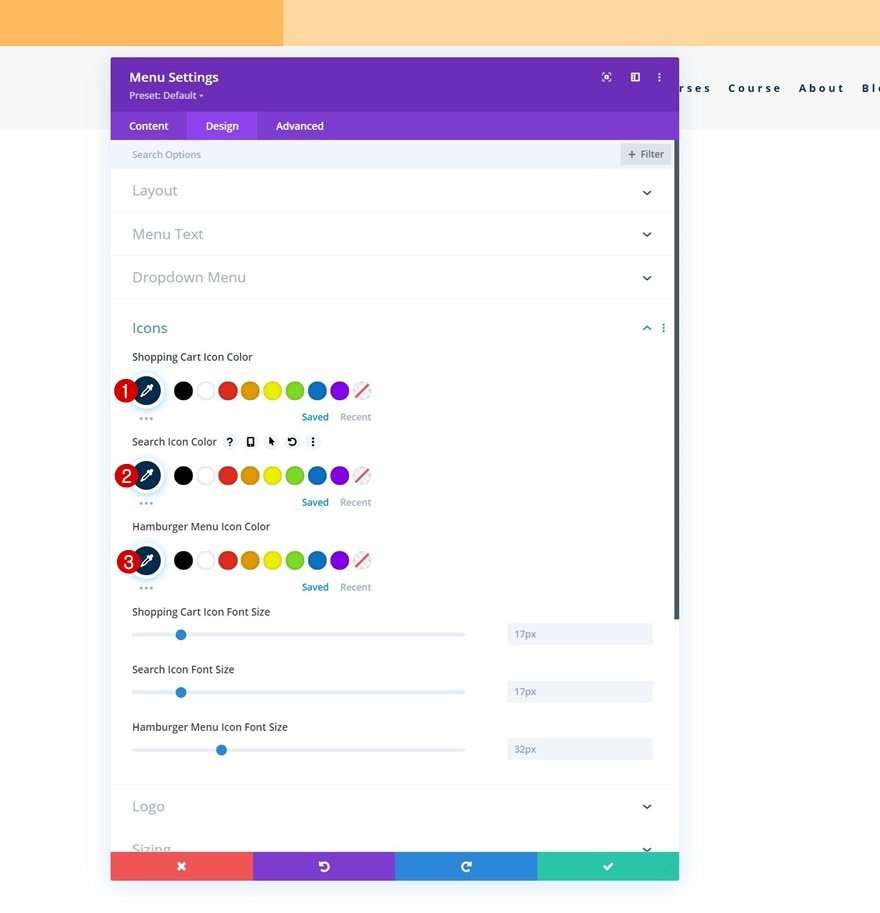
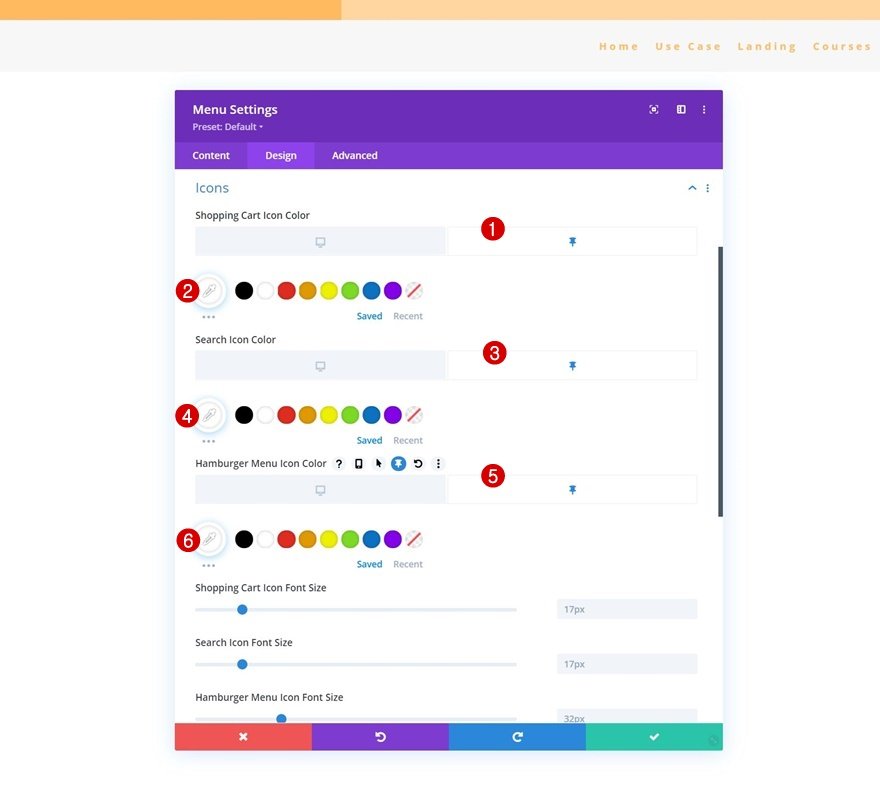
Junto com as configurações dos ícones.
- Cor do ícone do carrinho de compras: # 002d4c
- Cor do ícone de pesquisa: # 002d4c
- Cor do ícone do menu de hambúrguer: # 002d4c

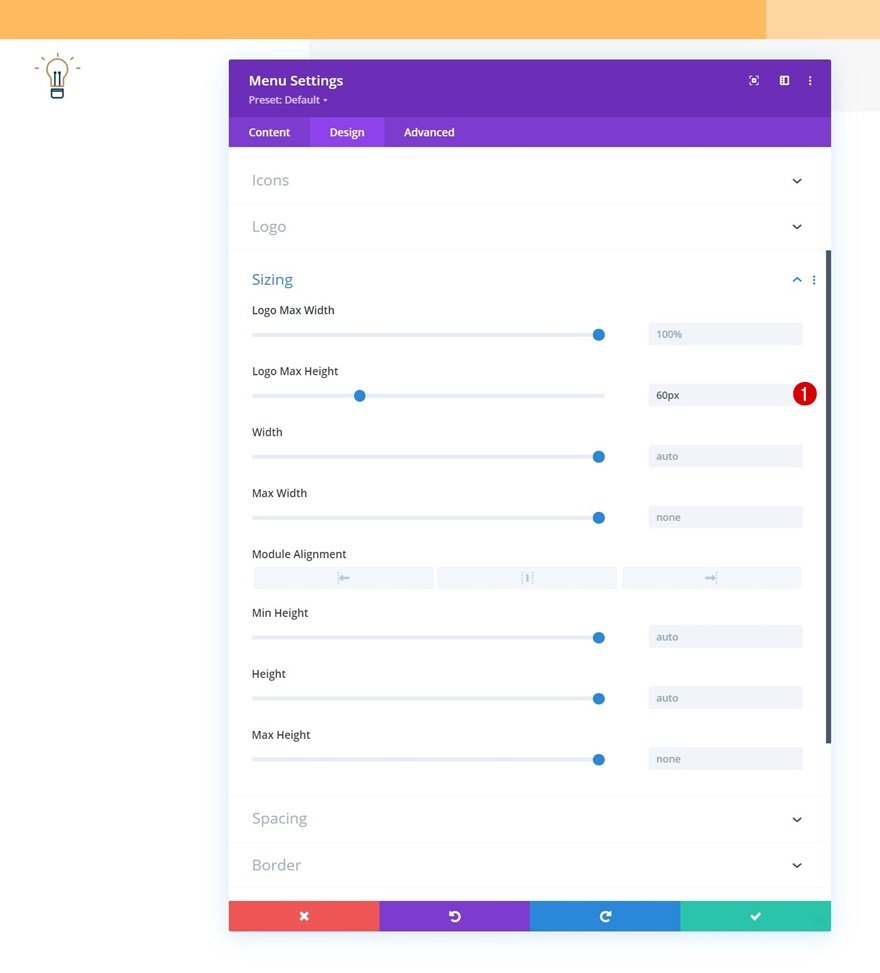
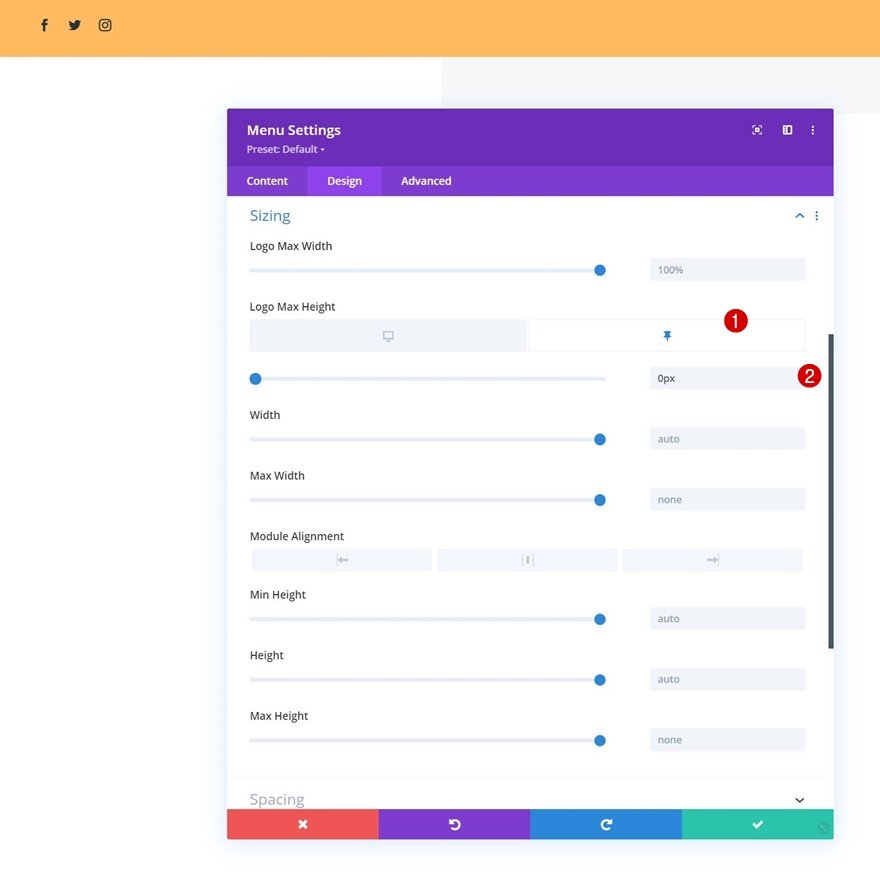
E complete as configurações do módulo adicionando uma altura máxima do logotipo às configurações de dimensionamento.
- Altura máxima do logotipo: 60px

E aqui está a estrutura do elemento de cabeçalho totalmente projetada em um novo modelo de cabeçalho. Tudo o que resta fazer é aplicar os Sticky Effects personalizados.
2. Aplicação de efeitos pegajosos personalizados
É hora de tornar nossa segunda seção fixa e mudar o estilo de design dela e seus elementos em um estado fixo.
Tornar a Seção 2 aderente
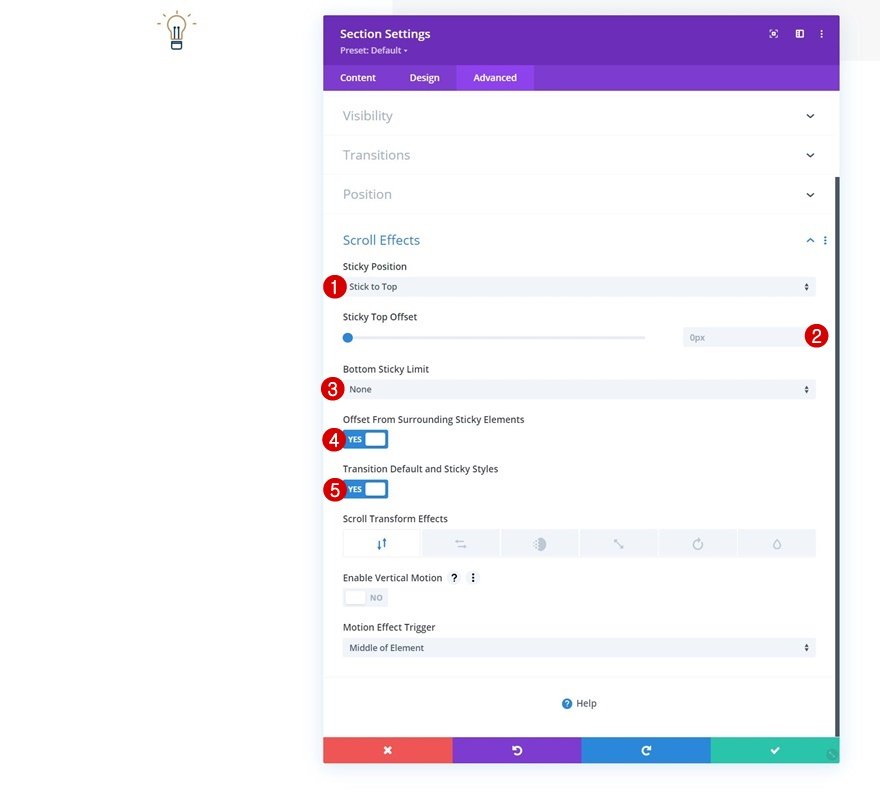
Para isso, você precisa abrir as configurações da segunda seção e passar para a aba avançada. Lá, vá para as configurações de efeitos de rolagem e aplique as seguintes opções fixas:
- Posição pegajosa: grudar no topo
- Deslocamento superior fixo: 0 px
- Limite inferior de aderência: Nenhum
- Compensação dos elementos aderentes circundantes: Sim
- Estilos padrão de transição e fixos: Sim

Assim que a seção se tornar pegajosa, uma opção adicional aparecerá dentro de nossas configurações de seção, linha e módulo: a Opção Fixa Ao clicar nesta opção, um novo estilo alternativo será criado para todos os elementos que você deseja tornar fixa.
Modificar o fundo gradiente da seção no estado fixo
Vá para as configurações de fundo da segunda seção e aplique o seguinte fundo gradiente aderente:
- Cor 1: # 26333a
- Cor 2: # 1e272f

Esticar linha no estado fixo
Em seguida, abra a linha que contém o Módulo de Menu e modifique a largura em um estado fixo.
- Largura: 95%

Alterar a cor do texto do menu no estado fixo
Basta configurar o seguinte Menu Cor do Texto:
- Cor do texto do menu: # ffbd68

Alterar as cores do ícone do menu no estado fixo
Junto com as cores dos ícones.
- Cor do ícone do carrinho de compras: #ffffff
- Cor do ícone de pesquisa: #ffffff
- Cor do ícone do menu de hambúrguer: #ffffff

Remover altura do logotipo no estado aderente
Você deve remover o logotipo reduzindo seu tamanho máximo para 0. Portanto, quando as configurações fixas da seção estiverem ativadas, o logotipo será removido de nosso cabeçalho.
- Altura máxima do logotipo: 0 px

Isso é tudo! Certifique-se de salvar todas as alterações do Divi Theme Builder depois de concluir o design do cabeçalho e visualizá-lo em seu site.
Antevisão
Veremos agora o resultado do nosso trabalho em diferentes tamanhos de tela.
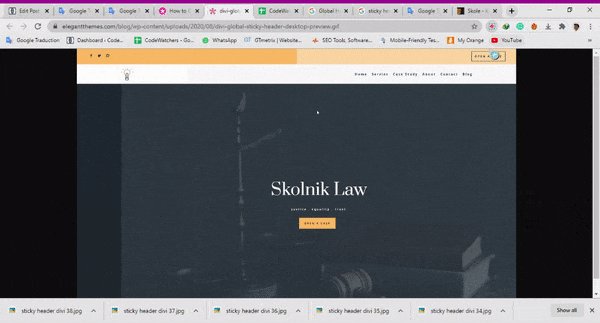
Área de Trabalho

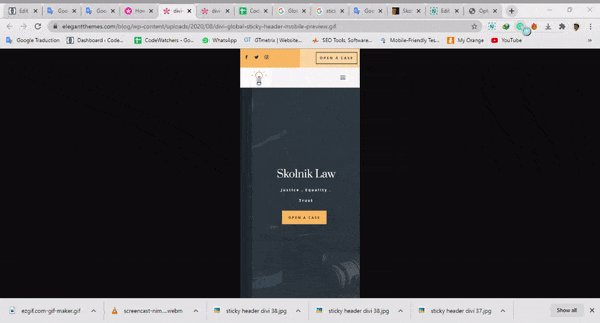
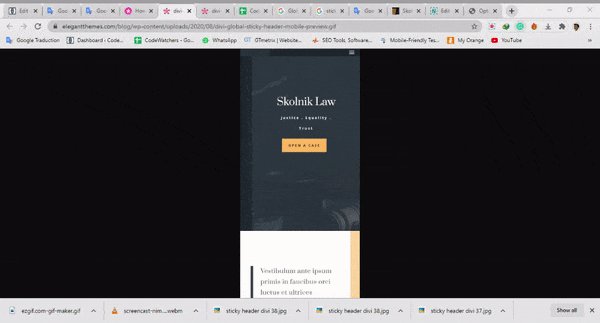
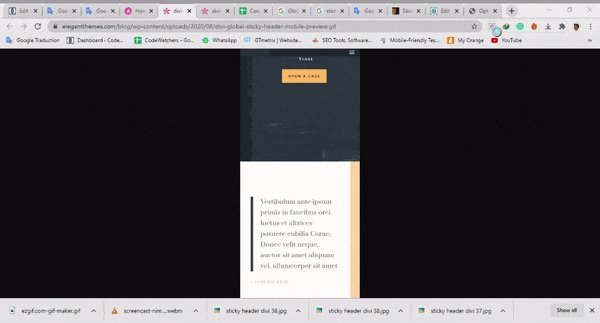
Móvel

Pensamentos finais
Esperamos que este artigo o ajude a criar facilmente um cabeçalho fixo usando Divi e suas opções fornecidas. As opções adesivas Divi fornecem inúmeras possibilidades para melhorar a experiência do usuário e o design que você cria. Você deve ser capaz de lidar com tudo sem problemas.
Se você estiver interessado em mais conteúdo, recomendamos que você nos siga nos telefones Facebook e Twitter.





