Você deseja criar um link de download dinâmico em seu site WordPress com tecnologia Elementor ? Se você respondeu sim, este artigo mostrará como.

A edição pro do Elementor , como você certamente sabe, permite vincular dinamicamente uma página ou modelo. Você pode incluir dois tipos de links dinâmicos: links internos e conexões externas.
Para criar um link de download dinâmico, use o ACF para criar um campo personalizado no qual adicionar os links de download. Você pode especificar se a conexão é interna ou externa.
Criar link de download dinâmico no Elementor
Criar o campo personalizado usando o ACF
Para começar, você deve construir um campo personalizado no qual adicionar os links de download. Para fazer os dados, você entra na função de campo como um link e altera o tipo de campo personalizado para link/URL. Um dos plug-ins de campo personalizado que suporta o tipo de campo de link é o ACF . O campo personalizado pode ser atribuído a um tipo de postagem existente (por exemplo, postagem de blog, página) ou a um tipo de postagem personalizada. Se você deseja anexar o campo personalizado a um tipo de postagem personalizado, pode utilizar plug-ins do JetEngine, como Pods, para criar um novo tipo de postagem personalizado. Neste exemplo, o campo personalizado será atribuído a um post/post do blog.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
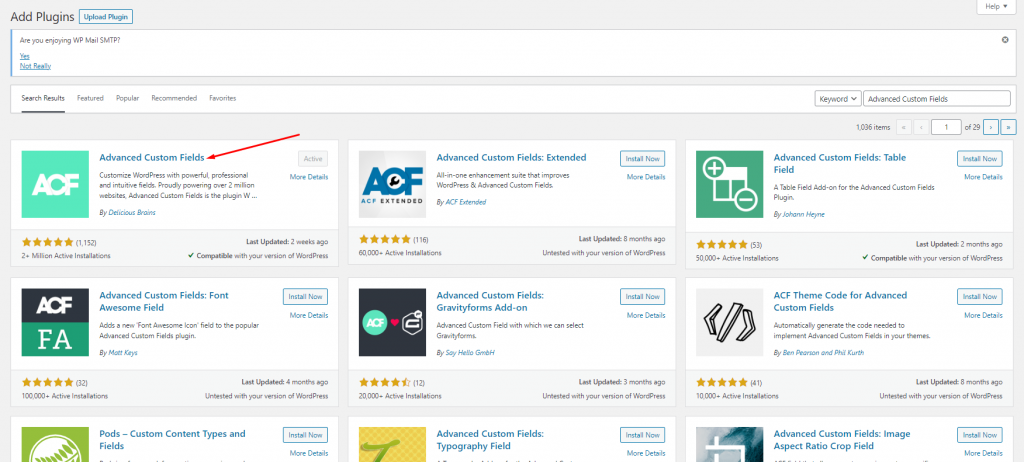
Comece agoraAntes de começar, verifique se você baixou e ativou o plug-in ACF em seu site WordPress.

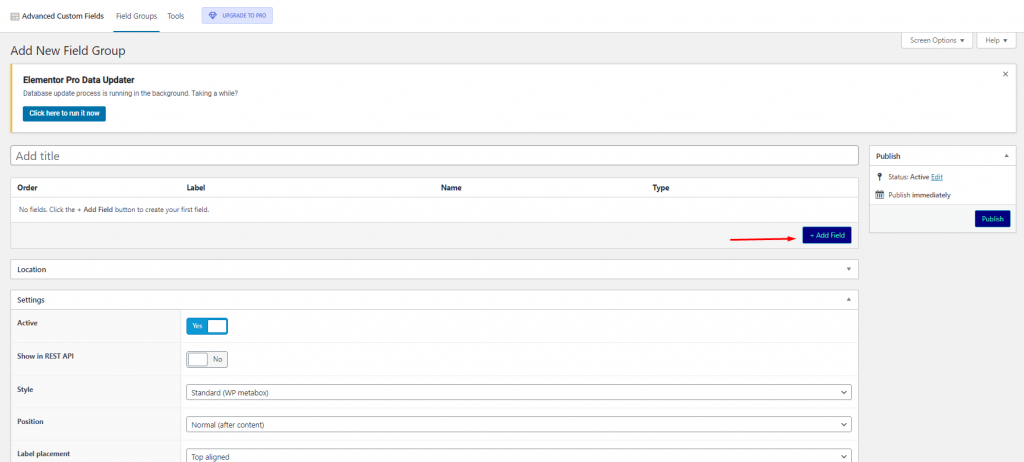
Quando terminar, vá para Campos personalizados -> Adicionar novo no painel do WordPress para criar um novo grupo de campos personalizados. Dê um nome ao seu novo grupo de campos personalizados e adicione um campo personalizado clicando no botão Adicionar campo.

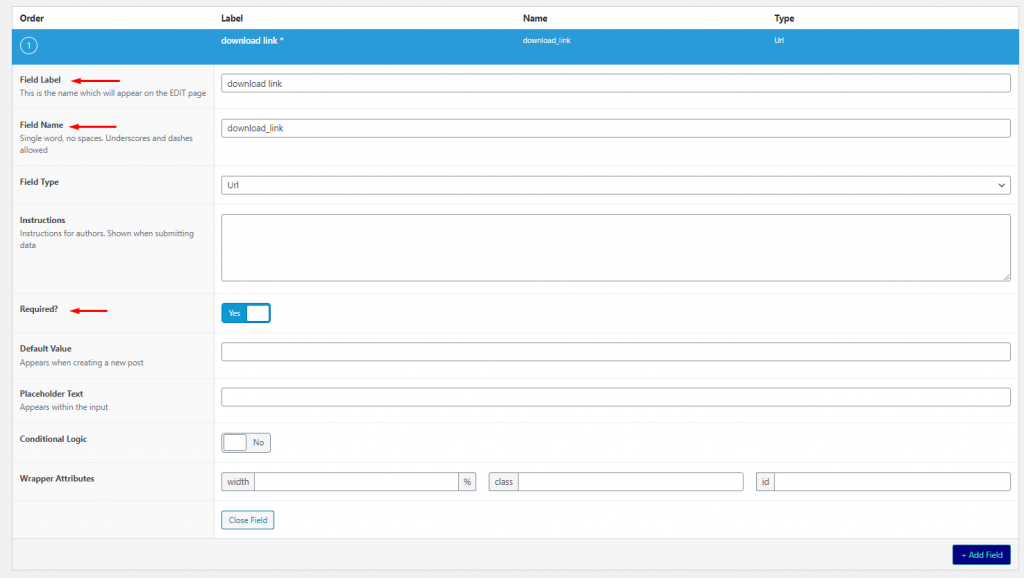
Preencha todos os campos obrigatórios para adicionar seu próprio campo. Defina o Tipo de campo como URL na seção Tipo de campo.

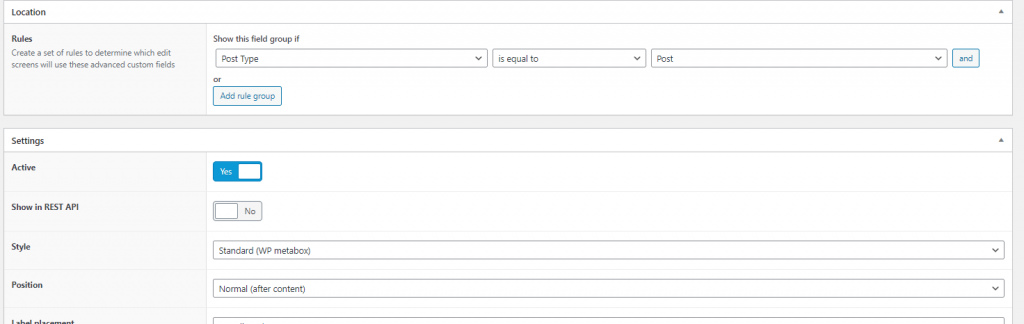
Você só precisa de um campo personalizado por esse motivo (URL de download dinâmico), mas se quiser adicionar outros campos personalizados, tente clicar no botão Adicionar campo. Depois de terminar de adicionar campos personalizados, navegue até a seção Local para atribuir o grupo de campos personalizados. Seu grupo de campos personalizados foi encarregado de postar por padrão (postagem de blog). Para gerar seu grupo de campos personalizados, clique no botão Publicar.

Criar um modelo para a postagem
Depois que o campo personalizado estiver concluído, você deverá construir um modelo personalizado para o tipo de postagem ao qual atribuiu o campo personalizado. Geraremos um modelo personalizado para a postagem do blog porque atribuímos o campo personalizado a ele.
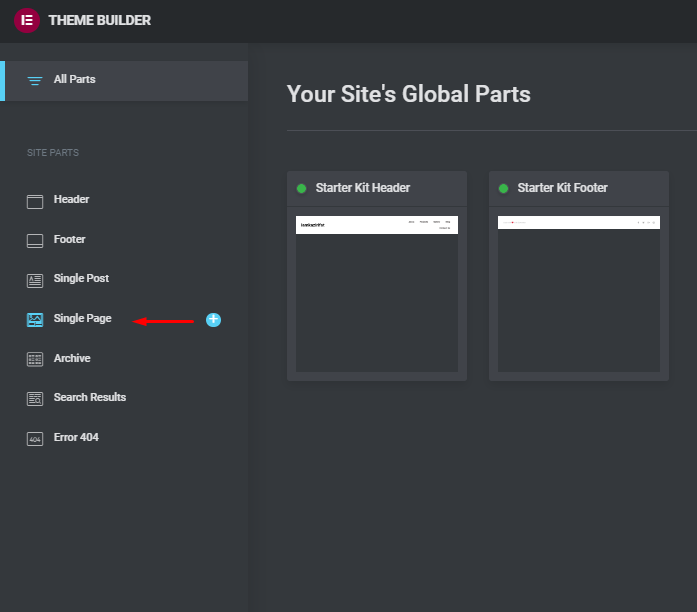
Vá para Templates -> Theme Builder no seu painel do WordPress (certifique-se de ter atualizado para o Elementor Pro para acessar esse recurso). Passe o mouse sobre o rótulo Single Post no lado esquerdo e clique no símbolo de mais.

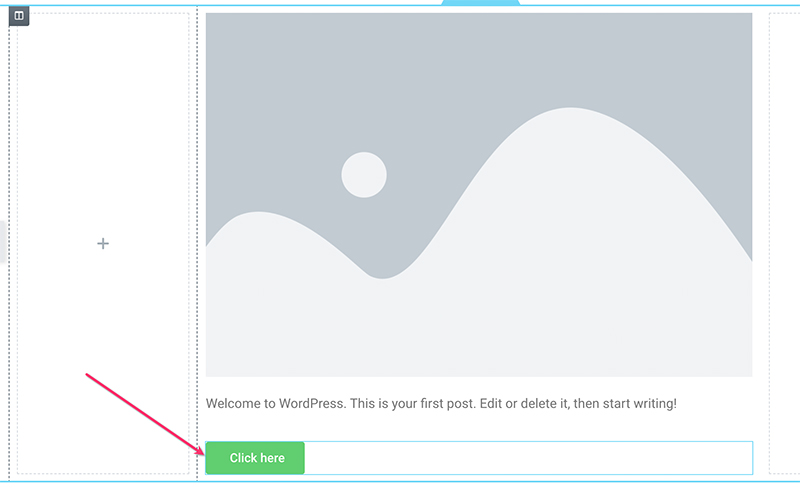
Se você quiser usar um modelo preparado, selecione-o na biblioteca de modelos que aparece. Basta dispensar a biblioteca de modelos para começar a criar o modelo personalizado do zero. Preencha a tela com todos os widgets necessários. Depois disso, adicione o widget Button.

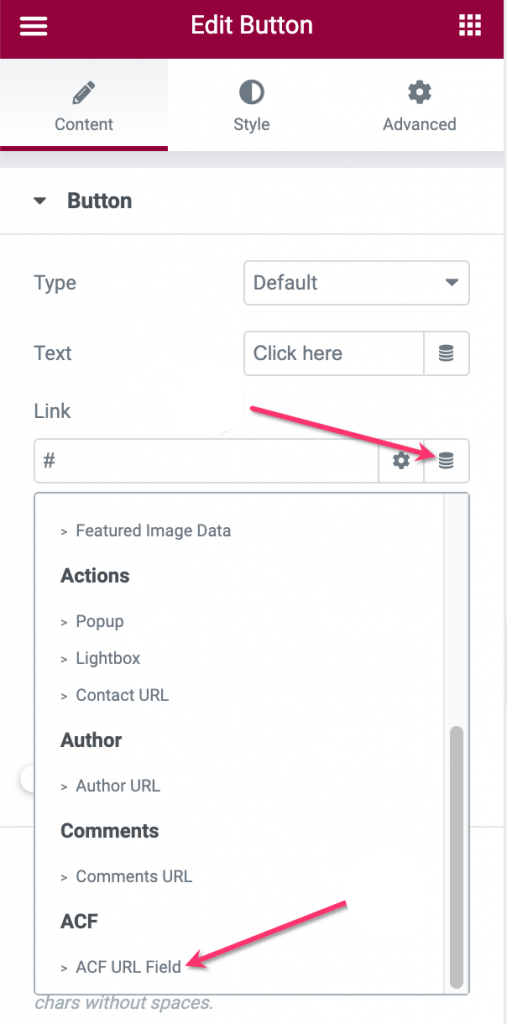
Depois de adicionar o widget Button, navegue até o painel de configurações para fazer algumas alterações. A configuração mais importante a ser feita aqui é o link. No campo Link, clique no botão Tags dinâmicas e selecione o campo URL do ACF.

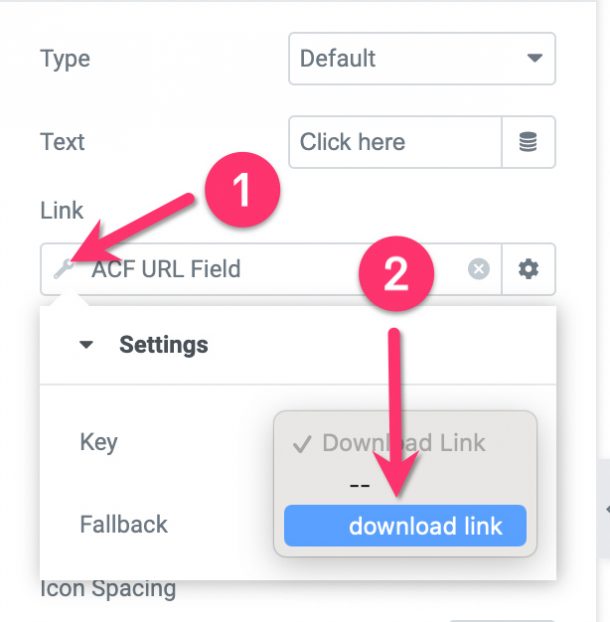
Selecione uma chave (campo personalizado) que você acabou de gerar clicando no símbolo de chave inglesa no campo Campo de URL do ACF.

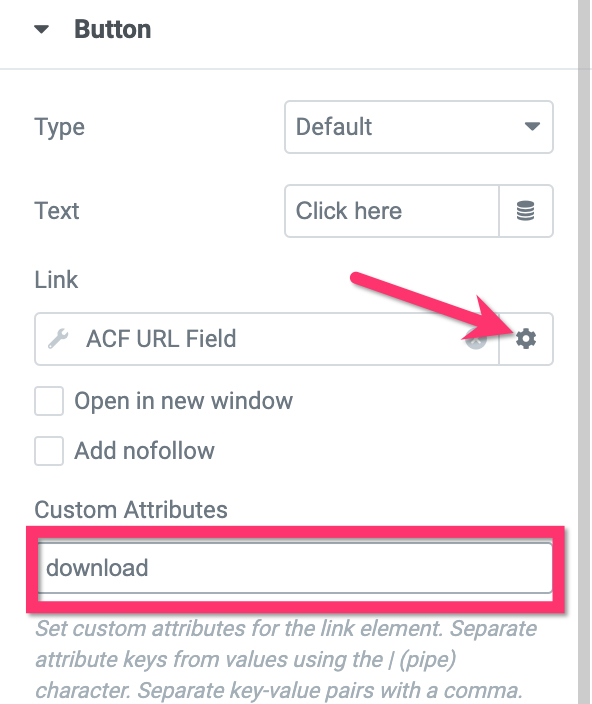
Em seguida, no campo ACF URL Field, clique no ícone de engrenagem e coloque download no campo Custom Attributes. Isso garantirá que todos os tipos de arquivos vinculados ao link, incluindo fotos, sejam baixados automaticamente.

Para estilizar o botão, vá para a guia Estilo no painel de opções.

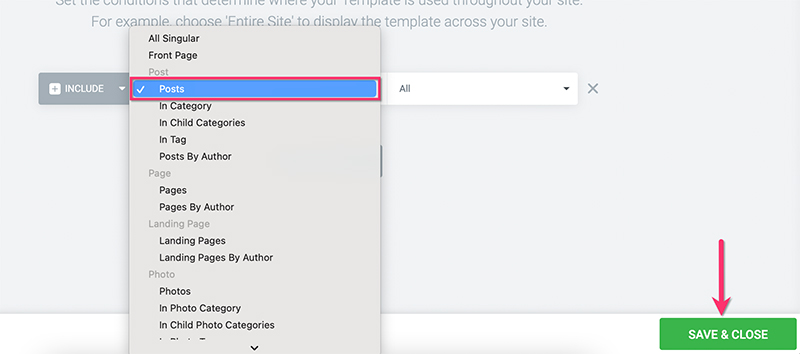
Quando terminar de editar o modelo personalizado, clique no botão PUBLICAR na parte inferior da página de configurações para publicá-lo. Para adicionar uma condição, clique no botão ADICIONAR CONDIÇÃO na caixa de diálogo resultante. Como o modelo personalizado é para postagens de blog, certifique-se de escolher Postar na lista de opções. Para salvar e fechar as alterações, clique na opção SAVE & CLOSE.
Criando uma nova postagem
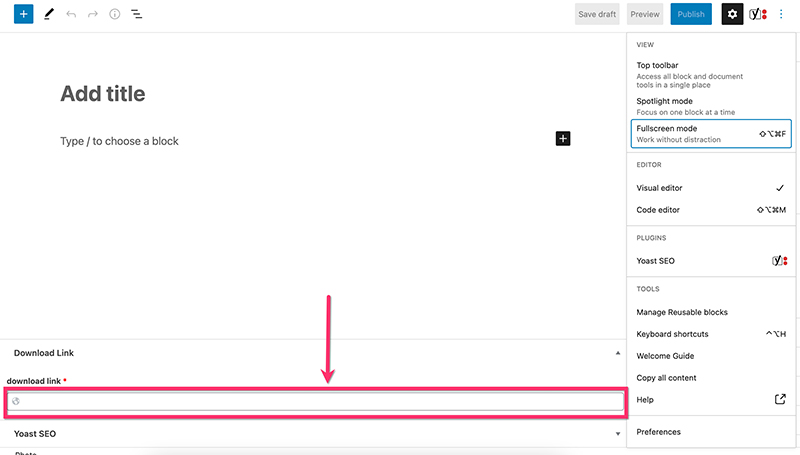
Depois de terminar de criar o modelo personalizado, você pode começar a gerar novas postagens. Certifique-se de designar o tipo de postagem para o campo personalizado ao criá-lo (postagem de blog em nosso caso). Não se esqueça de adicionar o URL à seção de campo personalizado abaixo do editor depois de adicionar o material.

Depois de editar o conteúdo, publique-o.
Empacotando
Você pode aproveitar os recursos do Elementor para criar modelos personalizados e adicionar campos personalizados. Os recursos permitem que você construa um site profissional sem codificação. Não há necessidade de lidar com código. Uma das implementações de recursos é estabelecer um link de download dinâmico, o que será muito benéfico ao criar um site de fotos ou um site que ofereça vários tipos de itens digitais. Espero que tenha gostado deste conteúdo, e para saber mais, acompanhe os posts elementor .





