Criar um amplo menu móvel para seu site WordPress usando Divi pode melhorar significativamente a experiência do usuário em dispositivos móveis. O menu hambúrguer padrão geralmente não atende às necessidades complexas de navegação. Este artigo o guiará pela personalização do seu menu Divi para criar um menu móvel de largura total que seja funcional e visualmente atraente. Exploraremos o uso do Theme Builder, ajustando o módulo de menu e aplicando CSS personalizado para atingir o resultado desejado. Seja trabalhando com um tema filho ou diretamente no Theme Customizer do Divi, essas técnicas ajudarão você a criar uma navegação amigável para dispositivos móveis que se destaque do menu Divi padrão.

Por que usar o Wide Divi Menu em dispositivos móveis
No mundo mobile-first de hoje, otimizar a navegação do seu site para dispositivos móveis é crucial. Enquanto o menu padrão Divi com seu ícone de hambúrguer funciona bem para sites simples, um menu mobile amplo pode oferecer várias vantagens:
- Visibilidade aprimorada: um menu amplo utiliza toda a largura da tela, tornando os itens do menu mais proeminentes e fáceis de ler em telas menores.
- Experiência do usuário aprimorada: ao exibir mais opções de uma só vez, os usuários podem navegar no seu site com mais eficiência, sem precisar abrir e fechar repetidamente um menu compacto.
- Oportunidades de personalização: um amplo menu móvel permite maior personalização de estilos de menu, incluindo cor de fundo, tamanho da fonte do menu e até mesmo a incorporação de ícones de mídia social.
- Consistência da marca: você pode manter a identidade visual do seu site nas versões para desktop e dispositivos móveis personalizando o menu para dispositivos móveis para corresponder ao seu design geral.
- Cliques reduzidos: os usuários podem acessar todos os itens do menu principal sem toques adicionais, simplificando sua jornada pelo site.
- Versatilidade: menus amplos podem acomodar estruturas de navegação mais complexas, incluindo mega menus, que são difíceis de implementar em um menu móvel tradicional.
- Design diferenciado: um menu personalizado diferencia seu site daqueles que usam o menu padrão Divi, aumentando potencialmente o engajamento e a retenção do usuário.
Ao aproveitar o Divi Theme Builder e aplicar CSS personalizado, você pode criar um menu móvel que não só tem uma ótima aparência, mas também melhora a experiência geral do usuário móvel do seu site WordPress.
Como criar um amplo menu Divi Mobile
Para aqueles familiarizados com os tutoriais do Divi Theme Builder, um recurso comum ausente no cabeçalho padrão é a opção de menu em tela cheia. Embora desafiador de desenvolver, este tutorial passo a passo foi projetado para ajudar os usuários a criar uma experiência envolvente de menu em tela cheia.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraO CodeWatcher tem uma extensa coleção de tutoriais Divi, oferecendo soluções para problemas que os usuários Divi frequentemente enfrentam. Procure mais.
Cabeçalho do Construtor de Temas
Para que isso funcione, o módulo Menu deve ser usado dentro de um template de cabeçalho do Theme Builder. Você está pronto para começar se já estiver familiarizado com o Divi Theme Builder.

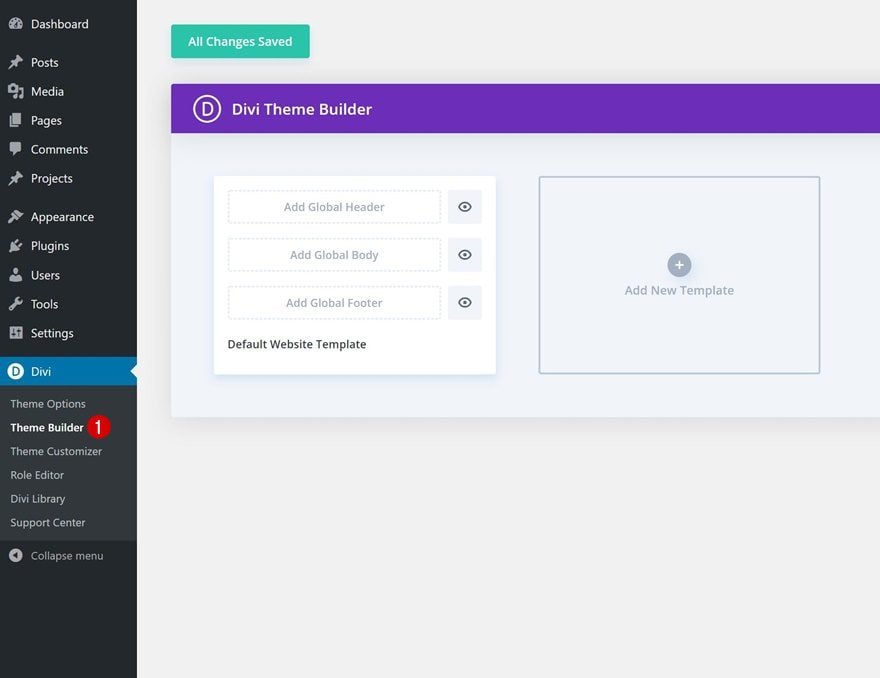
O primeiro passo é navegar até Divi > Theme Builder e adicionar ou editar o modelo de cabeçalho. Para aplicar o menu em todo o site, use o primeiro modelo para criar um cabeçalho global. Se preferir que ele apareça em páginas específicas ou quiser testá-lo, crie um novo modelo e aplique um cabeçalho personalizado.
Ajuste do módulo de menu

Uma vez dentro do template de cabeçalho, comece adicionando uma linha de coluna única e inserindo o módulo Menu. Embora não sejam necessários ajustes obrigatórios para as configurações do módulo Menu, há alguns ajustes recomendados:
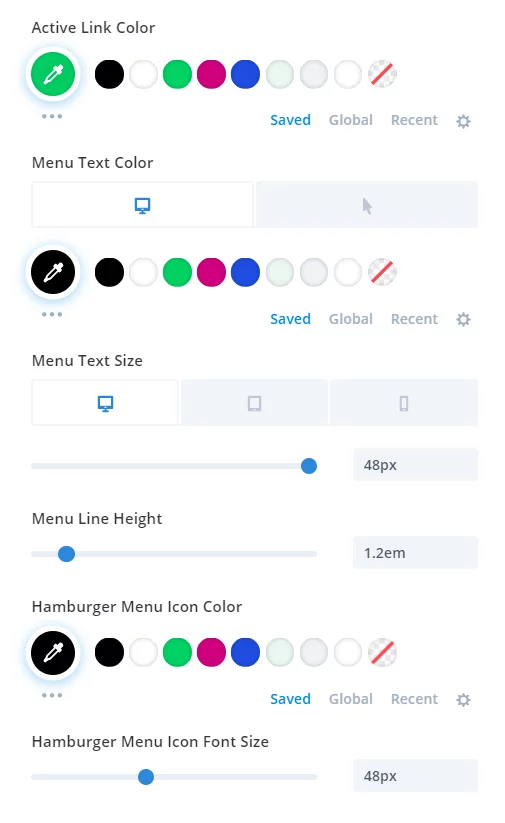
- Defina a cor do texto na guia Design > Alternar texto do menu.
- Aumente o tamanho da fonte do texto na aba Design > Alternar texto do menu e ajuste-o para Desktop, Tablet e Telefone.
- Defina a altura da linha de texto como 1,2em.
- Personalize a cor do menu de hambúrguer na aba Design > Alternar ícones.
- Aumente o tamanho da fonte do ícone do menu de hambúrguer na guia Design > Alternar ícones.
Esses ajustes são opcionais, mas podem ajudar você a obter rapidamente um design impressionante. Role para baixo para ver uma captura de tela do menu criado — é realmente impressionante!
CSS personalizado para a seção
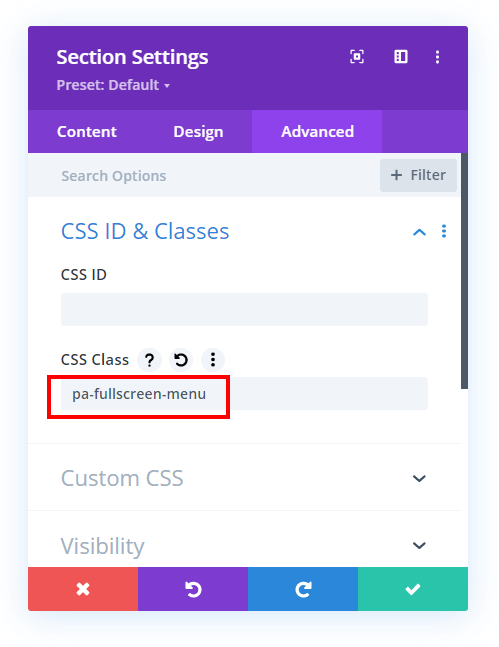
Agora, em vez de adicionar uma classe CSS diretamente ao módulo, aplicaremos a classe CSS personalizada à seção azul. Esta é a mesma seção onde o módulo Menu foi adicionado na etapa anterior.

Para fazer isso, abra as configurações da seção, navegue até a aba Advanced e expanda o botão Custom CSS & IDs. No campo de entrada CSS Class, digite “pa-fullscreen-menu
Agora vem a parte mais importante do tutorial: os snippets de código gratuitos! Este código executa várias funções, então é recomendado referenciar tanto o tutorial em vídeo quanto os comentários do código para um entendimento completo. Caso contrário, sinta-se à vontade para simplesmente copiar e colar o código.
/*align the hamburger menu to the right right*/
.pa-fullscreen-menu .et_pb_menu__wrap {
justify-content: flex-end !important;
}
/*hide the desktop version of the menu*/
.pa-fullscreen-menu .et_pb_menu__wrap .et_pb_menu__menu {
display: none !important;
}
/*show the mobile version of the menu on desktop*/
.pa-fullscreen-menu .et_pb_menu__wrap .et_mobile_nav_menu {
display: block !important;
align-items: center !important;
}
/*style the opened menu*/
.pa-fullscreen-menu .opened #mobile_menu1 {
width: 100vw !important;
position: fixed !important;
top: 0em !important;
left: 0vw !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
flex-direction: column !important;
opacity: 1 !important;
visibility: visible !important;
transition: visibility 0.3s, opacity 0.3s ease-in-out;
padding: 0 !important;
}
/*style the closed menu*/
.pa-fullscreen-menu .closed #mobile_menu1 {
background-color: #fff !important;
text-align: center !important;
width: 100vw !important;
position: fixed !important;
left: 100vw !important;
top: 0em !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
align-items: center !important;
flex-direction: column !important;
transition: visibility 0.3s, opacity 0.3s, left 1s, ease-in-out;
opacity: 0 !important;
visibility: hidden !important;
}
/*remove the bullet points from the list items*/
.pa-fullscreen-menu #mobile_menu1 li {
list-style: none !important;
text-align: center !important;
width: 100%
}
/*move the menu to the top above other elements*/
.pa-fullscreen-menu .et_pb_menu__wrap span.mobile_menu_bar {
z-index: 999999 !important;
}
/*change the opened menu icon*/
.pa-fullscreen-menu .et_pb_menu__wrap .opened .mobile_menu_bar:before {
content: "\4d" !important;
}
/*make the hamburger menu fixed position on mobile*/
.pa-fullscreen-menu .opened .mobile_menu_bar {
position: fixed !important;
}
/*remove the default blue border top on the mobile menu*/
.pa-fullscreen-menu .et_mobile_menu {
border-top: none;
}
/*remove the default background color on menu items*/
.pa-fullscreen-menu .et_mobile_menu .menu-item-has-children>a {
background-color: transparent;
}
/*remove the default hover background color and adjust opacity*/
.et_mobile_menu li a:hover {
background-color: transparent;
opacity: 1;
}
/*remove the default border bottom on menu items*/
.pa-fullscreen-menu .et_mobile_menu li a {
border-bottom: none;
}Você pode aplicar os códigos através dos seguintes sistemas -
- Plugin Divi Assistant : Se estiver usando o plugin Divi Assistant, cole o código na aba CSS dentro da janela de código personalizado do Divi Visual Builder.
- Tema filho : adicione o código ao arquivo style.css para aqueles que usam um tema filho . Se você não tem um tema filho, você pode gerar um diretamente no seu site ou baixar o tema filho gratuito fornecido.
- Integração com opções de tema Divi : Como alternativa, cole o código na caixa Divi > Opções de tema > Código CSS personalizado.
E pronto!
Encerrando
Criar um amplo menu móvel para seu site Divi WordPress melhora a experiência do usuário em dispositivos móveis, mantendo o apelo estético do seu site. Ao utilizar o Divi Theme Builder, ajustar o módulo de menu e aplicar CSS personalizado, você pode transformar o menu de hambúrguer padrão em um poderoso recurso de navegação de largura total.
Essa personalização não só melhora a visibilidade e a acessibilidade, mas também permite maior flexibilidade de design, incorporando elementos como ícones de mídia social e cores de fundo personalizadas. Lembre-se, a chave para o sucesso está em equilibrar funcionalidade com design. Seja você um desenvolvedor experiente ou um novato em Divi, essas técnicas fornecem as ferramentas para criar um menu móvel que se destaque no cenário digital lotado.





