Você gostaria de criar um botão de gradiente para o seu site usando o Elementor ?

Os botões são um componente simples, mas vital de cada site. Se você posicionar o botão corretamente, ele aumentará o engajamento e a conversão do público. Os botões servem como um canal entre os usuários e os itens ou serviços que você fornece. Ele também instrui o usuário sobre o que fazer em seguida.
O Elementor fornece widgets de botão que permitem criar botões lindos para o seu site. Você pode personalizar seu botão com uma variedade de recursos e designs para torná-lo mais atraente e funcional para seus usuários. Neste tutorial, demonstraremos a abordagem mais simples para criar um botão de gradiente no Elementor .
Botão de gradiente no Elementor
Você pode construir facilmente um botão com Elementor , mas os widgets de botão não têm uma opção de gradiente de cor por padrão. No entanto, existem algumas estratégias que podem ser usadas para incorporá-lo. Um botão de gradiente não requer mais complementos ou plugins. O Elementor Pro nem é necessário. Faremos nosso botão gradiente usando a edição gratuita do Elementor. Então vamos começar.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraAbra a página Elementor onde você deseja adicionar o botão. Em seguida, na seção, adicione os widgets de botão.

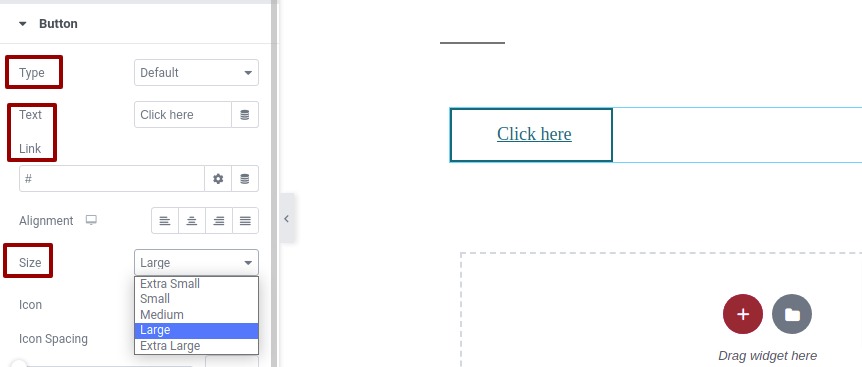
Seu botão foi adicionado à área e agora você pode definir algumas configurações padrão para ele na guia de conteúdo. Você pode alterar o tipo de botão, bem como adicionar texto e links. Você também pode personalizar a orientação. Escolha grande entre as opções de tamanho para que você possa alterar o botão confortavelmente.

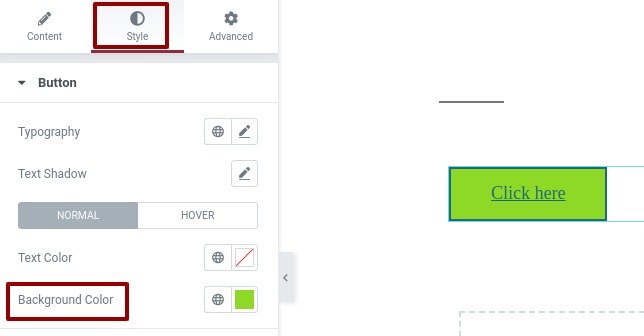
Agora vá para a guia de estilo e, na opção de plano de fundo, adicione uma cor de plano de fundo para o botão.

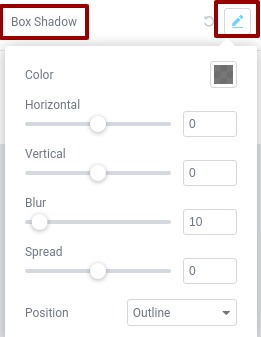
Vá para a opção box-shadow depois de adicionar a cor de fundo. Usaremos a opção box-shadow para criar gradientes de cores para nosso botão.

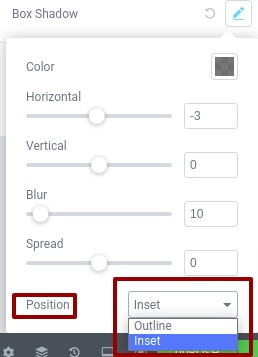
Primeiro, você deve configurar a opção de posição. Defina a posição como uma inserção na opção de posição para que o efeito de sombra de caixa apareça dentro do botão.

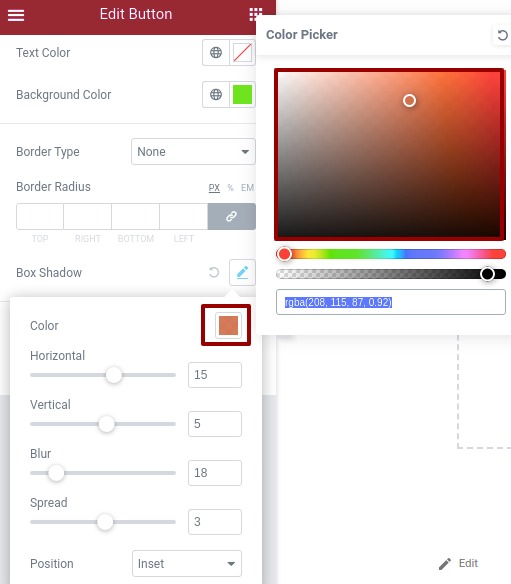
Agora que a opção de gradiente está disponível, você pode selecionar uma cor. Ao clicar na opção de cor, você pode adicionar a cor.]

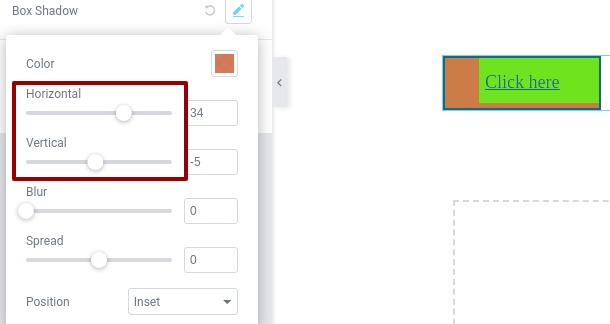
Altere o nível dos controles deslizantes horizontal e vertical depois de adicionar a cor para observar como ela influencia seu botão.

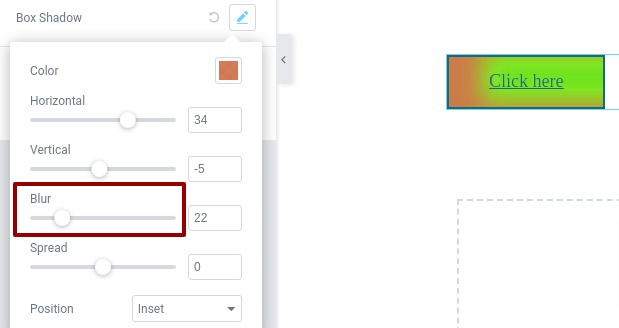
Altere o nível de desfoque para definir o gradiente com precisão.

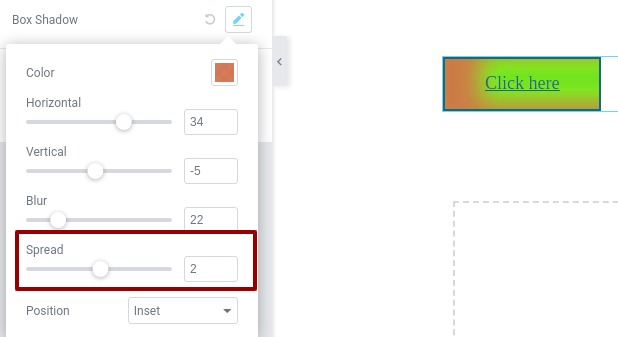
Agora você precisa espalhar o efeito para que a cor possa definir perfeitamente.

É isso; agora você pode adicionar cores conforme desejado e experimentar a opção box-shadow para tornar o gradiente de cores mais atraente.
Empacotando
Esperamos que este artigo o ajude a criar um botão de gradiente de cores para o seu site. O Elementor oferece uma oportunidade maravilhosa para tornar um site mais atraente. É por isso que usar o Elementor é a escolha ideal ao criar o site do seu projeto dos sonhos. Confira mais tutoriais do Elementor e compartilhe-os com seus amigos, saúde!





